Omnisearch

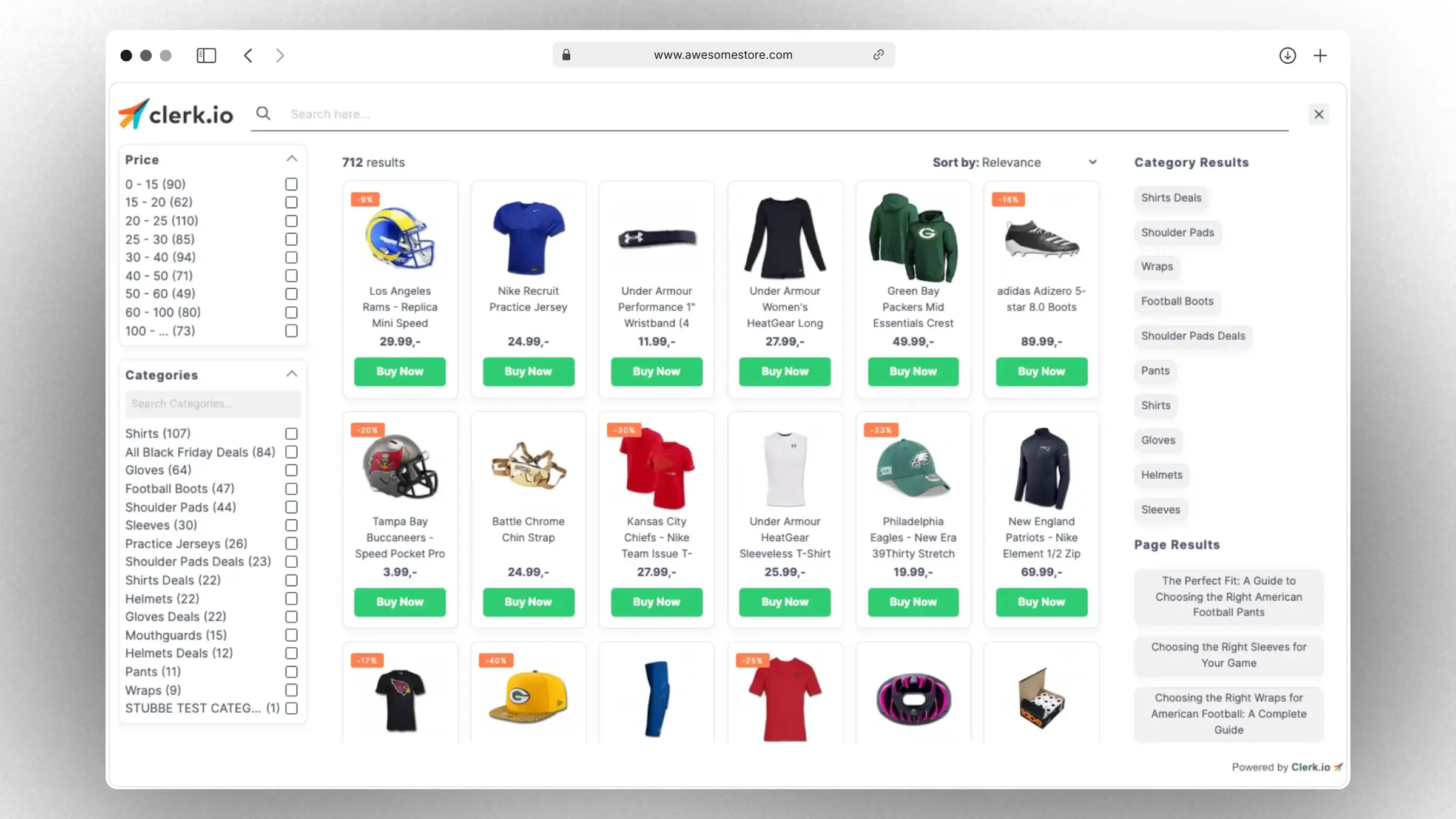
- I risultati live vengono mostrati ai tuoi visitatori mentre digitano e includono prodotti, categorie e pagine.
- Ordinamento e filtraggio: consentono ai tuoi visitatori di raffinare la ricerca in modo intuitivo e semplice.
- Facile da integrare nel tuo sito usando uno dei nostri ottimi template di partenza.
- Si adatta al tuo brand modificando alcune impostazioni standard come logo, font, colori e altro.
- È completamente personalizzabile con HTML, CSS e Liquid per developers.
Per iniziare #
Omnisearch si compone di un Design personalizzabile per la parte visiva e di un blocco Element che permette di installarlo sul tuo sito.
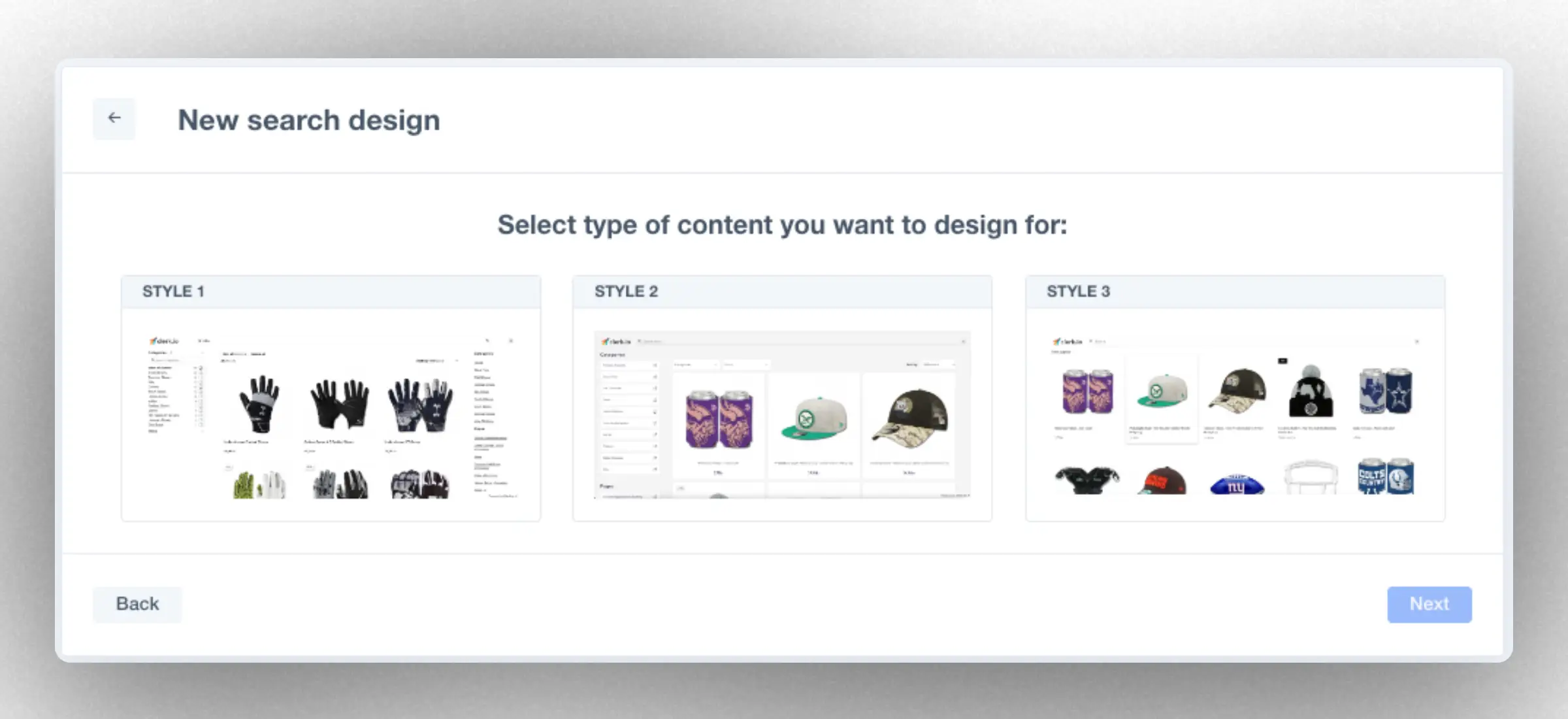
Creare un design #

Questo viene fatto in Search > Designs > New Design
Seleziona il tipo Omnisearch, scegli un design di partenza e assegnagli un nome.
