Using Clerk.io with Multiple Store Views in Magento 2
Platforms:
The easiest way to implement Clerk.io in multiple Store Views in standard setups is by creating a separate Store for each domain in my.clerk.io.
This way, you can separate products, sales, currencies etc. to keep track of each Store View.
Start by creating your main Store and follow the Setup Guide to connect your Store to Clerk.io, and choose the Recommendations and/or Search Results you that you want to display on your webshop.
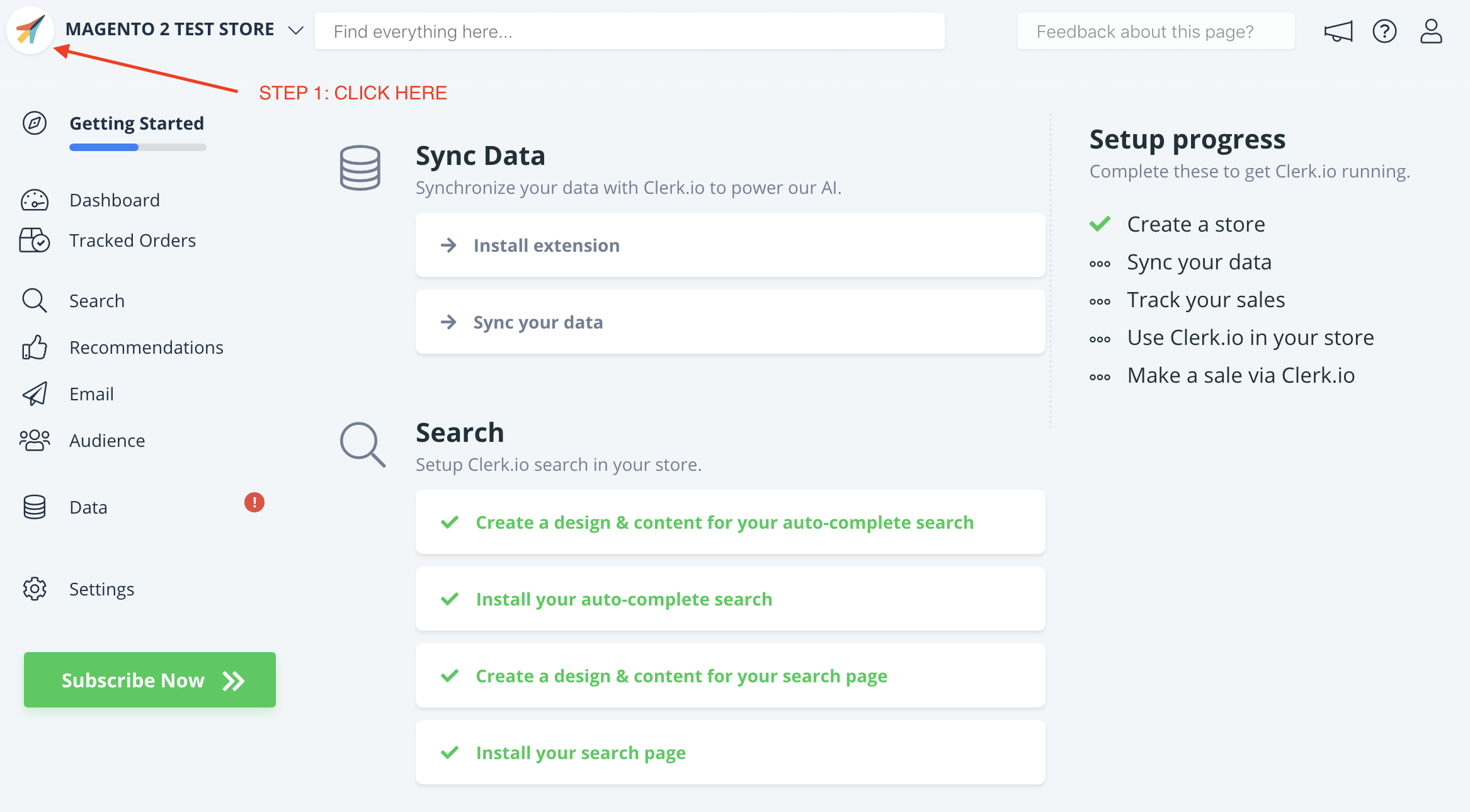
When you are done with the initial setup, go back to the start page of my.clerk.io (by clicking the Clerk.io logo in the upper left side corner of the side-menu) and then click "+ Add new store" the last option of the scroll down list (generally under you the existing store(s) and your company name):

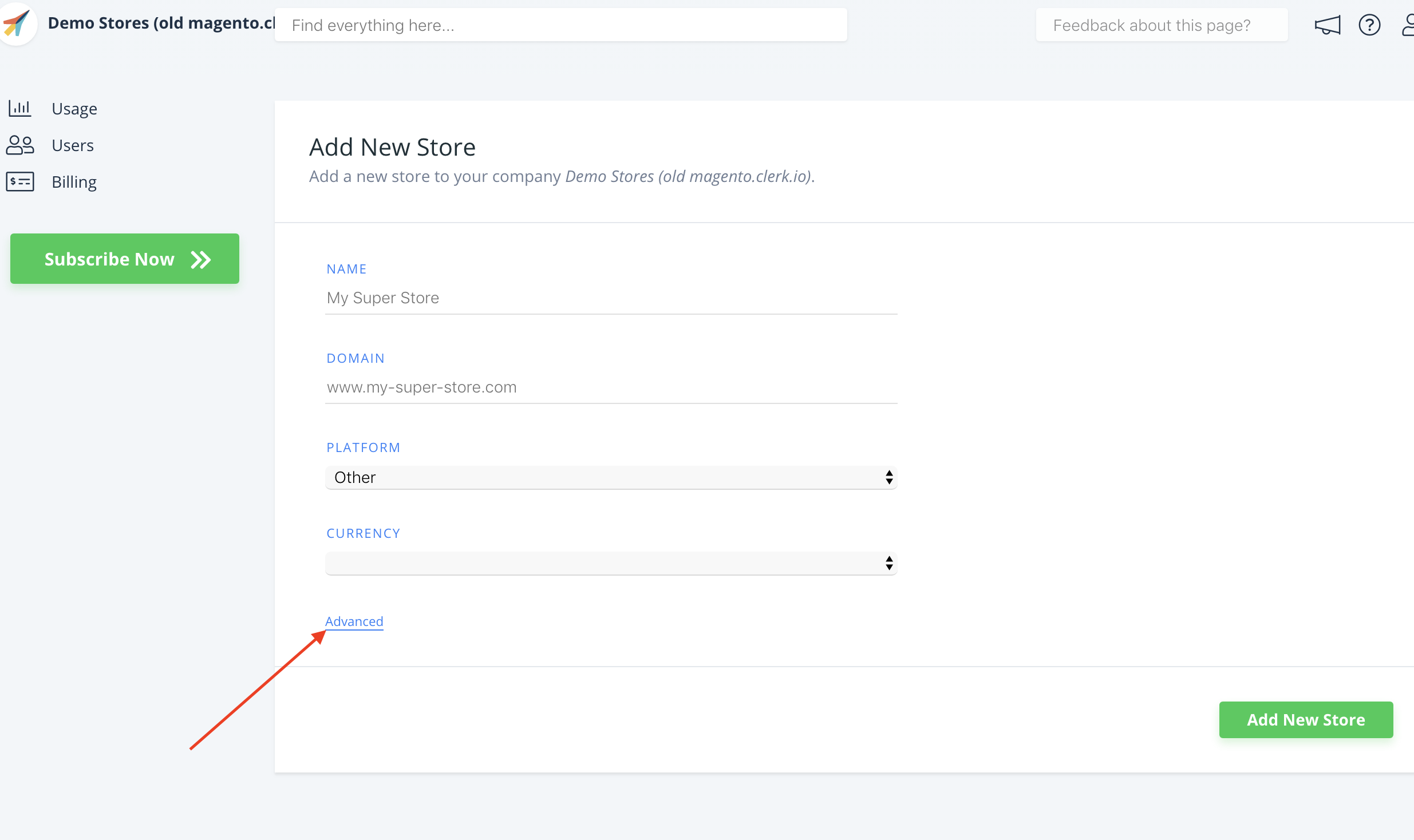
- On the Add New Store page, click Advanced to see all settings.

