Getting Started with Recommendations on JTL
Platforms:
Clerk.io’s Recommendations can be installed on any page of the webshop, to help customers find the right products.
With this Guide, you will see how to install recommendations on, and which types to use, to get our Best Practice running.
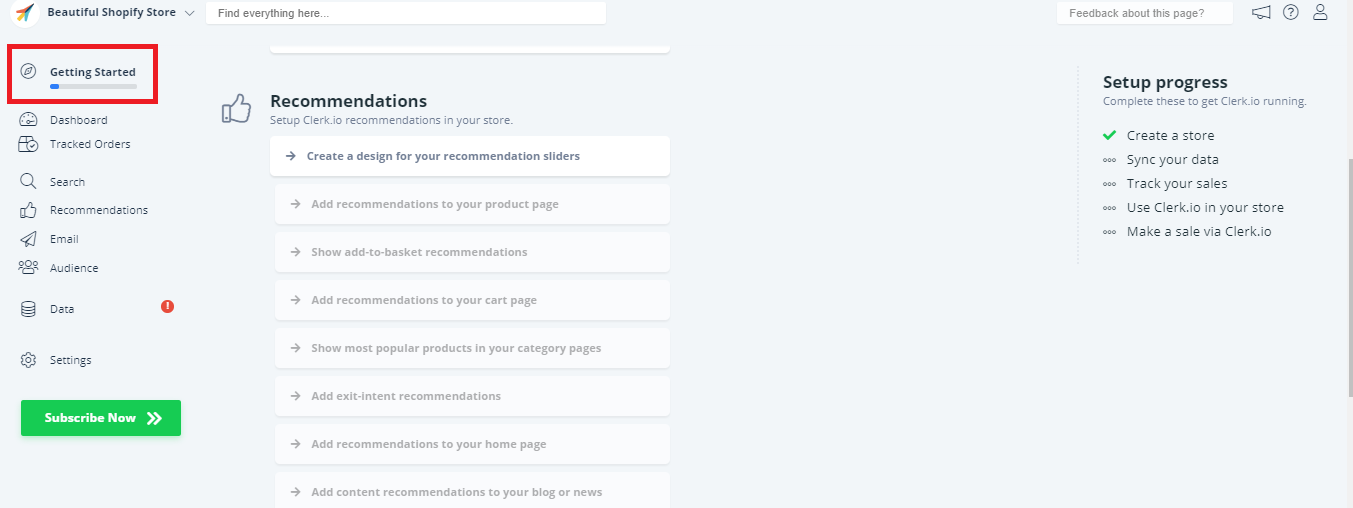
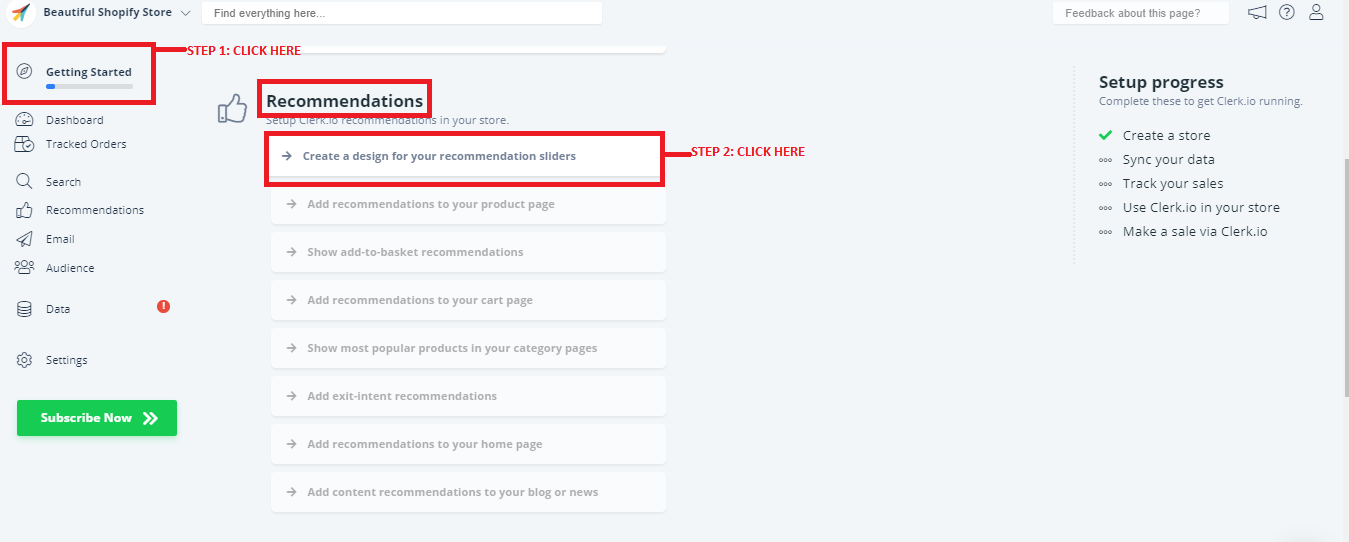
From the main menu start by clicking on Getting Started:

1. Create a Standard Design and Content
The first thing you need to do, is create a Standard Design for your sliders.
