How to write great articles

It’s our sacred duty (faint angels choir) to keep it easy to navigate and make every article super well-described so it remains an essential tool for bridging the gap between Product and the rest of the company.
Each article you write will potentially be read hundreds, if not thousands of times, so you must obsess about the quality.
Writing Style #
How hard can it be to write documentation? You jot down some words that shows where to go and add a screenshot, right?
Well, yes and no. Mostly no actually.
How we we write documentation is just as crucial as what we write. It’s basically the UX of our work.
After all, think about the main reasons that Apple is one of the leading electronics companies in the world. They just make phones and laptops right?
Yes, but they also make them in a super crisp and consistent quality that creates almost religious groups of people swearing to their ecosystem.
Design matters, and the design of a Knowledge Center article is the writing style.
This must be consistently awesome, for colleagues and customers to be as religously invested in using it, as we want them to be ;)
Let’s dig into how you can do this.
Voice & Tone #
When writing for our customers, we focus on making things clear and easy to understand. Our goal is to give them useful information without confusing them. We avoid complicated language and make sure every necessary step is explained.
We write for both technical and non-technical readers, so our articles need to be simple but informative to both types of readers. We do this through great copy and a clear structure.
Humor is welcome, but only if it fits naturally. Most importantly, we want to help our customers without talking down to them or assuming they know everything.
Keep It Simple: Use clear, easy-to-understand language. Avoid long, confusing sentences and complicated words. Use active voice to make the writing direct and easy to read.
Be Respectful: Write in a way that treats the reader as an equal. Don’t assume they know things already. Make sure to provide all the details they need, with links to more info if necessary.
Be Clear and Helpful: Focus on giving useful information instead of long explanations. Guide readers step-by-step, and think about what they might search for so they can find the answers easily.
Use Humor Carefully: Humor is great if it fits naturally, but it should never be forced. If you’re not sure if it works, leave it out. Keep the focus on being helpful and clear.
Our tone is informal with a big focus on clarity. Humor is encouraged but only if it fits the mindset a user has when reading it. Think about why users are here. If a user reads an article explaining how Search works, they are likely in a discovery mindset, and humor can work well.
However, if they are browsing FAQs or troubleshooting articles, they are likely already annoyed by a problem, and simply need a clear solution. Mindset matters ;)
When humor is used, make it nerdy - We love references to Star Wars, Lord of the Rings, The Matrix and other geek-culture phenomenons. It often works very well in code examples, as you will see ;)
Types of articles #
When you are writing, consider which of these types best solve the users need.
Informational #
Explains the concepts of a product or feature. Readers are usually in discovery mode when reading these and want to understand how it works. These articles do not include steps or thorough guidance through the backend, but clearly explains how each part works.
Examples:
How-Tos #
Explains how to achieve a certain outcome. These require step-by-step guidance explaining the exact buttons that users should click and configurations they should go through. Readers are usually trying to achieve something specific when reading these.
Examples:
FAQs / Troubleshooting #
Explains the most likely solutions to common questions or issues. Readers are often frustrated to some degree when browsing these, because something does not work as expected. These should be clearly labeled with the question a reader will have in mind, and provide clear explanations of how to solve it.
These are never individual articles, but are collected under FAQ for a specific product, feature or integration.
Examples:
Intros #
Notice how this article and the Writing Style sections start with a small intro? Did you notice what they achived?
Intros are all about explaining why something is important to read. It’s about catching the readers attention and letting them quickly spot whether they’ve found the content or not.
Intros should not be too long, but they should give readers the context of what they are about to read.
Always include intros in the beginning of articles, and when starting new sections with an h2 heading.
Title & Description #
The title of your article should always be clear and concise. A good title contains maximum 3 words, and ideally just 1.
A good title is “Omnisearch”. A bad version is “Our Omnisearch Feature”. It adds too many unnecessary words and makes it harder to navigate the menu structure.
Short titles work well because they are easy to browse, and combined with a logical menu-structure, we keep the Knowledge Center easy to navigate.
Article descriptions should be a single phrase that adds context to the article. It helps readers validate if this article is what they were looking for. Avoid repeating the title in your description - it should complement it.
A good description for Omnisearch is: “A single full-page window that serves your visitors with the results that are most likely to convert”. It clearly elaborates on what Omnisearch is, in a single phrase.
