Best Practices
Questo articolo illustra i modi migliori per utilizzare Recommendations per aumentare notevolmente il tasso di conversione, la dimensione del carrello e il valore medio dell’ordine. Le strategie sono basate su oltre 10 anni di esperienza eCommerce, maturata su migliaia di negozi.
Logics #
Recommendations include oltre 20 logics che ti permettono di convertire i visitatori da qualsiasi pagina del tuo webshop. Questa è la configurazione che abbiamo visto funzionare meglio nella maggior parte degli eCommerce.
Puoi consultare i dettagli su tutti i nostri Logics qui.

Home Page #
La Home Page è la vetrina del tuo negozio, quindi dovrebbe apparire interessante e dinamica. Spesso vediamo le prestazioni dirette più basse da questa pagina, ma è comunque efficace nel presentare il catalogo sia ai nuovi visitatori che a quelli abituali.
I banner dovrebbero essere mostrati nell’ordine elencato qui sotto e, idealmente, la prima logic dovrebbe apparire subito sotto il top-banner. Le successive logics andranno posizionate tra altri elementi come categorie, post del blog, feed di Instagram, ecc.
Visitors Recommendations / Recommendations Based on Orders #
Questi banner sono eccellenti per avviare il flusso d’acquisto e aiutano i visitatori a trovare rapidamente prodotti interessanti. Mostrano articoli personalizzati in base alla navigazione o agli acquisti esistenti, offrendo un’esperienza davvero su misura.
Ad esempio, se hanno già navigato tra i treni LEGO, Visitor Recommendations mostrerà altri set di treni simili. Se un cliente loggato ha acquistato diverse volte una proteina gusto fragola, Clerk darà priorità a questa rispetto ad altri marchi o tipi di prodotto.
Se puoi riconoscere un cliente tramite la sua email, ad esempio se è loggato, usa Recommendations Based on Orders. Altrimenti, usa Visitor Recommendations.
Impatto: In media, gli eCommerce registrano un aumento del 116% nella dimensione media del carrello e dell’8% nel valore medio dell’ordine per gli ordini influenzati da questo banner.
Best Sellers #
Metti in evidenza i prodotti più popolari per avviare il percorso del cliente. Tendiamo a seguire il comportamento degli altri, quindi Best Sellers utilizza la social proof per dare un rapido quadro di ciò che viene maggiormente acquistato.
Questo banner spesso mostra gli stessi prodotti per lunghi periodi, poiché normalmente avrai una selezione ristretta di articoli che continuano a vendere bene.
Impatto: In media, gli eCommerce vedono un aumento dell’84,4% nella dimensione media del carrello e del 33% nel valore medio dell’ordine per gli ordini influenzati da questo banner.
Hot Products #
Metti in evidenza articoli attualmente molto richiesti, creando un senso di urgenza e stimolando i visitatori a scoprire le tendenze del momento. A differenza dei Best Sellers, questo banner si aggiorna frequentemente, rispondendo alle variazioni significative di vendita in tempi brevi.
Impatto: In media, gli eCommerce registrano un aumento del 47% nella dimensione media del carrello e del 14% nel valore medio dell’ordine per gli ordini influenzati da questo banner.
Newest Products #
Mostra le ultime novità del tuo catalogo, mantenendo i clienti aggiornati sulle nuove uscite. Dimostrando che il tuo webshop è in evoluzione, aumenti la probabilità che più clienti tornino spontaneamente.
Impatto: In media, gli eCommerce vedono un aumento del 42% nella dimensione media del carrello e del 61% nel valore medio dell’ordine per gli ordini influenzati da questo banner.
Category Page #
Qui i clienti di solito navigano verso una specifica tipologia di prodotto, senza sapere esattamente quale scelgano.
Aiutali a trovare quello giusto mettendo in evidenza i migliori di ogni categoria.
Recommendations dovrebbe essere mostrato subito sotto la descrizione delle categorie e/o delle sottocategorie, così da essere il primo elemento che i visitatori vedono quando iniziano a sfogliare le categorie.
Best Sellers / Hot Products in Category #
Mostra articoli top di vendita e di tendenza specifici per ogni categoria, aiutando i clienti a identificare rapidamente le scelte più popolari nella categoria che stanno esplorando.
Le logics migliori per te dipendono generalmente dal tipo di attività che svolgi. Come regola generale, Hot Products funziona meglio per negozi basati sulle tendenze come quelli di moda o sport, mentre Best Sellers funziona bene per negozi con prodotti ricorrenti come integratori o alimenti.
