Full Installation of Clerk.io on Prestashop
Platforms:
In this video you can get a complete overview of what it takes to set up Clerk.io on a Prestashop webshop.
It will guide you through the following steps:
Adding a Store in my.clerk.io
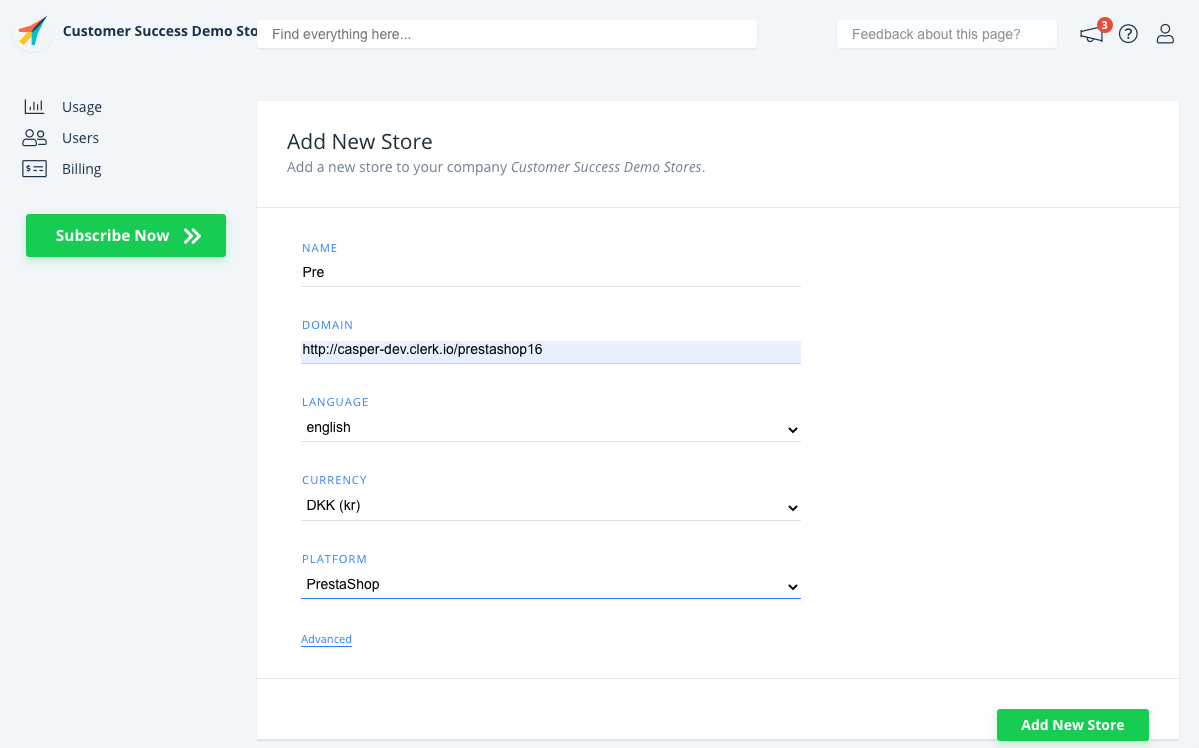
Each Store in Clerk.io is an isolated environment with its own data, API keys and Dashboard. The first thing you will need to do when setting up your Clerk.io account, is to create your first Store:

Installing the plugin
