Getting Started with Search using Lightspeed
Platforms:
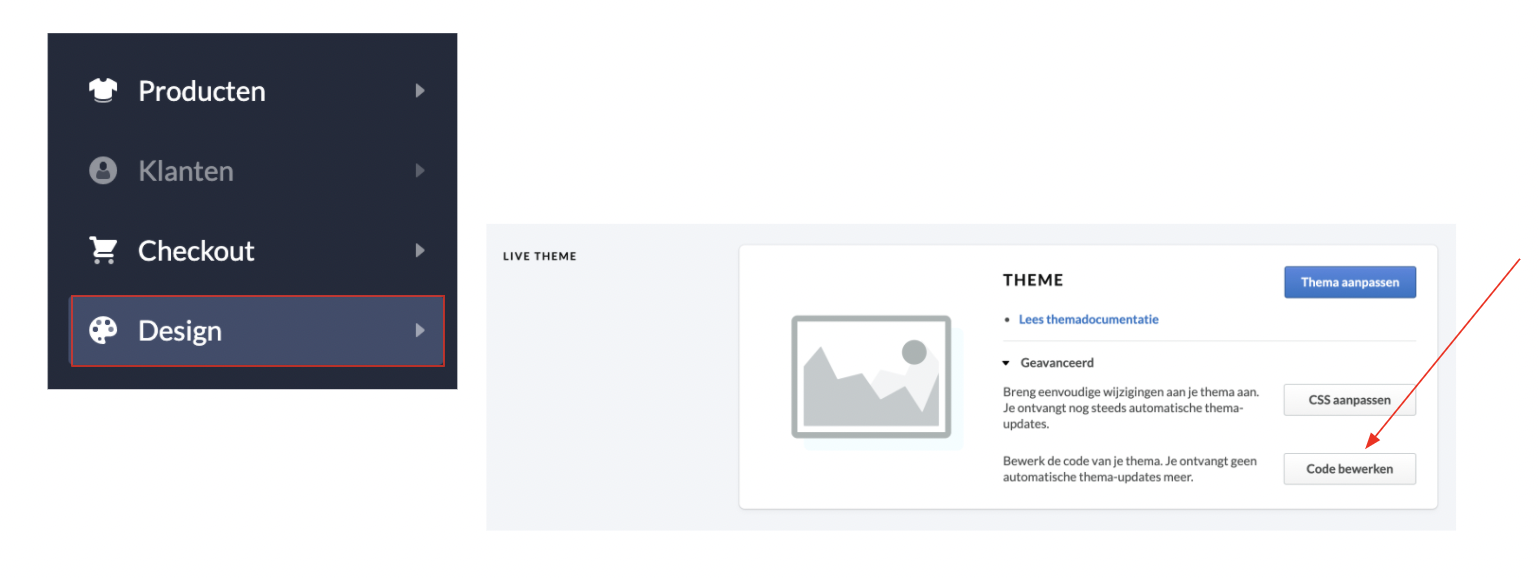
To incorporate your embed code for either Live Search or Search Page, you’ll need to access your theme files. To do this, click “Design” in the left-side menu, then click “Code bewerken” in the Geavanceerd dropdown

Live Search
First, create your Live Search Design and Content in my.clerk.io.
