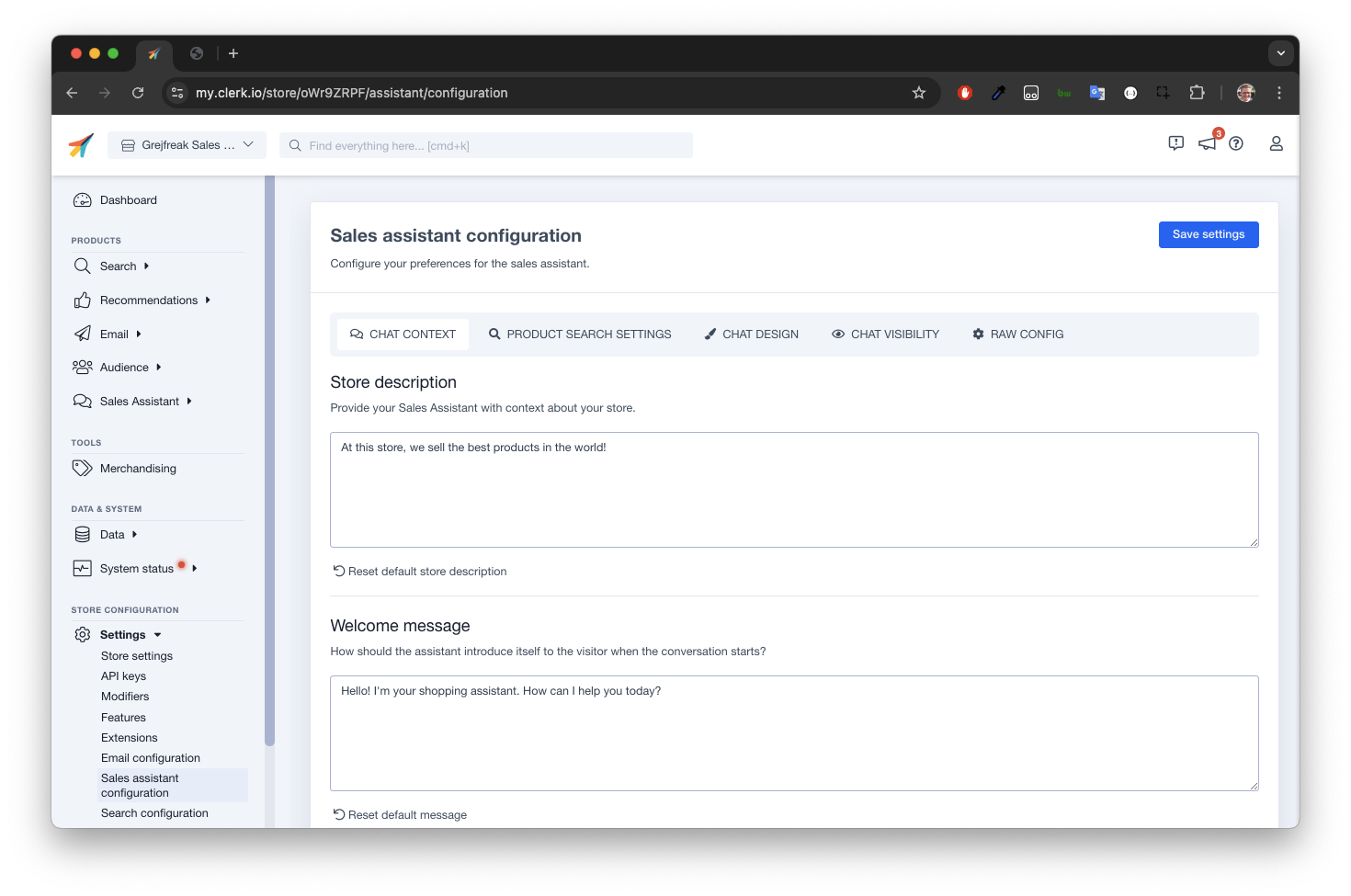
Settings

Chat-Kontext #
Beeinflussen Sie den Tonfall, um zu Ihrer Marke zu passen. Zum Beispiel, sagen Sie Chat, dass er in einem formellen Ton ohne Emojis oder in einem freundlichen, entspannteren Ton antworten soll. Die Sprache, die Sie verwenden, um diesen Prompt zu schreiben, steuert, in welcher Sprache der Assistent kommuniziert.
