FAQ
Probleme mit Ihrer Magento 2-Integration? Dieses FAQ behandelt die häufigsten Probleme und deren Lösungen – von Bildgrößen bis zu Synchronisierungsfehlern.
Bildgrößen #
Standardmäßig verwendet die Erweiterung die Originalbildgrößen, die in Magento 2 eingestellt sind.
Diese können bei Bedarf angepasst werden.
Melden Sie sich zunächst in Ihrem Magento 2-Backend an und gehen Sie zu:
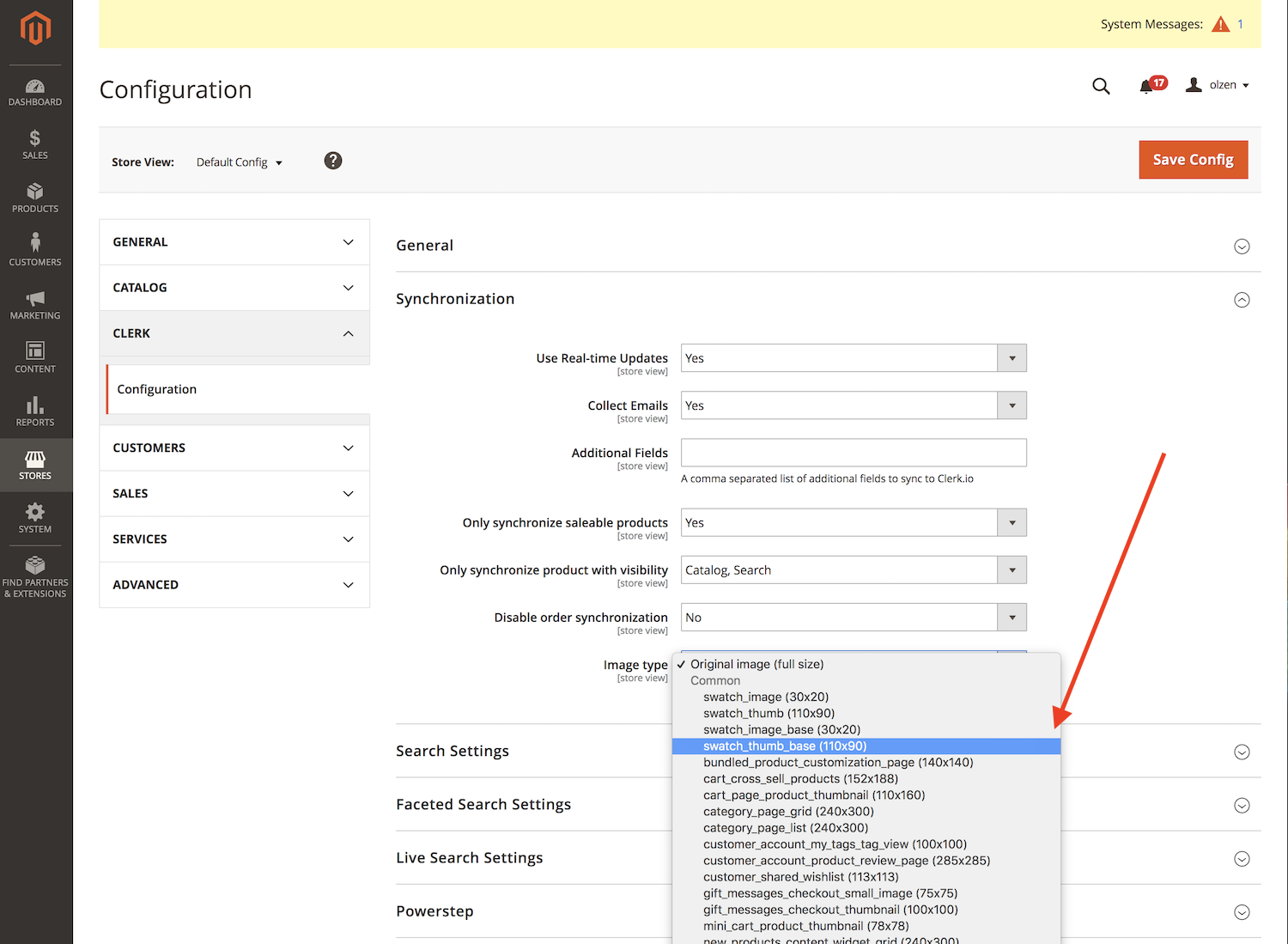
Stores > Configuration > Clerk > ConfigurationUnter Synchronization > Image type können Sie genau auswählen, in welcher Auflösung Bilder gesendet werden sollen:

Klicken Sie anschließend auf Save Config.
Nun müssen Sie einfach nur einen neuen Sync in my.clerk.io ausführen, und Ihre neuen Bildgrößen werden importiert.
Verwendung von Formatters #
Clerk.js ermöglicht es Ihnen, eigene JavaScript-Funktionen zu schreiben, die neue Funktionalitäten zu Ihren Designs hinzufügen.
Formatters können auf zwei Arten hinzugefügt werden:
Über my.clerk.io > Developers > Formatters, wobei jeder Formatter als separater Eintrag erstellt werden kann.
Als Konfiguration für Clerk.js, im tracking-script, das auf allen Seiten eingefügt wird, wobei mehrere Formatters gleichzeitig hinzugefügt werden können.
