Integration
Nachdem Sie Ihre Shop-Informationen auf Ihrer Shopify-Admin-Seite eingegeben haben, können Sie Ihre Integrationsoptionen innerhalb von my.clerk.io auswählen.
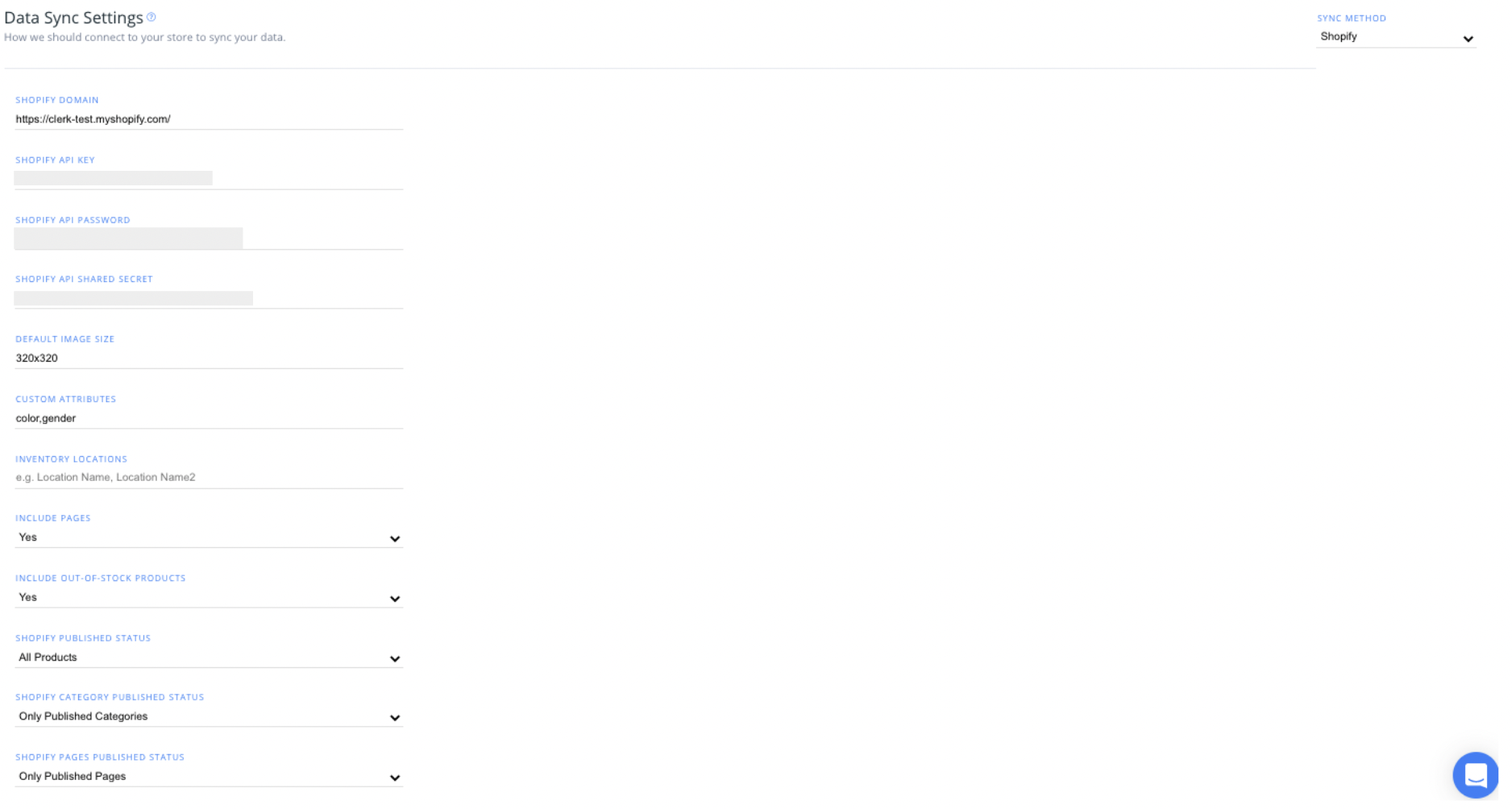
Klicken Sie im linken Menü auf “Data” und gehen Sie dann zu “Configuration”, um Ihre Optionen anzuzeigen.