Clicca su Save & Close per finalizzare il design standard.
I nostri design standard funzionano subito e possono sempre essere modificati in seguito. La modifica richiede la conoscenza di HTML, CSS e Liquid. Consulta Styling in questa guida per maggiori informazioni.
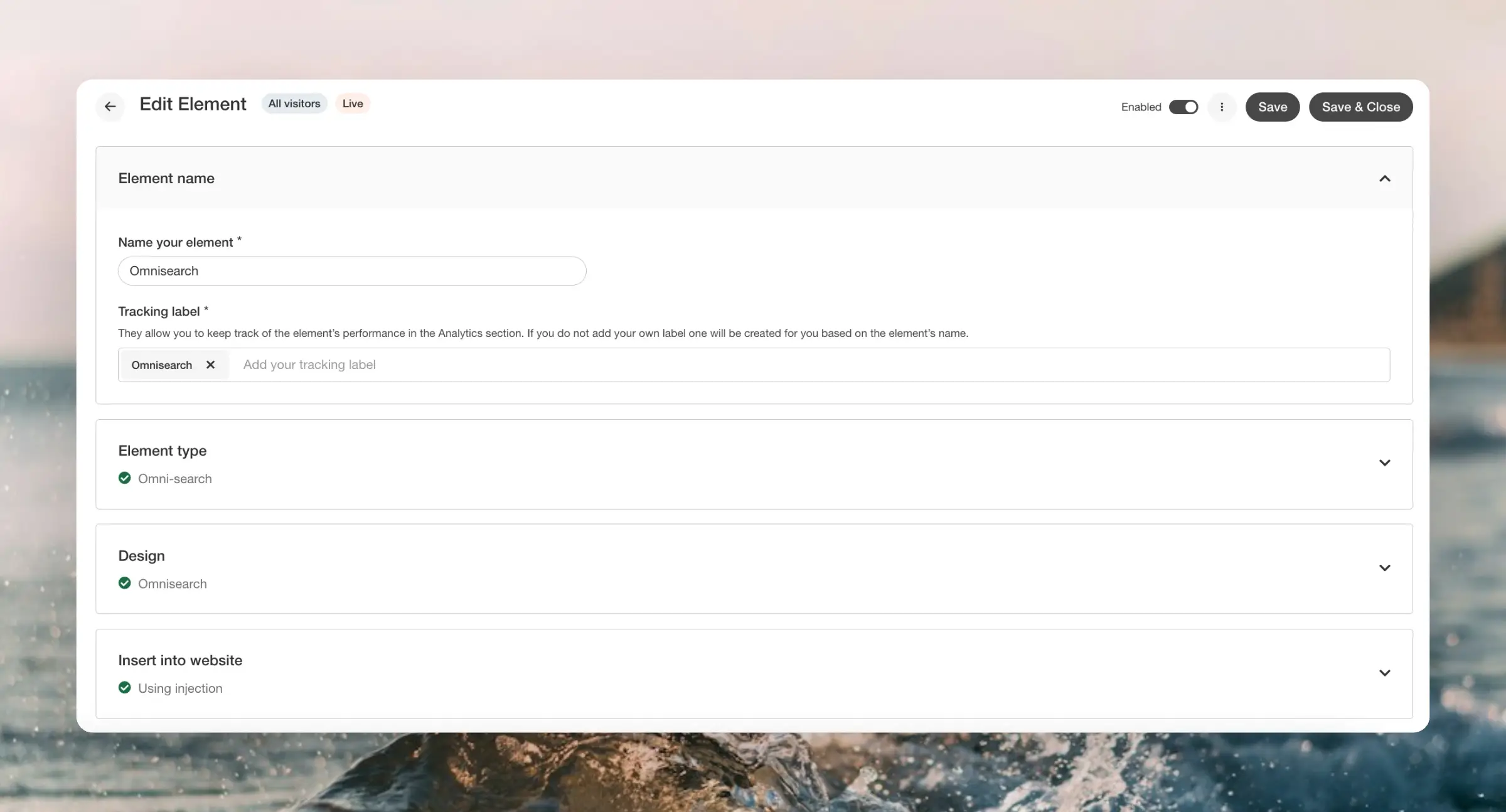
Creare un Element #

Questo viene fatto in Search > Element > New Element
Gli Element block sono contenitori per gli elementi che crei nel tuo account my.clerk.io. Contengono la logica per mostrare i risultati e le impostazioni per quante visualizzazioni mostrare. L’Empty State Logic può anche essere manipolata tramite Rules.
Name ti aiuta a identificare il tuo elemento nel caso volessi crearne più di uno. Può essere modificato successivamente.
Element type è Omnisearch per impostazione predefinita e non dovrebbe essere cambiato. Qui puoi anche aggiungere filters se necessario, ma nella maggior parte dei casi non serve.
Empty State Logic ti permette di selezionare il tipo di prodotti da visualizzare quando Omnisearch viene aperto inizialmente, prima che vengano digitate parole. Di default è Bestsellers, ma può essere anche personalizzato, ad esempio con Visitor Recommendations.
