Settings

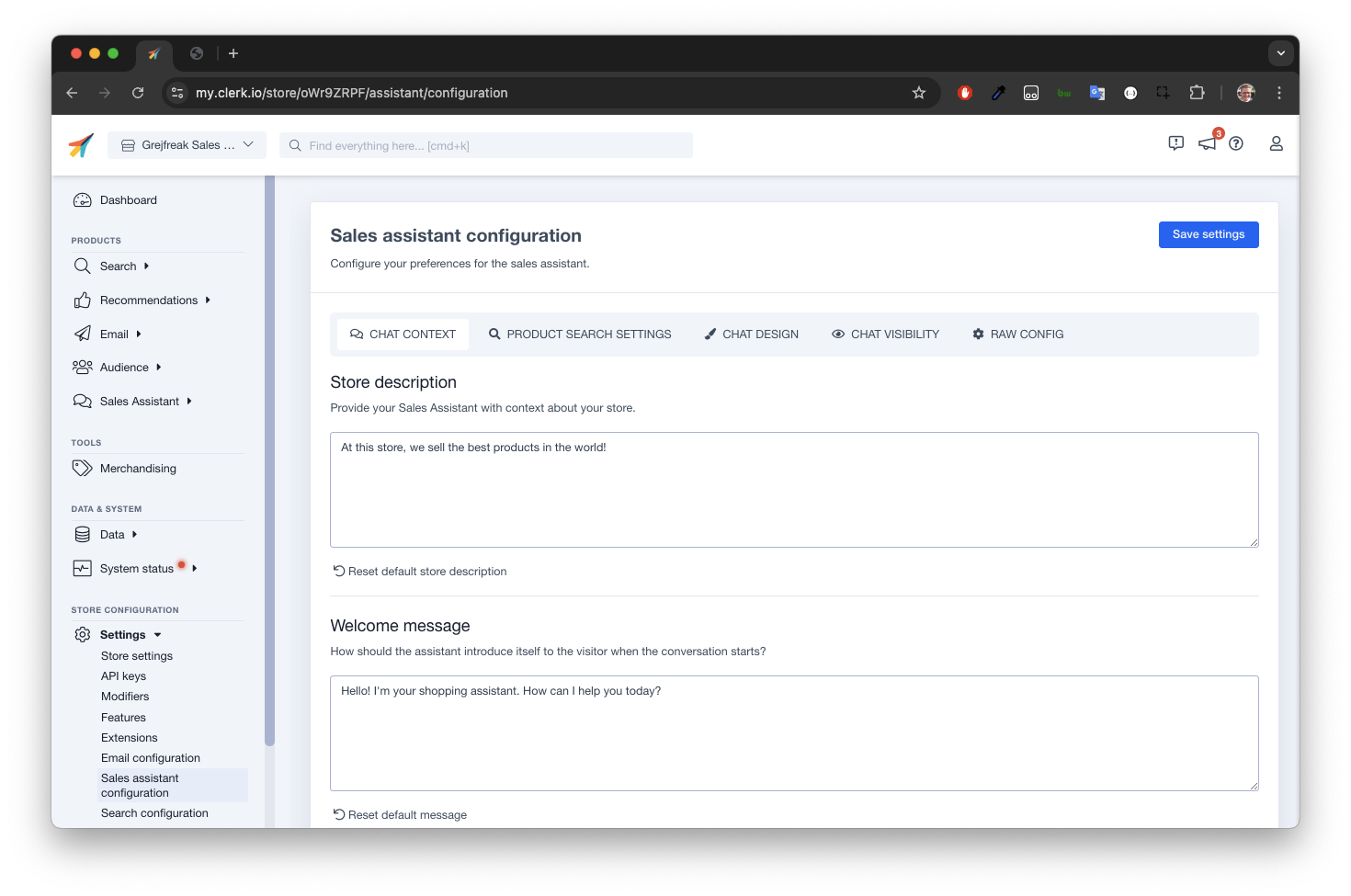
Contexto del Chat #
Influye en el tono de voz para que coincida con tu marca. Por ejemplo, dile a Chat que debe responder en un tono formal sin emojis o en un tono amigable y más relajado. El idioma que uses para escribir este aviso controlará en qué idioma se comunica el Asistente.