Für Magento 2 ist diese Datei für das tracking-script zuständig:
vendor->view->frontend->templates->tracking.phtml
Beispiel-Formatter #
Ein Beispiel sehen Sie unten. Beachten Sie, dass dies für Clerk V2 (neueste Version) gedacht ist:
Clerk('config', {
key: 'O7UITkJIXqXibeQF9ONobiGGKYYKtbvh',
formatters: {
log_price: function(price) {
console.log(price);
}
}
});
Mehrere Formatters #
Sie können beliebig viele Formatters durch Komma getrennt schreiben:
formatters: {
log_price: function(price) {
console.log(price);
},
calculate_discount: function(price, special_price) {
return price - special_price;
},
substring: function(text) {
var short_string = text.substring(0, 20);
return short_string;
}
}
Verwendung in Designs #
Nachdem Sie Ihre Formatters erstellt haben, können Sie sie in Ihren Designs mit folgender Syntax verwenden:
{% raw %}{{ price | log_price }} {{ price | calculate_discount | special_price }}{% endraw %}
So können Sie beliebige Funktionen in Ihren Designs umsetzen.
HTTP-Authentifizierung #
HTTP-Authentifizierung wird oft auf Staging-Seiten verwendet, um unerwünschte Besucher fernzuhalten.
Dadurch wird der Clerk-Importer blockiert und im Sync-Log erscheint der Fehler 401 Unauthorized.
Sie können dies beheben, indem Sie die Authentifizierungsinformationen in die Import-URL aufnehmen.
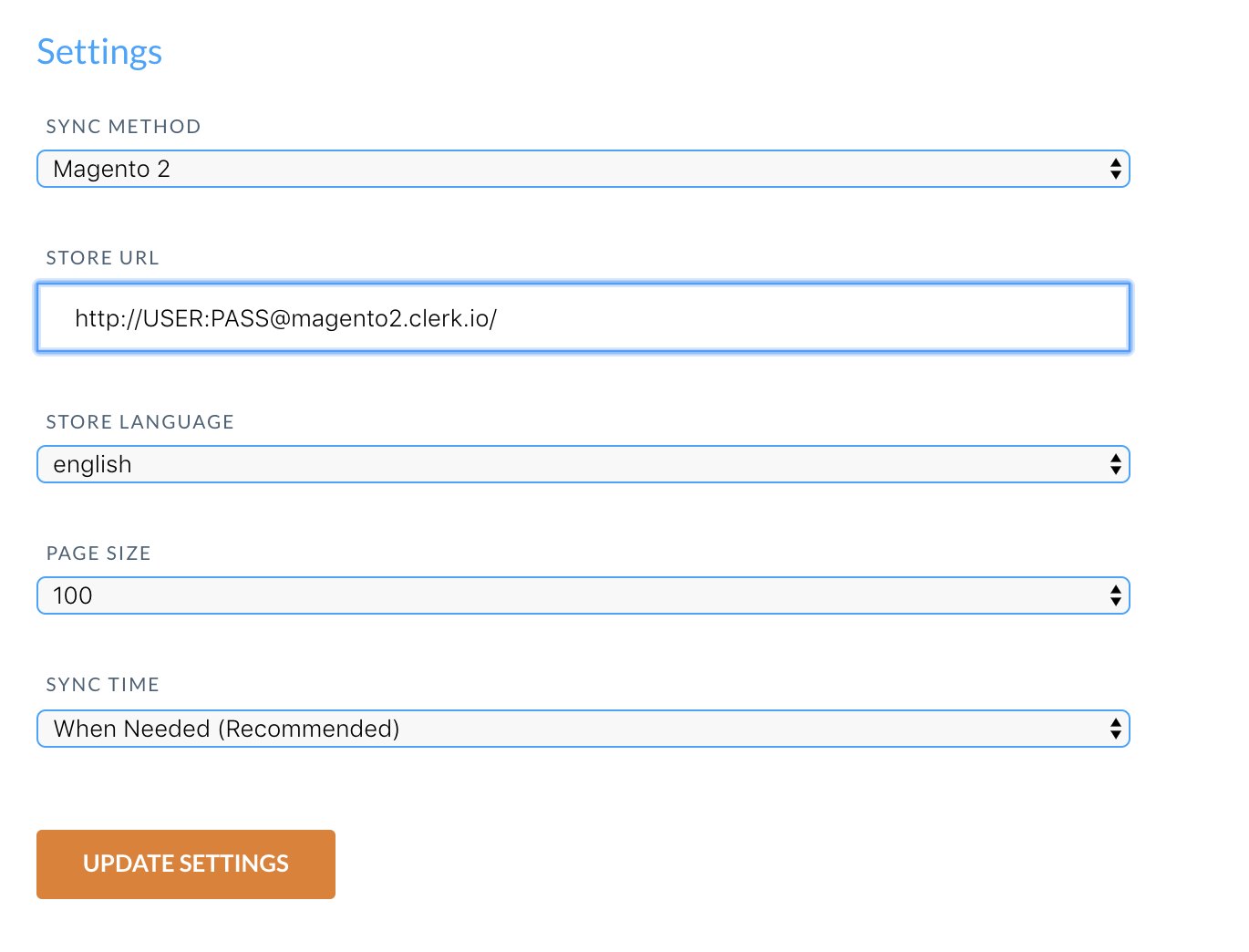
In my.clerk.io > Data > Configuration aktualisieren Sie Ihre Import-URL wie folgt:
http://USER:PASS@magento2.clerk.io/

Häufige Sync-Fehler #
Hinweis: Wir empfehlen immer, die Erweiterung auf die neueste Version zu aktualisieren, um alle aktuellen Features von Clerk zu erhalten.
Beim Importieren von Daten mit Clerks Magento 2-Erweiterung ist Ihr Webshop-Server dafür verantwortlich, Produkt-, Kategorie- und Verkaufsdaten an Clerk zu senden.
In manchen Fällen kann jedoch die Serverkonfiguration den Import daran hindern, auf die Daten zuzugreifen, was zu einem Fehler in der Data Sync führt.
Im Folgenden finden Sie eine Liste der häufigsten Fehler und deren Behebung.
401 Unauthorized #
Dieser Fehler tritt auf, wenn Ihr Webshop oder Ihre Entwicklungsumgebung eine HTTP-Authentifizierung für den Zugriff benötigt.
