Setting up Exit Intent Recommendations on JTL
Platforms:
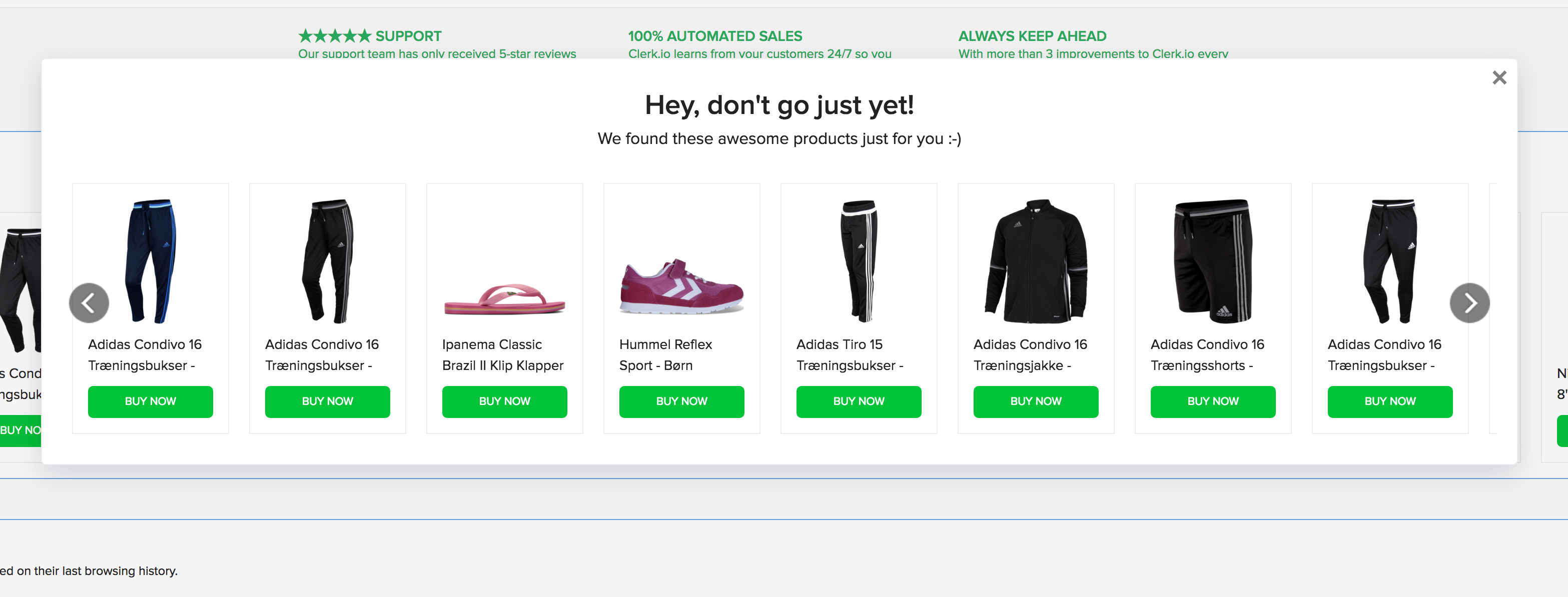
The Exit Intent popup reacts when a visitor tries to leave your webshop. It pops up and displays interesting products, possibly converting a leaving visitor to a buying customer.