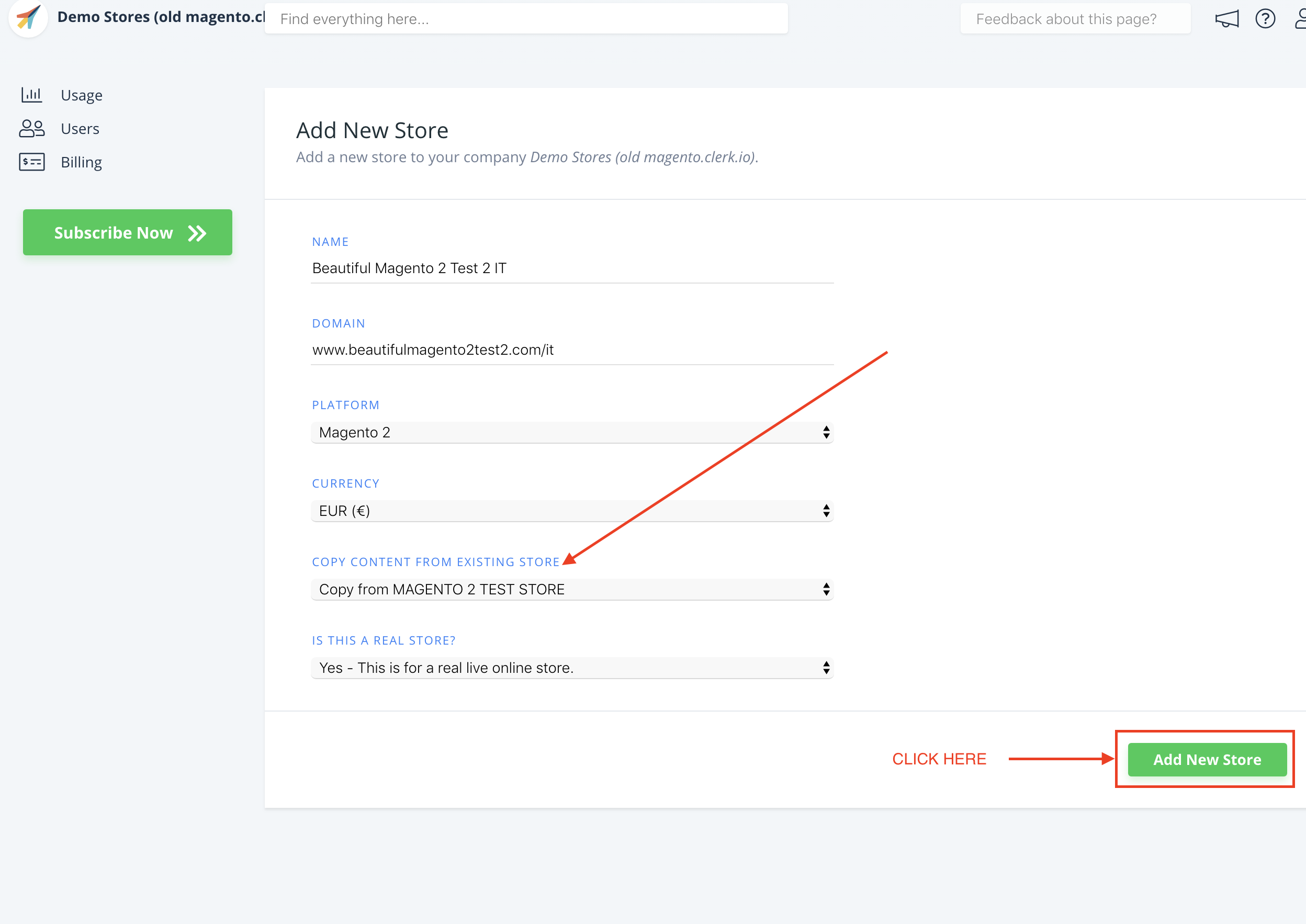
- Fill in the details of your Storeview, and choose your main Store from the Copy Content From Existing Store dropdown, then click Add Store. This will carry over the Content and Designs from your main Store.