Dies wird gelöst, indem der Benutzername und das Passwort als Teil der Import-URL eingefügt werden:
http://username:password@magento2.clerk.io
403 Forbidden #
Dieser Fehler tritt häufig aus folgenden Gründen auf:
Ihr Server blockiert den Zugriff des Importers. In den meisten Fällen müssen Sie einfach die IP-Adresse des Importers auf die Whitelist setzen, um den Zugriff zu gewähren. Die aktuelle IP-Adresse finden Sie hier.
Sie haben möglicherweise einen falschen public key, private key und/oder eine falsche import URL im Store in my.clerk.io hinterlegt.
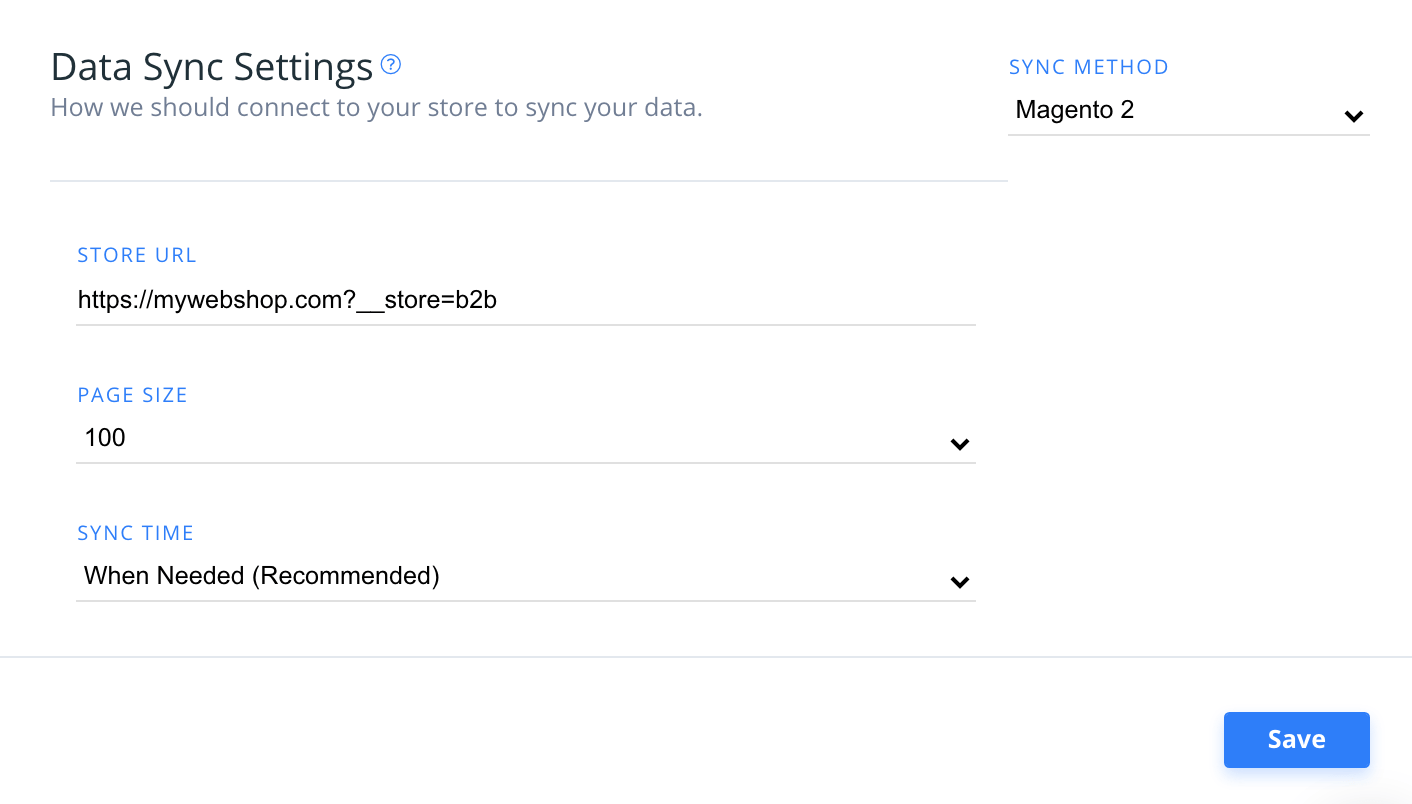
Sie verwenden Storeviews mit versteckten URLs wie mywebshop.com?__store=b2b. Manchmal enthalten diese URLs auch drei Unterstriche, z. B.: mywebshop.com?___store=b2b.
Ist letzteres der Fall, fügen Sie einfach den __store-Parameter in der URL bei Data hinzu:

Was tun, wenn ich bereits auf die Whitelist gesetzt habe, aber der Fehler weiterhin auftritt?
Es gibt Fälle, in denen Sie die IP-Adresse des Importers auf die Whitelist gesetzt haben, der Fehler aber dennoch auftritt.
In diesen Fällen empfehlen wir, Folgendes zu prüfen:
Der Authentifizierungsteil des Bodys könnte vom Server des Shops aus der Anfrage entfernt werden.
Rate Limit für den Server hinsichtlich Cloudflare.
404 Not Found #
Dieser Fehler tritt auf, wenn der Importer den Link, über den die Daten aus dem Webshop gesendet werden, nicht erreichen konnte.
Meistens passiert dies, weil die Erweiterung entweder:
gar nicht installiert ist
ein Cache den Link daran hindert, initialisiert zu werden
Stellen Sie zunächst sicher, dass Sie die Erweiterung korrekt installiert haben.
Leeren Sie anschließend den Cache Ihres Webshops, bevor Sie einen neuen Import versuchen.
429 Too Many Requests #
Dieser Fehler tritt auf, wenn Ihr Server dem Importer aufgrund zu vieler eingehender Anfragen keinen Zugriff gewährt.
