FAQ
Probleme bei der PrestaShop-Integration? Diese FAQ behandelt die häufigsten Probleme und deren Lösungen, von Formatierern bis zu Synchronisierungsfehlern.
Verwendung von Formatierern #
Clerk.js ermöglicht es Ihnen, benutzerdefinierte JavaScript-Funktionen zu schreiben, die Ihrer Designs neue Funktionalitäten hinzufügen.
Formatierer können auf zwei Arten hinzugefügt werden:
Über my.clerk.io > Developers > Formatters, wo jeder Formatter als eigener Eintrag erstellt werden kann.
Als Konfiguration für Clerk.js im tracking-script, das auf allen Seiten eingefügt wird, wobei mehrere Formatierer gleichzeitig hinzugefügt werden können.
Für PrestaShop enthält diese Datei das tracking-script:
modules->clerk->views->templates->hook->clerk_js.tpl
Beispiel-Formatter #
Ein Beispiel ist unten zu sehen. Beachten Sie, dass dies Clerk V2 (neueste Version) ist:
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function(w,d){
var e=d.createElement('script');e.type='text/javascript';e.async=true;
e.src='https://cdn.clerk.io/clerk.js';
var s=d.getElementsByTagName('script')[0];s.parentNode.insertBefore(e,s);
w.__clerk_q=w.__clerk_q||[];w.Clerk=w.Clerk||function(){ w.__clerk_q.push(arguments) };
})(window,document);
Clerk('config', {
key: '{$clerk_public_key}',
collect_email: {$clerk_datasync_collect_emails},
language: '{$language}',
formatters: {
log_price: function(price) {
console.log(price);
}
},
});
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Mehrere Formatierer #
Sie können beliebig viele Formatierer schreiben, getrennt durch Kommas:
formatters: {
log_price: function(price) {
console.log(price);
},
calculate_discount: function(price, special_price) {
return price - special_price;
},
substring: function(text) {
var short_string = text.substring(0, 20);
return short_string;
}
}
Verwendung in Designs #
Nachdem Sie Ihre Formatierer erstellt haben, können Sie diese in Ihren Designs mit folgender Syntax verwenden:
{% raw %}{{ price | log_price }} {{ price | calculate_discount | special_price }}{% endraw %}
Damit können Sie jede gewünschte Funktionalität in Ihren Designs umsetzen.
HTTP-Authentifizierung #
HTTP-Authentifizierung wird häufig auf Staging-Sites verwendet, um unerwünschte Besucher fernzuhalten.
Dies blockiert den Clerk Importer und zeigt einen 401 Unauthorized Fehler im Synchronisierungsprotokoll an.
Sie können dies beheben, indem Sie die Authentifizierungsdaten in die Import-URL einfügen.
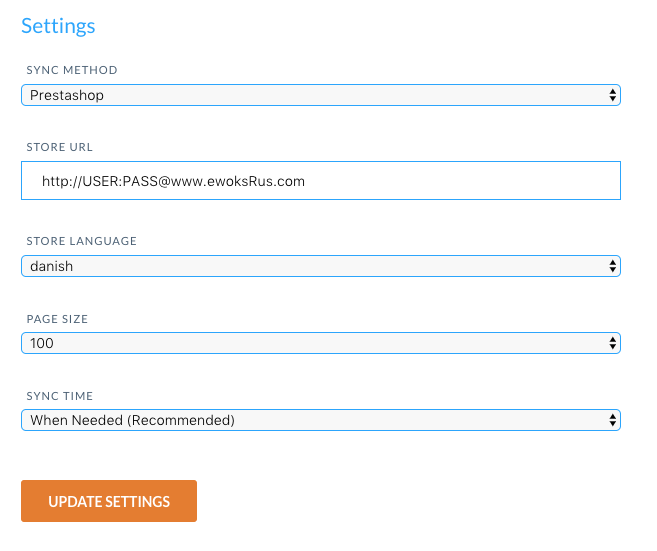
In my.clerk.io > Data > Configuration aktualisieren Sie Ihre Import-URL wie folgt:
https://USER:PASS@www.ewoksRus.com

Häufige Synchronisierungsfehler #
Hinweis: Wir empfehlen, das Modul immer auf die neueste Version zu aktualisieren, um alle aktuellen Features von Clerk zu erhalten.
Beim Importieren von Daten mit dem Clerk PrestaShop-Modul ist der Server Ihres Webshops dafür verantwortlich, Produkt-, Kategorien- und Verkaufsdaten an Clerk zu senden.
In manchen Fällen kann jedoch die Serverkonfiguration den Import daran hindern, auf die Daten zuzugreifen, was einen Fehler bei der Data Sync verursacht.
Im Folgenden finden Sie eine Liste der häufigsten Fehler und deren Behebung.
401 Unauthorized #
Dieser Fehler tritt auf, wenn Ihr Webshop oder Ihre Entwicklungsumgebung HTTP-Authentifizierung erfordert, um darauf zuzugreifen.
Dies wird gelöst, indem der Benutzername und das Passwort als Teil der Import-URL eingefügt werden:
http://username:password@prestashop.clerk.io/clerk/api/store/1
403 Forbidden #
Dieser Fehler tritt auf, wenn Ihr Server den Importer am Zugriff hindert.
In den meisten Fällen müssen Sie einfach die IP-Adresse des Importers whitelisten, um ihm Zugriff zu geben.
Die aktuelle IP-Adresse finden Sie hier.
Überprüfen Sie außerdem, ob Ihr public key, private key und die Import-URL für den Shop, den Sie in my.clerk.io betreiben, korrekt sind.
