Recommendations

Clerk.io offers more than 23 different types of product logics, making it possible to show completely automated products on any page. This article explains how to get started with Recommendations using the WooCommerce plugin.
For our full Best Practices on which Recommendations to use, read this article.
Slider Setup #
Recommendations are created with Elements that reference a Design. Below is the basic guide for setting up an Element.
Following the steps in my.clerk.io > Settings > Setup Guides will automatically create the Elements for our Best Practices.
Create Design #
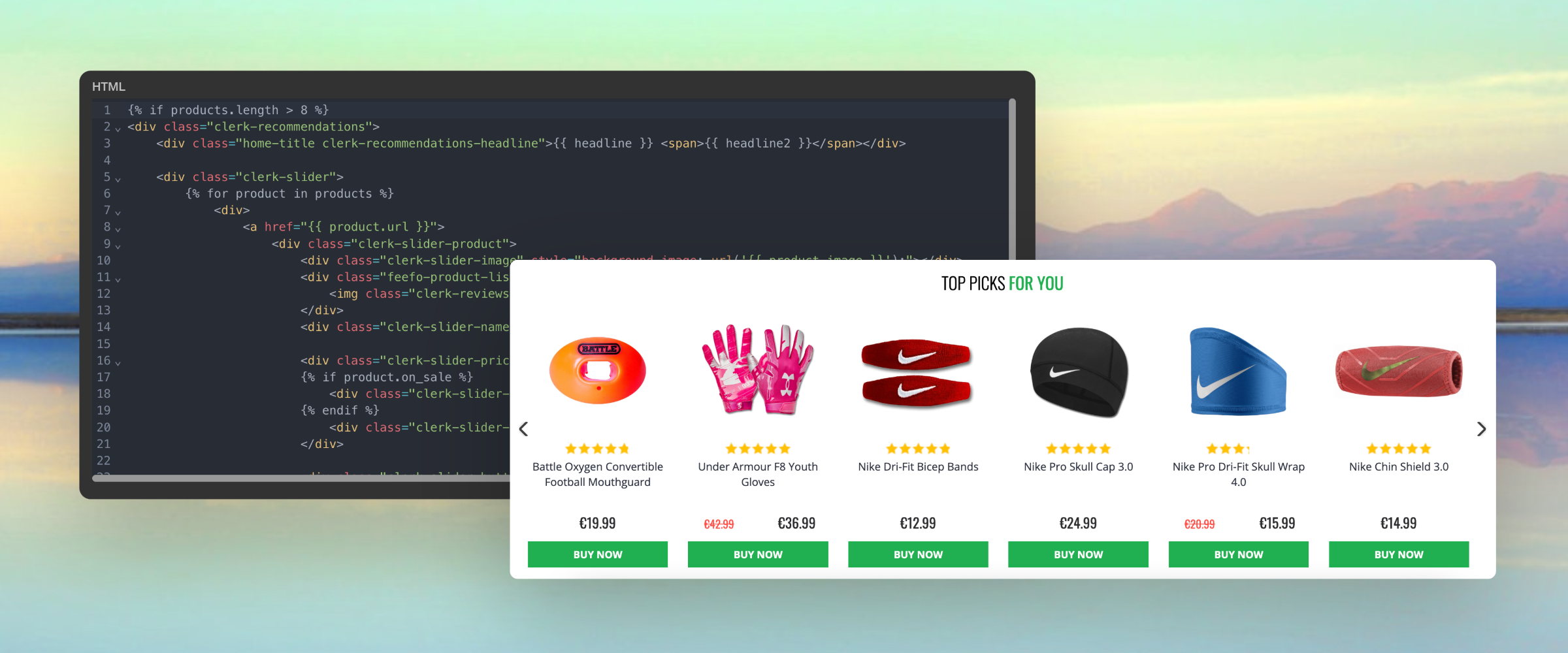
Recommendations are shown as a slider by default. This allows customers to see more products with fewer clicks. You can either use the Design Editor to configure it visually, or use code designs.
A design can be reused for any number of Recommendations elements you create.
Design Editor #
- Go to Recommendations > Designs and click New Design.
- Choose Product Slider
- From the list of design templates, choose the one you want to start with.
- Give it a name and click Create design.
- Make any changes you want to the design.