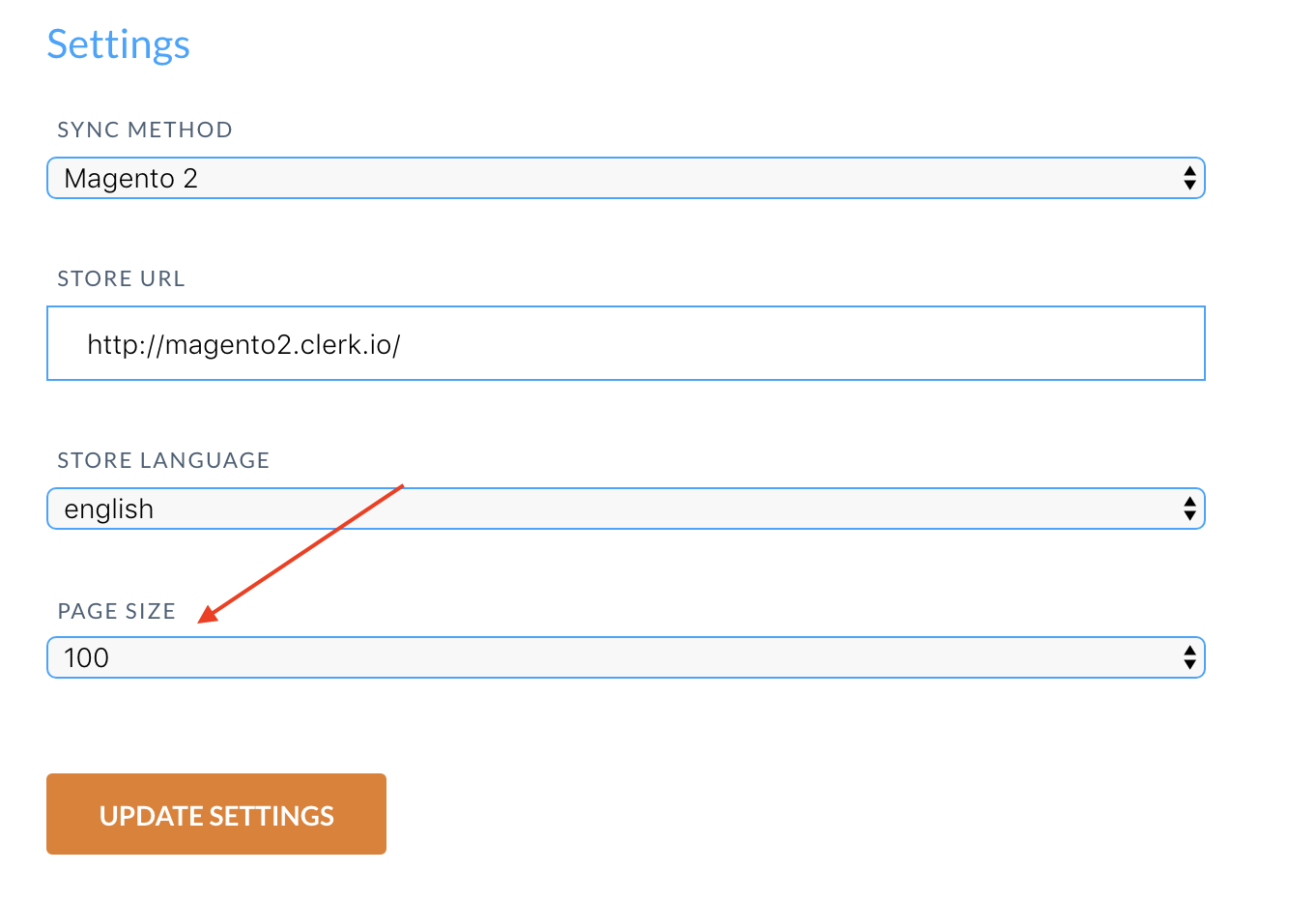
Sie können dies beheben, indem Sie das request limit auf Ihrem Server erhöhen oder in my.clerk.io > Data > Configuration den Page Size-Wert erhöhen, sodass der Importer weniger, größere Anfragen stellt:

Wenn Sie den Hosting-Anbieter hypernode.com/nl verwenden, gibt der Importer diesen Fehler normalerweise wegen deren Rate Limiter zurück. In diesem Fall kontaktieren Sie hypernode.com/nl und bitten Sie, dass der User-Agent des Importers “clerk” auf die Whitelist gesetzt wird.
500 Internal Server Error #
Dieser Fehler bedeutet, dass Ihr Server auf einen internen Fehler gestoßen ist und nicht angeben konnte, welcher Fehler aufgetreten ist.
Prüfen Sie in diesen Fällen Ihr Server Log, um herauszufinden, welcher Prozess abgestürzt ist und warum.
Meistens liegt die Ursache in einem Produkt mit einem ungültigen Attribut oder einer Funktion, die im Webshop falsch aufgerufen wird.
503 Service Unavailable #
Dieser Fehler ist meist vorübergehend und wird dadurch verursacht, dass der Server zu beschäftigt ist, um die Anfrage zu verarbeiten.
Versuchen Sie es später erneut.
Sollte das Problem weiterhin bestehen, könnte der Server mit Prozessen überlastet und an der Kapazitätsgrenze sein.
Überprüfen Sie die Serverlast, um festzustellen, ob dies der Fall ist.
