Adding Clerk.io Sliders to the Homepage with Sections in Shopify
Platforms:
Many Themes in Shopify allows you to insert Clerk.io’s embedcodes through Custom HTML in your Home-Page. However, some Themes do not have this option, in which case you need to add your own section to allow it. This is how you do it:
1. Add a Clerk-Slider section to your Theme
1. Log in to your Shopify backend.
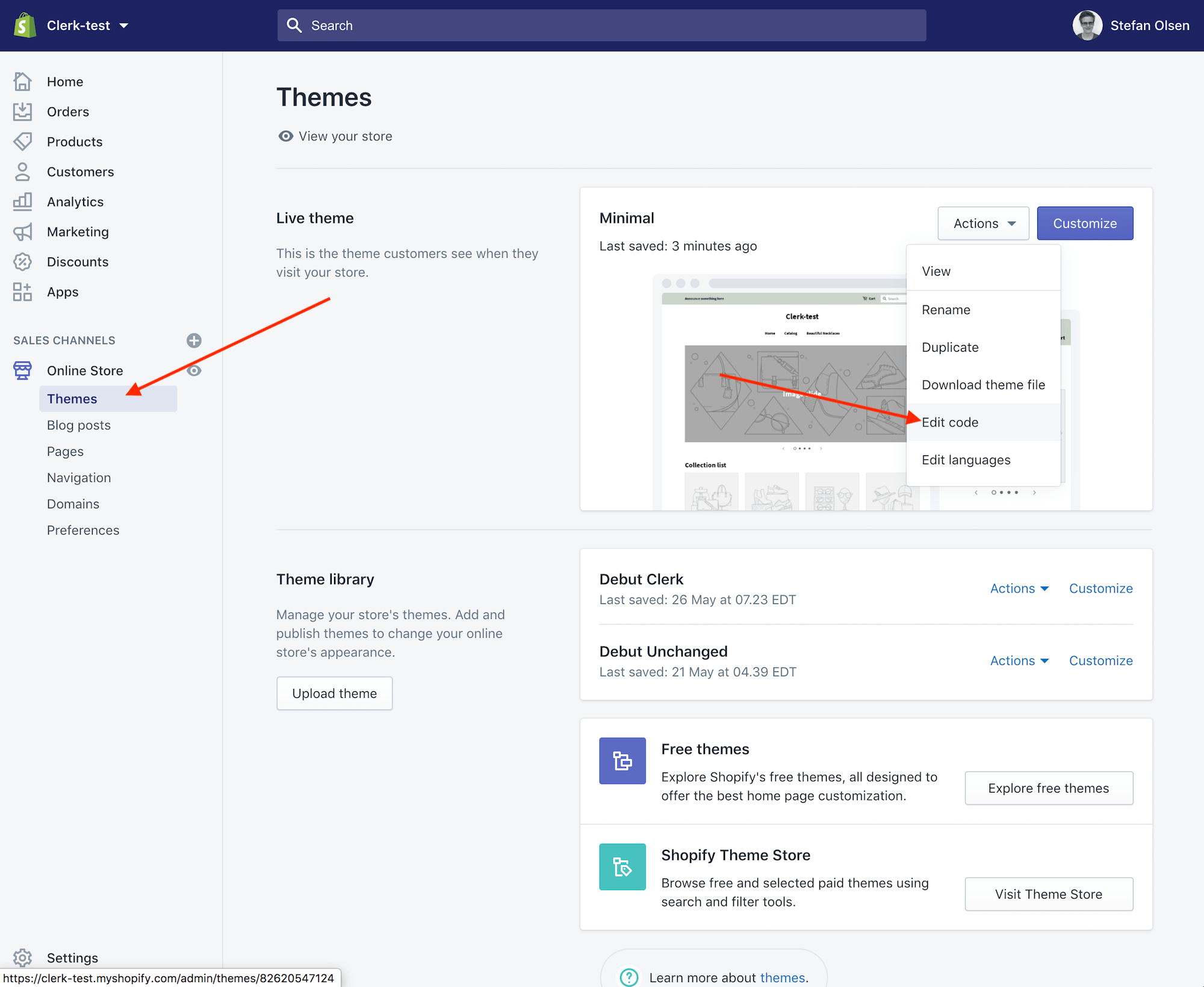
2. Go to Online Store -> Themes -> Actions -> Edit code