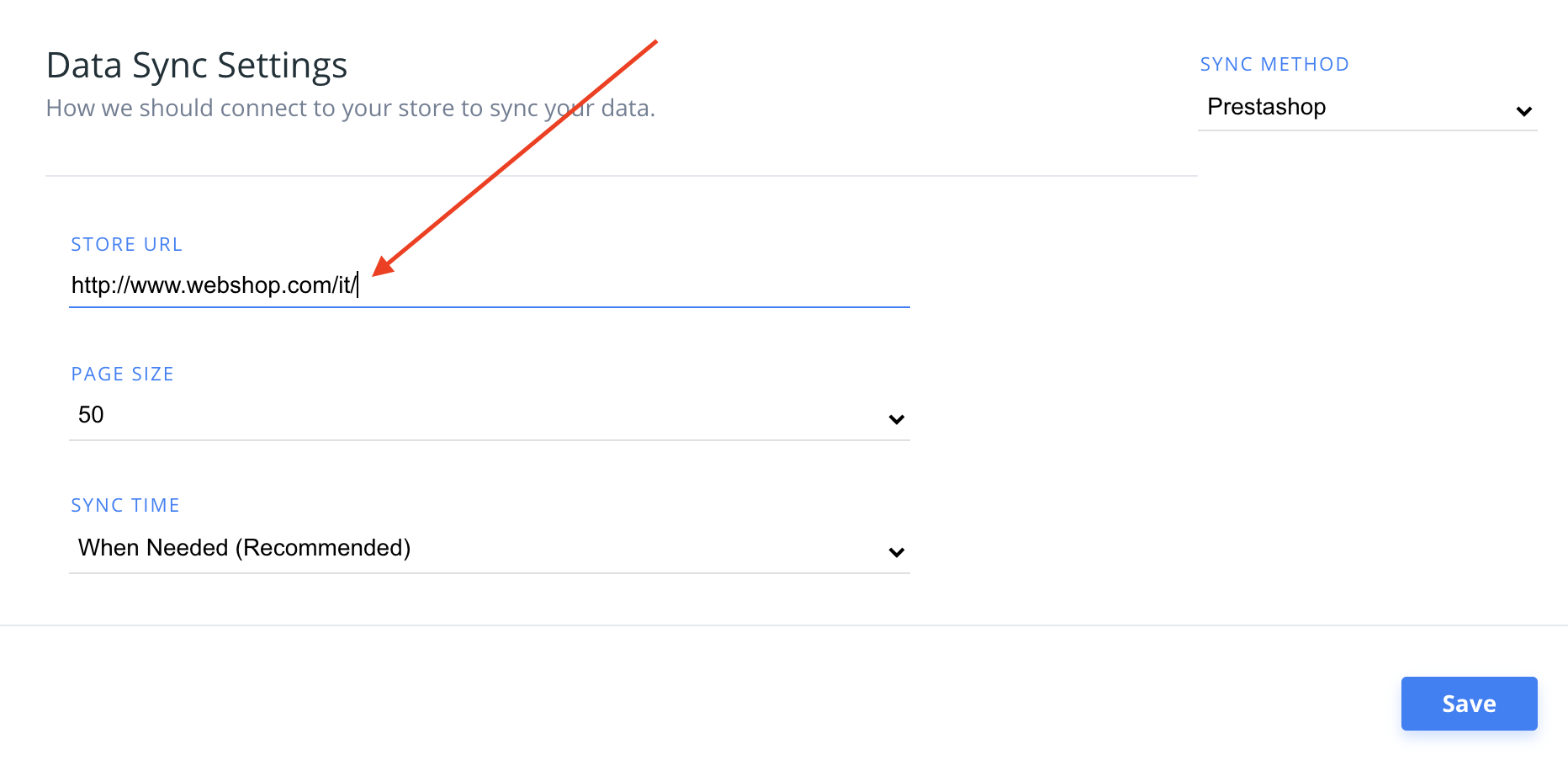
In einigen Fällen wird dieser Fehler auch angezeigt, wenn Sie unterschiedliche Sprachdomains verwenden, wie http://webshop.com/it.
Stellen Sie in diesem Fall sicher, dass Sie die vollständige Domain einfügen, die Sie synchronisieren möchten:

Was tun, wenn ich bereits auf die Whitelist gesetzt habe, aber der Fehler weiterhin auftritt?
Es gibt einige Fälle, in denen Sie die IP-Adresse des Importers bereits auf die Whitelist gesetzt haben, aber der Fehler weiterhin besteht.
In diesen Fällen empfehlen wir, folgende Bereiche zu prüfen:
Der Authentifizierungsteil des Bodys wird möglicherweise vom Server des Shops aus der Anfrage entfernt.
Rate Limit für den Server in Bezug auf Cloudflare.
Überprüfen Sie, ob die Importer-URL https enthält.
404 Not Found #
Dieser Fehler tritt auf, wenn der Importer den Link, über den die Daten vom Webshop gesendet werden, nicht erreichen konnte.
In den meisten Fällen passiert dies, weil das Modul entweder:
überhaupt nicht installiert ist
ein Cache dazu führt, dass der Link nicht initialisiert wird
Stellen Sie zuerst sicher, dass Sie das Modul korrekt installiert haben.
Leeren Sie zweitens den Cache Ihres Webshops, bevor Sie einen neuen Import versuchen.
429 Too Many Requests #
Dieser Fehler tritt auf, wenn Ihr Server dem Importer den Zugriff verweigert, weil zu viele Anfragen eingehen.
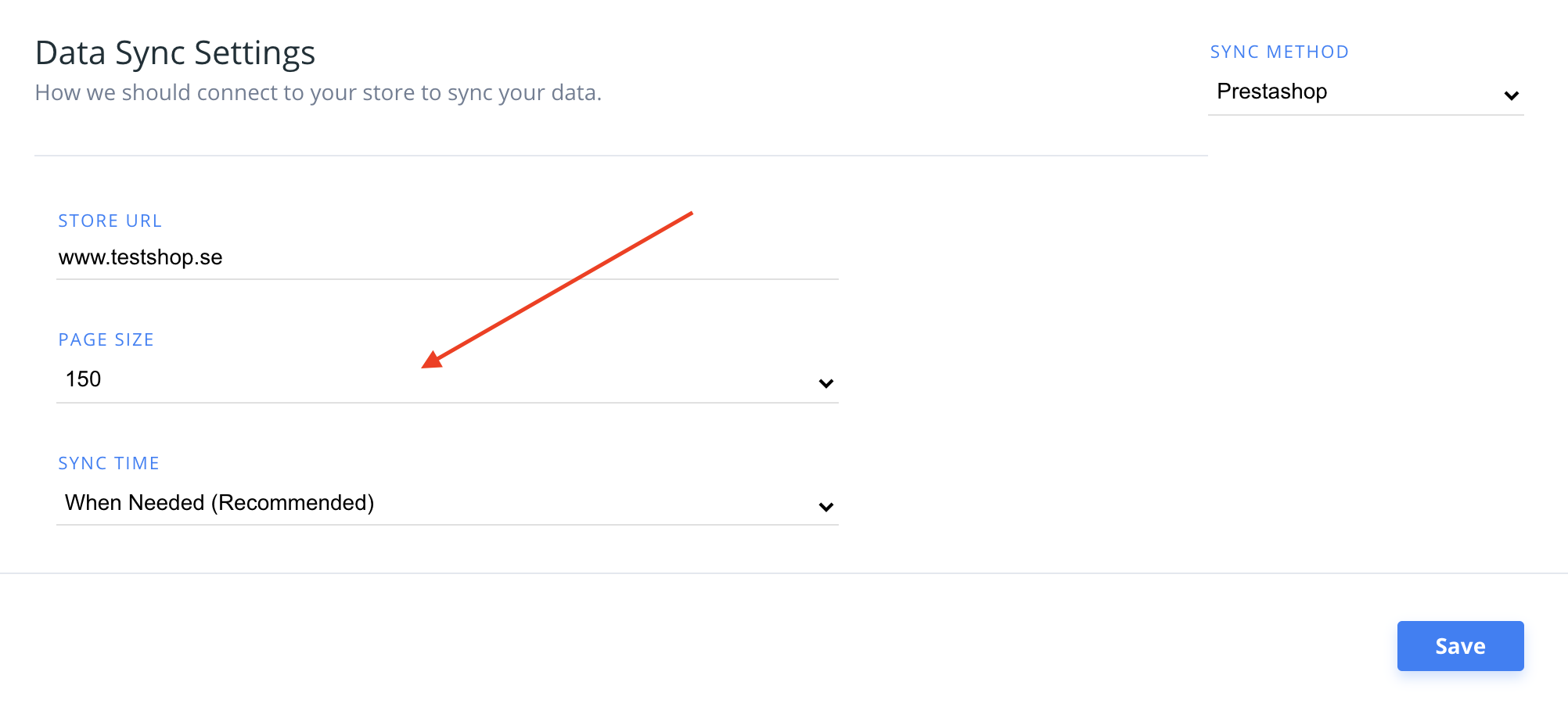
Sie können dies beheben, indem Sie das Request-Limit Ihres Servers erhöhen oder die Page Size in my.clerk.io > Data > Configuration auf einen höheren Wert setzen. Dadurch stellt der Importer weniger, aber größere Anfragen:

Wenn Sie den Hosting-Anbieter Byte.nl verwenden, gibt der Importer diesen Fehler normalerweise wegen deren Rate-Limiter zurück. Kontaktieren Sie in diesem Fall Byte.nl und bitten Sie, den User-Agent des Importers “clerk” auf die Whitelist zu setzen.
