Search

Clerk.io offers three distinct search solutions that can be used together or separately:
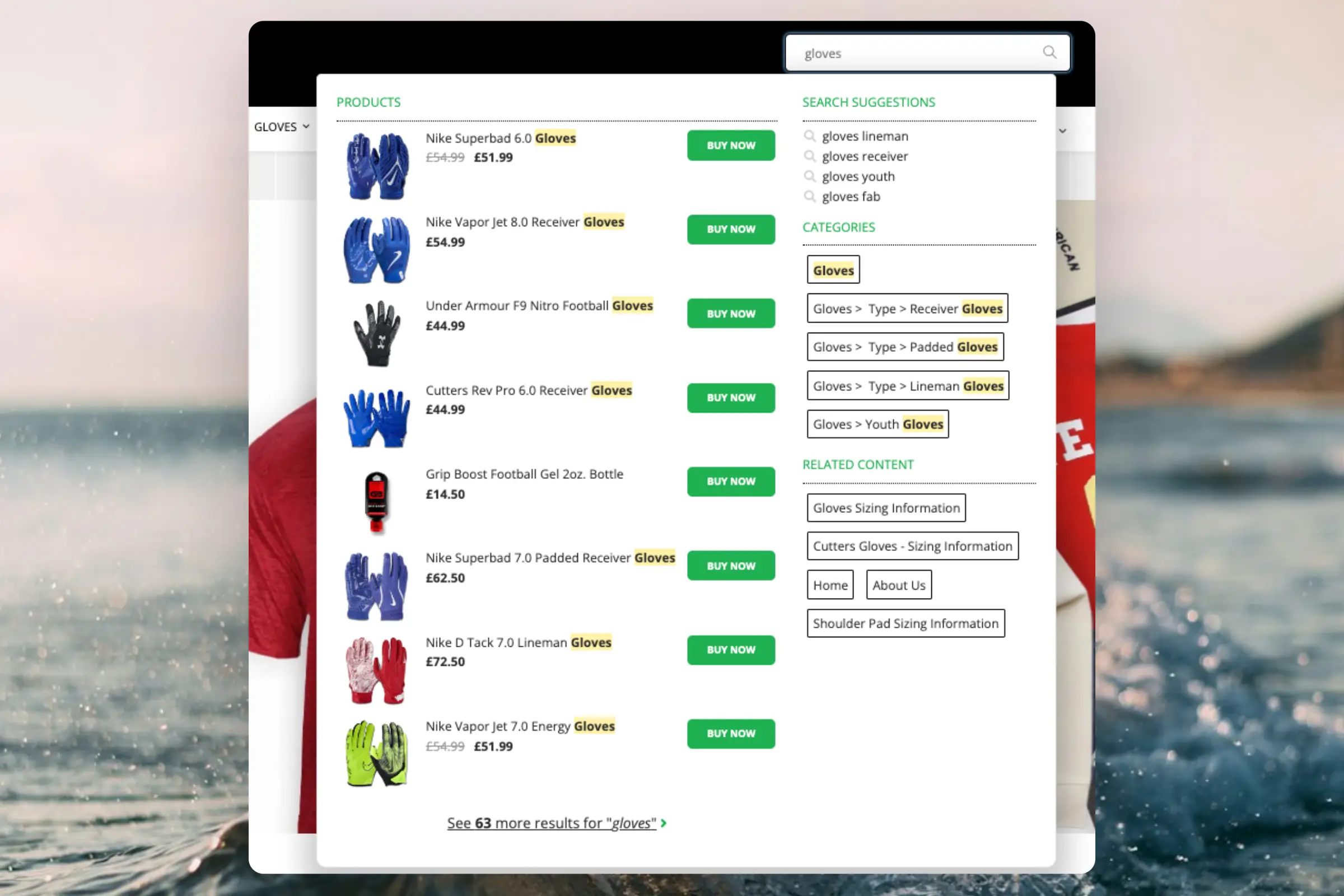
- An Instant Search Dropdown.
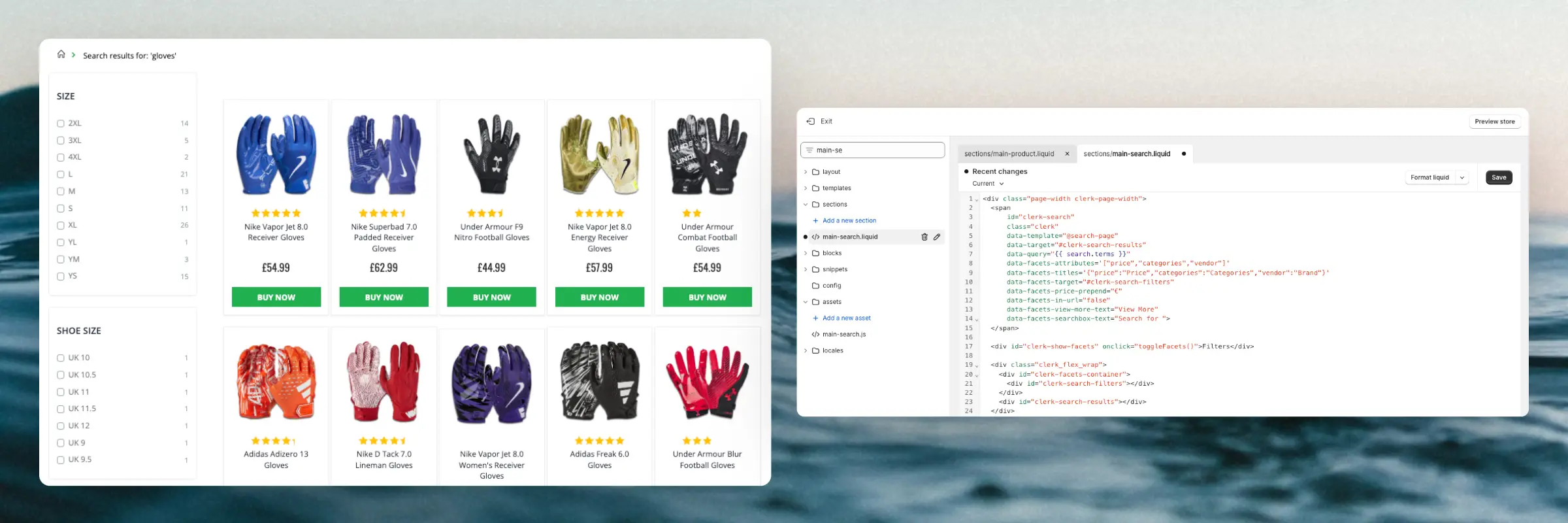
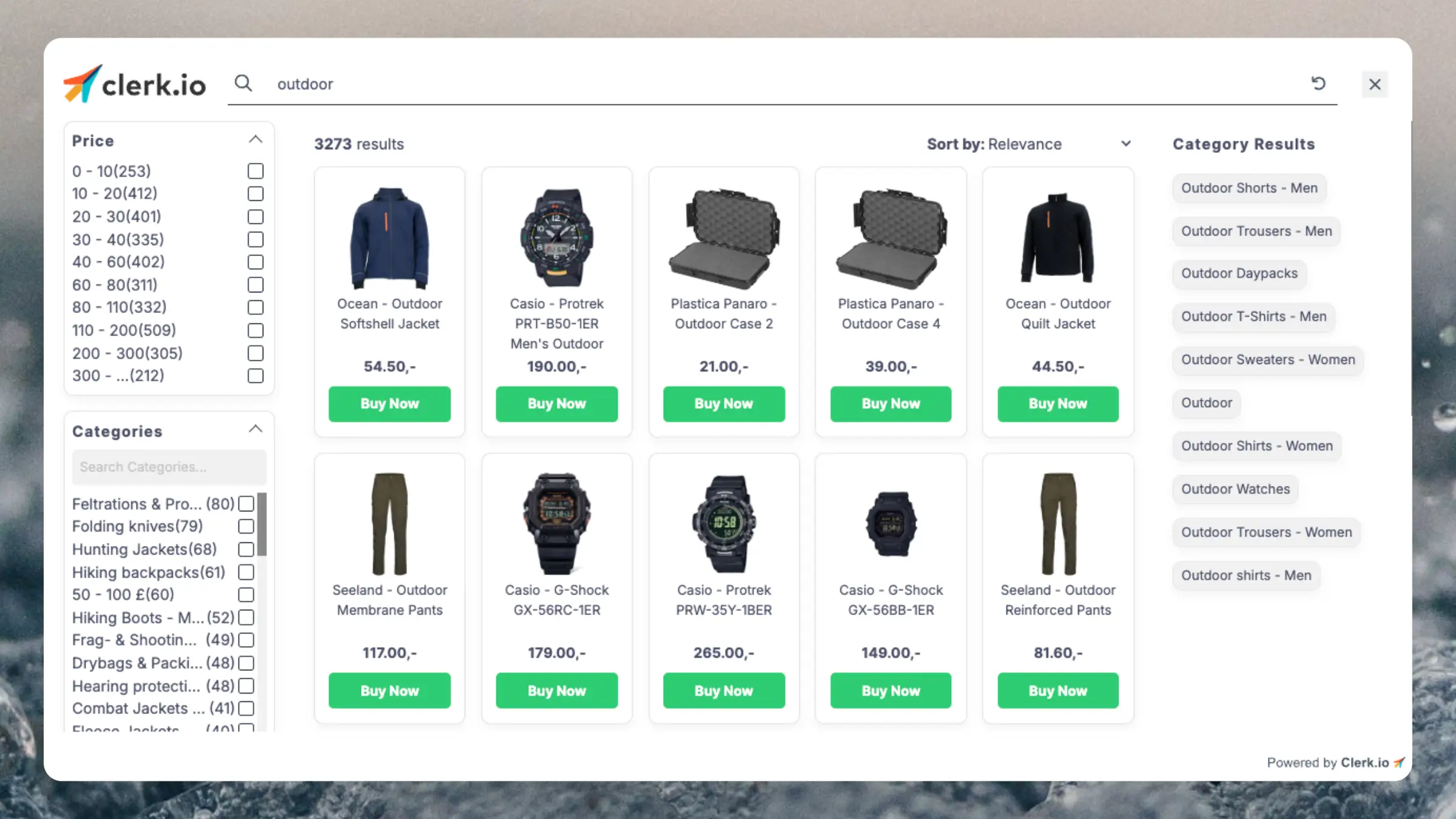
- A Search Page with Faceted Search filtering.