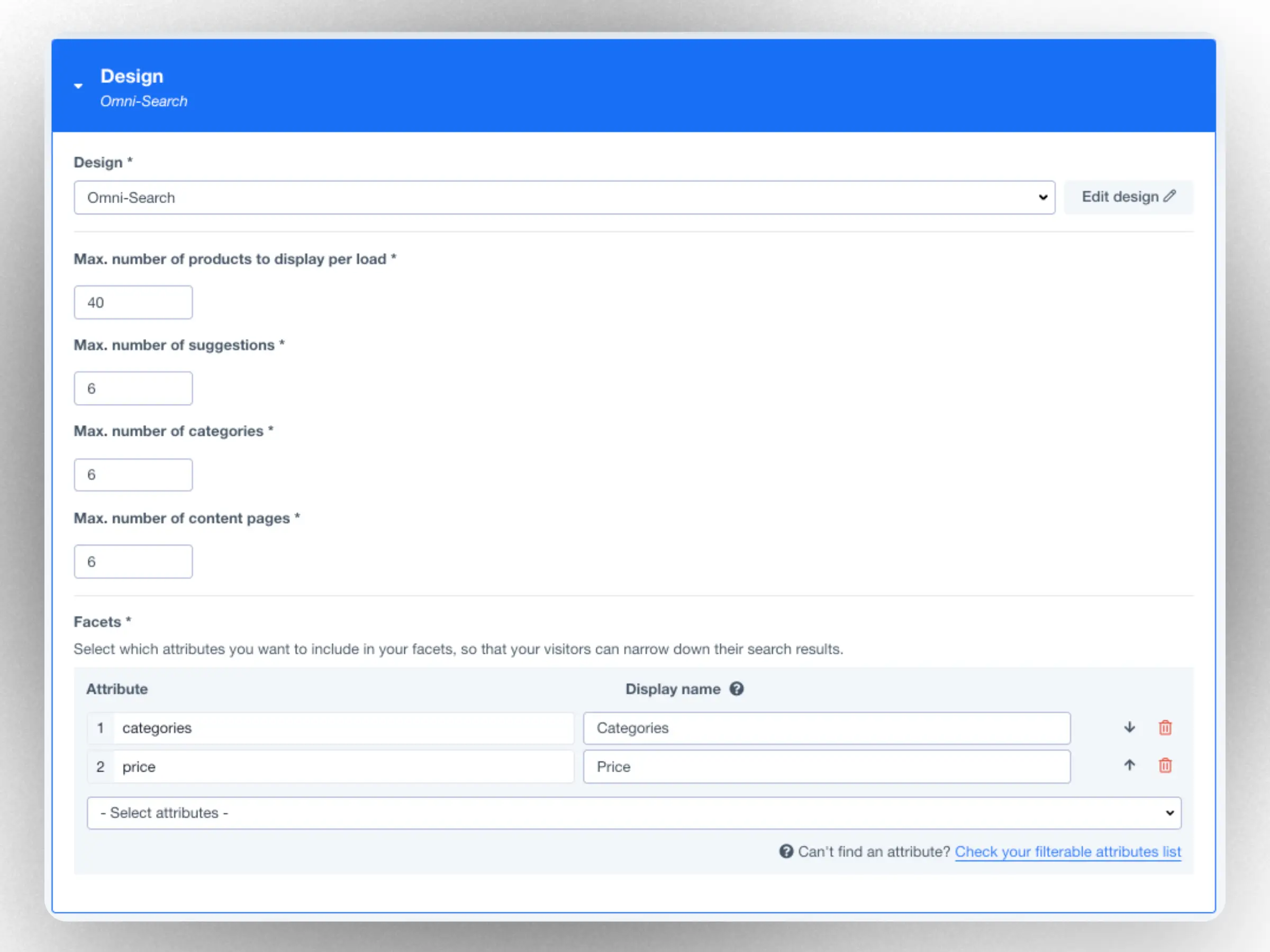
Finalizzare il Design #

Il design da usare per visualizzare il blocco Element. Seleziona il design che hai creato.
Se il tuo design include variabili, possono essere impostate qui.
Puoi controllare il numero di risultati da visualizzare per ogni tipo, ogni volta che viene effettuata una ricerca. Raccomandiamo generalmente queste quantità:
- Prodotti: 20-60
- Suggerimenti: 5
- Categorie & pagine: 10
Infine, scegli gli attributi che vuoi includere come Facet e imposta i nomi con cui dovrebbero essere visualizzati nei risultati di ricerca. Se non riesci a trovare un attributo specifico nell’elenco, aggiungilo nella lista “filterable attributes” in Search Configuration.
Inserimento nel sito #

Visibility serve a controllare chi può vedere Omnisearch.
In preview ti permette di testare il tuo elemento senza impattare il sito online. Puoi aprire il sito in preview cliccando “Open site in preview” oppure aggiungendo
?clerk_content_mode=previewall’url del sito.In my live site viene usato quando hai terminato i test e sei pronto per renderlo pubblico.
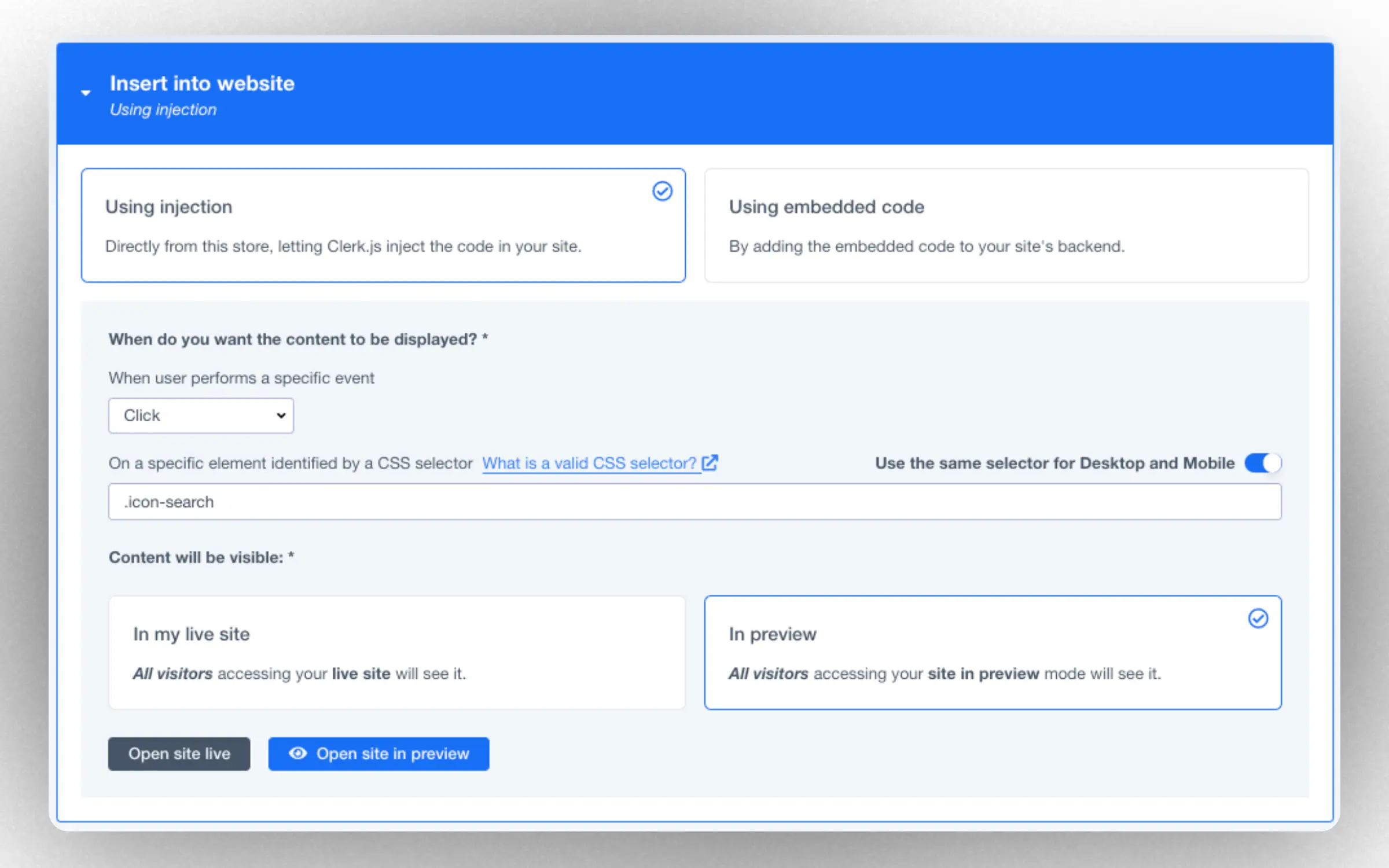
Usare injection #
Questo è il modo più semplice per installare. Clerk aggiungerà automaticamente il codice Omnisearch al tuo sito, indirizzando un campo di ricerca di tua scelta e attivandolo in base a un evento.