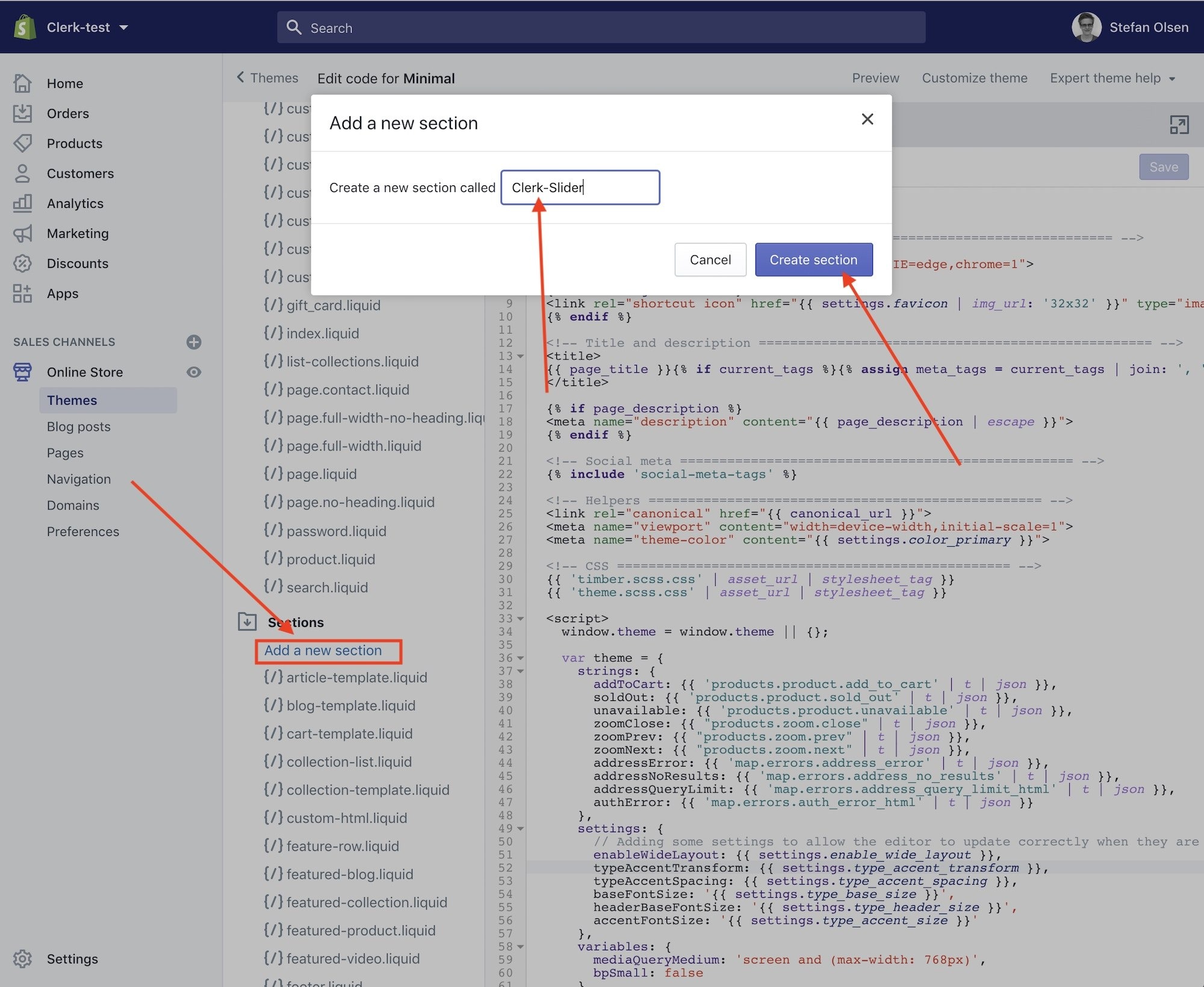
3. Scroll to Sections and click Add a new section.
4. Name your section Clerk-Slider and click Create section

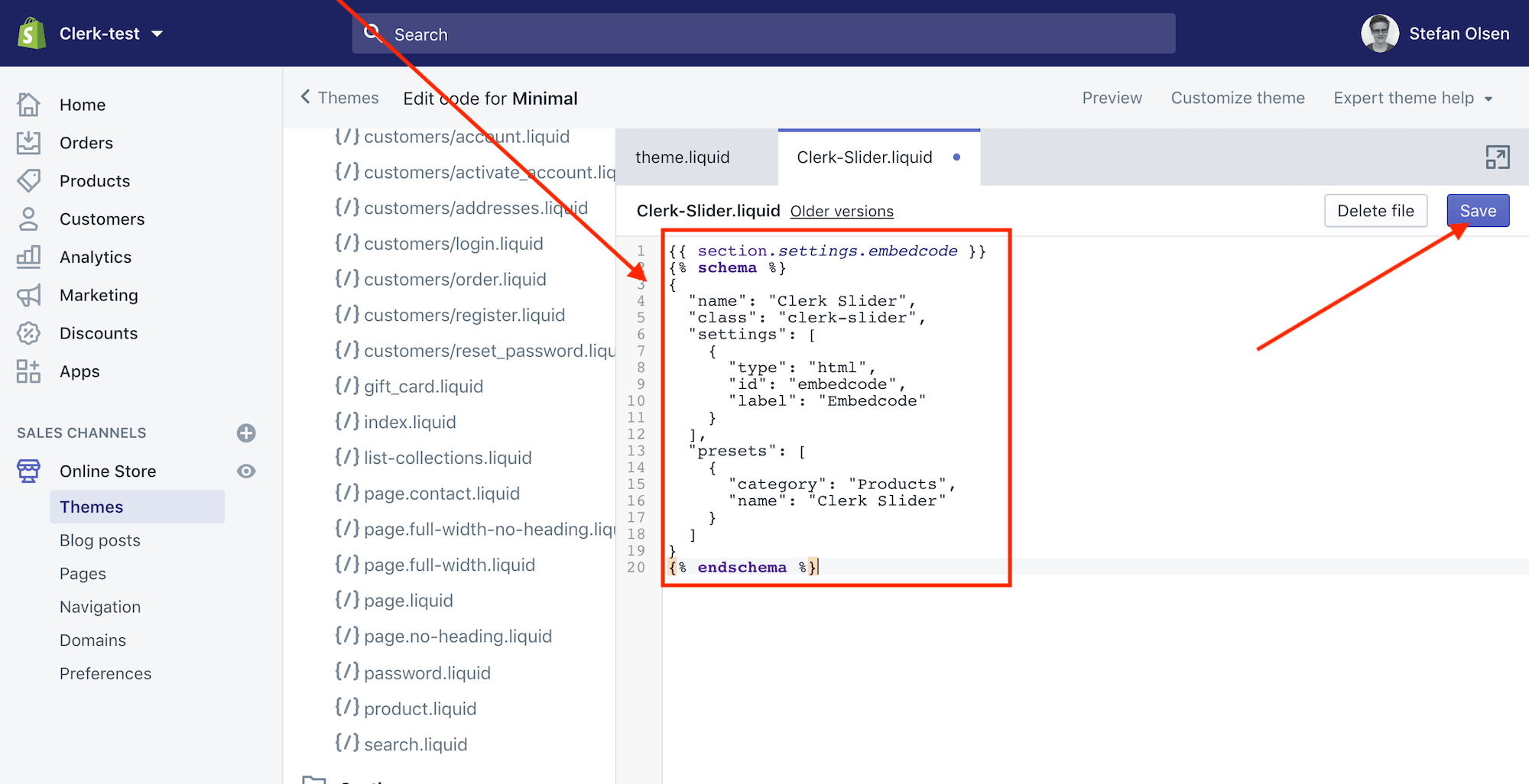