Invalid response #
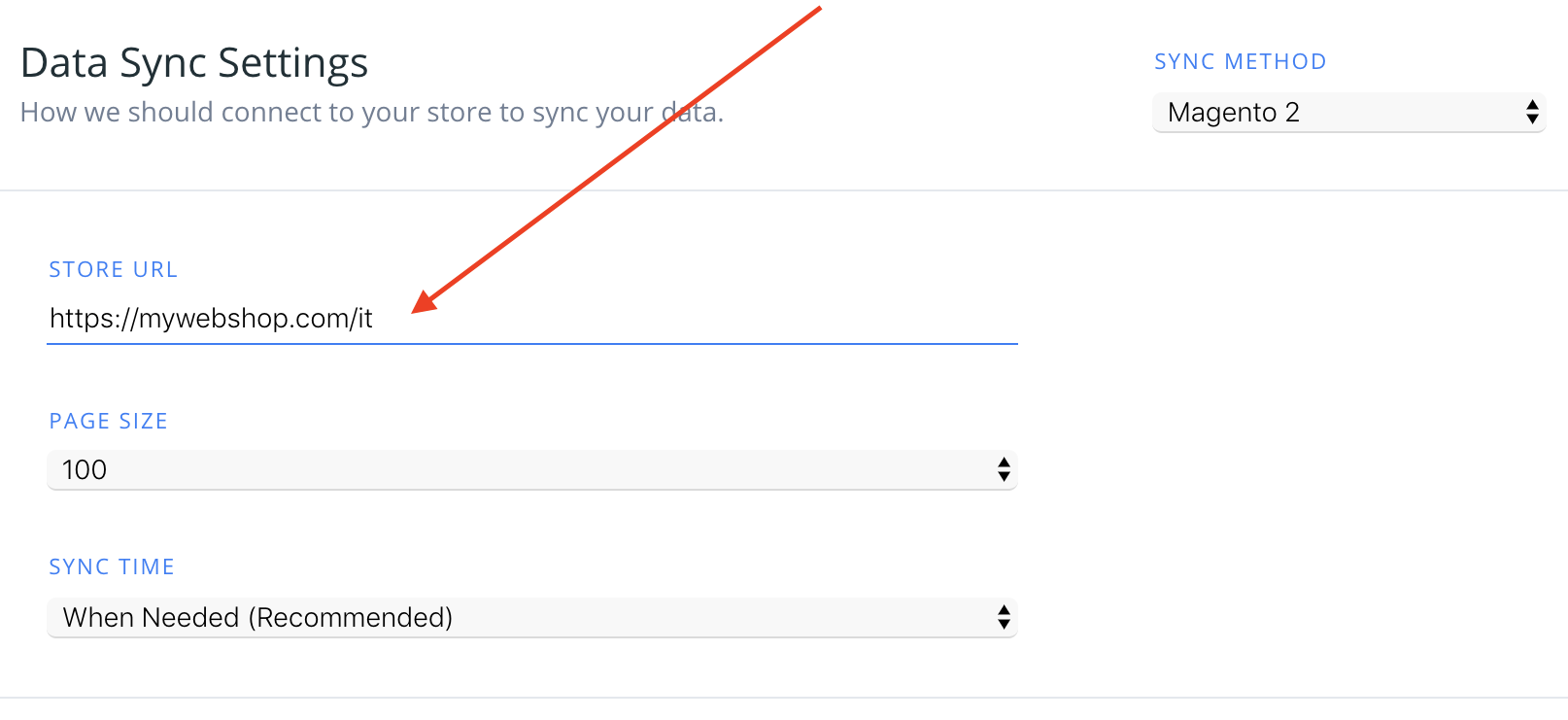
Dieser Fehler tritt häufig auf, wenn Ihr Webshop ein Redirect-System verwendet, um Kunden auf verschiedene Domains umzuleiten.
Zum Beispiel könnte der Aufruf von “ https://mywebshop.com” auf “ https://mywebshop.com/it" umleiten.
Ist dies der Fall, müssen Sie einfach beim Import in my.clerk.io die vollständige URL verwenden:

MSI-Bestandsimport #
Wenn Ihr Magento 2-Store MSI (Multi-Source Inventory) verwendet, können Sie den Gesamtbestand über alle Quellen hinweg in Clerk importieren, indem Sie den untenstehenden Attributcode zu den Additional Fields der Erweiterung hinzufügen.
Gehen Sie in Ihrem Magento-Admin zu Stores > Configuration > Clerk > Configuration.
Unter Synchronization > Additional Fields fügen Sie hinzu:
multi_source_stock.Klicken Sie auf Save Config und führen Sie dann eine neue Synchronisierung in my.clerk.io > Data durch.
Clerk importiert multi_source_stock als Summe der Mengen über alle MSI-Quellen hinweg.
Dies ist nützlich, wenn die Standardbestandquelle 0 ist, Produkte aber in anderen Quellen vorrätig sind.
Upgrade auf Clerk.js 2 #
Clerk.js 2 ist eine schnellere und flexiblere Version unserer JavaScript-Bibliothek.
Es vereinfacht die Installation von Clerk auf jedem Webshop.
Da die beiden Versionen jedoch leicht unterschiedlich funktionieren, müssen Sie folgende Schritte durchführen, um erfolgreich upzugraden.
Die beiden Hauptunterschiede bei Clerk.js 2 sind, dass die Designs in my.clerk.io die Liquid-Template-Sprache verwenden, aber auch einfach mit dem Design Editor erstellt werden können.
Designs erstellen #
Da Clerk.js 2 einen anderen Ansatz für Designs verfolgt, müssen Sie neue Designs erstellen.
Sie können Ihre Clerk.js 2-Designs auf zwei Arten erstellen:
Verwenden Sie den intuitiven Design Editor, um neue Designs zu erstellen, wie in den folgenden Punkten beschrieben.
Konvertieren Sie Ihre alten Designs. Folgen Sie dieser Anleitung, um zu sehen, wie das geht.