You can use the Setup Guide under Recommendations - Create a design for your recommendations sliders - to quickly create a Design that has the same color scheme and style as your webshop.


Click Publish when you are happy with the styling.
You can easily change this later, under Recommendations - Designs in the left menu. You can also refer to this guide Template Design to use in Clerk for design templates to use.
 .
.

2. Adding the Shopping Cart Slider
New sliders can be created and added via the Clerk backend.
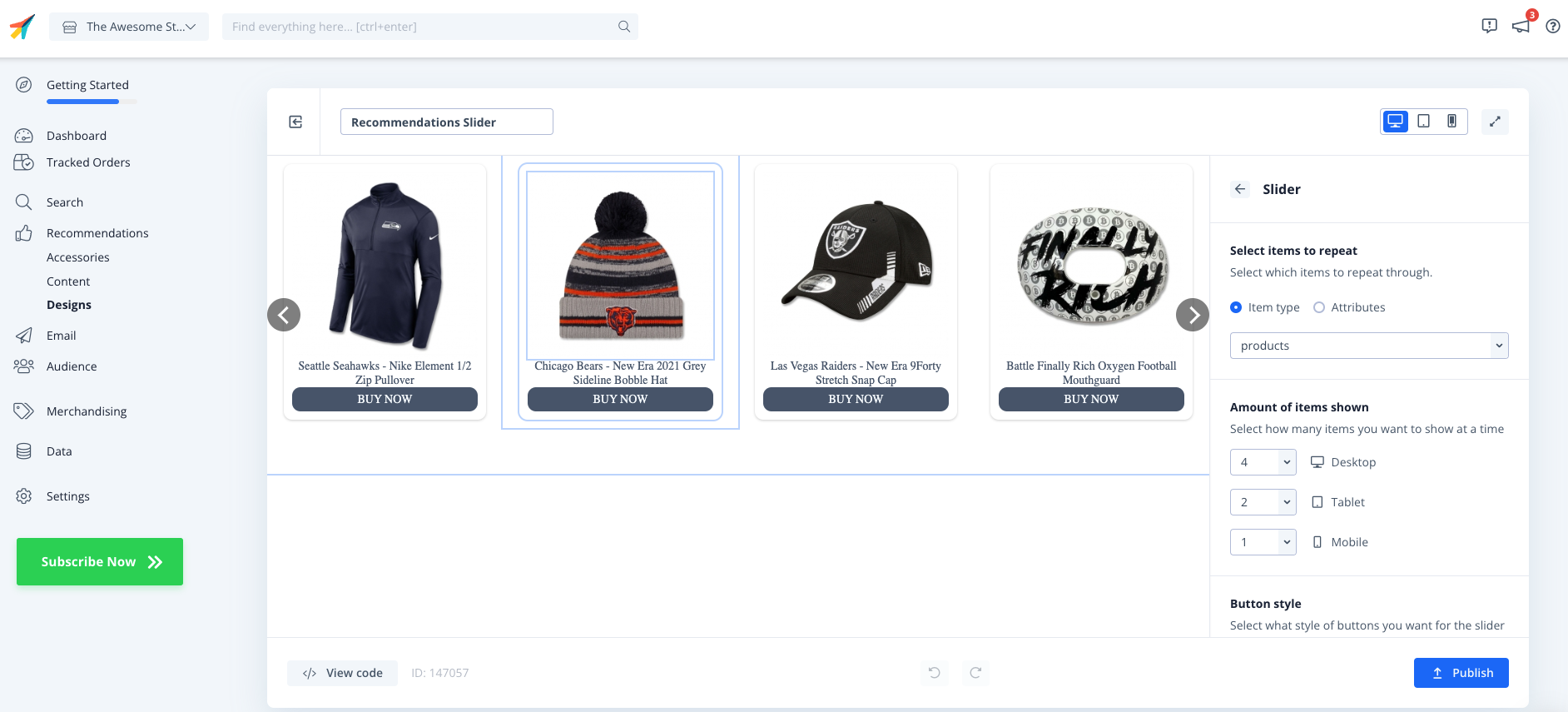
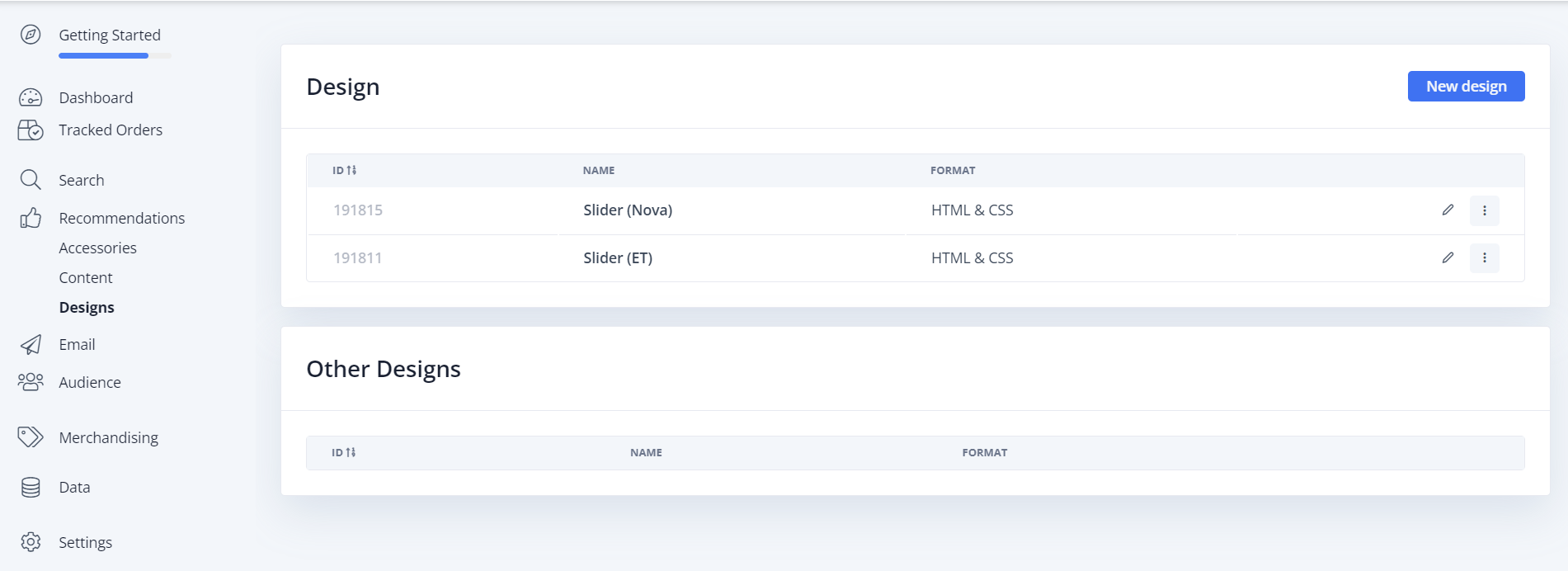
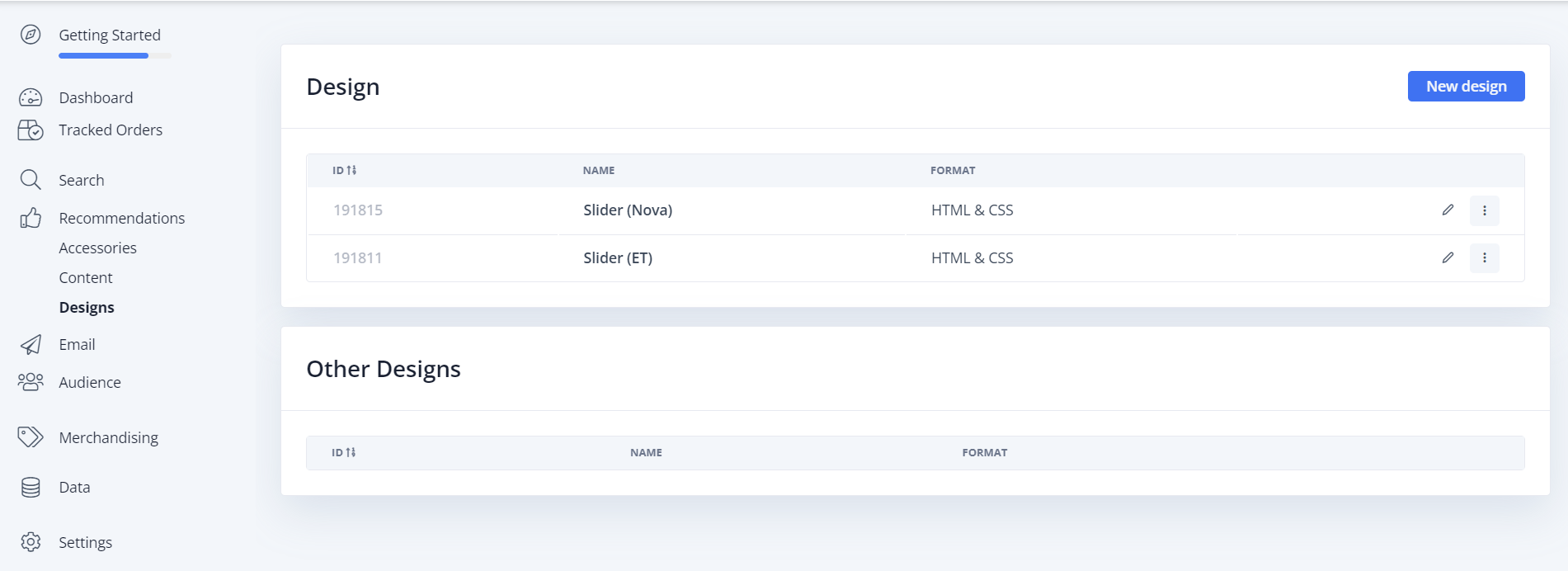
The design is created in the Clerk.io backend under Recommendations → Designs.
 .
.
The basic design can be adjusted here via HTML and CSS.