Event controlla cosa deve fare l’utente per attivare Omnisearch. Di solito si vuole mostrarlo quando i visitatori cliccano sull’icona di ricerca o nel campo input.
Element decide la parte del sito web con cui l’utente deve interagire. Ad esempio, se vuoi che l’elemento Omnisearch venga visualizzato solo quando i tuoi visitatori interagiscono con la barra di ricerca (click o focus), devi trovare il CSS selector univoco applicato. Se hai identificatori diversi su mobile e desktop, aggiungili entrambi.
Trova il tuo CSS selector così:
- Ispeziona il codice del sito. Nella maggior parte dei browser puoi cliccare col tasto destro ovunque nella pagina e scegliere Inspect o simili.
- Trova l‘elemento che vuoi selezionare.
- Clicca con il destro su di esso e trova l’opzione copy > copy selector
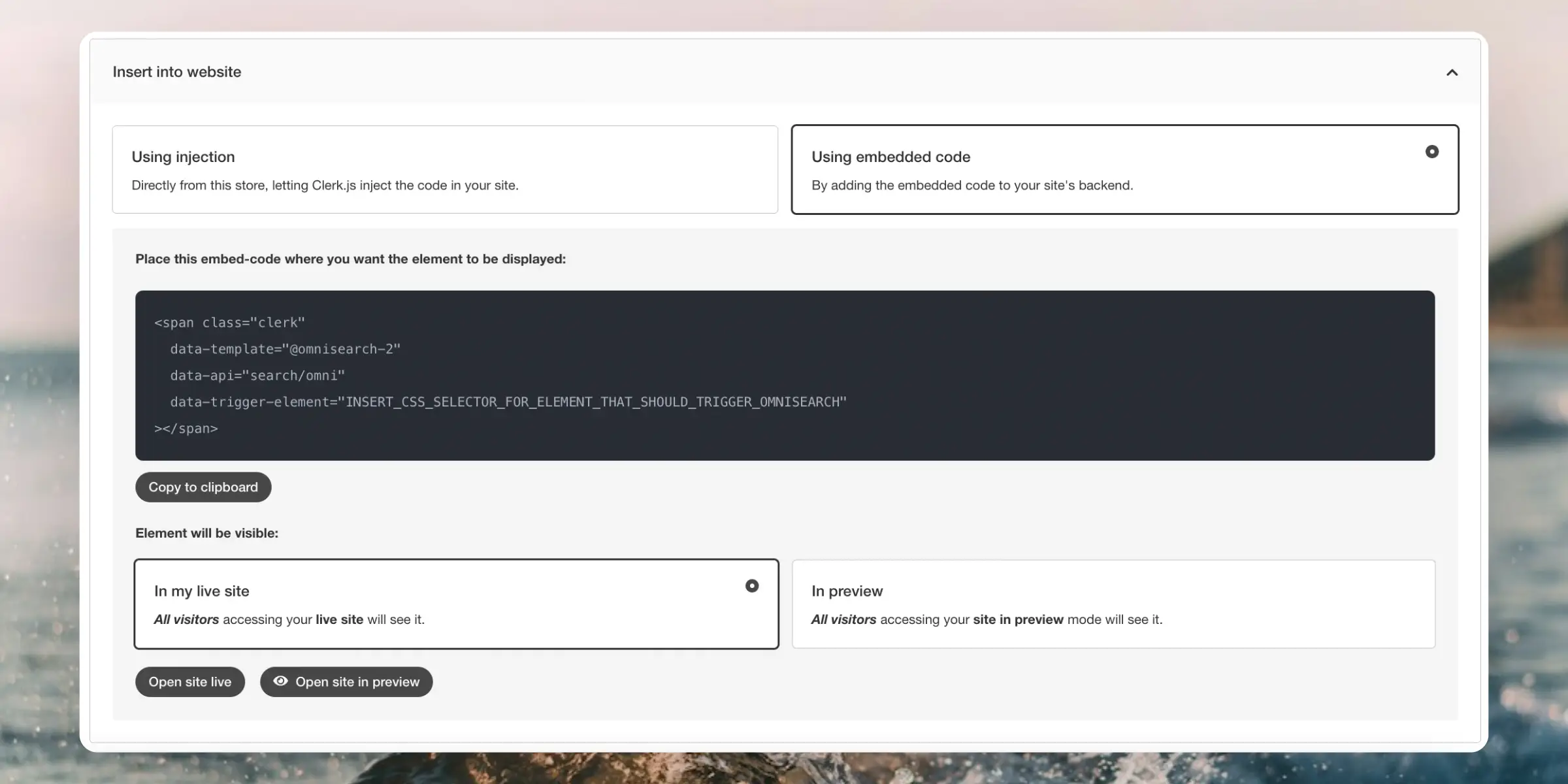
Usare embedded code #

Consente di aggiungere Omnisearch con uno snippet. Questo richiede la possibilità di modificare i file HTML dello shop o di aggiungere codice con un editor.
Se hai modifiche non salvate, salvale per generare il codice embed.
Copia questo codice e incollalo nel file che genera tutte le pagine dello shop, idealmente vicino al tag di chiusura </body>.
Sostituisci INSERT_CSS_SELECTOR_FOR_ELEMENT_THAT_SHOULD_TRIGGER_OMNISEARCH con il selettore CSS dell’elemento html che dovrebbe attivare Omnisearch.
