Upgrading to Clerk.js 2 on DanDomain Classic
Platforms:
Clerk.js 2 is a faster and much more flexible version of our JavaScript library that makes installing Clerk.io on any webshop a breeze.
However, since the two versions work slightly differently, you need to follow these steps to successfully upgrade.
The two main differences in Clerk.js 2 is that the Designs in my.clerk.io use the Liquid templating language, but they can also easily be created using the Design Editor.
Step 1: Converting Designs
Since Clerk.js 2 has a different approach Designs, you need to create new ones.
You can create your Clerk.js 2 Designs in one of two ways:
1. Use the intuitive Design Editor to create new Designs, as described in the following points.
2. Convert your old Designs. Follow this guide to see how to do it.
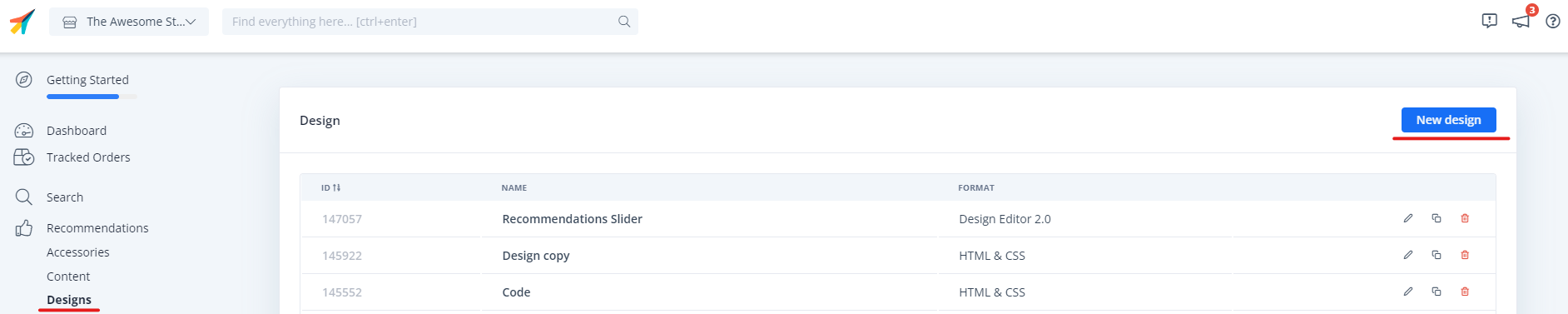
1.1 Start by going to my.clerk.io -> Recommendations / Search -> Designs and click New Design:

1.2 Follow the design set up wizard and select your design type and give your design a n ame (we recommend adding " V2" so its obvious that you are using Clerk.js2).
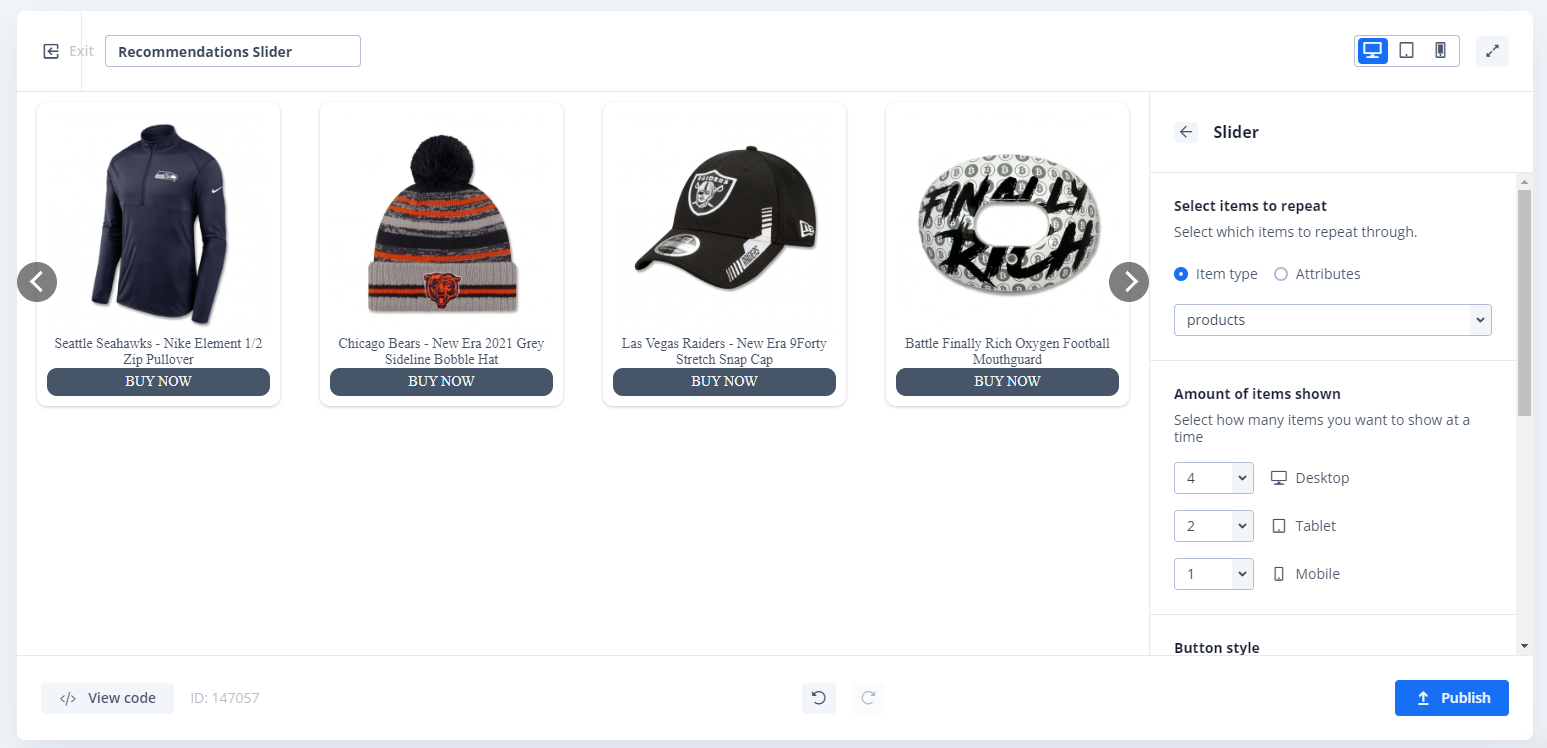
1.3. In the Design Editor, click any of the existing elements like the name, image, button etc. to edit it, or add new elements to the Design to add more information about products.
