Add your own additional sliders in JTL
How to add your own sliders in your JTL backend through Clerk
Platforms:
Currently there are two known methods to add your own additional sliders in JTL through the Clerk plugin:
- EasyTemplate
- OnPage Composer
EasyTemplate
You can easily integrate your own sliders into the EasyTemplate using the following steps:
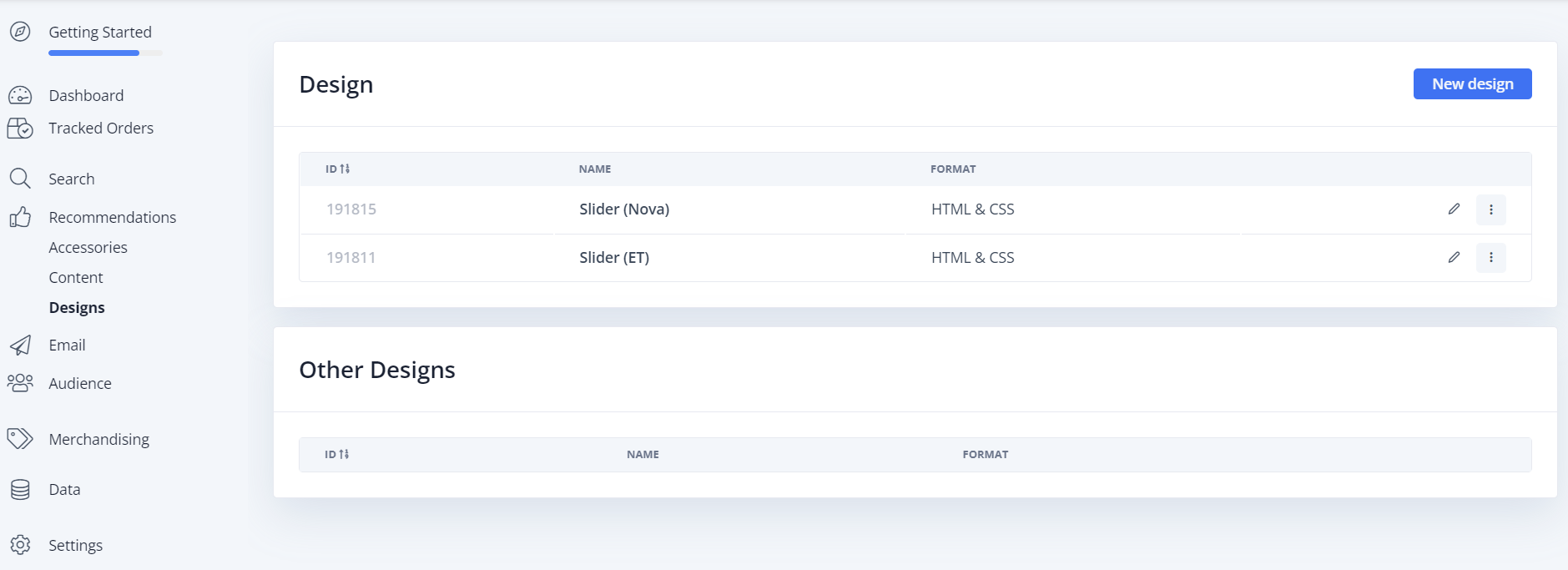
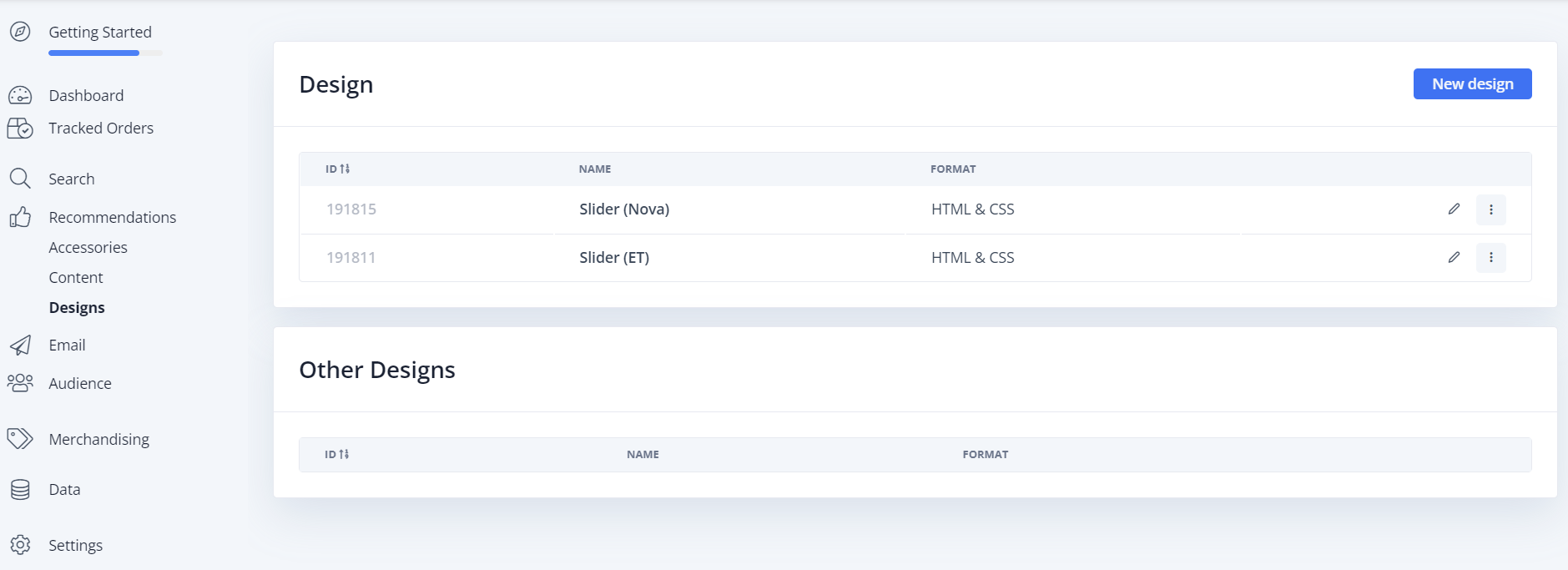
- Creation of the design in the Clerk.io backend (existing designs can also be used)

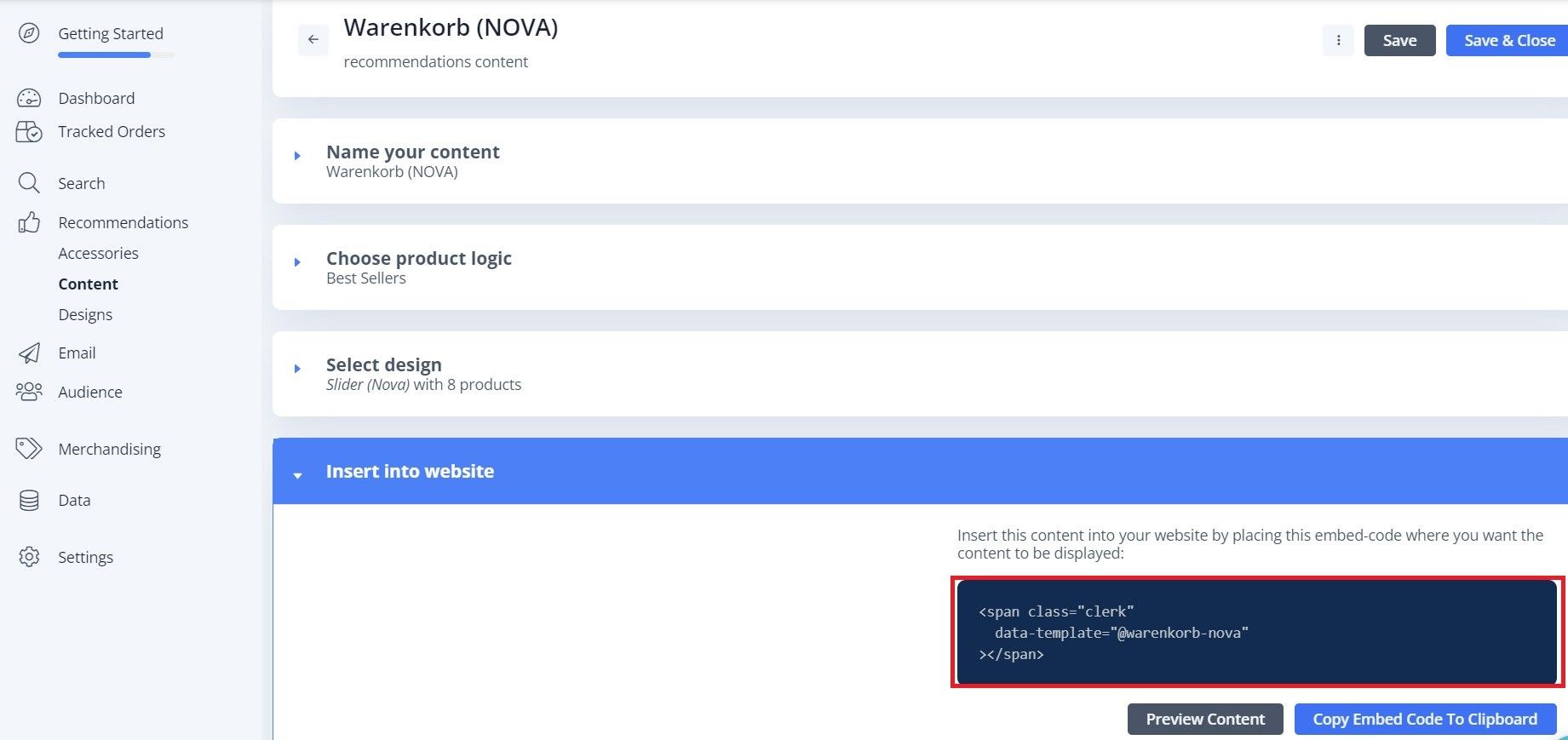
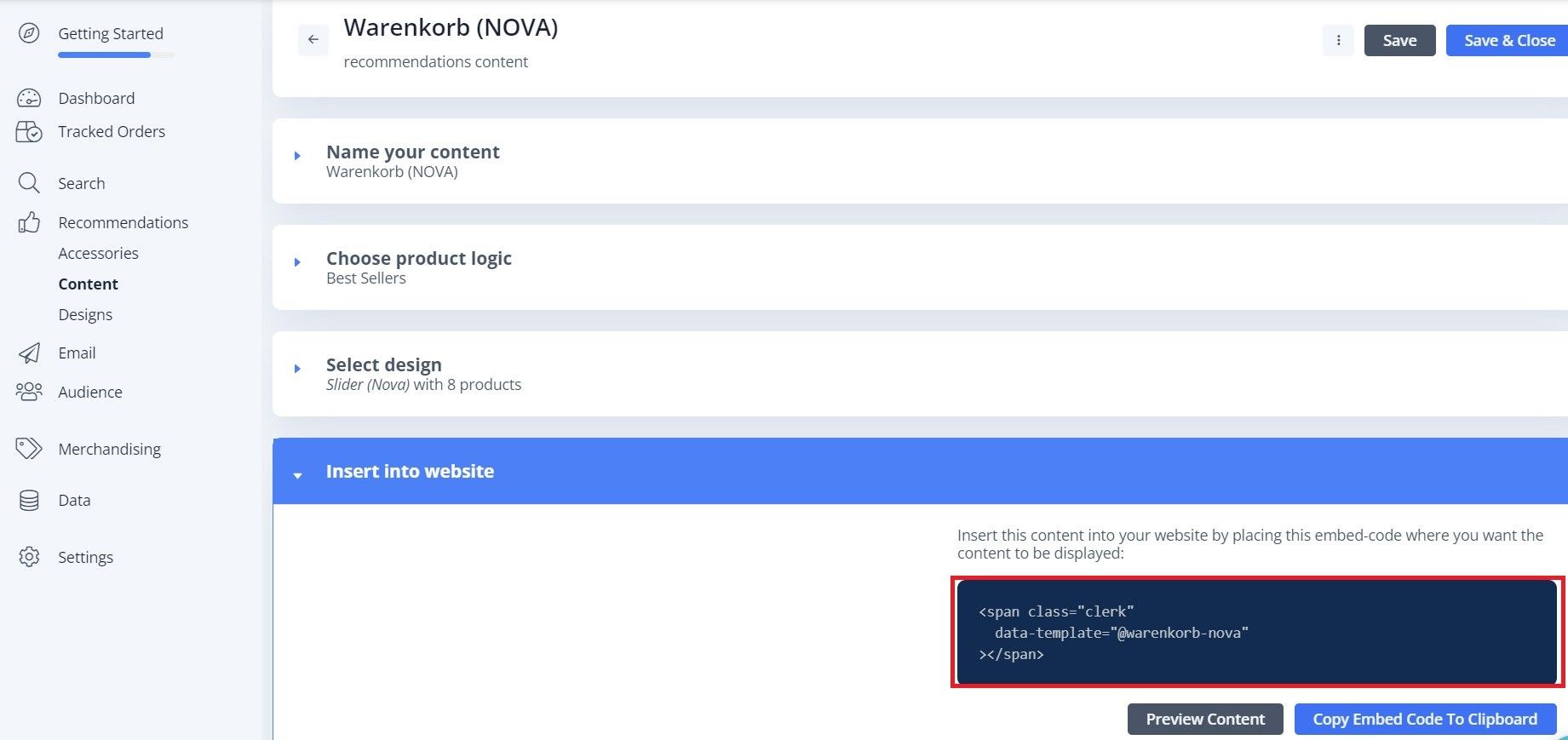