Important: Delivery status is currently only supported by the EasyTemplate Slider.
Add content
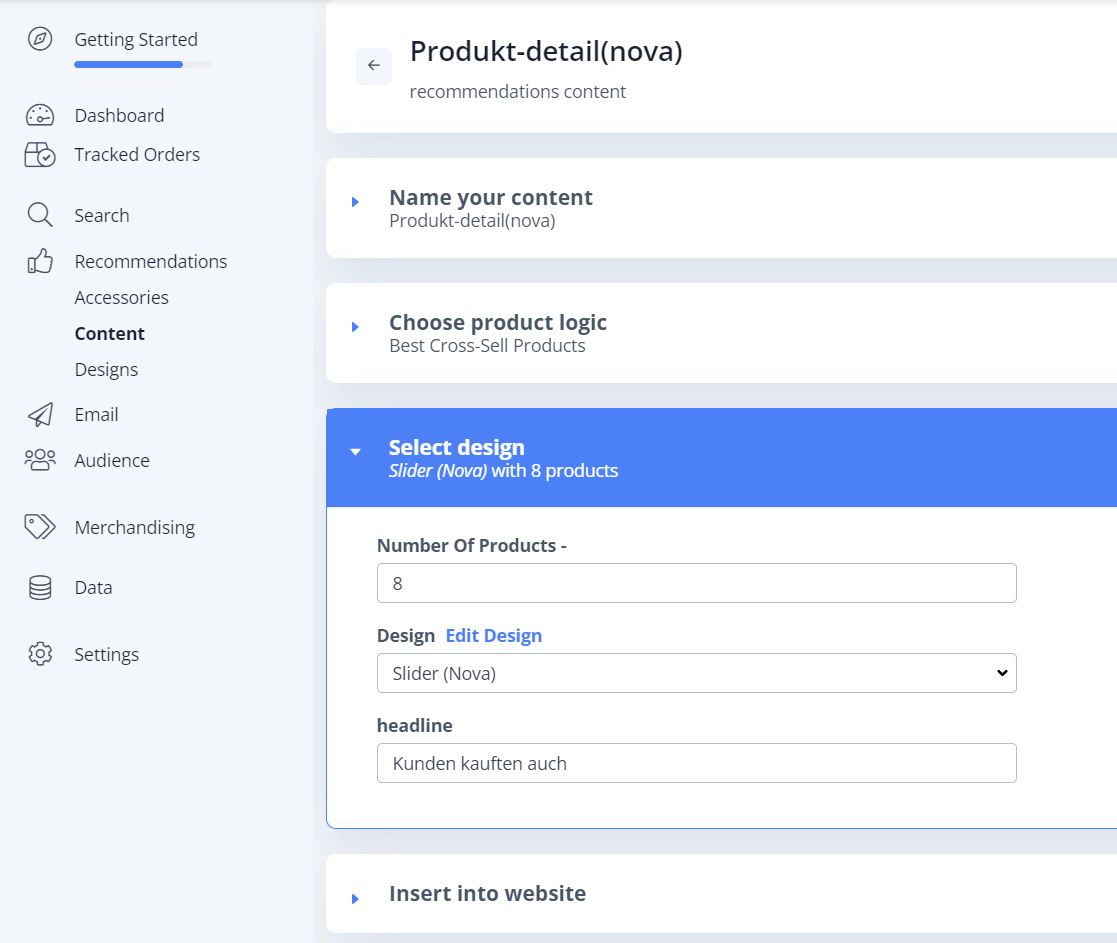
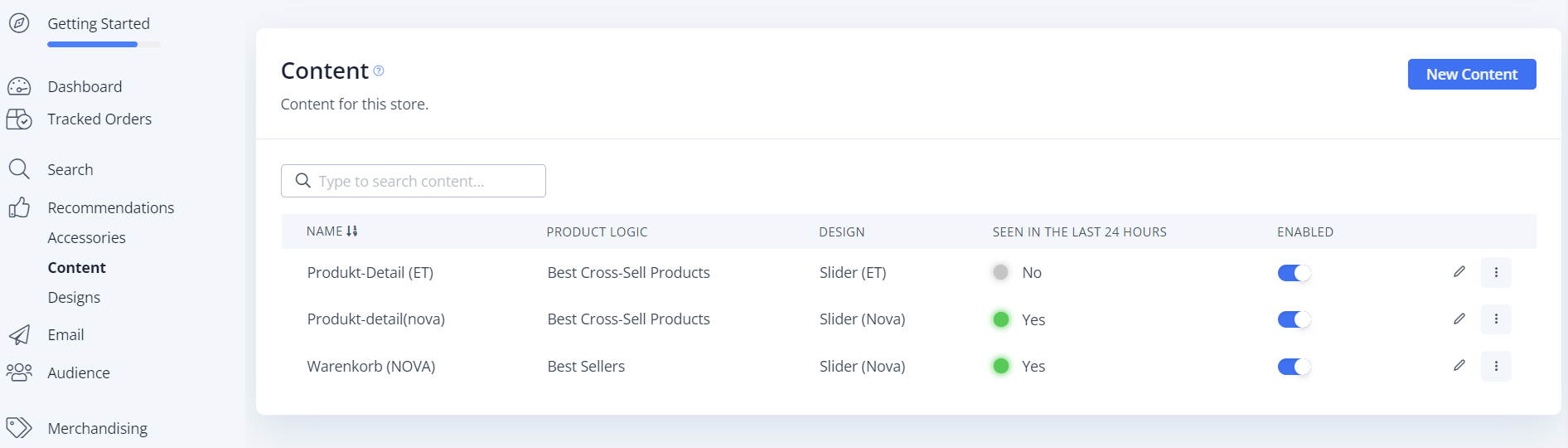
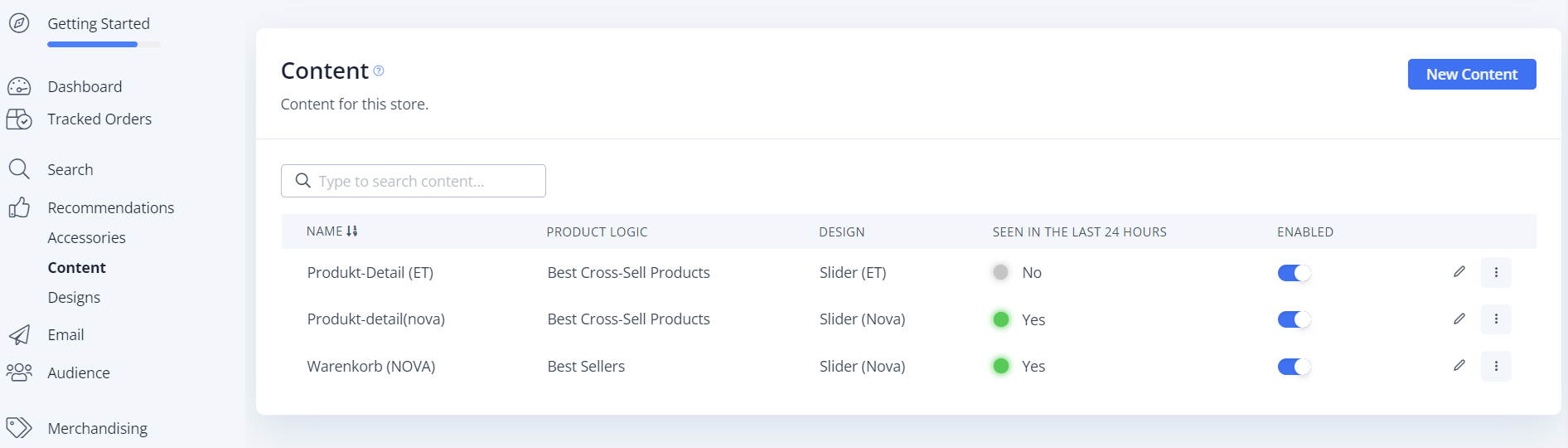
The content for the new shopping cart slider can be created under Clerk.io → Recommendations → Content (New Content button)