Bildgröße und Attribute #
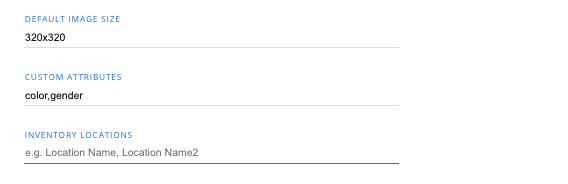
Default Image Size ist der Bereich, in dem Sie die Größe für die in Ihren Clerk Elements verwendeten Bilder festlegen können.
Legen Sie Ihre Custom Attributes fest, die im nächsten Abschnitt mit Clerk synchronisiert werden sollen, indem Sie die benutzerdefinierten Wertnamen, durch Kommas getrennt, eintragen.
Wenn Sie mehrere Inventory Locations aus Ihrem Shop synchronisieren möchten, können Sie diese im nächsten Abschnitt eintragen.

Seiten einbeziehen #
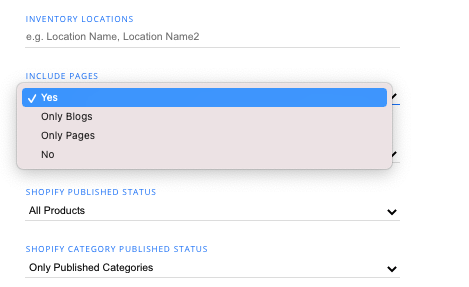
- Zum Einbeziehen von Blogs und/oder anderen Seiten in Ihre Datensynchronisation wählen Sie die entsprechende Option unter " Include Pages" aus.

Produkte ohne Bestand #
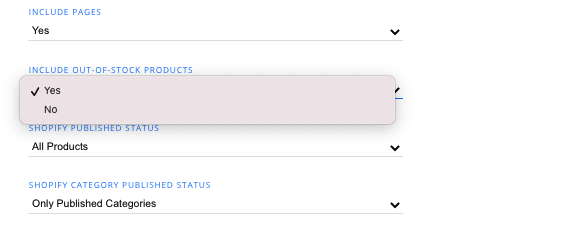
- Wählen Sie im nächsten Dropdown aus, ob Sie out-of-stock products synchronisieren möchten oder nicht.

Veröffentlichungsstatus #
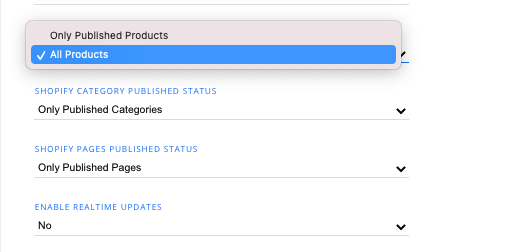
- Wenn Sie nur veröffentlichte Produkte, Kategorien oder Seiten einbeziehen möchten, wählen Sie die entsprechende Option in jedem der drei Dropdowns aus:

Echtzeit-Updates #
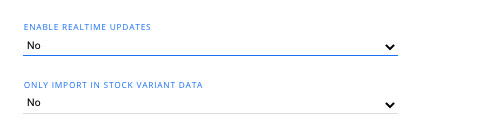
- In den nächsten beiden Dropdowns haben Sie die Möglichkeit, enable real-time updates für Ihre mit Clerk synchronisierten Produktdaten zu aktivieren und danach die Option import only stock variant data auszuwählen.

Tags importieren #
Um Ihre Shopify-Tags in Clerk zu importieren, wählen Sie die entsprechende Option im Dropdown-Menü hier aus.