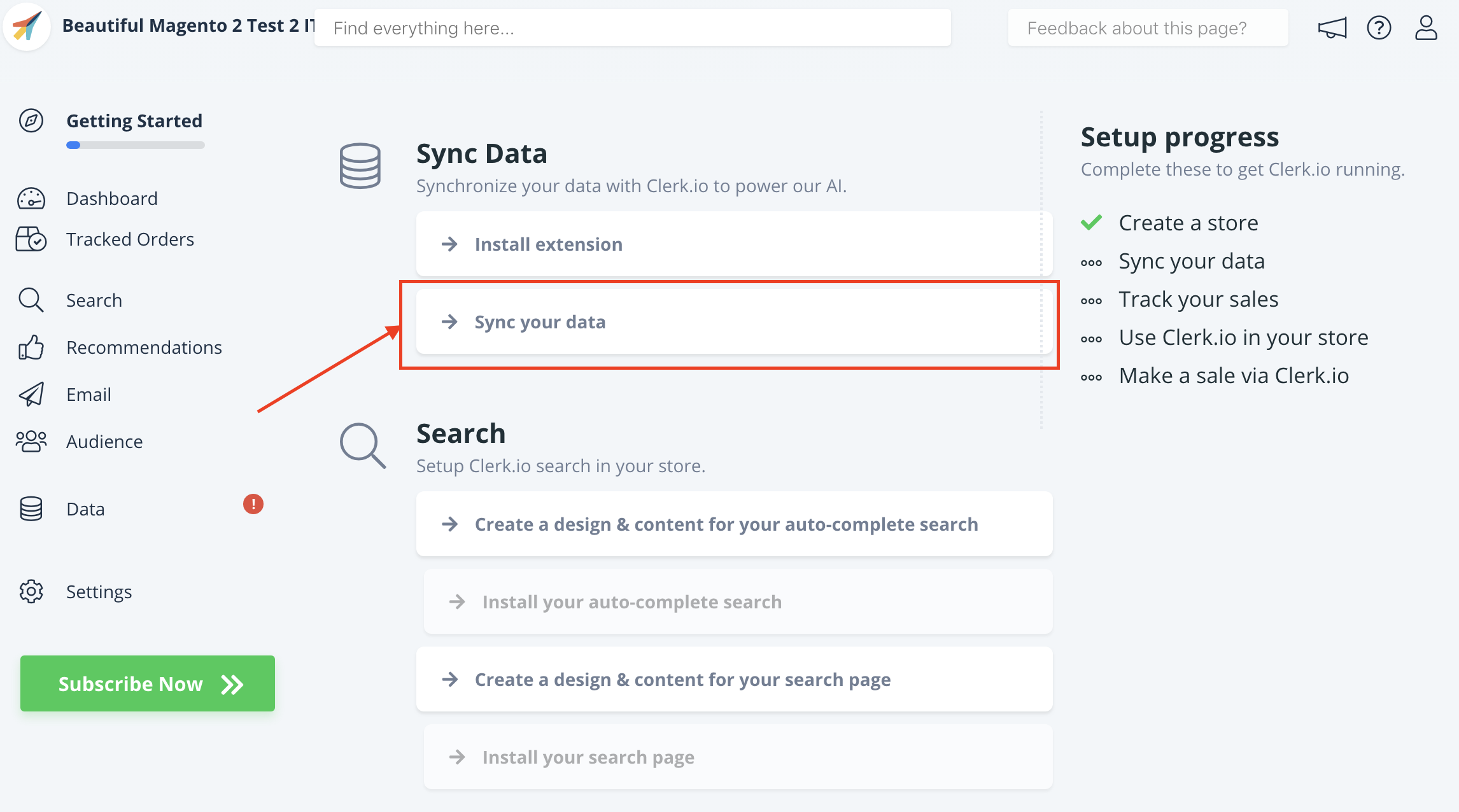
- Now you can follow the Setup Guide again - by clicking on Getting Started, to Sync Data from this Storeview. As you have already installed the extension you can skip the first step and directly start configuring it and syncing data.