- An Omnisearch overlay that combines both.
This article explains how to get started when using a Clerk.js setup in JTL.
Instant Search #

Create Design #
You can either use the Design Editor to configure it visually, or use code designs.
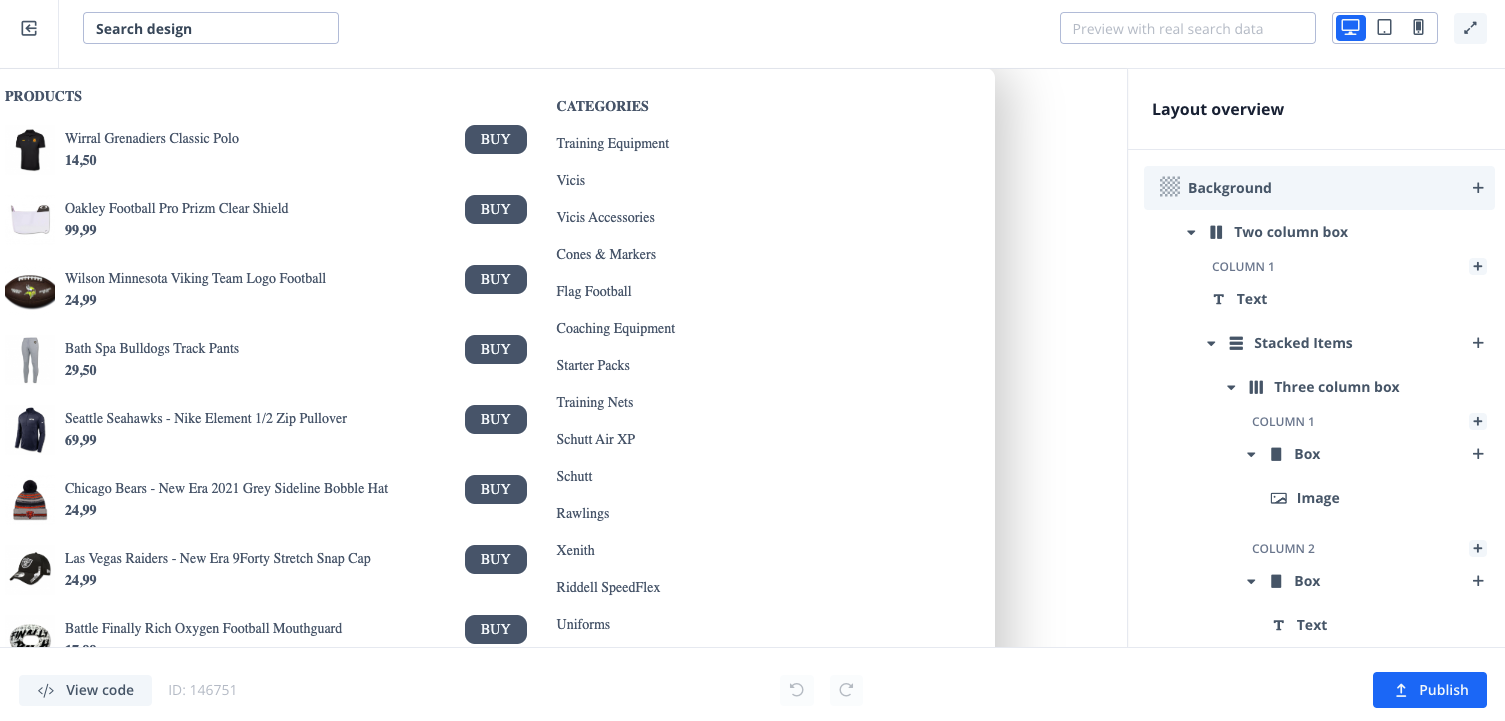
Design Editor #
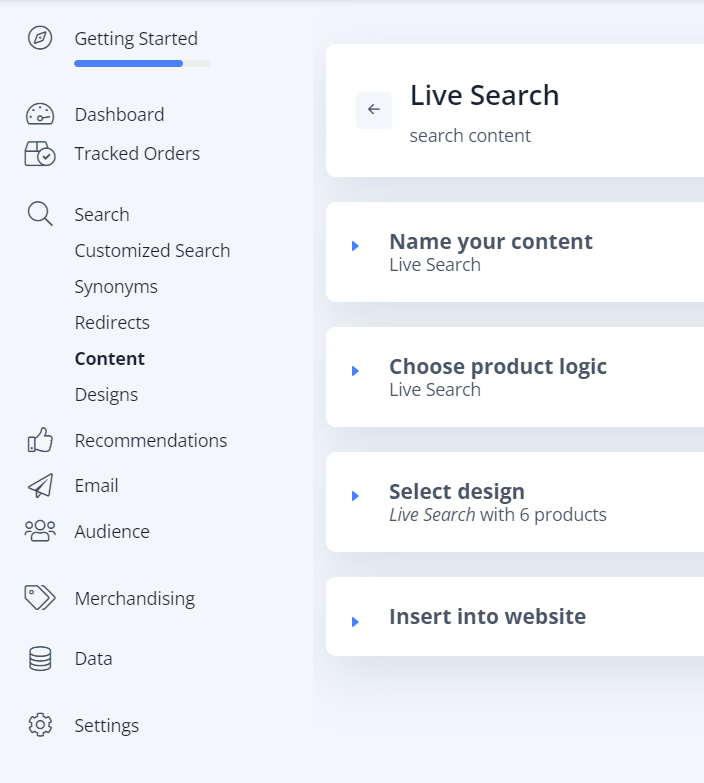
- Go to Search > Designs and click New Design.
- Choose Other designs > Instant Search.
- From the list of design templates, choose which one you want to start with.
- Give it a name and click Create design.
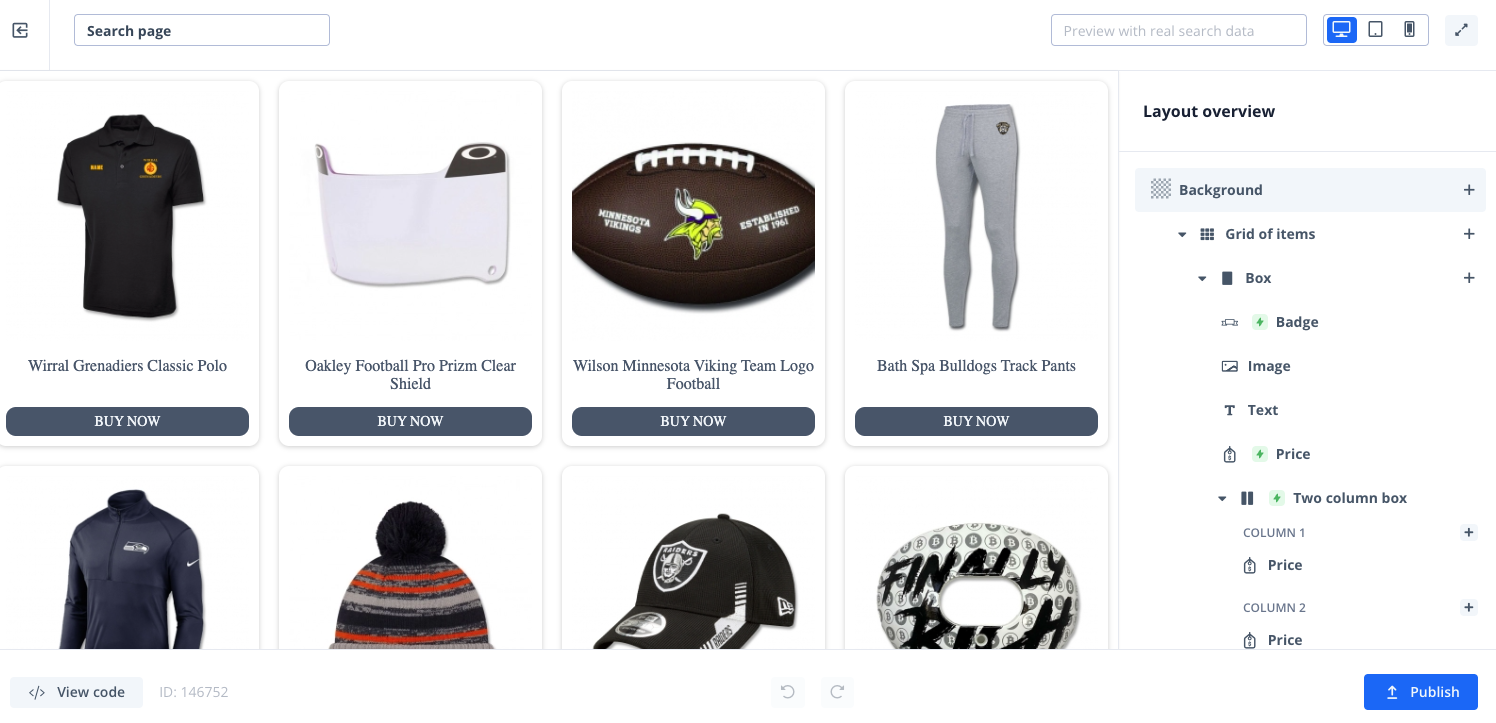
- Make any changes you want to the design.