500 Internal Server Error #
Dieser Fehler bedeutet, dass Ihr Server auf einen internen Fehler gestoßen ist und nicht angeben konnte, welcher Fehler aufgetreten ist.
In diesen Fällen überprüfen Sie bitte Ihr Server-Log um festzustellen, welcher Prozess abgestürzt ist und warum.
In den meisten Fällen liegt es einfach an einem Produkt mit einem ungültigen Attribut oder einer Funktion, die im Webshop fehlerhaft aufgerufen wird.
Wenn Sie die Facebook Pixel App installiert haben, ist bekannt, dass diese einen 500er Fehler verursacht.
Versuchen Sie, die App zu deaktivieren und führen Sie einen neuen Sync durch. Wenn es dann funktioniert, lassen Sie die App deaktiviert und kopieren Sie manuell das Facebook Pixel in Ihre Haupt-Theme-Datei.
Sie können auch versuchen, den Debug Mode in PrestaShop zu aktivieren, um beim Auftreten eines 500er Fehlers die genaue Fehlermeldung auszugeben.
Aktivieren Sie Debug Mode IMMER über FTP, um zu vermeiden, dass Sie möglicherweise vom PrestaShop-Admin-Panel ausgesperrt werden. Sehen Sie hier, wie es per FTP geht.
503 Service Unavailable #
Dieser Fehler ist in der Regel vorübergehend und wird dadurch verursacht, dass der Server zu beschäftigt ist, um die Anfrage zu verarbeiten.
Versuchen Sie es später noch einmal.
Wenn das Problem weiterhin besteht, könnte es bedeuten, dass der Server durch Prozesse überlastet ist und sich nahe der maximalen Kapazität befindet.
Überprüfen Sie die Serverauslastung, um zu sehen, ob dies die Ursache ist.
520 Unknown Error #
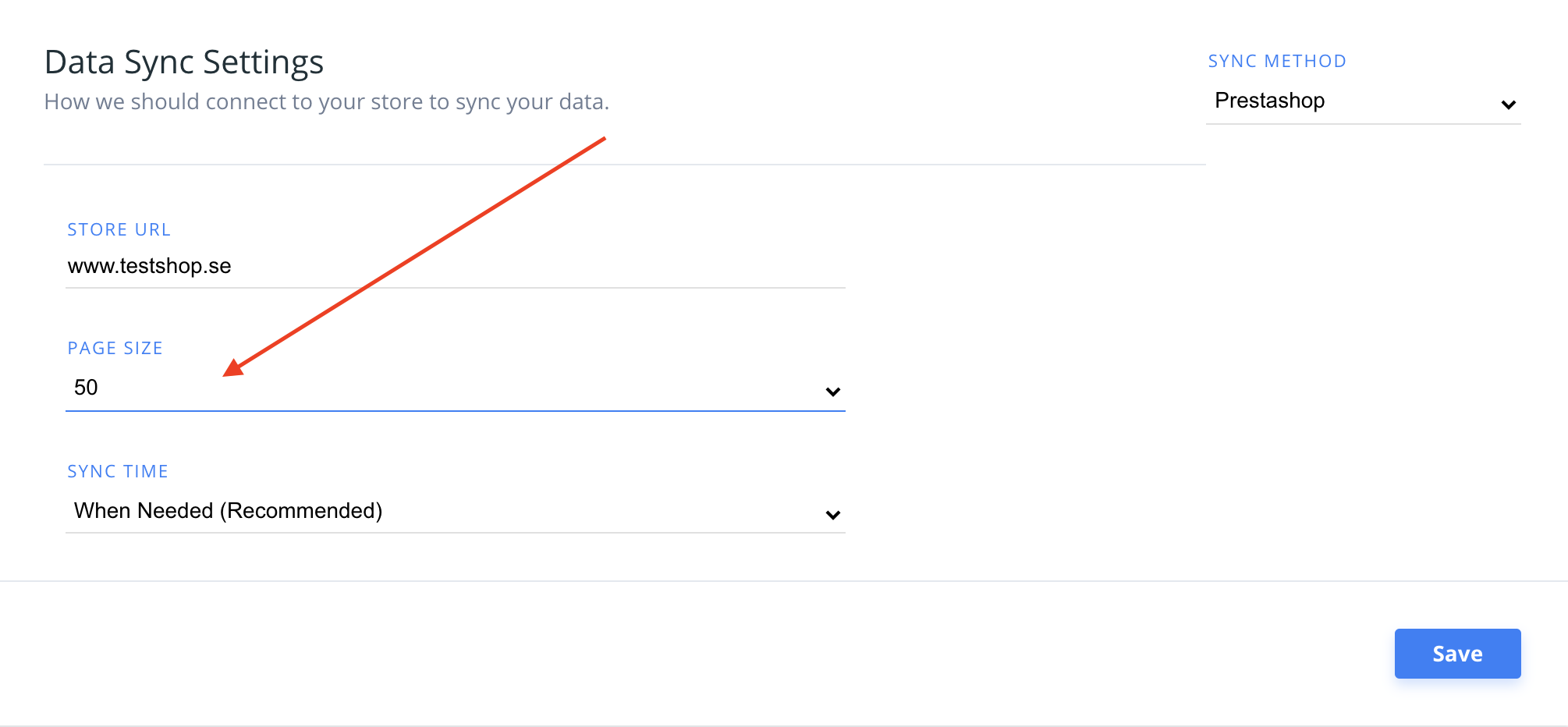
Dieser Fehler wird gewöhnlich von Cloudflare zurückgegeben und tritt häufig auf, weil ein Flaschenhals in PrestaShop bei höheren Page Sizes Probleme verursacht.
Um das zu beheben, setzen Sie die Page Size auf 50 und führen Sie einen neuen Sync durch:

Ungültige Antwort #
Dieser Fehler wird häufig durch die Verwendung des Facebook Pixel Moduls verursacht, das ein Pixel am Anfang aller Dateien in PrestaShop einfügt.
Dies führt häufig dazu, dass die Data Sync fehlschlägt, da das Pixel die Daten stört, die Clerk von PrestaShop empfangen soll.
Das Beheben dieses Problems ist ganz einfach—Sie müssen lediglich eine kleine Anpassung an pspixel.php vornehmen, der Datei, die das Pixel generiert.