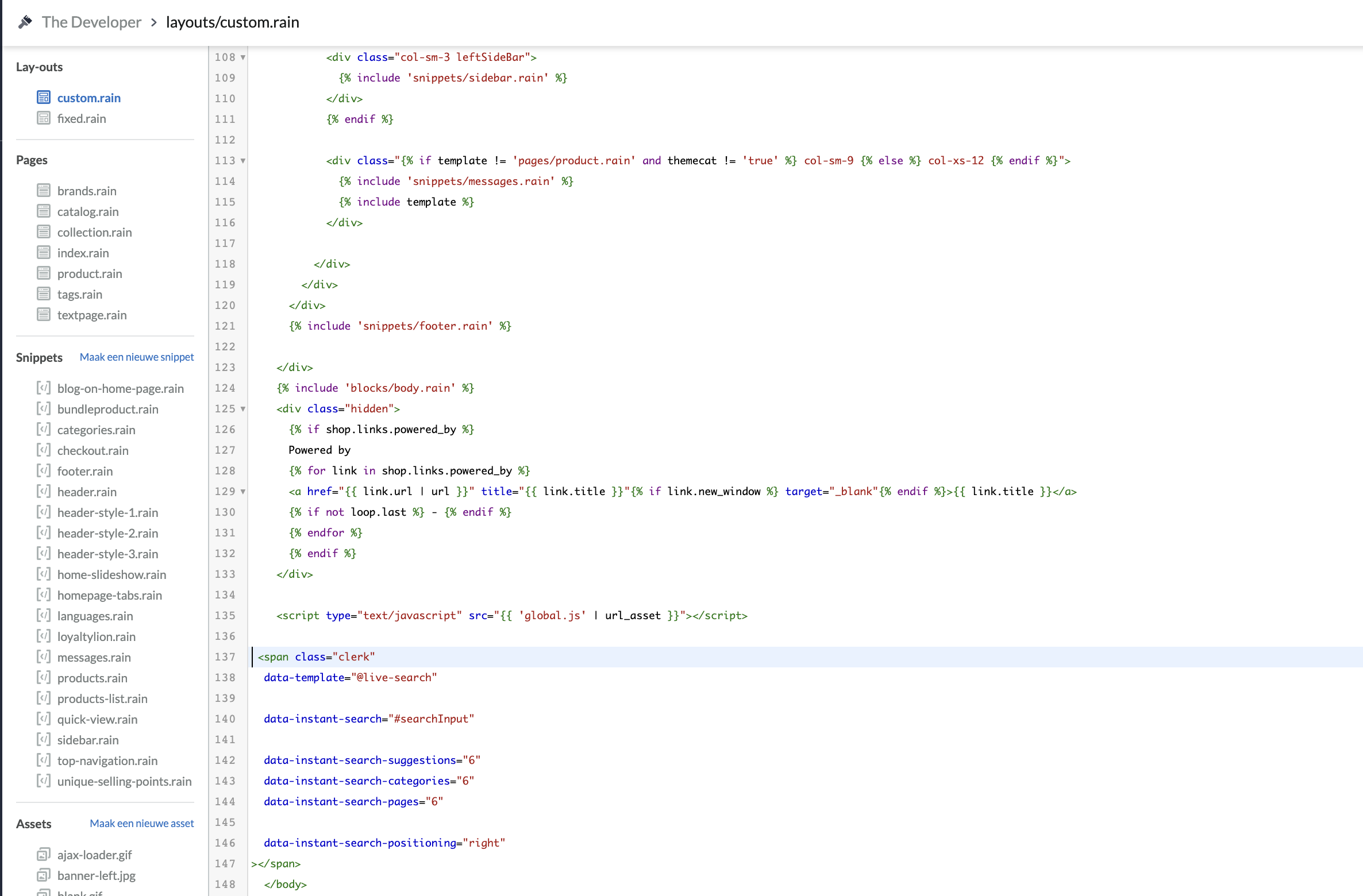
In your main layout file (likely fixed.rain or custom.rain), the Live Search embed code should be placed just before the closingtag.
- Make sure to update the placeholder within “data-instant-search” to include the query class or ID used in your webshop (in this example, “#searchInput”).