Wenn Sie sich entscheiden, include or exclude specific tags, können Sie diese als kommagetrennte Werte im Textfeld " Specific Tags" angeben, das erscheint.
Es gibt auch eine erweiterte Option zum destructure tags, mit der Sie aus Tags mit einem bestimmten prefix neue Clerk-Attribute erstellen können.
Destructure Tags Separator sollte das Zeichen enthalten, das den Namen eines Tags von seinem Wert trennt. Beispielsweise sollte für einen Tag wie
color-blueder Separator-sein. Der Standardwert ist:.Destructure Tags Prefix ist der Tag-Name, mit dem das Attribut erstellt wird. Für den Tag
color-bluesollte diescolorsein.
Das Ergebnis für das obige Beispiel wäre ein Attribut mit dem Namen tag_color und dem Wert blue.
Sync-Zeitpunkt #
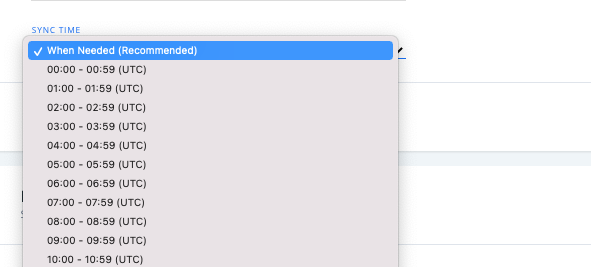
- Mit Sync Time legen Sie fest, zu welcher Tageszeit Ihre Shop-Daten mit Clerk synchronisiert werden. Die Standardoption ist “When needed”.

Pakete und Bestellungen importieren #
Clerk’s Chat Tool kann Fragen zu Bestellungen beantworten, einschließlich deren aktuellem Status wie PREPARING, FULFILLED und mehr.
Außerdem können sie mit Trackinglinks, sogenannten Parcels, einfach nach dem Lieferstatus ihrer Bestellung fragen.