Di seguito un esempio completo di codice embed Omnisearch con tutte le opzioni di configurazione:
<span class="clerk"
data-template="@omnisearch"
data-api="search/omni"
data-trigger-element="INSERT_CSS_SELECTOR_FOR_ELEMENT_THAT_SHOULD_TRIGGER_OMNISEARCH"
data-limit="40"
data-suggestions="6"
data-categories="6"
data-pages="6"
data-omni-search-suggestions="6"
data-omni-search-categories="6"
data-omni-search-pages="6"
data-omni-search-empty="recommendations/popular">
</span>
Modalità di visualizzazione #
Omnisearch supporta due modalità di visualizzazione che controllano come l’interfaccia di ricerca appare nel tuo sito. Puoi configurarle nella tab Insert quando modifichi il tuo Element Omnisearch.
Full overlay #
Questa è la modalità predefinita. Quando viene attivata, Omnisearch copre tutta la viewport con un overlay a schermo intero. L’interfaccia prende il controllo della pagina, fornendo un’esperienza di ricerca focalizzata.
Usa questa modalità quando vuoi:
- Un ambiente di ricerca privo di distrazioni
- Controllo completo sul layout di ricerca
- Un’interfaccia totalmente indipendente dalla header del sito
Partial overlay #
Questa modalità integra Omnisearch con la header esistente del sito. Invece di coprire tutto lo schermo, l’overlay appare sotto la header, che resta visibile e funzionante.
Usa questa modalità quando vuoi:
- Che header e navigazione restino accessibili durante la ricerca
- Un’integrazione più naturale con il layout esistente del sito
- Che l’esperienza di ricerca sembri parte integrante del sito
Opzioni di configurazione #
Quando selezioni Partial Overlay, diventano disponibili altre opzioni:
Header selector
Il selettore CSS per il tuo elemento header. Omnisearch lo usa per posizionare l’overlay direttamente sotto la header, garantendo allineamento corretto.
Esempi di selector:
header.site-header#main-header
Search input selector
Il selector CSS per il campo input di ricerca esistente. Se fornito, Omnisearch si sincronizza con il campo della header, creando un’esperienza di ricerca unificata in cui scrivere nel box aggiorna immediatamente i risultati Omnisearch.
Esempi di selector:
#search-input.header-search input[name="search"]
Larghezza
Controlla la dimensione orizzontale dell’overlay:
- Full width: copre l’intera larghezza della viewport
- Content width: corrisponde alla larghezza di un elemento contenitore che specifichi tramite un selettore CSS
- Fixed width: una larghezza in pixel che definisci tu
Altezza
Controlla la dimensione verticale dell’overlay:
- From header to bottom: riempie lo spazio dalla header fino alla fine della viewport
- Viewport percentage: una percentuale dell’altezza viewport (es. 80%)
- Fixed height: un’altezza in pixel specifica
- Max height: imposta un limite massimo pur consentendo all’overlay di essere più piccolo se il contenuto richiede meno spazio
Allineamento orizzontale
Decide dove appare l’overlay orizzontalmente:
- Left: allineato a sinistra della viewport
- Center: centrato orizzontalmente
- Right: allineato a destra della viewport
Posizione verticale
Controlla la posizione verticale rispetto alla header:
- Below header: posiziona l’overlay sotto la header
- Fixed from top: una distanza in pixel dal bordo superiore della viewport
Configurazione Design #
Gran parte di Omni-search può essere configurata modificando le variabili nei file di design.
Nel liquid template language, una variabile ha questa struttura:
{% assign variable_name = "variable value" %}
In generale, solo il valore della variabile va modificato per configurare Omni-search.
Gli utenti più tecnici possono ovviamente modificare anche righe HTML o CSS specifiche, vedi questa sezione.
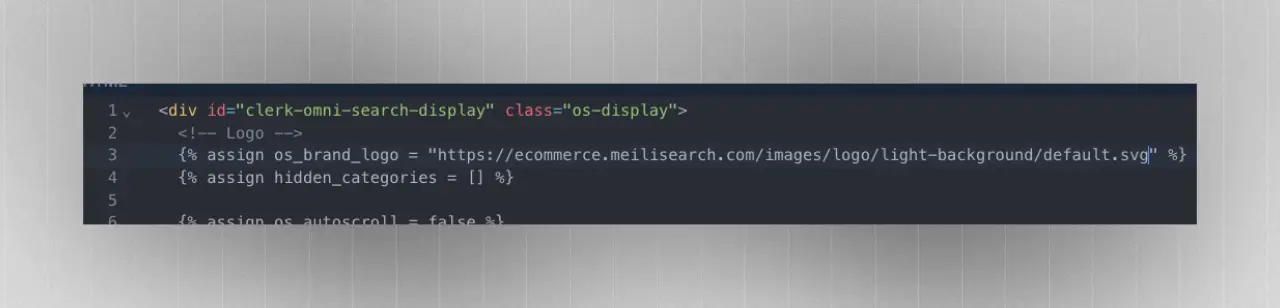
Logo #
Per aggiungere il logo al design Omni-search, trova semplicemente l’URL dell’immagine e mettilo nel valore della variabile: os_brand_logo.
Di solito la variabile si chiama os_brand_logo, e dovrebbe apparire così dopo aver inserito il logo:

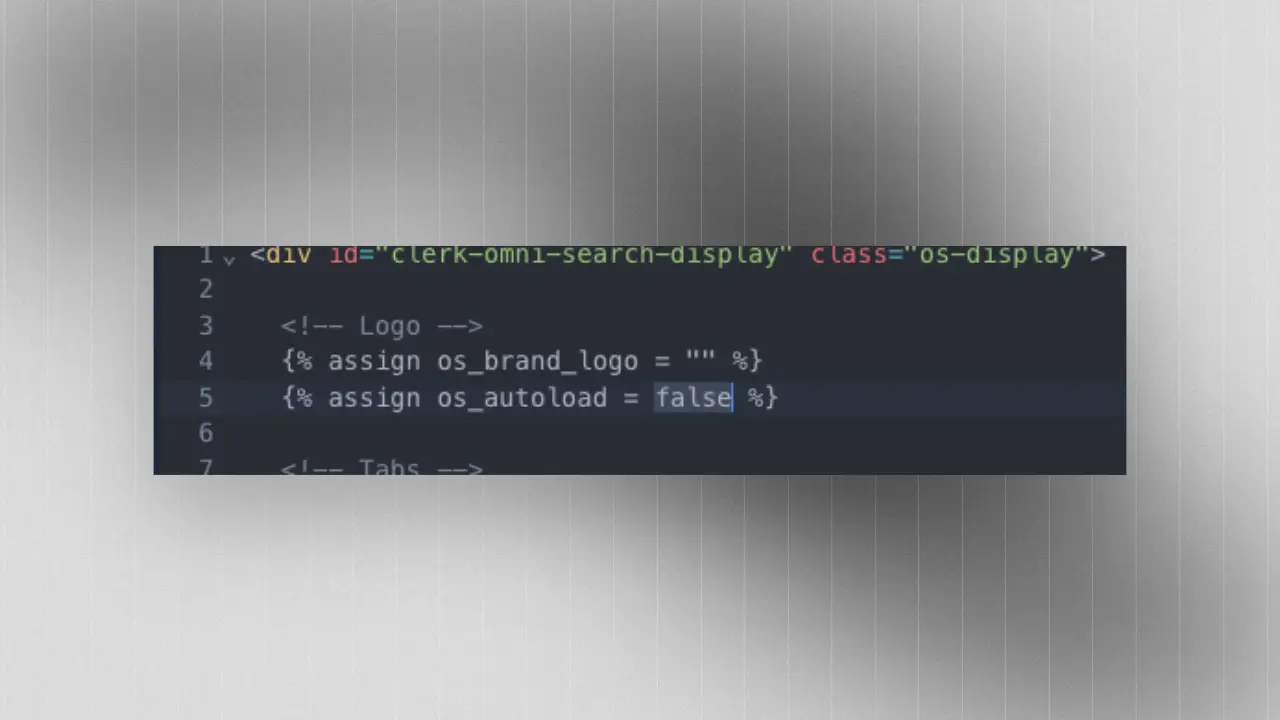
Infinite/auto load #
Se vuoi controllare se Omni-search debba caricare altri risultati prodotto automaticamente, quando l’utente scorre fino all’ultima riga di prodotti, imposta la variabile su true o false.