Entrambe le logics aiutano i tuoi clienti a trovare velocemente i prodotti giusti, aumentando il tasso di conversione.
Impatto: In media, gli eCommerce ottengono un aumento del 26% nella dimensione media del carrello e del 31% nel valore medio dell’ordine per gli ordini influenzati da questo banner.
Product Page #
Spesso i clienti arrivano qui direttamente dai motori di ricerca, quindi è fondamentale rendere semplice l’acquisto e ispirarli a esplorare ulteriormente il sito.
Clerk offre due banner unici per questa sezione.
Best Alternative Products #
Proponi opzioni simili al prodotto attuale, adatte a chi vuole questo tipo di articolo ma con caratteristiche o prezzi differenti. Eccelle nell’aumentare il tasso di conversione aiutando i visitatori a trovare il prodotto giusto da acquistare.
Questo dovrebbe essere il primo banner mostrato sulla pagina prodotto.
Impatto: In media, gli eCommerce registrano un aumento del 41% nella dimensione media del carrello e del 28% nel valore medio dell’ordine per gli ordini influenzati da questo banner.
Best Cross-Sell Products #
Suggerisci articoli che complementano il prodotto attuale, incoraggiando i clienti ad aggiungere altri articoli all’acquisto. Questo banner eccelle nell’aumentare la dimensione media del carrello, mostrando chiaramente i migliori abbinamenti possibili.
Può anche contribuire ad aumentare il tasso di conversione, dimostrando che possono trovare tutto ciò che serve in un unico store, evitando di acquistare da negozi diversi.
Questo dovrebbe essere il secondo banner mostrato sulla pagina prodotto.
Impatto: In media, gli eCommerce registrano un aumento del 50% nella dimensione media del carrello e del 4% nel valore medio dell’ordine per gli ordini influenzati da questo banner.
Add-To-Basket #
La Add-To-Basket, chiamata anche Powerstep, è un punto chiave per aumentare la dimensione media del carrello.
Quando un cliente aggiunge un prodotto al carrello, il powerstep dovrebbe confermare chiaramente l’azione, fornire un link al carrello e presentare prodotti pertinenti in base ai suoi interessi. Può essere implementato come pop-up, sidecart o pagina intera.
Idealmente, ogni logic dovrebbe essere mostrato nell’ordine seguente.
Best Cross Sell Products #
Presenta i prodotti che meglio complementano quello appena aggiunto al carrello. Questo è il banner più importante perché è altamente pertinente al prodotto che il cliente ha trovato interessante abbastanza da inserirlo nel carrello.
Impatto: In media, gli eCommerce registrano un aumento del 39% nella dimensione media del carrello e del 22% nel valore medio dell’ordine per gli ordini influenzati da questo banner.
Visitor Recommendations / Recommendations Based on Orders #
Suggerisci articoli in base alla navigazione o agli acquisti del visitatore, aumentando la pertinenza delle recommendations.
Come per la Homepage, usa Visitor Recommendations per i visitatori anonimi e Recommendations Based on Orders per i clienti riconosciuti.
Impatto: In media, gli eCommerce registrano un aumento del 108% nella dimensione media del carrello e del 36% nel valore medio dell’ordine per gli ordini influenzati da questo banner.
Best Sellers #
Mostra gli articoli più acquistati dai clienti sul webshop. Utilizza la social proof per ispirare gli altri clienti a comprare prodotti che forse non sapevano fossero disponibili nel tuo catalogo.
Impatto: In media, gli eCommerce registrano un aumento del 100% nella dimensione media del carrello e del 52% nel valore medio dell’ordine per gli ordini influenzati da questo banner.
Best Sellers on Sale #
Se non riesci a vendere per pertinenza tramite i primi banner, puoi provare a vendere tramite sconto con questo ultimo banner. Dopotutto, la maggior parte delle persone ama un buon affare, anche poco prima di uscire da un negozio.
Usa la logic Best Sellers, aggiungendo un filtro che mostri solo i prodotti in sconto.
Cart Page #
Questo è l’ultimo passaggio in cui puoi vendere prodotti aggiuntivi prima che i clienti concludano l’ordine.
La maggior parte dei clienti non aggiungerà nulla di costoso a questo punto, quindi concentrati su prodotti economici per aumentare le probabilità che vogliano acquistare qualcos’altro prima di completare l’ordine.