 1.4. Click Publish Design when you are done, and go to Step 2 in the guide.
1.4. Click Publish Design when you are done, and go to Step 2 in the guide.
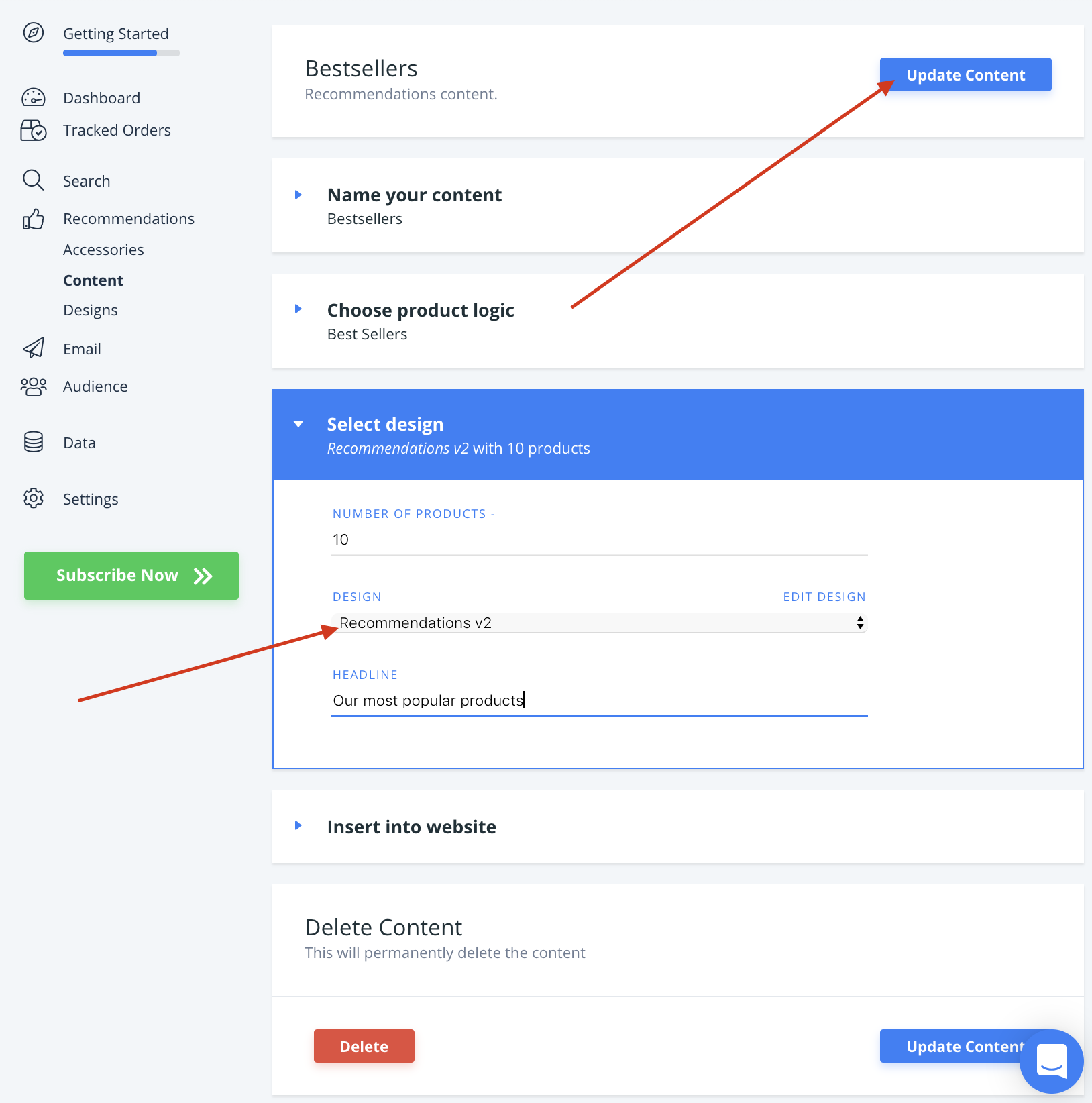
1.5. Lastly, go to Recommendations / Search -> Content and change your Clerk.io Content to use your new Design.
1.6. Click Update Content. This will temporarily cause them to not show up on your webshop, until you are done with Step 2. Choose the new Design for all Content that should be updated.

