Modifiers

Overview #
Modifiers is a powerful tool that allows you to change the product data after the sync without the need to get a developer to make changes in the data-feed. Modifiers are evaluated from top to bottom, so the order in which they appear in the list does matter.
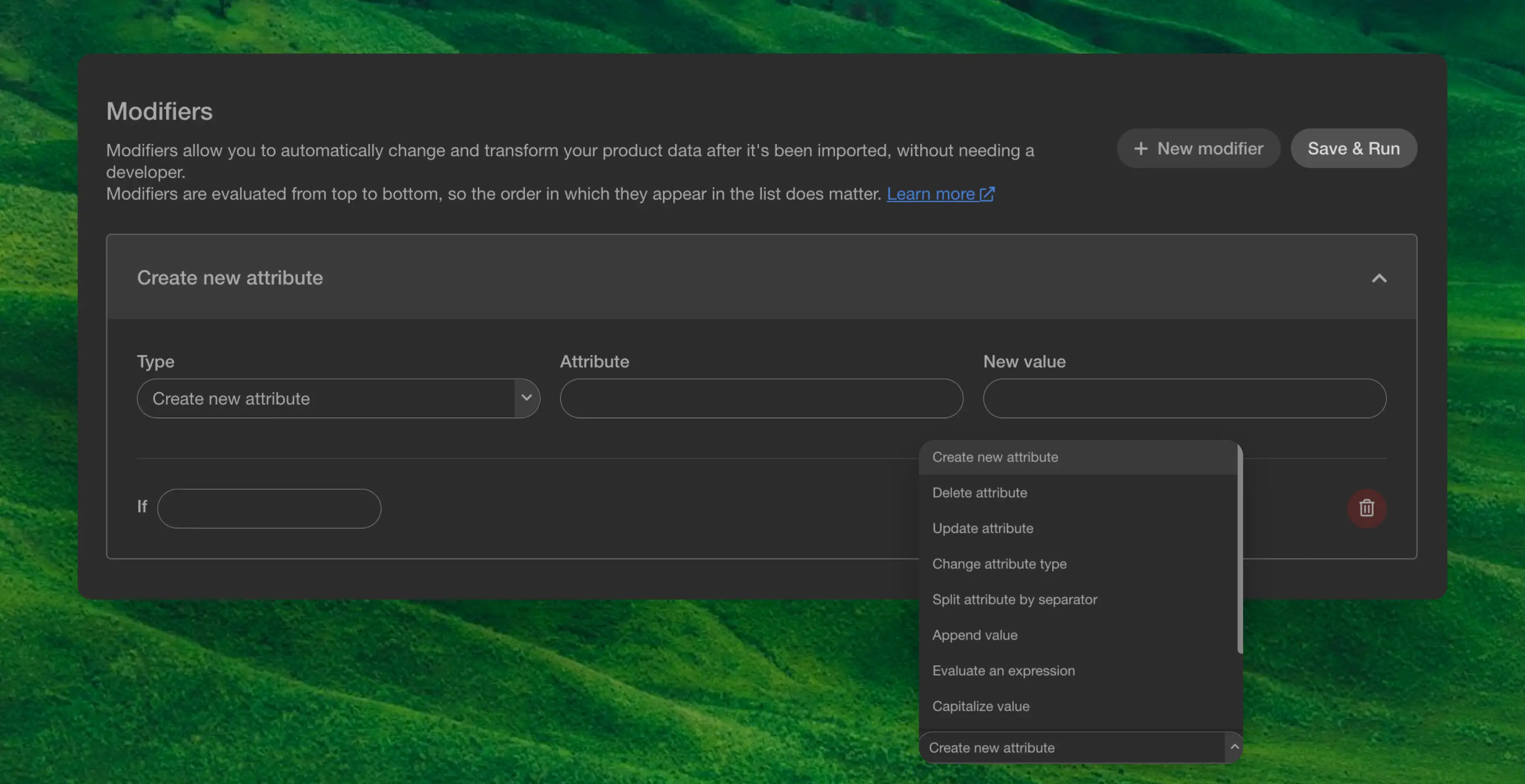
You have different types of modifiers, here is the complete list:
| Command | Effect |
|---|---|
Create new attribute | Adds an attribute to all products |
Delete attribute | Removes an attribute on all products |
Delete product | Removes the product entirely |
Update attribute | Update an attribute on all products |
Change attribute type | Changes the type of an attribute on all products |
Split attribute by separator | Split a string by separator, into a list of strings. |
Append value | Appends a value to an existing list attribute |
Evaluate an expression | Evaluates an expression in an attribute |
Capitalize value | Formats a string to title casing with first character uppercased |
Make value uppercase | Formats a string to all upper characters |
Make value lowercase | Formats a string to all lowercase characters |
Create formatted attribute | Formats a string in an attribute |
All commands have an if input field. The if can be added to anything with a statement, and the command will only be run on the attribute if the statement evaluates to true.