Note: If you are using Storeviews with hidden URL’s, like mywebshop.com?__store=b2b. Make sure to include the __store parameter in the Data Sync Store URL. Sometimes, these URLs can also contain 3 underscores like this: mywebshop.com?___store=b2b

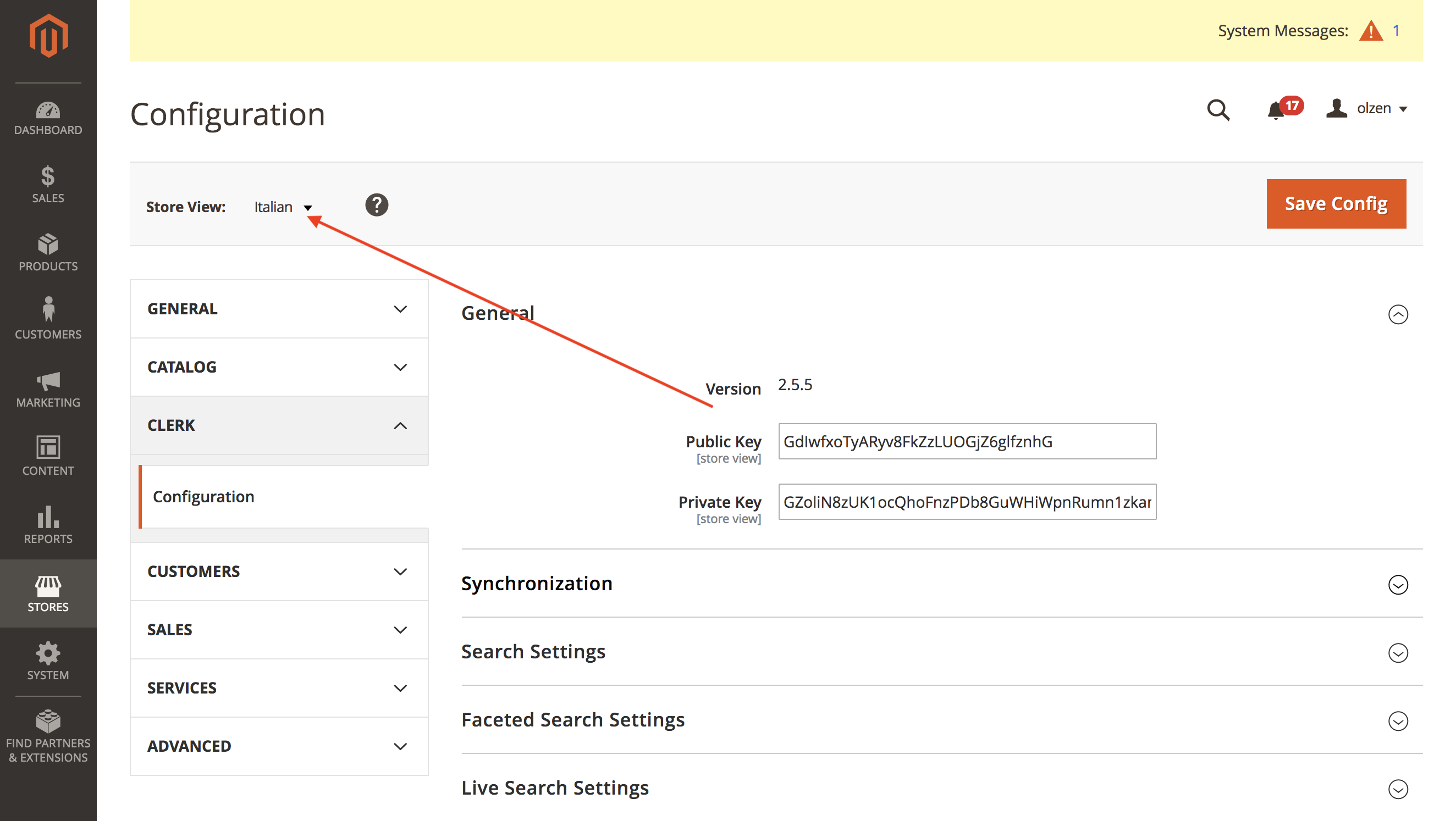
- In the Magento 2 backend, on the Clerk.io Extension page, choose the Store View from the Store View dropdown:

This will allow you to sync the Store View with your Store at my.clerk.io through the Setup Guide.
When Data Sync has finished, your Store View is ready and using the same setup as your main Store.
Remember to translate Headlines, in Content-> Edit -> Select Design to the right language as well.
You can follow this process for all Store Views you want to use Clerk.io with.