Option Design Editor #
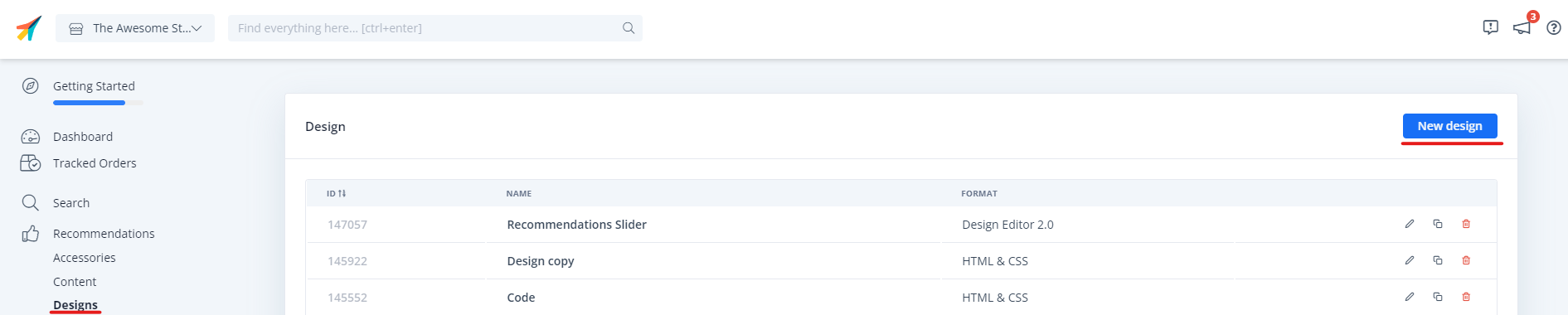
- Gehen Sie zu my.clerk.io > Recommendations/Search > Designs > New Design.

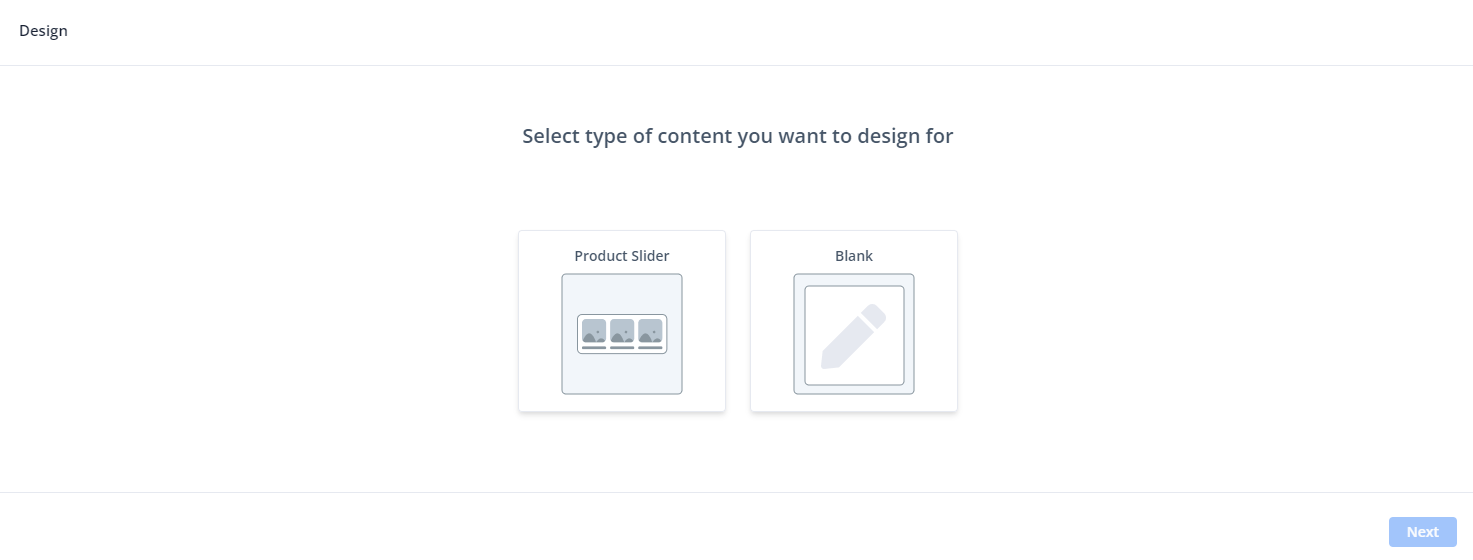
Geben Sie im folgenden Bildschirm Ihrem Design einen Namen (wir empfehlen, “V2” hinzuzufügen, damit ersichtlich ist, dass es sich um Clerk.js 2 handelt).
Wählen Sie den Design-Typ.