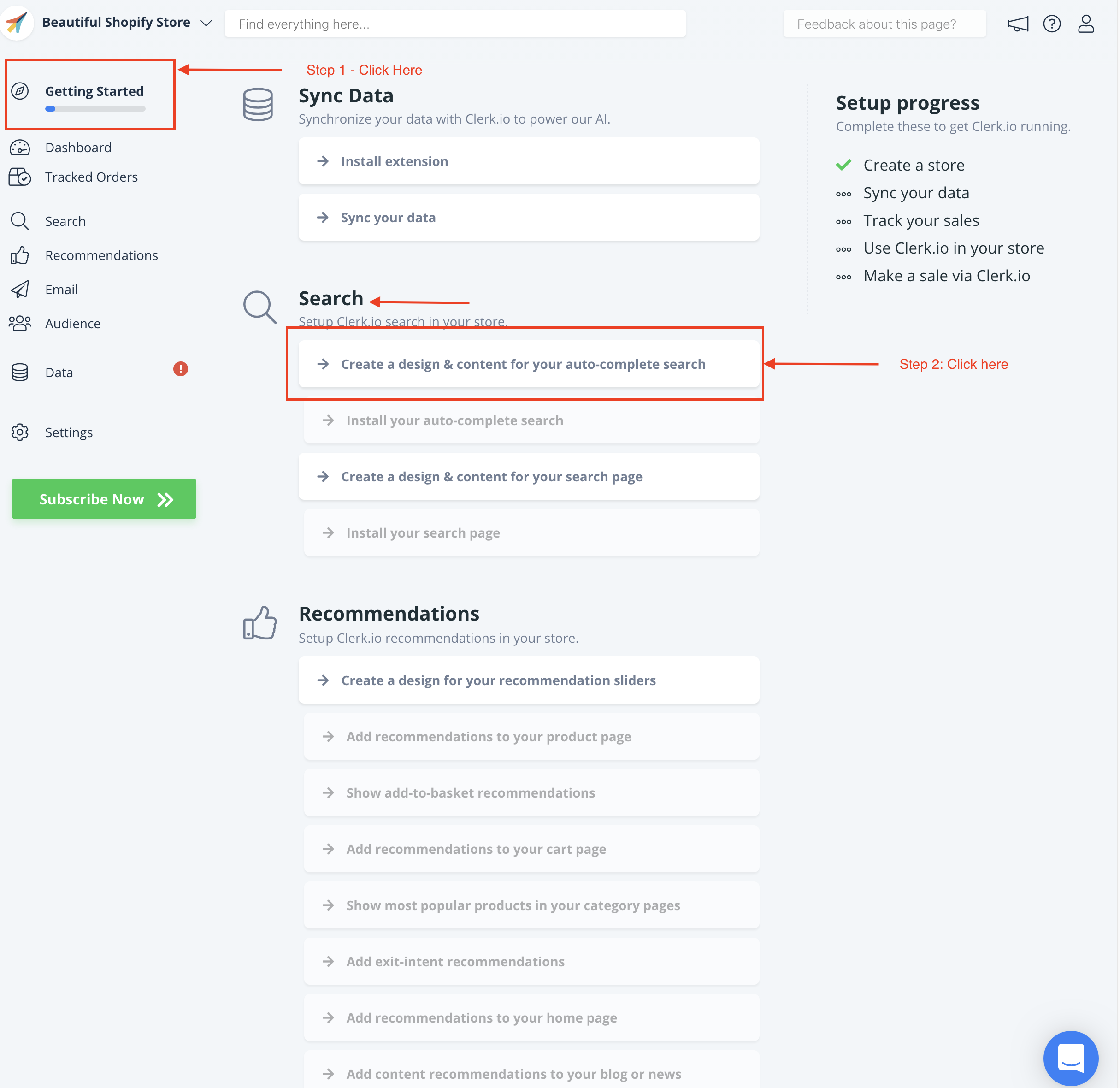
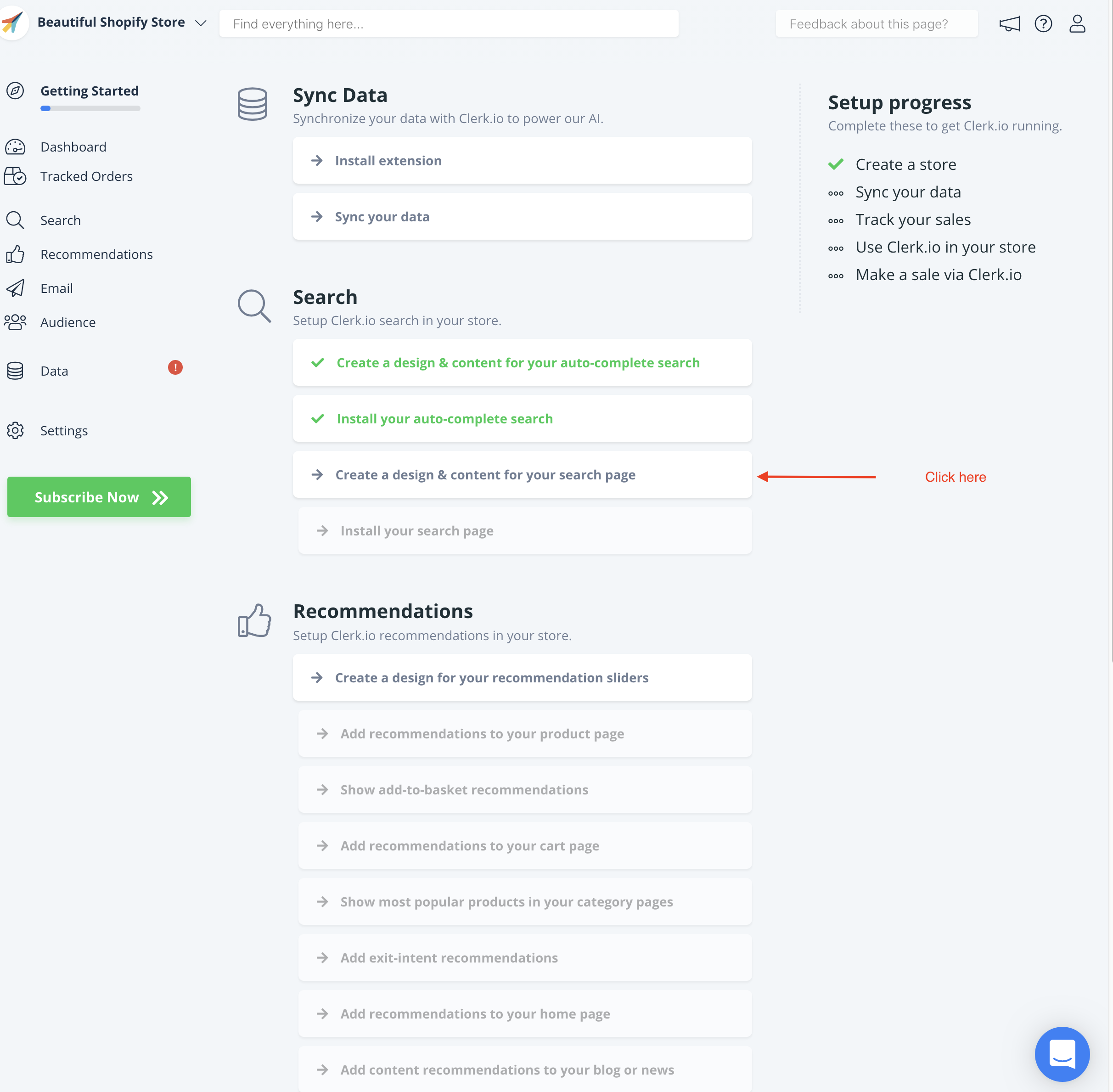
You can use the Setup guide entitled SEARCH under the Getting Started option, to quickly create Designs and Content that have the same color scheme and style as your webshop.