Store-Beschreibung #
Dieser Text lehrt den Chat, wie er Ihren Webshop wahrnehmen soll. Er wird als Referenz verwendet, wenn er mit Kunden spricht.
Eine gute Store-Beschreibung enthält:
- Den Namen Ihres Stores
- Eine Übersicht über die Produkte, die Sie verkaufen
- Den Elevator Pitch für Ihren Store
Eine gute Store-Beschreibung könnte sein: “Unser Store-Name ist Awesome Store. Wir verkaufen Nahrungsergänzungsmittel, Vitamine, Proteinpulver und andere essentielle Ergänzungen für die Gesundheit. Wir wollen der Hauptberater für Senioren-Nahrungsergänzungsmittel in den Nordics sein. Unser Katalog ist groß und wir haben sehr wettbewerbsfähige Preise.”
Willkommensnachricht #
Dies ist die erste Nachricht, die Besucher sehen, wenn sie das Chat-Fenster öffnen.
Eine Willkommensnachricht könnte sein: “Willkommen in unserem Store! Ich bin ein freundlicher KI-Assistent, der die meisten Ihrer Fragen beantworten kann. Ich lerne noch, also könnte ich Fehler machen. Wie kann ich Ihnen helfen?”
Benutzerzustimmung Nachricht #
Dieser Info-Block wird im Chat angezeigt, direkt über dem Eingabefeld.
Er soll sicherstellen, dass Besucher Ihre Allgemeinen Geschäftsbedingungen sehen und zustimmen können, bevor sie den Chat nutzen.
Schreiben Sie Ihre eigene Zustimmungsmeldung, die Links zu Ihren Nutzungsbedingungen enthält, was mit HTML-Tags erfolgen kann:
Durch das Messaging mit dem KI-Assistenten stimmen Sie unseren <a href="https://example.com/terms">Bedingungen</a> zu und haben unsere <a href="https://example.com/privacy">Datenschutzrichtlinie</a> gelesen.
Erste Vorschläge #
Diese werden verwendet, um Besucher mit Beispiel-Fragen zu inspirieren. Z.B. “Wie lange ist Ihre Lieferzeit?” oder “Verkaufen Sie Schuhe in Größe 43?”
Support-Kontakt #
Die E-Mail-Adresse, an die der Chat eine Zusammenfassung des Gesprächs weiterleiten wird, wenn ein Kunde danach fragt.
Eingabefeld Platzhaltertext #
Der anfängliche Text, der im Nachrichtenfeld angezeigt wird, bevor ein Besucher etwas eingibt.