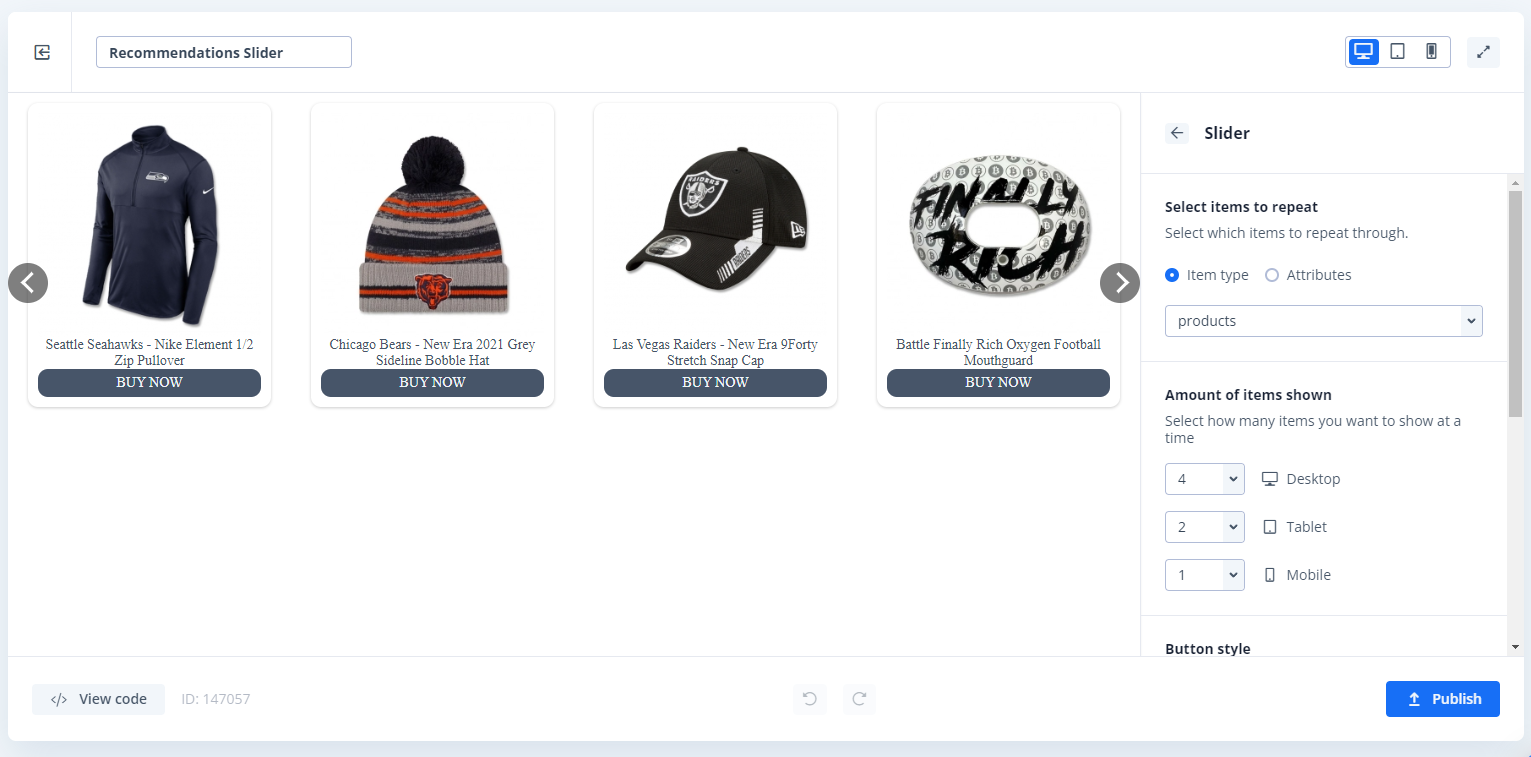
- Im Design Editor klicken Sie auf eines der vorhandenen Elemente wie Name, Bild, Button usw., um es zu bearbeiten, oder fügen Sie neue Elemente zum Design hinzu, um mehr Informationen zu Produkten zu ergänzen.

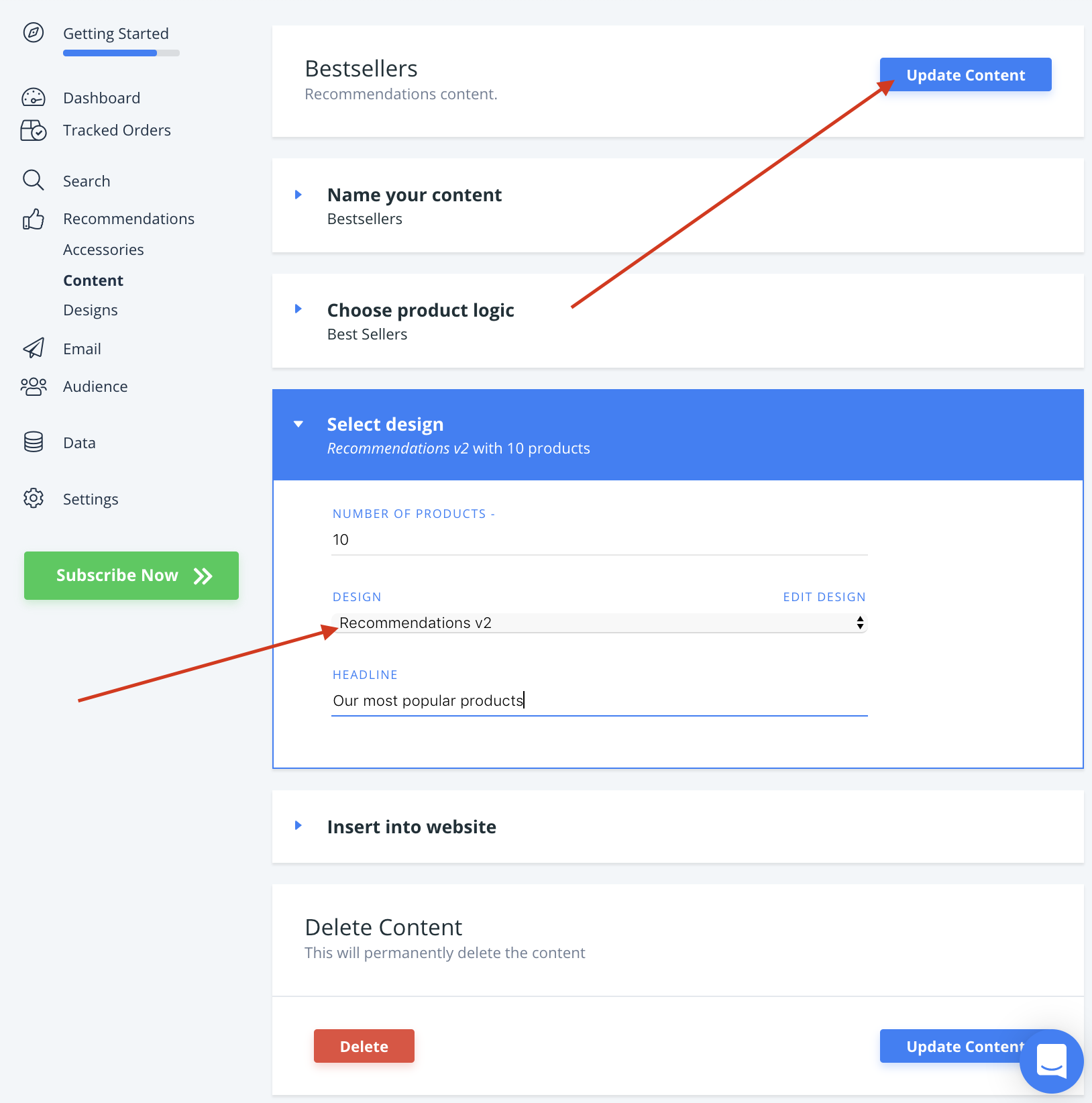
Klicken Sie auf Publish, wenn Sie fertig sind, und gehen Sie in Schritt 2 der Anleitung.