Wenn Sie Yes für diese Funktion auswählen, wird der Status jeder Bestellung und der zugehörige Trackinglink aus Shopify importiert, vorausgesetzt, Sie nutzen die Standardfunktion von Shopify zur Verwaltung dessen.
Deinstallation #
Nachfolgend finden Sie eine Anleitung zum Entfernen von Tracking-Skripten und allgemeine Schritte zur Deinstallation von Clerk aus Ihrem Shopify-Shop.
Tracking-Skripte entfernen #
Um Clerk-Tracking aus Ihrem Webshop zu entfernen, müssen Sie sowohl das Besucher- als auch das Verkaufs-Tracking-Skript aus Ihren Shopify-Theme-Dateien und dem Abschnitt “Additional Scripts” löschen.
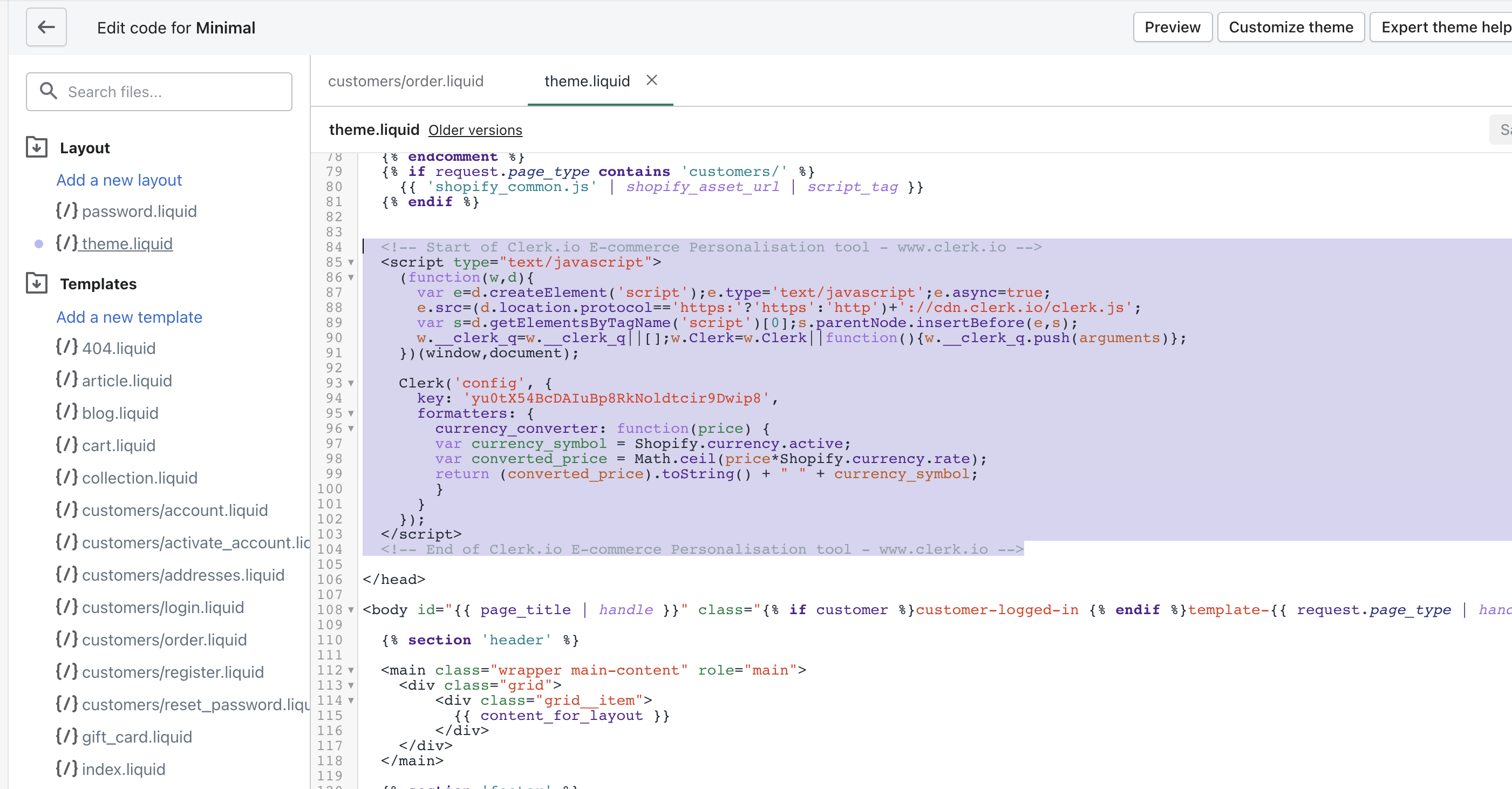
- Zuerst entfernen Sie Ihre Besucher-Tracking-Skripte aus der Theme-Datei, in der Sie den Embed-Code während der Einrichtung eingefügt haben.
Das Visitor Tracking befindet sich wahrscheinlich in der “theme.liquid”- oder “index.liquid”-Datei Ihres Webshops.
Auf diese Datei können Sie zugreifen, indem Sie sich in Ihr Shopify-Admin-Portal einloggen, dann “Online Store” > “Themes” wählen. Unter “Live Theme” wählen Sie dann im “Actions”-Dropdown “Edit Code”.
