Showing Custom Attributes in your Design Using Lightspeed
Any attributes you send to Clerk.io can be used in Designs.
Platforms:
After adding custom attributes to Clerk.io from Lightspeed through the data sync or by referencing them directly in Data Sync Settings, you can easily show them any way you want in the Design.
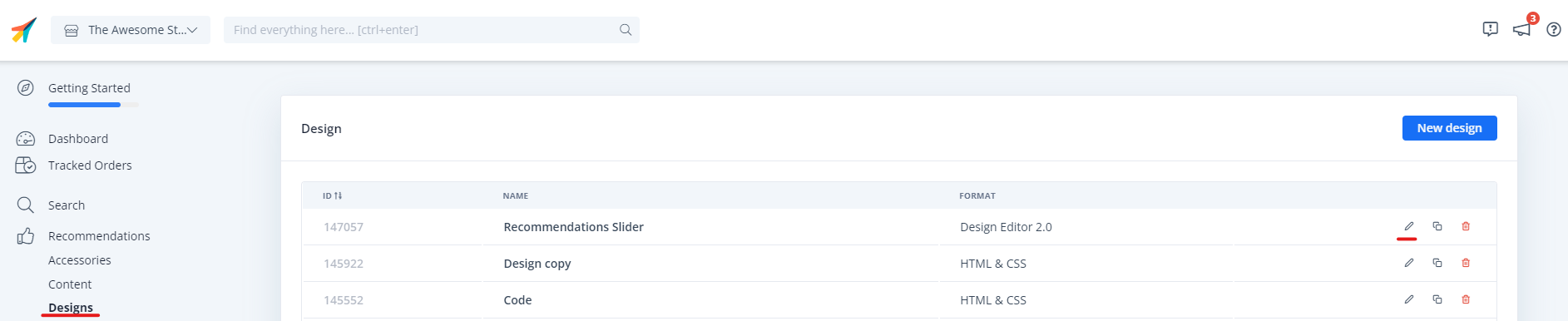
To access a design you’ve already created, remember all designs are stored under Search > Designs or Recommendations > Designs.

Depending on the custom attribute, each will be appended to either the Product, Category, or Page variable.
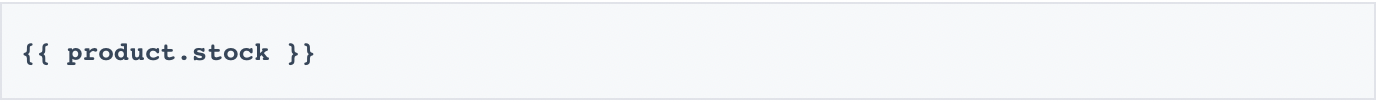
For example, Stock information is collected specifically with Product data, so an attribute called " stock" is referenced as
where a Category link may be referenced as

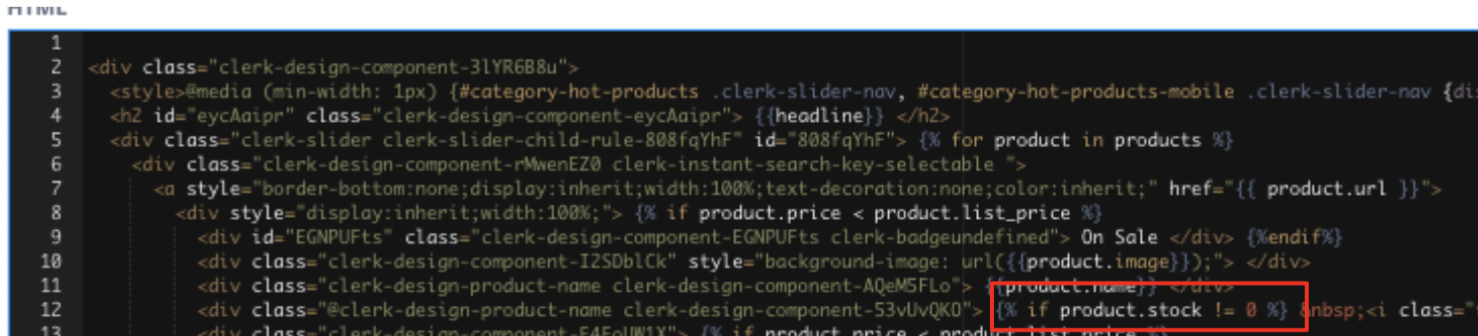
To edit, click " Edit Design", add your new attributes and related code where appropriate, then click " Update Design" to save.