Gehen Sie zu Recommendations/Search > Elements und ändern Sie Ihr Clerk Element, um Ihr neues Design zu verwenden.
Klicken Sie auf Update Element. Dies führt vorübergehend dazu, dass sie nicht in Ihrem Webshop angezeigt werden, bis Schritt 2 abgeschlossen ist. Wählen Sie das neue Design für alle Elemente aus, die aktualisiert werden sollen.

Sie sind jetzt bereit, auf Clerk.js 2 umzusteigen.
Erweiterung upgraden #
WARNUNG: Denken Sie daran, Sicherungskopien aller bearbeiteten Dateien zu machen, da diese überschrieben werden.
Das Upgrade der Magento 2-Erweiterung erfolgt per Kommandozeile.
Dies geschieht in folgenden Schritten:
Melden Sie sich per Kommandozeile auf Ihrem Server an.
Navigieren Sie in Ihr Webroot-Verzeichnis (meistens
_/var/www/your_domain/public_html_).Aktivieren Sie Root-Zugriff mit
suund geben Sie Ihr Passwort ein.Geben Sie nun der Reihe nach folgende Befehle ein:
composer update clerk/magento2
php bin/magento setup:upgrade
php bin/magento setup:di:compile
- Warten Sie, bis die Erweiterung fertig ist.
Ihr Magento 2 ist jetzt auf die neueste Version aktualisiert.
Jetzt ist die neueste Clerk-Version für Magento 2 installiert und Clerk.js 2 läuft in Ihrem Webshop!
Die vollständige Dokumentation zu Clerk.js 2 finden Sie hier:
https://docs.clerk.io/docs/clerkjs-quick-start
Umgang mit require.js #
Dieser Leitfaden gilt nur bei Verwendung bis v.2.8.3 der Magento 2 Clerk-Erweiterung.
In manchen Setups verhindert Require.js das Laden von Clerk.js, sodass keine Slider oder Suchergebnisse angezeigt werden.
In diesem Fall erscheint folgender Fehler in Ihrer Konsole:
Uncaught ReferenceError: Clerk is not defined
Die Magento 2-Erweiterung unterstützt bereits Require.js, aber in manchen Fällen ist es nötig, dass Require.js Clerk.js ignoriert.
Das können Sie in folgender Datei anpassen:
vendor->clerk->magento2->templates->tracking.phtml
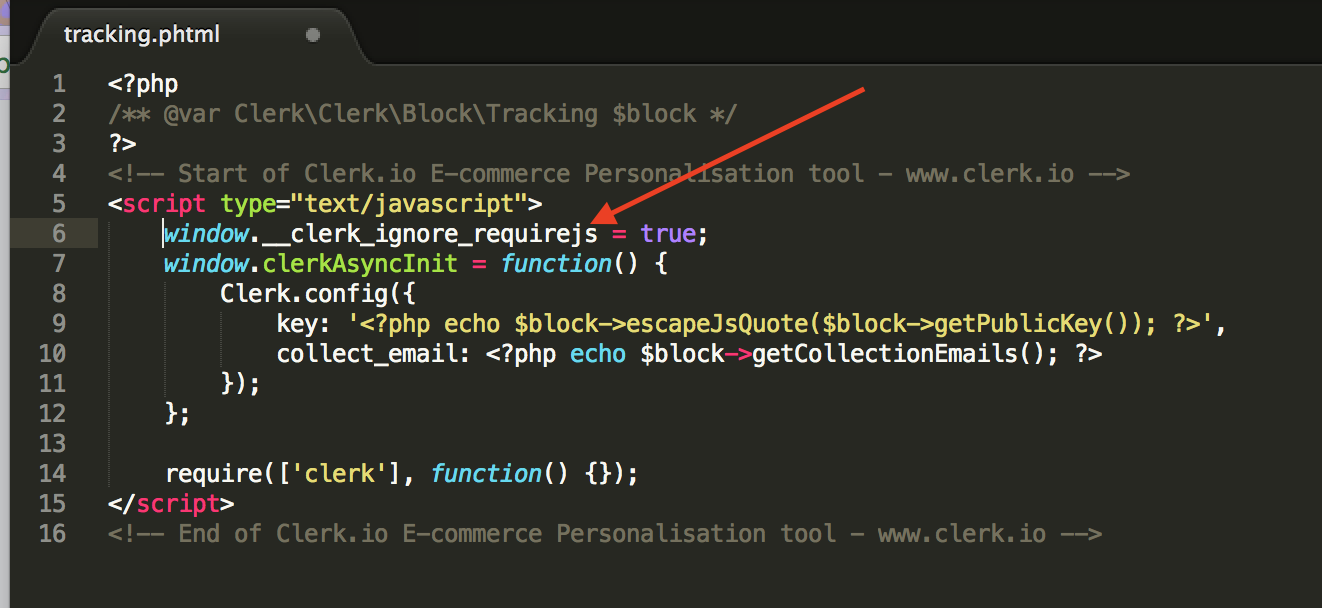
Fügen Sie einfach window.__clerk_ignore_requirejs = true; am Anfang des Tracking-Skripts hinzu:

Nach dieser Anpassung ist Require.js nun mit Clerk kompatibel.
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.