Getting Started with Search Using Shopware 6
Installing your Clerk.io Live Search and Search Page within Shopware 6.
Platforms:
Setting up Live Search with Shopware
First, create your Live Search Design and Content in my.clerk.io. Then:
- In the Shopware backend, go to Settings → System → Plugins.
- Next to the Clerk.io app, click the three dots … → Config.
- On the plugin page, choose the correct Sales Channel in the top of the app
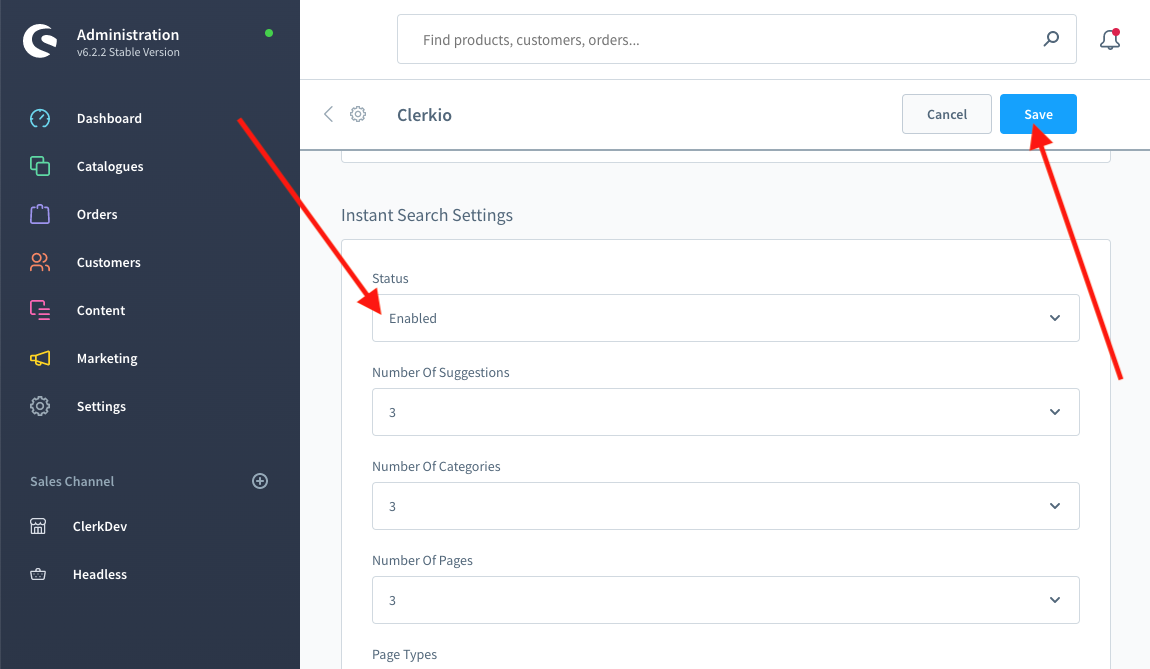
- Scroll to Instant Search Settings and set Status to Enabled.
- Click Save.

Optional Settings:
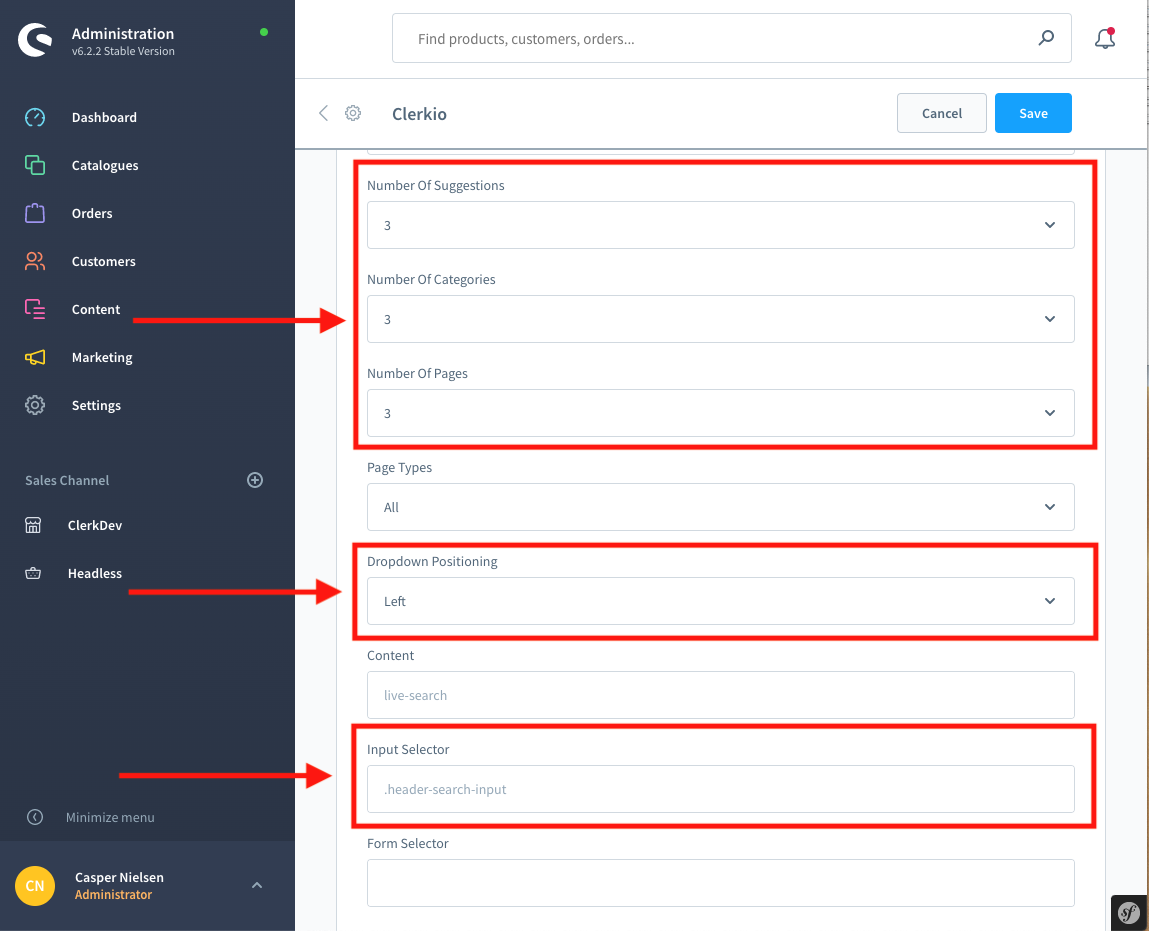
- If your Instant Search is not shown correctly, use Dropdown Positioning to choose how the dropdown should be shown relative to the search-field.
- If the Instant Search does not show up at all, write the specific class/id of your search-field in the Input Selector field.
- Choose a custom amount of suggestions, categories and pages to show in the 3 fields