Commands #
Here are each of the commands with an example. All modifiers take a type that specifies what command to run, and an attribute that indicates what attribute to run the command on.
Create new attribute #
Takes a new_value that shows what value to set the attribute to, can be used both as a new attribute, or on top of an existing one to replace it.
Delete attribute #
Deletes the given attribute from all products, or specific ones based on an if statement.
Delete product #
Deletes the given product(s) based on an if statement.
Update attribute #
If you are non-technical and you are reading this. Strap in because we are using regex with the python library.
Update takes the attribute regexp that is a regex expression that matches on some parts of the attribute and replaces each matched group with the content of replace_by. Here’s a helpful tool for you to craft your regex.
An example regex could be [/]+ with a replace_by of ’/’, this would take all places in the attribute that has multiple /’s in a row and replace them with singular /. So https://test//tests would become https:/test/tests.
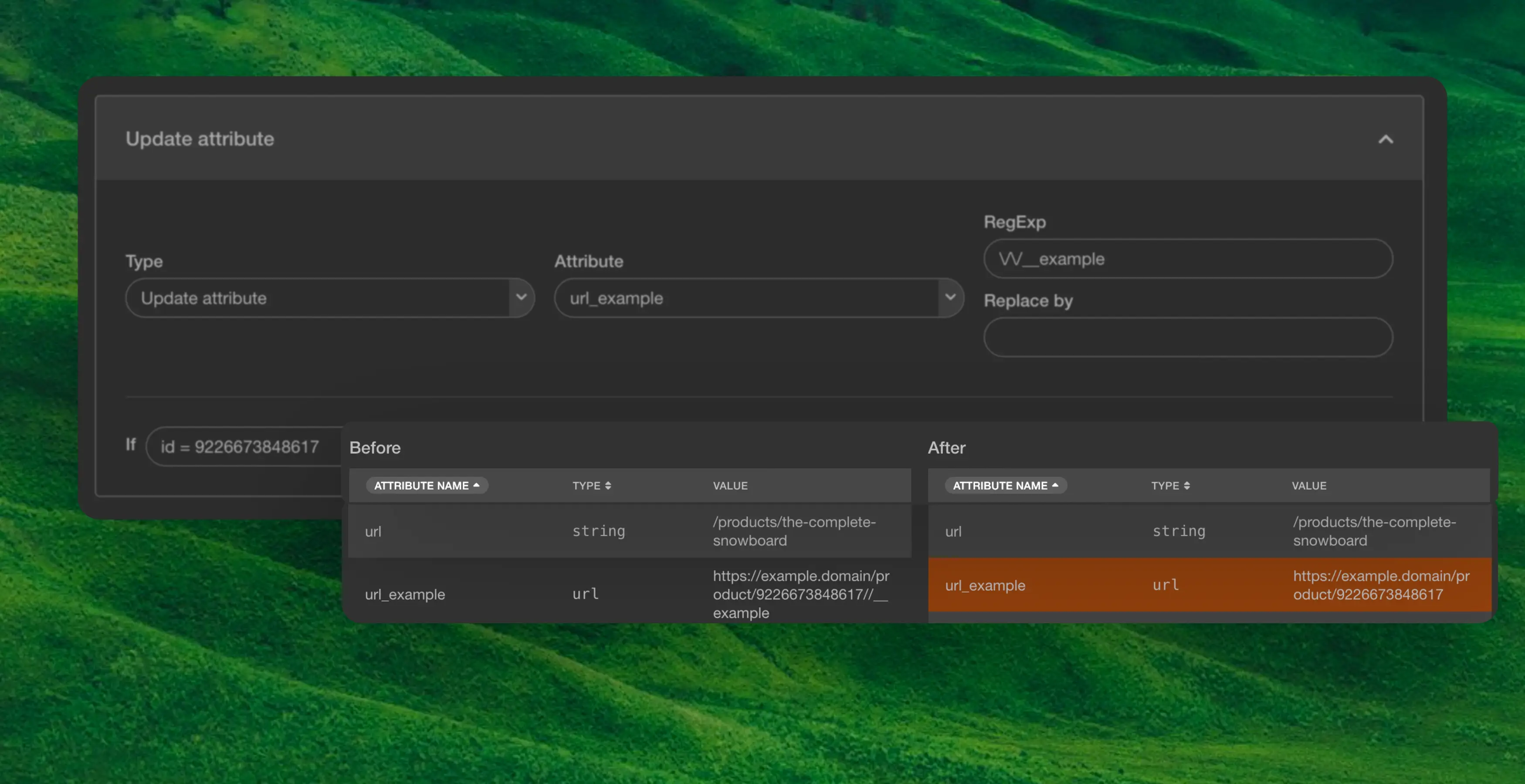
Example #
In this example, we want to remove the last part of a URL using a regex pattern. The starting URL is: https://example.domain/product/153//__example. To remove the //__example part, we can use the following regex: \/\/__example.
Since we simply want to remove this part of the URL without replacing it with anything else, the Replace by field is left empty.

Change attribute type #
Allow for changing of types in an attribute. So if the data is a number and you need it to be a string, you can use this to typecast it. The type of attribute are: string,int,float and boolean.