Best Cross Sell Products #
Consiglia accessori o articoli aggiuntivi convenienti che i clienti hanno più probabilità di aggiungere al loro ordine prima del checkout.
Dovrebbe essere posizionato sotto il carrello dopo il pulsante Checkout, in modo che ordinare resti comunque facile.
Impatto: In media, gli eCommerce registrano un aumento del 91% nella dimensione media del carrello e del 38% nel valore medio dell’ordine per gli ordini influenzati da questo banner.
Blog Page #
Pagine di contenuto come blog, news, articoli e landing page possono aiutare a convertire i visitatori in clienti. Queste pagine spesso ricevono più traffico SEO nel tempo grazie a link, condivisioni e visite, quindi è importante mantenerle rilevanti con recommendations aggiornate sui prodotti.
I banner dovrebbero preferibilmente essere posizionati in mezzo al post del blog, così i visitatori li vedono mentre leggono. In alternativa possono essere mostrati dopo il testo del blog.
Products Related to a Page #
Suggerisci prodotti altamente pertinenti e disponibili per ogni blog post o articolo, guidando i lettori verso prodotti collegati alla pagina che stanno visualizzando.
Spesso i visitatori trovano il tuo blog mentre cercano risposte o soluzioni ai loro problemi, quindi poter spiegare queste soluzioni e collegarle ai tuoi prodotti è una ricetta perfetta per ottenere conversioni extra.
Categories Related to a Page #
Metti in evidenza categorie di prodotto collegate al contenuto, rendendo più semplice per i visitatori approfondire nel sito ed esplorare una gamma più ampia di prodotti.
Customer Login Pages #
L’area login clienti è preziosa per i clienti abituali, specialmente nel B2B. Metti in evidenza queste logics nel dashboard dell’account per aiutare i clienti a riordinare rapidamente i loro prodotti abituali:
Order History #
Utilizza la logic Customer Order History per mostrare un panorama chiaro dei prodotti già ordinati, rendendo facile riordinare gli articoli acquistati di frequente. È particolarmente utile per i clienti B2B, che spesso riacquistano gli stessi prodotti regolarmente.
Based on Orders #
Usa Recommendations Based on Orders per presentare suggerimenti personalizzati basati sulla cronologia degli acquisti del cliente. Questa logic aiuta i clienti a scoprire nuovi articoli che completano i loro acquisti precedenti, rimanendo comunque rilevanti per i loro interessi.
