Filters

Filter interface #
Filters can be used for each Content to narrow down results based on your product-attributes.
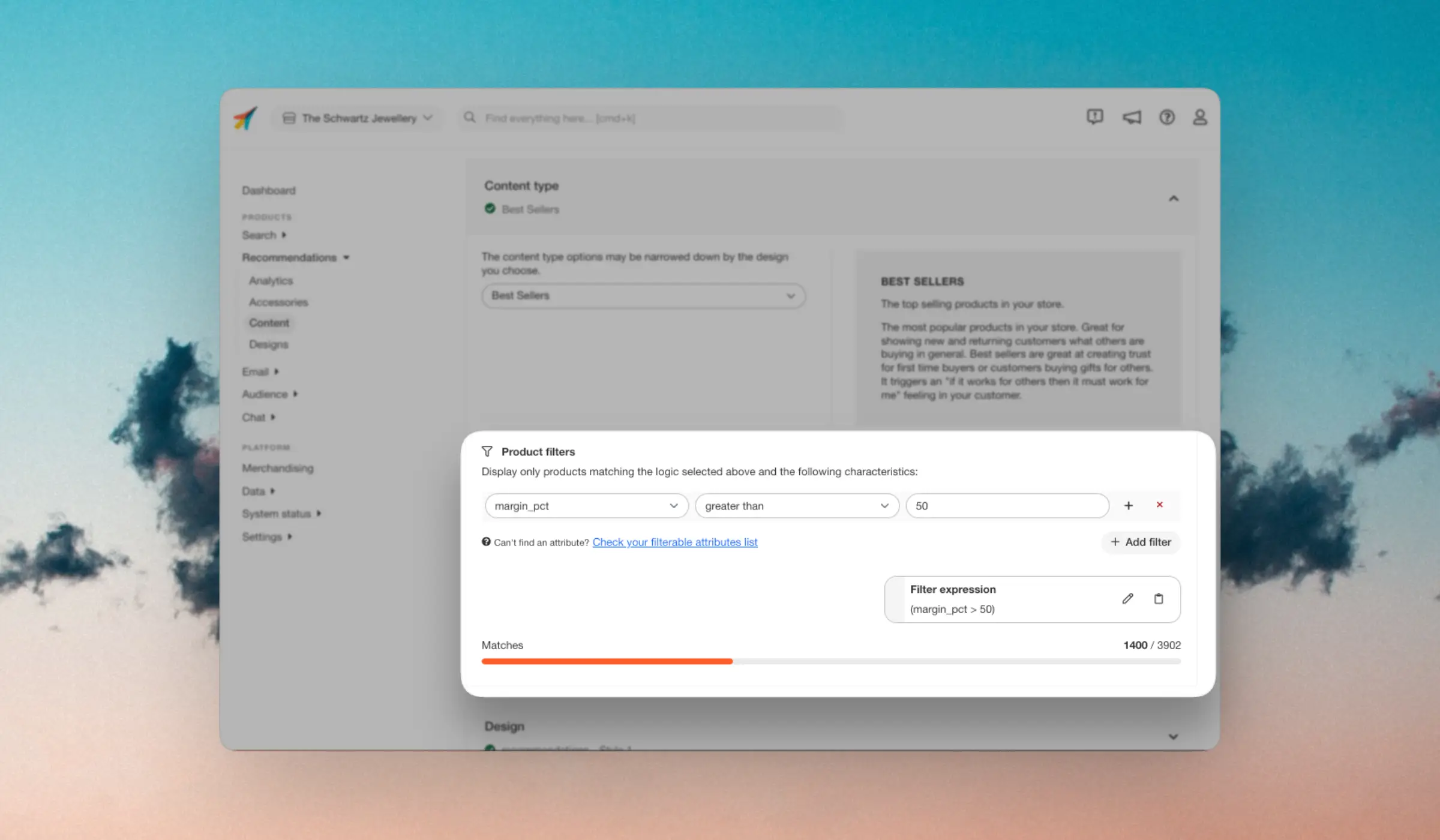
You will locate this option in each Content you create for Recommendations, Search or Email, under Content type > Product filters.
Each part of the filter consists of the following:
- An attribute to filter by
- A comparison deciding how the attribute should be compared to the value
- A value deciding what the attribute should be compared to
You can create filters based on any product attributes you send to Clerk. The available comparison operators depend on the type of attribute you filter by.
E.g. price contains a number, which means you can use both greater than, lesser than and other numeric comparisons, while text/string attributes like name only allows for boolean comparisons like is or is not.
When creating filters, the interface will show you how many products match the filter and the generated filter string.