Descripción de la tienda #
Este texto enseña al Chat cómo percibir tu tienda en línea. Se utilizará como referencia al hablar con los clientes.
Una buena descripción de la tienda contiene:
- El nombre de tu tienda
- Un resumen de los productos que vendes
- El discurso de elevador para tu tienda
Una buena descripción de la tienda podría ser: “El nombre de nuestra tienda es Awesome Store. Vendemos suplementos, vitaminas, proteína en polvo y otros suplementos esenciales para mantenerte saludable. Nuestro objetivo es ser el principal asesor de suplementos para mayores en los países nórdicos. Nuestro catálogo es amplio y tenemos precios muy competitivos.”
Mensaje de bienvenida #
Este es el primer mensaje que los visitantes ven cuando abren la ventana del Chat.
Un mensaje de bienvenida podría ser: "¡Bienvenido a nuestra tienda! Soy un asistente de IA amigable que puede responder la mayoría de tus preguntas. Aún estoy aprendiendo, así que puedo cometer errores. ¿Cómo puedo ayudarte?"
Mensaje de consentimiento del usuario #
Este bloque de información se mostrará en el Chat, justo sobre el campo de entrada.
Está destinado a asegurar que los visitantes puedan ver y aceptar tus términos y condiciones antes de usar el Chat.
Escribe tu propio mensaje de consentimiento que incluya enlaces a tus términos de servicio que se pueden hacer con etiquetas HTML:
Al enviar un mensaje al asistente de IA, aceptas nuestros <a href="https://example.com/terms">Términos</a> y has leído nuestra <a href="https://example.com/privacy">Política de Privacidad</a>.
Sugerencias iniciales #
Estas se utilizan para inspirar a los visitantes con preguntas de ejemplo. Por ejemplo, "¿Cuánto tiempo tarda tu entrega?" o "¿Venden zapatos en talla 43?"
Contacto de soporte #
La dirección de correo electrónico a la que el Chat enviará un resumen de la conversación si un cliente pregunta sobre ello.
Texto de marcador de posición del mensaje de entrada #
El texto inicial mostrado en el campo de mensaje antes de que un visitante escriba algo.