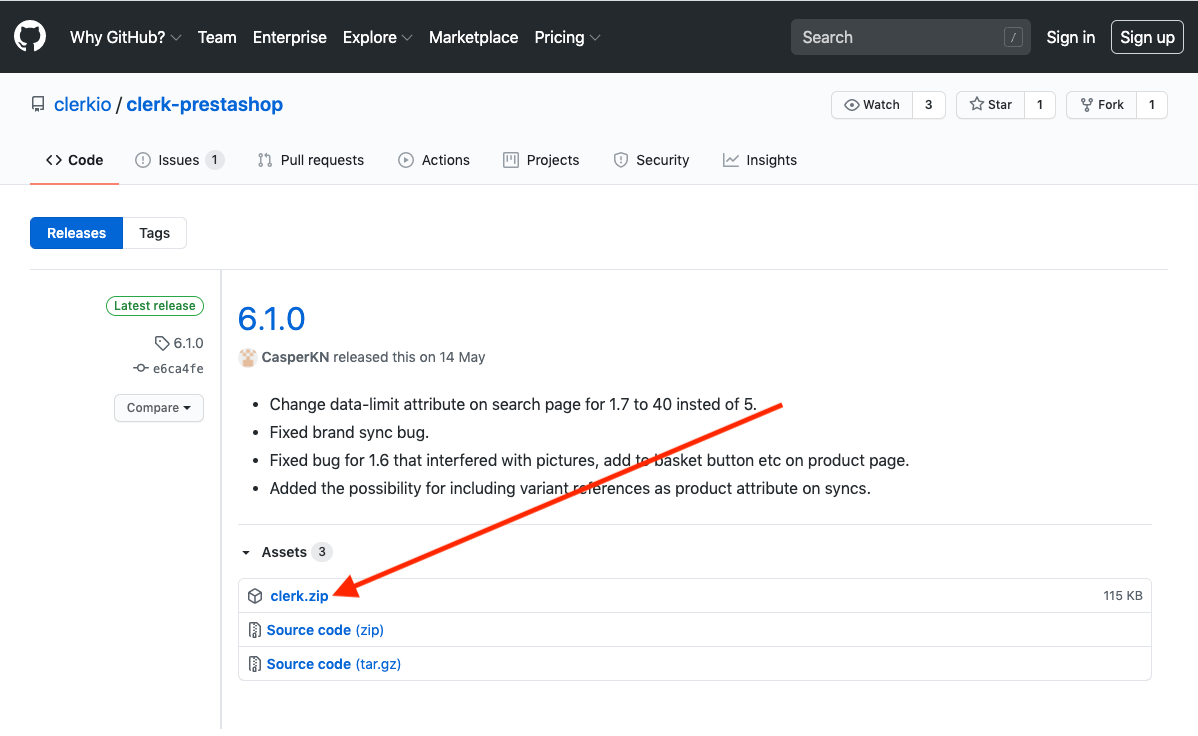
You can download the latest plugin clerk.zip from here:
https://github.com/clerkio/clerk-prestashop/releases/latest
The plugin will let you sync your Prestashop store, add all the necessary scripts and elements to Prestashop, and let you add Clerk.io elements to the webshop easily.

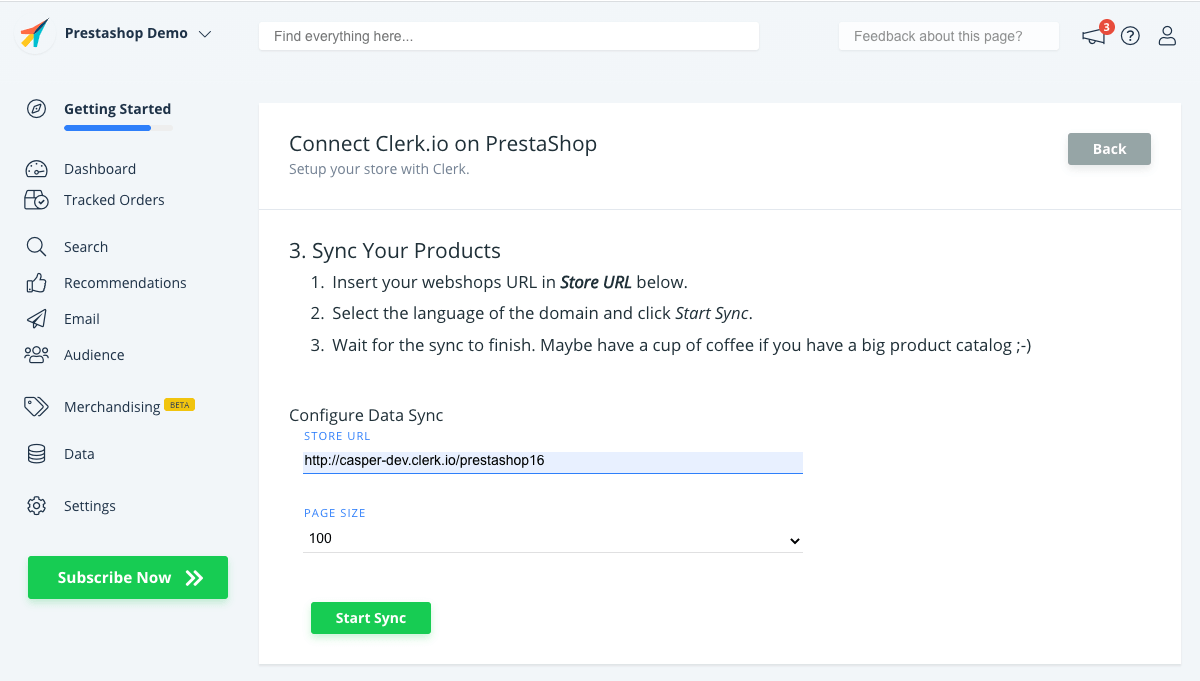
Syncing your Prestashop Store with Clerk.io
To show results, Clerk.io must sync with the products, categories, sales, pages and customers from Prestashop.