Suchen Sie Ihre Haupt-Theme-Datei, finden Sie das Visitor Tracking-Skript und löschen Sie es:

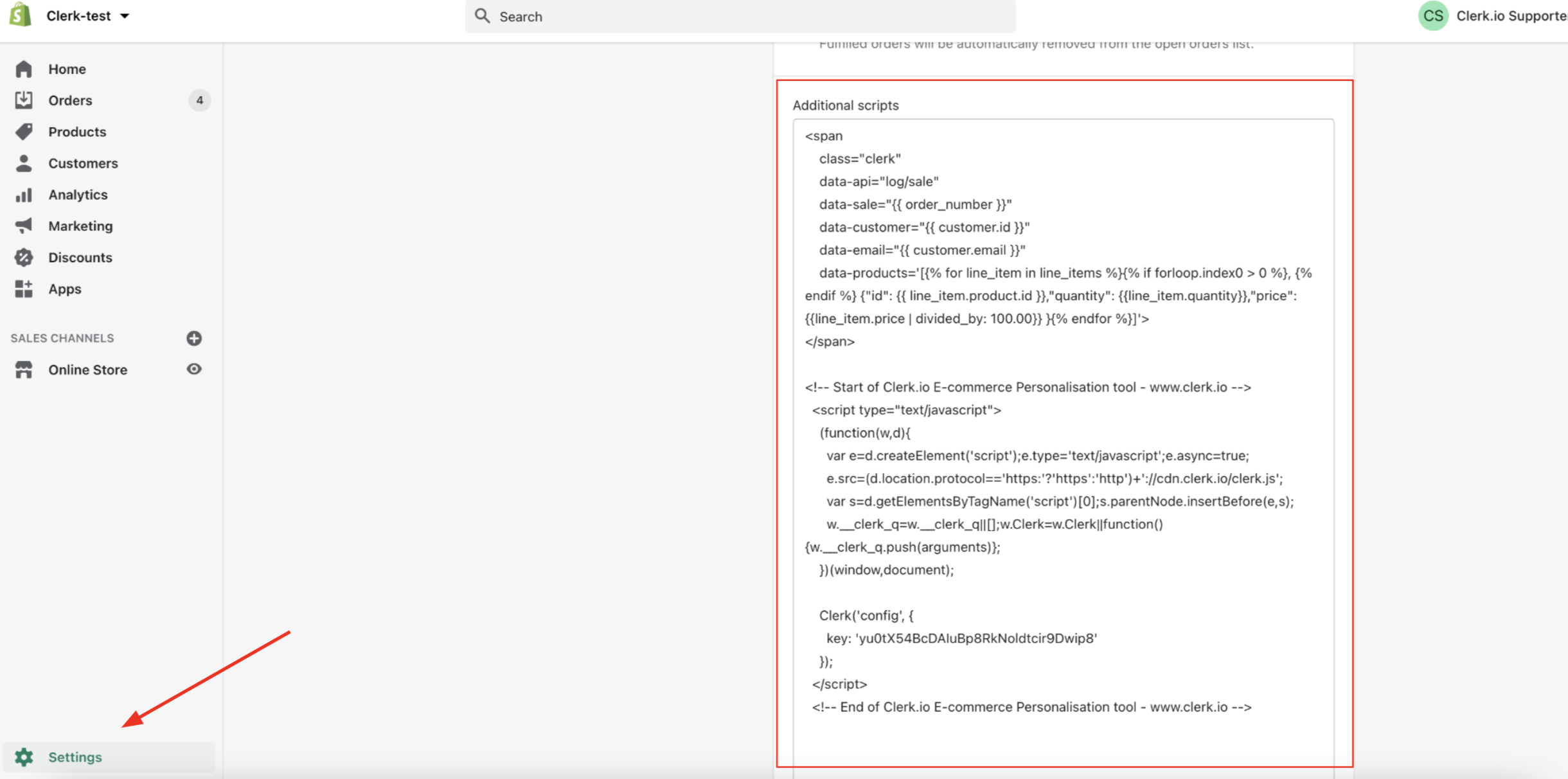
- Anschließend müssen Sie beide Tracking-Skripte aus dem Abschnitt “Additional Scripts” entfernen.
Diesen finden Sie im Shopify-Admin-Portal, indem Sie unten links auf “Settings” klicken. Löschen Sie dann beide Skripte aus dem Textfeld “Additional Scripts”.

Berechtigungen für private Apps aktualisieren #
Sie können außerdem die Berechtigungen für die Clerk-Private-App, die Sie während der Einrichtung erstellt haben, ändern, um sicherzustellen, dass kein Zugriff auf bestimmte Datenfelder mehr besteht.