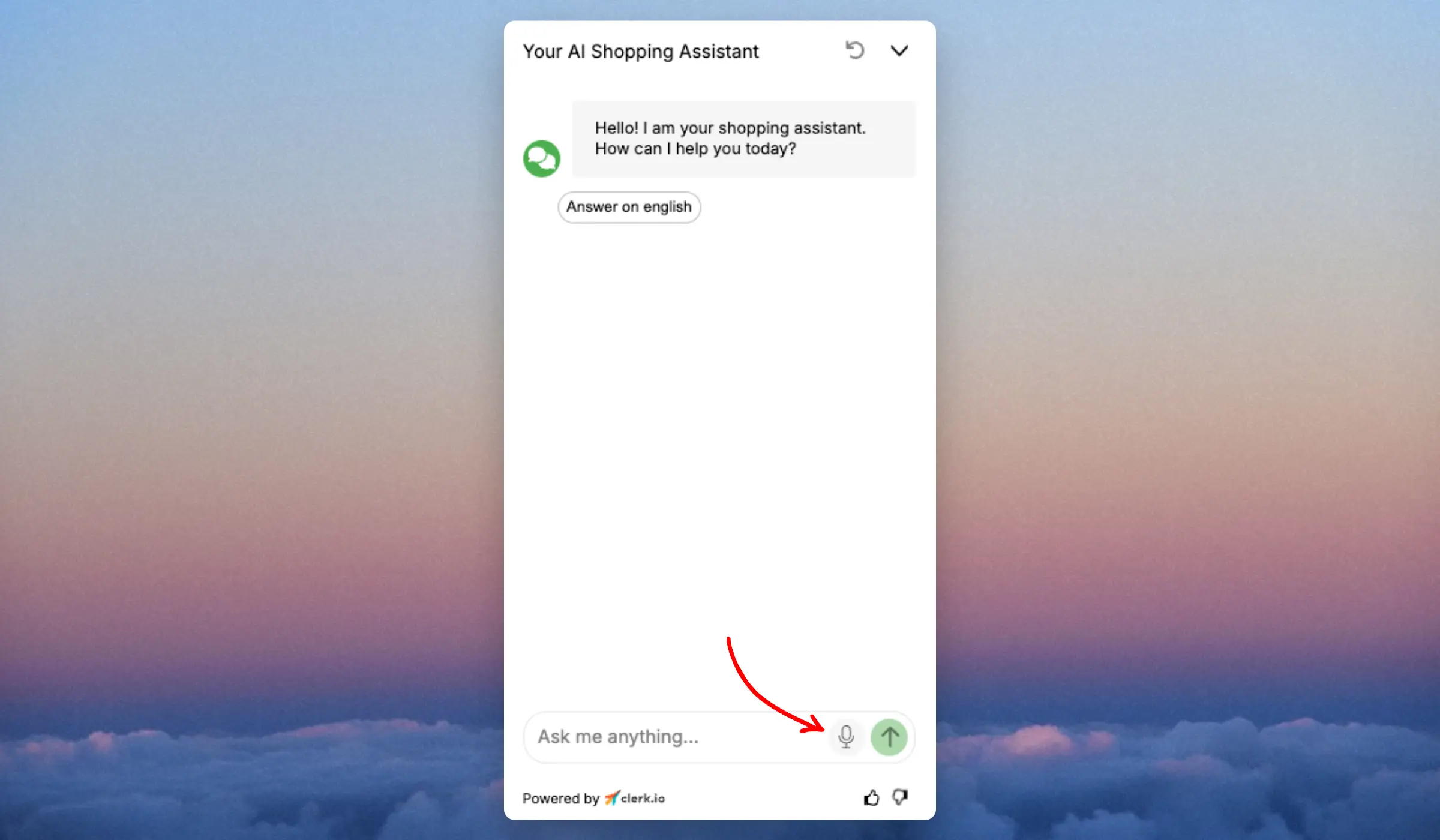
Voz a texto #
También llamado voz a texto, esta función te permite hablar en tu micrófono y transcribir tus palabras al campo de entrada en el Chat. Se puede habilitar para todos los dispositivos o solo para móviles.
La transcripción funciona en el mismo idioma en que está configurado tu navegador, y requiere que tu navegador soporte el uso de tu micrófono. Recuerda darle permiso al navegador para usarlo.
Para comenzar a transcribir, haz clic en el ícono del micrófono en la ventana del Chat y comienza a hablar. Puedes decir “enviar” para enviar el mensaje.

Configuración de búsqueda de productos #
Datos que deben ser utilizados por el Chat.

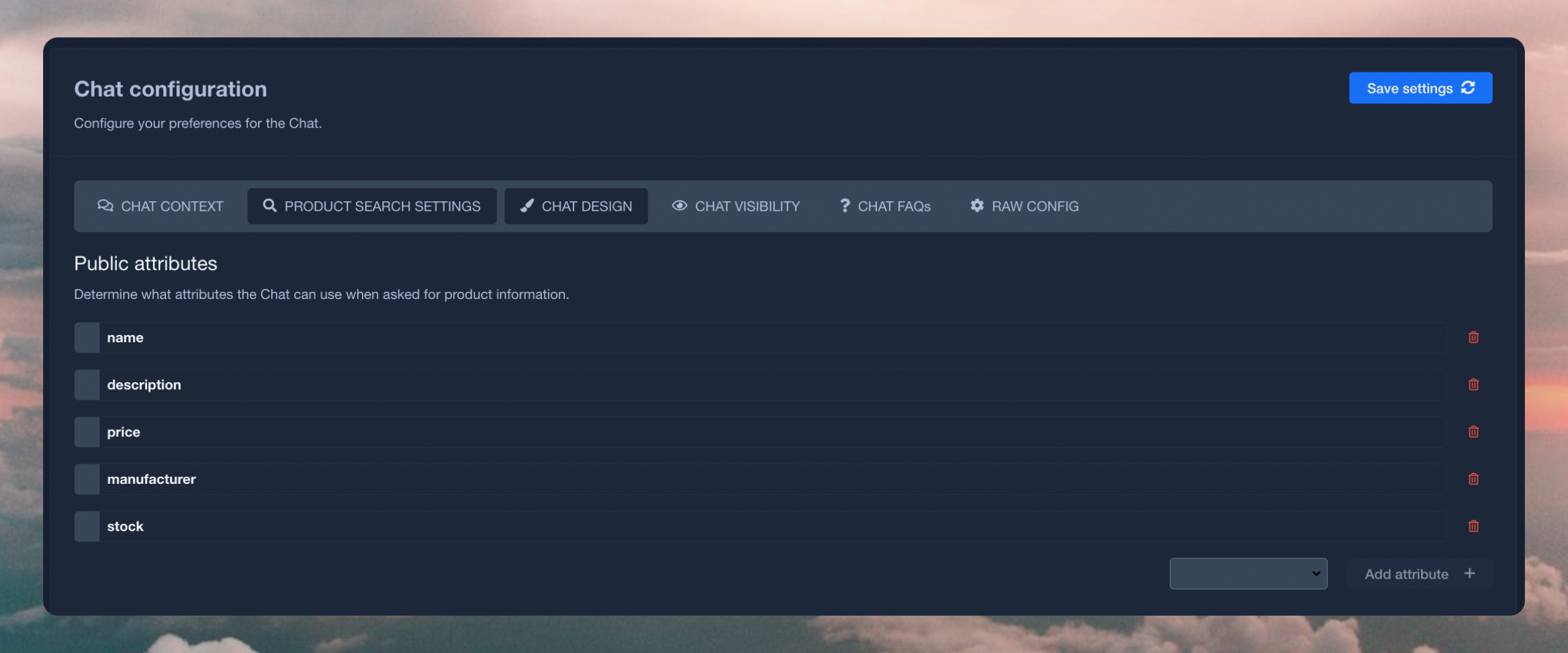
Atributos públicos #
Datos del producto disponibles para responder preguntas sobre productos. Por ejemplo, al usar weight, categories y delivery_time, el Asistente puede responder preguntas como "¿Cuánto pesa esto?", "¿Qué más hay en la misma categoría que esto?" o "¿Cuánto tiempo tarda en entregar esto?".
