Settings

General #
Configure your preference for the Chat by influencing the tone of voice, the answer length an the welcome message among other options to match your brand.
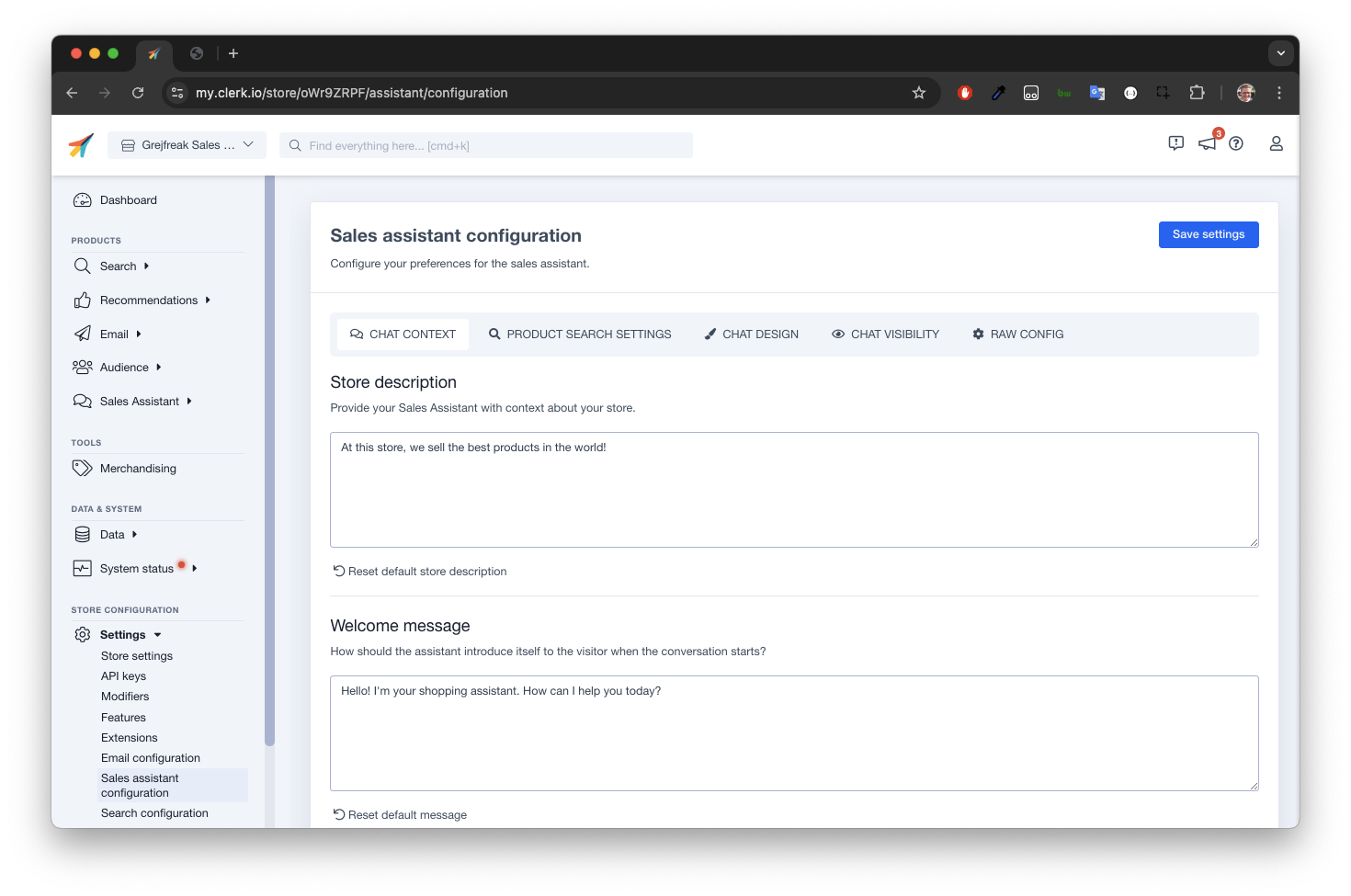
Store description #
This text teaches the Chat how to perceive your webshop. It will be used as a reference when talking to customers.
