Getting Started with Search Using BigCommerce
To incorporate your embed code for either Live Search or Search Page, you’ll need to access your theme files. To do this, follow the path Theme > theme files > my themes > choose > edit themes > find files
Live Search
First, create your Live Search Design and Content in my.clerk.io.
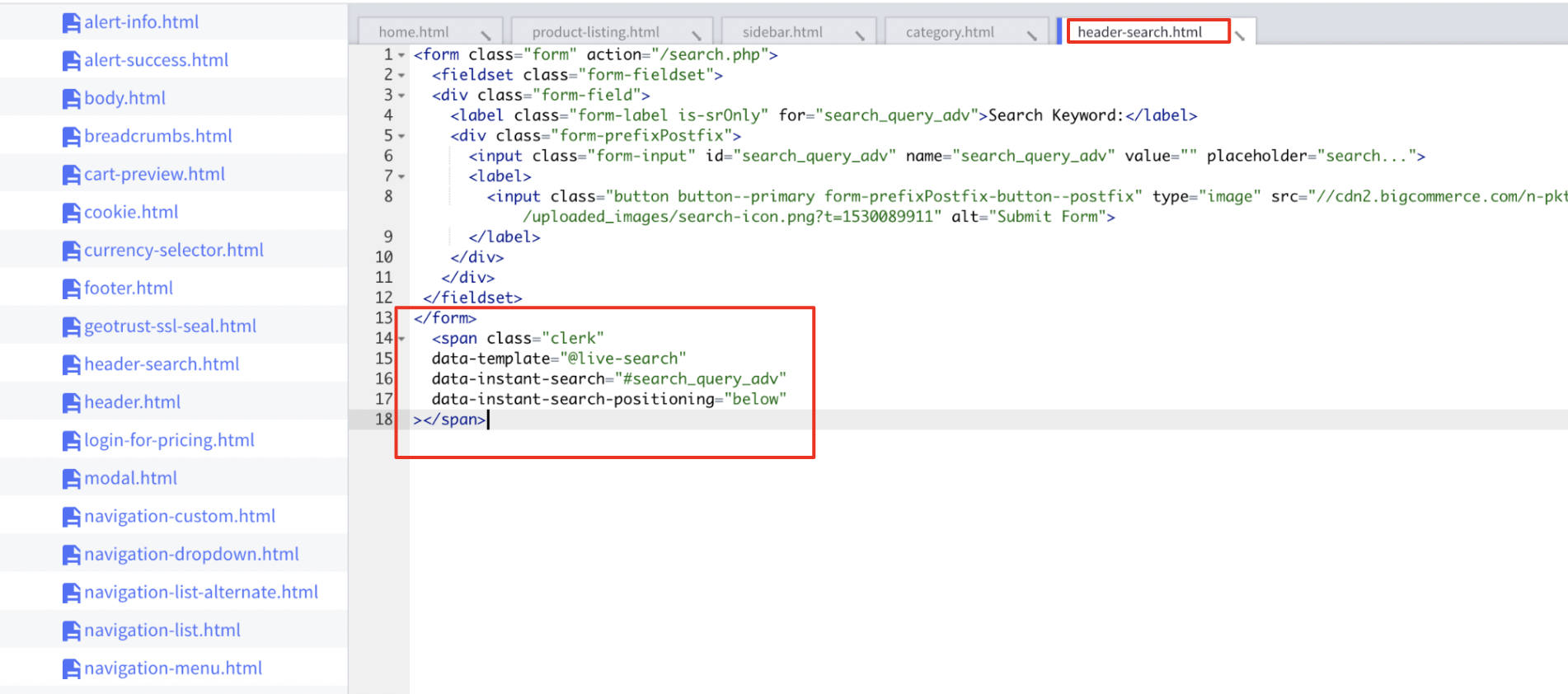
In your header file or live-search header file (likely header.html , or, in this example, header-search.html), the Live Search embed code should be placed.
Make sure to update the placeholder within “data-instant-search” to include the query class or ID used in your webshop (in this example, “#search_query_adv”).

Search Page
First, create your Search Page Design and Content in my.clerk.io.
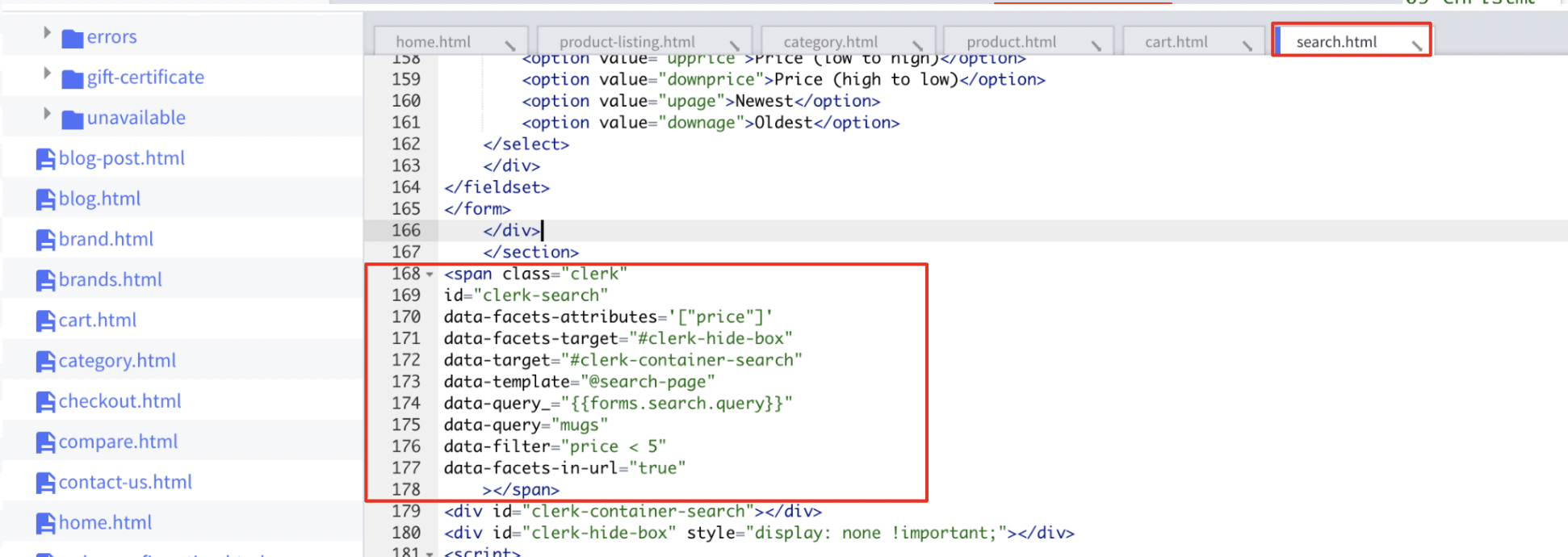
In your search page file (likely search.html), the Search Page embed code should be placed.
Make sure to update the placeholder within “data-query” to include the query used in your search results URL (in this example, “forms.search.query”).