Click Publish when you are happy with the styling.
You can easily change your designs and content later, under Designs and Elements in the left menu. You can also refer to this guide Template Design to use in Clerk for design templates to use.
Code Design #
- Go to Search > Designs and click New Design.
- Choose Other designs > Blank > With code.
- Give it a name and click Save.
- Create a code design from scratch using Liquid code.
If you want a starting design, check the Instant Search template further down.
Create Element #
This contains all the settings used to show the Instant Search dropdown, and make it embeddable in your website.
- Go to Search > Elements.
- Click New Element.
- Name it “Live Search”.
- In Element type, select Live-search from the dropdown.
- In Design select the design you created from the dropdown.
- Click Save at the top of the screen.
Add to Website #
- From the Element settings, open the Insert into website tab.
- Here you have two options:
- Using injection allows you to insert the code by using a CSS selector.
- Using embedded code allows you to insert the code into your website manually.
- Pick the option that is easiest for you to use.
- Add the live search element name into the fields in the JTL plugin backend like this:

Enable the live search, add the element name under Clerk TemplateName and make sure to have the class selector for your input field. This will make sure the live search has a field it can render from.
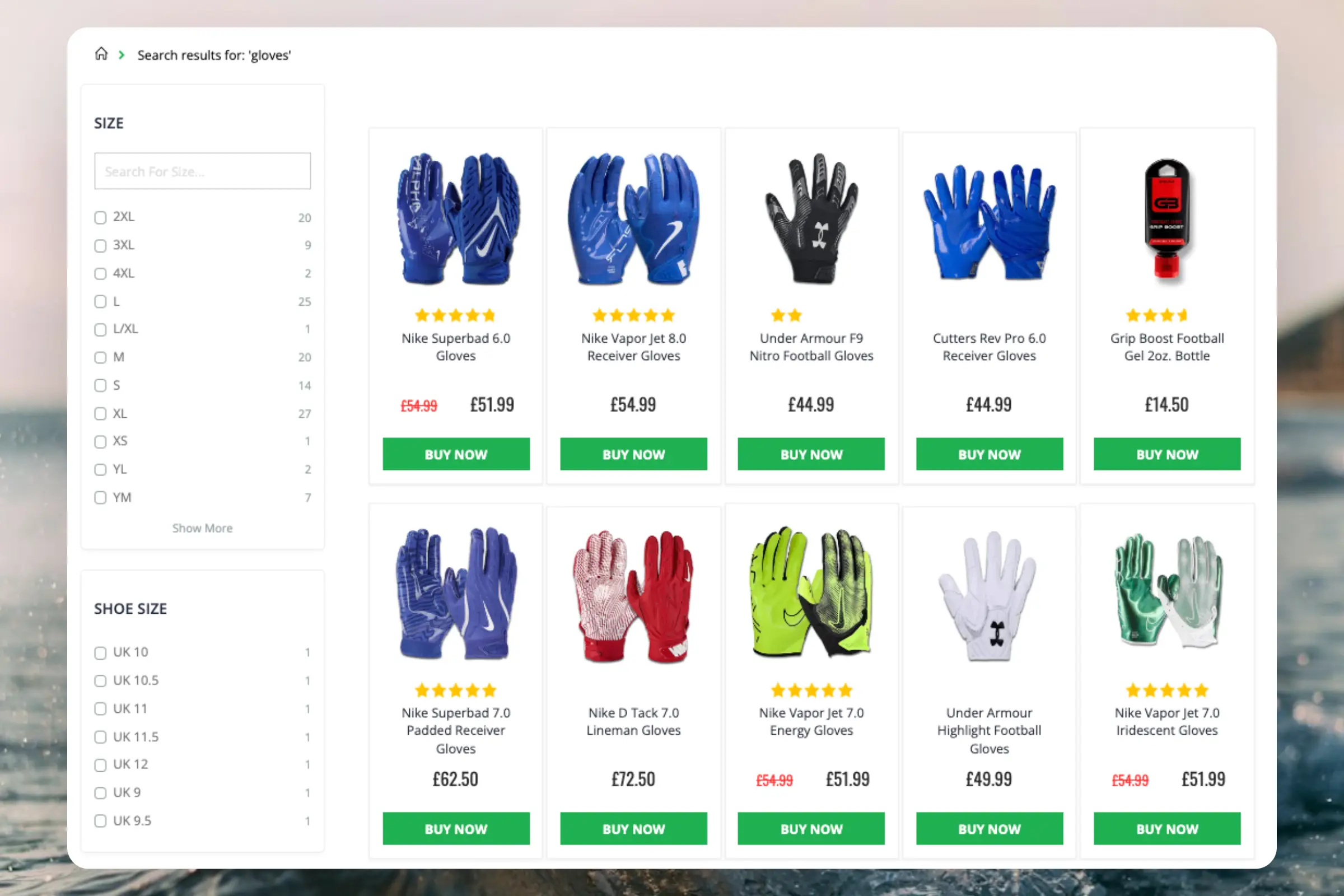
Search Page #

Create Design #
You can either use the Design Editor to configure it visually, or use code designs.
Design Editor #
- Go to Search > Designs and click New Design.
- Choose Other designs > Search Page.
- From the list of design templates, choose which one you want to start with.
- Give it a name and click Create design.
- Make any changes you want to the design.
You can use the Setup guide entitled SEARCH under the Getting Started option, to quickly create Designs and Content that have the same color scheme and style as your webshop.


Click Publish when you are happy with the styling.
You can easily change your designs and content later, under Designs and Elements in the left menu. You can also refer to this guide Template Design to use in Clerk for design templates to use.
Code Design #
- Go to Search > Designs and click New Design.
- Choose Other designs > Blank > With code.
- Give it a name and click Save.
- Create a code design from scratch using Liquid code.
If you want a starting design, check the Search Page template further down.
Create Element #
This contains all the settings used to show the Search Page, and make it embeddable into your existing search page.
- Go to Search > Elements.
- Click New Element.
- Name it “Search Page”.
- In Element type, select Search page from the dropdown.
- In Design select the design you created from the dropdown.
- Click Save at the top of the screen.
Add to Website #
- From the Element settings, open the Insert into website tab.
- Here you have two options:
- Using injection allows you to insert the code by using a CSS selector.
- Using embedded code allows you to insert the code into your website manually.
- Pick the option that is easiest for you to use.
- Add the search page element name into the fields in the JTL plugin backend like this:
Enable the search page and add the element name under Clerk TemplateName.