1. Create a Standard Design and Content
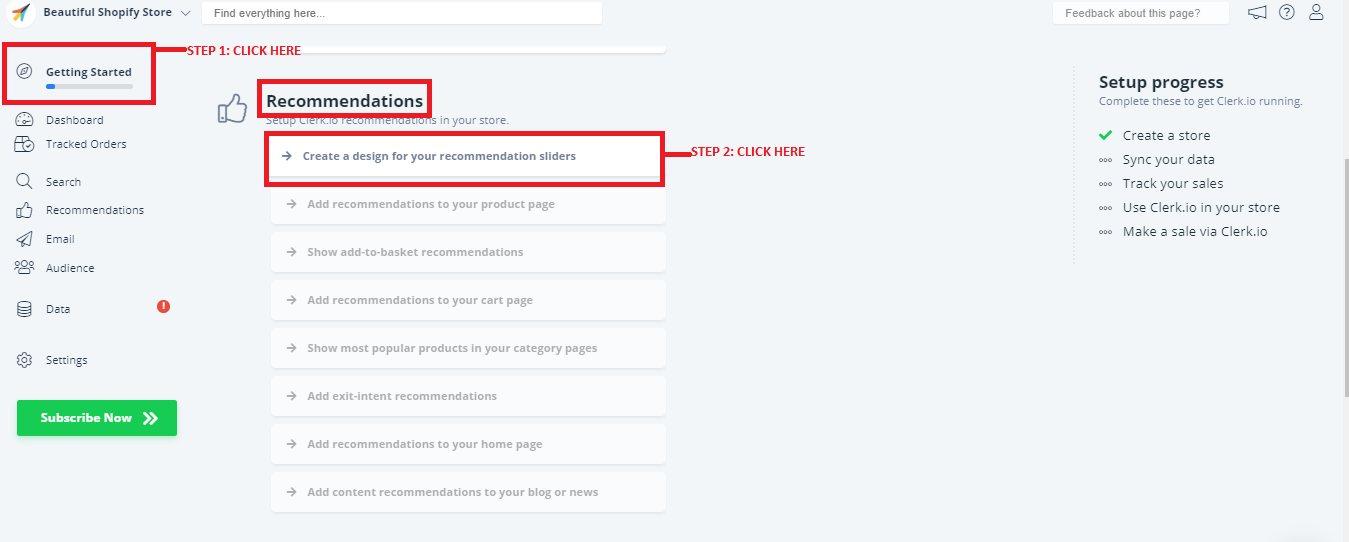
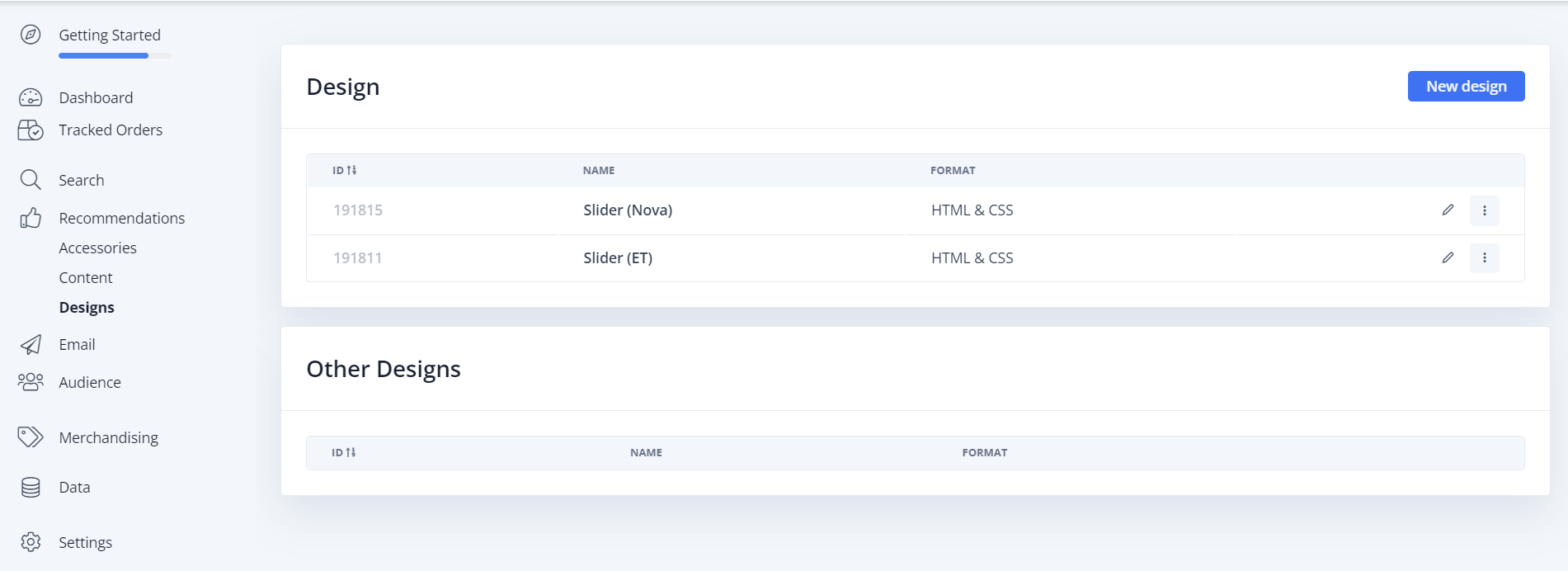
The first thing you need to do, is create a Standard Design for your sliders.