5. Replace all content in the Section with the following code:
{%raw%}{{ section.settings.embedcode }}
{% schema %}
{
"name": "Clerk Slider",
"class": "clerk-slider",
"settings": [
{
"type": "html",
"id": "embedcode",
"label": "Embedcode"
}
],
"presets": [
{
"category": "Products",
"name": "Clerk Slider"
}
]
}
{% endschema %}
{%endraw%}
6. Click Save

2. Insert Sections with embedcodes in your Homepage
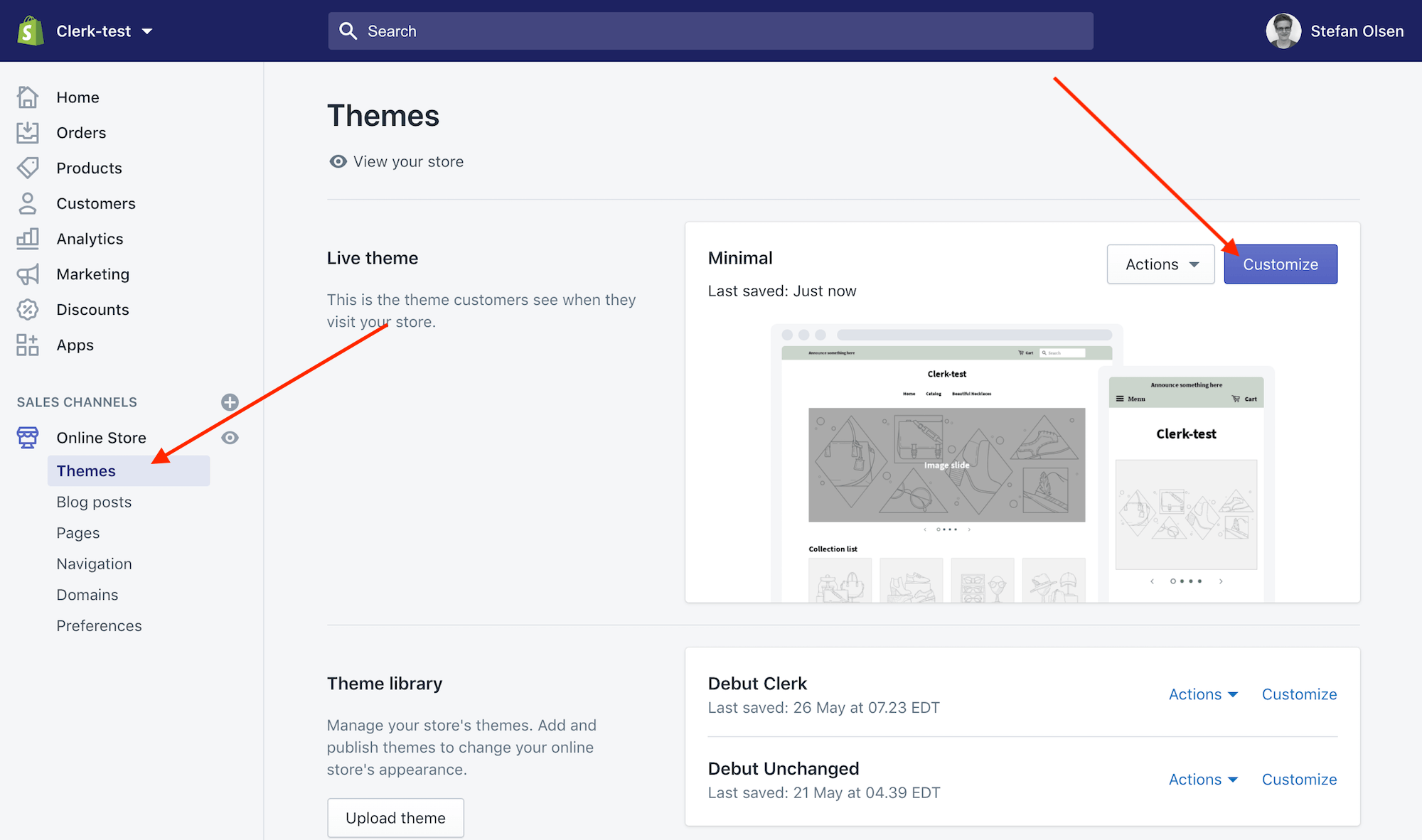
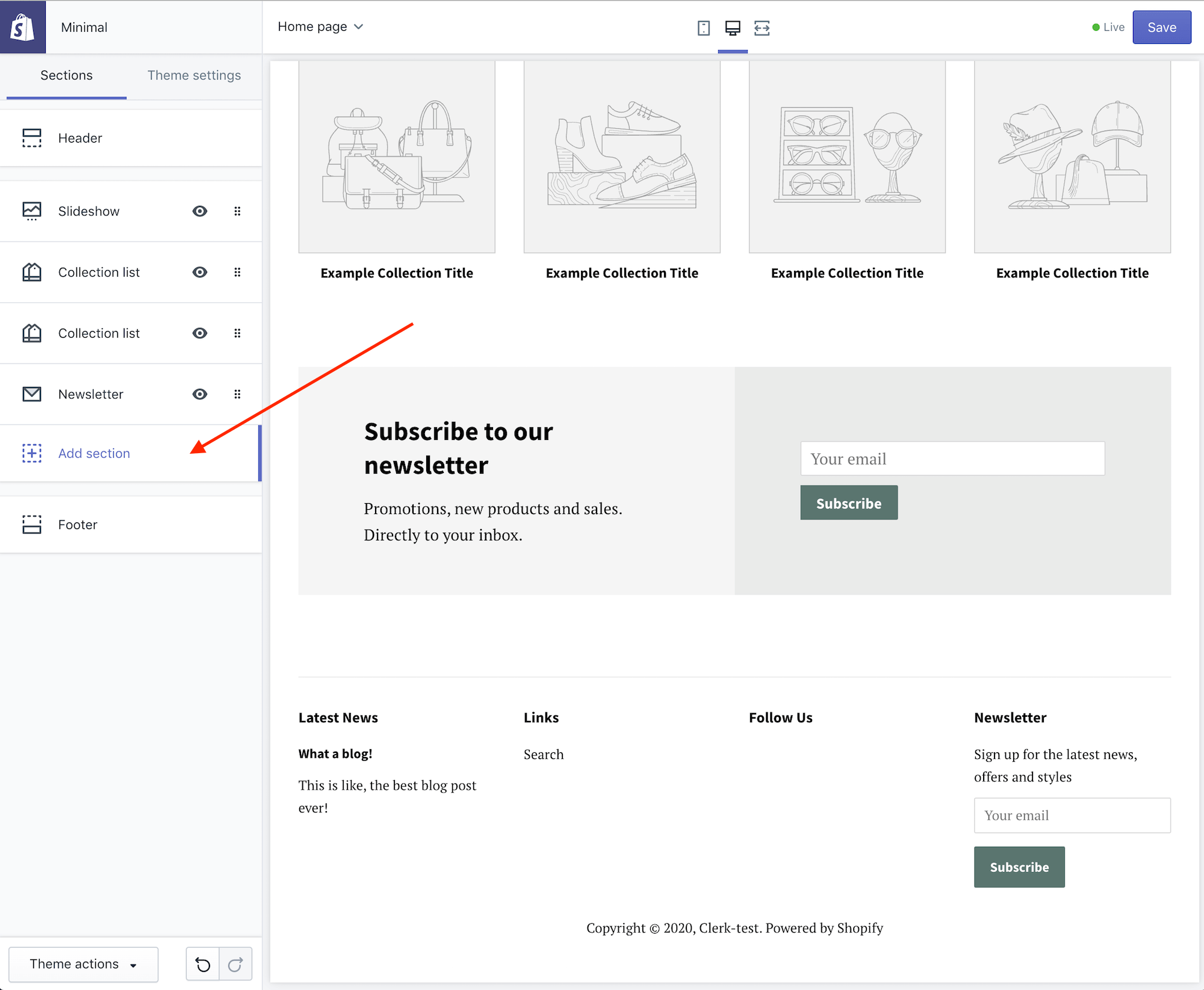
1. Go to Themes -> Customize

2. Click Add section and then add Clerk Slider:

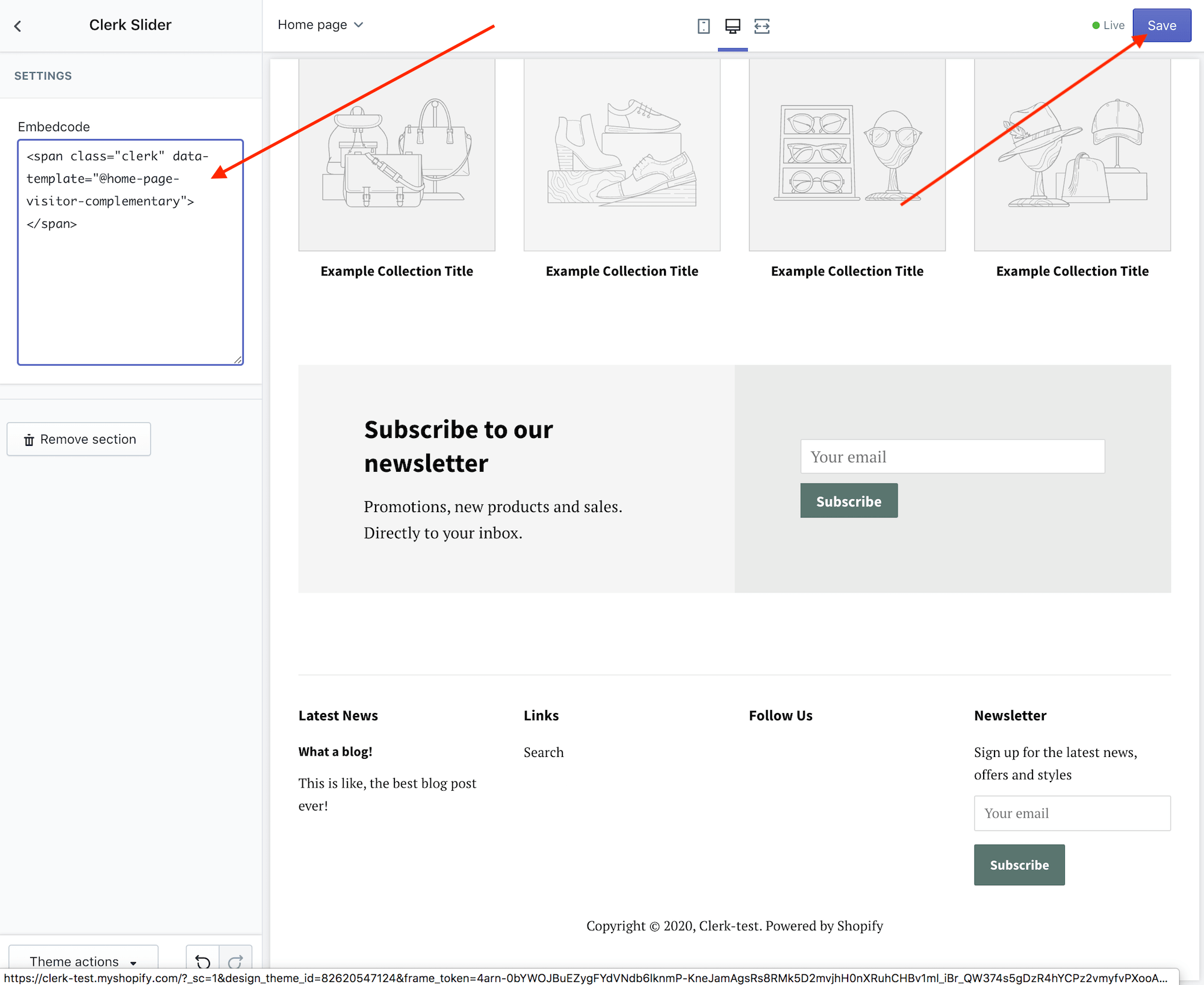
3. Insert the embedcode of the Recommendations you want to display and click Save:

And that’s it! You can add as many sections as you want to the homepage, and even include multiple embedcodes in one if you wish.