Content Pages

Basics #
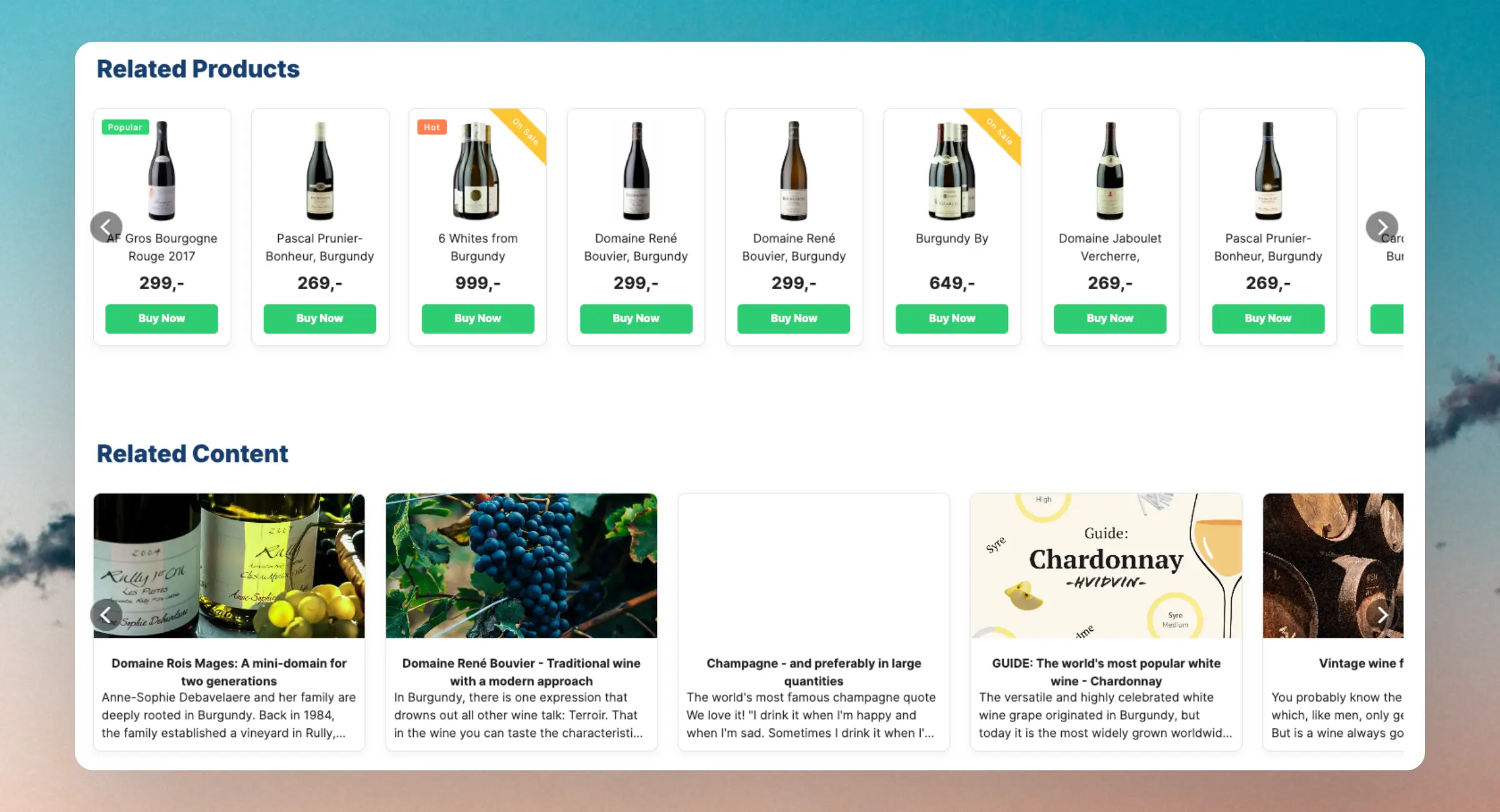
Using Clerk.io’s Recommendations, you can add fully automated banners that enhance content discovery for customers.
They rely on the pages data to automate banners on content pages.
Through several logics that can be used directly on your content pages, categories, and products, you can ensure that customers find blogs and articles that are related to what they are viewing.
Most importantly, it also allows you to sell directly from your content pages, creating a feedback loop of discovery and conversion.
They can be implemented through Clerk’s API directly, or through the Elements & Designs system with Clerk.js as with other Recommendations.
Syncing #
Because pages is a separate data type, you must ensure to sync it with Clerk. Most of our Plug&Play platforms will do this automatically if you use their built-in blog/content management system.
You can easily check if pages is synced in my.clerk.io under Data > Pages.
If you are not already sending pages, do one of the following:
If you are on one of our Plug&Play platforms, ensure you are on the latest version of the extension/plugin.
If you are on a Custom platform integration and use a data feed / API integration, ensure you are including pages in your data feed or API call.
If your pages are in a different platform, e.g., WordPress, use Clerk’s Sync Method called Clerk.io JSON Feed V2. This lets you sync feeds for products, categories, and pages from separate sources.
Logics #
Content Recommendations can be used to automate discovery across all major pages of the webshop.
| Logic | Page | Shows |
|---|---|---|
| Best Page Alternatives | Article/blog | Similar articles to the one being read |
| Pages Related To A Product | Product Page | Articles related to the product being viewed |
| Pages Related To A Category | Category Page | Articles related to the category being viewed. |
| Products Related To A Page | Article/blog | Products that are related to the article being read. This type works best with a regular product design that also shows prices. |
| Categories Related To A Page | Article/blog | Categories that are related to the article being read. |
For developers, these are the API endpoints for the logics:
- Best Page Alternatives (recommendations/page/substituting)
- Pages Related To A Product (recommendations/page/product)
- Pages Related To A Category (recommendations/page/category)
- Products Related To A Page (recommendations/page/related_products)
- Categories Related To A Page (recommendations/page/related_categories)
Injection #
Like with other Clerk recommendations, Elements can be injected into your pages, using our Injection system.
With this, you simply find a good fixed CSS selector that can be used to add the Recommendations.
Inserting embedcode #
After creating an Element with any of the above logics, you can add the embedcode to the content page, category, or product page where you want it to show.
Notice that the embedcode contains either data-page, data-category, or data-products. These indicate that an ID is required to show the Recommendations. The type of data needed depends on the logic.
For the Pages Related To A Product / Category, you can choose one of the integrations from the Choose Platform dropdown, and the code will be configured automatically.
For the other cases, you will need to insert a shortcode / mergetag that inserts the necessary ID.
This will enable you to insert the code in a general template file in your webshop and thus show recommendations on all of the pages.
An example from Shopify:
<span class="clerk"
data-template="@similar-to-article"
data-page="{{ page.id }}"
></span>
Alternatively, you can manually insert the ID of a page into the code and insert it into a specific article page through HTML:
<span class="clerk"
data-template="@similar-to-article"
data-page="1234"
></span>