- Creation of the content with the respective focus in Clerk.io , copying the necessary span element

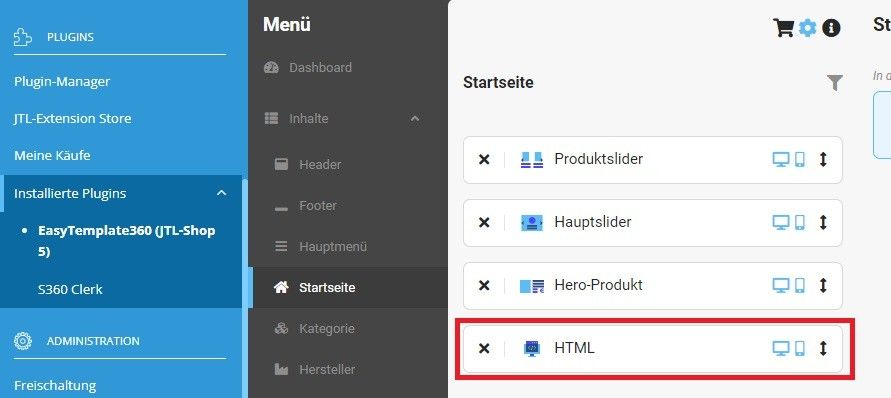
- Adding an HTML widget in the EasyTemplate

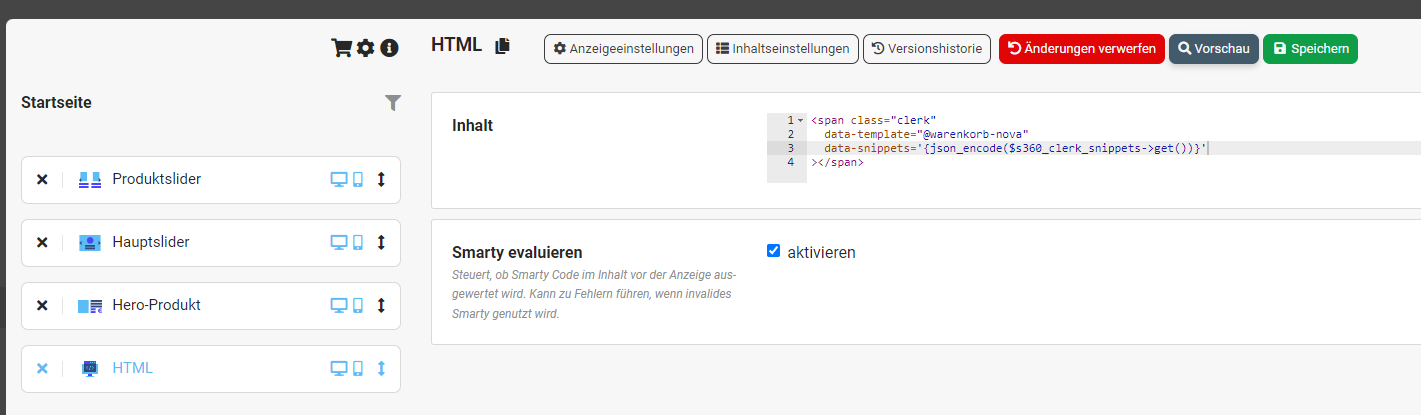
- Insert the element into an HTML widget in the EasyTemplate.
It is important to add the line data-snippets=’{json_encode($s360_clerk_snippets->get())}’to