A bad one is: “Omnisearch is a new feature in our search product”. It repeats the name of the feature and its place in our catalogue, which is already clear from the menu of the Knowledge Center.
Headings #
These are crucial for making articles easy to skim and navigate. Use them to clearly separate different parts.
Headings are hierachical, and are always used in the following order:
- h1: Only used by the title
- h2: Main section
- h3: Subtitle to h2
- h4: Subtitle to h3
We never use headings smaller than h4.
All h2’s and h3’s are used automatically to create the Table of Contents.
Paragraphs #
When writing articles, we want readers to be able to navigate and understand them easily. After all, they will rarely read the full article, but skim through it to find the parts they need.
The ideal paragraph is between 1-3 lines. Longer paragraphs quickly end up looking like walls of text. When you write, make sure that its easily skimmable by adding line breaks after at least every 3rd line (when viewed on a 13 inch laptop).
This is not strict requirement but a good rule of thumb. Our brains tend to look at large blocks of text and deduce that they are hard to read, even if they aren’t.
To visualise the difference it makes, check the section below, where the line breaks have been removed. Harder to skim, right?
When writing articles, we want readers to be able to navigate and understand them easily. After all, they will rarely read the full article, but skim through it to find the parts they need. The ideal paragraph is between 1-3 lines. Longer paragraphs quickly end up looking like walls of text. When you write, make sure that its easily skimmable by adding line breaks after at least every 3rd line (when viewed on a 13 inch laptop). This is not strict requirement but a good rule of thumb. Our brains tend to look at large blocks of text and deduce that they are hard to read, even if they aren’t. To visualise the difference it makes, check the section above, where the line breaks are added. Easier to read, right?
Links #
Whenever it makes sense, include links to other parts of the Knowledge Center. Keep in mind that the user should have everything they need on any 1 article, so its often worth at least summarising the points, before linking to another article with more info.
Example:
Before you continue, make sure to create a new Content block. You can do this from Recommendations > Content > Create New. Read more about Content here.
Screenshots #
We use Brandbird for creating slick screenshots. Always include a good contrast background for your screenshot, that does not steal attention, but complements it.