La variabile si chiama di solito os_autoload.
In questo esempio, Omni-search non carica altri risultati automaticamente.

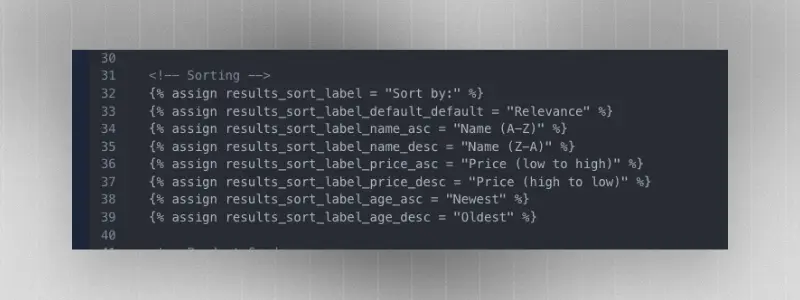
Traduzioni #
Di default il template è in inglese. Se il tuo store è in una lingua diversa, puoi tradurre gli elementi di testo cambiando i valori delle variabili.
Questo esempio mostra le variabili per il pulsante di ordinamento:

Protip: Usa AI generativa (es. chatGPT) per tradurre in blocco scrivendo “Translate these variable values from English to Danish. Return the full code back so it can be copy/pasted to replace the existing code: PASTE_VARIABLES_HERE”
Stile #
Per cambiare qualsiasi aspetto stilistico, la configurazione avviene nelle variabili CSS.
I template usano CSS variables che hanno questa struttura:
--variable_name: variable_value;
Per utenti più esperti, è possibile modificare regole CSS singole per cambiamenti di design più complessi.
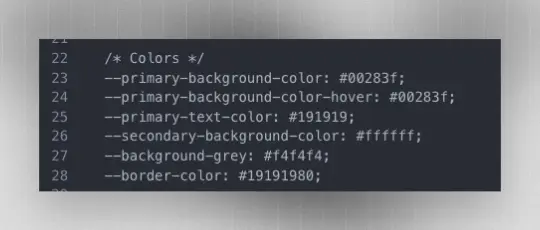
Colori #
I colori configurabili si trovano e modificano nella sezione sotto il commento CSS “Colors”
/* Colors */

Font #
Come per i colori, il font si trova sotto il commento /* Font */
Solitamente c’è una variabile tipo:
--font-family: 'Kumbh Sans', sans serif;
Design standard #
Il design standard per Omnisearch include:
Supporto al variants dropdown: consente agli acquirenti di scegliere attributi variante (es. taglia, colore) prima di aggiungere al carrello.
Selettore quantità.
Pulsante Add-to-Cart nativo che notifica Clerk.js, assicurando che analytics e merchandising restino in sync.
Markup pulito, ben strutturato e con commenti chiari.
Variabili centralizzate per stile e comportamento, che rendono facile modificare colori, spaziature, etichette e opzioni comuni senza cambiare il core code.
Facet price slider per un filtro rapido per fascia di prezzo.
Suggerimenti cliccabili che avviano la ricerca immediata.
Per developers #

Stile #
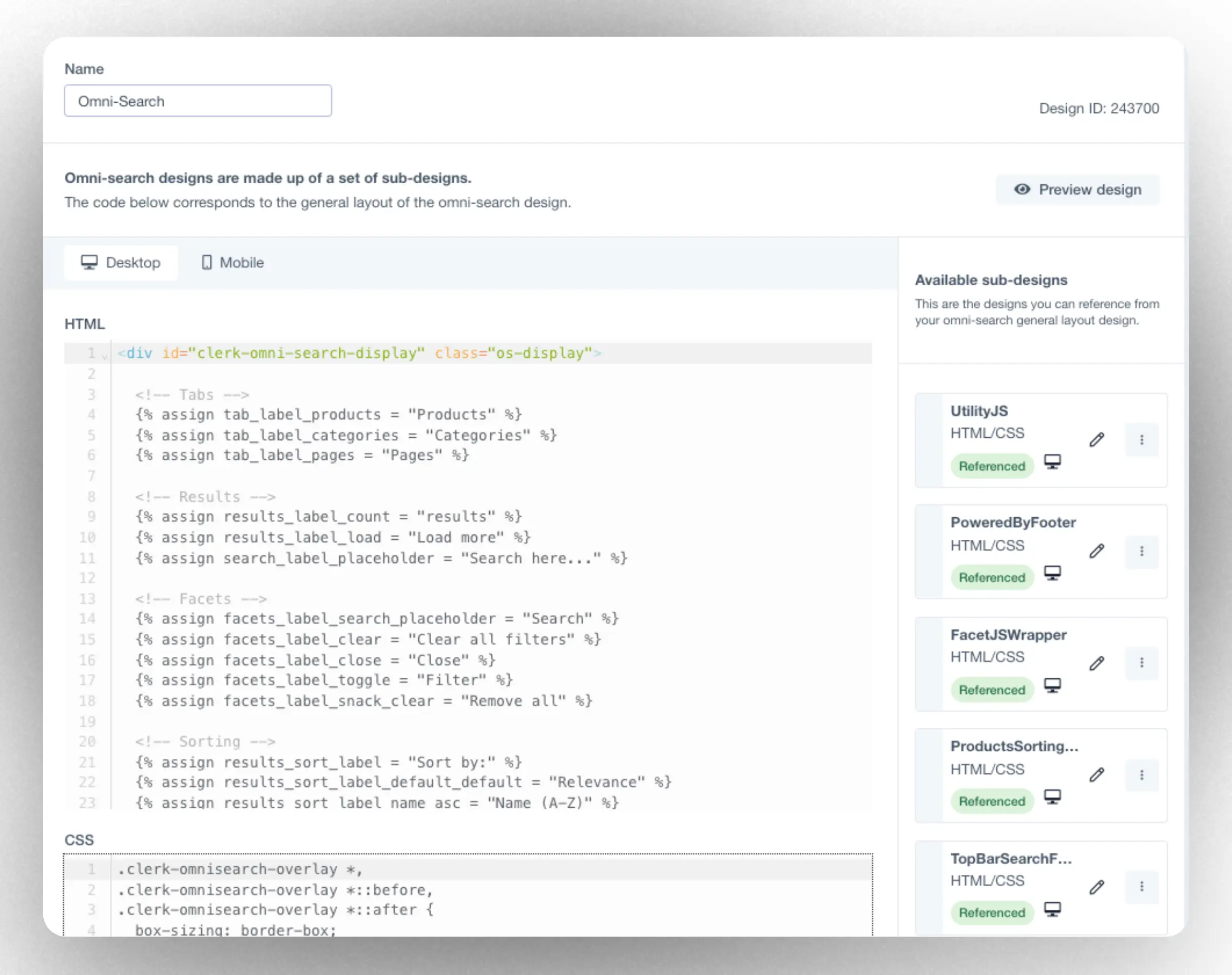
I design si compongono di un layout principale, stile CSS e un insieme di sub-design che possono essere referenziate nel layout principale.