You can use the Setup Guide under Recommendations - Create a design for your recommendations sliders - to quickly create a Design that has the same color scheme and style as your webshop.


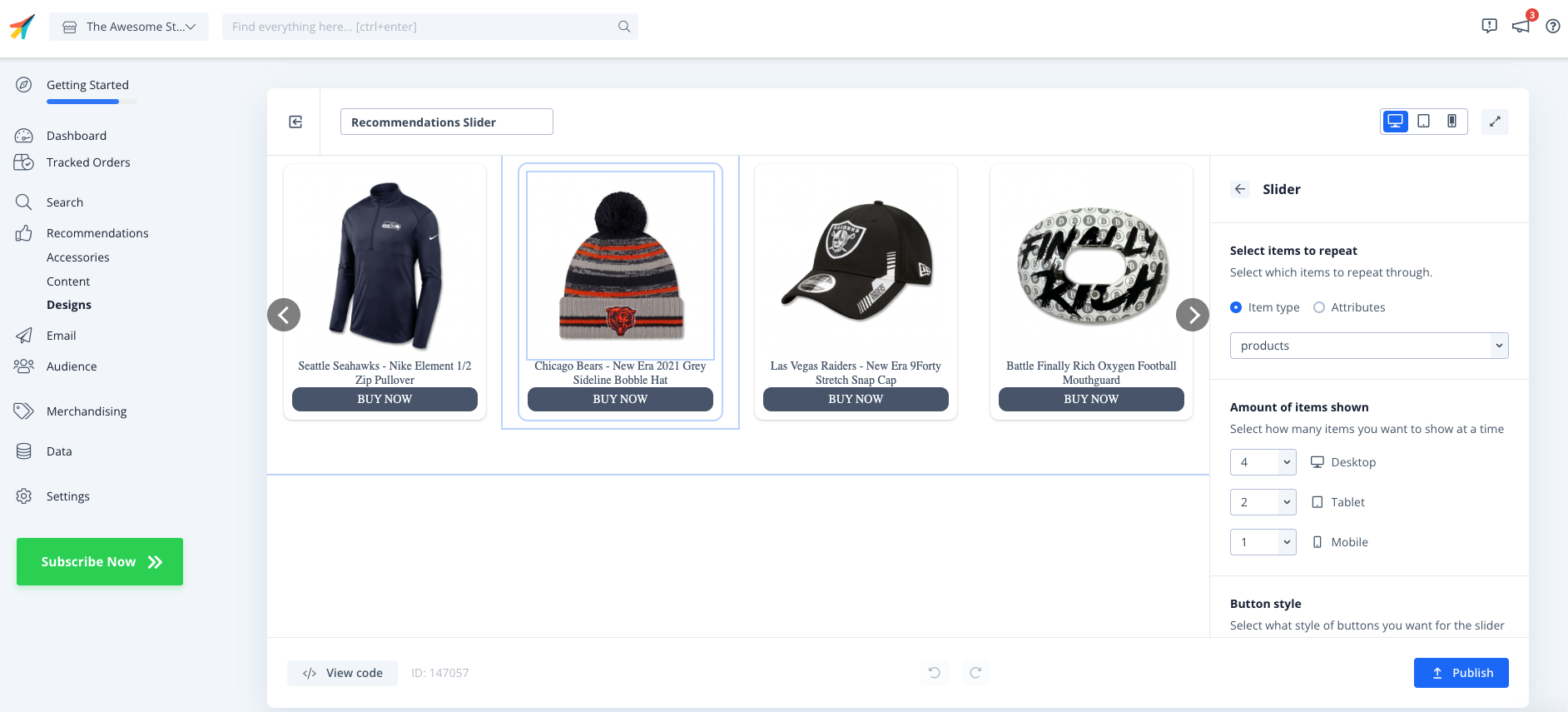
Click Publish when you are happy with the styling.