Oft befindet sich diese Datei in einem der folgenden 4 Pfade:
/modules/pspixel/pspixel.php
/modules/alcapixel/alcapixel.php
/modules/facebookpixel/facebookpixel.php
/modules/canonicalseo/canonicalseo.php
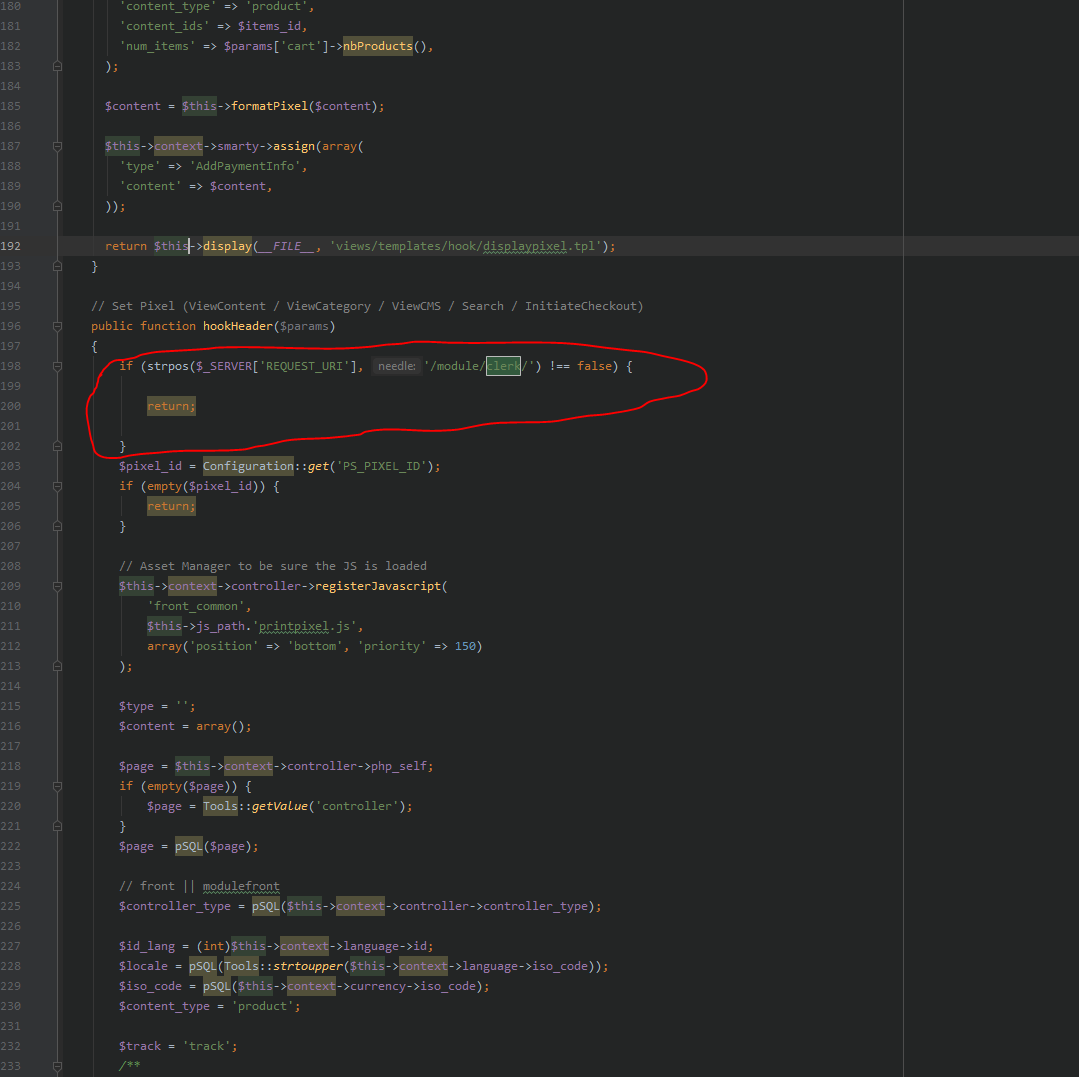
Fügen Sie in der Datei, etwa bei Zeile 196, folgende Zeile innerhalb der public function hookHeader($params) ein:
if (strpos($_SERVER['REQUEST_URI'], '/module/clerk/') !== false) {
return;
}
Um den neueren data-sync zu unterstützen:
if (Tools::getValue('module') == 'clerk') {
return;
}
Am Ende sollte die Datei wie folgt aussehen:

Dadurch wird das Pixel speziell für die Links entfernt, die Clerk verwendet, um Daten aus PrestaShop zu importieren.
CCC deaktivieren #
CCC (Concatenate, Combine und Cache) ist eine eingebaute Funktionalität in PrestaShop, die es ermöglicht, die Anzahl der Anfragen Ihres Templates zu reduzieren und diese anschließend zu cachen.
Manchmal kann diese Funktionalität bei unserer Data Sync stören und sie blockieren.
Wenn Sie Probleme mit Data Sync haben, öffnen Sie bitte Ihr PrestaShop-Backend und gehen Sie zu:
Advanced Parameters > PerformanceDann zum Abschnitt:
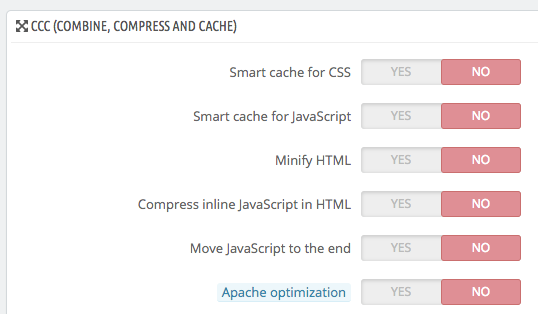
CCC (Combine, Compress and Cache)
Deaktivieren Sie alle Unterfunktionen, speichern Sie, leeren Sie den PrestaShop-Cache – und genießen Sie!
P.S.: Das gleiche Maß an Datenkompression – und somit Ladegeschwindigkeit der Seite – können Sie auch mit einem CDN oder einem dedizierten PrestaShop-Modul erreichen, das die gleiche Komprimierung und Zusammenfassung von Bibliotheken durchsetzt.
Upgrade zu Clerk.js 2 #
Clerk.js 2 ist eine schnellere und flexiblere Version unserer JavaScript-Bibliothek.
Die Installation von Clerk auf jedem Webshop wird dadurch erleichtert.
Da die beiden Versionen jedoch etwas unterschiedlich funktionieren, müssen Sie diese Schritte befolgen, um erfolgreich zu aktualisieren.
Die zwei Hauptunterschiede in Clerk.js 2 sind, dass die Designs in my.clerk.io die Liquid Template-Sprache verwenden, aber auch problemlos mit dem Design Editor erstellt werden können.
Designs erstellen #
Da Clerk.js 2 einen anderen Ansatz für Designs verfolgt, müssen Sie neue Designs erstellen.
Sie können Ihre Clerk.js 2 Designs auf zwei Wegen erstellen:
Nutzen Sie den intuitiven Design Editor, um neue Designs zu erstellen, wie in den folgenden Punkten beschrieben.
Konvertieren Sie Ihre alten Designs. Folgen Sie dieser Anleitung, um zu sehen, wie das geht.
