How to Fix Common PrestaShop Server Errors When Importing Data to Clerk.io
Platforms:
Note: We advice you to always update the plugin to the latest version in order to get all up to date features from Clerk.
When importing data with Clerk.io’s PrestaShop plugin, the webshops server is responsible for sending the product- category- and sales-data to Clerk.io.
However in some cases, the servers configuration might stop the import from getting access, causing an error in Data Sync.
Below is a list of the most common errors and how to fix them.
401 Server Error: Unauthorized
This error happens if your webshop/dev environment requires HTTP authentication to access it.
This is solved simply by inserting the Username and Password as part of the Import URL:
http://username:password@prestashop.clerk.io/clerk/api/store/1
403 Server Error: Forbidden
This error happens if your server blocks the importer from accessing it. In most cases you simply need to whitelist the importers IP address to give it access.
The latest IP address can be found here.
Also check your public key, private key and import url are correct for the store you are operating within my.clerk.io
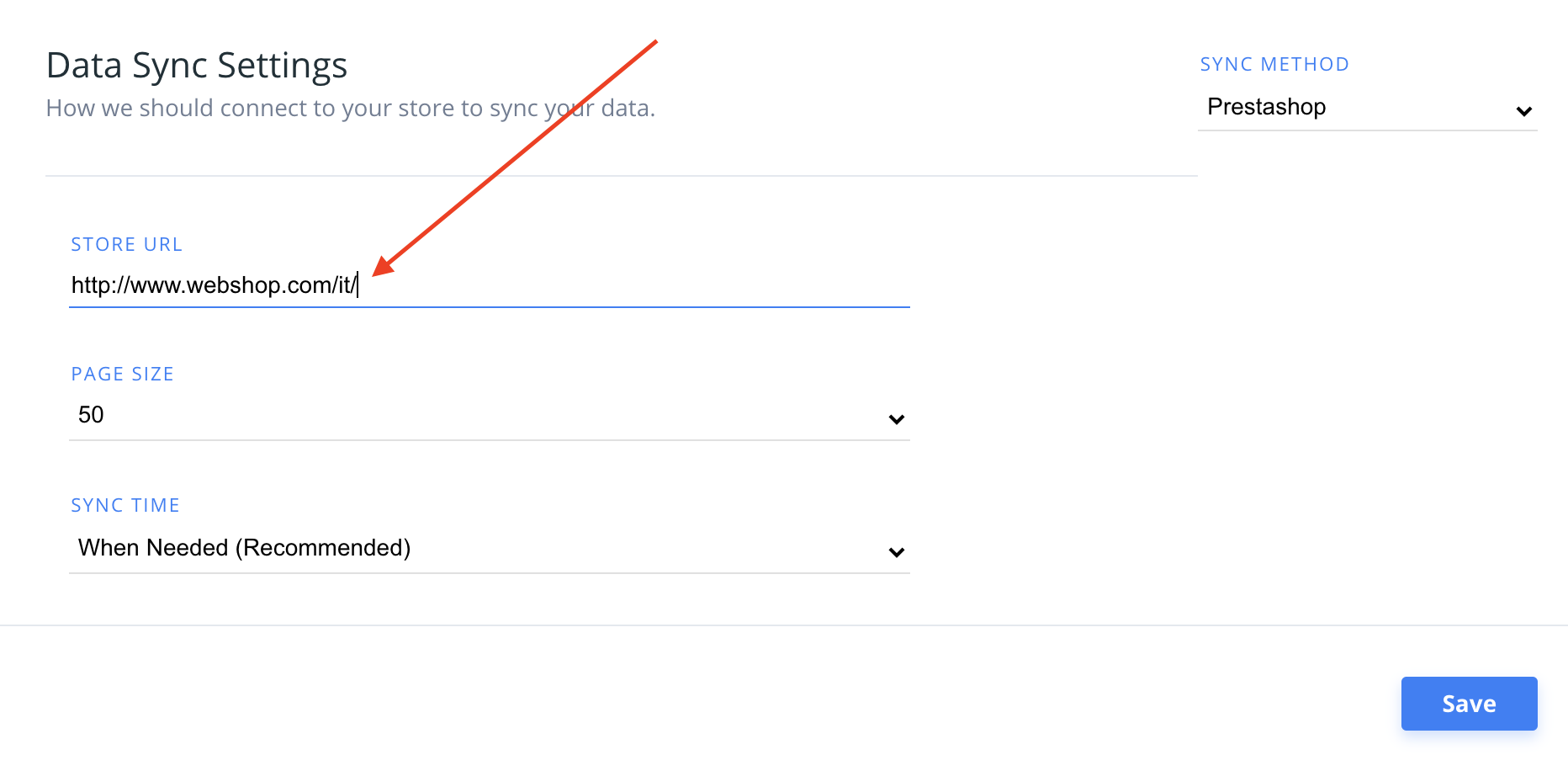
In some cases, this error will also be shown if you are using different language-domains, like http://webshop.com/it. In this case, make sure to include the full domain you want to sync:

What if I have already whitelisted but the same error still occurs?