You can easily change this later, under Recommendations - Designs in the left menu. You can also refer to this guide Template Design to use in Clerk for design templates to use.
 .
.

2. Adding the Exit Intent Recommendations
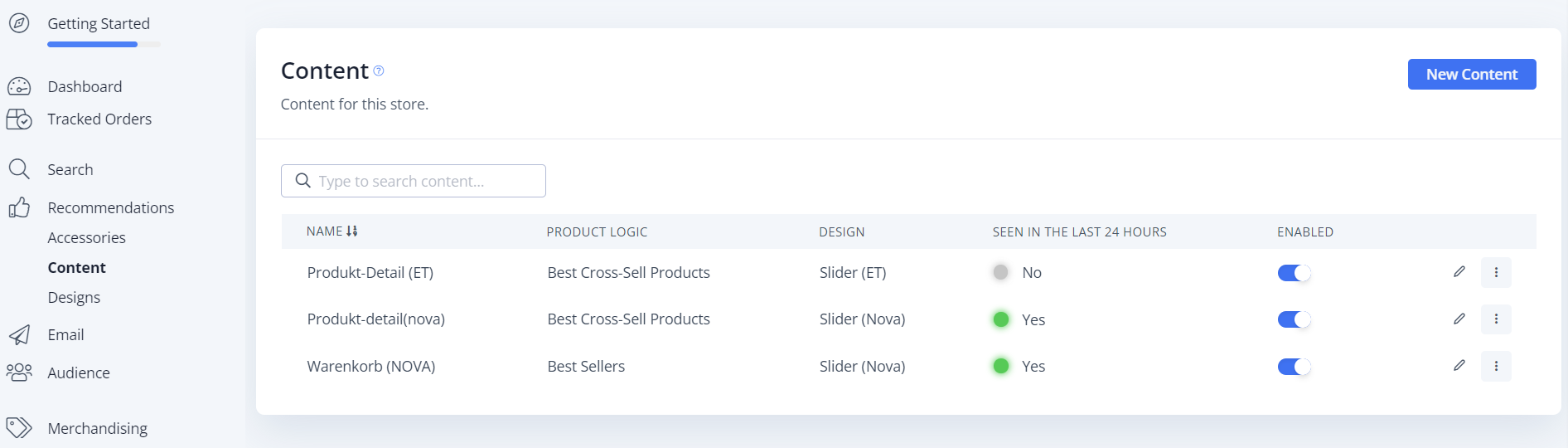
Go to your setup guides under settings → Click on Show Add to Basket Recommendations, and click create content. This step will automatically create the contents with all the necessary logics, however it makes a auto-generated design which you may need to change depending on your preference. For this logic, we usually recommend visitor recommmendation.
Select design → Which design should be used / what should the heading be and how many products should be displayed (Important: is determined by the plugin, even if a “number” can be stored here).
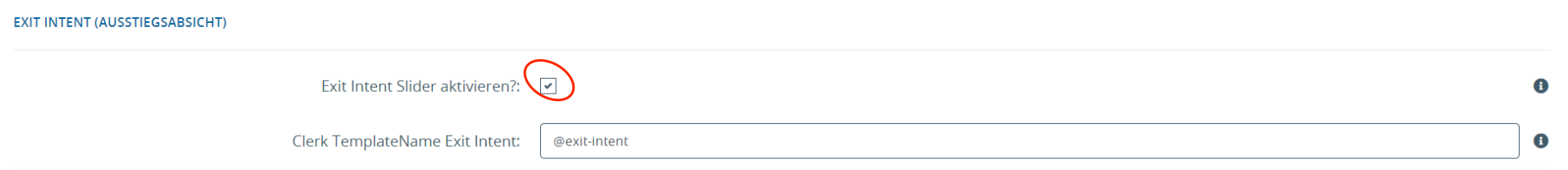
After everything has been set and filled, you now have to switch to the JTL5 shop backend and the name of the powerstep content where you will insert it in the Clerk Plugin.
Plugin settings in JTL backend