FAQ
Hai problemi con la tua integrazione Magento 1? Questa FAQ copre i problemi più comuni e le loro soluzioni, dalla conversione valuta agli errori di sincronizzazione.
Conversione valuta #
Dalla versione v3.0.3 dell’estensione Magento 1, la Conversione Valuta è inclusa di default, se stai utilizzando la funzione di conversione standard di Magento 1.
È aggiunta in my.clerk.io -> Designs, con il formattatore price_in_currency.
Il helper può essere aggiunto al tuo Design nel seguente modo:
{%raw%}
<div class="clerk-product-price">
{{ product.price_final_excl_tax | price_in_currency }}
</div>{%endraw%}
Il helper convertirà automaticamente il prezzo nella valuta della sessione corrente e aggiungerà il simbolo della valuta.
Esempio di output:

Utilizzo dei formattatori #
Clerk.js ti consente di scrivere funzioni JavaScript personalizzate che aggiungono nuove funzionalità ai tuoi Designs.
I formattatori possono essere aggiunti in due modi:
Tramite my.clerk.io > Developers > Formatters, dove ogni Formatter può essere creato come voce separata.
Come configurazione per Clerk.js, nello script di tracking che viene inserito su tutte le pagine, dove possono essere aggiunti più formatter contemporaneamente.
Per Magento 1, questo file contiene lo script di tracking:
app->design->frontend->base->default->template->clerk->tracking.phtml
Esempio di formatter #
Un esempio è visibile qui sotto. Nota che questo è per Clerk V2 (ultima versione):
Clerk('config', {
key: 'O7UITkJIXqXibeQF9ONobiGGKYYKtbvh',
formatters: {
form_key: function () {
return '<?php echo $this->getFormKey(); ?>';
},
price_in_currency: function(price) {
price = Math.round(price * 100) / 100;
var price_converted = Math.round((price * <?php echo (float)$rates[$currentCurrencyCode]; ?>) * 100) / 100;
var retVal = <?php echo json_encode($currentCurrencySymbol); ?> + ' ' + price_converted.toFixed(2).toString();
return retVal;
},
log_price: function(price) {
console.log(price);
}
}
});
Formattatori multipli #
Puoi scrivere qualsiasi numero di Formatters, separati da virgole:
formatters: {
log_price: function(price) {
console.log(price);
},
calculate_discount: function(price, special_price) {
return price - special_price;
},
substring: function(text) {
var short_string = text.substring(0, 20);
return short_string;
}
}
Utilizzo nei design #
Dopo aver creato i tuoi Formatters, puoi utilizzarli nei tuoi Designs usando questa sintassi:
{%raw%}{{ x formatter | attribute }} {{ x | formatter | attribute1 | attribute2 }}{%endraw%}
Questo ti permette di creare qualsiasi funzionalità nei tuoi Designs di cui hai bisogno.
Autenticazione HTTP #
L’autenticazione HTTP viene spesso usata su siti di staging per evitare visitatori indesiderati.
Questo bloccherà Clerk Importer e mostrerà un errore 401 Unauthorized nel log di sincronizzazione.
Puoi risolverlo inserendo le credenziali di autenticazione nell’URL di importazione.
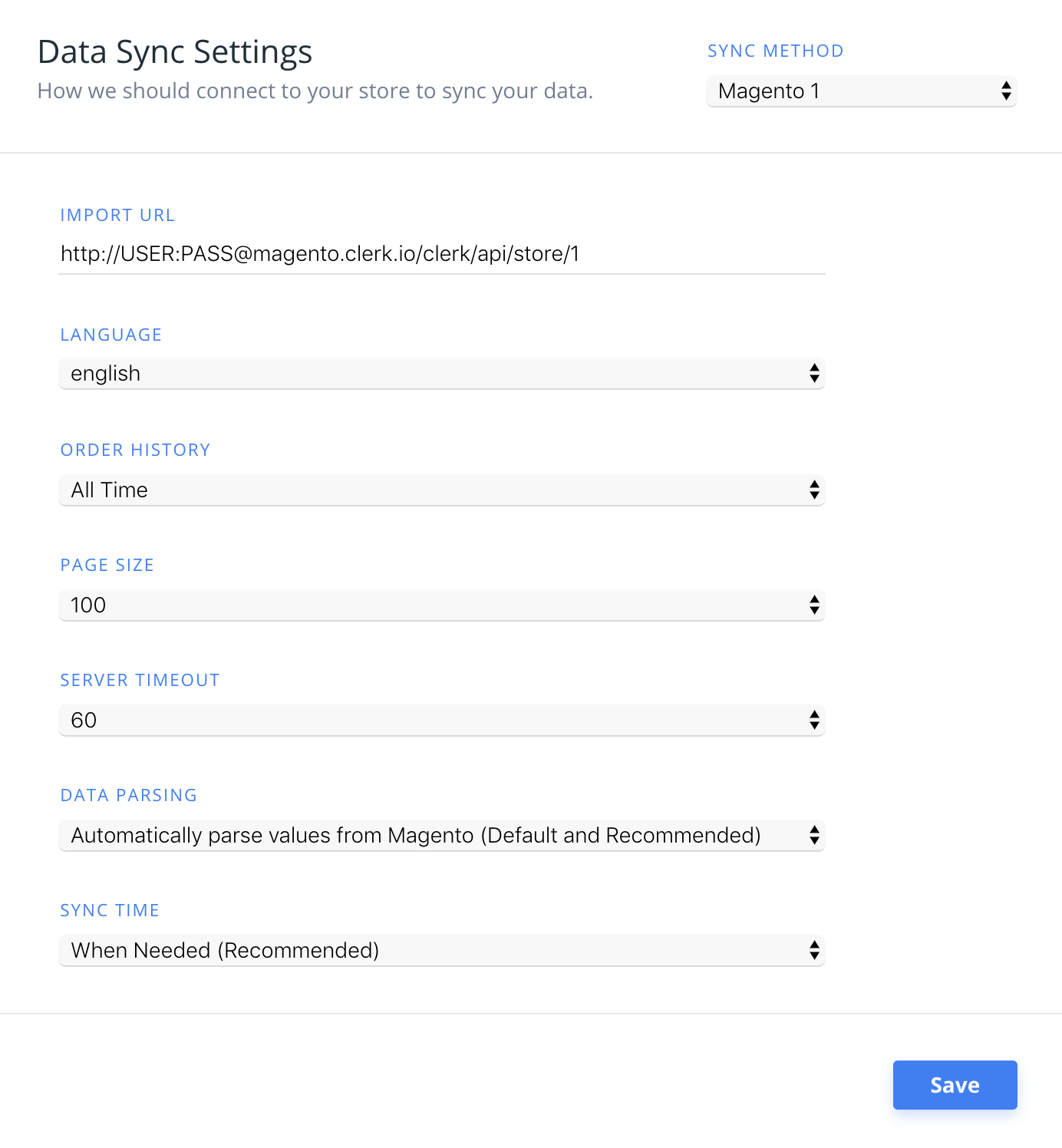
In my.clerk.io > Data > Configuration, aggiorna il tuo URL di importazione così:
http://USER:PASS@magento.clerk.io/clerk/api/store/1

Errori comuni di sincronizzazione #
Nota: Consigliamo di aggiornare sempre l’estensione all’ultima versione per ottenere tutte le funzionalità aggiornate da Clerk.
Durante l’importazione dei dati con l’estensione Magento 1, il server del tuo webshop è responsabile dell’invio dei dati di prodotto, categoria e ordini a Clerk.
Tuttavia, in alcuni casi, la configurazione del server potrebbe impedire all’Importer di accedere, causando un errore nella Data Sync.
Sotto trovi un elenco degli errori più comuni e come risolverli.
401 Unauthorized #
Questo errore si verifica se il tuo webshop o ambiente di sviluppo richiedono autenticazione HTTP per essere accessibili.
Si risolve inserendo Username e Password come parte dell’URL di importazione:
http://username:password@magento.clerk.io/clerk/api/store/1
403 Forbidden #
Questo errore si verifica se il tuo server blocca l’importer dall’accesso.
Nella maggior parte dei casi, basta mettere in whitelist l’indirizzo IP dell’importer per consentirne l’accesso.
L’indirizzo IP più recente può essere trovato qui.
Controlla anche che la tua public key, private key e import URL siano corrette per lo store che stai operando su my.clerk.io.
E se ho già inserito in whitelist ma si verifica ancora lo stesso errore?
Ci sono alcuni casi in cui hai messo in whitelist l’indirizzo IP dell’importer ma l’errore persiste.
In questi casi, ti consigliamo di verificare questi aspetti:
La parte di autenticazione del body potrebbe essere rimossa dalla richiesta dal server del negozio.
Limite di richieste per il server riguardo Cloudflare.
404 Not Found #
Questo errore si verifica se l’importer non è riuscito ad accedere al link che invia i dati dal webshop.
Nella maggior parte dei casi, accade perché l’estensione è:
Non installata
Una cache impedisce l’inizializzazione del link
Prima, assicurati di aver installato correttamente l’estensione.
Poi, assicurati di svuotare la cache del webshop prima di effettuare una nuova importazione.
429 Too Many Requests #
Questo errore si verifica se il tuo server nega l’accesso all’importer a causa di troppe richieste in arrivo.
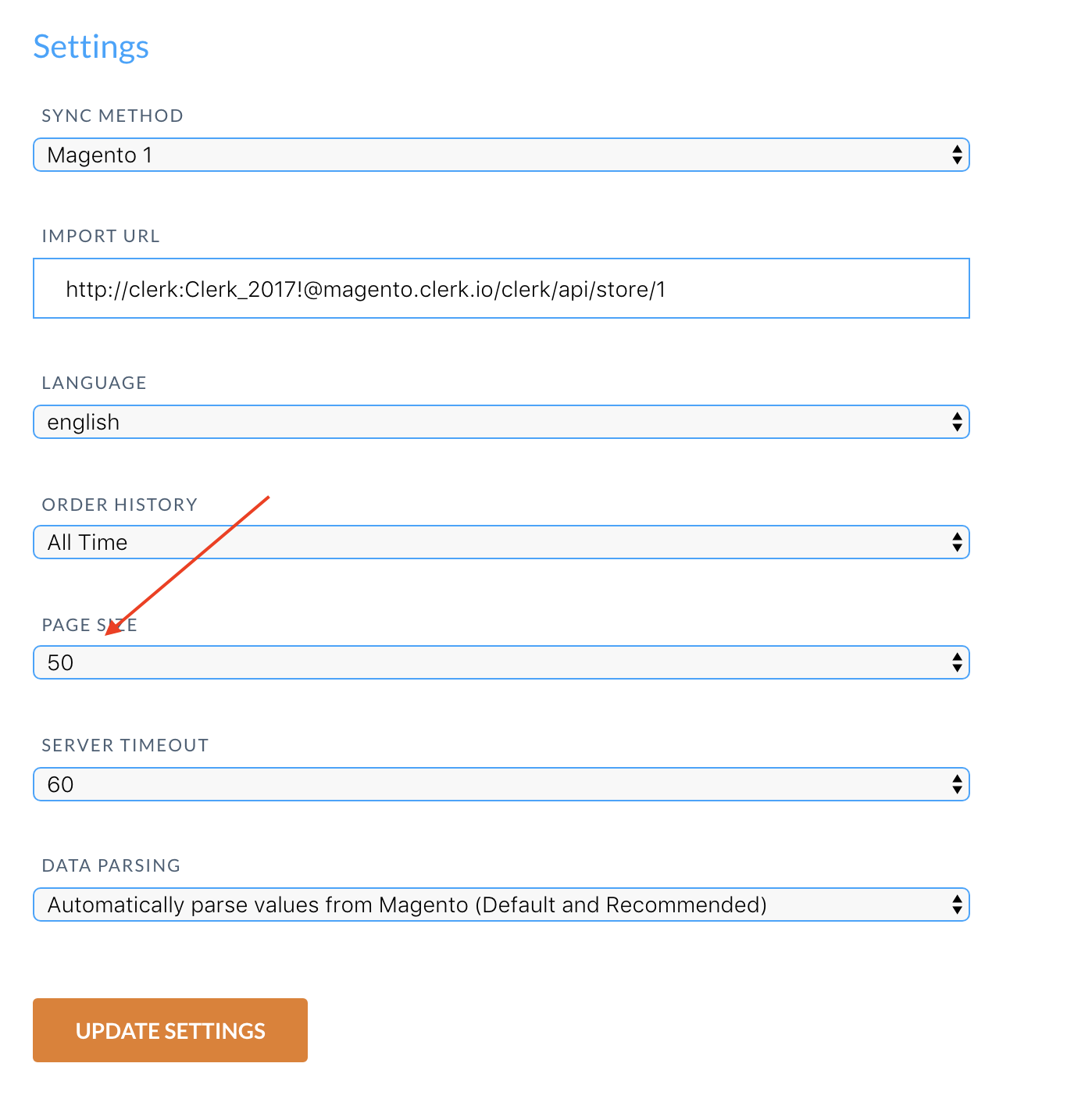
Puoi risolvere aumentando il limite di richieste sul tuo server o impostando un Page Size più alto in my.clerk.io > Data > Configuration, facendo sì che l’importer generi meno richieste ma più grandi:

Se stai usando il provider Byte.nl, l’importer di solito restituisce questo errore a causa del loro rate limiter. In questo caso, contatta Byte.nl e chiedi loro di whitelistare lo User-Agent dell’importer “clerk”.
500 Internal Server Error #
Questo errore significa che il tuo server ha riscontrato un errore interno e non è stato in grado di specificare quale errore si sia verificato.
In questi casi, controlla il tuo Server Log per identificare quale processo è andato in crash e perché.
Nella maggior parte dei casi, è semplicemente dovuto a un prodotto con un attributo non valido, o una funzione chiamata erroneamente nel webshop.
503 Service Unavailable #
Questo errore di solito è temporaneo ed è causato dal server troppo impegnato per gestire la richiesta.
Riprovare più tardi.
Se il problema persiste, potrebbe significare che il server è sovraccarico di processi ed è vicino alla capacità massima.
Controlla il carico del server per verificare se è questo il caso.
Magento API error #
Questo errore significa anche che il tuo server ha riscontrato un errore interno e non è stato possibile specificare quale errore o codice di errore si sia verificato.
In questi casi, controlla il tuo Server Log per identificare quale processo è andato in crash e perché.
Nella maggior parte dei casi, è semplicemente dovuto a un prodotto con un attributo non valido, oppure il limite di memoria è stato superato.
Powerstep non visualizzato #
Se il passaggio Add-To-Basket non è attivato, di solito è per due motivi:
Hai un altro popup o funzione di add-to-basket attivi che bloccano la funzione di Clerk.
Gli ID degli elementi inseriti nell’estensione sono sbagliati.
Un altro popup attivo #
Per prima cosa controlla la tua installazione Magento per vedere se hai già un popup o dropdown che appare quando aggiungi un prodotto al carrello.
Questi normalmente impediscono la visualizzazione del passaggio add-to-basket di Clerk.
In tal caso, disattivalo e riprova.
ID elemento errati #
Se non hai altri popup add-to-basket, e la powerstep è attivata ma non viene visualizzata, è probabile che siano stati inseriti ID template errati nelle impostazioni dell’estensione Clerk.
Questo fa sì che la Powerstep non funzioni.
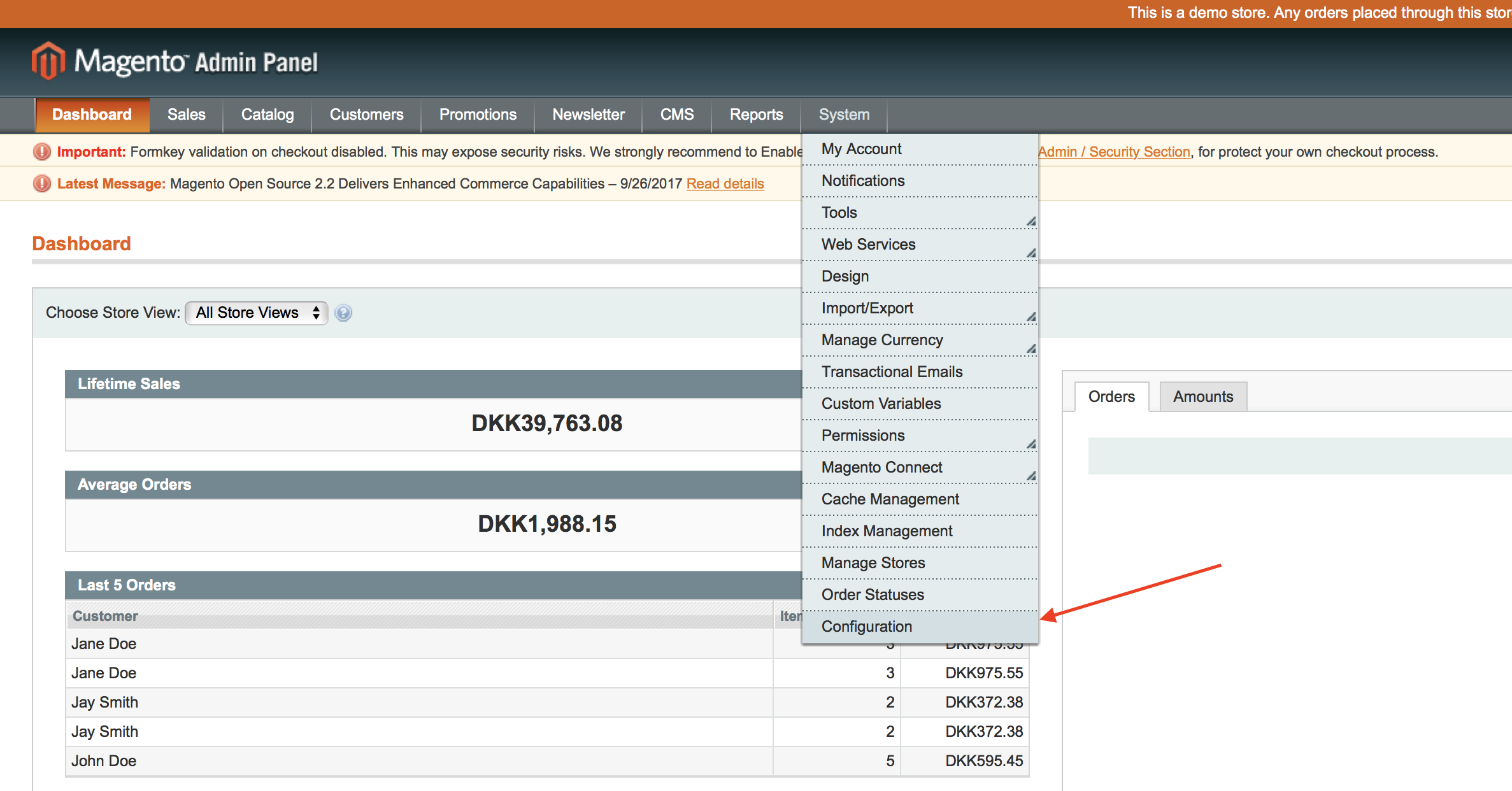
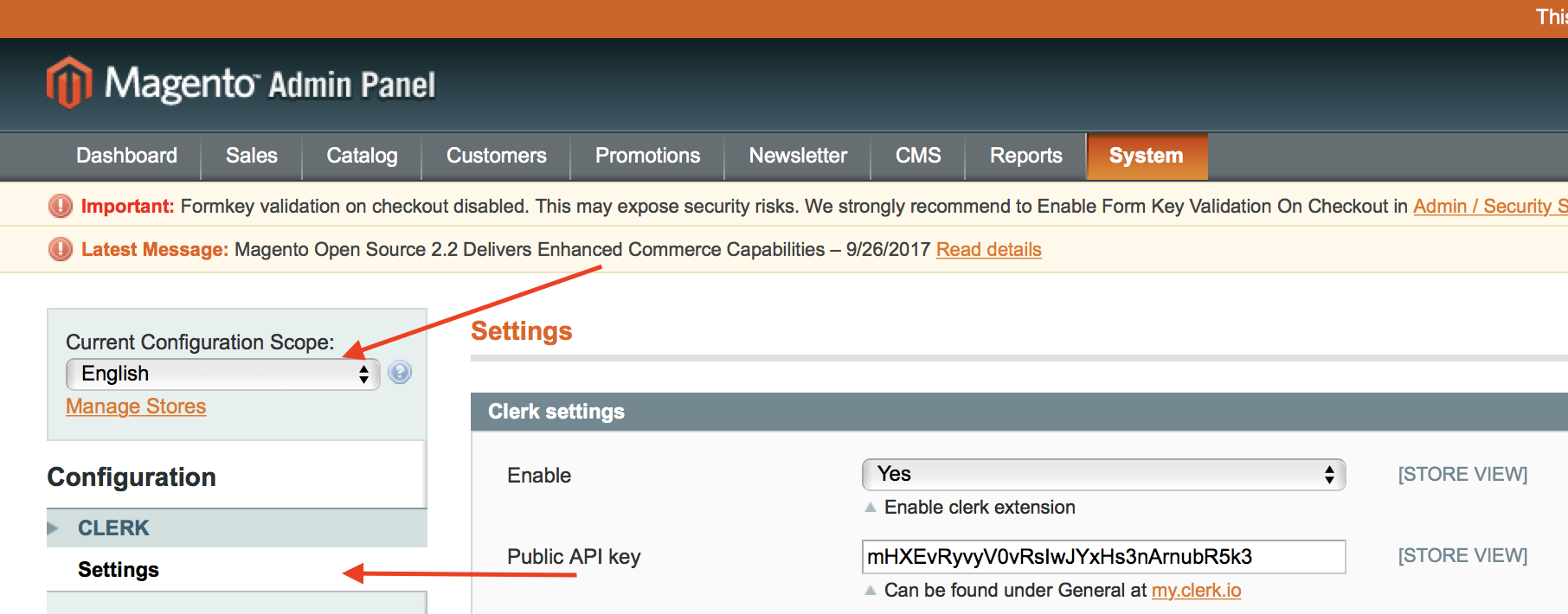
Per risolvere, inizia accedendo al tuo admin Magento e vai su System > Configuration > Clerk > Settings.

Quindi scegli il Configuration Scope corretto che corrisponde al tuo store.

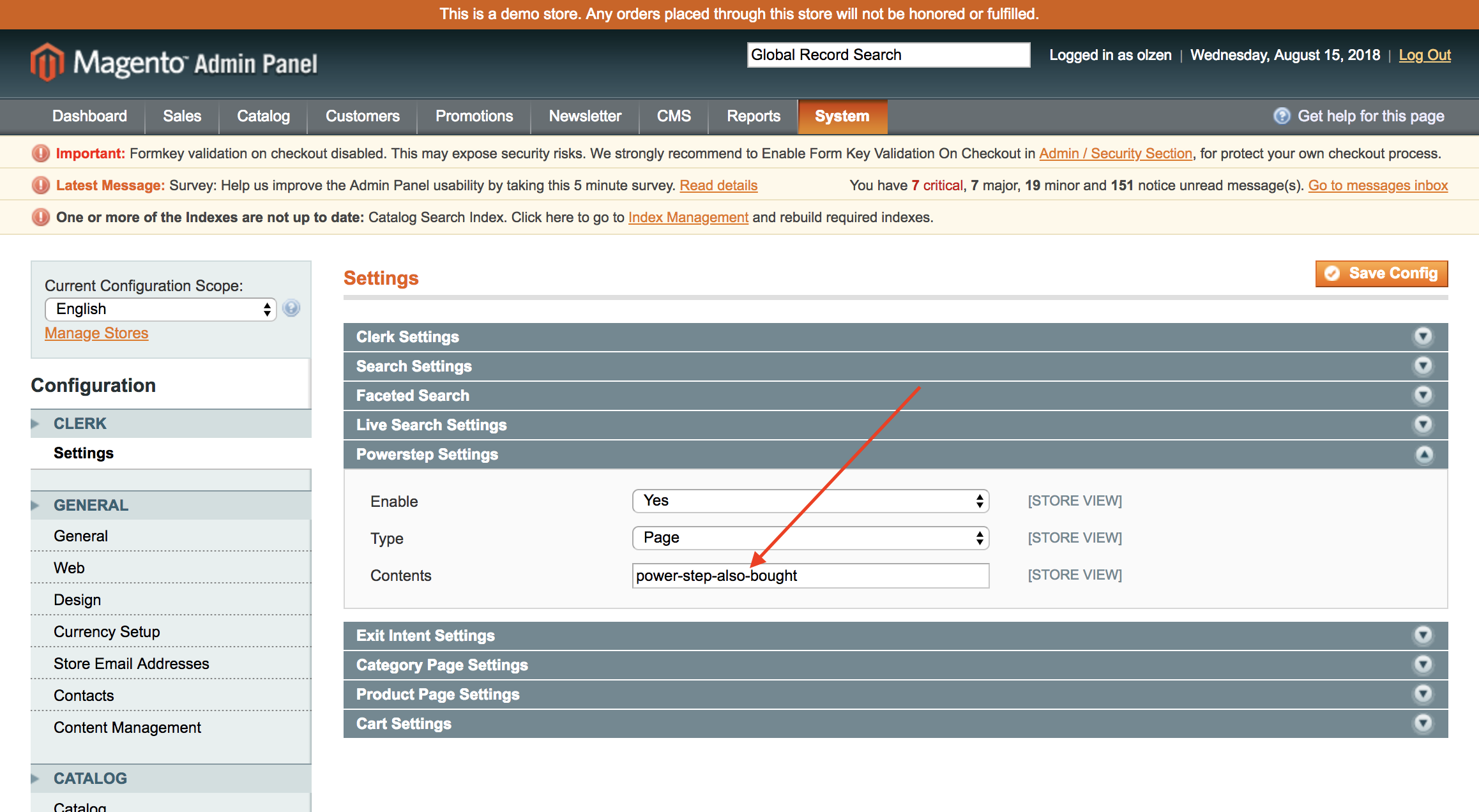
Sotto Power step settings, controlla il campo Templates.
Questo campo dovrebbe contenere gli ID corretti separati da virgole, se ne usi più di uno.

Per verificare che i tuoi ID siano corretti, effettua il login su my.clerk.io.
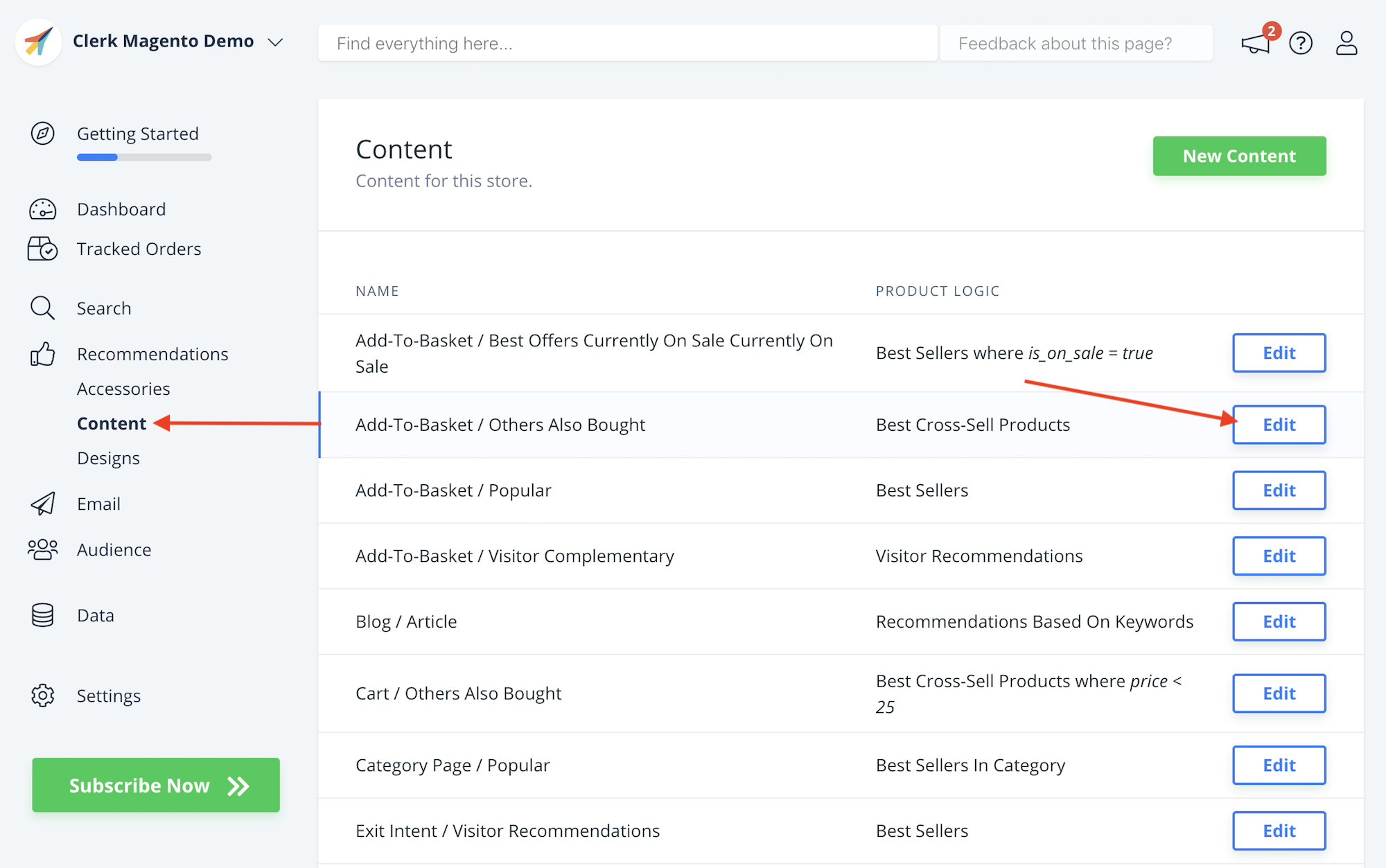
Scegli lo Store corretto e vai a Recommendations/Search > Elements.
Clicca su Edit Element per uno slider che vuoi visualizzare nella powerstep.

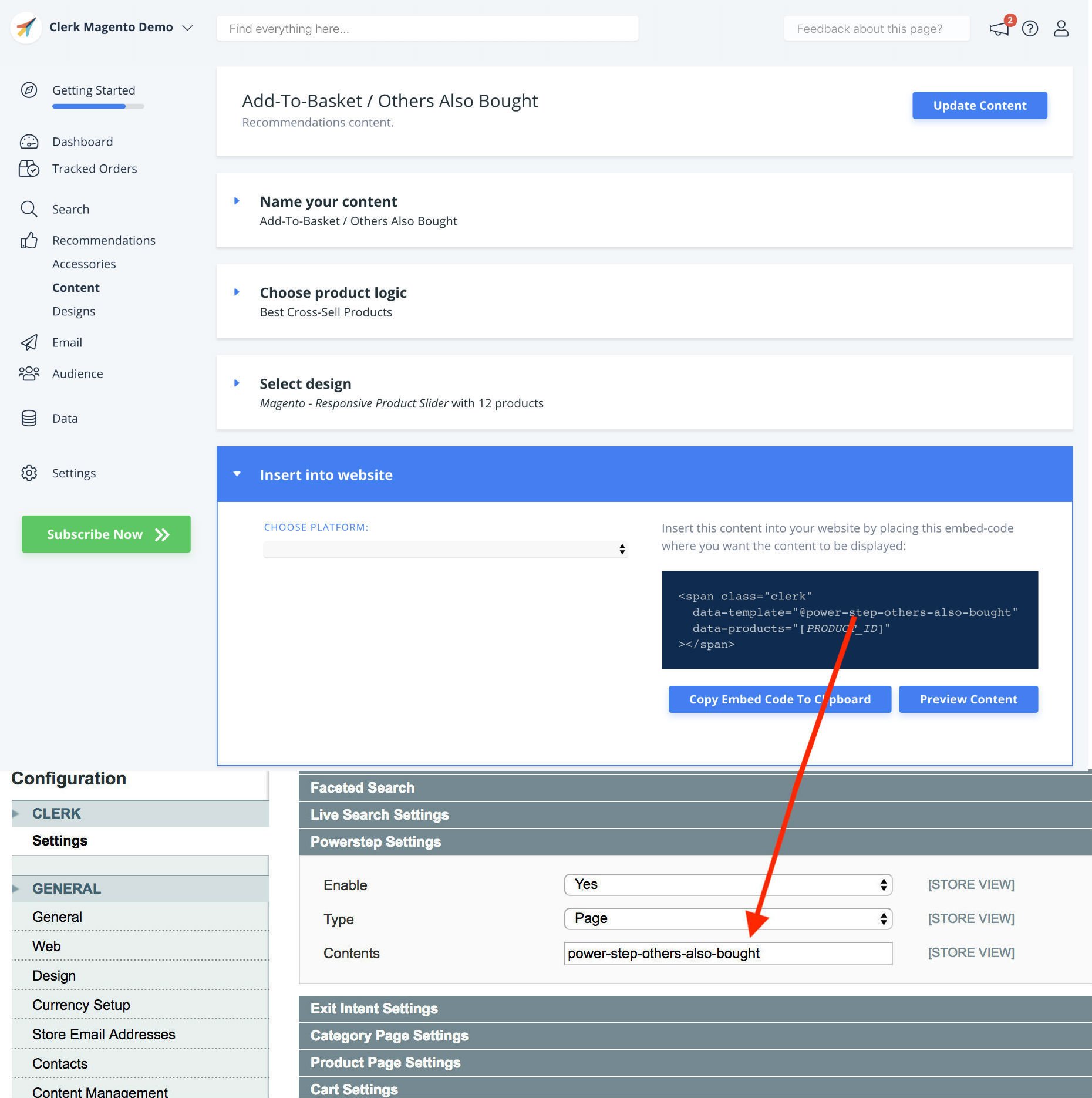
Controlla l’ultima scheda “Insert into website” e trova il codice embed.
L’ID trovato in data-template è quello che devi copiare nell’estensione Magento:

Clicca su Save Config nell’estensione Magento e la Powerstep dovrebbe funzionare dopo.
Problemi di cache #
Se hai attivato il popup powerstep e ancora non viene visualizzato quando aggiungi un prodotto al carrello, spesso il problema è la Cache.
Vai su System > Cache e svuota tutte le Cache interne e di terze parti.
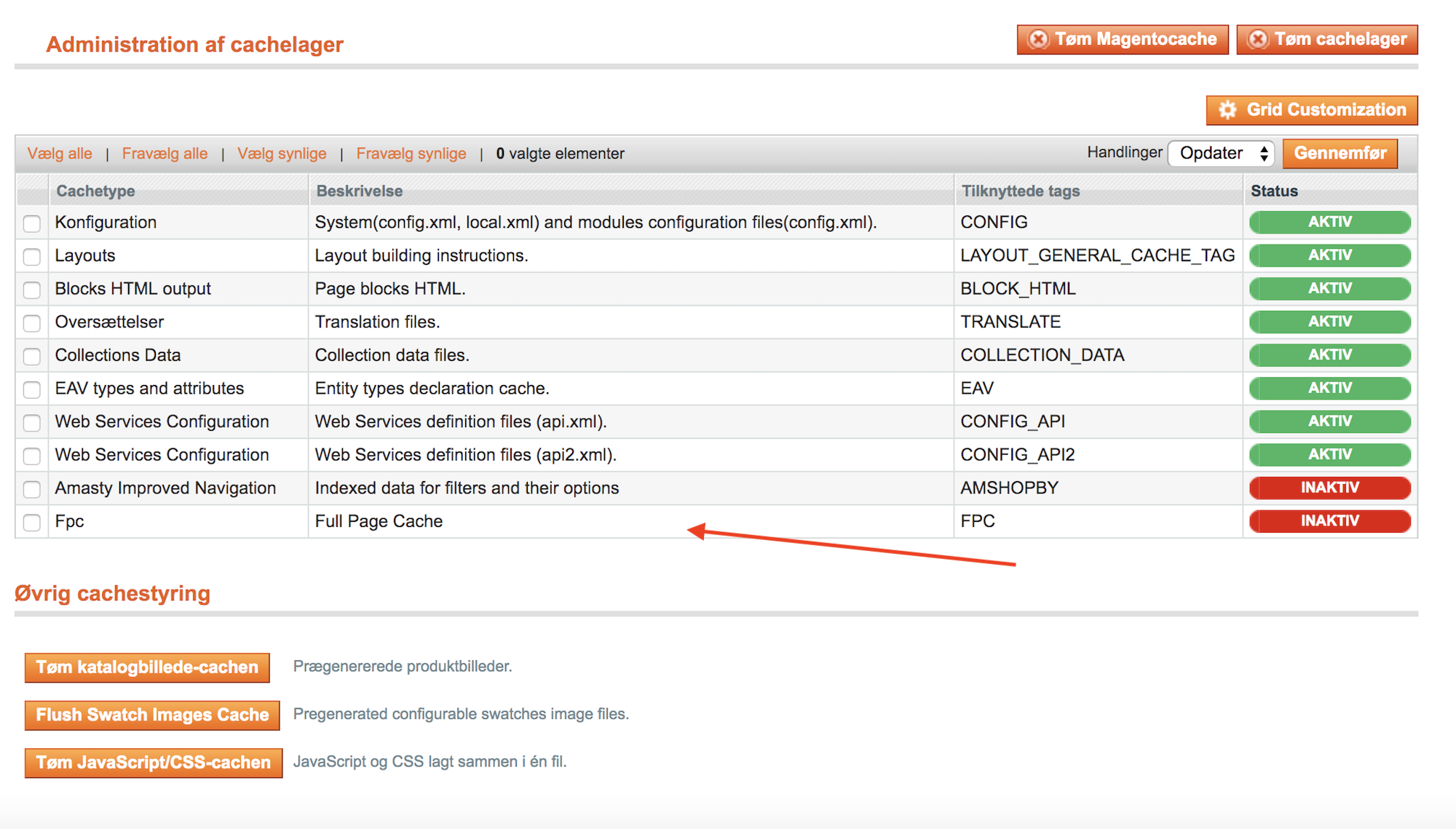
Se non si risolve, probabilmente stai usando la Full Page Cache, che influisce solo sulle pagine già visualizzate da un visitatore nella sua sessione. Disattivarla avrà un impatto minimo sulla velocità della pagina.
Lo screenshot sotto mostra quale disattivare:

Dopo aver disattivato la Full Page Cache, il popup Clerk dovrebbe comparire.
Se ancora non appare, contatta il Clerk Support tramite l’icona della live-chat in basso a destra e ti aiuteremo a trovare una soluzione per il tuo caso specifico.
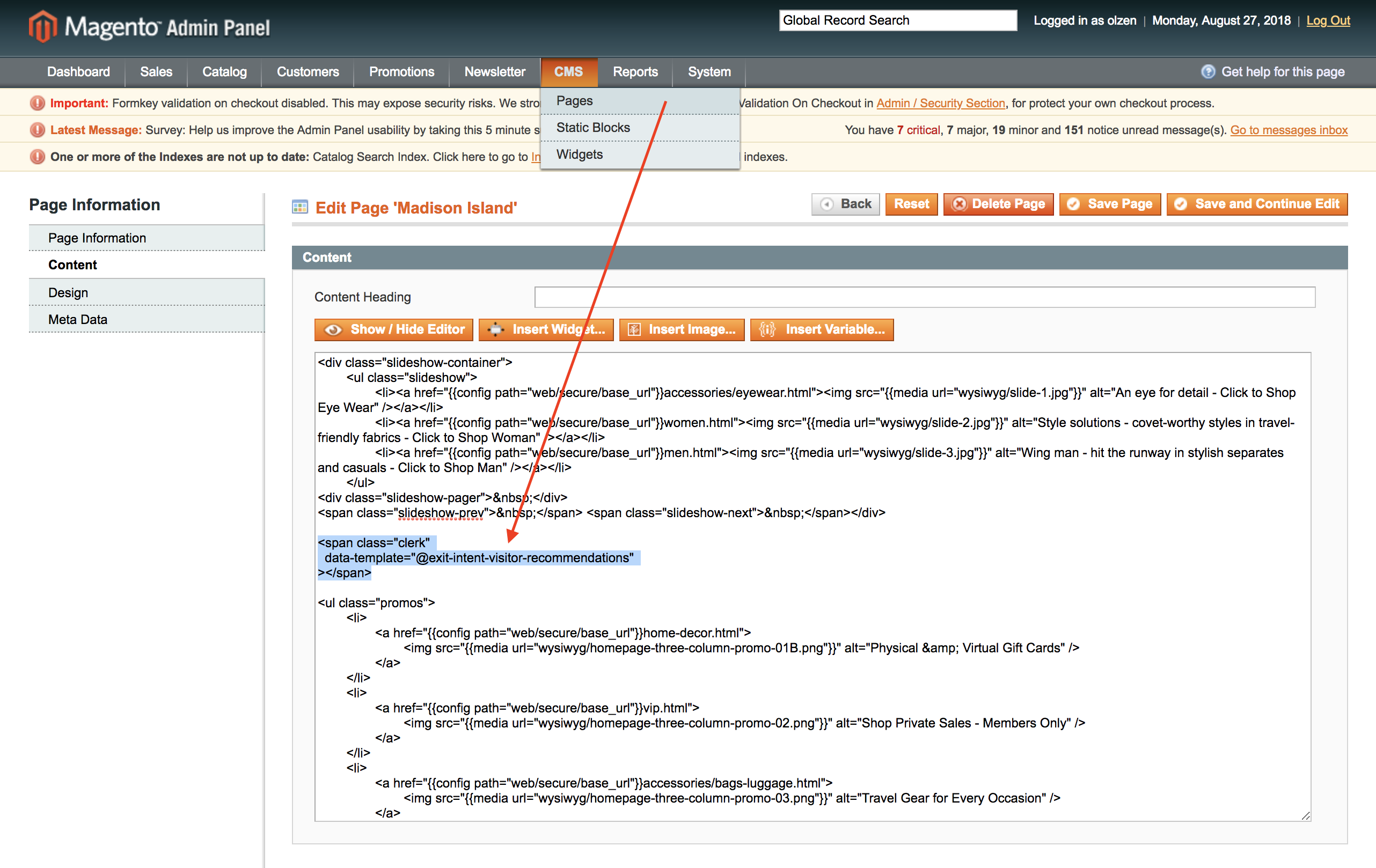
Slider in homepage in cache #
Normalmente accade solo se i codici embed vengono inseriti tramite CMS Pages di Magento nel backend, poiché la homepage è cacheata:

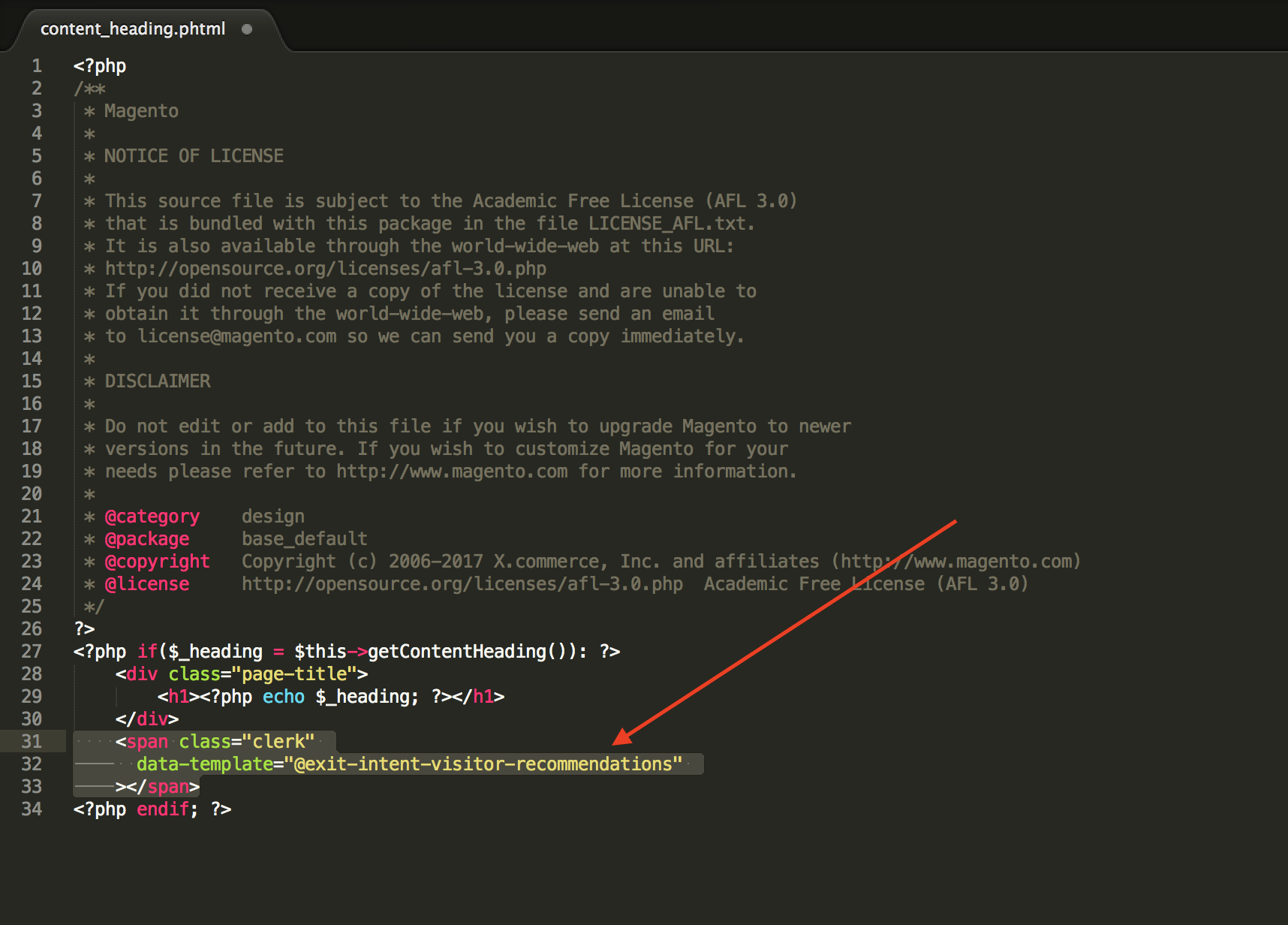
Invece, i tuoi codici embed dovrebbero essere inseriti direttamente nei file della Frontpage, tramite FTP:

Magento non farà caching dei risultati se vengono inseriti in questo modo.
Immagini non visualizzate #
Quando la cache delle immagini di Magento viene svuotata, manualmente o automaticamente, tutti i percorsi delle immagini cambiano.
Questo significa che i percorsi immagine inviati a Clerk non funzionano più.
Puoi risolvere facilmente così:
Accedi a my.clerk.io.
Clicca sullo Store dove mancano le immagini.
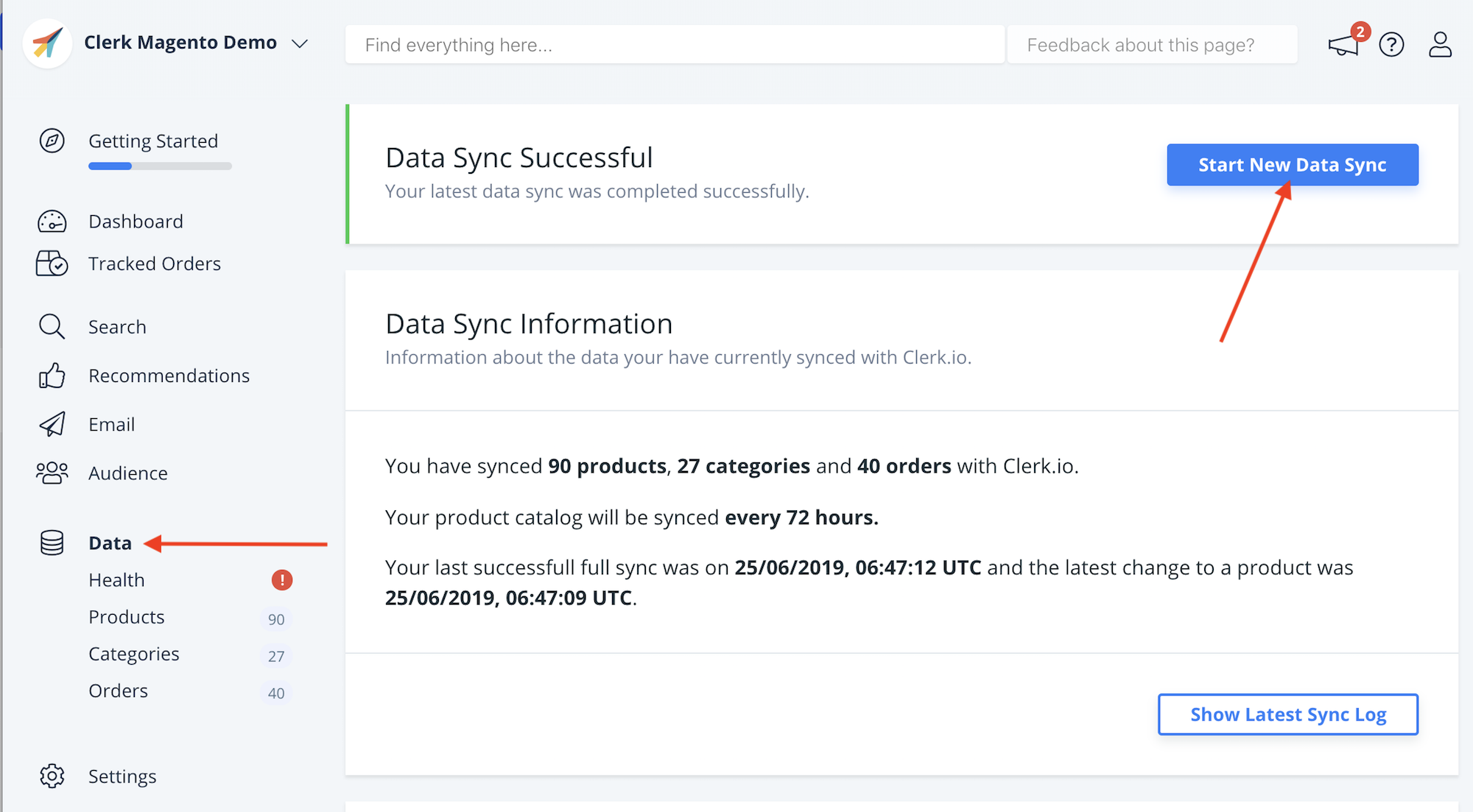
Vai su Data.
Fai clic su Start New Data Sync in alto a destra.

Questo avvierà una nuova sincronizzazione completa dei prodotti, facendo sì che Clerk ottenga i percorsi immagine corretti.
Nell’estensione Magento di Clerk v2.1.0 questo problema è stato risolto facendo partire automaticamente una Sync quando la cache immagini viene svuotata.
Se stai usando una versione più vecchia dell’estensione, raccomandiamo fortemente l’aggiornamento all’ultima versione.
Aggiornamento a Clerk.js 2 #
Clerk.js 2 è una versione più veloce e flessibile della nostra libreria JavaScript.
Rende più facile installare Clerk su qualsiasi webshop.
Tuttavia, poiché le due versioni funzionano in modo leggermente diverso, è necessario seguire questi passaggi per aggiornare correttamente.
Le due principali differenze di Clerk.js 2 sono che i Design in my.clerk.io usano il linguaggio templating Liquid, ma possono anche essere facilmente creati con il Design Editor.
Creare i design #
Poiché Clerk.js 2 ha un approccio diverso ai Design, è necessario crearne di nuovi.
Puoi creare i tuoi Design Clerk.js 2 in due modi:
Usare il Design Editor intuitivo per creare nuovi Design, come descritto nei punti seguenti.
Convertire i tuoi vecchi Design. Segui questa guida per vedere come fare.
Opzione Design Editor #
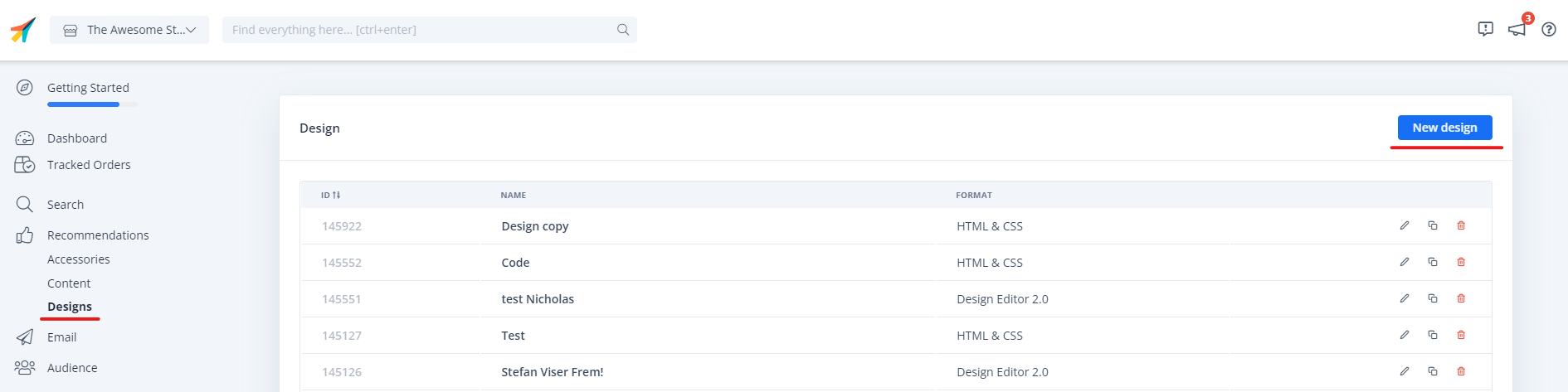
- Vai su my.clerk.io > Recommendations/Search > Designs > New Design.

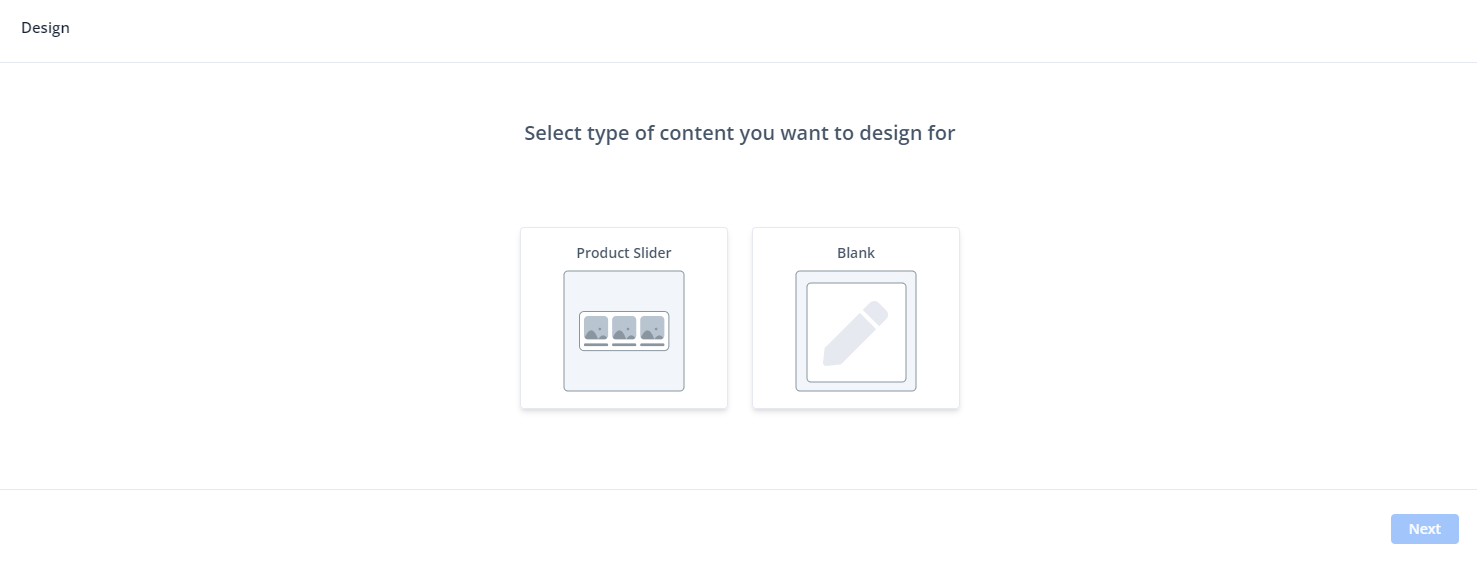
- Scegli il Tipo di Design.

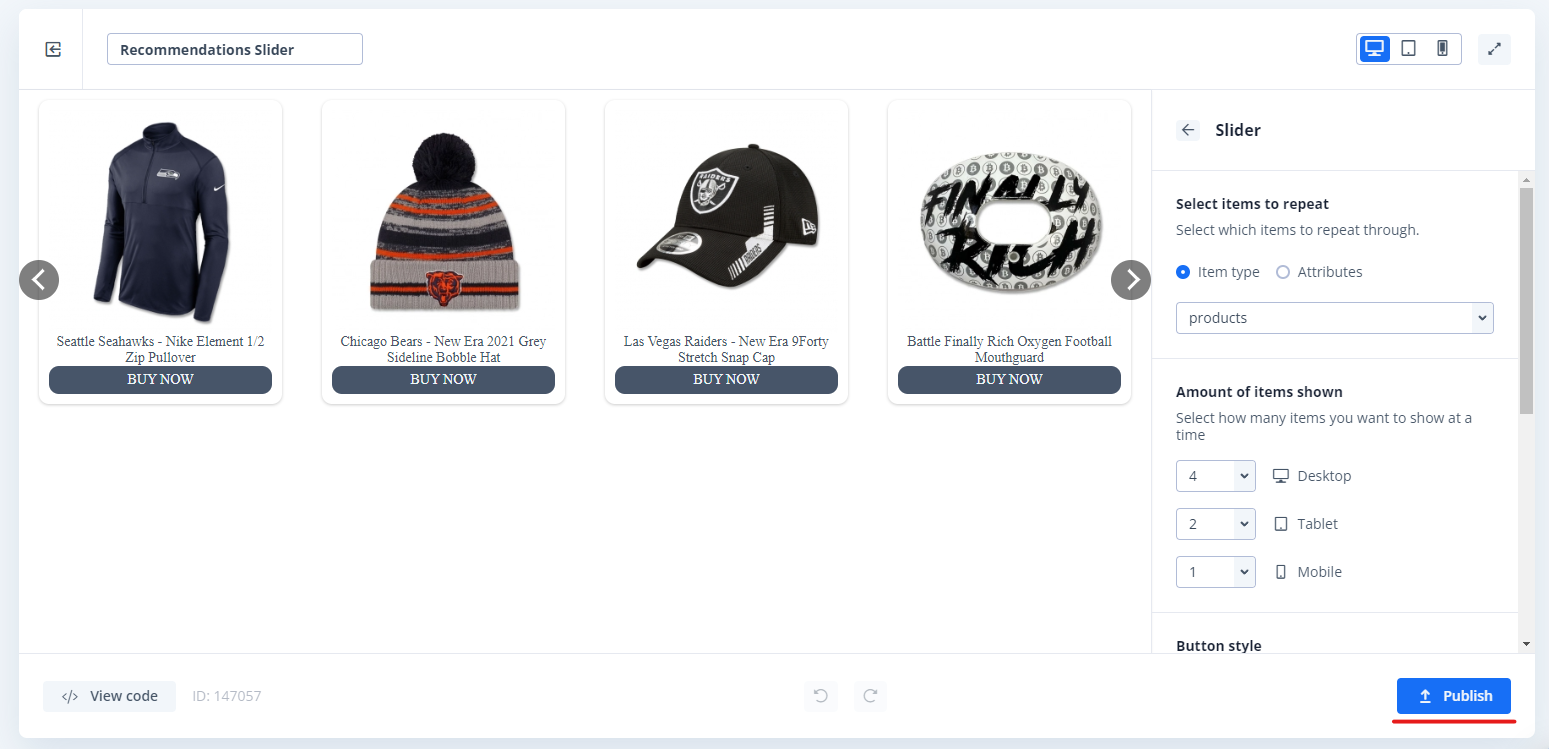
Nel Design Editor clicca su uno qualsiasi degli elementi esistenti come nome, immagine, bottone, ecc. per modificarlo, oppure seleziona nuovi elementi da aggiungere al Design per includere più informazioni sui prodotti.
Clicca su Publish quando hai finito e passa allo Step 2 della guida.

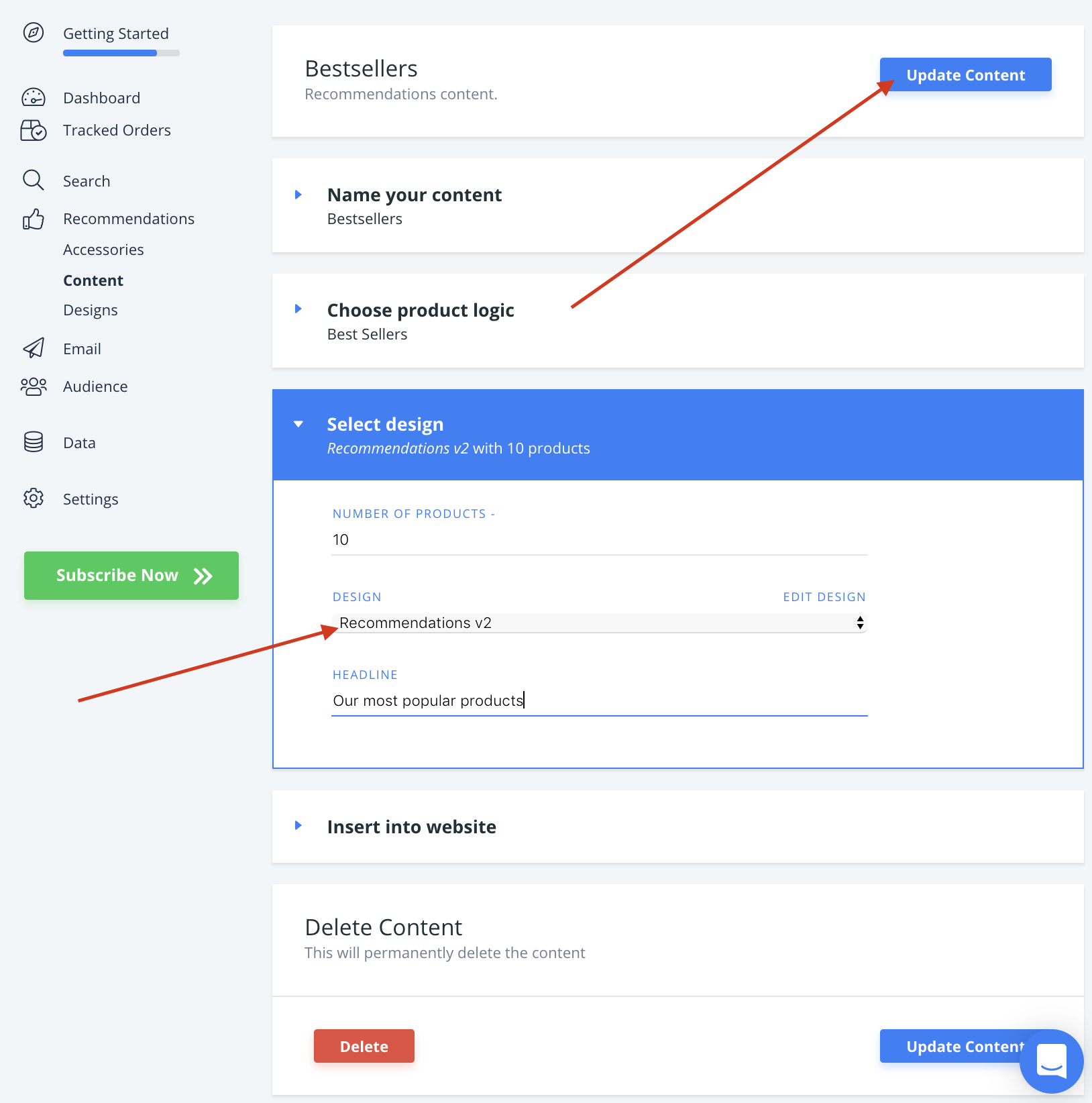
Vai su Recommendations/Search > Elements e cambia il tuo Clerk Element per usare il nuovo Design.
Clicca su Update Element. Questo causerà temporaneamente il mancato caricamento sul tuo webshop fino al termine dello Step 2. Seleziona il nuovo Design per tutti gli Element che devono essere aggiornati.

Sei ora pronto per il passaggio a Clerk.js 2.
Aggiornare l’estensione #
Se hai già l’ultima versione dell’estensione Clerk Magento, puoi saltare questo passaggio.
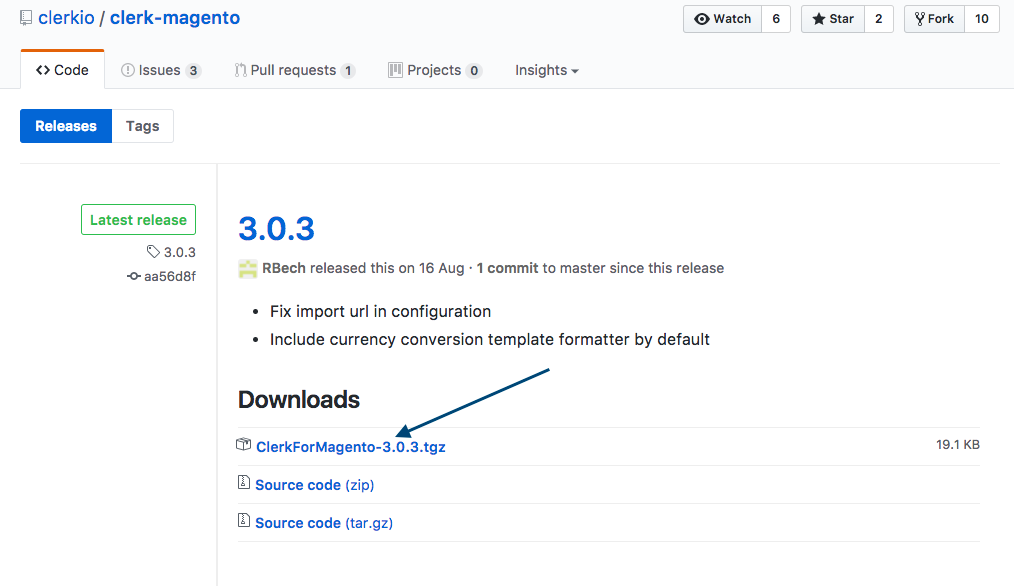
Puoi scaricare l’ultima versione a questo link:
https://github.com/clerkio/clerk-magento/releases/latest

Salvare le modifiche #
Prima di tentare l’aggiornamento, assicurati di aver:
- Salvato i file modificati localmente tramite FTP, oppure
- Fatto il backup dei file modificati, che puoi trasferire nella nuova estensione.
Di solito i file che la maggior parte degli sviluppatori modifica sono Product.php e Productbase.php, che controllano gli attributi prodotto.
Questi file sono qui:
app->code->community->Clerk->Clerk->Model->Catalog->Product.php
app->code->community->Clerk->Clerk->Model->Catalog->Productbase.php
Disattiva l’estensione #
Prima di provare ad aggiornare, è molto importante che tu faccia questo:
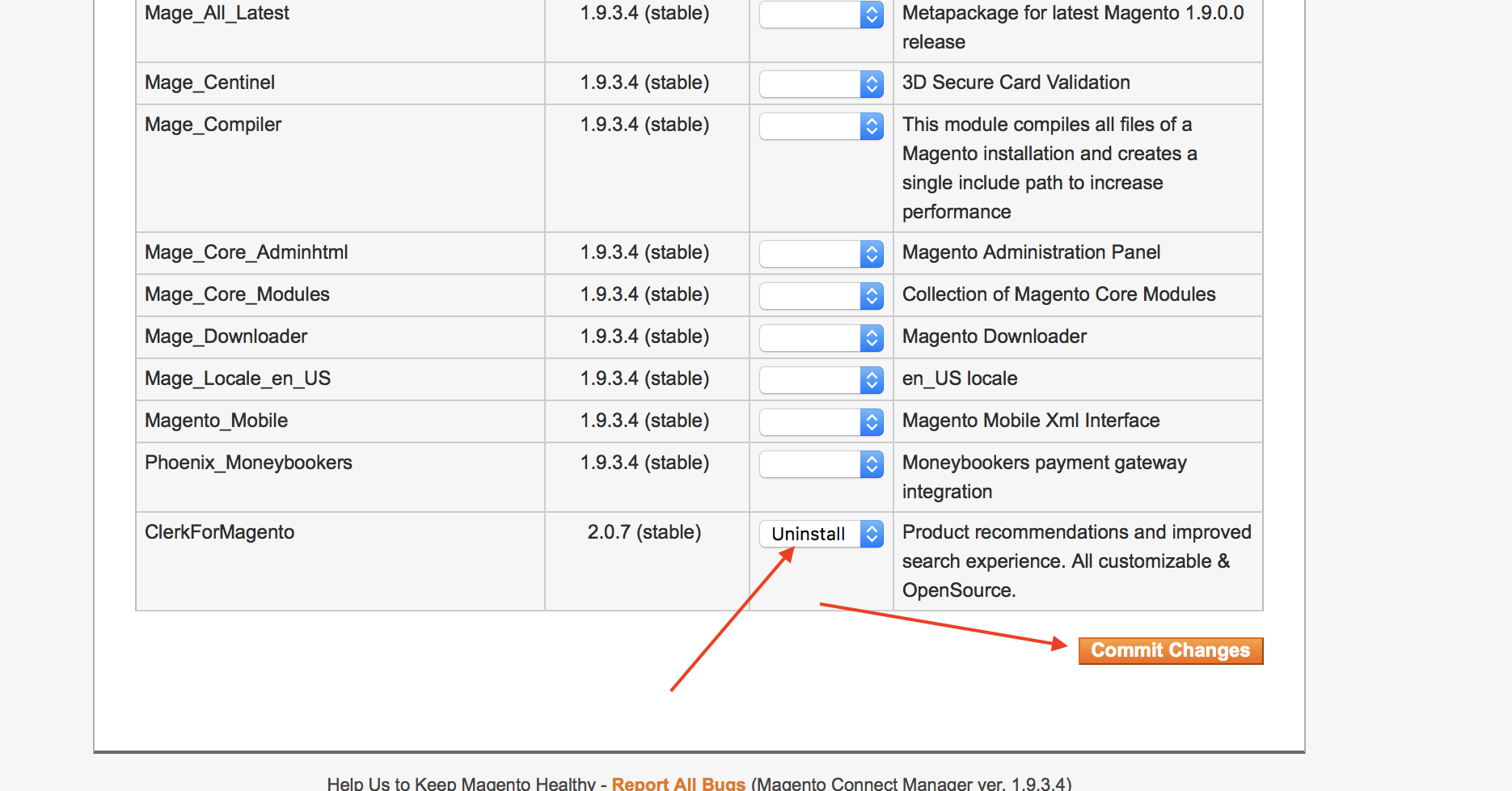
- Disattiva la vecchia estensione nella pagina System > Configuration > Clerk > Settings di Magento. Basta impostare Enable su No e cliccare su Save Config.

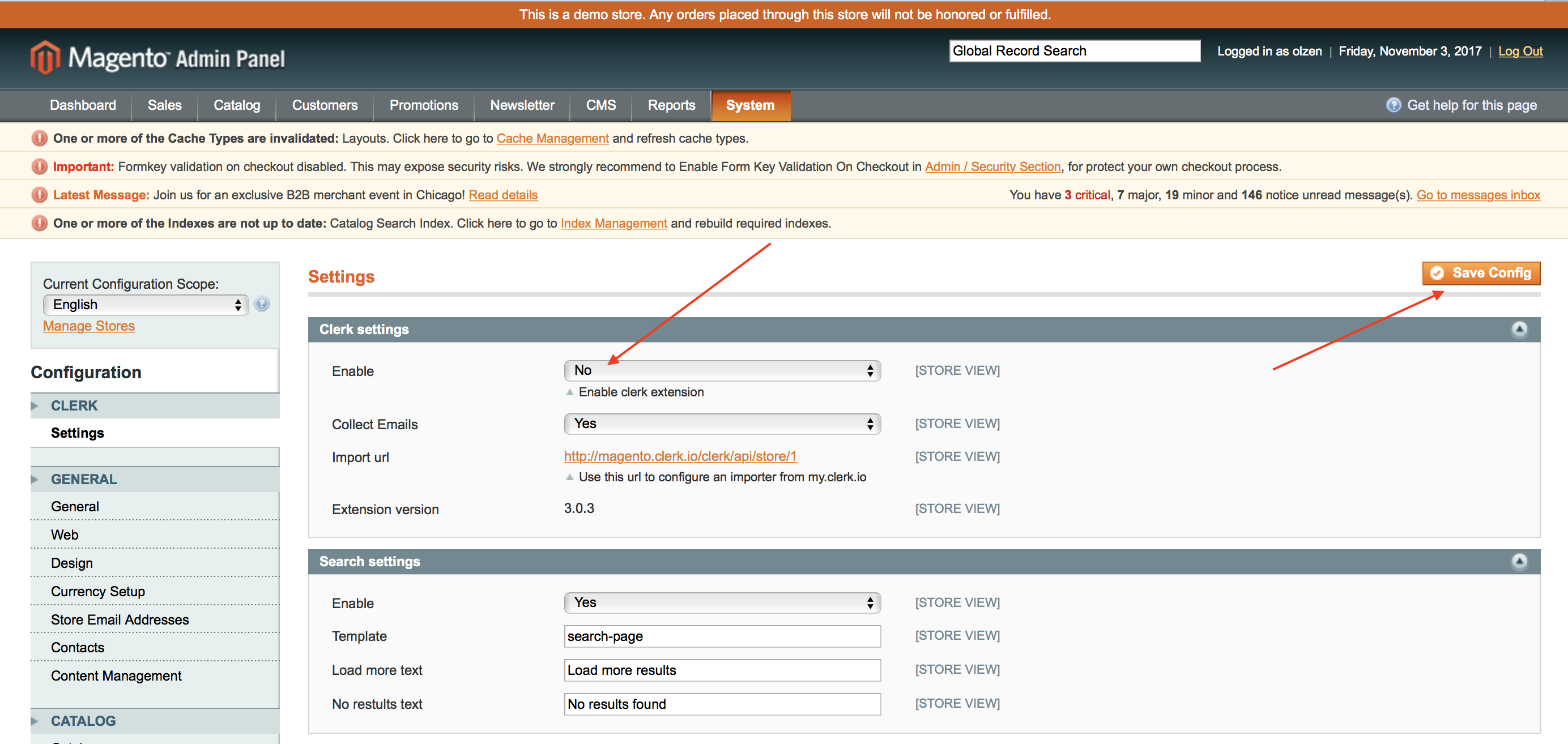
- Dopodiché, disinstalla l’estensione tramite Magento Connect oppure elimina i file da FTP se l’hai installata direttamente qui.

Altrimenti, la pagina di Configuration potrebbe smettere di funzionare e nessuna estensione funzionerà più.
Installa l’estensione #
Infine, installa di nuovo l’ultima estensione e copia eventuali file che hai salvato tramite FTP.
La tua configurazione dovrebbe rimanere salvata anche installando la nuova versione.
Controlla System > Configuration > Clerk per verificare che tutto sia ancora presente.
Ora hai l’ultima versione di Clerk per Magento installata e Clerk.js 2 attivo sul tuo webshop!
La documentazione completa di Clerk.js 2 si trova qui:
https://docs.clerk.io/docs/clerkjs-quick-start
Gestione di require.js #
Questo si applica solo quando si utilizza la versione 3.7.2 o inferiore dell’estensione Magento 1 Clerk.
In alcune configurazioni, Require.js impedisce il caricamento di Clerk.js, il che fa sì che non vengano mostrati slider o risultati di ricerca.
Quando succede, il seguente errore viene mostrato nella console:
Uncaught ReferenceError: Clerk is not defined
Ci sono due modi per gestire Require.js. Entrambi richiedono modifiche allo script di tracking in questo file:
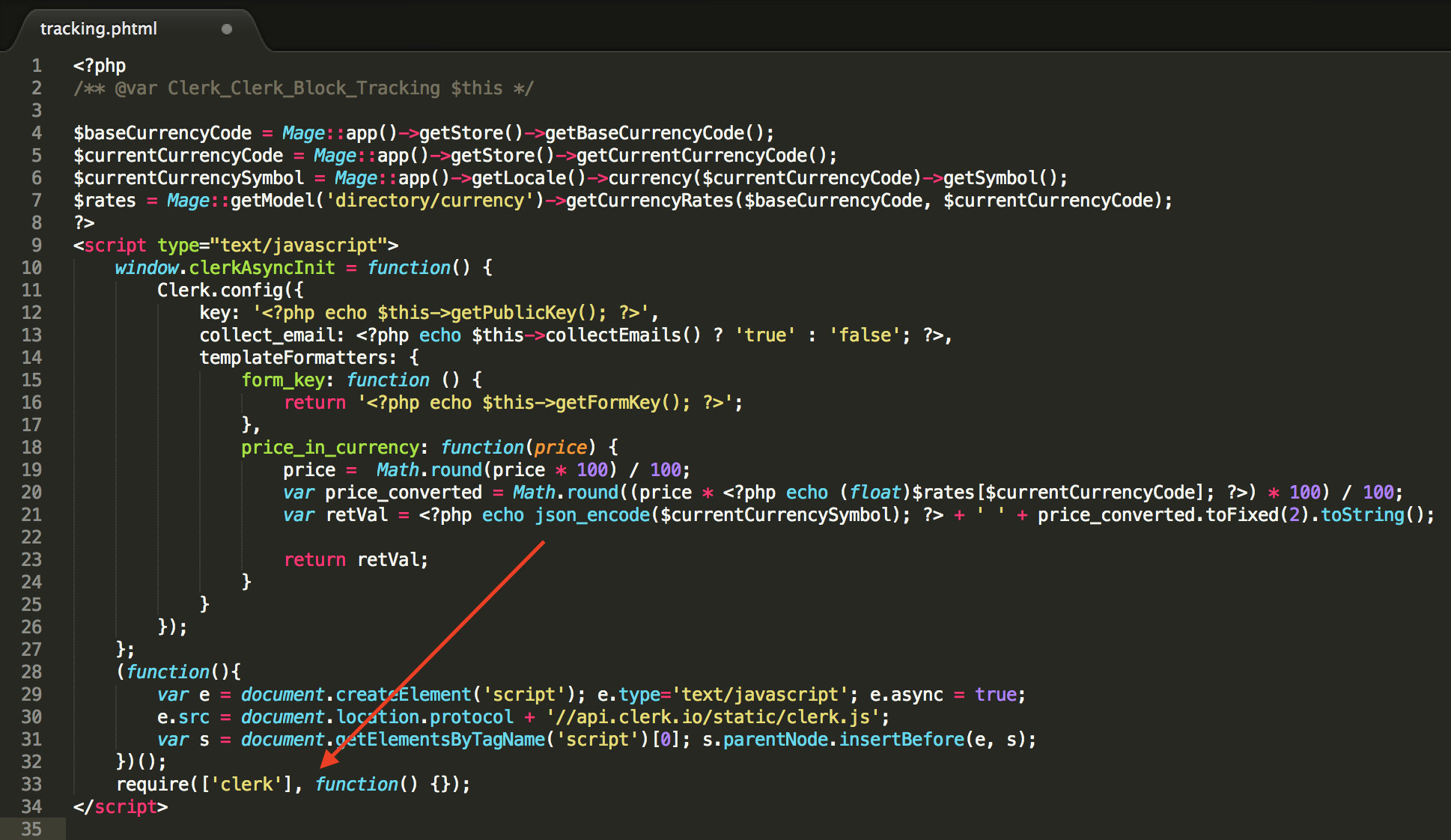
app->design->frontend->base->default->template->clerk->tracking.phtml
Includere in Require.js #
Il metodo migliore è cercare di far riconoscere Clerk da Require.js.
Puoi farlo inserendo require(['clerk'], function() {}); in fondo allo script di tracking:

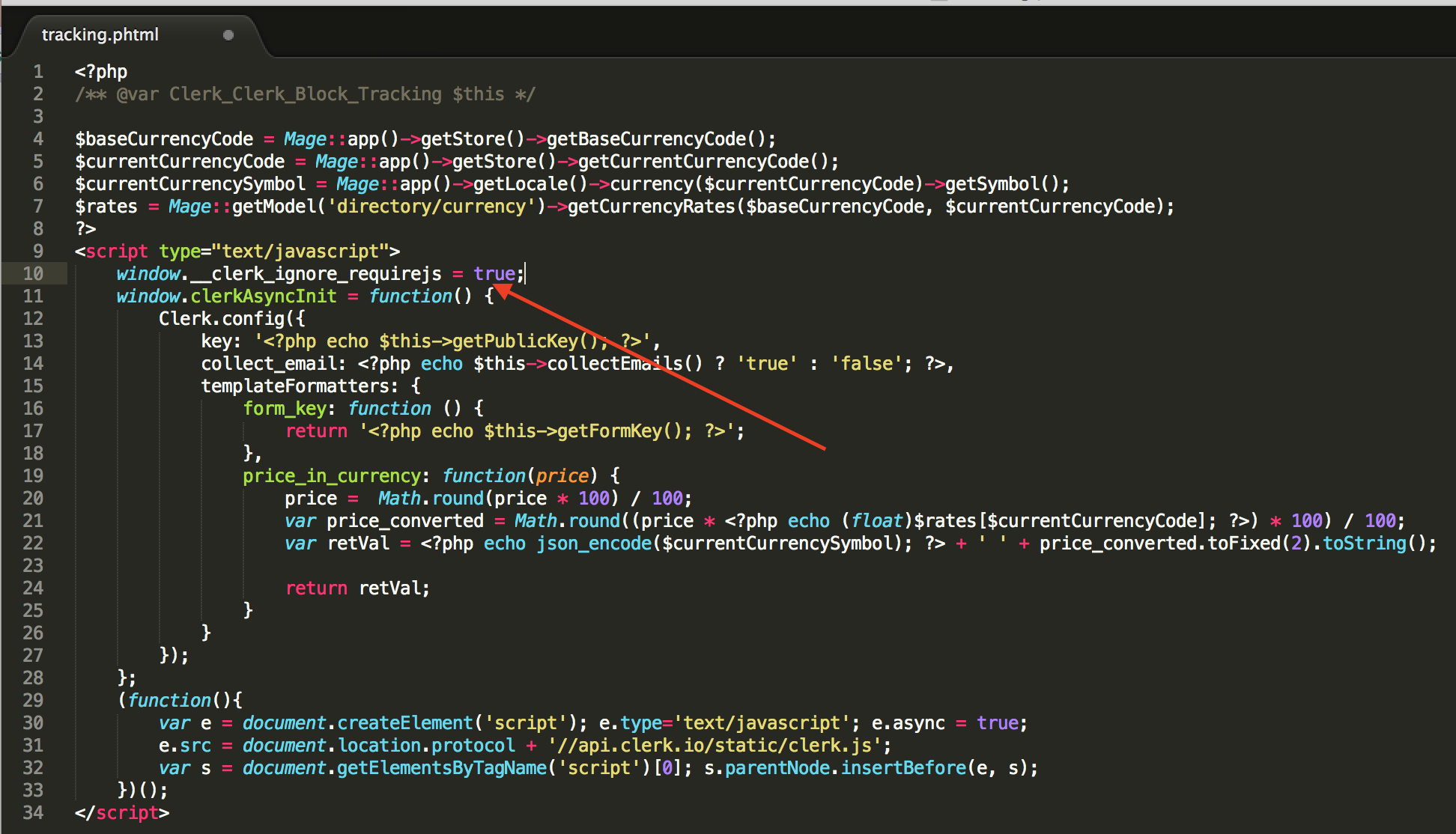
Ignorare Require.js #
Se la soluzione sopra non funziona, è possibile ignorare Require.js.
Puoi farlo inserendo window.__clerk_ignore_requirejs = true; in cima allo script di tracking:

Dopo aver applicato una di queste soluzioni, Require.js sarà ora compatibile con Clerk.
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.