Add Facets #
Here you will have to create a facet design:
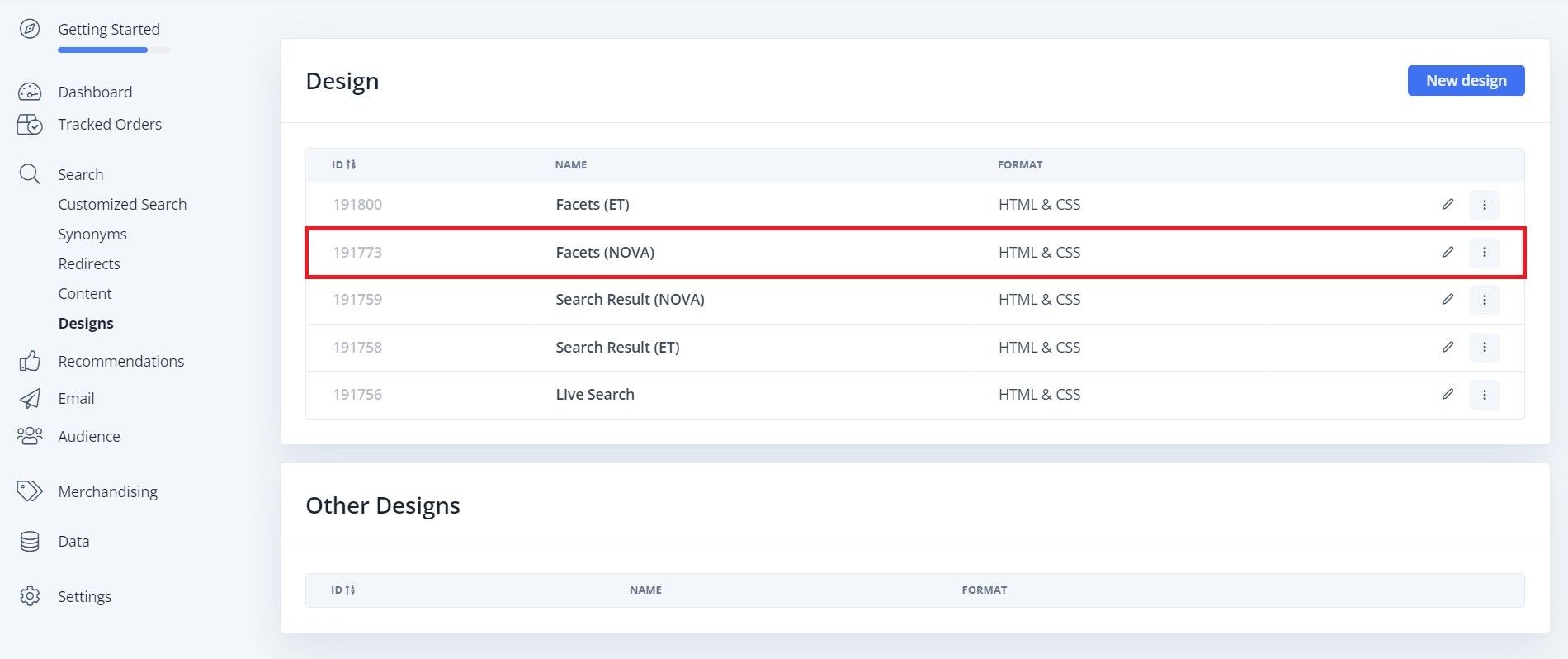
- Create a design in Clerk (Clerk.io backend under Search → Designs)
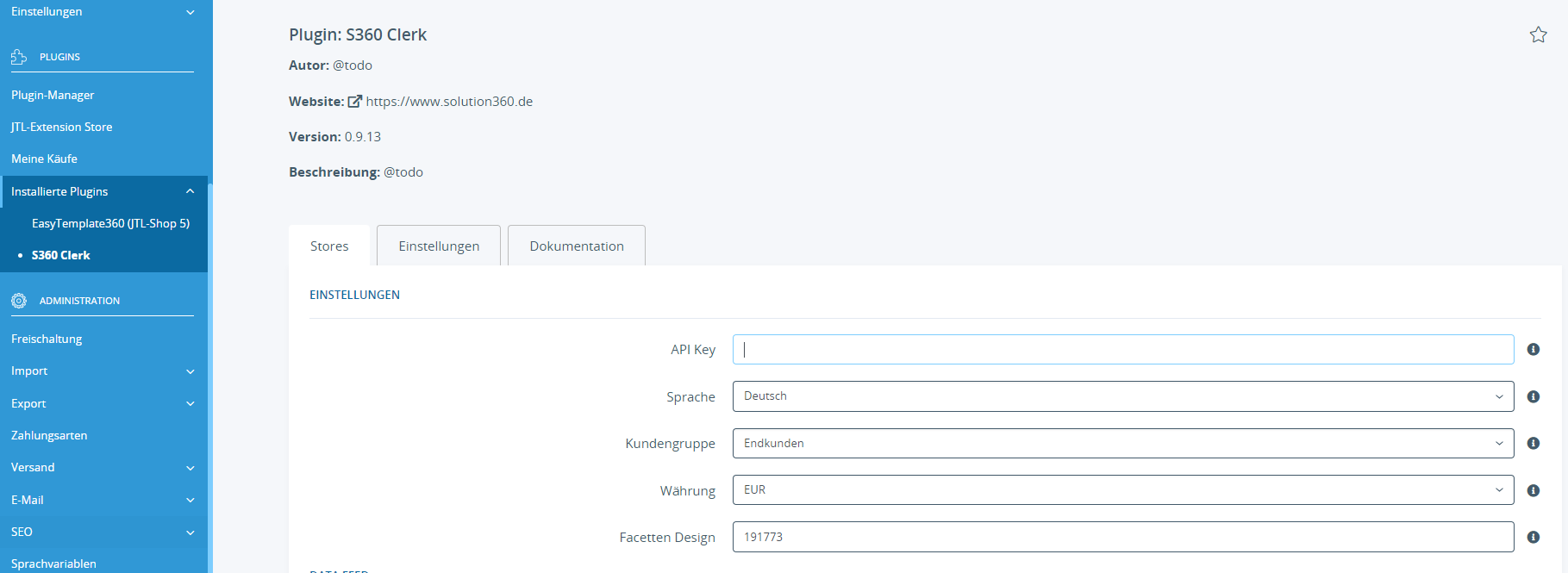
- After creation, an ID must be stored in the plugin backend ( Plugins → Installed Plugins → S360 Clerk → click on gear → Settings → Facet Design ).


Omnisearch #

Create Design #
Omnisearch only works with code designs, as it has a more complex layout that can be modified in any way you want.
- Go to Search > Designs and click New Design.
- Choose Omni-search.
- From the list of design templates, choose which one you want to start with.
- Give it a name and click Save.
- Make any adjustments you want to the design. The Omnisearch guide has more information on how to do this.
Create Element #
This contains all the settings used to show the Omnisearch, and make it embeddable in your website.
- Go to Search > Elements.
- Click New Element.
- Name it “Omni-Search”.
- Add a tracking label - this should also just be “Omni-Search”.
- In Element type, select Omni-search from the dropdown.
- In Design select the design you created from the dropdown.
- Click Save at the top of the screen.
Add to Website #
- From the Element settings, open the Insert into website tab.
- Here you have two options:
- Using injection allows you to insert the code by using a CSS selector.
- Using embedded code allows you to insert the code into your website manually.
- Pick the option that is easiest for you to use.
- If you use the embedded code option, replace
INSERT_CSS_SELECTOR[...]with a unique class or ID for your search input field. Omnisearch will be shown when the input field matching the selector is clicked.
Starting Templates #
If you want to use code designs, these templates can get you started. They contain the basic UI elements that make up the Instant Search and Search Page, which you can then modify to your needs.
Instant Search Code #
This contains the HTML and CSS parts for displaying an Instant Search dropdown. Add these to a code design in my.clerk.io.
HTML #
<div id="clerk-template-live-search" style="background: white">
<div class="clerk-live-search">
<div class="row">
<div class="col-12 col-sm-8 clerk-live-search-products">
{% if products.length != 0 %}
<div class="h4 headline-style">{{ snippets.headlineProducts }}</div>
{% for product in products %}
<div class="product clerk-instant-search-key-selectable">
<a href="{{ product.url }}" class="d-block product-link link-discreet">
<div class="row align-items-center">
<div class="col-2 text-center product-image-wrapper">
<img src="{{ product.image }}" class="product-image img-fluid" />
</div>
<div class="col-7">
<div class="product-name productbox-title et-mb-0">{{ product.name }}</div>
</div>
<div class="col-3">
<div class="price_wrapper text-right">
{% if product.has_variations or product.bulk_prices != 0 %}
<span class="price_label pricestarting">
{{ snippets.priceStarting }}
</span>
{% endif %}
{% if product.on_sale %}
<span class="instead-of old-price">
<small class="text-muted-util">
<del class="value">{{ product.original_price | money_eu }} {{ globals.currency_symbol }}</del>
</small>
</span>
{% endif %}
<span class="price productbox-price {% if product.on_sale %} special-price{% endif %}">
<span>{{ product.price | money_eu }} {{ globals.currency_symbol }} <span class="footnote-reference">*</span></span>
</span>
{% if product.base_price > 0 %}
<div class="price-note">
<span class="value">{{ product.base_price | money_eu }} {{ globals.currency_symbol }} {{ snippets.vpePer }} {{ product.base_price_unit }}</span>
</div>
{% endif %}
</div>
</div>
</div>
</a>
</div>
{% endfor %}
<div class="text-center">
<a href="{{ snippets.searchUrl }}?query={{ query }}" class="btn btn-secondary btn-lg">
{{ snippets.showAllResults }}
</a>
</div>
{% else %}
<div class="text-center">
{{ snippets.textNoResults | replace '###QUERY###' query | highlight query 'clerk-live-search-highlight' }}
</div>
{% endif %}
</div>
<div class="col col-sm-4 clerk-live-search-others">
{% if suggestions.length != 0 %}
<div class="h4 headline-style">{{ snippets.headlineSuggestions }}</div>
<div class="clerk-live-search-others-wrapper clerk-suggestion">
{% for suggestion in suggestions %}
<a href="{{ snippets.searchUrl }}?query={{ suggestion }}">
{{ suggestion }}
</a>
{% endfor %}
</div>
{% endif %}
{% if categories.length != 0 %}
<div class="h4 headline-style">{{ snippets.headlineCategories }}</div>
<div class="clerk-live-search-others-wrapper clerk-category">
{% for category in categories %}
<a href="{{ category.url }}">
{{ category.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% if pages.length != 0 %}
<div class="h4 headline-style">{{ snippets.headlinePages }}</div>
<div class="clerk-live-search-others-wrapper clerk-pages">
{% for page in pages %}
<a href="{{ page.url }}">
{{ page.title }}
</a>
{% endfor %}
</div>
{% endif %}
</div>
</div>
</div>
</div>
CSS #
#clerk-template-live-search {
background: var(--white);
padding: 1rem;
box-shadow: 0 0 1.5rem rgba(0, 0, 0, 0.2);
}
#clerk-template-live-search .product {
margin-bottom: 1rem;
}
.clerk-live-search-container .clerk-live-search-others a {
text-decoration: none;
display: block;
margin-bottom: 0.3125rem;
}
.clerk-live-search-others-wrapper .clerk-category {
display: flex;
flex-wrap: wrap;
}
Search Page Code #
This contains the HTML parts for displaying a Search Page. Add these to a code design in my.clerk.io.