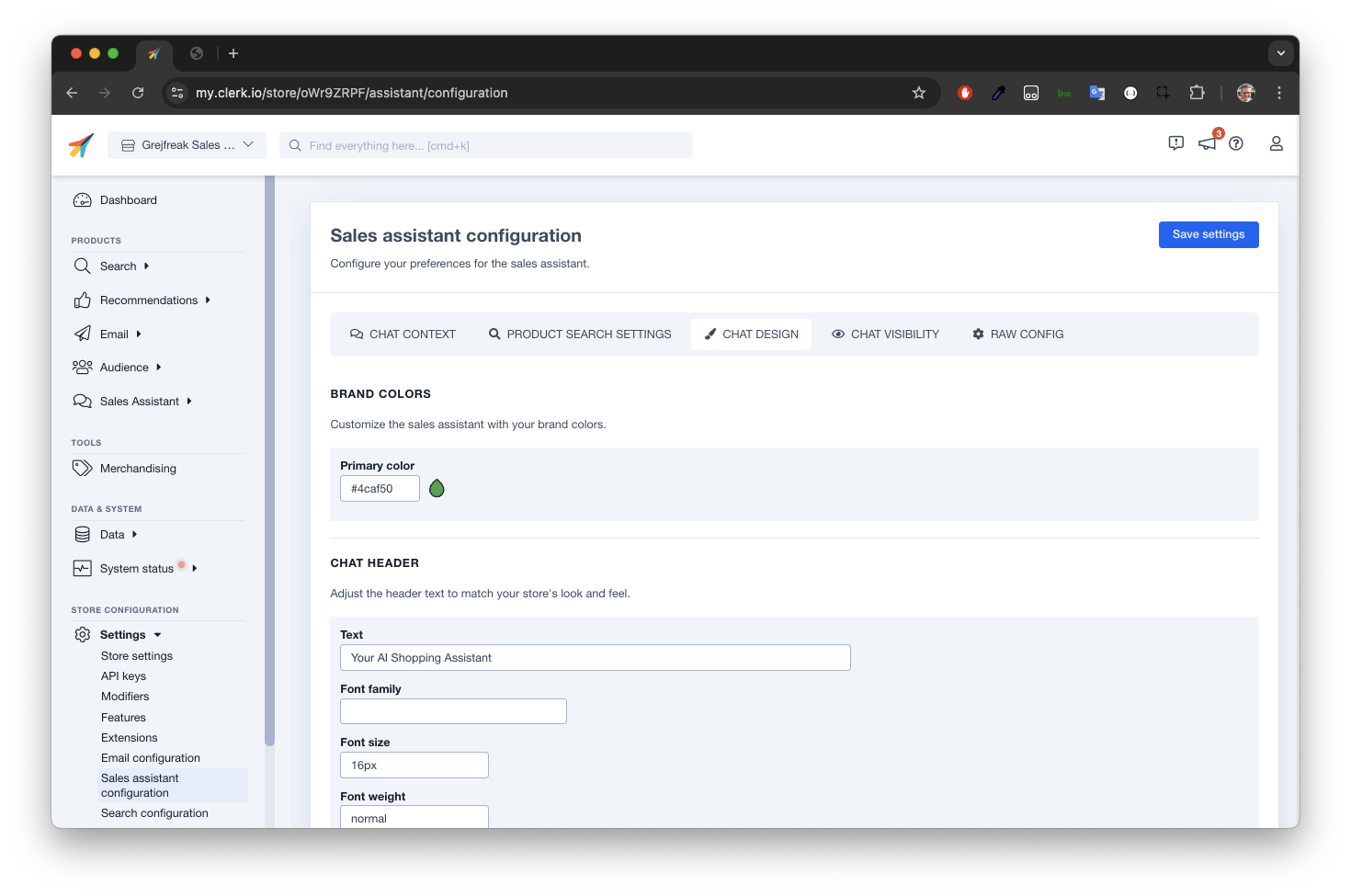
Diseño del Chat #
Controla la apariencia del Asistente.

Colores de la marca #
El color principal utilizado en la ventana del Asistente.
Encabezado del Chat #
El texto del encabezado y la configuración de fuente para la parte superior de la ventana.
Mensajes en el Chat #
El texto mostrado dentro de la parte de conversación de la ventana.
Icono del Chat #
Un archivo SVG personalizado opcional que muestra tu logo en la esquina superior izquierda.
Burbuja del Chat #
Posicionamiento del ícono de burbuja de chat utilizado para abrir conversaciones.
Moneda #
Formato de precios utilizado por el Asistente al mostrar productos.
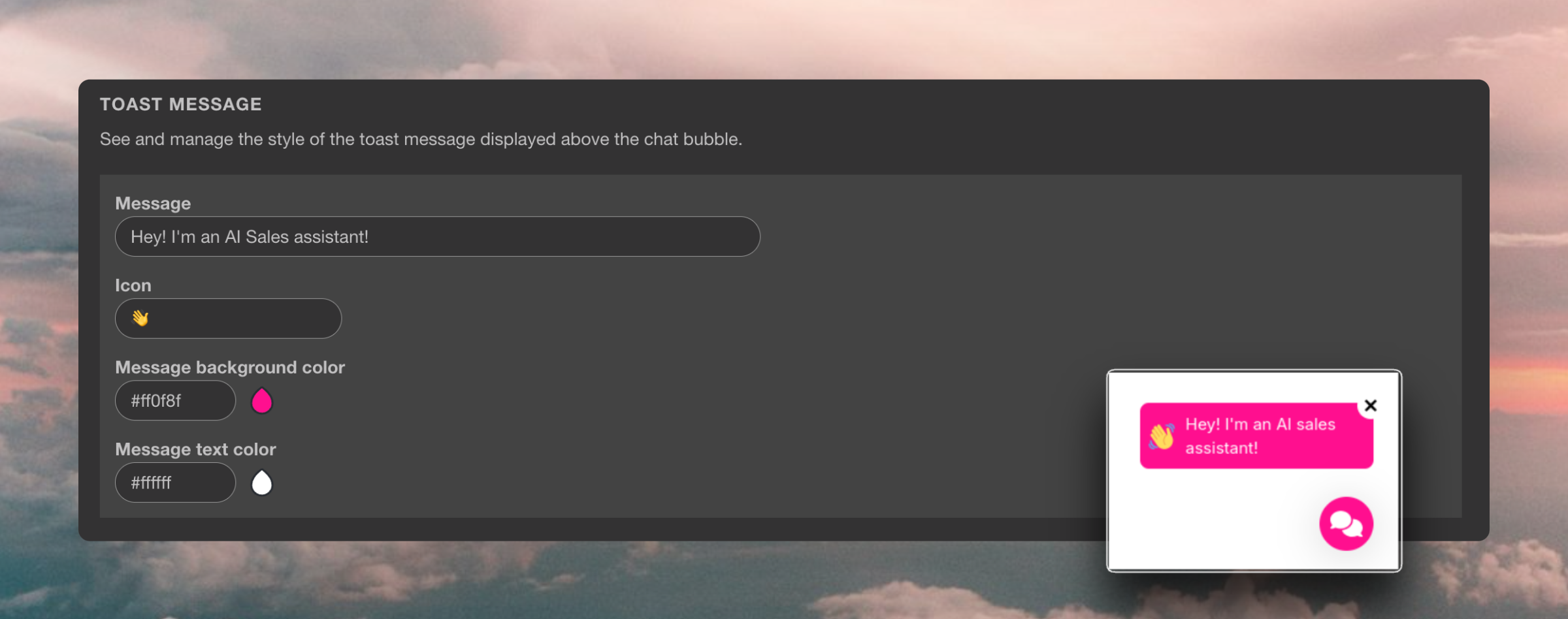
Mensaje emergente #
Habilita un mensaje emergente personalizable para captar la atención de los visitantes. Se puede descartar, en el frontend, haciendo clic en “X” o abriendo el chat y no volverá a aparecer durante la misma sesión.