Design Editor Option #
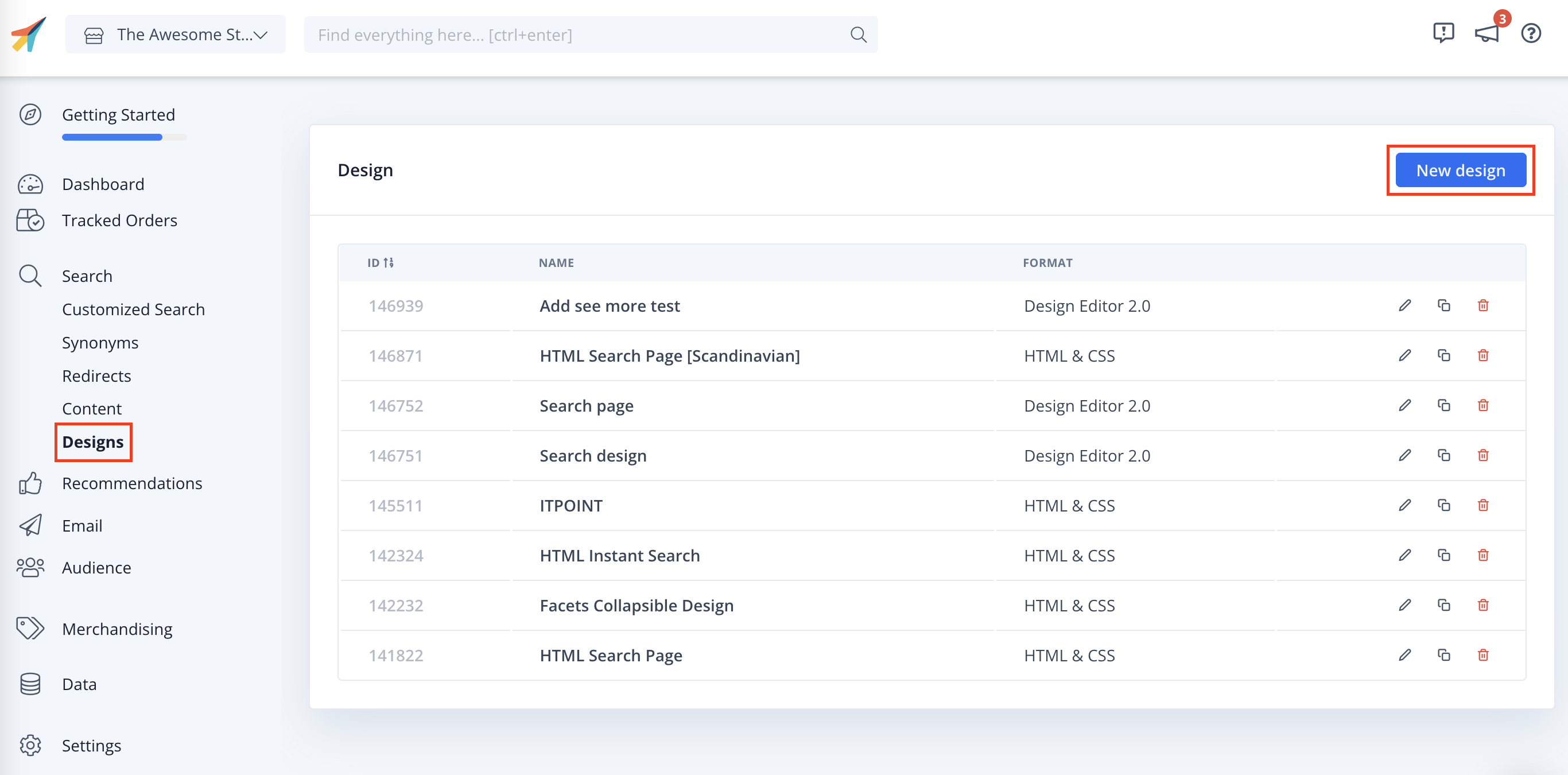
- Gehen Sie zu my.clerk.io > Recommendations/Search > Designs > New Design.

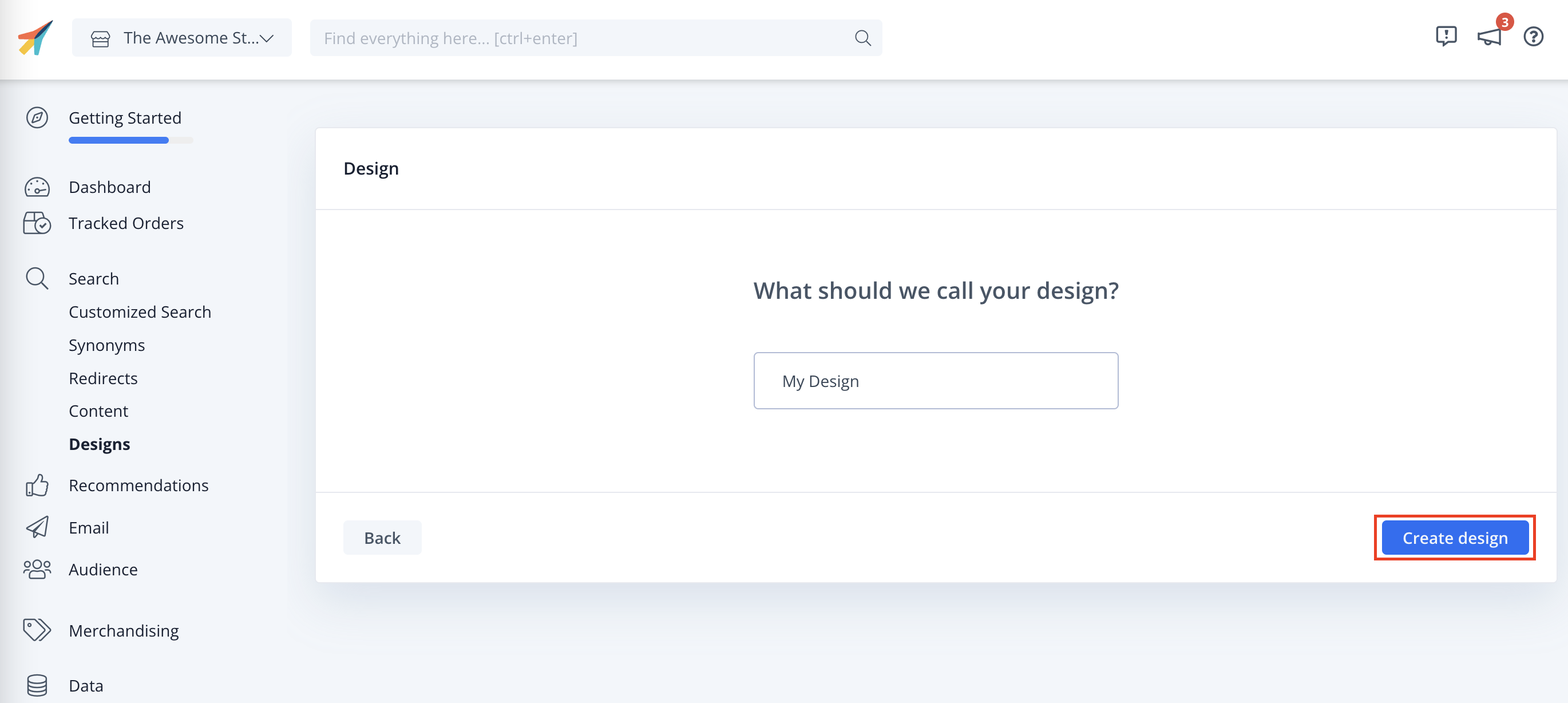
Geben Sie auf dem folgenden Bildschirm Ihrem Design einen Namen (wir empfehlen, “V2” hinzuzufügen, damit klar ist, dass Sie Clerk.js 2 verwenden).
Wählen Sie den Design-Typ aus.
Klicken Sie auf Create Design, wenn Sie fertig sind.