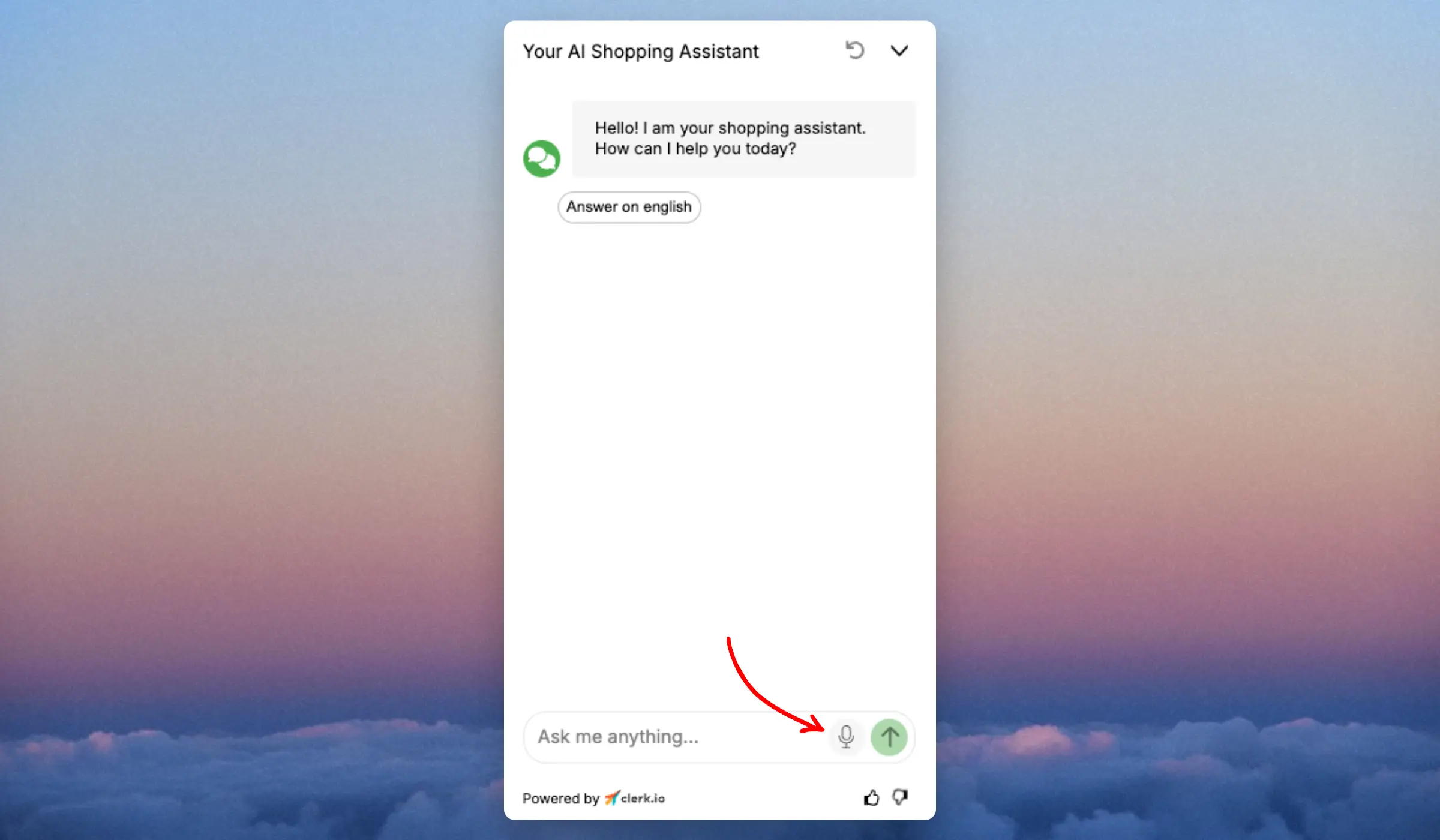
Sprache zu Text #
Auch als Sprache-zu-Text bezeichnet, ermöglicht diese Funktion, dass Sie in Ihr Mikrofon sprechen und Ihre Worte ins Eingabefeld im Chat transkribieren. Sie kann für alle Geräte oder nur für mobile Geräte aktiviert werden.
Die Transkription funktioniert in derselben Sprache, in der Ihr Browser konfiguriert ist, und erfordert, dass Ihr Browser die Verwendung Ihres Mikrofons unterstützt. Denken Sie daran, dem Browser die Erlaubnis zur Nutzung zu erteilen.
Um mit der Transkription zu beginnen, klicken Sie auf das Mikrofonsymbol im Chat-Fenster und beginnen Sie zu sprechen. Sie können “senden” sagen, um die Nachricht zu senden.