A good store description contains:
- The name of your store
- An overview of the products you sell
- The elevator pitch for your store
A good store description could be: “Our Store name is Awesome Store. We sell supplements, vitamins, protein powder and other essential supplements for staying healthy. We aim to be the primary advisor for senior supplements in the nordics. Our catalogue is large and we have very competitive prices.”
Tone of voice #
Influence the tone of voice of the Chat by selecting one of the options between Friendly, Neutral, Matter-of-fact, Professional or Humourous.
Answer length #
Choose how articulate are the answer from the Chat, select either Concise, Standard or Thorough.
Welcome message #
This is the first message visitors see when they open the Chat window.
A welcome message could be: “Welcome to our store! I am a friendly AI assistant that can answer most of your questions. I am still learning, so I might make mistakes. How can I help you?”
User Consent Message #
This info-block will be shown in the Chat, just over the input-field.
It’s meant to ensure that visitors can see and agree to your terms and conditions before they use the Chat.
Write your own consent message that includes links to your terms of service which can be done with HTML tags:
By messaging the AI assistant, you agree to our <a href="https://example.com/terms">Terms</a> and have read our <a href="https://example.com/privacy">Privacy Policy</a>.
Initial suggestions #
These are used to inspire visitors with example questions. E.g. “How long is your delivery time?” or “Do you sell shoes in size 43?”