the Clerk HTML snippet from step 2 so that the language variables are passed correctly to Clerk! In addition, the checkbox must be checked for “Evaluate Smarty”

OnPage Composer
Your own sliders can be integrated into the OnPage Composer using the following steps:
- Creation of the design in the Clerk.io backend (existing designs can also be used)

- Creation of the content with the respective focus in Clerk.io, copying the necessary span element

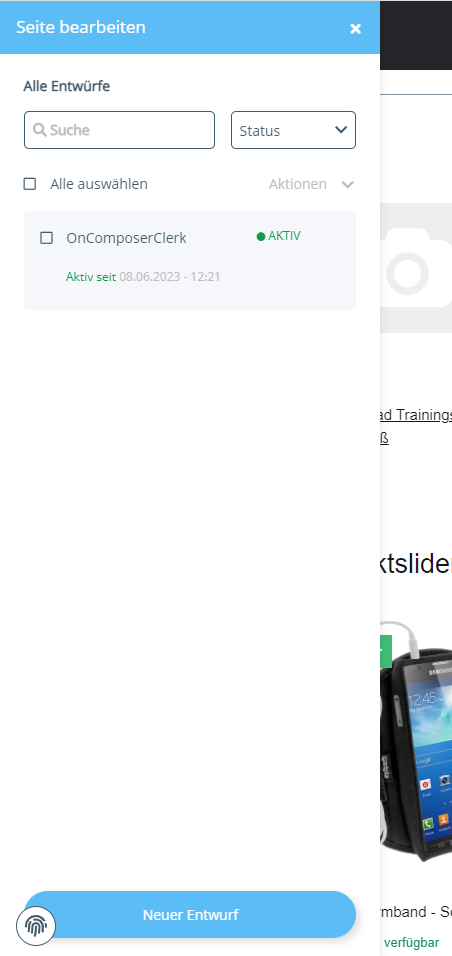
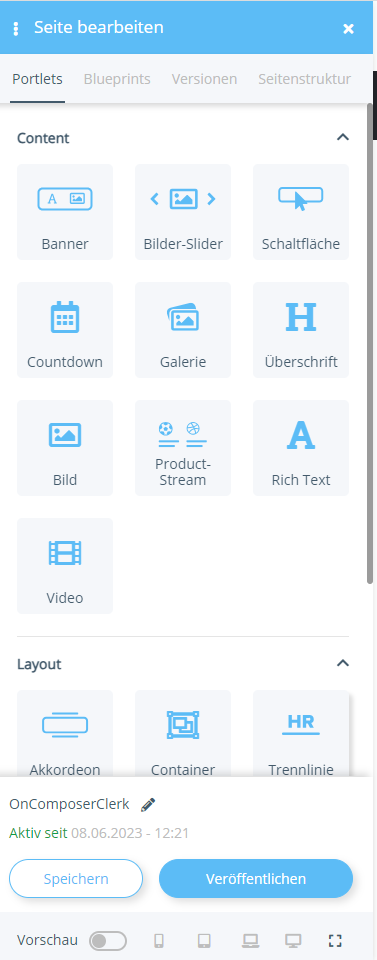
- Open the OnPage Composer

- New draft in OnPage Composer

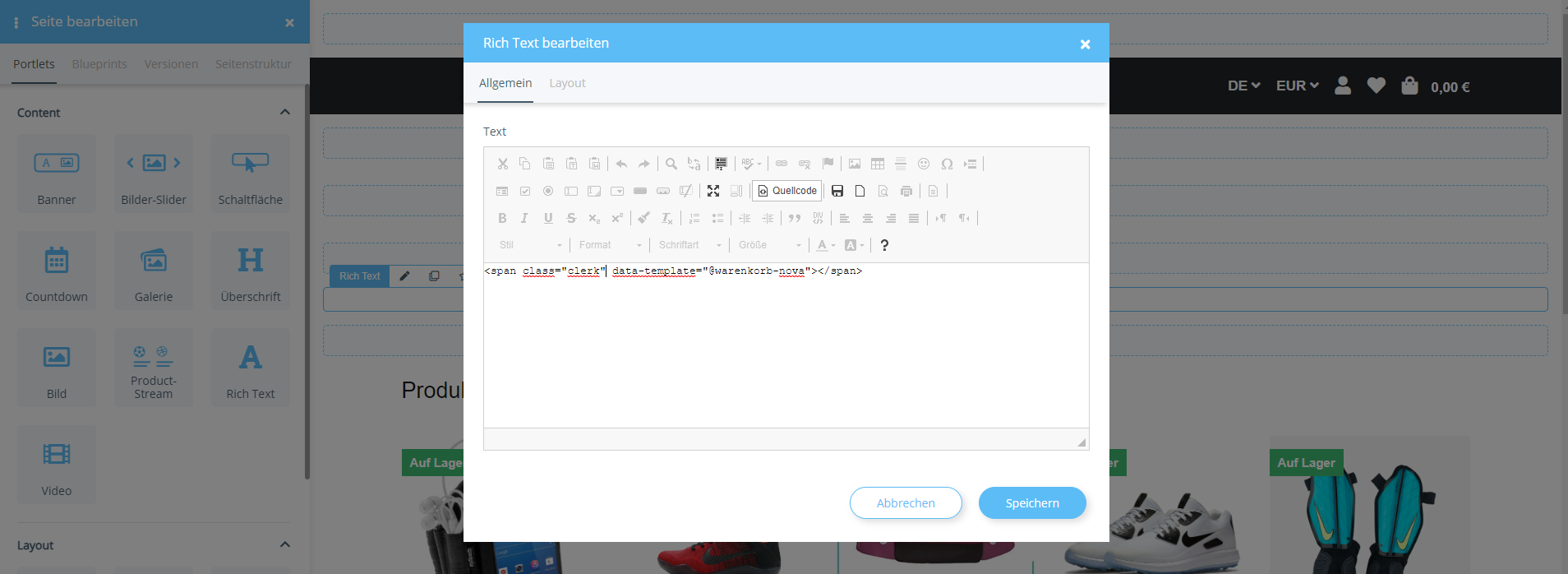
- Drag and drop the rich text element in the Onpage Composer to the desired one → select the source code in the menu and add the copied span elements here

- Save → Publish with select period

Note: Depending on the position of the “own slider”, additional CSS properties/classes must also be added if the standard template is not used.