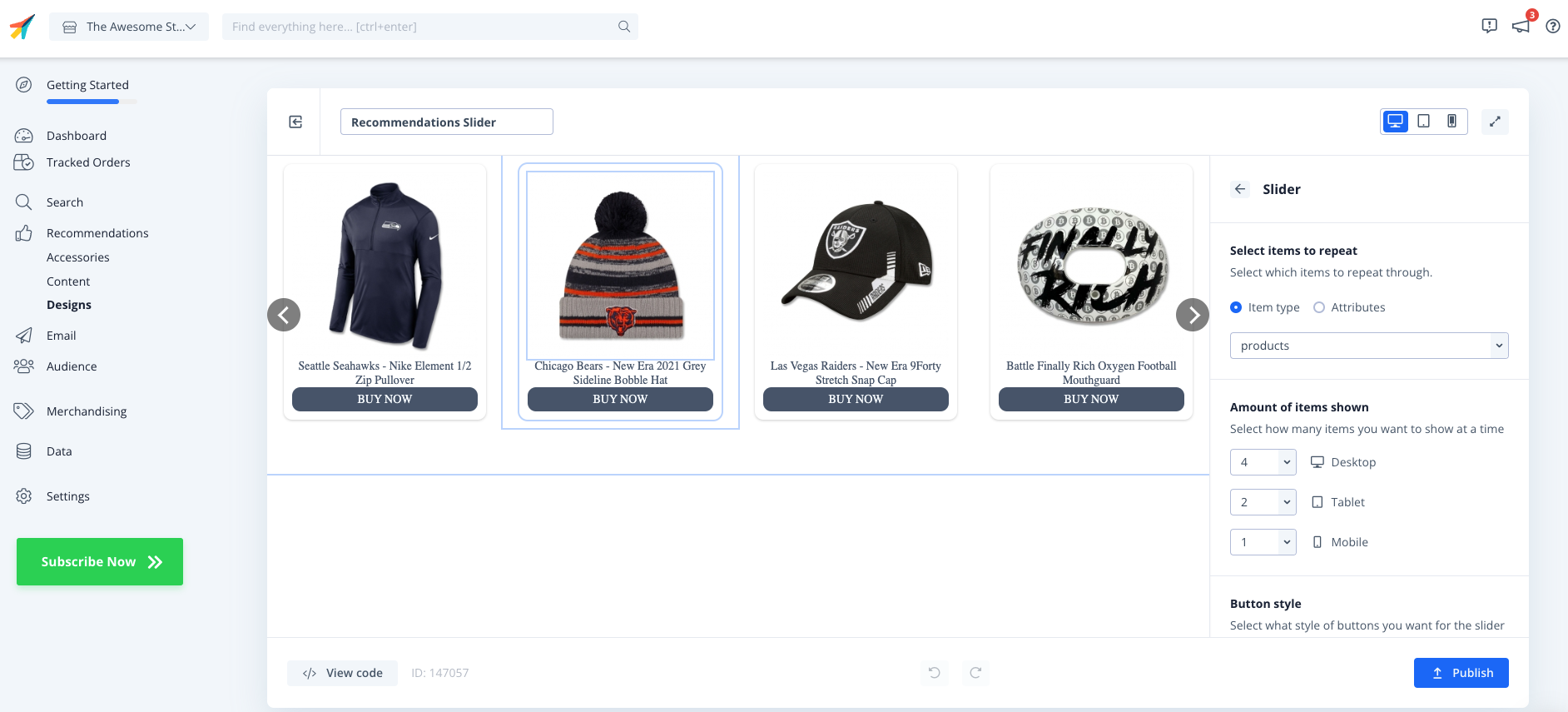
Im Design Editor können Sie eines der bestehenden Elemente wie Name, Bild, Button usw. anklicken, um es zu bearbeiten, oder neue Elemente per Drag & Drop zum Design hinzufügen, um weitere Informationen zu Produkten anzuzeigen.
Klicken Sie auf Save Design, wenn Sie fertig sind, und gehen Sie zu Schritt 2 in der Anleitung.

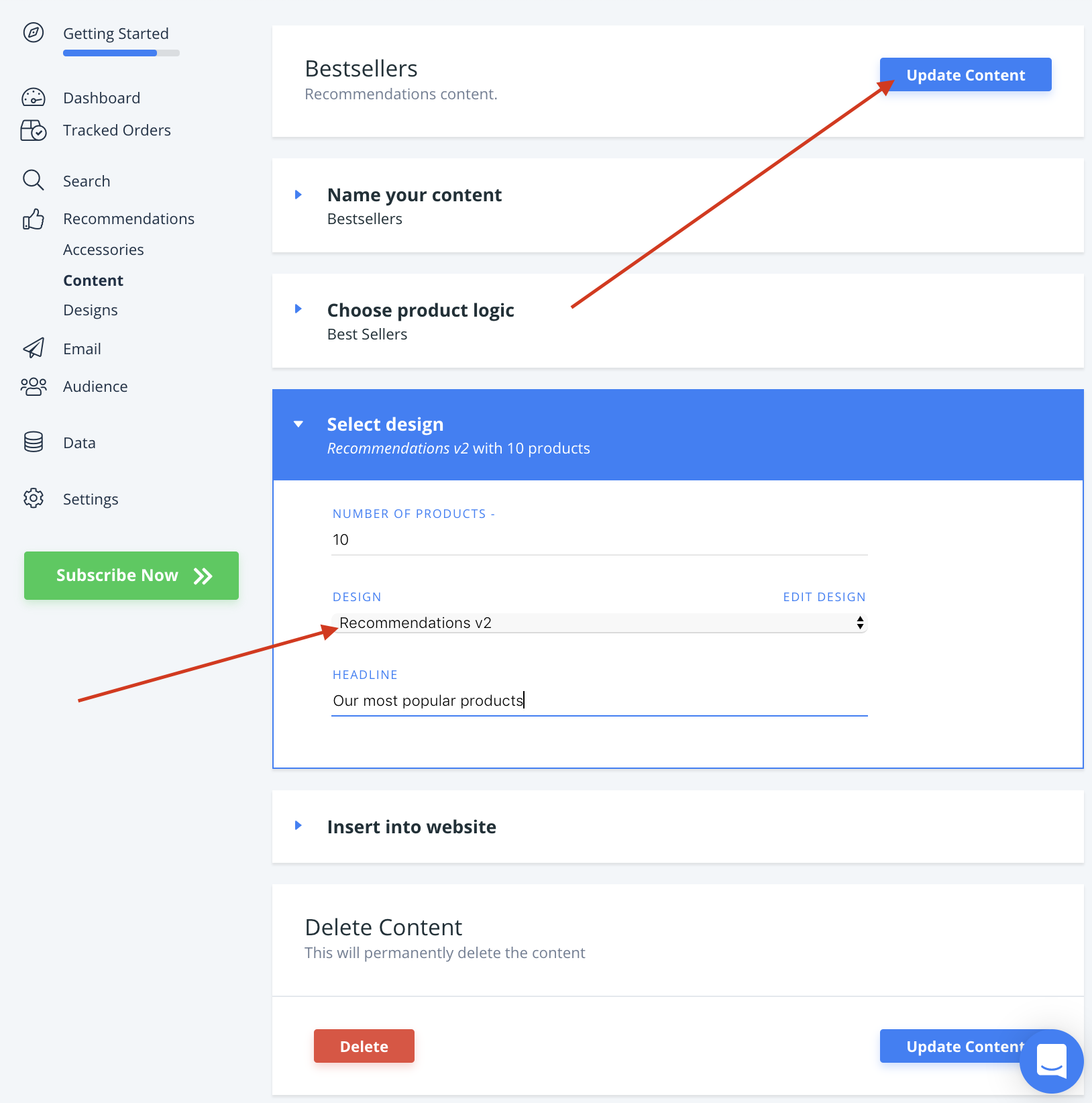
Gehen Sie zu Recommendations/Search > Elements und ändern Sie Ihr Clerk Element, sodass es Ihr neues Design verwendet.
Klicken Sie auf Update Element. Dadurch werden sie vorübergehend nicht mehr in Ihrem Webshop angezeigt, bis Sie mit Schritt 2 fertig sind. Wählen Sie das neue Design für alle Elemente aus, die aktualisiert werden sollen.