Support contact #
The email address that the Chat will forward a conversation summary to if a customer asks about it.
Input message placeholder text #
The initial text shown in the message field before a visitor types anything.
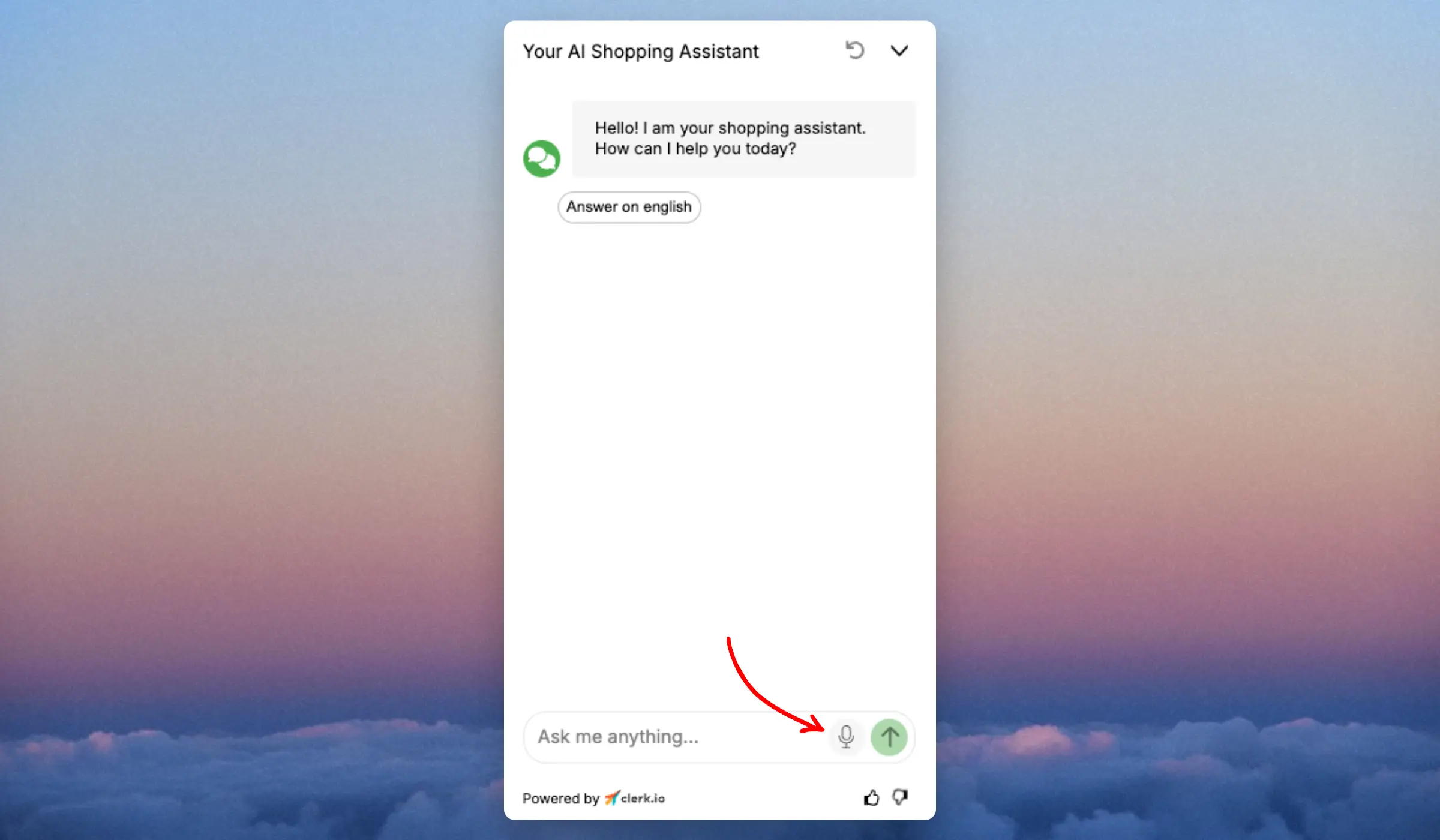
Speech to text #
Also called voice-to-text, this feature allows you to speak into your microphone and transcribe your words to the input-field in Chat. It can be enabled for all devices or for mobile only.
Transcribing works in the same language that your browser is configured in, and it requires your browser to support using your microphone. Remember to give the browser permission to use it.
To start transcribing, click the microphone icon in the Chat window and start speaking. You can say “send” to send the message.