Streamline Designs #
Recommendations dovrebbe integrarsi perfettamente con il design del tuo webshop e i visitatori devono poterle trovare e utilizzare con facilità.
Headlines #
Assicurati di usare titoli chiari e descrittivi per tutte le Recommendations. Quando i visitatori capiscono cosa stanno guardando, sono molto più propensi a interagire con Recommendations.
Ad esempio, un titolo vago come “Prodotti correlati” non spiega bene il tipo di relazione. Si tratta di articoli simili, accessori o altro?
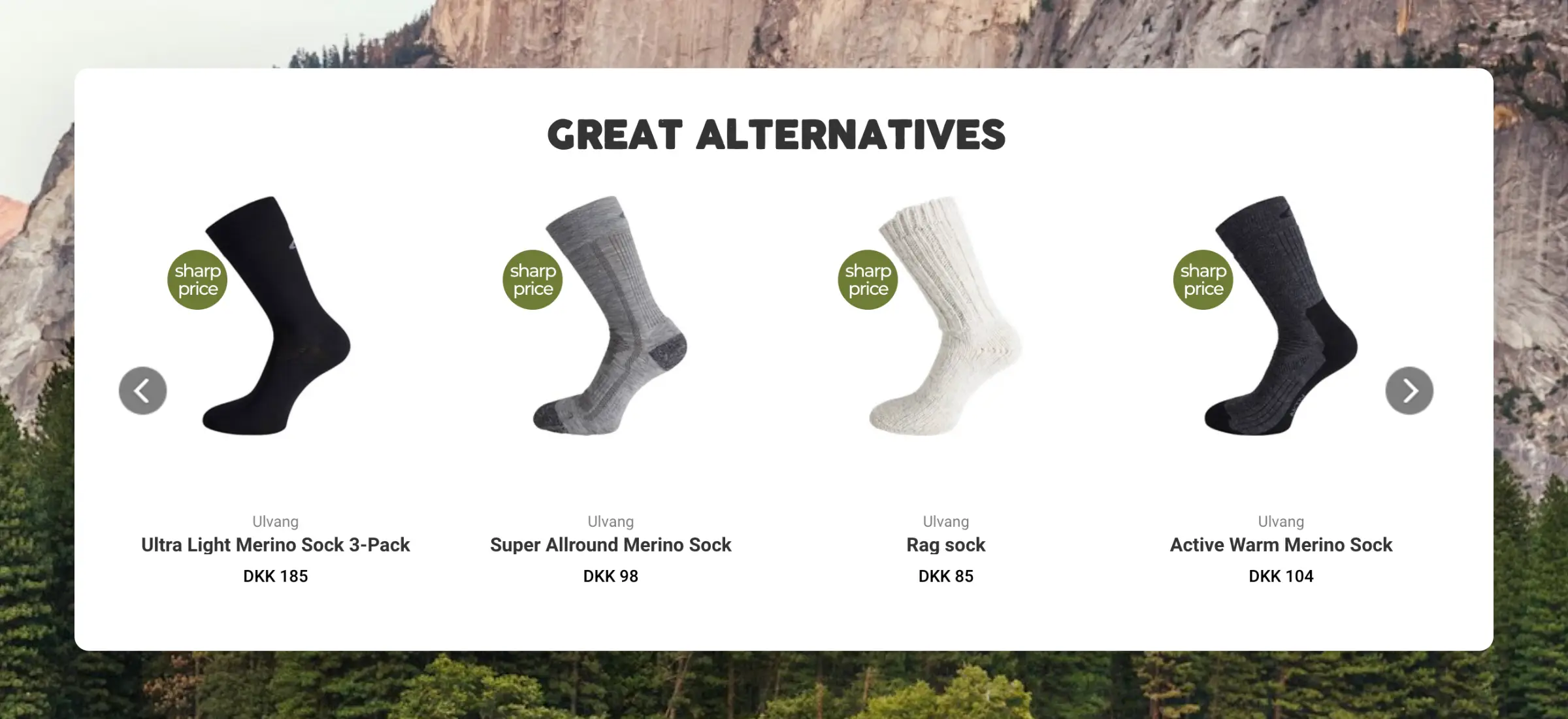
Un buon titolo per le alternative può essere “Ottime alternative a questo prodotto”, così è chiaro che vedranno prodotti simili a ciò che stanno visionando.
Quando utilizzi le Setup Guides di Clerk, ogni elemento ha un buon titolo predefinito in inglese per iniziare.
Sliders #
Recommendations possono essere stilizzate come preferisci, ma consigliamo di usare la funzione sliders integrata.

Questa soluzione ti consente di mostrare molti prodotti occupando poco spazio, permettendo ai clienti di usare le frecce slider per vedere altri articoli.
Se crei i tuoi slider personalizzati, è altamente consigliato mostrare un’intera nuova riga di prodotti per ogni click sulla freccia, così i clienti possono vedere più prodotti con meno click, aumentando le conversioni.
Branding #
Gli sliders devono seguire lo stile del tuo brand per diventare parte integrante del sito. I design di default possono essere personalizzati sia tramite il nostro Design Editor che con code designs.
Gli elementi principali da uniformare sono:
- Font family
- Font size
- Font color
- Button color
Visibility #
Noi consumatori siamo sempre più impazienti online. Vogliamo vedere subito prodotti interessanti, oppure torniamo ai motori di ricerca come Google per trovare subito un altro sito.
Ecco perché i banner Recommendations devono essere almeno parzialmente visibili appena si carica la pagina. Il primo banner dovrebbe essere visibile sopra la piega, nel senso che i visitatori lo vedono senza dover scorrere su un laptop da 13".
Mostrando almeno la parte superiore del titolo, molti più visitatori scorreranno per vedere Recommendations, aumentando le conversioni.
Optimize Regularly #
L’AI di Clerk mantiene aggiornati i risultati Search in base al comportamento dei clienti, ma in certi casi è necessario l’intervento umano per migliorare ulteriormente i risultati.