Screenshots are important because they show the reader that they are in the right place in our backend. So their main purpose is to provide context, not to show every interaction. The copywriting does that.
A good rule of thumb is to include maximum the same number of images as you have h2 and h3 headlines. Fewer is also ok - often, less is more when it comes to screenshots.
Check how Linear uses screenshots sparringly, and uses good copy-writing to complement them.
A screenshot should generally cover the full extent of a page, followed by text explaining the steps to take, or the features that are available.
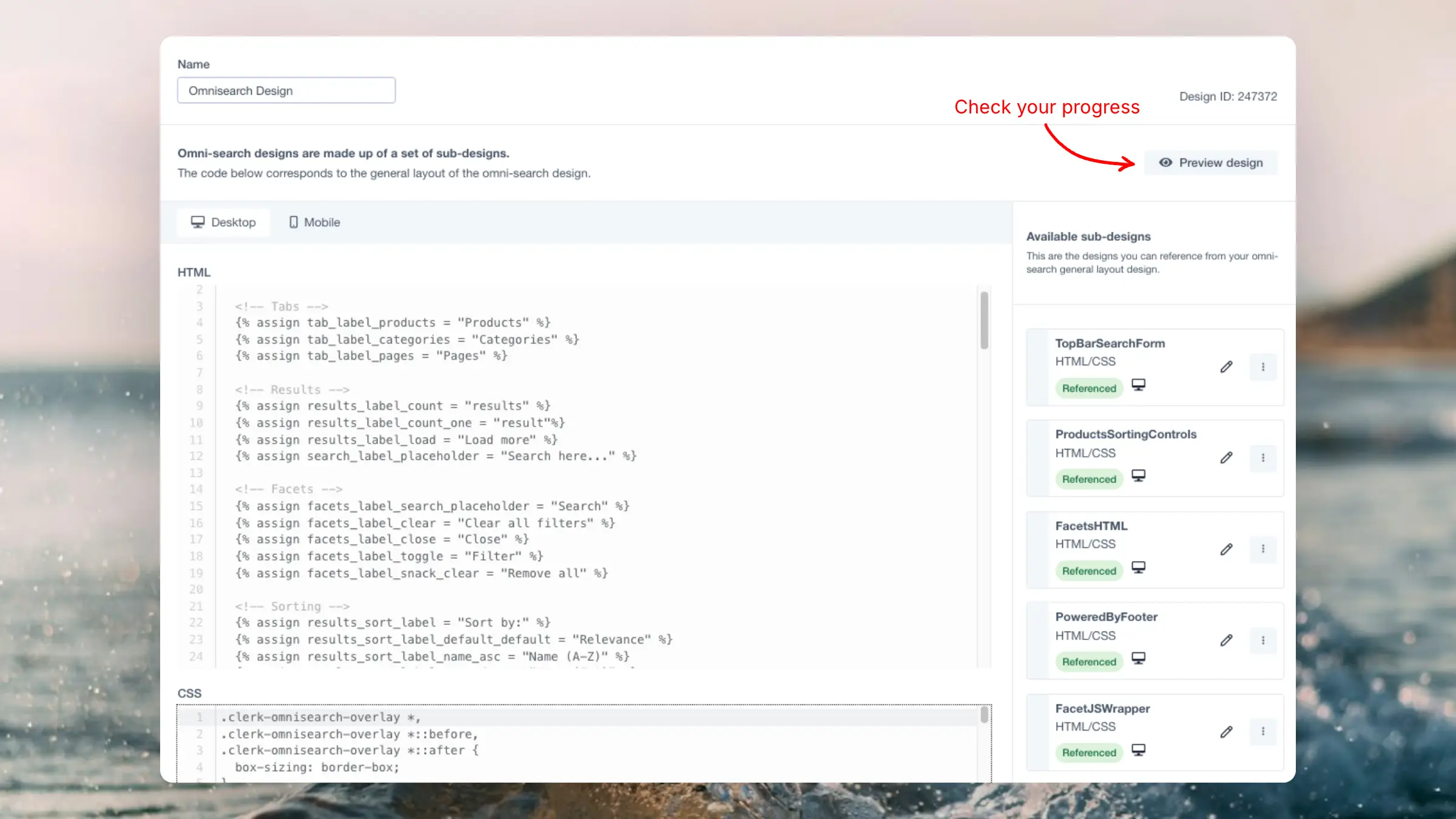
E.g. instead of showing 3 different images for HTML, CSS and Sub-Designs separately, a single one showing it all in the starting paragraph is better. Annotations are also welcome to help clarify parts of an image.

Videos #
We use Loom or Tella for recording videos. Use their respective Embed features and remember to always choose the Responsive version. They can be added directly to an article like this:
Videos are great for clearly showing all aspects of a feature or how to do something specific. They complement guides well, as readers can often start by watching the video, before using the article for reference.
Videos should never replace written text though, so anything shown in a video should also be written in text.
When recording videos, go through the points chronologically in the same order you wrote the article in, so they are easy to follow.
Menu Items #
We organize the Knowledge Center logically, and generally in the same order that features are shown in our backend.
Only articles that are applicable to all customers should have their own pages. Any edge-cases should be added under FAQs for the relevant aspect.
Examples:
- Articles explaining how Omnisearch works is applicable to all customers using the product, so it has its own article.
- Debugging why tracked orders are not shown in the dashboard is an edge-case, and is put in the FAQ for Any (Webshop)
Hugo #
Our entire Knowledge Center is written using Hugo Themes - A lightweight templating system that generates static HTML files from Markdown. It allows us to work entirely in the /content folder and Hugo renders it all beautifully through our theme.
Check how to get started with Hugo in the README.md file found in the root folder or in the
Github repo.
Folders & files #
You work in the content/en folder and in the integrations & platform subfolders.
Translations are handled by Localazy as you can see from the README.md file in the root folder.