Puoi modificare ognuno di questi per Desktop e Mobile separatamente. Di default, Omni-search usa lo stesso HTML per tutte le dimensioni schermo, e usa CSS per essere completamente responsive. Per questo il tab Mobile parte senza codice.
Se necessario puoi creare un markup HTML totalmente diverso per Mobile, che verrà usato sugli schermi piccoli.
Inizialmente, potresti voler aggiustare solo poche cose per far corrispondere il design all’aspetto del tuo brand. Potrai sempre modificare il design dopo.
HTML #
Questo è il layout che gestisce la posizione di tutti gli elementi. Usa Liquid come linguaggio di template.
Nei nostri design di partenza, la prima sezione si dedica agli elementi modificati più spesso, come le etichette di ordinamento, la valuta e i vari testi che puoi tradurre nella tua lingua.
CSS #
Stile che verrà iniettato con l’HTML, fornendoti il pieno controllo del visual in modo isolato.
Sub-design disponibili #
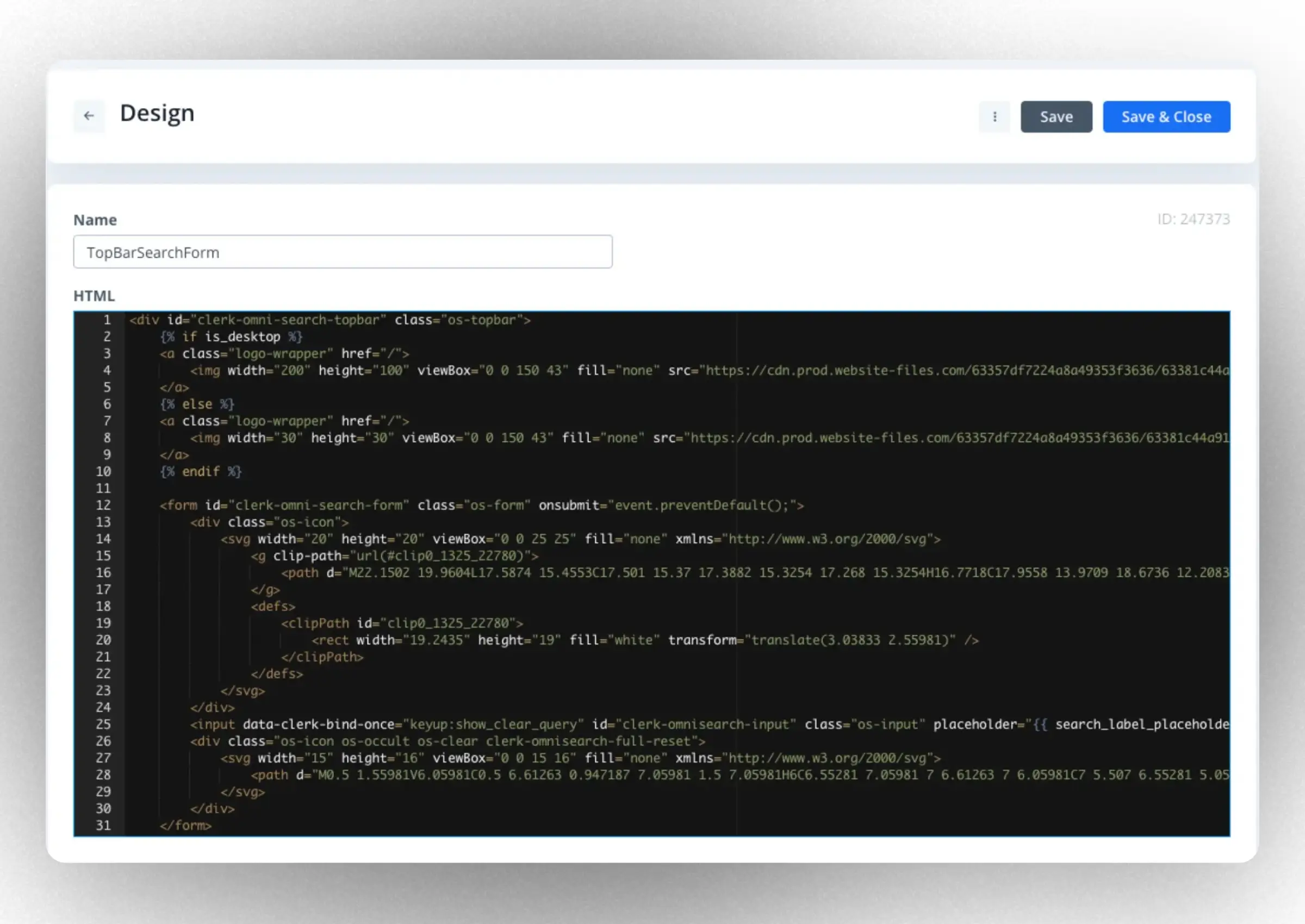
Tutti i design aggiunti qui possono essere referenziati dal layout generale. Funzionano come moduli, modificabili separatamente, e sono aggiunti tramite ID e nome: {{@247373 - TopBarSearchForm}}
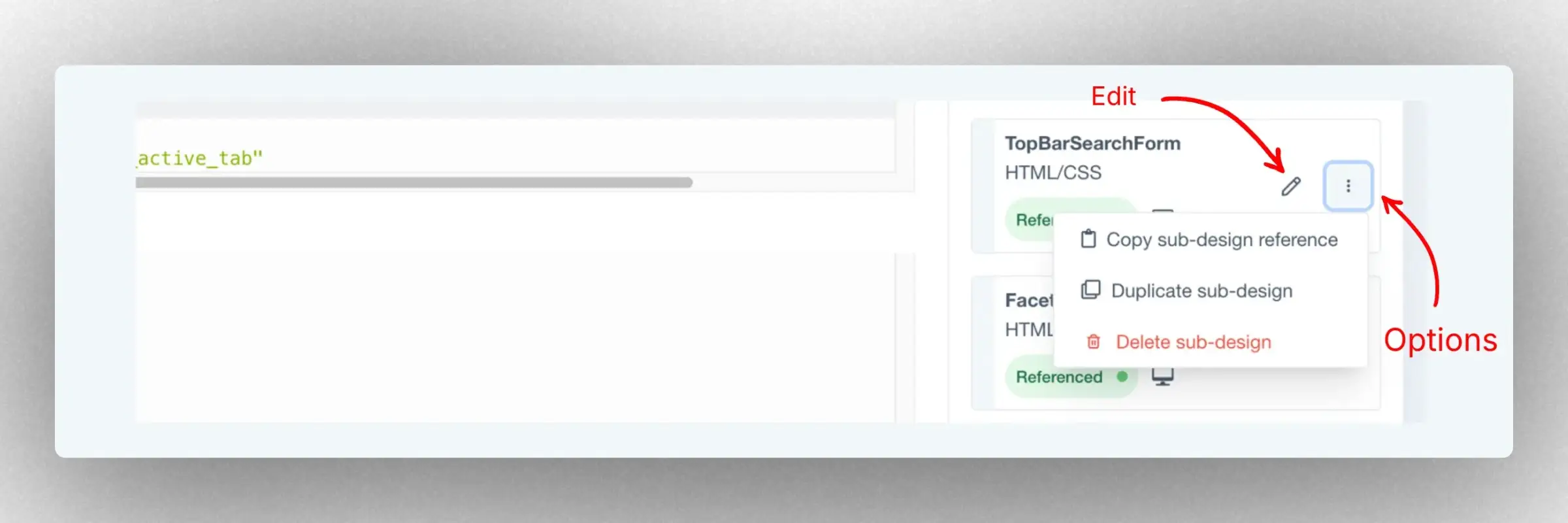
Puoi eliminare, duplicare e copiare il riferimento di ogni sub-design cliccando il pulsante con i tre punti.

Per modificare un sub-design, clicca la sua icona Edit. Quando hai finito, clicca Save & close per tornare al layout principale.

Alcuni elementi necessitano identificatori specifici, come:
- Il campo input
id="clerk-omnisearch-input" - Il content wrapper
id="clerk-omnisearch-content"
Per controllare i tuoi progressi, puoi cliccare il pulsante “Preview design”.
Le modifiche più frequenti ai design sono queste:
- Logo: accedi a TopBarSearchForm e sostituisci il logo di default col tuo.
- Font: se necessario, adatta il font per rispecchiare il tuo sito.
- Colori: puoi aggiungere i colori del tuo brand agli elementi che desideri enfatizzare o allineare come bottoni e tag.
- Bottoni e bordi delle tag: puoi modificarne colore, raggio, larghezza…
- Link: se hai uno stile particolare per i link puoi modificarlo.
Struttura overlay #
Quando omnisearch viene avviato, crea un elemento con la classe clerk-omnisearch-overlay che viene iniettato alla fine del body.
Qui viene iniettato il design; dato che l’input fa parte del design, devono essere rispettate alcune richieste strutturali per non ri-renderizzare l’input ad ogni caricamento. La struttura sotto l’overlay dovrebbe essere così:
<div>
<input type="text" id="clerk-omnisearch-input"/>
<div id="clerk-omnisearch-content">
Element!
</div>
</div>
Campo input #
Per trovare il campo input deve avere l’identificatore clerk-omnisearch-input. Una volta attivato l’elemento trigger, il focus verrà spostato su questo campo e la query inserita, per una user experience fluida.