Search Page
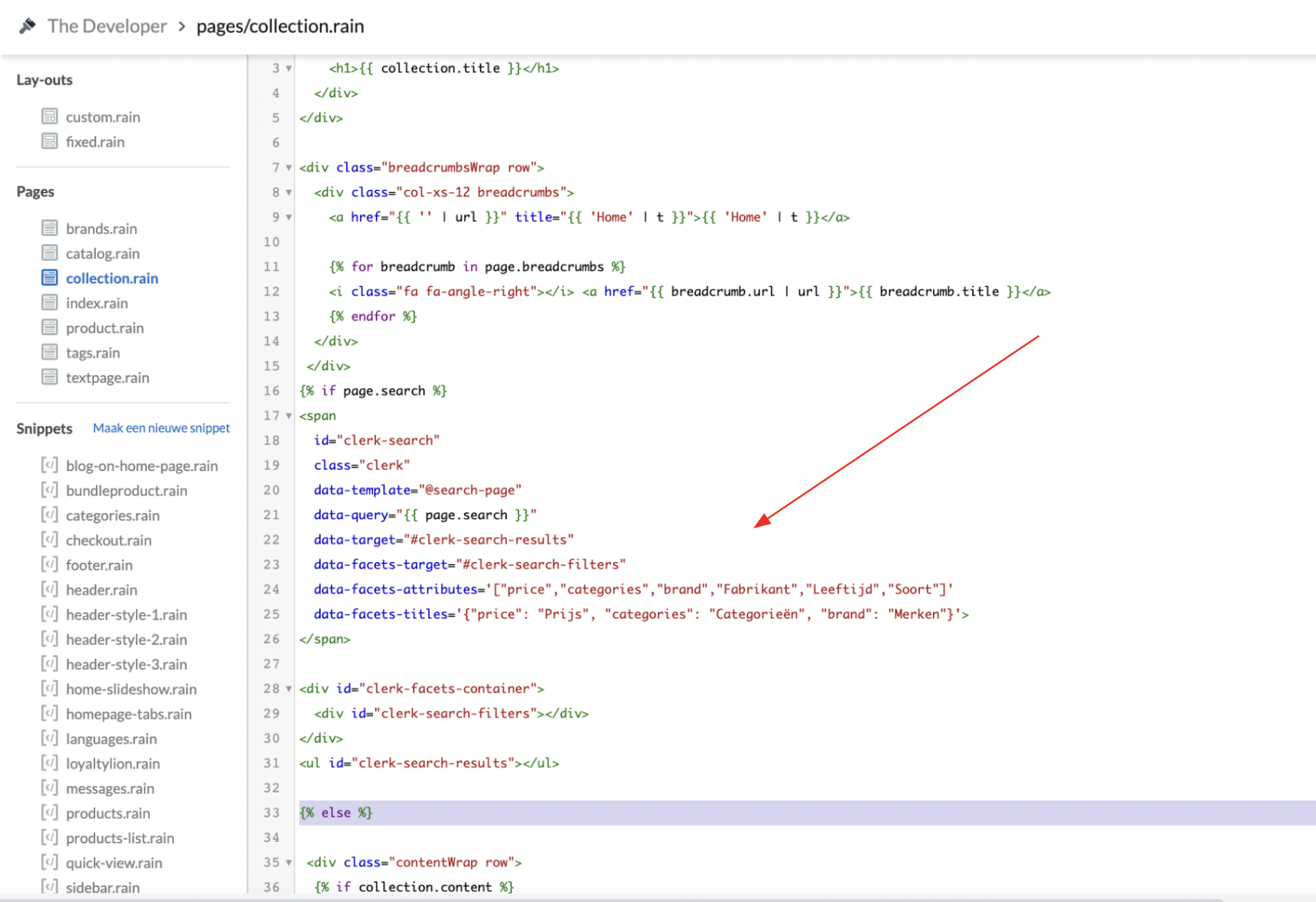
In Lightspeed, the Search Page lives within the Categories file ( collection.rain).
After creating your Search Page Content and Design in my.clerk.io, place the Search Page embed code generated in Content wherever in the collection.rain code you’d like the page to appear.
- Make sure to update the data-query to reference the search query appropriately, in this case, the query is referred to using the URL of the search page using “{{page.search}}”.
Add an “if” statement to appropriately reference the search page here, in this example “{% if page. search %}”, and add {% else %} at the end of the Clerk.io Search Page code to reference the other page types using collection.rain, and to make sure non-Search Page collections are not populated. Lastly, after you category code, add {% endif %} to close the if-statement.

- If you have a snippet set up for your search page (something like snippets/search.rain), be sure to comment out the entire snippet to keep that search page from populating in your webshop.