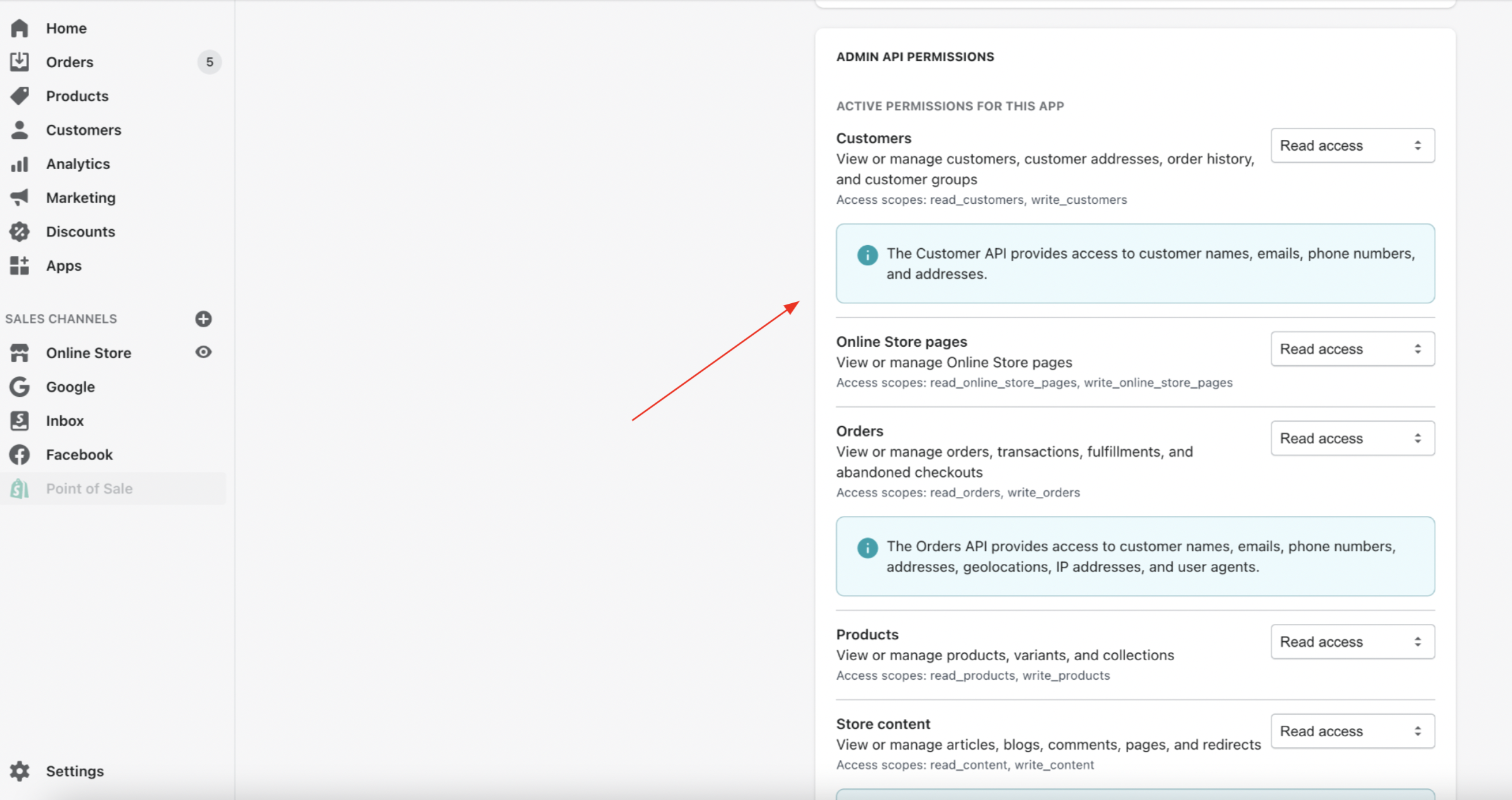
Die API-Berechtigungen Ihrer App finden Sie, indem Sie sich in Ihr Shopify-Admin-Portal einloggen, “Apps” > “Manage Private Apps” > “Clerk.io” auswählen.