Code Design #
- Go to Recommendations > Designs and click New Design.
- Choose Other designs > Blank > Code.
- Give it a name and click Create design.
- Create a code design from scratch using Liquid code.
If you want a starting design, check the Slider template further down.
Create Element #
This contains all the settings used to display the Recommendations, and make it embeddable in your website. Follow these steps for each Recommendations banner you want to create.
- Go to Recommendations > Elements.
- Click New Element.
- Give it a descriptive name. We recommend naming it based on the page and logic you want to use. E.g., “Home Page / Visitor Recommendations”.
- In Element type, select the product logic you want to use from the dropdown. You can see an overview of all the product logics here.
- In Design select the design you created from the dropdown and choose the number of products you want to show.
- Click Save at the top of the screen.
Add to Website #
To add Clerk Recommendations on your website, you have three different options: Injection, Embedded code, and through the Plugin.
- Open the Insert into website tab.
- Here you have two options:
- Using injection allows you to insert the code by using a CSS selector.
- Using embedded code allows you to insert the code into your website manually.
- Pick the option that is easiest for you to use.
- For some Logics you will see the Choose your platform dropdown. Select WooCommerce in these cases. This will prefill the embedcode with the correct WooCommerce shortcodes.
Plugin Setup #
This option is available for Category, Cart, Product pages, Exit Intent and Powerstep.
- Go to the WooCommerce backend.
- Select Clerk in the left sidemenu.
- Find the Element setting you would like to activate.
- Click the checkbox labeled Enabled.
- Make sure that the Element field contains the name of your Recommendation Element (excluding “@”). It is listed within the Element embed code as your data template name, e.g.
data-template=@product-page-alternatives.
my.clerk.io Setup #
- Go to Recommendations > Elements.
- Select the chosen content.
- Open the Insert into website tab.
- Here you have two options:
- Using injection allows you to insert the code using a CSS selector.
- Using embedded code allows you to insert the code into your website manually.
- Pick the option that is easiest for you to use.
- For embedded code, add any needed frontend logic to insert, for example, a product or category ID. This depends on the logic you choose.
Here’s a complete Recommendations embed code example, with a sample product ID:
<span class="clerk"
data-template="@product-page-alternatives"
data-products=[123]>
</span>
Pages #
Below are the specific pages where you should insert Recommendations, and which types you should use, in order to follow our Best Practices.
Homepage #
- In my.clerk.io, create 3 Elements with the following logics:
- Visitor Recommendations
- Bestsellers
- Hot Products
- Insert the embedcodes to your homepage template/block.
If you want to show all the banners on top of each other, insert all embedcodes to the same location. In case you want to split them across the Home Page, simply follow the above process multiple times.
Category Page #
- In my.clerk.io, create an Element with the logic Bestsellers In Category.
- In the Insert into website > Choose your platform dropdown, select WooCommerce, and copy the embedcode.
- Insert the embedcode in your category page template or use the plugin settings to enable it.
Product Page #
- In my.clerk.io, create 2 Elements with the following logics:
- Best Alternative Products
- Best Cross-Sell Products
- In Insert into website > Choose your platform dropdown, select WooCommerce for each of them and copy the embedcodes.
- Insert the embedcodes in your product page template or use the plugin settings to enable them.
Add-To-Basket Step #
- In my.clerk.io, create an Element with the logic Best Cross-Sell Products.
- Give it the name “Add-To-Basket / Others Also Bought”. This is important for the embedcode to work properly.
- Click Save in the top of the page.
- In the WooCommerce backend, in the left side menu, go to Pages.
- At the top of the page, click Add New.
- Give the powerstep page a meaningful name, like “Product added to the basket!”, as this will be displayed as the title on your powerstep.
- In the large text field, type
[clerk-powerstep], and click Publish. - Go to Clerk > Clerk Settings in the sidemenu and find Powerstep Settings.
- Insert in the Element field the IDs of the Elements you created, separated by commas. The ID is listed within the Element embed code as your data template name, e.g.
data-template=@power-step-others-also-bought. - Select the page name you created under Powerstep Page and check Enabled.
- Click Save Settings.
If you have any issues related to the powerstep, check this guide.
Cart Page #
- In my.clerk.io, create an Element with the logic Best Cross-Sell Products.