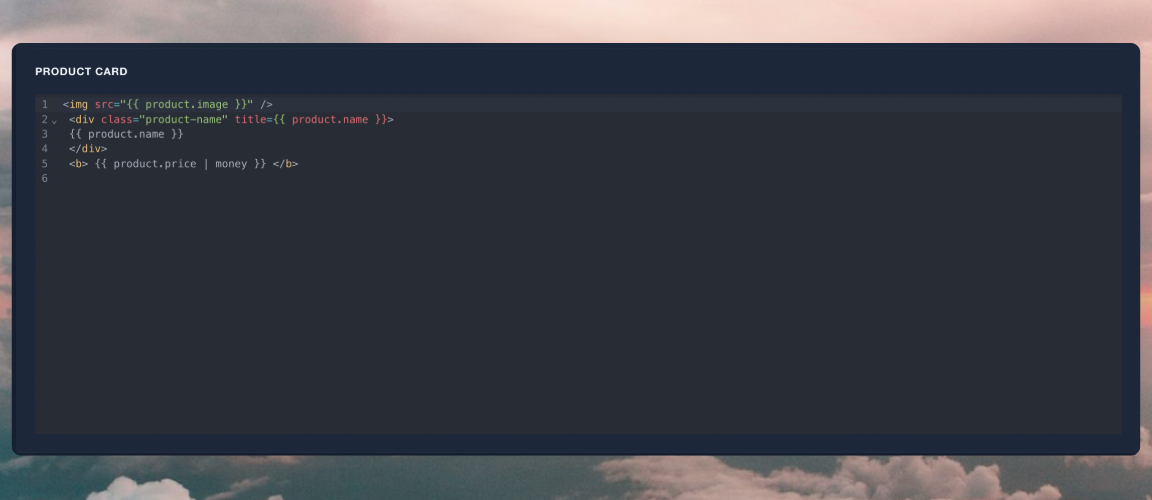
Tarjeta de producto del Chat #
Personalización opcional de tarjetas de producto, basada en Liquid Design. Más información en la guía de Diseño de Código.