Content Wrapper #
Il contenitore dei contenuti è dove avvengono quasi tutte le operazioni; il wrapper deve avere l’id clerk-omnisearch-content. Qui si troveranno facet, slider e tutto ciò che non è il campo input.
Classi #
Le funzionalità possono essere aggiunte al design tramite classi specifiche sugli elementi.
Close Button #
clerk-omnisearch-close
Inserendo questa classe su un elemento all’interno del design, quell’elemento nasconderà l’overlay.
Sorting #
clerk-omnisearch-sort
Trova i dropdown di ordinamento e li collega ai listener.
Per avere l’elemento sorting, aggiungi questa classe all’elemento selezionato, es. un dropdown. L’elemento deve avere value:[desc|asc], quindi il campo da ordinare, i due punti e desc o asc.
Puoi aggiungere anche un attributo data-sort-type se vuoi che ordini categorie o pagine.
Search Facet #
clerk-facet-search
Se presente, crea un listener e nasconde i facet che non corrispondono alla query.
La classe, se usata nella pagina, verifica l’esistenza di elementi facet search. Le facet search permettono agli utenti di cercare tra i facet. L’elemento deve avere un valore di tipo stringa.
Full Clear #
clerk-omnisearch-full-reset
Quando cliccato, gli elementi con questa classe resettano tutte le facet selezionate e azzerano la query.
Facets Clear #
clerk-omnisearch-facet-full-reset
Quando cliccato, gli elementi con questa classe deselezionano tutte le facet attive. Tipico su un pulsante tipo ‘Cancella tutto’ all’interno di un gruppo di facet, per consentire agli utenti di resettare in un colpo solo tutti i filtri selezionati.
Group Clear #
clerk-omnisearch-facet-group-reset
Quando cliccato, gli elementi con questa classe deselezionano tutti i figli del gruppo.
Per fornire la possibilità di deselezionare un intero gruppo di facet, un elemento può avere questa classe. Dopo l’attivazione (es. click) tutti gli elementi del gruppo sono deselezionati. L’elemento deve avere come attributo il gruppo che si vuole cancellare, chiamato data-facet-group.
Facet Clear #
clerk-omnisearch-facet-reset
Gli elementi con questa classe devono deselezionare un singolo elemento col pair gruppo/valore dato.
Questa classe è pensata per i casi in cui va deselezionato un solo facet. Un elemento con questa classe deve avere sia data-facet-group sia data-facet-value. Quando attivato, deselezionerà il facet associato basandosi su quei due attributi lasciando inalterate le altre facet selezionate.
Facet Click #
clerk-facet
Gli elementi con questa classe vengono trattati come facet selezionabili.
Tutte le facet devono avere questa classe, insieme agli attributi data-facet-group e data-facet-value, così si sa cosa l’utente sta selezionando.
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.