Search Page (EasyTemplate) #
<div id="result-wrapper" data-wrapper="true">
{% if products.length %}
<div class="et-product-list-products-wrapper">
<div class="row product-list row-cols-2 row-cols-sm-2 row-cols-md-3 row-cols-lg-4 row-cols-xl-4 layout-gallery" data-products-per-row='{"xs":2,"sm":2,"md":3,"lg":4,"xl":4}' id="product-list">
{% for product in products %}
<div class="product-wrapper col">
<div id="result-wrapper_buy_form_{{ product.id }}" data-wrapper="true" class="productbox productbox-show-variations et-item-box productbox-column">
<div class="productbox-inner">
<div class="row">
<div class="col col-12">
<div class="productbox-image">
{% if product.top_article and product.top_article != false %}
<div class="ribbon ribbon-4 productbox-ribbon">
{{ snippets.ribbons.4 }}
</div>
{% endif %}
{% if product.on_sale and product.on_sale != false %}
<div class="ribbon ribbon-2 productbox-ribbon">
{{ snippets.ribbons.2 }}
</div>
{% endif %}
{% if product.in_stock and product.in_stock != false %}
<div class="ribbon ribbon-8 productbox-ribbon">
{{ snippets.ribbons.8 }}
</div>
{% endif %}
{% if product.in_stock and product.in_stock <= 0 %}
<div class="ribbon ribbon-7 productbox-ribbon">
{{ snippets.ribbons.7 }}
</div>
{% endif %}
{% if product.age and product.age <= snippets.settings.newProductmaxDays %}
<div class="ribbon ribbon-3 productbox-ribbon">
{{ snippets.ribbons.3 }}
</div>
{% endif %}
{% if product.average_rating and product.average_rating <= snippets.settings.topProductMinStars %}
<div class="ribbon ribbon-6 productbox-ribbon">
{{ snippets.ribbons.6 }}
</div>
{% endif %}
{% if product.age and product.age < 0 %}
<div class="ribbon ribbon-5 productbox-ribbon">
{{ snippets.ribbons.5 }}
</div>
{% endif %}
{% if product.vorbestellbardate and product.vorbestellbardate > 0 %}
<div class="ribbon ribbon-9 productbox-ribbon">
{{ snippets.ribbons.9 }}
</div>
{% endif %}
{% if product.age and product.age > 0 and product.stock <= 0 %}
<div class="ribbon ribbon-5 productbox-ribbon">
{{ snippets.ribbons.5 }}
</div>
{% endif %}
<div class="productbox-images list-gallery">
<a href="{{ product.url }}" title="{{ product.name }}">
<div class="productbox-image square square-image">
<div class="inner">
<picture>
<img src="{{ product.image }}" class="img-fluid" loading="lazy" alt="{{ product.name }}" />
</picture>
</div>
</div>
</a>
</div>
</div>
</div>
<div class="col col-12">
<div class="productbox-caption">
<div class="et-item-box-manufacturer productbox-manufacturer">
<span>{% if snippets.settings.showBrand %}{{ product.brand }}{% endif %}</span>
</div>
<div class="et-item-box-title productbox-title">
<a href="{{ product.url }}" class="text-clamp-2 link-discreet">
{{ product.name }}
</a>
</div>
<div class="et-item-box-rating productbox-rating">
{% if product.average_rating > 0 %}
<a class="rating" href="{{ product.url }}#tab-votes" title="{{ snippets.productRating }}: {{ product.average_rating }}/5">
{% if product.average_rating >= 5 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>
{% else %}
{% if product.average_rating >= 4 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 4 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}
{% else %}
{% if product.average_rating >= 3 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 3 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating >= 2 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 2 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating >= 1 %}
<i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 1 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating > 0 %}
<i class="{{ snippets.icons.ratingHalf }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
</a>
{% endif %}
</div>
{% if product.in_stock %}
{% if product.stock >= snippets.settings.storageLightsGreen%}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-2">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextGreen}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% if product.stock > snippets.settings.storageLightsRed and product.stock < snippets.settings.storageLightsGreen %}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-1">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextYellow}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% if product.stock == snippets.settings.storageLightsRed%}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-0">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextRed}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% endif %}
<div class="et-item-box-price">
<div class="price_wrapper">
{% if product.has_variations or product.bulk_prices != 0 %}
<span class="price_label pricestarting">
{{ snippets.priceStarting }}
</span>
{% endif %}
<div class="price productbox-price {% if product.on_sale %} special-price{% endif %}">
<span>{{ product.price | money }} {{ globals.currency_symbol }} <span class="footnote-reference">*</span></span>
</div>
{% if product.on_sale %}
<div class="price-note et-old-price">
<div class="instead-of old-price">
<small class="text-muted-util">
<del class="value">{{ product.original_price | money }} {{ globals.currency_symbol }}</del>
</small>
</div>
</div>
{% endif %}
{% if product.base_price > 0 %}
<div class="price-note">
<span class="value">{{ product.base_price | money }} {{ globals.currency_symbol }} {{ snippets.vpePer }} {{ product.base_price_unit }}</span>
</div>
{% else %}
<div class="price-note"> </div>
{% endif %}
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
{% endfor %}
</div>
{% if count > products.length %}
<div class="row">
<div class="col-12 productlist-pagination">
<div class="clerk-endless-scroll-more-wrapper mx-auto text-center">
<div class="clerk-endless-scroll-progress-wrapper">
<div class="clerk-endless-scroll-progress-label">
{{ snippets.loadMoreProgress | highlight '###PRODUCTCOUNT###' 'clerk-endless-scroll-progress-count' | replace '###PRODUCTCOUNT###' products.length | replace '###COUNT###' count }}
</div>
<div class="clerk-endless-scroll-progress progress mb-4">
<div class="progress-bar bg-secondary" role="progressbar" style="width: {{ (products.length / count) * 100 }}%;" aria-valuenow="{{ products.length }}" aria-valuemin="0" aria-valuemax="{{ count }}"></div>
</div>
</div>
<div class="clerk-load-more-button btn btn-secondary btn-lg">{{ snippets.loadMore }}</div>
<script>
document.querySelector('.clerk-load-more-button').addEventListener('click', function() {
Clerk('content', '#{{ content.id }}', function(content) {
content.more({% if not limit %}{{ result.length }}{% endif %});
});
});
</script>
</div>
</div>
</div>
{% endif %}
</div>
{% else %}
<p class="text-center">{{ snippets.textNoResults | replace '###QUERY###' query | highlight query 'clerk-search-highlight' }}</div>
{% endif %}
</div>
Search Page (Nova) #
<div id="result-wrapper" data-wrapper="true">
{% if products.length %}
<div class="row product-list layout-gallery" id="product-list">
{% for product in products %}
<div class="product-wrapper col col-sm-6 col-md-4 col-xl-3 col-6">
<div id="result-wrapper_buy_form_{{ product.id }}" data-wrapper="true" class="productbox productbox-column productbox-hover">
<div class="productbox-inner">
<div class="row">
<div class="col col-12">
<div class="productbox-image">
<div class="productbox-images">
<a href="{{ product.url }}" title="{{ product.name }}">
<div class="productbox-image square square-image">
<div class="inner">
<picture>
<img src="{{ product.image }}" class="img-fluid" loading="lazy" alt="{{ product.name }}" />
</picture>
</div>
</div>
{% if product.top_article and product.top_article != false %}
<div class="ribbon ribbon-4 productbox-ribbon">
{{ snippets.ribbons.4 }}
</div>
{% endif %}
{% if product.on_sale and product.on_sale != false %}
<div class="ribbon ribbon-2 productbox-ribbon">
{{ snippets.ribbons.2 }}
</div>
{% endif %}
{% if product.in_stock and product.in_stock != false %}
<div class="ribbon ribbon-8 productbox-ribbon">
{{ snippets.ribbons.8 }}
</div>
{% endif %}
{% if product.in_stock and product.in_stock <= 0 %}
<div class="ribbon ribbon-7 productbox-ribbon">
{{ snippets.ribbons.7 }}
</div>
{% endif %}
{% if product.age and product.age <= snippets.settings.newProductmaxDays %}
<div class="ribbon ribbon-3 productbox-ribbon">
{{ snippets.ribbons.3 }}
</div>
{% endif %}
{% if product.average_rating and product.average_rating <= snippets.settings.topProductMinStars %}
<div class="ribbon ribbon-6 productbox-ribbon">
{{ snippets.ribbons.6 }}
</div>
{% endif %}
{% if product.age and product.age < 0 %}