Ändern Sie in “Admin API Permissions” in jedem dieser Dropdowns die Option, die aktuell “Read Access” ist, in “No Access”:

my.clerk.io aktualisieren #
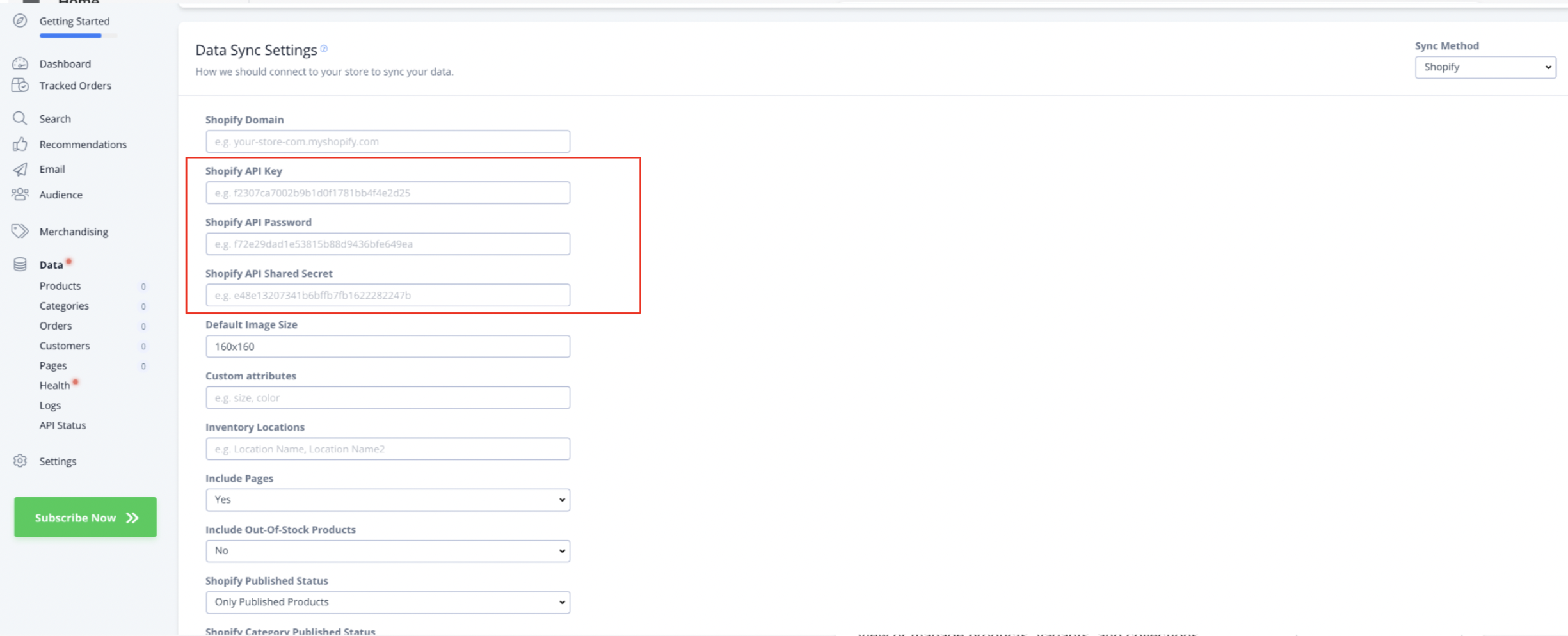
Sie können außerdem den Shopify API Key, das Passwort und das Secret aus dem my.clerk.io-Backend Ihres Shops entfernen.
Loggen Sie sich ein, wählen Sie im linken Menü “Data” aus und gehen Sie zu “Configuration”. Klicken Sie nach Abschluss unbedingt auf “Save”:

Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.