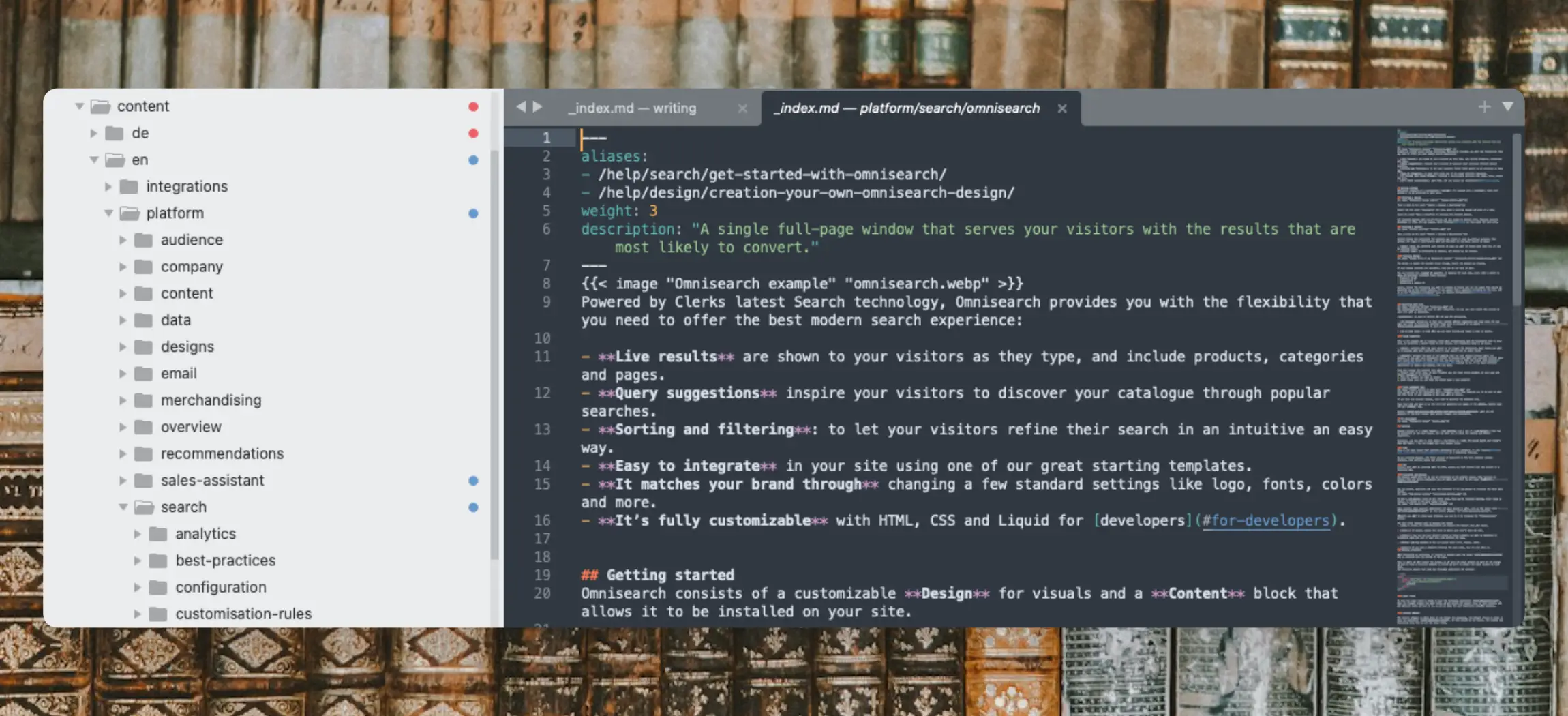
The filetree closely resembles the menu structure, because Hugo renders the menu based on the folder structure you see below.
Each article is in its own folder with an _index.md file that you edit. The underscore must be included for Hugo to understand that this is a landing page.
By standard, the title of an article is defined by the folder name, so choose it carefully and follow the existing examples. The title can be overwritten in the front matter of each article.
root/
├── archetypes/
├── assets/
├── content/
│ └── en
│ └── integrations
│ └── act-on
│ └── email-recs
│ ├── _index.md
│ ├── screenshot_10535...
│ └── platform
│ └── search (the search page file)
│ └── writing (this article)
├── data/
├── i18n/
├── layouts/
├── static/
├── themes/
└── hugo.toml <-- site configuration
The URL for each article is generated based on the folder structure down to the last layer, where the _index.md file is. The URL for the above example is /integrations/act-on/email-recs
Front Matter #
This is meta-data you can add to articles, like titles, descriptions, aliases (redirects), categories and more.
Front matter is always located in the top of an article:
---
title: "Holy Grail"
onPageTitle: "How to find the Holy Grail"
description: "Monty Python's best movie by far"
weight: 3
aliases:
- /old/path/to/holy-grail
- /really/old/path/to/holy-grail
---
What is the airspeed velocity of an unladen swallow?...