- In the Insert into website > Choose your platform dropdown, select WooCommerce, and copy the embedcode.
- Insert the embedcode in your cart page template or use the plugin settings to enable it.
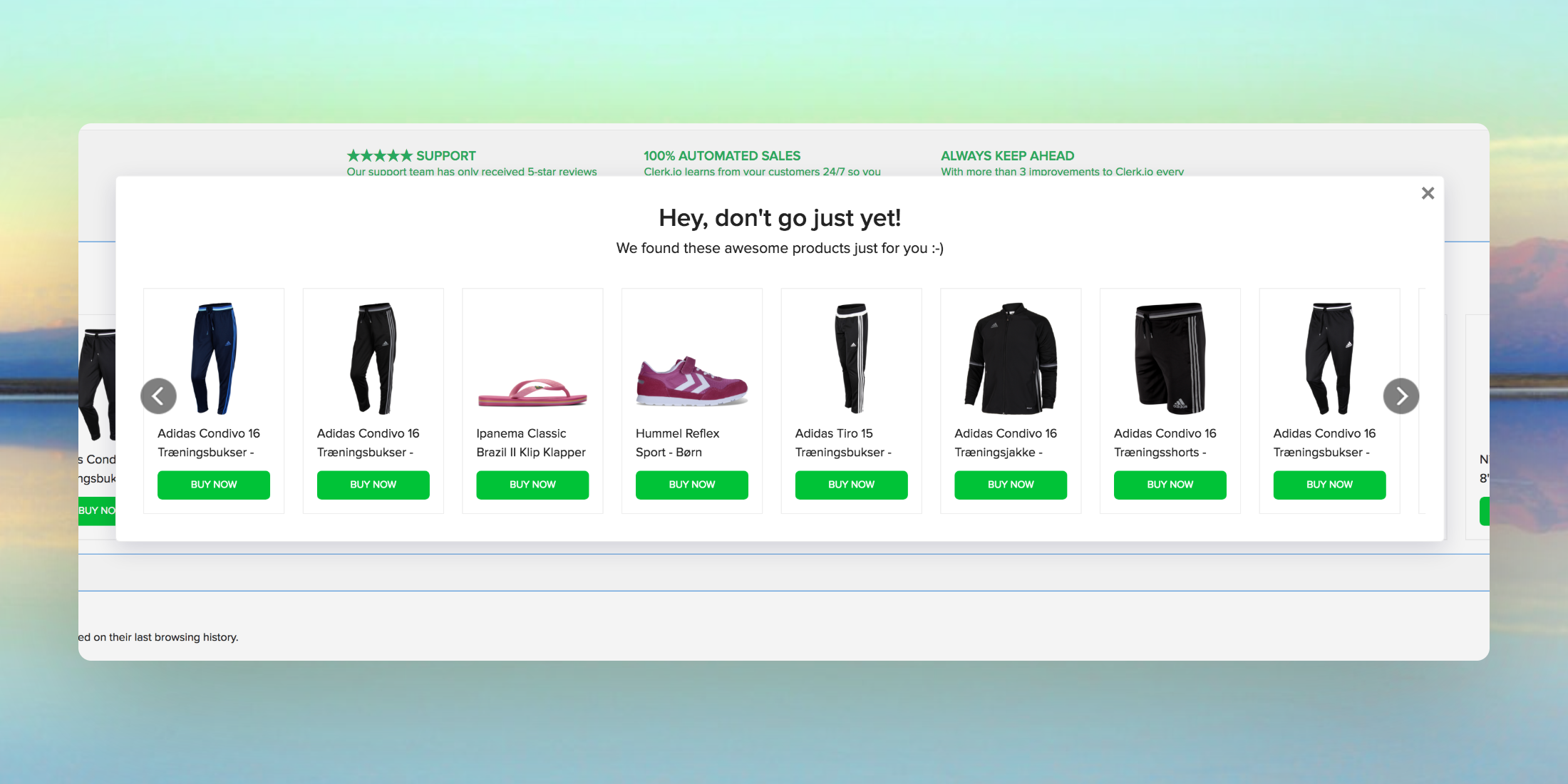
Exit Intent #
- In my.clerk.io, create an Element with the logic Visitor Recommendations.
- You can activate it through plugin or manually. Below are the steps for both options.