Split attribute #
Allows for splitting a string by a separator, into a list of strings. Defaults to splitting by comma if no separator is given.
Example #
Here we are splitting an attribute with categories turning into a list: "lineman, chute" to ["lineman","chute"].
Append value #
Allows for adding new values to an existing list attribute.
This could be adding additional strings to a tags attribute, or adding a new category to a categories attribute.
Evaluate an expression #
The Expression action evaluates a mathematical expression, which can include attributes, constants, and operators. So, if you define this expression: price * 0.8 the system will calculate the result by multiplying the value of the price attribute by 0.8, applying a 20% discount.
Example #
If you input in the New Value field the string: price * 0.8 and the price is 100 than the result would be 80.
New formatted attribute #
This action creates a new attribute based on existing data, while applying formatting or transformations to its value.
To reference an existing attribute, wrap its name in curly braces with no spaces: {attributeName}.
- Copy an attribute: set New Value to
{MPN}. - Concatenate text and attributes:
€ + {price}.
If you include spaces inside the braces, like { attribute }, the system will save the literal string (including braces), not the attribute value.
Example #
You can combine attributes, add prefixes or suffixes, or change how the data appears. For example, to create a formatted price like €100,00, set New Value to: € + {price}.
If Statements #
If you add any statement in the if field, the command will only run on attributes where the given statement evaluates to true.
