Previewing Clerk.io in your BigCommerce Store
To get started with previewing Clerk.io elements in your webshop, you’ll need to first access the theme you’ve used to add Clerk.io.
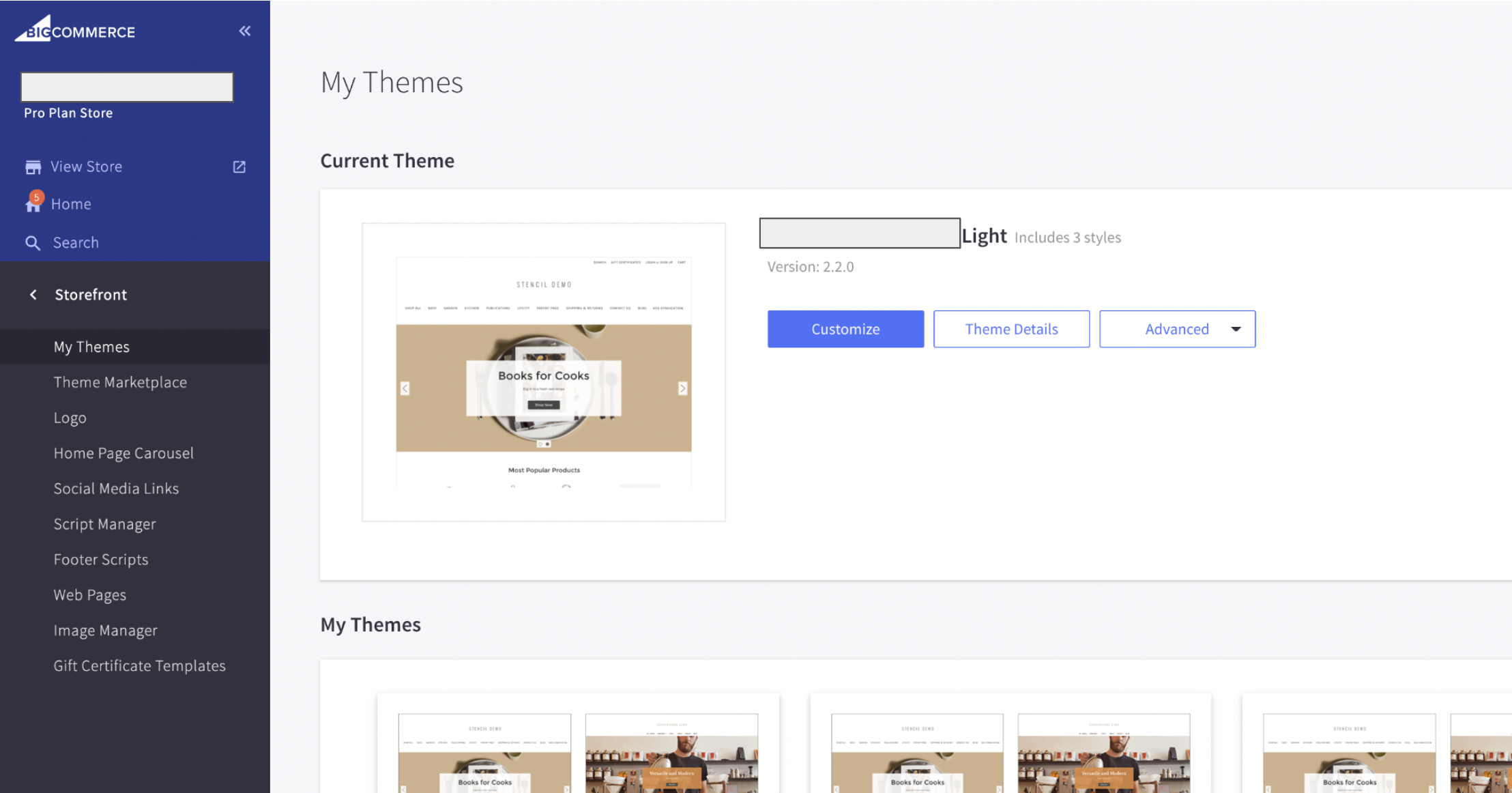
Log into your store’s BigCommerce admin portal, then choose " Storefront" > “My Themes” from the left-side menu:

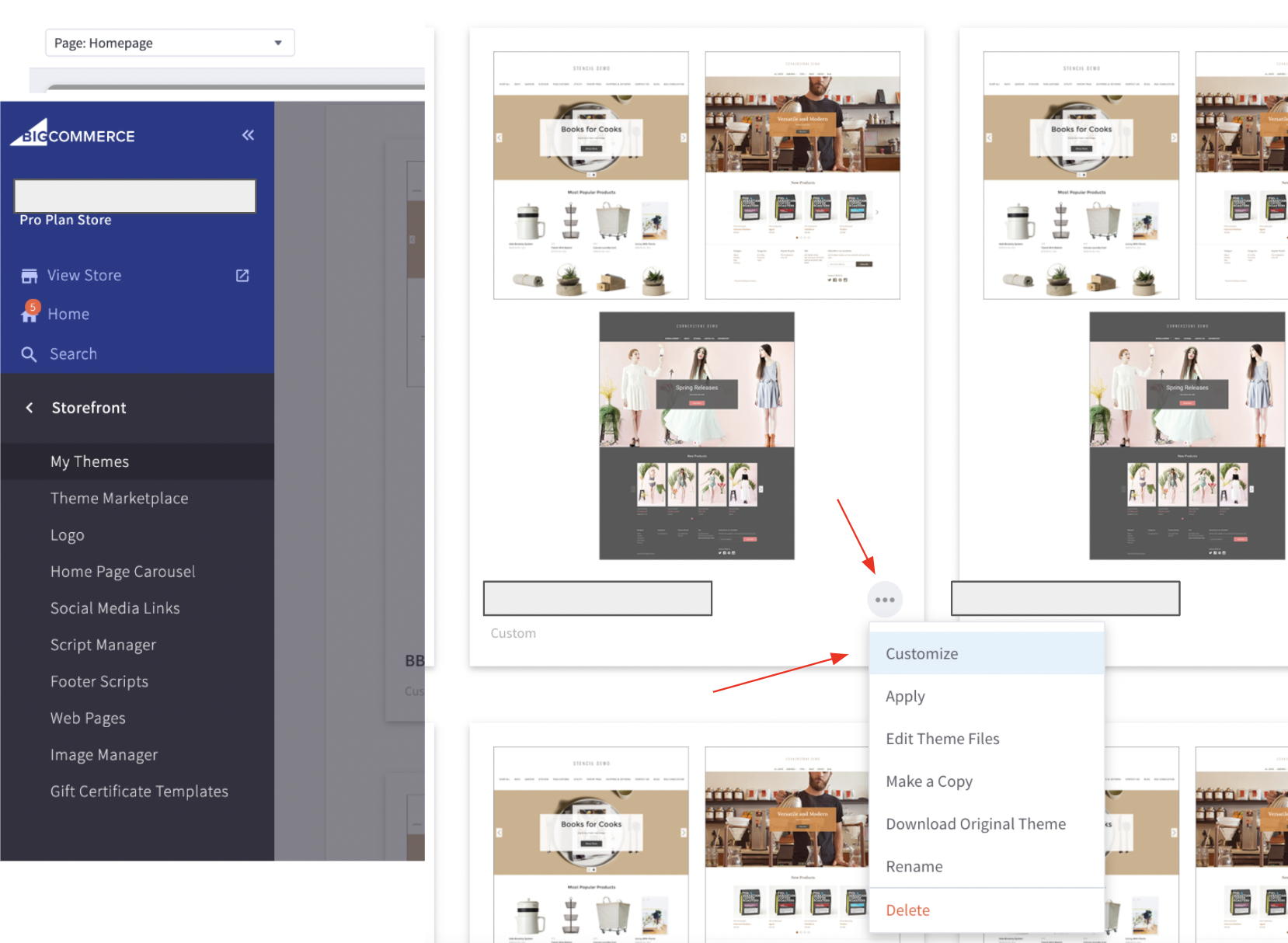
Once you’ve found your theme, click the three dots in the bottom-right corner, then choose “Customize”:

