Facets
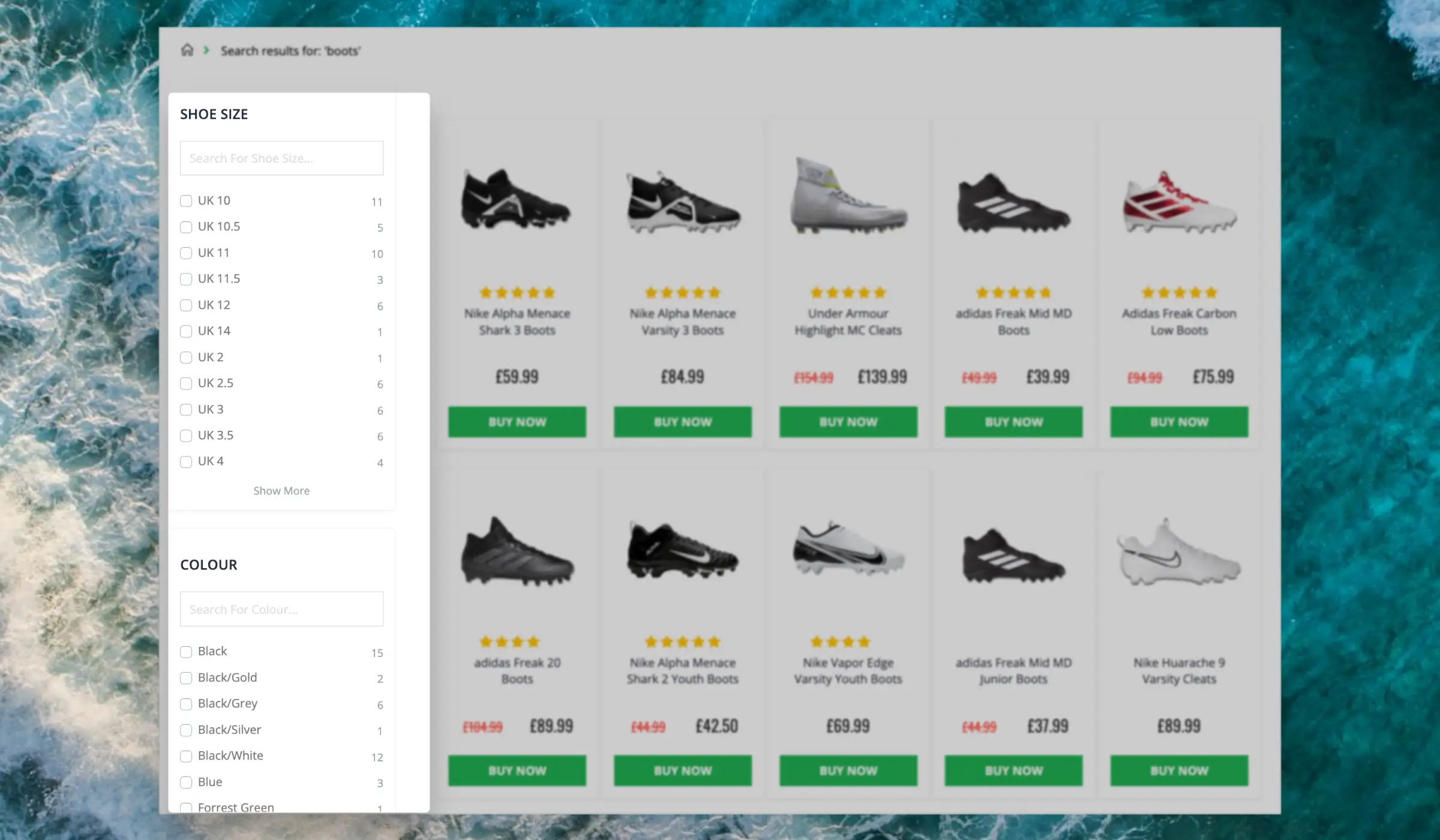
This intelligent filtering feature makes it effortless for visitors to find the right items, even in the largest sets of search results.

Facets can be used both in the Search Page and Omnisearch layouts. Both of these come with several standard designs to get you started with a great search experience.
Dynamic Attributes #
When your products include various sets of attributes, Facets will show only the filters that relevant for each individual search.