Nun sind Sie bereit, auf Clerk.js 2 umzusteigen.
Modul aktualisieren #
WARNUNG: Denken Sie daran, Sicherungskopien aller geänderten Dateien anzulegen, da diese überschrieben werden.
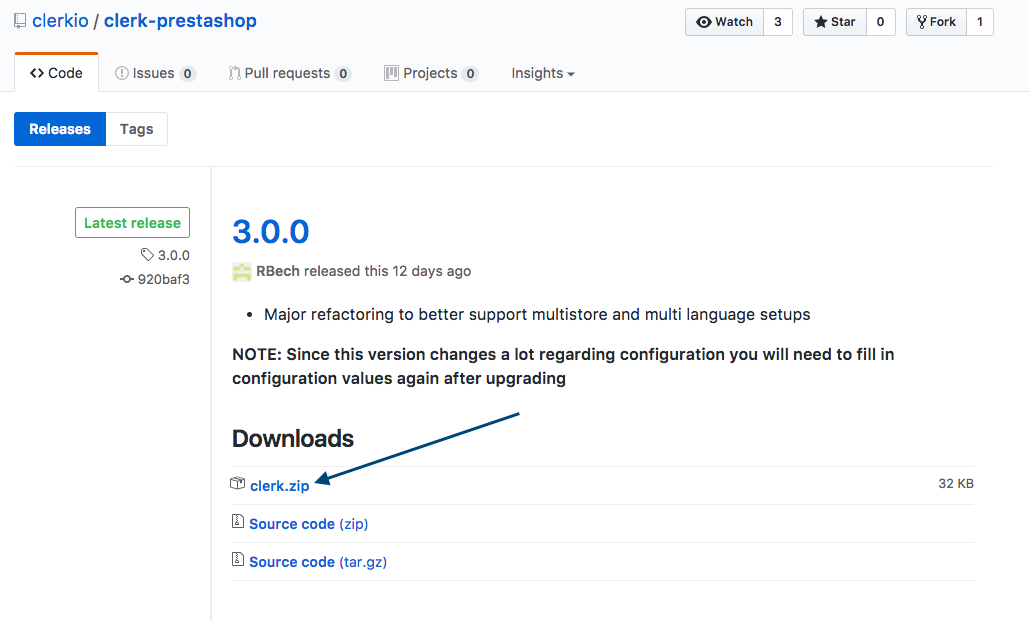
Laden Sie zunächst die neueste Version über diesen Link herunter:
https://github.com/clerkio/clerk-prestashop/releases/latest

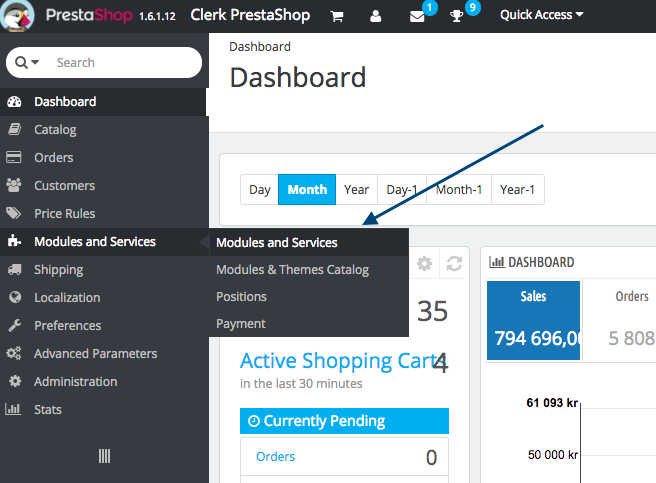
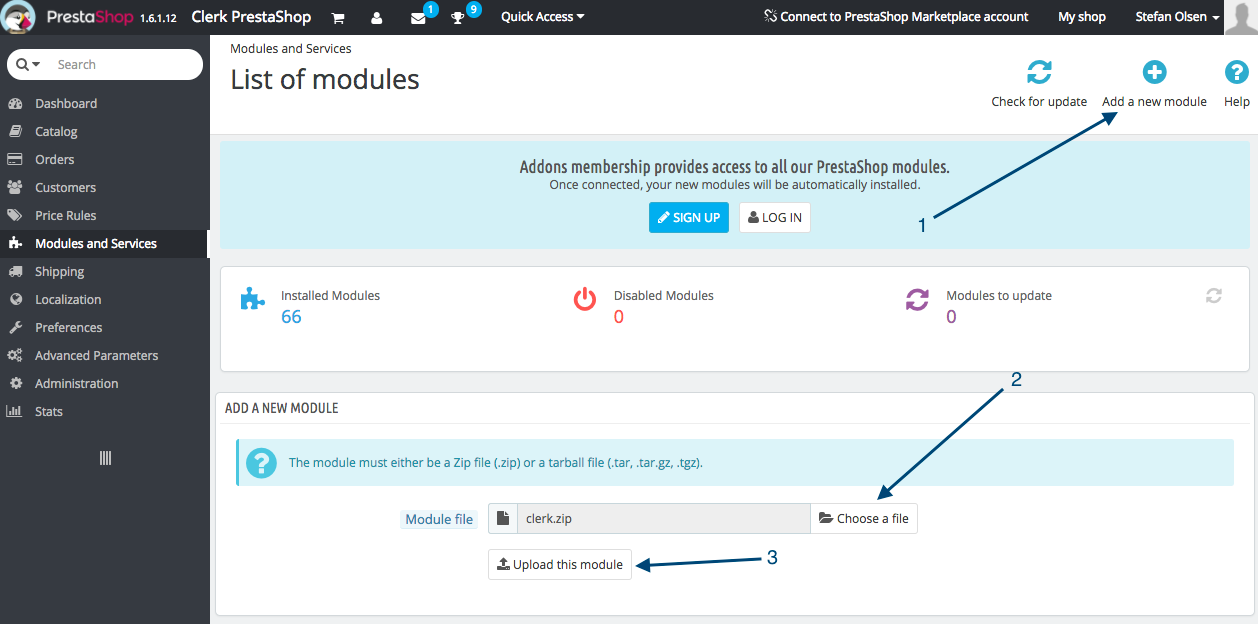
Loggen Sie sich dann in Ihr PrestaShop-Admin ein und gehen Sie zu Modules And Services > Modules And Services.

Führen Sie auf dieser Seite Folgendes aus:
Klicken Sie auf Add New Module.
Klicken Sie auf Choose a file und laden Sie die Datei clerk.zip hoch, die Sie gerade heruntergeladen haben.
Klicken Sie auf Upload this module.

PrestaShop zeigt nun eine Erfolgsmeldung an, die bestätigt, dass Ihr Modul aktualisiert wurde.
Jetzt haben Sie die neueste Version von Clerk für PrestaShop installiert und Clerk.js 2 läuft auf Ihrem Webshop!
Die vollständige Dokumentation zu Clerk.js 2 finden Sie hier:
https://docs.clerk.io/docs/clerkjs-quick-start
Umgang mit require.js #
Diese Anleitung gilt nur bis v.4.4.1 der PrestaShop Clerk-Erweiterung.
In manchen Setups verhindert Require.js, dass Clerk.js geladen wird, was bedeutet, dass keine Slider oder Suchergebnisse angezeigt werden.