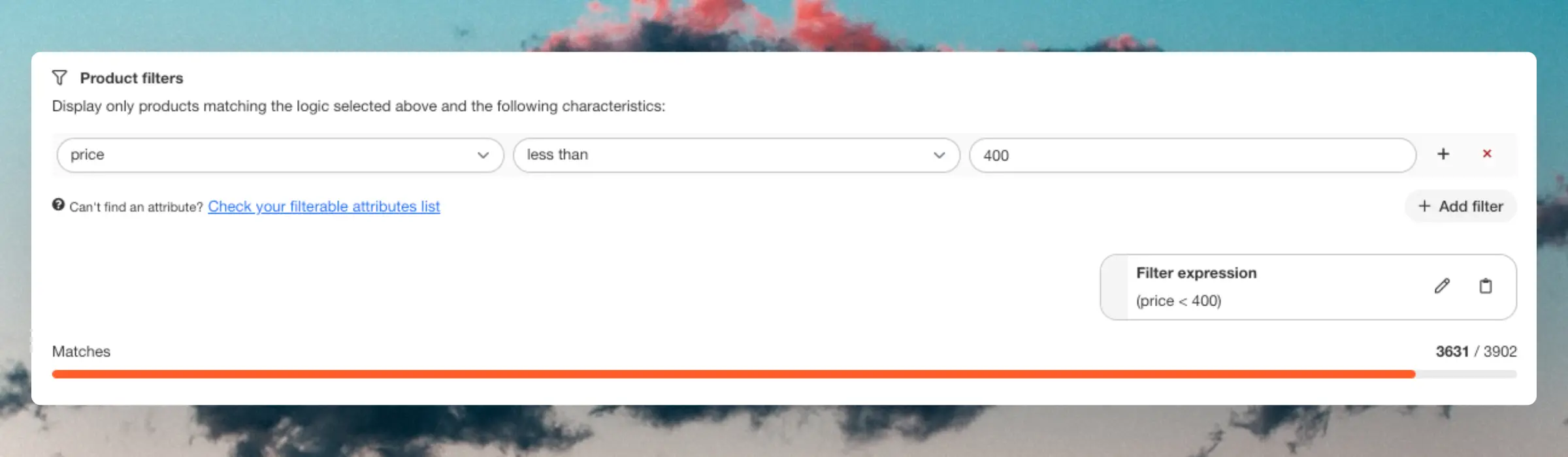
Simple Filters #
These contain just a single attribute and comparison. An example is to only show products below €400:

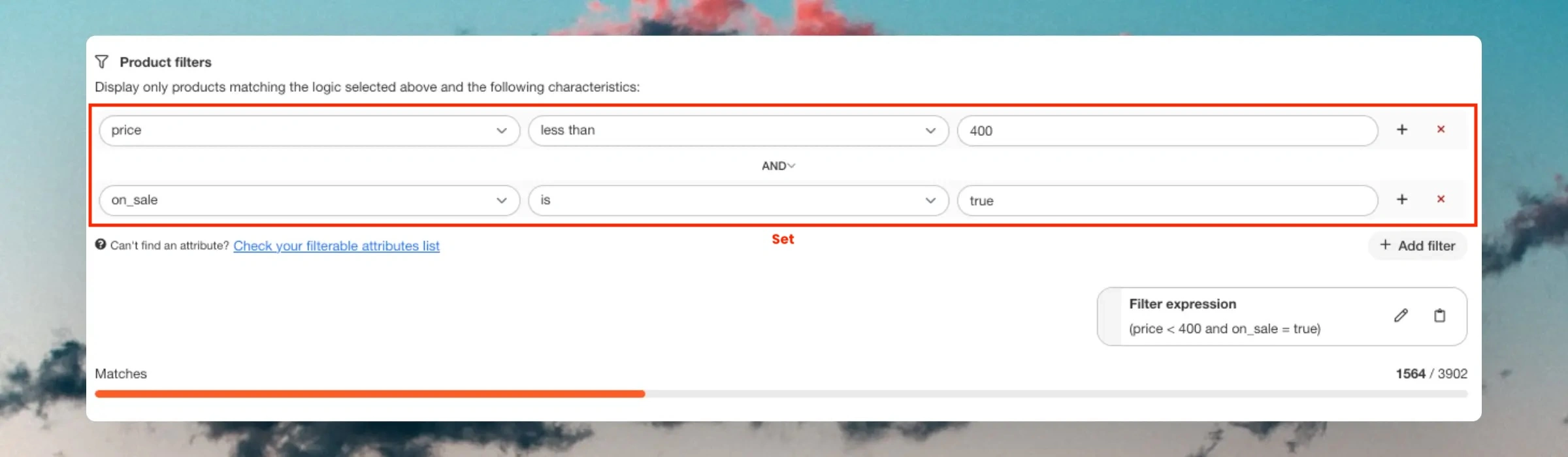
Filter Sets #
These allow you to narrow down the product selection by adding multiple filters within the same set. You can do this by clicking the "+" icon inside an existing filter and adding a new one.
Within a set, you can choose between two filtering logics:
ANDonly shows products that match all the filters in the set.ORshows products that match at least one of the filters in the set.
Example: You want to show only products that are below €400 and also on sale.