Available operators are:
| Operator | Meaning |
|---|---|
== | Match all products where the attribute is equal to value. |
!= | Match all products where the attribute is not equal to value. |
> | Match all products where the attribute is greater than value. |
>= | Match all products where the attribute is greater than or equal to value. |
< | Match all products where the attribute is less than value. |
in | Match a substring in a string or an element in a list |
or | Match if x OR y is valid |
and | Match if x AND y are valid |
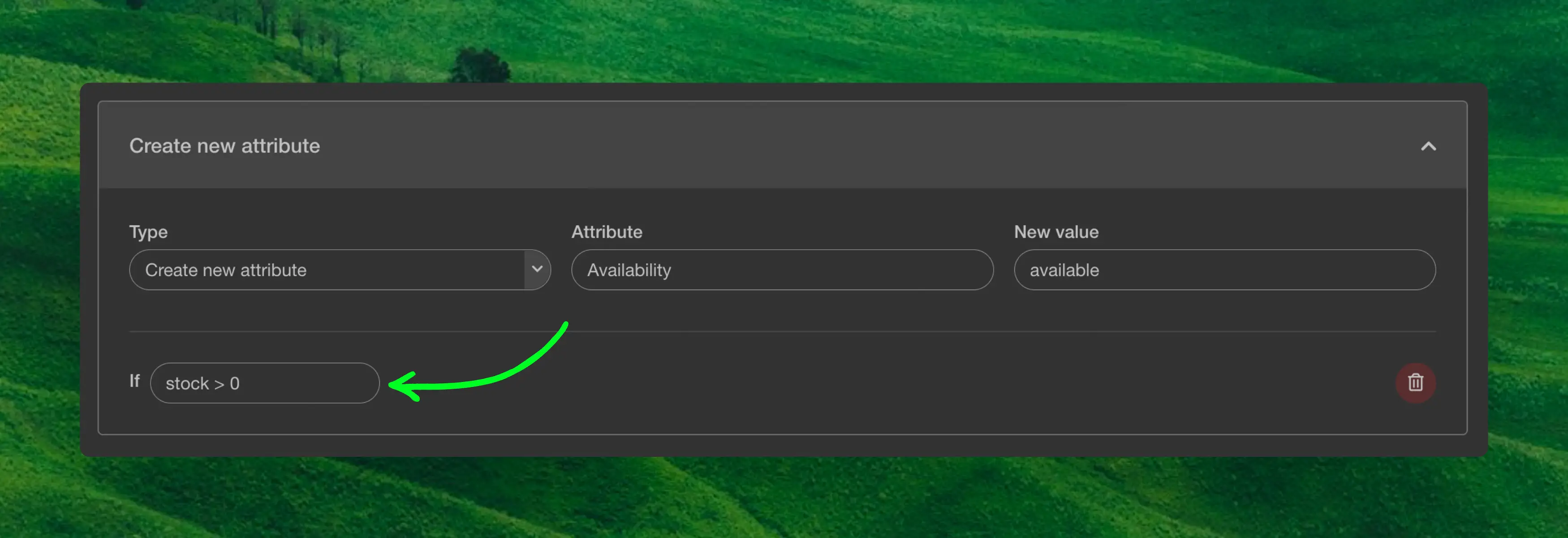
Example #
Create a new attribute Availability set to Available, If stock > 0.

Creating attributes from lists #
A common use case is creating a separate attribute based on values in an existing list attribute. For example, if you have a tags attribute containing values like Female, Male, and Unisex, you can create a dedicated gender attribute for use in Search facets.
The in operator checks if a value exists within a list. The syntax is:
"value" in attribute_name
To create a gender attribute from tags, set up multiple modifiers in sequence:
| Attribute | New Value | If |
|---|---|---|
gender | Female | "Female" in tags |
gender | Male | "Male" in tags |
gender | Unisex | "Unisex" in tags |
Each modifier runs only when its condition is true. The order matters - if a product has multiple matching tags, the last matching modifier determines the final value.
Note: The value you’re checking for must be wrapped in quotes (e.g.,"Female"), while the attribute name is written without quotes (e.g.,tags).
Combining conditions #
You can combine multiple conditions using and and or operators.