Wenn dies geschieht, wird in Ihrer Konsole folgender Fehler angezeigt:
Uncaught ReferenceError: Clerk is not defined
Es gibt zwei Möglichkeiten, wie Sie mit Require.js umgehen können. Beide Ansätze erfordern Änderungen am tracking-script in folgender Datei:
modules->clerk->views->hook->visitor_tracking.tpl
In Require.js einbinden #
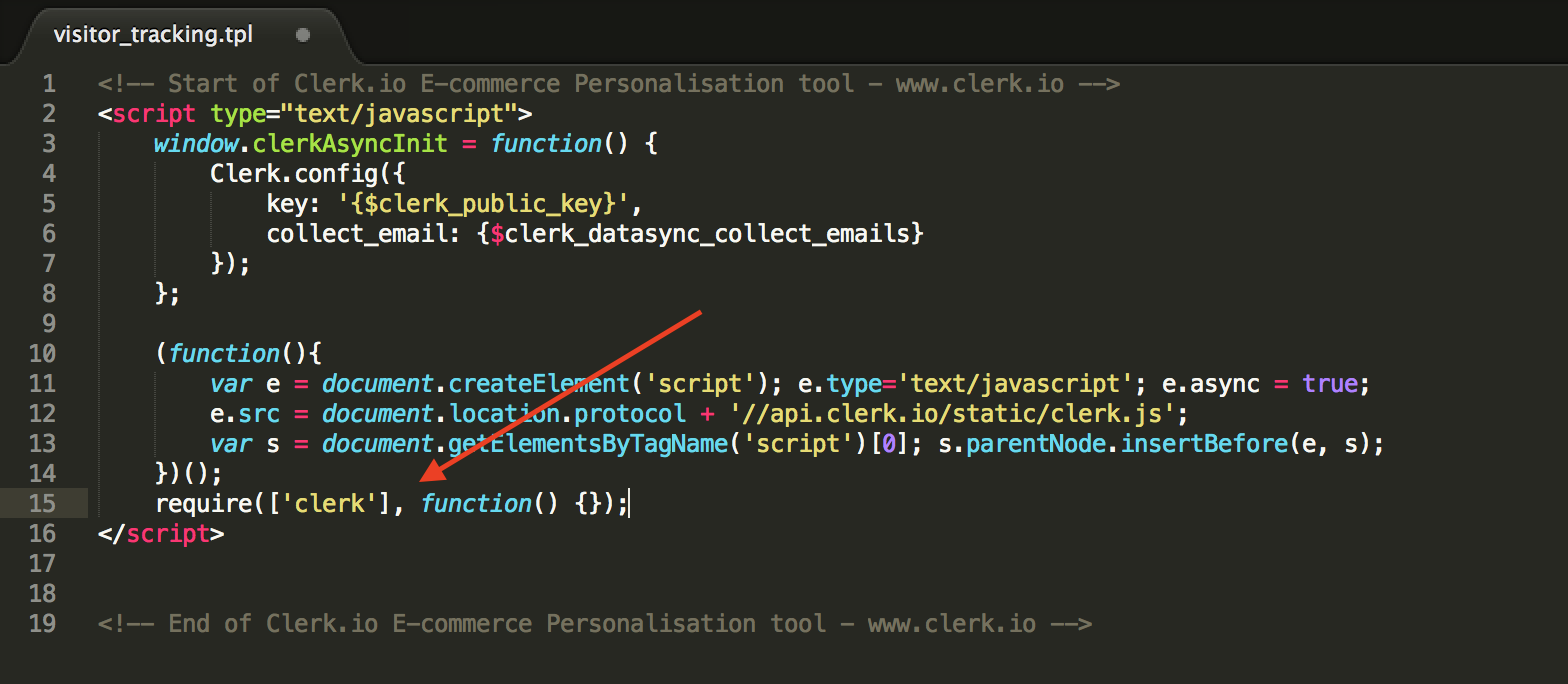
Die beste Vorgehensweise ist, zu versuchen, Require.js dazu zu bringen, Clerk zu erkennen.
Das können Sie erreichen, indem Sie require(['clerk'], function() {}); unten im Tracking-Script einfügen:

Require.js ignorieren #
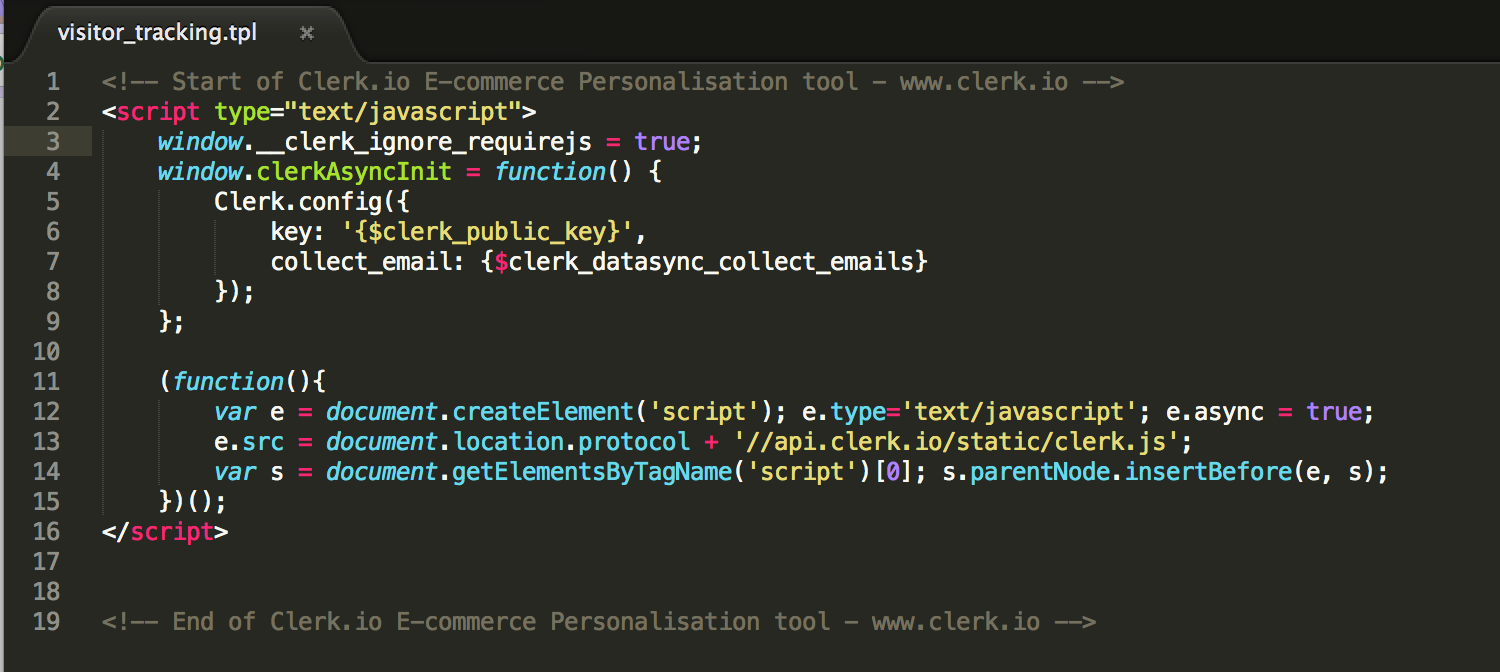
Falls die obige Lösung nicht funktioniert, können Sie Require.js ignorieren.
Das erreichen Sie, indem Sie window.__clerk_ignore_requirejs = true; am Anfang des Tracking-Scripts einfügen:

Nachdem Sie eine dieser Methoden angewendet haben, ist Require.js mit Clerk kompatibel.
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.