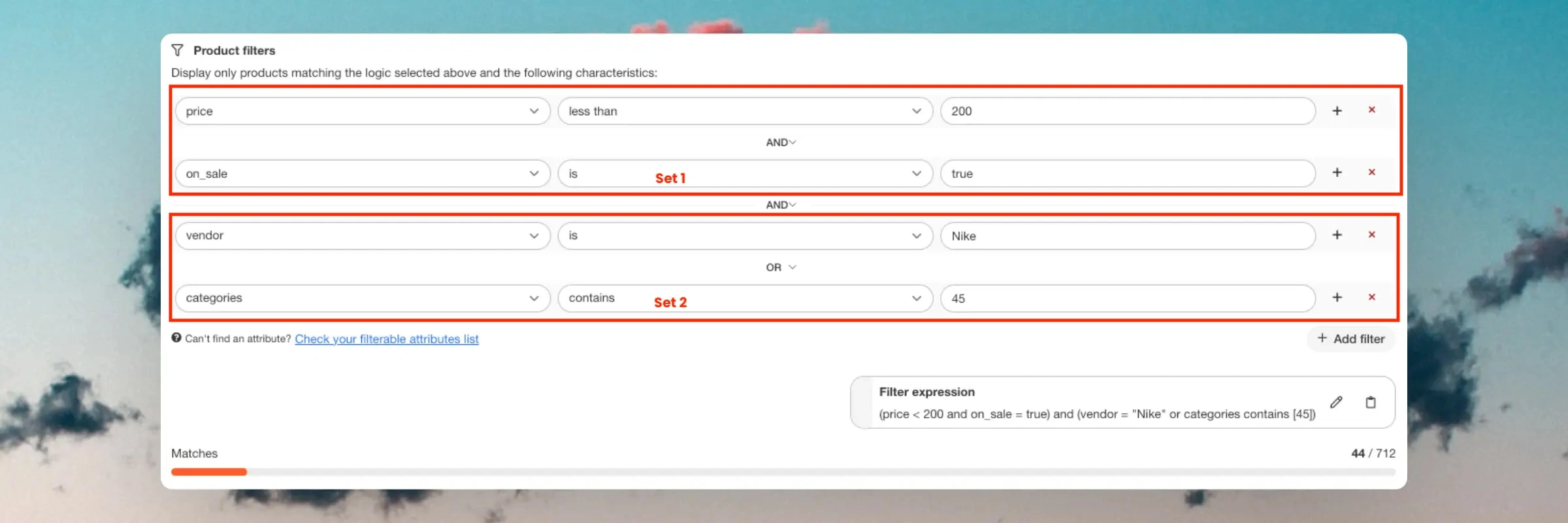
Combining Sets #
You can combine filter sets which allow them to work together through different conditions. Instead of adding filters inside an existing set, you click "+ Add filter" to start a new set.
Each filter set works separately, and you can choose how they interact:
ANDonly shows products that match all sets.ORshows products that match at least one of the sets.
Example: You want to show products that are below €400 AND on sale, but also from either Vendor A OR a specific category.
- The first set ensures products meet the price and sale conditions.
- The second set allows flexibility by including products from either a specific vendor or category.

Filter string #
The Filter Interface automatically creates the correct syntax based on the data available in your attributes. E.g. if your SKU’s are formatted as strings like “GT-1234”, quotations are automatically added to the filter string.
sku = "GT-1234"
If an attribute is a number, it is added without quotations.
price < 300
If you experience issues with the filtering, check the filter-string to make sure that the correct syntax is used, and make adjustments if needed.
If you are in doubt, you can see which data type a given attribute has (string, number, list, boolean) by going to Data > Products and browsing any product.
You can always manually adjust the filter string to fit your needs by clicking the pencil icon next to Filter expression.
Dynamic Filtering #
Filters can be added directly to embed codes using the data-filter attribute. This allows you to make filters dynamic by changing the values based on frontend logic.
Below are several common examples of how you can use dynamic filtering.
Free Shipping Limit #
Define a variable, e.g. $free_shipping_limit, that contains the remaining amount needed for the customer to reach the free shipping limit. Use this as a dynamic filter to only display products above this price point:
<span class="clerk"
data-template="@complementary-to-basket"
data-filter="price > $free_shipping_limit">
</span>
Matching Gender #
If your products contain an attribute like gender that contains female, male, kids, unisex and so on, you can force Clerk elements to show products for the same gender.
Define a variable, e.g. $product_gender, that contains the gender of the product currently being viewed, and use that to show products for the same gender:
<span class="clerk"
data-template="@Bestsellers"
data-filter="gender = $product_gender">
</span>
Specific Category #
In this case you need a list in your store containing the product categories, which could be defined as $available_categories = [1,2,3,4,5]. Use this to filter sliders to only show products from within those categories:
<span class="clerk"
data-template="@type-slider"
data-filter="categories in $available_categories">
</span>