E.g. a search for “laptops” will likely show specifications like RAM, storage space, screen size and so on, while searches for “headphones” will include their fit, bluetooth functionalities, EQ features and more.
Make sure to only import the relevant attributes for each product in your catalogue, and Facets will be dynamic for every search.
Automatic ranges #
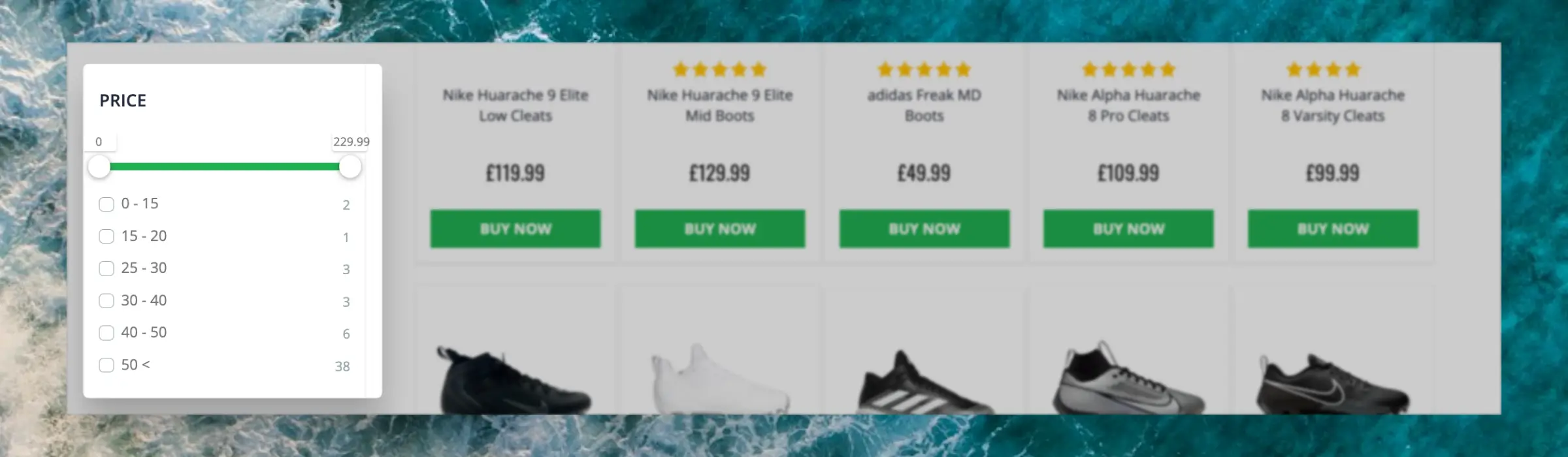
Attributes that are numbers will be recognized by facets, and shown as a combination of a range selector and several predefined ranges.

These are dynamic and will change depending on each result set. E.g. if a set contains products priced between €10 - €150, buckets will likely range between €10-€30 and €140+.
By default, this is how prices are handled.
For developers #
Facets are part of the Clerk.js UI kit that makes it easy to add functionality to your site.
For Omnisearch, Facets are configured in my.clerk.io.
For the Search Page, they are integrated directy into the snippet that displays results:
<div id="clerk-search-filters"></div>
<span
class="clerk"
data-template="@search-page"
data-query="shoes"
data-facets-target="#clerk-search-filters"
data-facets-attributes='["price","categories","brand"]'
data-facets-titles='{"price": "PRICE_LABEL", "categories": "CATEGORIES_LABEL", "brand": "BRAND_LABEL"}'
data-facets-in-url="true">
</span>
Parameters #
Facets consist of two parameters that are added to the snippet:
data-facets-attributes: A list of attributes that have the potential of being shown for searches where they are relevantdata-facets-titles: An array of attributes and associated titles that configures how they are shown to end users.
URL Filtering #
You might want to send pre-filtered search pages in your marketing, and Facets make this very easy. By simply adding the parameter data-facets-in-url to your category page snippet, facets will be added to the URL.
When you open the URL, the facets will already be selected:
https://awesomestore.com/sneakers?brand=nike&size=42
You can read more about the technical aspects of Facets in our developer docs