1.9. There! You are now ready to switch over to Clerk.js 2.
Step 2: Switch to Clerk.js 2 in the DanDomain App
Next you need to activate Clerk.js 2 in the DanDomain Classic app.
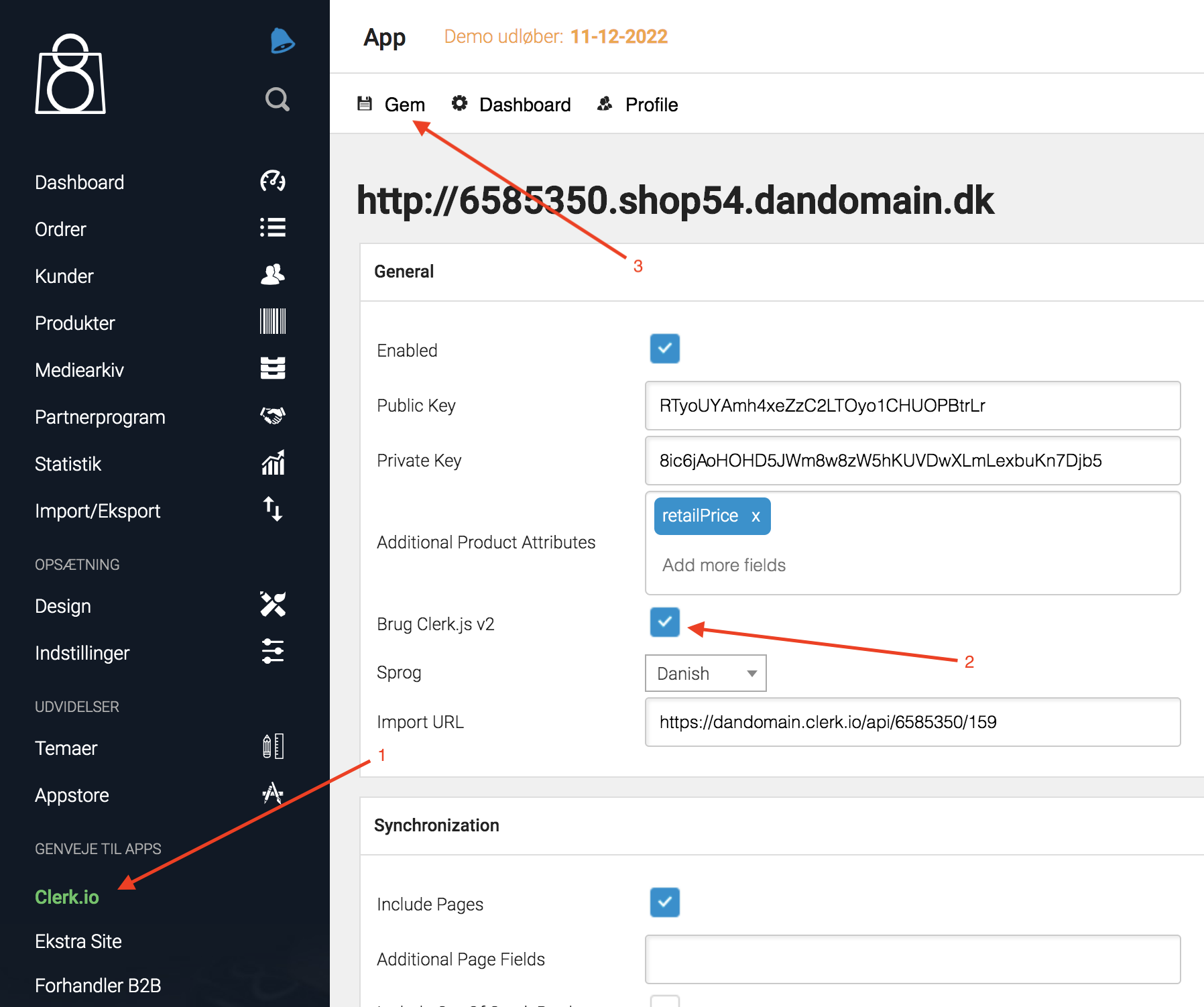
2.1. Login in to your DanDomain Classic backend and go to the Clerk.io App in the sidemenu.
2.2. Under General click and check the box next to Brug Clerk.js 2 and click Save: