FAQ
Riscontri problemi con l’integrazione WooCommerce? Questa FAQ copre i problemi più comuni e le loro soluzioni, dagli errori di sincronizzazione dei dati all’installazione manuale degli elementi.
Installazione manuale degli elementi #
I temi WooCommerce spesso posizionano gli hook in posizioni non standard.
Ciò significa che il plugin Clerk potrebbe non essere in grado di inserire automaticamente i codici di embed.
Segui questi passaggi per inserire manualmente i codici quando necessario.
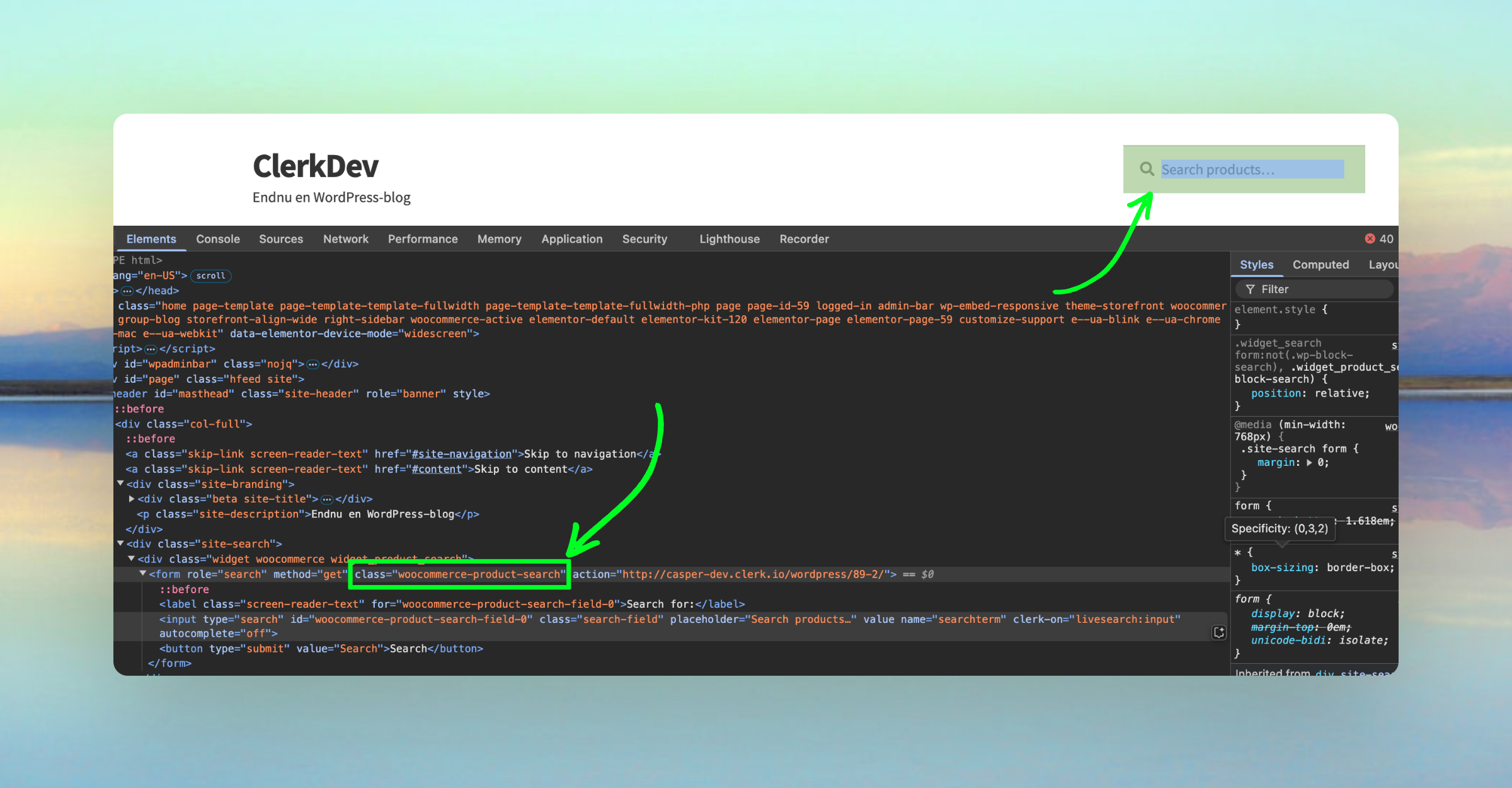
Individua il modulo di ricerca #
Inizia individuando il modulo di ricerca.
Ispeziona il tuo sito web e trova un testo unico per il campo di ricerca.

Accedi ai file del tema #
Apri i file FTP del tuo webshop e individua public_html > wp-content > themes.
Trascina la cartella themes sul desktop per copiarla sul tuo computer.
Questo ti permetterà di cercare tra i file.
Apri nell’editor #
Nel tuo editor di codice preferito, apri la cartella.
Ad esempio, in Sublime: Project > Add Folder to Project.
Scegli la cartella themes salvata al passaggio precedente.
Cerca nei file #
Ora puoi cercare tra i file.
Puoi scegliere di cercare solo nei file .php, che sono il tipo standard per i file dei temi WooCommerce.
Correggi i link di ricerca #
Se hai già configurato la ricerca e creato una pagina in WooCommerce per i Risultati di Ricerca, ma il campo di ricerca non si collega correttamente, segui questi passaggi.
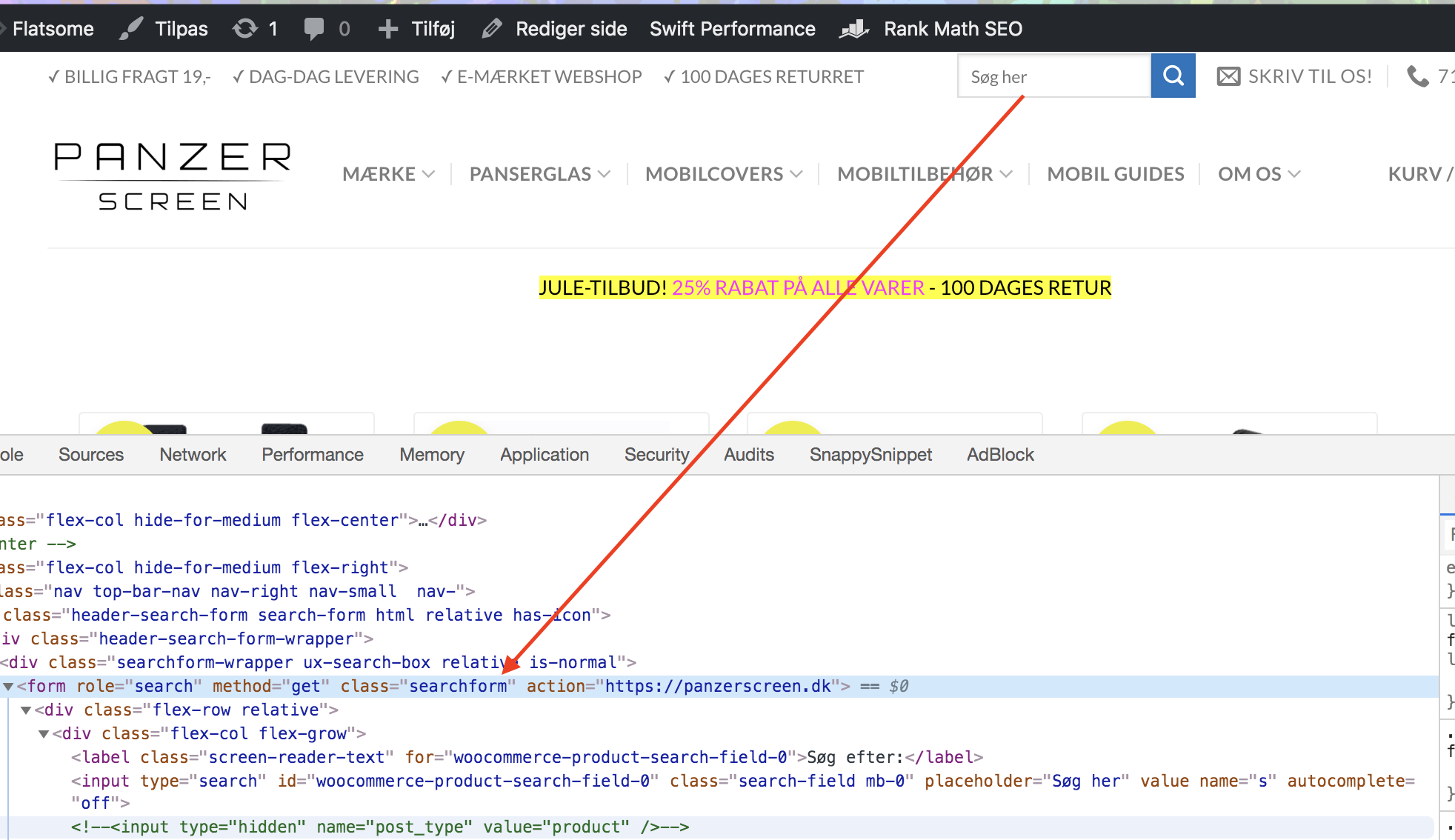
Inizia visualizzando il tuo webshop nel browser. Consigliamo di usare Chrome.
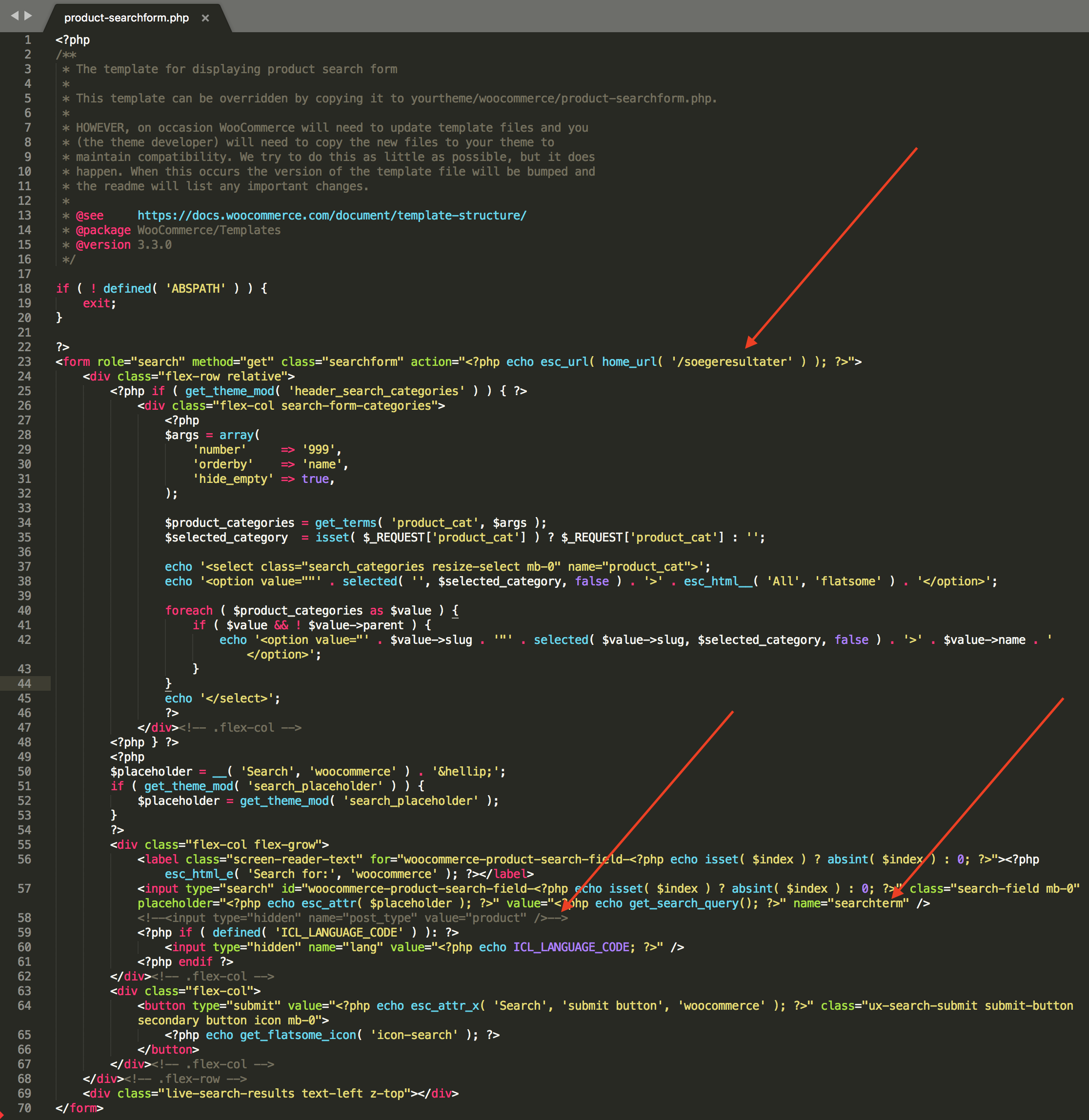
Individua qualsiasi HTML che sembri unico per il campo di ricerca, ad esempio searchform:

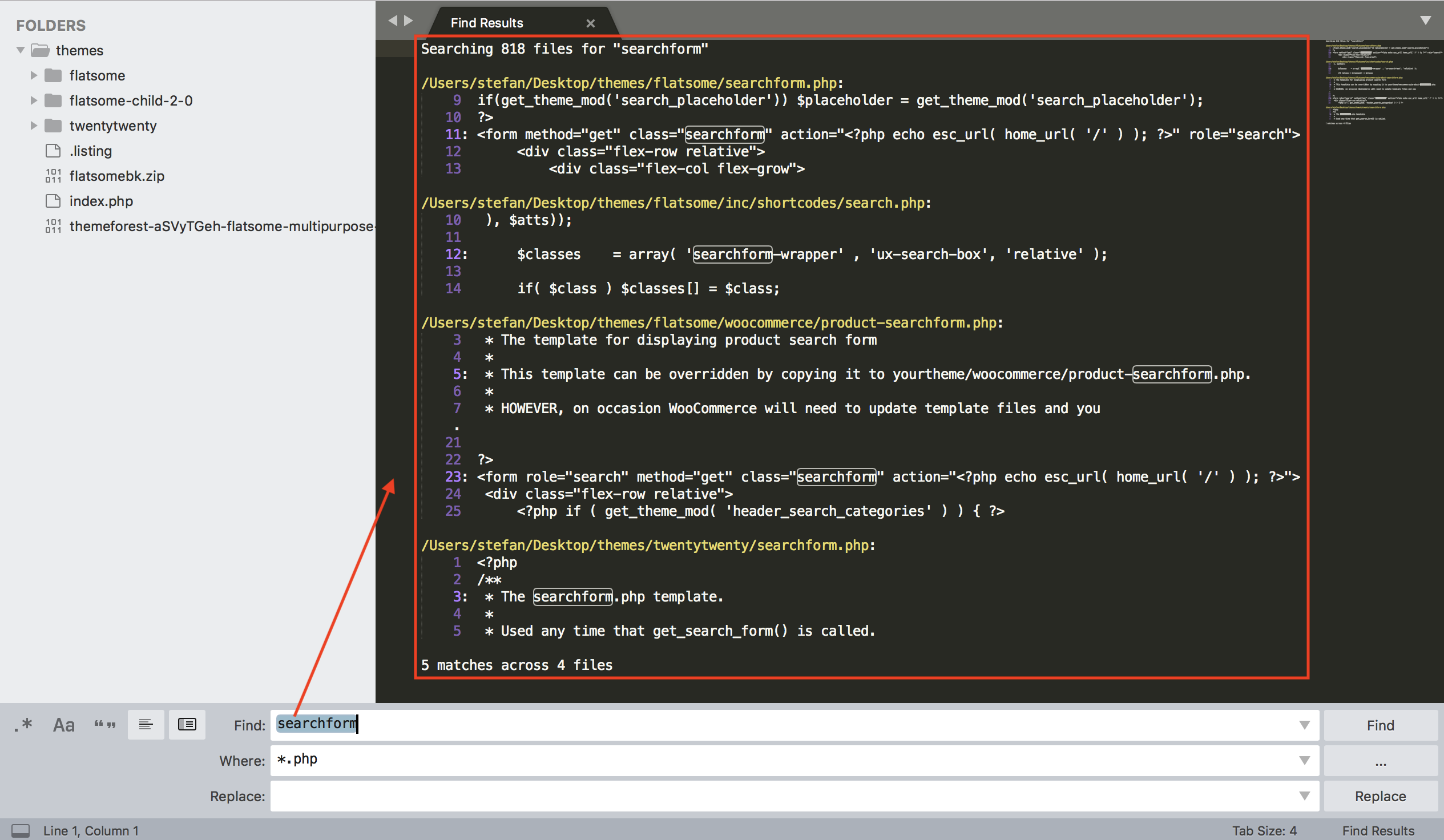
Cerca questo nel tuo editor per trovare l’elenco dei file che lo contengono:

Trova il file corrispondente su FTP.
Aggiorna le impostazioni del modulo #
Ora puoi modificare le impostazioni affinché Clerk si colleghi alla pagina corretta.
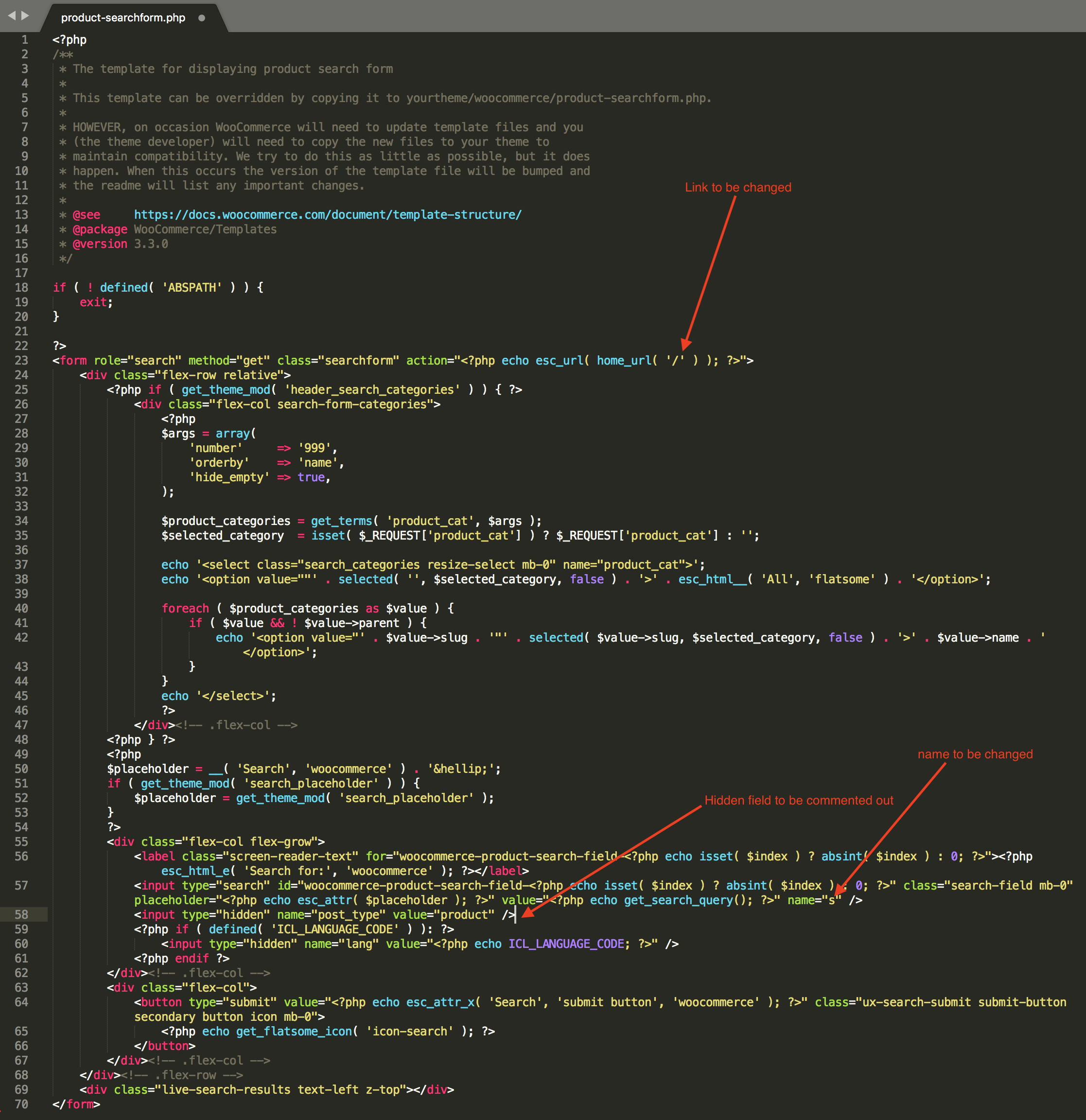
Devi modificare tre cose:
L’URL a cui vengono collegati i clienti, spesso nel tag
<form>, deve corrispondere al nome della pagina creata in WooCommerce. Di solito sarà"soegeresultater"o"search-results".L’attributo
"name"del campo input deve esseresearchterm.Il campo input hidden con
name="post_type"deve essere commentato.
Un modulo di ricerca potrebbe apparire così prima della modifica:

E dovrebbe apparire così dopo la modifica:

Ora dovresti essere collegato alla pagina di ricerca quando effettui una ricerca: www.mywebshop.com/soegeresultater?searchterm=test.
Utilizzo dei formatter #
Clerk.js consente di scrivere funzioni personalizzate JavaScript che aggiungono nuove funzionalità ai tuoi Designs.
I formatter possono essere aggiunti in due modi:
Tramite my.clerk.io > Developers > Formatters, dove ogni formatter viene creato come voce separata.
Come parte della configurazione di Clerk.js, con lo script di tracking aggiunto a tutte le pagine, consentendo di definire più formatter contemporaneamente.
In WooCommerce, lo script di tracking si trova in: wp-content > plugins > clerkio > includes > class-clerk-visitor-tracking.php.
Esempio di formatter #
Di seguito un esempio:
Clerk('config', {
key: 'O7UITkJIXqXibeQF9ONobiGGKYYKtbvh',
formatters: {
log_price: function(price) {
console.log(price);
}
}
});
Più formatter #
Puoi scrivere un qualsiasi numero di Formatters, separati da una virgola:
formatters: {
log_price: function(price) {
console.log(price);
},
calculate_discount: function(price, special_price) {
return price - special_price;
},
substring: function(text) {
var short_string = text.substring(0, 20);
return short_string;
}
}
Utilizzo nei designs #
Dopo aver creato i tuoi Formatters, puoi usarli nei tuoi Designs usando questa sintassi:
{%raw%}{{ price | log_price }} {{ price | calculate_discount | special_price }}{%endraw%}
Questo ti consente di creare qualsiasi funzionalità nei tuoi Designs di cui hai bisogno.
Autenticazione HTTP #
L’autenticazione HTTP è spesso usata su siti di staging per evitare visitatori indesiderati.
Questo bloccherà l’importatore Clerk e mostrerà un errore 401 Unauthorized nel log della sincronizzazione.
Puoi risolvere inserendo le informazioni di autenticazione nell’URL di importazione.
In my.clerk.io > Data > Configuration, aggiorna l’URL di importazione come segue:
https://USER:PASS@www.ewoksRus.com
Errori di sincronizzazione più comuni #
Nota: Si consiglia di aggiornare sempre il plugin all’ultima versione per ottenere tutte le funzionalità più aggiornate da Clerk.
Quando importi dati con il Plugin WooCommerce di Clerk, il server del tuo webshop è responsabile dell’invio di prodotti, categorie e ordini a Clerk.
Tuttavia, in alcuni casi, la configurazione del server può impedire all’importazione di accedere ai dati, causando un errore in Data Sync.
Di seguito un elenco degli errori più comuni e di come risolverli.
401 Unauthorized #
Questo errore si verifica se il tuo webshop o ambiente di sviluppo richiede autenticazione HTTP per accedervi.
Si risolve inserendo Username e Password come parte dell’Import URL:
http://username:password@woocommerce.clerk.io
403 Forbidden #
Questo errore si verifica se il server blocca l’accesso all’importatore.
Nella maggior parte dei casi, basta whitelistare l’indirizzo IP dell’importatore per consentirgli l’accesso.
L’ultimo indirizzo IP si trova qui.
Inoltre, assicurati che Public Key, Private Key e Import URL siano corretti per lo store che stai gestendo su my.clerk.io.
E se ho già whitelista ma l’errore persiste?
Se hai whitelistato l’indirizzo IP ma l’errore persiste, verifica quanto segue:
La parte di autenticazione nel body potrebbe essere rimossa dalla richiesta dal server del negozio.
Limite di richieste per il server in relazione a Cloudflare.
404 Not Found #
Questo errore si verifica se l’importatore non riesce ad accedere al link che invia i dati dal webshop.
Nella maggior parte dei casi ciò accade perché il plugin è:
Non installato
Disattivato a seguito di un aggiornamento
Una cache impedisce l’inizializzazione del link
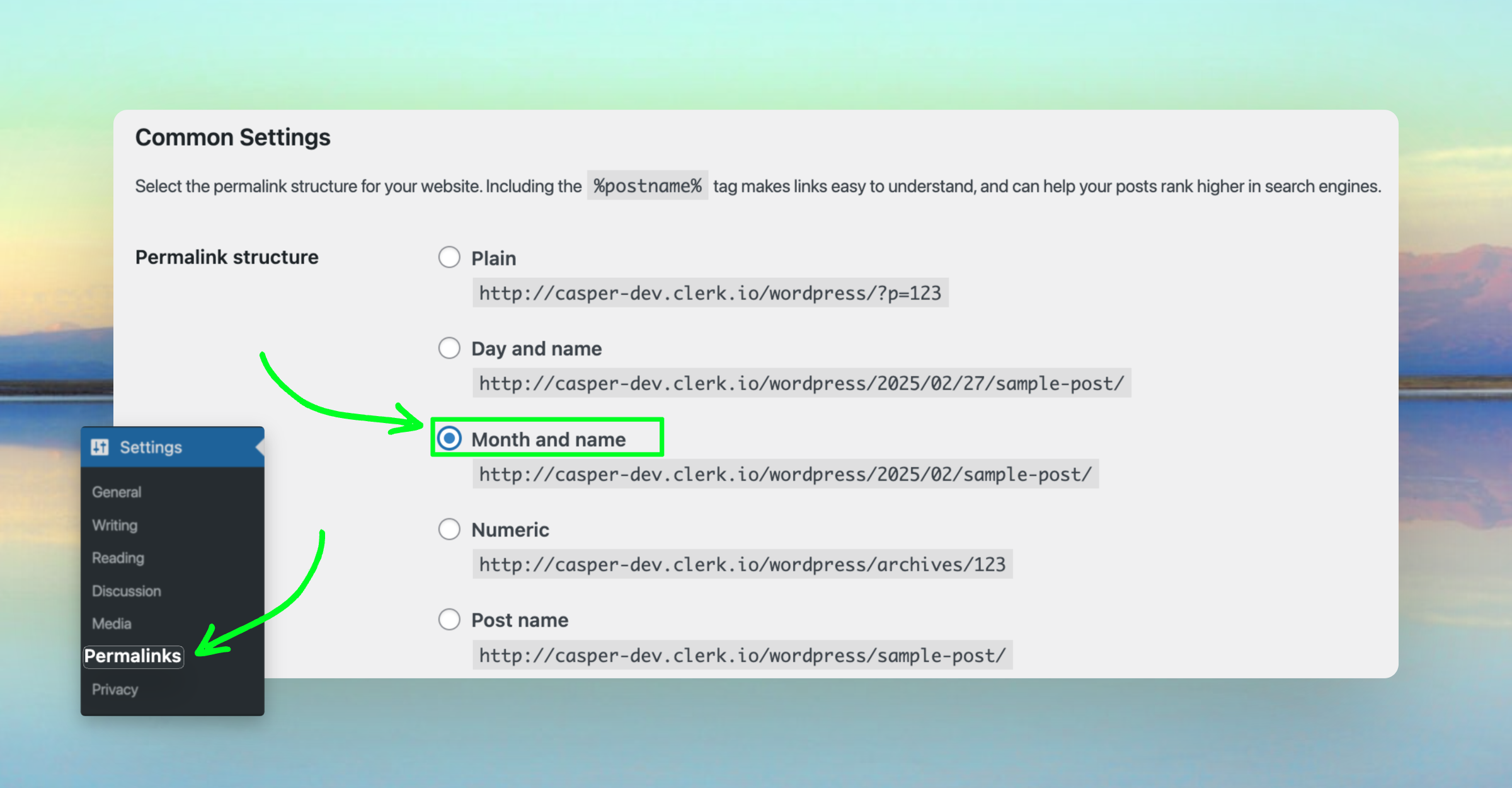
I permalink WooCommerce sono impostati su Post name invece di Month and name
Segui questi passaggi di debug per risolvere l’errore:
Assicurati di aver installato correttamente il Plugin e che sia attivo. Se hai aggiornato di recente il plugin, WooCommerce a volte lo disattiva. Se è successo, vai su Plugins > Clerk e clicca su Attiva.
Svuota la cache del tuo webshop prima di tentare una nuova importazione.
Se ancora non si sincronizza correttamente, vai nel backend di WooCommerce, poi Settings > Permalinks e cambia le Impostazioni comuni su Month and name e premi Salva le modifiche:

429 Too Many Requests #
Questo errore si verifica se il server nega l’accesso all’importatore a causa di troppe richieste in arrivo.
Puoi risolvere il problema:
Impostando un limite di richieste più alto per il tuo server.
Impostando un valore superiore per Page Size in my.clerk.io > Data > Configuration, facendo sì che l’importatore effettui meno richieste, ma più grandi.
Se usi il provider Byte.nl, l’importatore di solito restituisce questo errore a causa del loro rate limiter. In questo caso, contatta il supporto Byte.nl e chiedi di whitelistare lo User-Agent dell’importatore “clerk”.
500 Internal Server Error #
Questo errore indica che il tuo server ha riscontrato un errore interno e non è stato in grado di specificare quale errore sia avvenuto.
In questi casi, controlla il Server Log per identificare quale processo è andato in crash e perché.
Nella maggior parte dei casi, è semplicemente dovuto a un prodotto con un attributo non valido, o a una funzione chiamata in modo errato nel webshop.
Un esempio potrebbe verificarsi dopo l’aggiornamento sia di WooCommerce che Klarna. In questo caso, il problema è causato dal plugin ‘woocommerce-gateway-klarna’ che non viene aggiornato.
Se accade, vai su woocommerce-gateway-klarna > includes > variables-checkout.php.
Cerca:
if ( ! is_admin() && ! empty( $klarna_country )) {
e cambialo in:
if ( ! is_admin() && ! empty( $klarna_country ) && WC()->session ) {
503 Service Unavailable #
Questo errore è tipicamente temporaneo e si verifica quando il server è troppo occupato per elaborare la richiesta.
Per favore, riprova più tardi.
Se il problema persiste, potrebbe indicare che il server è sovraccarico e vicino alla capacità massima.
Per confermare, controlla il carico del server e valuta l’utilizzo corrente.
520 Unknown Error #
Di solito questo errore viene restituito da Cloudflare e spesso si verifica a causa di un collo di bottiglia in WooCommerce che causa problemi con Page Size elevate.
Per risolvere, imposta Page Size su 50 in my.clerk.io > Data > Configuration e avvia una nuova sincronizzazione dati.
522 Connection Timed Out #
Questo errore di solito avviene se il server è troppo occupato per rispondere, o se il nostro importatore non è autorizzato ad accedere al server.
Attendi qualche minuto e prova a sincronizzare di nuovo, per vedere se il server era occupato.
Se ancora non funziona, assicurati di whitelistare l’IP dell’importatore nella configurazione del server. L’ultimo indirizzo IP si trova qui.
Risposta API non valida #
Questo errore si verifica in genere se la modalità Debug di WooCommerce è attivata.
Non è mai una buona idea averla attiva su un sito live perché rallenta le pagine e potrebbe mostrare messaggi di errore nel frontend.
Il problema di sincronizzazione si verifica se WooCommerce riscontra un errore mentre genera i dati prodotto per l’importazione.
Può essere risolto disattivando la modalità Debug in wp-config.php impostando define('WP_DEBUG', false).
Questa guida lo spiega più nel dettaglio:
https://docs.woocommerce.com/document/woocommerce-product-search/api/debugging/
E questa guida spiega una soluzione alternativa:
https://aristath.github.io/blog/wp-hide-php-errors
Gli errori verranno comunque registrati anche se la modalità Debug non è attiva, ma saranno scritti in un file invece che nel frontend.
Aggiornamento a Clerk.js 2 #
Clerk.js 2 è una versione più veloce e flessibile della libreria JavaScript.
Rende l’installazione di Clerk su qualsiasi webshop più semplice.
Tuttavia, poiché le due versioni funzionano in modo leggermente diverso, devi seguire questi passaggi per aggiornare correttamente.
Le principali differenze in Clerk.js 2 sono:
I Designs in my.clerk.io usano il template language Liquid, ma possono anche essere creati facilmente con il Design Editor.
Lo script deve essere inserito subito prima del tag
</head>nel template del tuo webshop.
Crea designs #
Poiché Clerk.js 2 adotta un approccio diverso per i Designs, devi crearne di nuovi.
Puoi creare i tuoi Designs Clerk.js 2 rifacendoli nel Design Editor oppure convertendo i tuoi vecchi Designs in Liquid.
Di seguito una descrizione su come convertire i vecchi Designs in Liquid.
Opzione Design Editor #
Vai su my.clerk.io > Recommendations/Search > Designs > New Design.
Seleziona un tipo di design diverso da Blank e assegnagli un nome. Si consiglia di aggiungere “V2” per indicare chiaramente che stai usando i design Clerk.js 2.
Nell’Editor di Design, clicca su qualsiasi elemento esistente come nome, immagine, pulsante, ecc. per modificarlo, o aggiungi nuovi elementi al Design.
Clicca su Pubblica Design quando hai finito, e vai a Step 2 della guida.
Vai su Recommendations/Search > Elements e cambia il tuo Clerk Element per usare il nuovo Design, poi clicca Update Element.
Questo farà sì che temporaneamente non vengano mostrati nel tuo webshop, fino a quando non avrai inserito Clerk.js 2 come spiegato più avanti in questa guida.
Conversione dei design #
Poiché Clerk.js 2 usa il più flessibile linguaggio Liquid, devi convertire i tuoi Designs in questo linguaggio.
Vai su my.clerk.io > Recommendations/Search > Designs > New Design.
Seleziona Blank > Code e dagli un nome. Si consiglia di aggiungere “V2” per distinguere i design Clerk.js 2.
Clicca su Crea Design.
Ti verrà fornito un design vuoto con Product HTML e CSS da usare.
Torna alla panoramica dei design e clicca su Modifica Design per il tuo Design Clerk.js 1. Consigliamo di farlo in una nuova scheda per copiare facilmente il codice.
Copia il vecchio Design Clerk.js 1 nel nuovo Design Clerk.js 2.
Noterai che non c’è il Container Code nel nuovo.
Questo perché Liquid usa i for loop per il rendering dei prodotti.
Copia il vecchio Product HTML dentro il for-loop, il vecchio Container Code attorno, e anche il CSS.
Converte il Design nella sintassi di Liquid. La differenza principale è che prima usavi
{{ formatter attribute }}, mentre in v2 la sintassi è{{ product.attribute | formatter }}.Passa in rassegna tutti gli attributi e cambiali nel nuovo formato.
Se usi istruzioni
{{#if}}o{{#is}}, queste vanno convertite. Usa{% if product.attribute %}{% else %}{% endif %}.Elimina
id="{{ $id }}"e la classe:targetdal container code nella versione Clerk.js 2 in quanto non più supportati.Di seguito un esempio di design Clerk.js 1 e la versione convertita:
Clerk.js 1 Design #
// Product HTML
<li class="clerk-product">
<a href="{{ url }}">
<img src="{{ image }}" />
<div class="clerk-product-name">{{ name }}</div>
<div class="clerk-price-wrapper">
{{#if list_price}}
<div class="clerk-old-price">
<s>Price {{ money_eu list_price }}</s>
</div>
<span class="clerk-new-price">Price {{ money_eu price }}</span>
{{else}}
<div class="clerk-product-price">Price {{ money_eu price }}</div>
{{/if}}
</div>
</a>
<div class="clerk-cta-button btn button">Buy Now</div>
</li>
// Container Code
<h2>{{ headline }}</h2>
<ul id="{{ $id }}" class=":target clerk-slider"></ul>
<!-- Questo codice crea lo slider tramite ID -->
<script type="text/javascript">
Clerk.ui.slider("{{ id }}").init();
</script>
Clerk.js 2 Design #
<h2>{{ headline }}</h2>
<ul class="clerk-slider">
{% for product in products %}
<li class="clerk-product">
<a href="{{ product.url }}">
<img src="{{ product.image }}" />
<div class="clerk-product-name">{{ product.name }}</div>
<div class="clerk-price-wrapper">
{% if product.list_price %}
<span class="clerk-old-price"><s>Price {{ product.list_price | money_eu }}</s></span>
<span class="clerk-new-price">Price {{ product.price | money_eu }}</span>
{% else %}
<div class="clerk-product-price">Price {{ product.price | money_eu }}</div>
{% endif %}
</div>
<div class="clerk-cta-button btn button">Buy Now</div>
</a>
</li>
{% endfor %}
</ul>
Clicca su Aggiorna Design per salvare le modifiche.
Vai su Recommendations/Search > Elements e cambia il blocco Element per usare il nuovo Design.
Clicca Aggiorna Elemento. Questo causerà temporaneamente la loro mancata visualizzazione nel webshop, fino alla fine dello Step 2. Scegli il nuovo Design per tutti gli Element da aggiornare.
Infine, aggiorna il plugin seguendo questa guida.
Configurazione multilingua #
Quando usi WPML in WooCommerce, dovresti poter differenziare le lingue tramite URL, ad esempio:
Se hai URL unici di questo tipo puoi estendere il plugin WooCommerce per supportare WPML.
Va bene anche definire la lingua tramite il parametro lang, ad esempio:
Copia lo store #
Il modo più semplice per implementare Clerk su più domini in configurazioni standard è creare un Store separato per ciascun dominio su my.clerk.io.
Così potrai separare prodotti, vendite, valute ecc. per tenere traccia di ogni dominio.
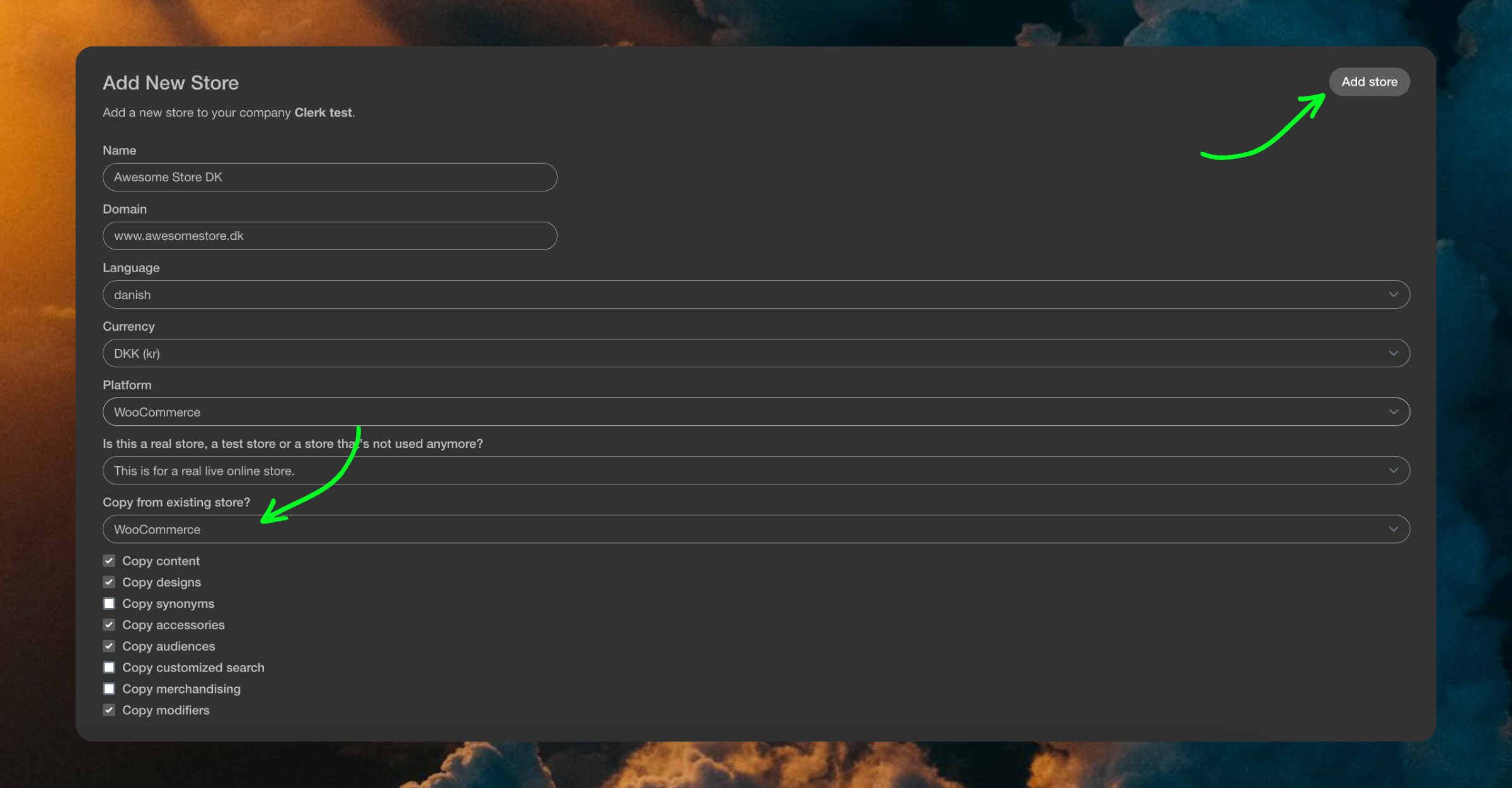
Dopo aver completato il setup iniziale, clicca nell’angolo in alto a sinistra del menu laterale e quindi su "+ Add new store" come ultima voce della lista a discesa (di solito sotto lo/gli store esistenti e il nome aziendale).
Nella pagina Add New Store, compila i dettagli del webshop, scegli il tuo Store principale da Copy Elements From Existing Store e clicca Add Store:

Questo copierà gli Elements e i Designs dallo Store principale. Ricorda di tradurre anche le Headlines nella lingua corretta.
Installa e configura #
Il supporto ufficiale a WPML è stato aggiunto alla WooCommerce Extension di Clerk; quindi, se usi quella versione o una più recente, WPML dovrebbe essere supportato.
Nel pannello impostazioni di WooCommerce vedrai le impostazioni normalmente.
Se WPML è attivo e configurato sul tuo WordPress, vedrai Multi Language Scope con la lingua corrente in alto nella pagina di impostazioni.
Per cambiare lingua, basta usare il selettore nel pannello in alto. Seleziona la lingua che vuoi configurare per Clerk e inserisci le relative impostazioni. Ripeti per ogni lingua.
Nota: non è consigliato selezionare All Languages da questo menu a discesa al momento di salvare la configurazione, poiché salverebbe le impostazioni solo come fallback.
Sincronizza i domini #
Dopo aver esteso il plugin, puoi sincronizzare ciascun Store col proprio dominio linguistico.
Avendo già installato l’estensione, puoi saltare il primo passaggio e procedere direttamente alla configurazione e alla sincronizzazione dei dati.
Quando la sincronizzazione è completata, il dominio è pronto e utilizza la stessa configurazione dello Store principale.
Integrazione tramite shortcode #
Se usi un editor di shortcode come Elementor, il consueto snippet di raccomandazione potrebbe non essere visualizzato perché l’ID prodotto viene formattato diversamente rispetto a un normale blocco HTML.
Se utilizzi Hook, puoi andare su Appearance -> Custom Layouts -> Insert lo shortcode nell’Hook che appartiene a Clerk (eventualmente, uno sviluppatore può creare questi Hook se si desidera collegare Clerk).
Sostituisci il codice #
Per inserire il codice, sostituisci:
<span class="clerk"
data-template="@product-page-alternatives"
data-products="[<?php echo $product->get_id(); ?>]">
</span>
Con:
<span class="clerk"
data-template="@product-page-alternatives"
data-products="[ [clerk_product_id] ]">
</span>
Prova prima con le parentesi semplici; se non funziona, con doppie parentesi:
<span class="clerk"
data-template="@category-page-popular"
data-category="[ [clerk_category_id] ]">
</span>
Se nemmeno questo funziona, puoi provare questi:
<span class="clerk"
data-template="@product-page-alternatives"
data-products="[<?php the_ID(); ?>]">
</span>
<span class="clerk"
data-template="@product-page-others-also-bought"
data-products="[<?php the_ID(); ?>]">
</span>
Inserimento manuale #
Se non puoi inserire lo shortcode o non utilizzi alcun tipo di Editor, vai su Appearance > Personalization poi clicca sulla pagina prodotto e segui questi passi Widget > Shopsidebar 1 > add widget > Clerk Content.
WP Bakery Builder #
Integrazione tramite file tema: aggiunta di uno slider pagina prodotto a tutte le pagine
Vai su Appearance > Theme File Editor > WooCommerce > content-single-product.php (o un file simile che definisce il layout della pagina prodotto).
Inserisci il codice span nella posizione desiderata all’interno del file per visualizzare lo slider. Il procedimento è simile a quello delle modifiche tramite FTP.
<span class="clerk"
data-template="@product-page-alternatives"
data-products="[<?php the_ID(); ?>]">
</span>
<span class="clerk"
data-template="@product-page-others-also-bought"
data-products="[<?php the_ID(); ?>]">
</span>
Visual hooks #
In WooCommerce, alcune pagine web vengono create usando Visual Hooks invece che essere rese da un file HTML.
Per aggiungere contenuti a pagine create tramite Visual Hooks dovrai inserire il contenuto Clerk nel functions.php attivo del tema del webshop.