<div class="ribbon ribbon-5 productbox-ribbon">
{{ snippets.ribbons.5 }}
</div>
{% endif %}
{% if product.vorbestellbardate and product.vorbestellbardate > 0 %}
<div class="ribbon ribbon-9 productbox-ribbon">
{{ snippets.ribbons.9 }}
</div>
{% endif %}
{% if product.age and product.age > 0 and product.stock <= 0 %}
<div class="ribbon ribbon-5 productbox-ribbon">
{{ snippets.ribbons.5 }}
</div>
{% endif %}
</a>
</div>
</div>
</div>
<div class="col col-12">
<div class="productbox-title">
<a href="{{ product.url }}" title="{{ product.name }}" class="text-clamp-2">
{{ product.name }}
</a>
</div>
{% if product.average_rating > 0 %}
<a class="rating" href="{{ product.url }}#tab-votes" title="{{ snippets.productRating }}: {{ product.average_rating }}/5">
{% if product.average_rating >= 5 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>
{% else %}
{% if product.average_rating >= 4 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 4 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}
{% else %}
{% if product.average_rating >= 3 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 3 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating >= 2 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 2 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating >= 1 %}
<i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 1 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating > 0 %}
<i class="{{ snippets.icons.ratingHalf }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
</a>
{% else %}
<div class="rating productbox-rating-empty"></div>
{% endif %}
{% if product.in_stock %}
{% if product.stock >= snippets.settings.storageLightsGreen%}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-2">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextGreen}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% if product.stock > snippets.settings.storageLightsRed and product.stock < snippets.settings.storageLightsGreen %}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-1">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextYellow}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% if product.stock == snippets.settings.storageLightsRed%}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-0">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextRed}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% endif %}
<div>
<div class="price_wrapper">
{% if product.has_variations or product.bulk_prices != 0 %}
<span class="price_label pricestarting">
{{ snippets.priceStarting }}
</span>
{% endif %}
<div class="price productbox-price {% if product.on_sale %} special-price{% endif %}">
<span>{{ product.price | money }} {{ globals.currency_symbol }} <span class="footnote-reference">*</span></span>
</div>
{% if product.on_sale %}
<div class="price-note">
<div class="instead-of old-price">
<small class="text-muted-util">
<del class="value">{{ product.original_price | money }} {{ globals.currency_symbol }}</del>
</small>
</div>
</div>
{% endif %}
{% if product.base_price > 0 %}
<div class="price-note">
<span class="value">{{ product.base_price | money }} {{ globals.currency_symbol }} {{ snippets.vpePer }} {{ product.base_price_unit }}</span>
</div>
{% else %}
<div class="price-note"> </div>
{% endif %}
</div>
</div>
</div>
</div>
</div>
</div>
</div>
{% endfor %}
</div>
{% if count > products.length %}
<div class="row">
<div class="col-12 productlist-pagination">
<div class="clerk-endless-scroll-more-wrapper mx-auto text-center">
<div class="clerk-endless-scroll-progress-wrapper">
<div class="clerk-endless-scroll-progress-label">
{{ snippets.loadMoreProgress | highlight '###PRODUCTCOUNT###' 'clerk-endless-scroll-progress-count' | replace '###PRODUCTCOUNT###' products.length | replace '###COUNT###' count }}
</div>
<div class="clerk-endless-scroll-progress progress mb-4">
<div class="progress-bar bg-secondary" role="progressbar" style="width: {{ (products.length / count) * 100 }}%;" aria-valuenow="{{ products.length }}" aria-valuemin="0" aria-valuemax="{{ count }}"></div>
</div>
</div>
<div class="clerk-load-more-button btn btn-secondary btn-lg">{{ snippets.loadMore }}</div>
<script>
document.querySelector('.clerk-load-more-button').addEventListener('click', function() {
Clerk('content', '#{{ content.id }}', function(content) {
content.more({% if not limit %}{{ result.length }}{% endif %});
});
});
</script>
</div>
</div>
</div>
</div>
{% endif %}
{% else %}
<p class="text-center">{{ snippets.textNoResults | replace '###QUERY###' query | highlight query 'clerk-search-highlight' }}</div>
{% endif %}
</div>
<style>
.productbox-image {
position: relative;
width: 100%;
padding-bottom: 100%; /* Creates a 1:1 aspect ratio */
overflow: hidden;
}
.productbox-image .inner {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.productbox-image img {
max-width: 100%;
max-height: 100%;
width: auto;
height: auto;
object-fit: contain;
}
</style>
Facets Code #
This contains the HTML and JavaScript parts for displaying Facets. Add these to a code design in my.clerk.io.
Facets (EasyTemplate) #
<div class="row">
<div class="col-12 et-product-list-filter-wrapper">
<div class="et-product-list-filter-top-wrapper">
<div class="bg-gray-lighter et-pt-10 et-pt-md-30 et-pb-15 et-mb-30">
<div class="headline-style h2 d-none d-md-block">
Filter und Sortierung
</div>
<div class="d-flex flex-wrap justify-content-center justify-content-md-start et-product-list-filter-top et-filters-active" data-more-filters-limit="{"xs":0,"sm":0,"md":0,"lg":0,"xl":0}">
<div class="col-6 col-sm-auto d-lg-none et-product-list-filter-mobile text-right">
<div id="et-product-list-filter-collapse-trigger-mobile" class="et-product-list-filter-collapse-trigger-mobile et-collapse btn btn-filter" data-toggle="collapse" aria-expanded="true" data-target="#et-product-list-filter-collapse-content-mobile" aria-controls="et-product-list-filter-collapse-content-mobile">
<i class="fas fa-filter"></i> Filtern
</div>
</div>
<div id="et-product-list-filter-collapse-content-mobile" class="col-12 et-product-list-filter-collapse-content-mobile collapse">
<div class="row">
<div class="col w-100 et-product-list-filter-filters">
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-4 row-cols-lg-4 row-cols-xl-6">
<!-- Sorting -->
<div class="col et-product-list-filter-item">
<div class="dropdown et-product-list-filter-sort">
<button class="btn btn-filter dropdown-toggle et-dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-display="static">
Sortieren
<i class="fas fa-angle-up et-dropdown-open"></i>
<i class="fas fa-angle-down et-dropdown-closed"></i>
</button>
<div class="dropdown-menu" id="clerk-sort">
<div class="link-discreet dropdown-item js-clerk-sort" data-sort="asc_price" title="Preis aufsteigend">
<span class="et-filter-option-name filter-item-value">Preis aufsteigend</span>
</div>
<div class="link-discreet dropdown-item js-clerk-sort" data-sort="desc_price" title="Preis absteigend">
<span class="et-filter-option-name filter-item-value">Preis absteigend</span>
</div>
<div class="link-discreet dropdown-item js-clerk-sort" data-sort="asc_age" title="Neueste zuerst">
<span class="et-filter-option-name filter-item-value">Neueste zuerst</span>
</div>
<div class="link-discreet dropdown-item js-clerk-sort" data-sort="asc_name" title="Artikelname von A bis Z">
<span class="et-filter-option-name filter-item-value">Artikelname von A bis Z</span>
</div>
<div class="link-discreet dropdown-item js-clerk-sort" data-sort="desc_name" title="Artikelname von Z bis A">
<span class="et-filter-option-name filter-item-value">Artikelname von Z bis A</span>
</div>
</div>
</div>
</div>
<!-- Facet Groups -->
{% for facet_group in facets %}
{% assign activeGroup = '' %}
{% for facet in facet_group.facets %}
{% if facet.selected %}
{% assign activeGroup = ' active ' %}
{% endif %}
{% endfor %}
<div class="col et-product-list-filter-item">
<div class="dropdown et-product-list-filter-{{ facet_group.group }}">
<button class="btn btn-filter dropdown-toggle et-dropdown-toggle{{ activeGroup }}" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-display="static">
<span class="text-truncate">{{ facet_group.title }}</span>
<i class="fas fa-angle-up et-dropdown-open"></i>
<i class="fas fa-angle-down et-dropdown-closed"></i>
</button>
<div class="dropdown-menu">
{% if facet_group.type == "range" %}
<div class="clerk-range stagio_range"
data-group="{{ facet_group.group}}"
data-min="{{ facet_group.min }}"
data-max="{{ facet_group.max }}"
data-start="{{ facet_group.start }}"
data-end="{{ facet_group.end }}"