Plugin Setup #
To set up Exit Intent through the plugin, follow these 5 steps:
Create new Element in my.clerk.io and name it Exit Intent.
Choose a logic for it - We suggest “Visitor Recommendations”.
In WooCommerce backend, go to Clerk in side-menu and find Exit-Intent Settings.
Check Enabled, and make sure that the Template field contains “exit-intent”.
Click Save Settings to activate it.

Manual Setup #
If you want to manually configure Exit-Intent, follow these steps:
Create new Element in my.clerk.io and name it Exit Intent.
Style your Element in Designs at my.clerk.io
Choose a logic for it - We suggest “Visitor Recommendations”.
From Insert Into Website, copy the provided embed code to this WooCommerce file, just above the Clerk.io tracking-script: wp-content > plugins > clerkio > includes > class-clerk-visitor-tracking.php
Add
data-exit-intent="true"to the embed code you just placed in class-clerk-visitor-tracking.php. Like so:
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<span class="clerk"
data-template="@exit-intent"
data-exit-intent="true">
</span>
<script type="text/javascript">
(function(w,d){
var e=d.createElement('script');e.type='text/javascript';e.async=true;
e.src='https://cdn.clerk.io/clerk.js';
var s=d.getElementsByTagName('script')[0];s.parentNode.insertBefore(e,s);
w.__clerk_q=w.__clerk_q||[];w.Clerk=w.Clerk||function(){ w.__clerk_q.push(arguments) };
})(window,document);
Clerk('config', {
key: 'YOUR_STORE_PUBLIC_KEY'
});
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Note: All recommendations containing the data-exit-intent="true" will trigger the exit intent pop up.
Starting Templates #
If you want to use code designs, these templates can get you started.
Slider Code #
This template will render a standard slider with various product information, that you can tailor to your needs.
HTML #
<div class="clerk-recommendations">
<h2 class="section-title" style="text-align:center; text-transform: uppercase;"><span>{{ headline }}</span></h2>
<div class="clerk-slider">
{% for product in products %}
<div class="clerk-slider-item">
<div class="clerk-slider-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-slider-badge">On Sale</div>
{% endif %}
<div class="clerk-slider-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-slider-brand">{{ product.brand }}</div>
<div class="clerk-slider-name">{{ product.name }}</div>
<div class="clerk-slider-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-slider-list-price">£{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-slider-price">£{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 0 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button-not-in-stock">Out of Stock</div>
</a>
{% else %}
<a class="clerk-add-to-cart" href="/cart.php?action=add&product_id={{ product.id }}" data-event-type="product-click">
<div class="clerk-slider-button">Add to Cart</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
</div>
CSS #
.clerk-recommendations {
margin: 1em 0;
}
.clerk-recommendations-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-slider-item {
margin: auto;
}
.clerk-slider-product {
position: relative;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-slider-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-slider-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-slider-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-slider-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-slider-brand {
font-size: 0.9em;
color: #757575;
}
.clerk-slider-name {
height: 3em;
overflow: hidden;
color: #4a3b40;
font-weight: bold;
font-size: 15px;
margin-bottom: 1em;
}
.clerk-slider-pricing {
display: flex;
margin-bottom: 1em;
}
.clerk-slider-price {
flex: 1;
color: #757575;
font-weight: bold;
}
.clerk-slider-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-add-to-cart, .clerk-add-to-cart:hover {
color: white;
}
.clerk-not-in-stock, .clerk-not-in-stock:hover {
color: #4a3b40;
}
.clerk-slider-button-not-in-stock {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: white;
color: #4a3b40;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-slider-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-load-more-button {
display: block;
width: 20em;
margin: 1em auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: 1.2em;
cursor: pointer;
}
@media screen and (min-width: 1100px){
.clerk-slider-item {
width: 20%;
}
}
@media screen and (min-width: 900px) and (max-width: 1100px){
.clerk-slider-item {
width: 25%;
}
}
@media screen and (min-width: 414px) and (max-width: 900px) {
.clerk-slider-item {
width: 50%;
}
.clerk-slider-button, .clerk-slider-button-not-in-stock {
font-size: 0.8em;
}
}
@media screen and (max-width: 413px) {
.clerk-slider-item {
width: 100%;
}
}