Il file functions.php si trova generalmente in:
/wp-content/themes/NOME-TEMA-CHILD-THEME/functions.php
Esempio pagina prodotto #
Ad esempio, per aggiungere un elemento Recommendations con l’Element @product-page-alternatives nella pagina prodotto, inserisci il seguente codice tra i tag principali <?php ?> in functions.php:
// CLERK INSERISCE LO SLIDER IN PAGINA PRODOTTO
add_action('woocommerce_after_single_product', 'clerk_alternatives', 5);
function clerk_alternatives() {
$clerk_id = wc_get_product()->get_id();
echo "<span class='clerk'
data-template='@product-page-alternatives'
data-products='[$clerk_id]'>
</span>";
}
Esempio pagina carrello #
Un altro esempio per aggiungere un elemento Recommendations alla pagina Aggiungi al Carrello:
// CLERK INSERISCE SLIDER NEL CARRELLO
add_action('woocommerce_after_cart_contents', 'clerk_cart_slider', 5);
function clerk_cart_slider() {
$clerk_id = get_queried_object()->term_id;
echo "<span class='clerk'
data-template='@cart-others-also-bought'
data-products='[<?php $items = WC()->cart->get_cart(); foreach( $items as $cart_item ){ $product_id = $cart_item['product_id']; echo $product_id; if ($cart_item != end($items)) {echo ',';} } ?>]'></span>";
}
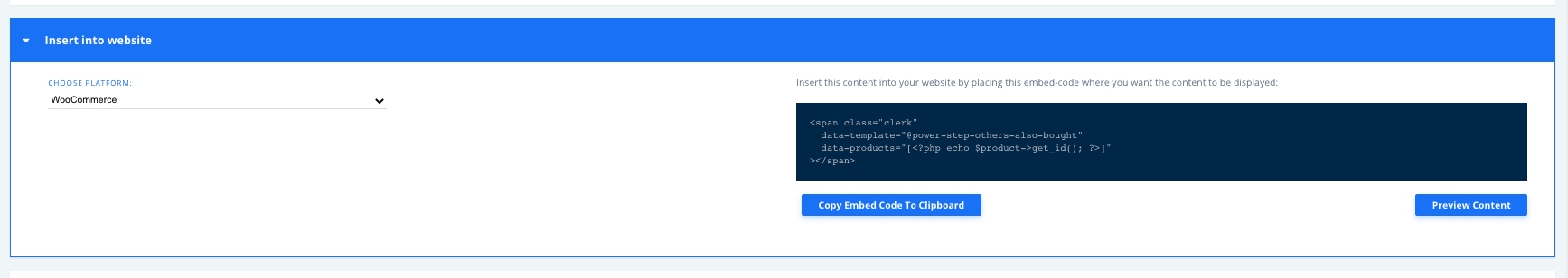
Per aggiungere i tuoi Recommendation Elements alle pagine sopra, ricorda di sostituire il codice tra i tag con il codice embed fornito dai tuoi Elements Recommendations in my.clerk.io, ad esempio:

Il valore inserito in add_action(), in questo esempio 5, indica a WooCommerce la priorità dell’Element da aggiungere, influenzando così quanto presto l’Element viene visualizzato in quel Visual Hook.
Nota: per la priorità, WooCommerce accetta solo multipli di 5.
Maggiori informazioni sulle pagine WooCommerce che usano Visual Hooks:
https://www.businessbloomer.com/category/woocommerce-tips/visual-hook-series/
Problemi con Powerstep #
Doppio rendering #
Se incontri un problema in cui Powerstep viene visualizzato due volte, devi dividere la pagina per risolverlo.
Nel backend WooCommerce, vai sulla pagina Powerstep creata in Pages.
Scegli Shortcodes in alto a destra, poi clicca su Row / Columns.
Clicca “OK” nel pop-up che appare.
Infine, sposta
[clerk-powerstep]all’interno dei tag[row][col]e[/row][/col], poi clicca su Save.
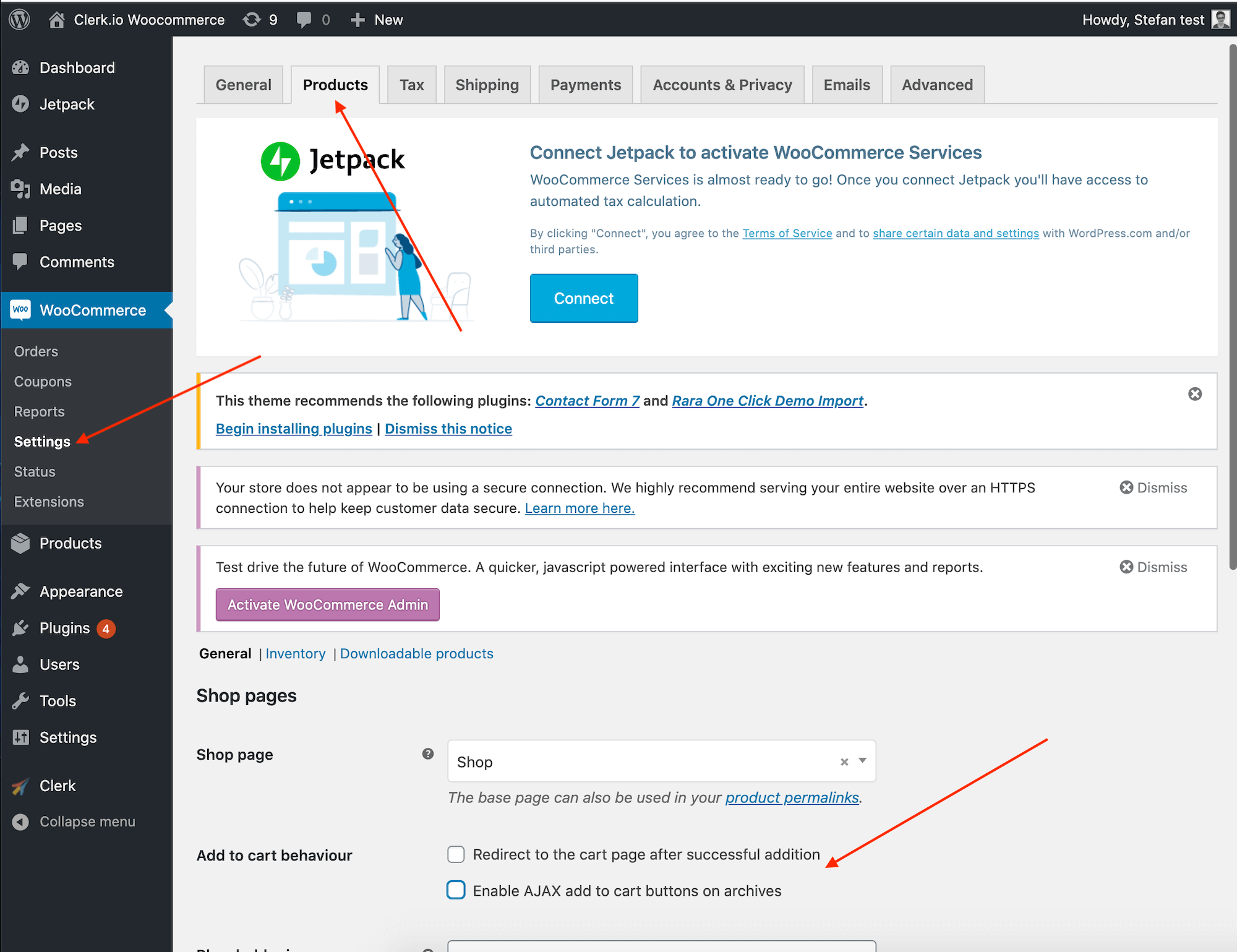
Non viene visualizzato #
Se Powerstep ancora non si mostra, potrebbe essere necessario disattivare l’impostazione Cart Redirect di WooCommerce.
Per farlo, segui questi passaggi:
Vai su WooCommerce > Settings > Products e trova Add to cart behaviour.
Assicurati che entrambe le caselle siano deselezionate.
Clicca su Save changes in fondo alla pagina.

Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.