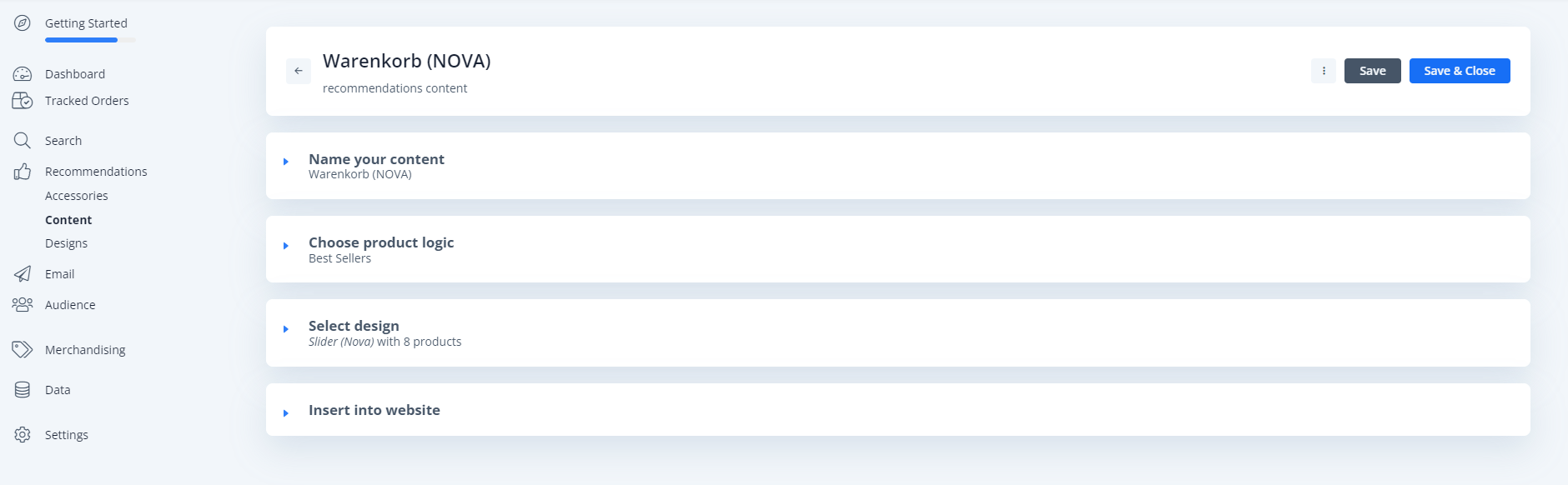
The following page contains 4 important sections:

Name your content → The name is specified here
Choose product logic → The product logic can be selected here, including “Best Sellers” / “Hot Products” and much more
Select design → Which design should be used / what should the heading be and how many products should be displayed (Important: is determined by the plugin, even if a “number” can be stored here)