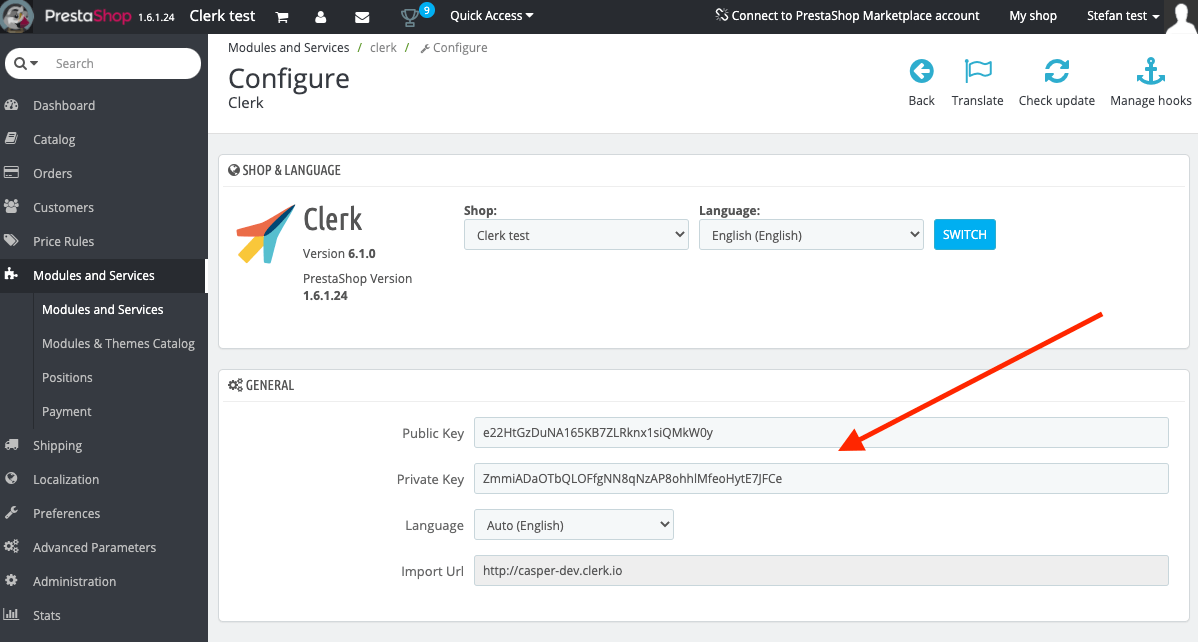
This is done by configuring the plugin in Prestashop with the API keys to set up a Data Sync.

Now you are ready to start adding Clerk.io elements.