There are a few instances when you have whitelisted the importer’s IP address, and the error still persists, then we recommend you look into these areas:
The authentication part of the body may be removed from the request from the shop’s server.
Rate limit for the server in regards to cloudflares.
Doublecheck if the importer url has https included.
404 Server Error: Not Found
This error happens if the importer could not access the link that sends us data from the webshop. In most cases it happens because the extension is either:
Not installed at all
A cache causes the link to not be initialised
First make sure that you have installed the module correctly.
Second, be sure to empty your webshops cache before trying a new import.
429 Server Error: Too Many Requests
This error happens if your server denies the importer access because of too many incoming requests.
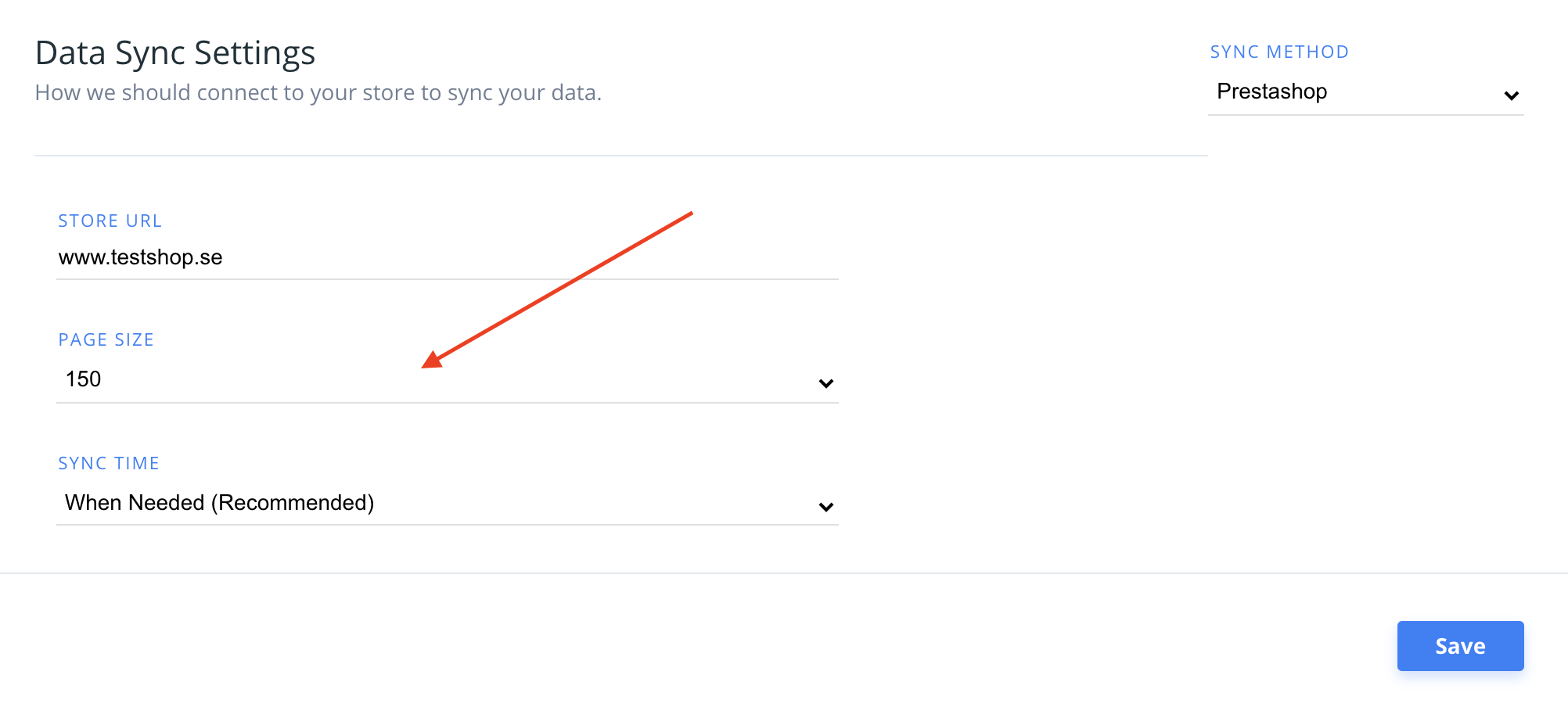
You can fix this by setting the request limit higher, for your server or by setting Page Size to a higher value in the Clerk.io importer, causing the importer to make fewer, bigger requests:

If you are using the host provider Byte.nl, the importer usually returns this error because of their rate limiter. In this case, simply contact Byte.nl and ask them to whitelist the importers User-Agent " clerk".
500 Internal Server Error
This error mean that your server encountered an internal error and were not able to specify which error happened.