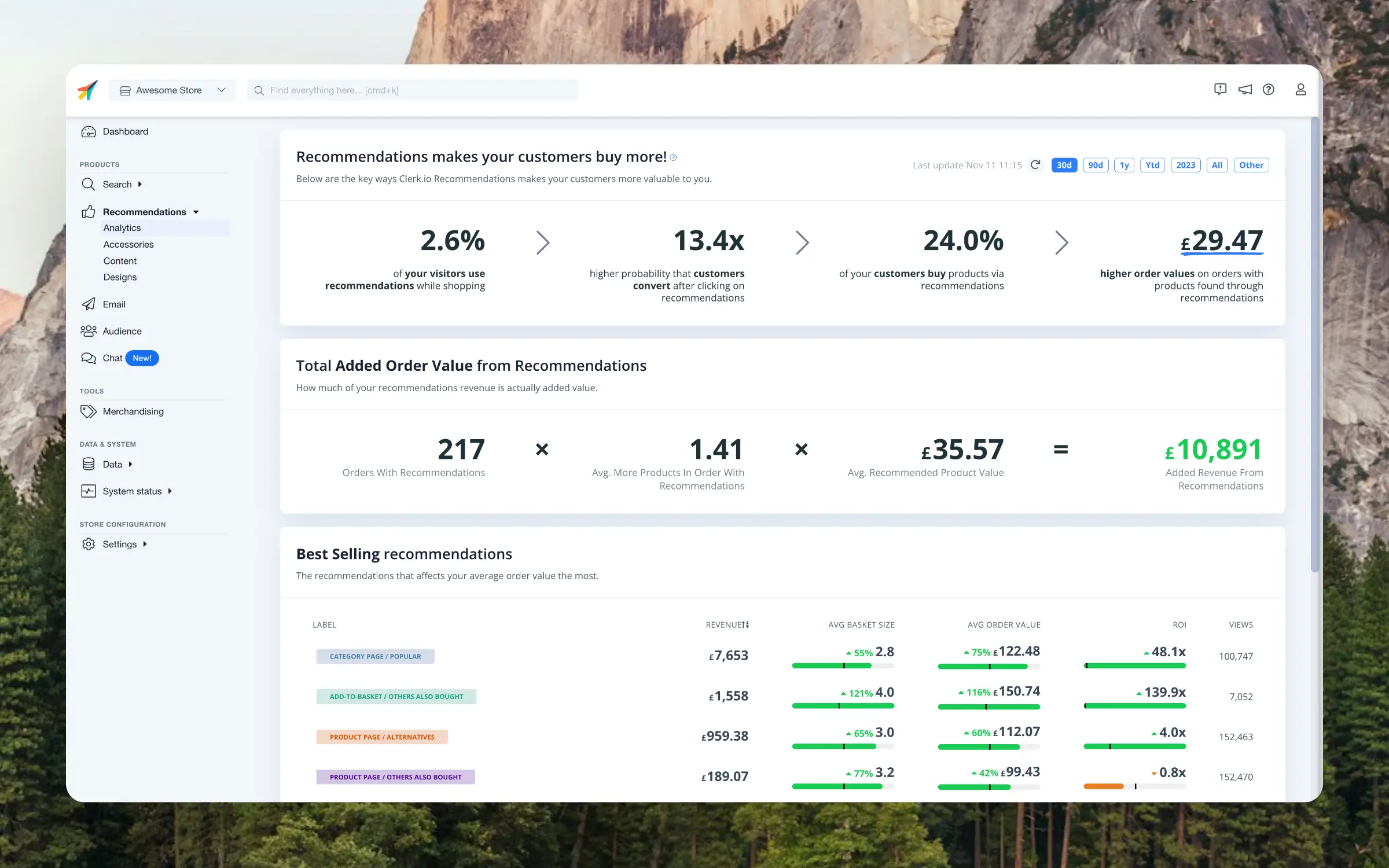
Analytics #
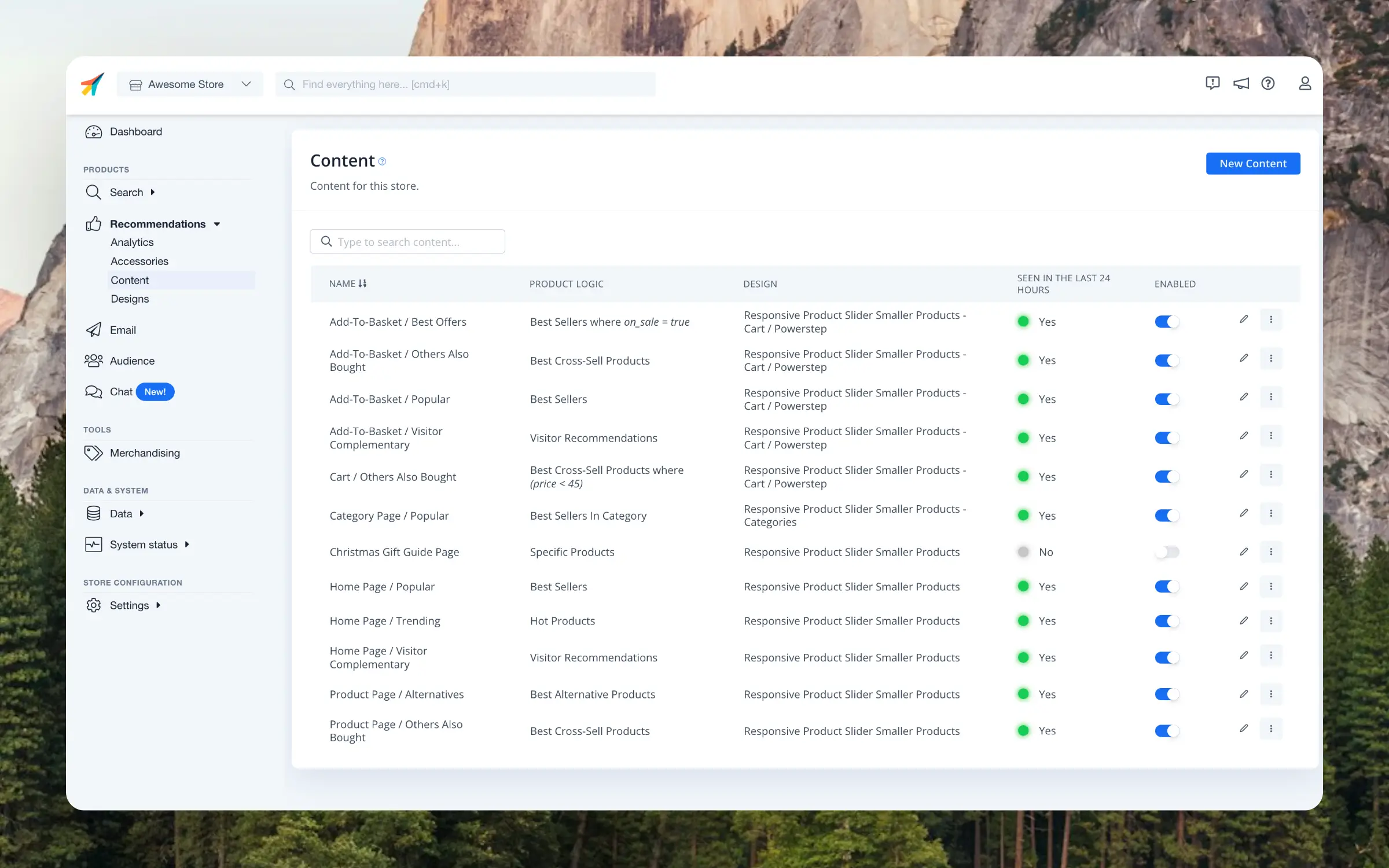
Questa dashboard ti aiuta a individuare i banner su cui intervenire se non offrono un buon ritorno sull’investimento.

Ad esempio, potresti vedere che le Product Page Alternatives non performano come previsto – hanno la metà degli ordini dei prodotti complementari, ma con lo stesso numero di visualizzazioni.
Analizzando la tua pagina prodotto, potresti notare che le Alternative sono molto in basso, quasi nel footer, quindi pochissimi clienti ci interagiscono.
Un altro esempio: i Best Sellers in Category hanno un ROI basso di solo 2x e vuoi raddoppiarlo. Essendo un negozio di abbigliamento, decidi di usare Hot Products in Category e in un mese il ROI cresce a 5x, perché i clienti sono più attenti alle tendenze del tuo catalogo.
Rivedere questa dashboard con costanza ti aiuterà a scegliere dove investire tempo per ottimizzare ulteriormente i risultati.
Merchandising #
Se hai obiettivi di marketing specifici, come promuovere prodotti tuoi o liberare l’inventario di articoli a bassa giacenza, usa Merchandising per influenzare velocemente tutte le Recommendations.
Bastano meno di 5 minuti per configurare campagne che dicono a Clerk su quali prodotti concentrarsi ora.
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.