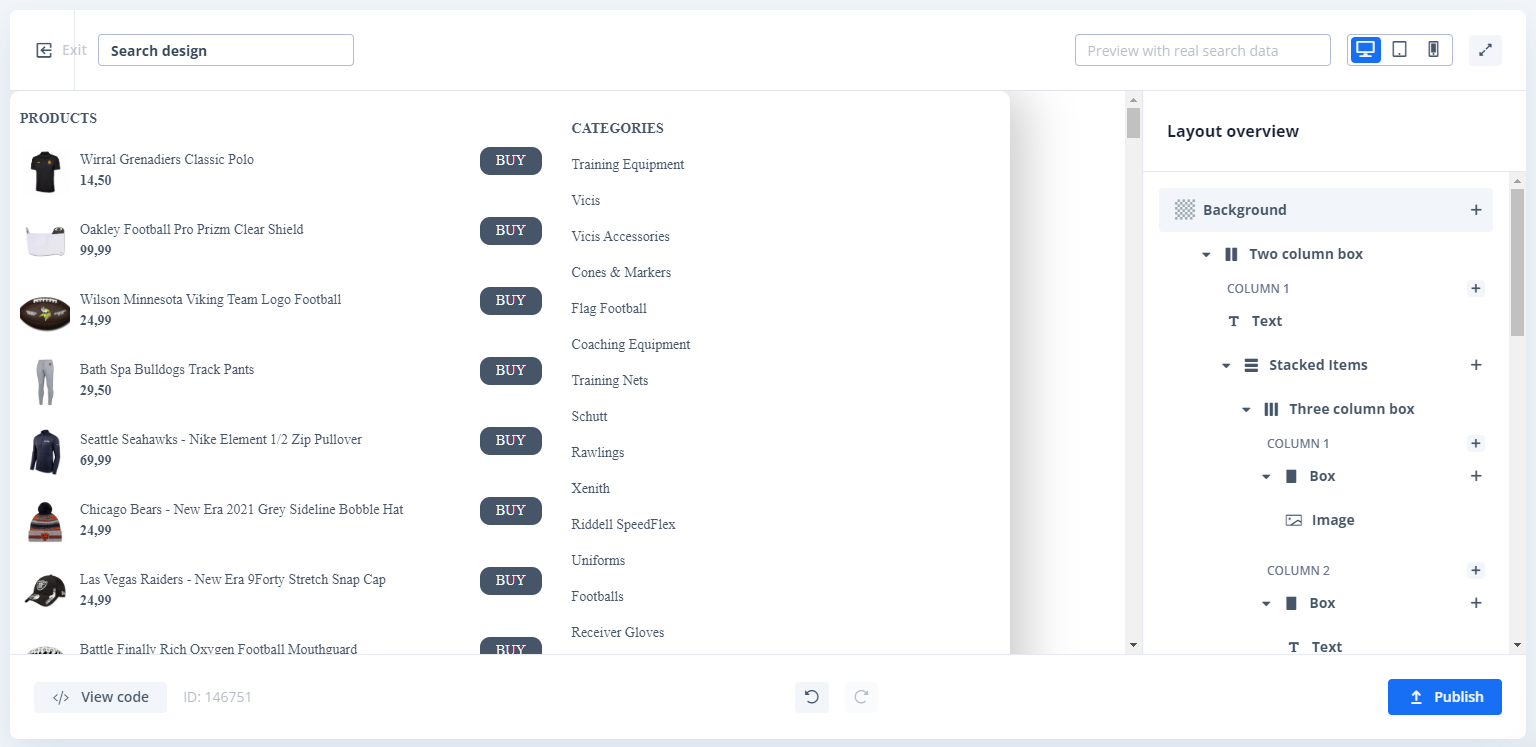
Adding Search and Recommendations
Frontend elements in Clerk.io consist of two parts:
A Design that controls the visual presentation of products. This can be changed to match any styling you want. Most often you will use 3 Designs:
One for Instant Search, the Search page and Recommendations.