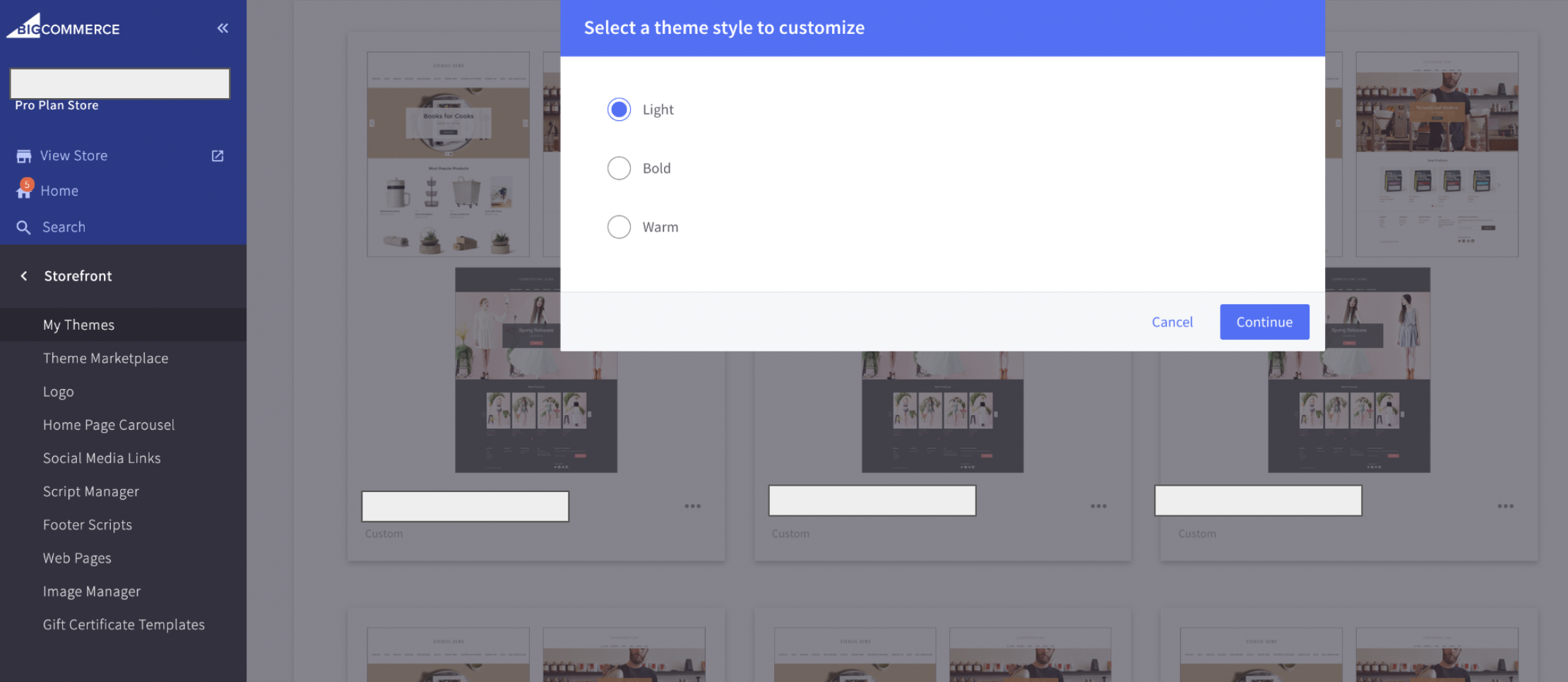
After clicking “Customize”, you’ll then be given the option to select a theme style to customize. Be sure this style matches that of the theme you’ve chosen (for example, if you’re working with “Theme Light”, choose “Light” here):

Choose the theme style, then click “Continue.”
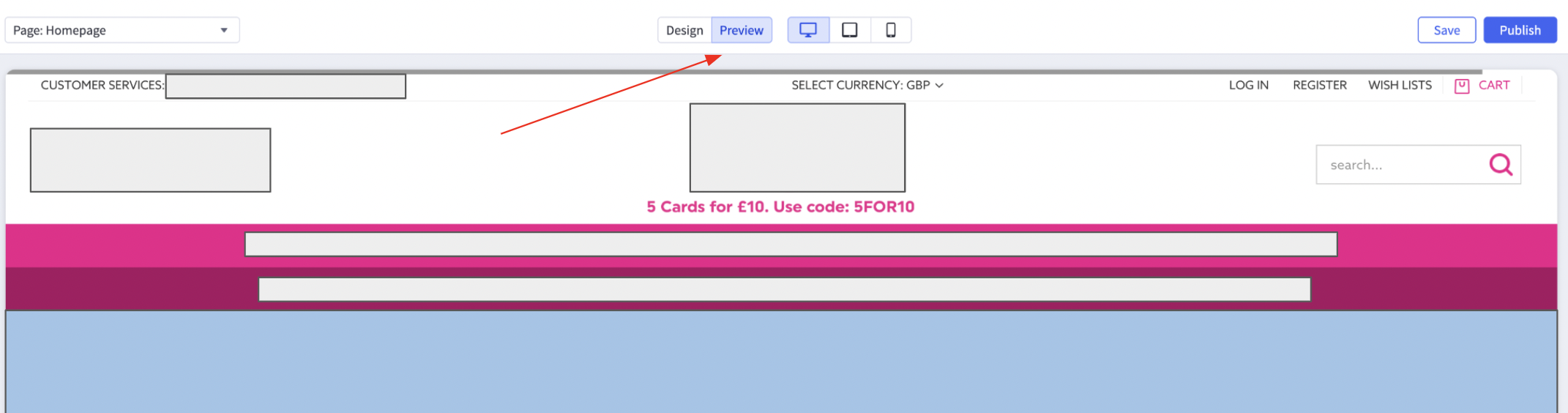
Once you’re on the Preview page, be sure to select “Preview” at the top of the screen. In the top-left corner, you can choose the specific webshop page you’d like to preview, Homepage in this example:

Note:
In preview mode, BigCommerce does not allow you to carry variables to a clicked-through page. For example, if you add products to cart in Preview, they will not be in the cart once you click through.
To test Clerk.io elements that require variables moving page-to-page, be sure to “hard code” those variables to test. For example, set your search query to a specific keyword, or choose a specific product ID added to cart.