Match products where brand is Nike AND stock is greater than 0:
brand == "Nike" and stock > 0
Match products where category contains shoes OR boots:
"shoes" in categories or "boots" in categories
Match products with a specific tag AND price above 100:
"premium" in tags and price > 100
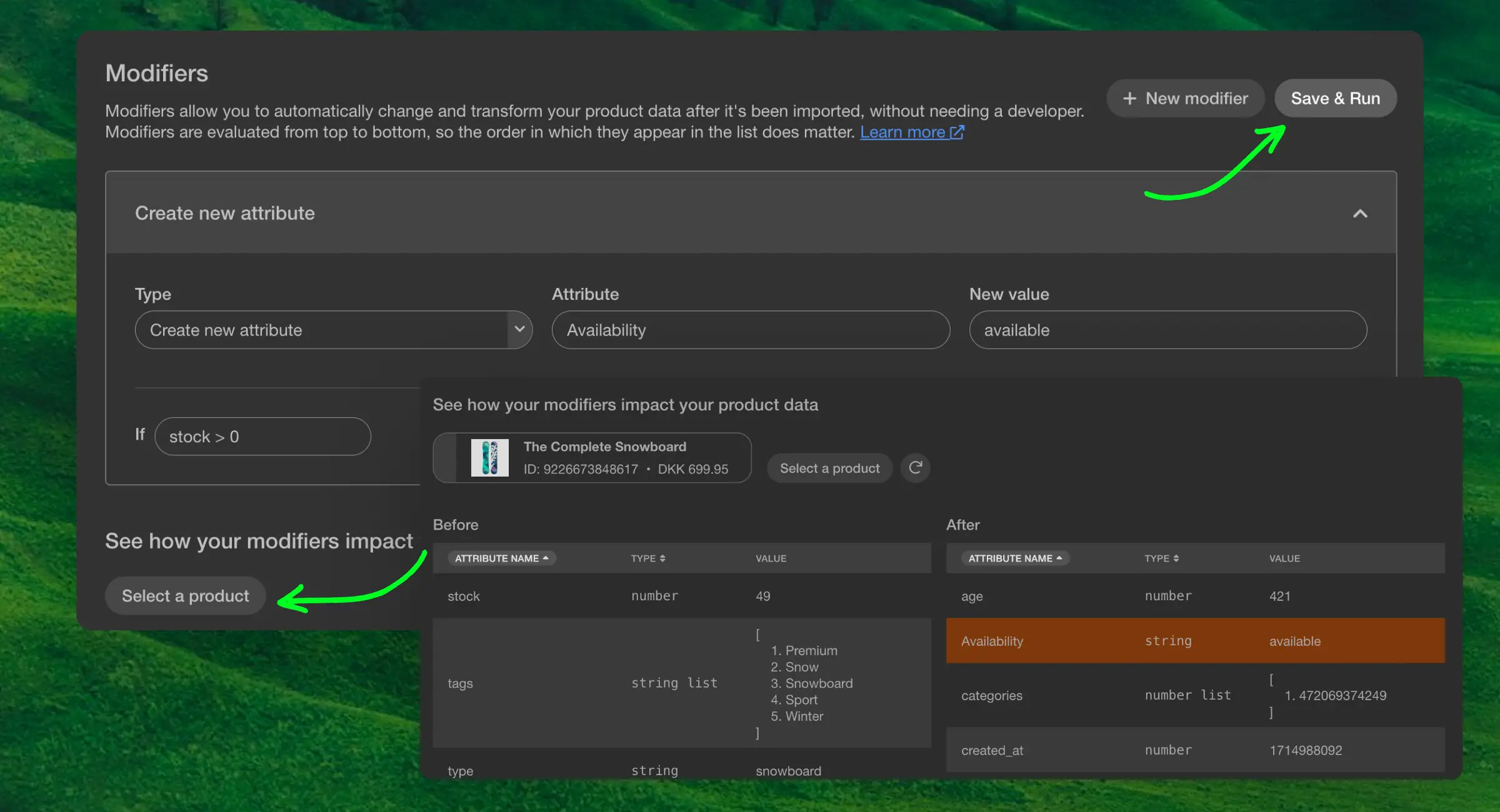
Testing & Save #
Before clicking Save & Run, which applies the modifiers across your entire catalogue, it’s best practice to test your new modifier first. You can do this in the See how your modifiers impact your product data section.
Here, you can select a product and view how it’s affected by the modifier using the Before & After visualisation.

You can include or exclude individual modifiers from the preview. Use the Include in preview checkbox on each modifier to temporarily remove it from the preview calculation when testing a product. This selection only affects the preview and not the live modifier — all modifiers will be applied when you click Save & Run.