A Content that displays the products. The Content has attached embed codes that will be inserted on the right page automatically, when configuring the module:

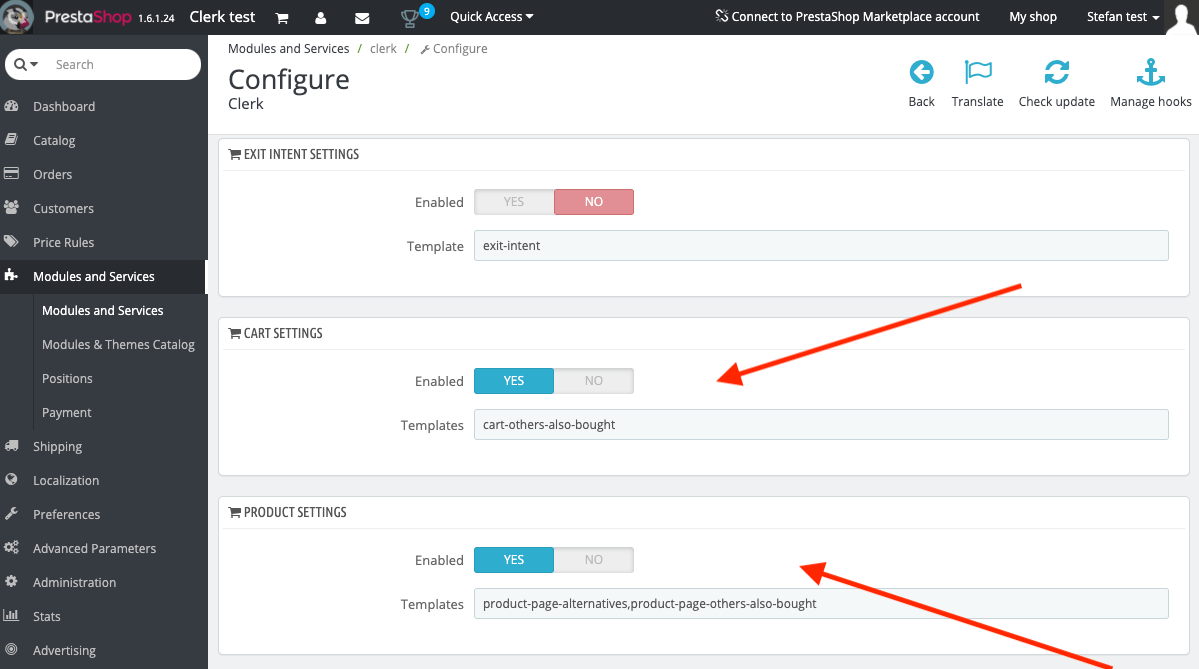
The Setup Guide will help you create Designs and Content while the module lets you activate them on the webshop by automatically inserting the embed codes.
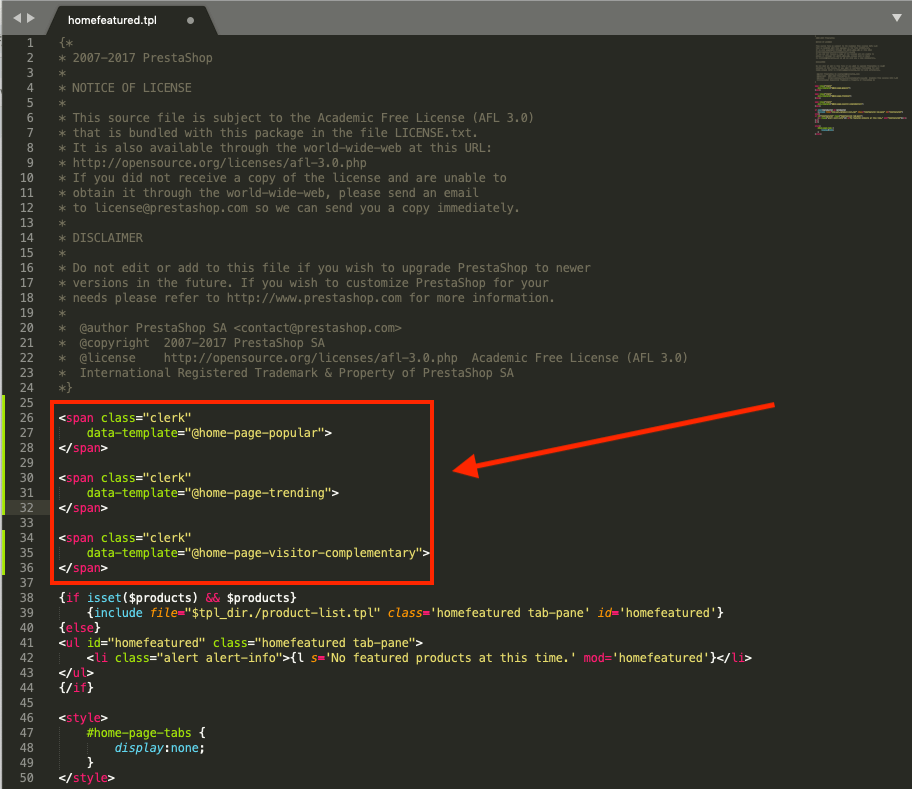
For the Homepage and Categories, sliders have to be added with embed codes directly through FTP.

And that’s all there is to it!