Search Page
First, create your Live Search Design and Content in my.clerk.io. Then:
- In the Shopware backend, go to Settings → System → Plugins.
- Next to the Clerk.io app, click the three dots … → Config
- On the plugin page, choose the correct Sales Channel in the top of the app
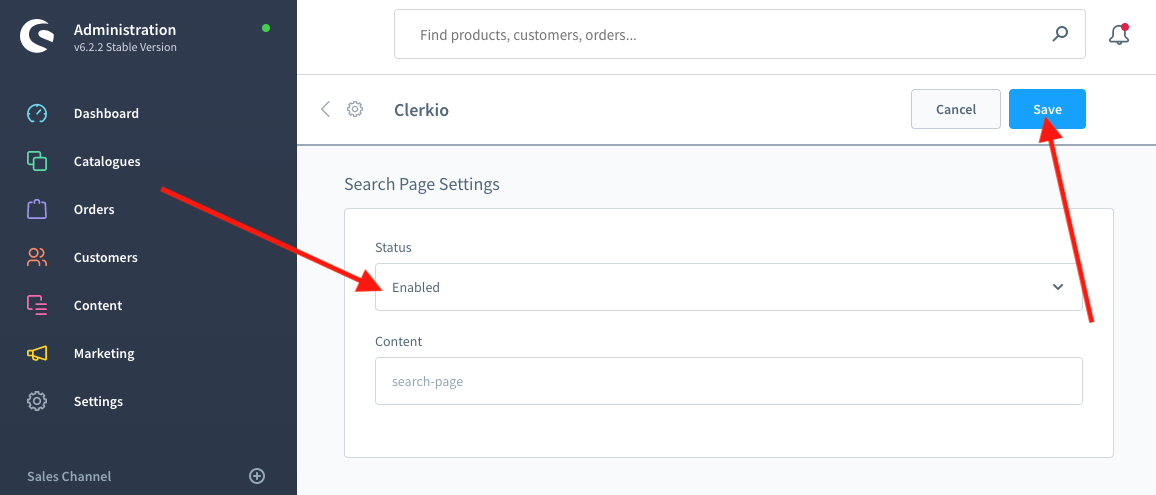
- Scroll to Search Page Settings and set Status: Enabled.
- Click Save.

Optional Settings:
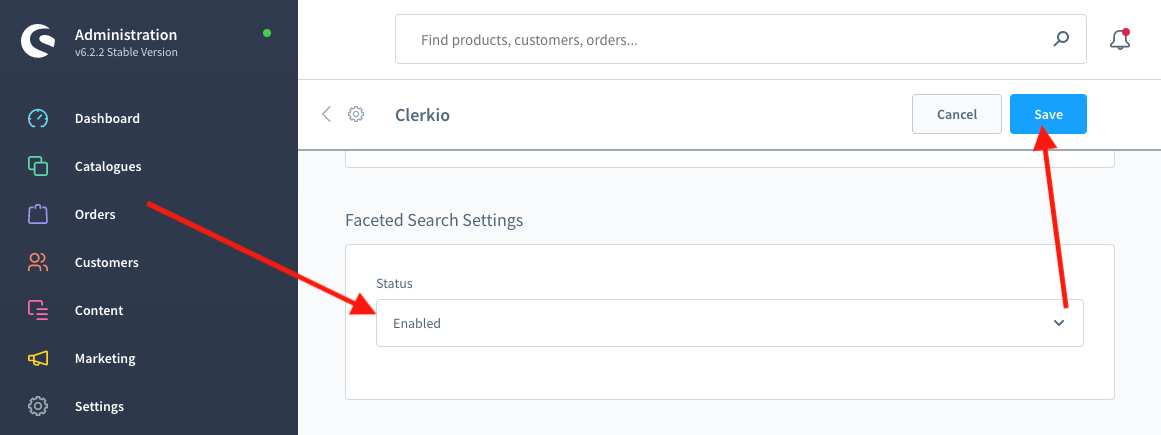
- If you want to display Filters in the left side of the Search Page, enable Faceted Search as well.