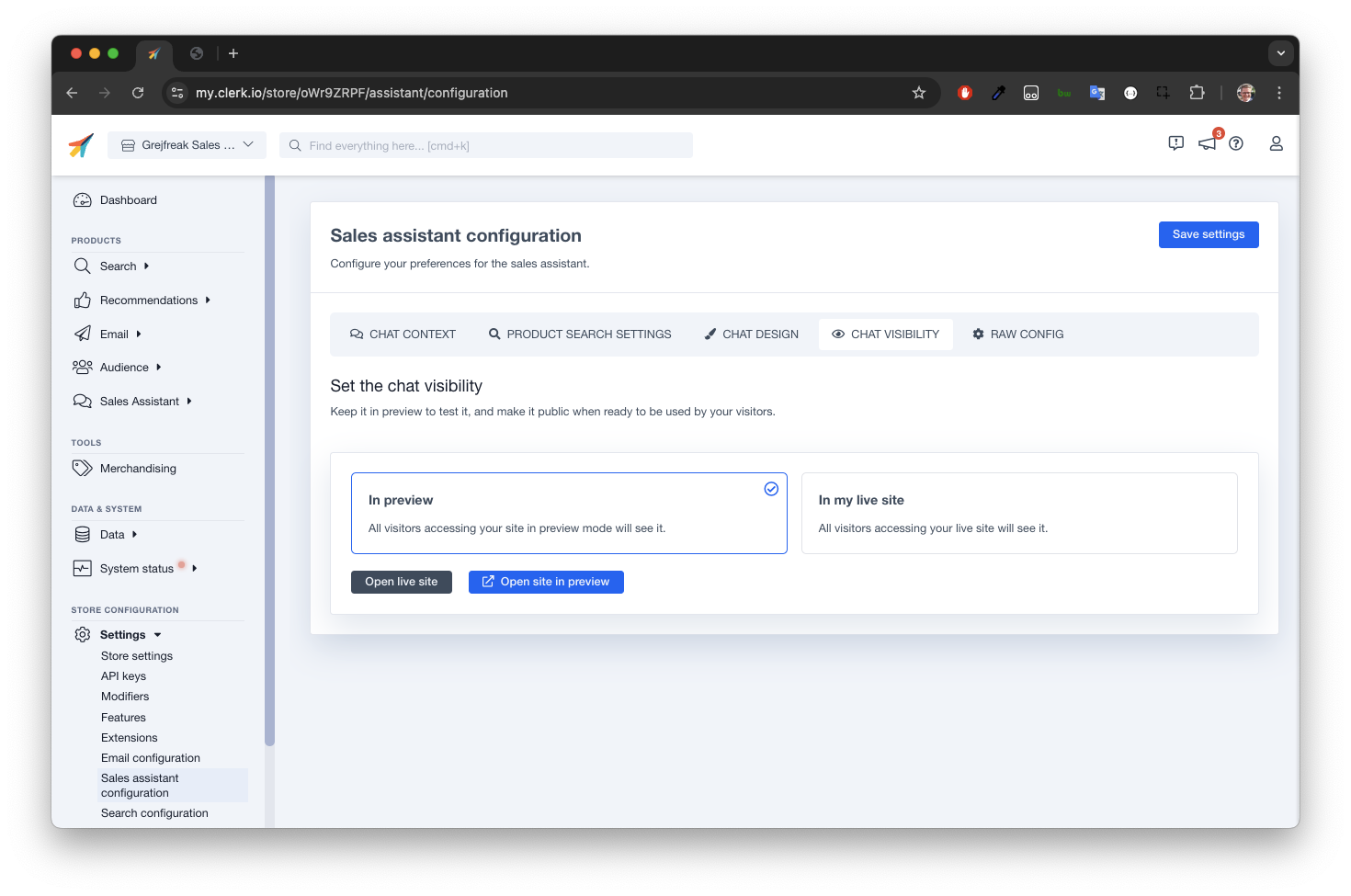
Visibilidad del Chat #
Prueba el Asistente antes de lanzarlo

Cuando el Asistente está In preview solo se puede ver haciendo clic en Open site in preview o agregando ?clerk_content_mode=preview a tu URL.
Al usar In my live site será utilizable por cualquier visitante que navegue por tu tienda.
Características #
Estas son características adicionales que se pueden activar a demanda cuando se cumplen los criterios adecuados.
Seguimiento de paquetes #
Esta función está en Beta y requiere que un empleado de Clerk.io la active para ti. Comunícate con tu Gerente de Éxito del Cliente o Soporte para obtener ayuda.Los clientes a menudo preguntan sobre el estado de su pedido y dónde está el paquete en el mundo después de haber sido enviado. Al activar esto, permites que los clientes hagan preguntas sobre esto.
Siempre necesitarán proporcionar su dirección de correo electrónico e ID de pedido, para confirmar que es su pedido. Una vez confirmado, el Chat escribirá un breve resumen del pedido y el estado de entrega, y proporcionará el enlace para rastrear su paquete.
Los usuarios de Shopify pueden comenzar a usar esto fácilmente, ya que está integrado en nuestro importador.
Para otras plataformas, debes proporcionar el Estado del pedido y los Datos de paquetes a través de llamadas API.
Esta página ha sido traducida por una IA útil, por lo que puede contener errores de idioma. Muchas gracias por su comprensión.