The most important front matter is:
- title: A custom title for the article, used to customise it’s menu point. If this is not included, the titlecased folder name will be used.
- onPageTitle: A title only shown on the article page, not in the menu. This is good for SEO purposes where the page title could be “How Product Logics Work”, while the article is still listed as “Logics” in the menu.
- description: Shown just below the title on the article page. This is required as it gives valuable context to the reader.
- weight: The articles position in the menu. The lower the number, the higher in the menu it is shown.
- aliases: Old URLs where this article has been located before. Hugo uses this to redirect to this page to avoid 404 errors. If you ever change the folder-name of an article, you will have to add its previous URL as an alias here. But in general, don’t change the folder names. Use title instead.
Markdown #
A great markup language that allows you to focus entirely on the content, rather than also struggling with HTML and CSS.
Markdown files are translated to HTML which is then shown to the customer.
It’s super intuitive to use. If you ever need a cheat sheet, check out the official site.
Below are the most common syntax rules you need.
Headers #
Can be added using a number of # followed by the header text.
The number of hashtags decides the header:
h2: ## Shortcodes
h3: ### Their syntaxes
h4: #### A specific syntax
Paragraphs #
Any text on the same or the following line is displayed as a single paragraph. Adding 1 line of space between lines separates paragraphs:
All text here is one paragraph.
Even the text here will be on the same line as the one above.
Text displayed here gets its own paragraph.
Links & Anchors #
Can be added by simply highlighting the text you want to create a link for, and wrapping it in braces followed by a paranthesis with the link
... read more about [Content here](/platform/content/settings/)
When referencing articles in the Knowledge Center, you only need to include the relative path like in the example. For external references, include the full URL.
You can use anchors to send readers to specific parts of longer articles, using # followed by a headers ID in the reference.
The ID is a santisied version of the name. E.g. the header “For Developers” will get the ID for-developers.
This can be used to reference headers in within the article itself, or to reference other articles by also including their relative path:
Check the [For Developers](#for-developers) section further down.
Check [Common sync errors for Magento2 here](/integrations/magento-2/faq/#common-sync-issues).
Images #
We use a customised shortcode for showing screenshots in articles.
You should always output images as .webp from
Brandbird to keep the quality high and the filesize low.
Images are saved in the same folder where your _index.md is to keep them organized with the article.
The shortcode syntax is:
{{< image "IMAGE_ALT" "FILENAME.webp" >}}
Always write an alt text for the image, so search engines can understand what is shown on them.
UI references #
The Knowledge Center is translated automatically, so to avoid translating menu items, we use a specific shortcode for referencing our user interface.
The syntax is:
{{< uiref "Search > Designs > New Design > Omnisearch" >}}
If you need to add a UI reference in a header, the syntax is slightly different, because Hugo renders headers in a different way than the rest of the text:
{{% uiref "Search > Designs > New Design > Omnisearch" %}}
The output of this will show as bold text that stays the same across translations: Search > Designs > New Design > Omnisearch
Callouts #
These are colored boxes that can be used to highlight important points. They should be used sparringly, and only when something is especially important.
It also means that any single article should generally not contain more than 1 of each of these as they otherwise overcomplicate the article.
The syntax is:
{{< hint info|warning|danger >}}
**Something**: To be aware of.
{{< /hint >}}
There are three types of callouts:
Info about something that is good to know, like our suggestion for a starting template.
Warning about something that could become an issue, like forgetting to save before leaving a page.
Danger about something that could break an entire setup, like upgrading an extension without first creating a backup.
Use them only when really necessary, and according to the severity of what they explain.
Code blocks #
These come in two variations - inline and block.
An inline code block which is created using two backticks `like this`.
Full code blocks are created by wrapping the code with 3 backticks at the start and end, and adding the code language for syntax:
console.log("What an awesome code example!");
Start writing #
Now you are ready to start writing world class content!
There’s a lot to digest in this article, and you likely won’t remember half of it tomorrow. Take a break, eat something, and read it again.
Then find an article in the Knowledge Center you believe could be better, and rewrite it using these guidelines. Keep this guide open when you write, so you can reference it.
When you’ve done the best you can, seek out feedback from a colleague - it doesn’t have to take more than 10 minutes, and they will be able to spot aspects you might not have noticed.
Everyone gets tunnel-vision when writing, so feedback is crucial to writing the best possible content.
Happy writing!