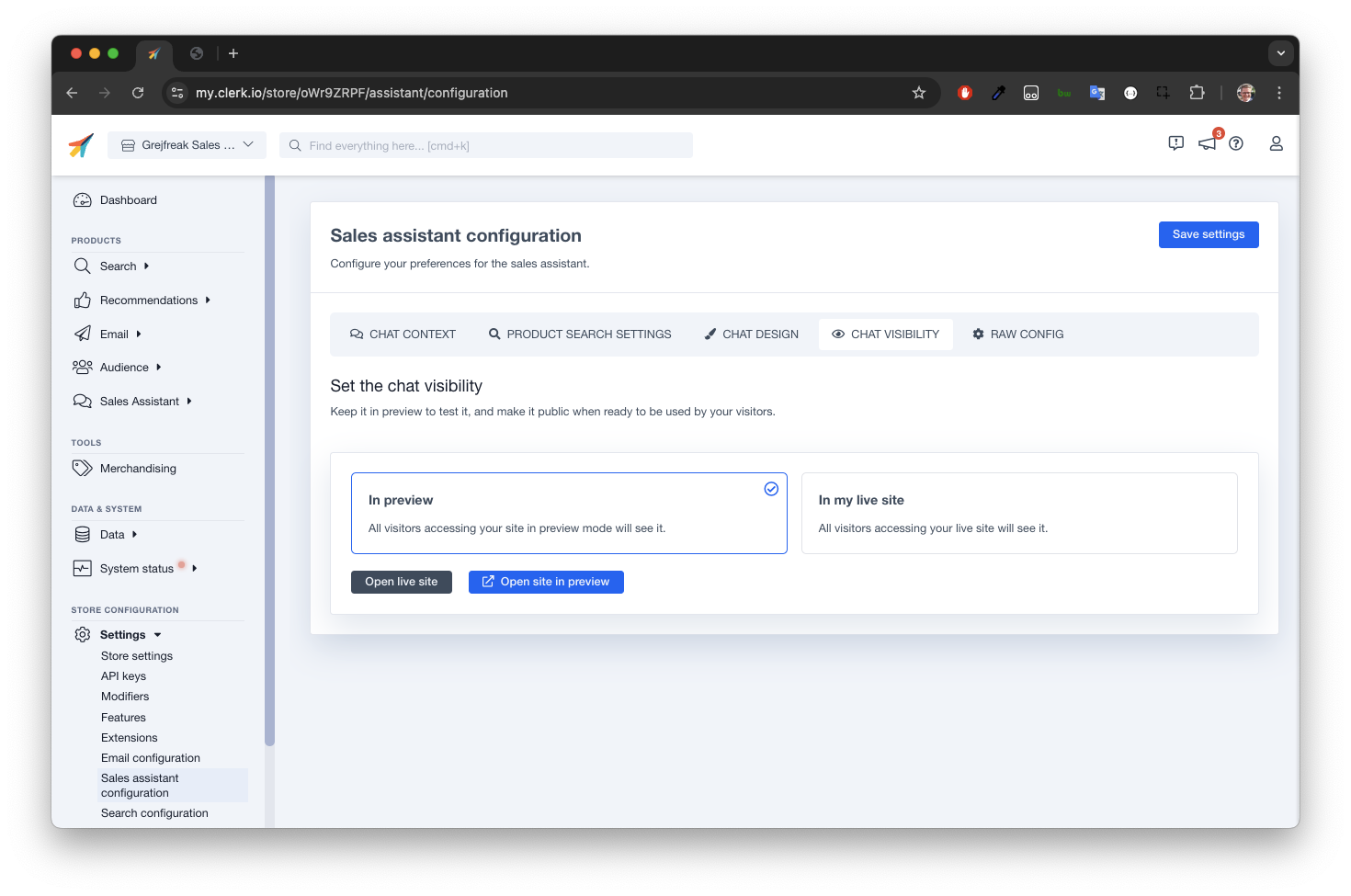
Chat Visibility #
Test the Assistant before releasing

When the Assistant is In preview it can only be seen by clicking Open site in preview or by adding ?clerk_content_mode=preview to your URL.
When using In my live site it will be usable by any visitor browsing your store.
Product Search Settings #
Data that should be used by the Chat.

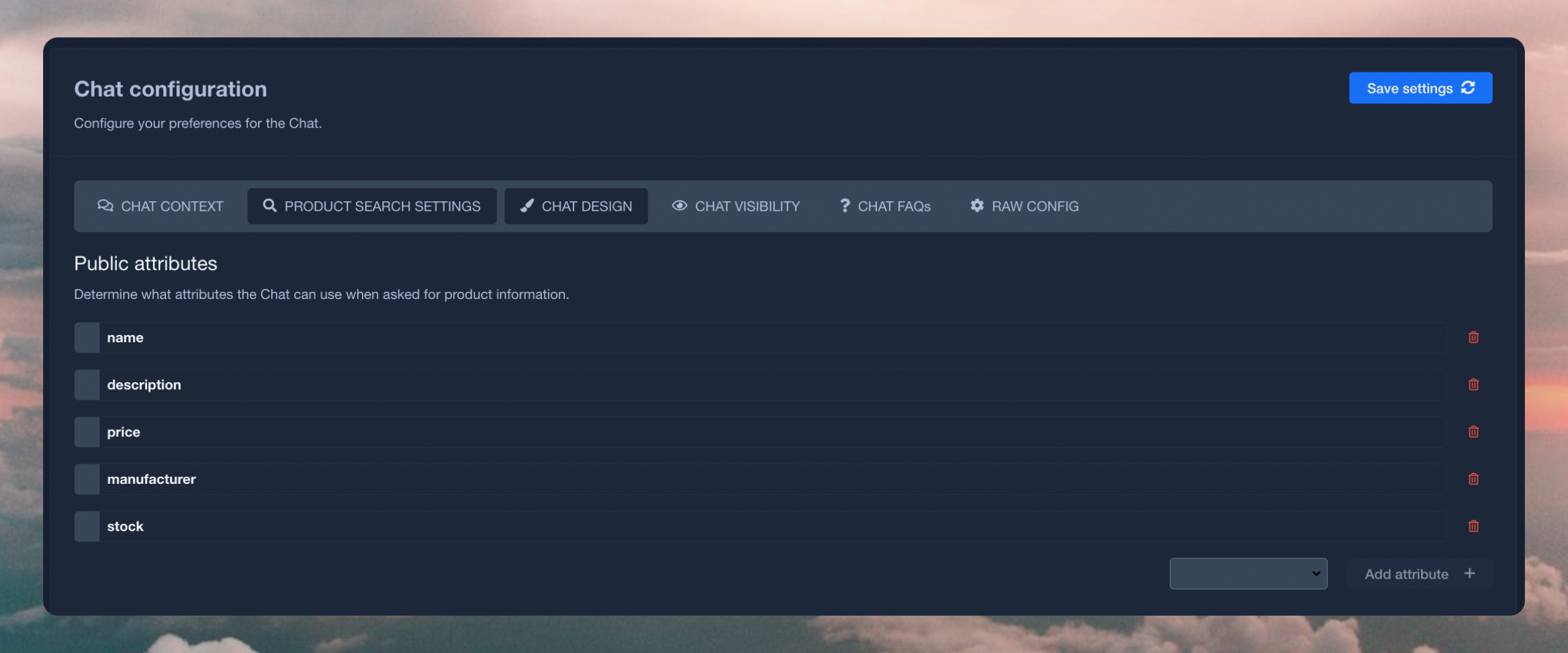
Public attributes #
Product data availble for answering questions about products. E.g. when using weight, categories and delivery_time, the Assistant can answer questions like “How much does this weigh?”, “What else is in the same category as this?” or “How long does it take to deliver this?”.
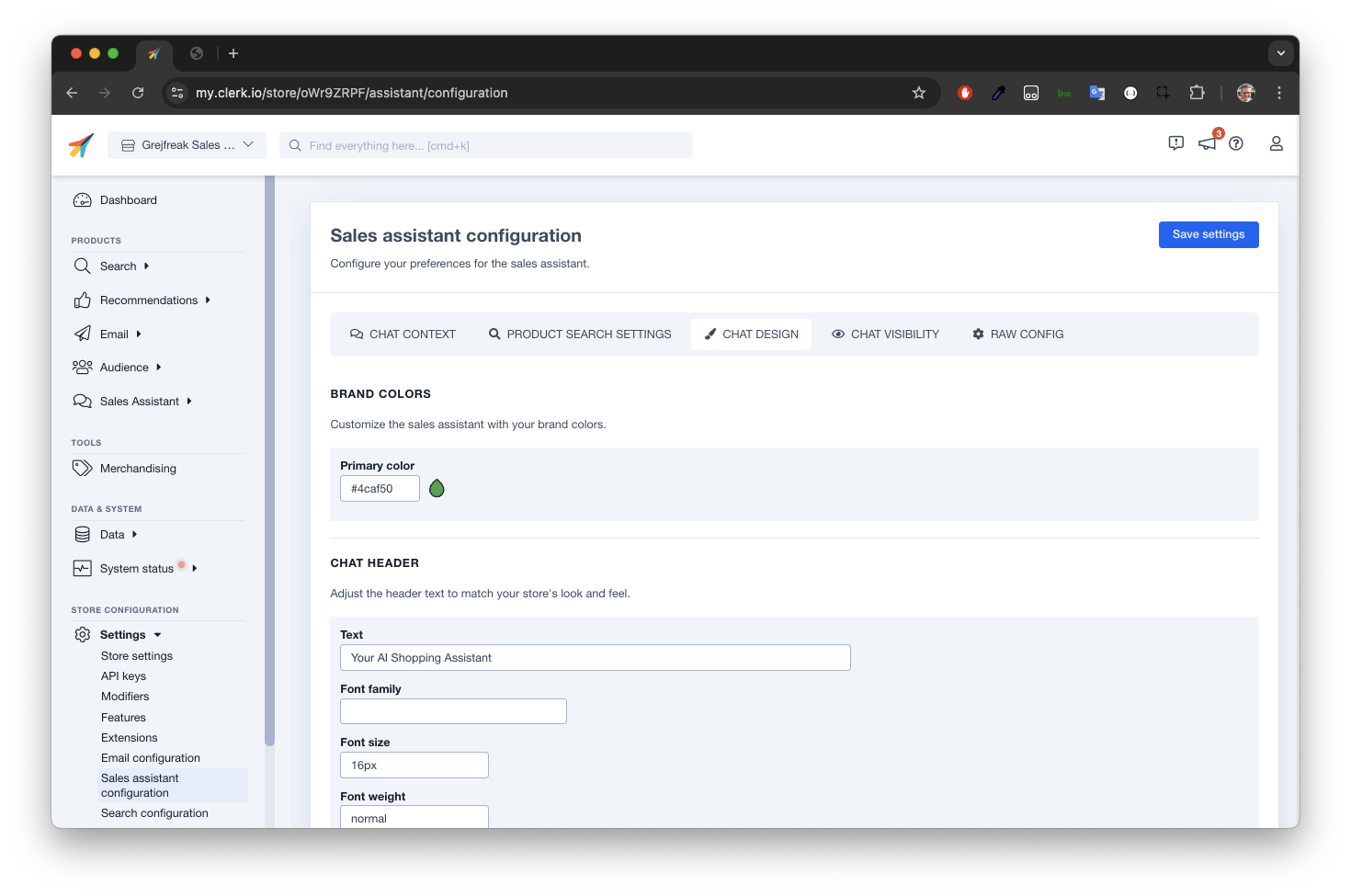
Chat Design #
Control the look-and-feel of the Assistant.