In these cases you can check your Server Log to identify which process crashed and why. In most cases its simply because of a product with an invalid attribute, or a function that is called wrongly in the webshop.
If you have the Facebook Pixel App installed, this is known to cause a 500 error. Try deactivating the app, and run a new sync. If it then works, keep the App deactivated, and manually copy the Facebook Pixel to your main theme file instead.
You can also try activating Debug Mode in Prestashop, which will print the exact error message when you get a 500 error.
ALWAYS activate Debug Mode from FTP, to avoid potentially being locked out of Prestashops Admin Panel. Check how to do it with FTP.
503 Server Error: Service Unavailable
This error is usually temporary, and is caused by the server being too busy to handle the request. Try again a bit later.
If the issue continues to happen, it could mean that the server is overloaded with processes, and is close to maximum capacity.
Check the server load, to identify if this is the case.
520: Web Server Returned an Unknown Error
Usually this error is returned from CloudFlare, and often happens because of bottleneck in Prestashop that causes issues with higher Page Sizes.
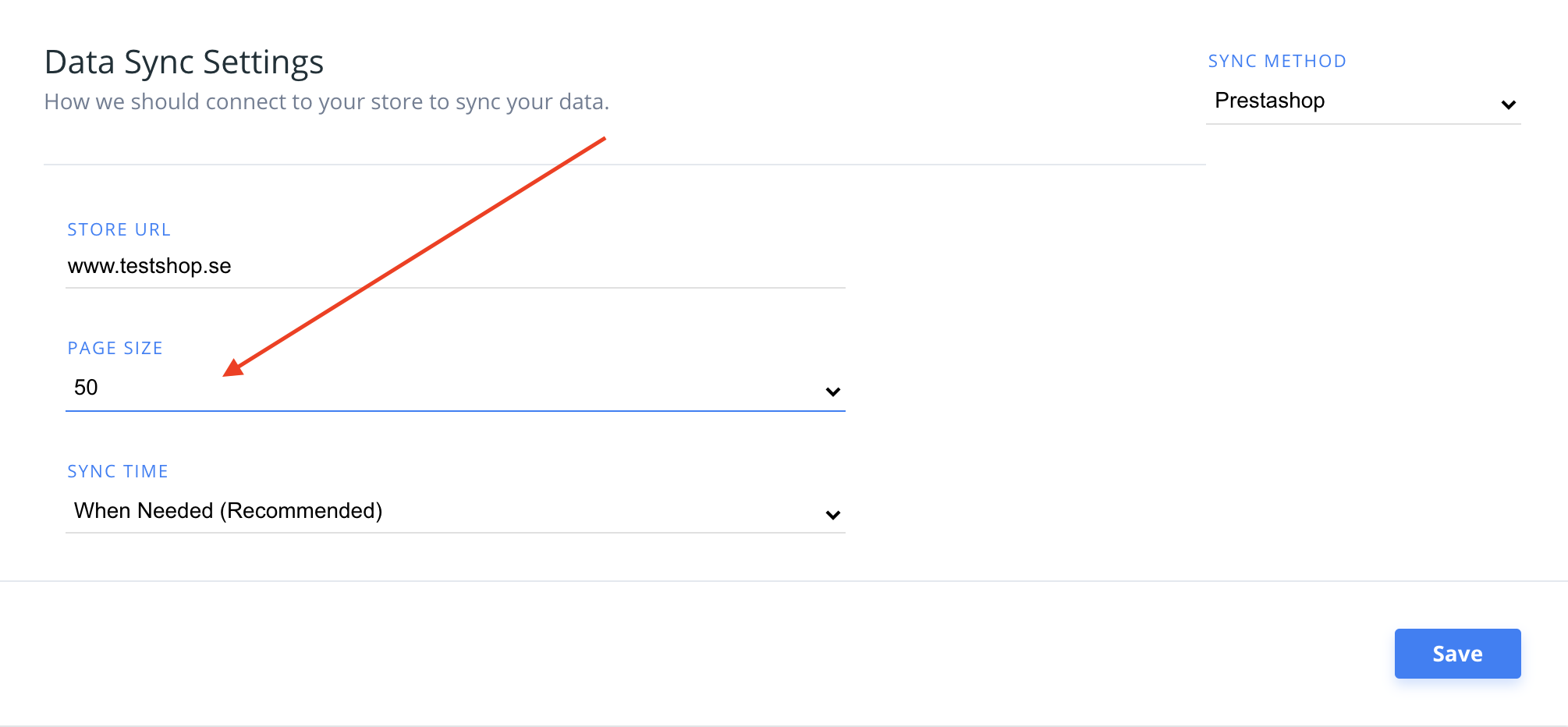
To fix it, simply set your Page Size to 50, and run a new sync:

Invalid Response Received From Prestashop
This error is often caused when using the Facebook Pixel Module.