Insert into website → The name that we have to enter in our JTL5 shop backend under Clerk TemplateName shopping cart is output here
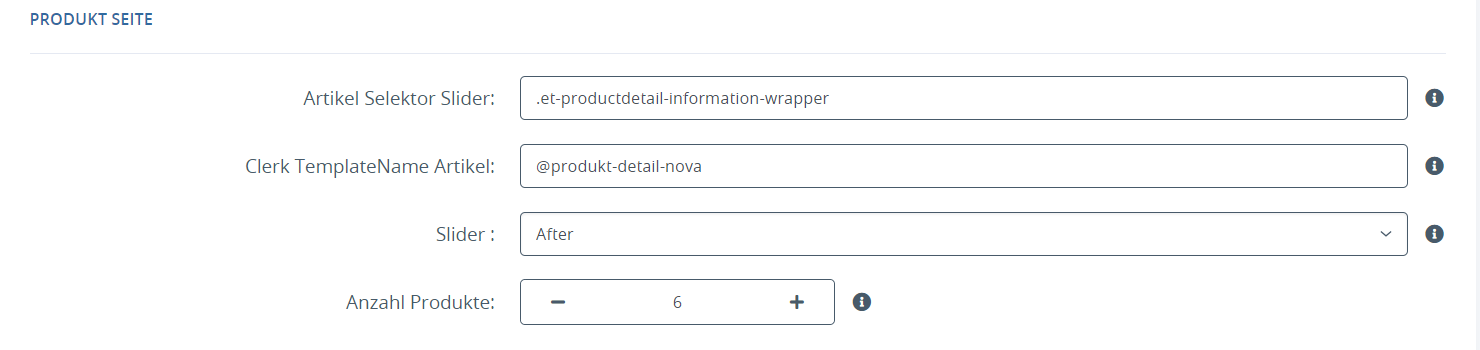
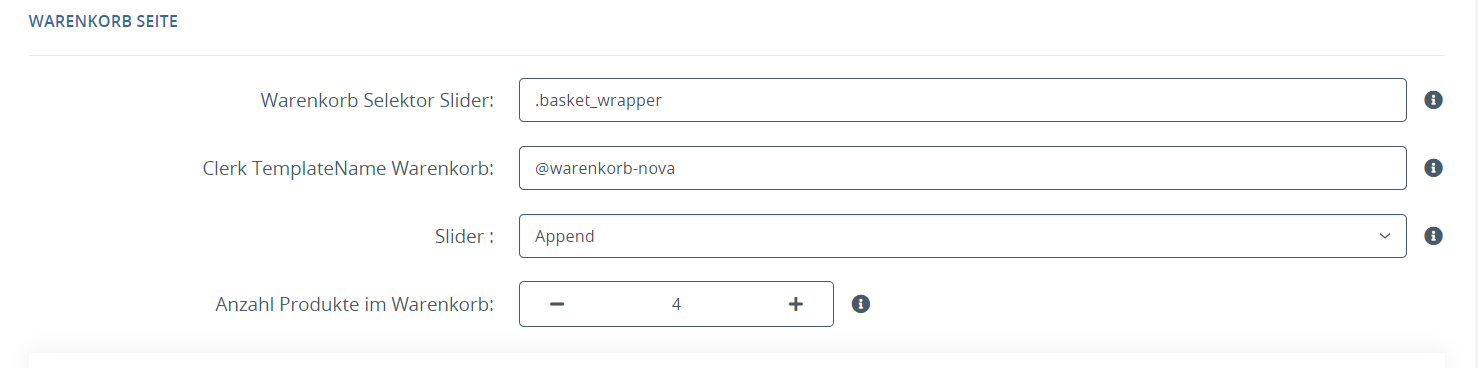
After everything has been set and filled, you now have to switch to the JTL5 shop backend and the name of the component (from Insert into website ) is stored there.
Plugin settings in JTL backend

Adding Product Page Slider
Adding the item slider is the same as adding the shopping cart slider.
In the standard case, the same design files are used (Slider NOVA / Slider ET), only the name/product logic in the Clerk.io backend is changed and a different selector is selected in the plugin backend.