data-step="auto"></div>
{% endif %}
{% for facet in facet_group.facets %}
<div class="clerk-facet
{% if facet.selected %}
clerk-facet-selected
{% endif %} nav-link filter-item d-flex align-items-center"
data-facet="{{ facet_group.group }}"
data-value="{{ facet.value }}"
data-min="{{ facet.min }}"
data-max="{{ facet.max }}"
title="{{ facet.name }}"
rel="nofollow">
<i class="far fa{% if facet.selected %}-check{% endif %}-square snippets-filter-item-icon-right"></i>
<span class="et-filter-option-name filter-item-value">{{ facet.name }}</span>
<span class="badge badge-outline-secondary">{{ facet.count }}</span>
</div>
{% endfor %}
</div>
</div>
</div>
{% endfor %}
</div>
</div>
<!-- Active Filters -->
{% assign isActive = 0 %}
{% for facet_group in facets %}
{% for facet in facet_group.facets %}
{% if facet.selected %}
{% assign isActive = 1 %}
{% endif %}
{% endfor %}
{% endfor %}
{% if isActive %}
<div class="col-12 et-product-list-filter-actions">
<div id="active-filters" class="active-filters">
{% for facet_group in facets %}
{% for facet in facet_group.facets %}
{% if facet.selected %}
<div class="clerk-facet clerk-facet-selected filter-type-{{ facet_group.group }} snippets-filter-item et-active-filter btn btn-xs btn-secondary"
data-facet="{{ facet_group.group }}"
data-value="{{ facet.value }}"
data-min="{{ facet.min }}"
data-max="{{ facet.max }}"
title="Diesen Filter entfernen"
rel="nofollow">
<span class="et-active-filter-value">{{ facet.name }}</span> <i class="fas fa-times snippets-filter-item-icon-left"></i>
</div>
{% endif %}
{% endfor %}
{% endfor %}
<div title="Alle Filter zurücksetzen" class="snippets-filter-item-all et-active-filter-clear btn btn-danger btn-xs">
<span class="et-active-filter-name">Alle Filter zurücksetzen</span><i class="fas fa-times snippets-filter-item-icon-left"></i>
</div>
</div>
</div>
{% endif %}
</div>
</div>
</div>
</div>
</div>
<div class="et-product-list-filter-total" id="clerk-facets-headline-count" >
<span class="value"></span> Artikel
</div>
</div>
</div>
<script>
if (!window.s360_clerk) {
window.s360_clerk = {};
}
Clerk('on', 'rendered', '#clerk-search', function(content, data) {
window.s360_clerk.query = data.query;
// add product count to facet headline
$("#clerk-facets-headline-count .value").html(data.count);
// register sort layers
$("#clerk-sort .js-clerk-sort").on('click', function() {
let val = $(this).data('sort');
let or = (val.split('_')[0] == 'null') ? eval(val.split('_')[0]) : val.split('_')[0];
let orb = (val.split('_')[1] == 'null') ? eval(val.split('_')[1]) : val.split('_')[1];
window.s360_clerk.sort = val;
Clerk('content', '[data-target][data-query][data-template][data-clerk-content-id]', 'param', {
orderby: orb,
order: or
});
});
// function for remove all filter button
$('.snippets-filter-item-all').on('click', function (e) {
e.preventDefault();
window.location.href = window.location.href.split('?')[0] + "?query=" + window.s360_clerk.query;
});
// set sort layer active
if (window.s360_clerk.sort) {
let sortActive = $('#clerk-sort .js-clerk-sort[data-sort=' + window.s360_clerk.sort + ']');
if (sortActive.hasClass("active") === false) {
sortActive.addClass("active");
sortActive.append('<i class="fas fa-check ml-auto pl-1"></i>');
sortActive.data("sort", "null_null");
}
}
});
</script>
Facets (Nova) #
<div class="row">
<aside class="sidepanel-left d-print-none col-12 dropdown-full-width">
<div class="box box-normal">
<div id="clerk-facets-headline-count" class="productlist-filter-headline d-none d-md-flex">
Filter und Sortierung <span class="value"></span>
</div>
<!-- Reset Filter Button -->
{% assign isActive = 0 %}
{% for facet_group in facets %}
{% for facet in facet_group.facets %}
{% if facet.selected %}
{% assign isActive = 1 %}
{% endif %}
{% endfor %}
{% endfor %}
{% if isActive %}
<div title="Alle Filter zurücksetzen" class="snippets-filter-item-all btn btn-danger btn-sm">
<span class="et-active-filter-name">Alle Filter zurücksetzen</span><i class="fas fa-times snippets-filter-item-icon-left"></i>
</div>
{% endif %}
</div>
<!-- Sorting -->
<div class="box box-filter word-break">
<div class="nav-panel">
<ul class="nav flex-column">
<li class="nav-item dropdown facet-sort">
<span class="nav-link dropdown-toggle" role="button" data-toggle="collapse" data-target="#facet-group-sort" aria-expanded="false">
Sortierung
</span>
<div class="collapse snippets-categories-collapse " id="facet-group-sort">
<div id="clerk-sort">
<div class="link-discreet filter-item js-clerk-sort" data-sort="asc_price" title="Preis aufsteigend">
<span class="et-filter-option-name filter-item-value">Preis aufsteigend</span>
</div>
<div class="link-discreet filter-item js-clerk-sort" data-sort="desc_price" title="Preis absteigend">
<span class="et-filter-option-name filter-item-value">Preis absteigend</span>
</div>
<div class="link-discreet filter-item js-clerk-sort" data-sort="asc_age" title="Neueste zuerst">
<span class="et-filter-option-name filter-item-value">Neueste zuerst</span>
</div>
<div class="link-discreet filter-item js-clerk-sort" data-sort="asc_name" title="Artikelname von A bis Z">
<span class="et-filter-option-name filter-item-value">Artikelname von A bis Z</span>
</div>
<div class="link-discreet filter-item js-clerk-sort" data-sort="desc_name" title="Artikelname von Z bis A">
<span class="et-filter-option-name filter-item-value">Artikelname von Z bis A</span>
</div>
</div>
</div>
</li>
</ul>
</div>
<hr class="box-filter-hr">
</div>
<!-- Facet Groups -->
{% for facet_group in facets %}
<div class="box box-filter word-break">
<div class="nav-panel">
<ul class="nav flex-column">
{% assign activeGroup = 0 %}
{% for facet in facet_group.facets %}
{% if facet.selected %}
{% assign activeGroup = 1 %}
{% endif %}
{% endfor %}
<!-- Facet Group -->
<li class="nav-item dropdown facet-{{ facet_group.group }}">
<span class="nav-link dropdown-toggle" role="button" data-toggle="collapse" data-target="#facet-group-{{ facet_group.title }}" aria-expanded="{% if activeGroup == 1}true{% else %}false{% endif %}">
{{ facet_group.title }}
</span>
<!-- Facets -->
<div class="snippets-categories-collapse {% if activeGroup == 1}collapsed show{% else %}collapse{% endif %}" id="facet-group-{{ facet_group.title }}">
{% if facet_group.type == "range" %}
<div class="filter-item clerk-range stagio_range"
data-group="{{ facet_group.group}}"
data-min="{{ facet_group.min }}"
data-max="{{ facet_group.max }}"
data-start="{{ facet_group.start }}"
data-end="{{ facet_group.end }}"
data-step="auto">
</div>
{% endif %}
{% for facet in facet_group.facets %}
<div class="filter-item clerk-facet {% if facet.selected %} active clerk-facet-selected {% endif %}"
data-facet="{{ facet_group.group }}"
data-value="{{ facet.value }}"
data-min="{{ facet.min }}"
data-max="{{ facet.max }}"
title="{{ facet.name }}"
>
<div class="box-link-wrapper">
{% if facet.selected %}
<i class="far fa-check-square snippets-filter-item-icon-right"></i>
{% else %}
<i class="far fa-square snippets-filter-item-icon-right"></i>
{% endif %}
<span class="word-break">{{ facet.name }}</span>
<span class="badge badge-outline-secondary">{{ facet.count }}</span>
</div>
</div>
{% endfor %}
</div>
</li>
</ul>
</div>
<hr class="box-filter-hr">
</div>
{% endfor %}
</aside>
</div>
<script>
if (!window.s360_clerk) {
window.s360_clerk = {};
}
Clerk('on', 'rendered', '#clerk-search', function(content, data) {
window.s360_clerk.query = data.query;
// add product count to facet headline
$("#clerk-facets-headline-count .value").html(data.count);
// register sort layers
$("#clerk-sort .js-clerk-sort").on('click', function() {
let val = $(this).data('sort');
let or = (val.split('_')[0] == 'null') ? eval(val.split('_')[0]) : val.split('_')[0];
let orb = (val.split('_')[1] == 'null') ? eval(val.split('_')[1]) : val.split('_')[1];
window.s360_clerk.sort = val;
Clerk('content', '[data-target][data-query][data-template][data-clerk-content-id]', 'param', {
orderby: orb,
order: or
});
});
// function for remove all filter button
$('.snippets-filter-item-all').on('click', function (e) {
e.preventDefault();
window.location.href = window.location.href.split('?')[0] + "?query=" + window.s360_clerk.query;
});
// set sort layer active
if (window.s360_clerk.sort) {
let sortActive = $('#clerk-sort .js-clerk-sort[data-sort=' + window.s360_clerk.sort + ']');
if (sortActive.hasClass("active") === false) {
sortActive.addClass("active");
sortActive.append('<i class="fas fa-check ml-auto pl-1"></i>');
sortActive.data("sort", "null_null");
}
}
});
</script>