Brand colors #
The primary color used in the Assistant window.
Chat header #
The header text and font settings for the top part of the window.
In-Chat Messages #
The text displayed inside the conversation part of the window.
Chat icon #
An optional custom SVG file displaying your logo in the top left corner.
Chat bubble #
Positioning of the chat-bubble icon used to open conversations.
Currency #
Formatting of prices used by the Assistant when displaying products.
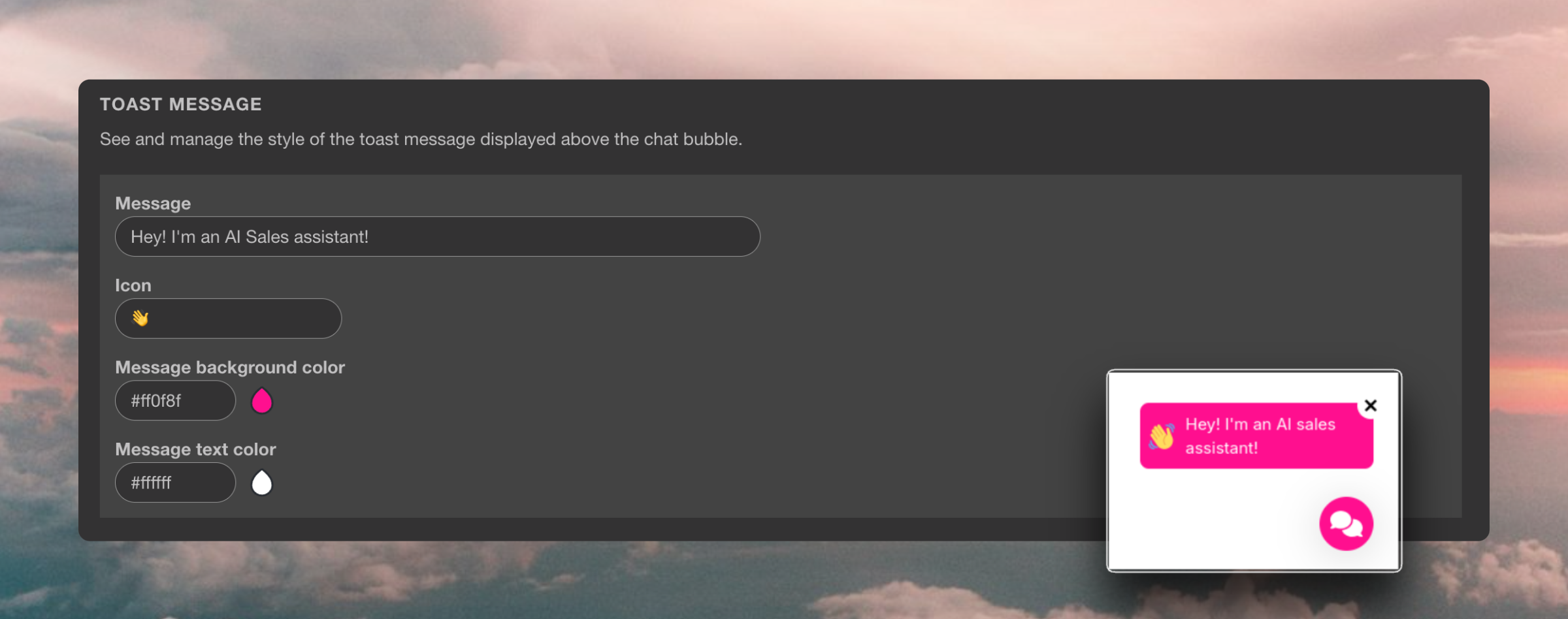
Toast Message #
Enables a customizable toast message to capture visitors’ attention. It can be dismissed, in frontend, by clicking “X” or opening the chat and won’t reappear during the same session.

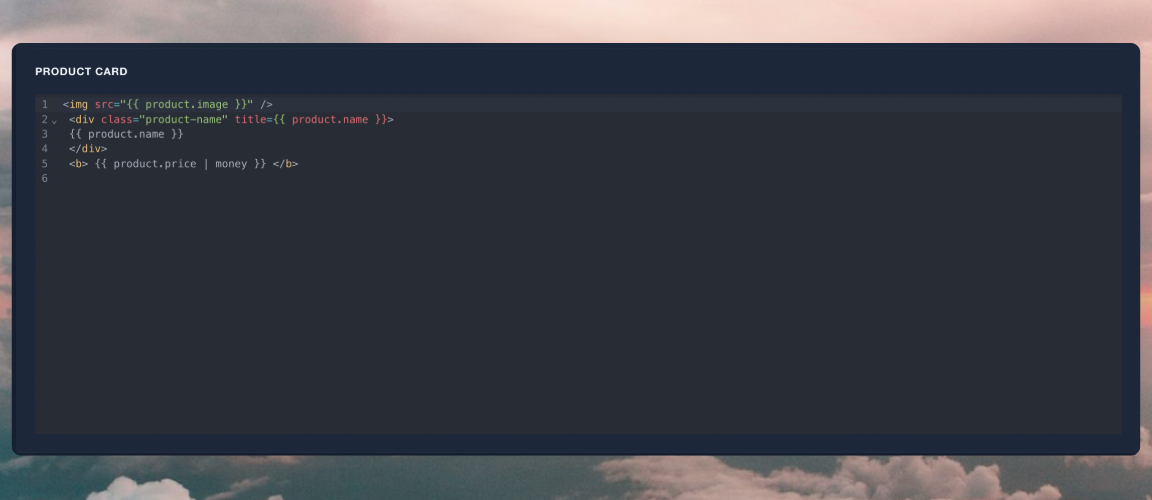
Chat Product Card #
Optional customisation of product cards, based on Liquid Design. More information on Code Design guide.

Parcel Tracking #
This feature is in Beta and requires a Clerk.io employee to activate it for you. Reach out to your Customer Success Manager or Support to get help.Customers often ask about the status of their order and where in the world the package is after its been sent. By activating this, you allow customers to ask questions about this.
They will always need to provide their email address and order ID, to confirm that its their order. Once confirmed, Chat will write a brief summary of the order and delivery status, and provide the link for tracking their parcel.
Shopify users can start using this easily, as it’s built into our importer.
For other platforms, you must provide the Order status and Parcels data via API calls.