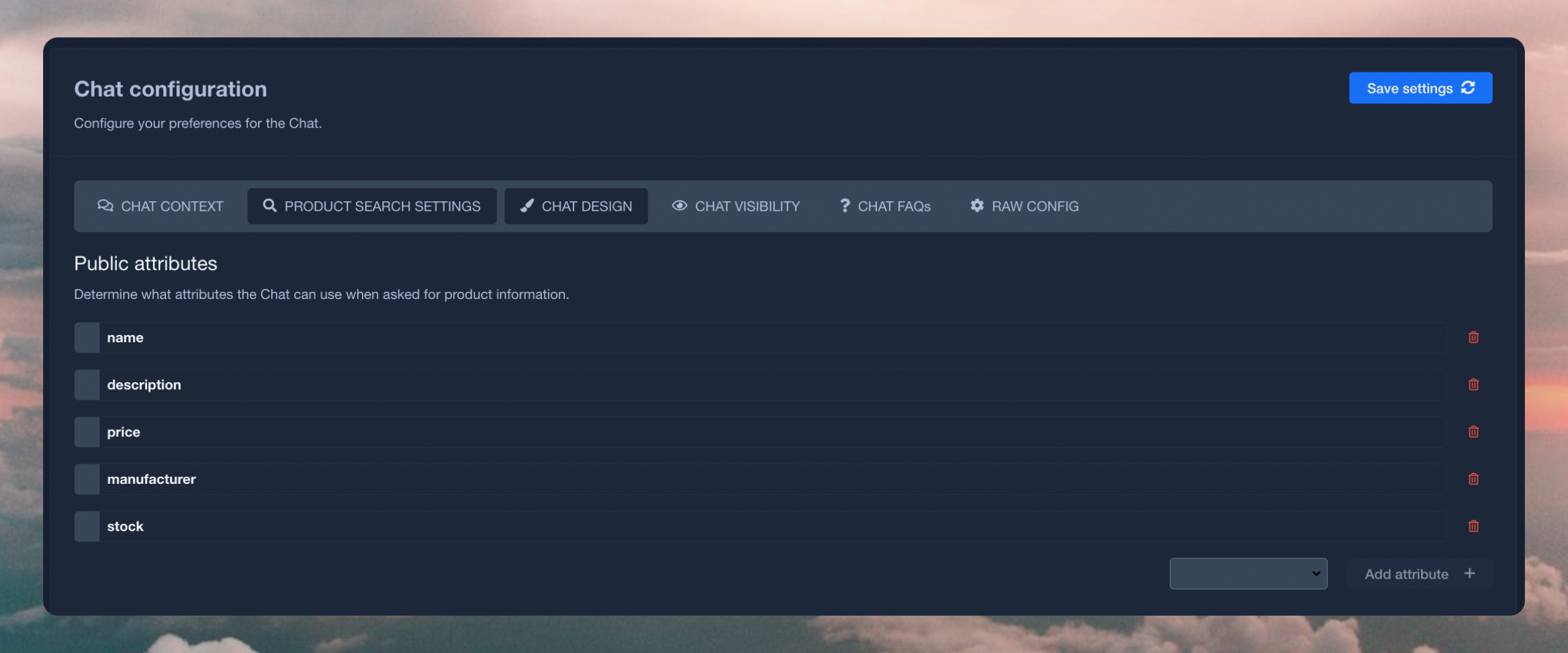
Produktsuche Einstellungen #
Daten, die vom Chat verwendet werden sollen.

Öffentliche Attribute #
Produktdaten, die zur Beantwortung von Fragen zu Produkten verfügbar sind. Z.B. wenn weight, categories und delivery_time verwendet werden, kann der Assistent Fragen beantworten wie “Wie viel wiegt das?”, “Was gibt es noch in derselben Kategorie wie dieses?” oder “Wie lange dauert es, dieses zu liefern?”.
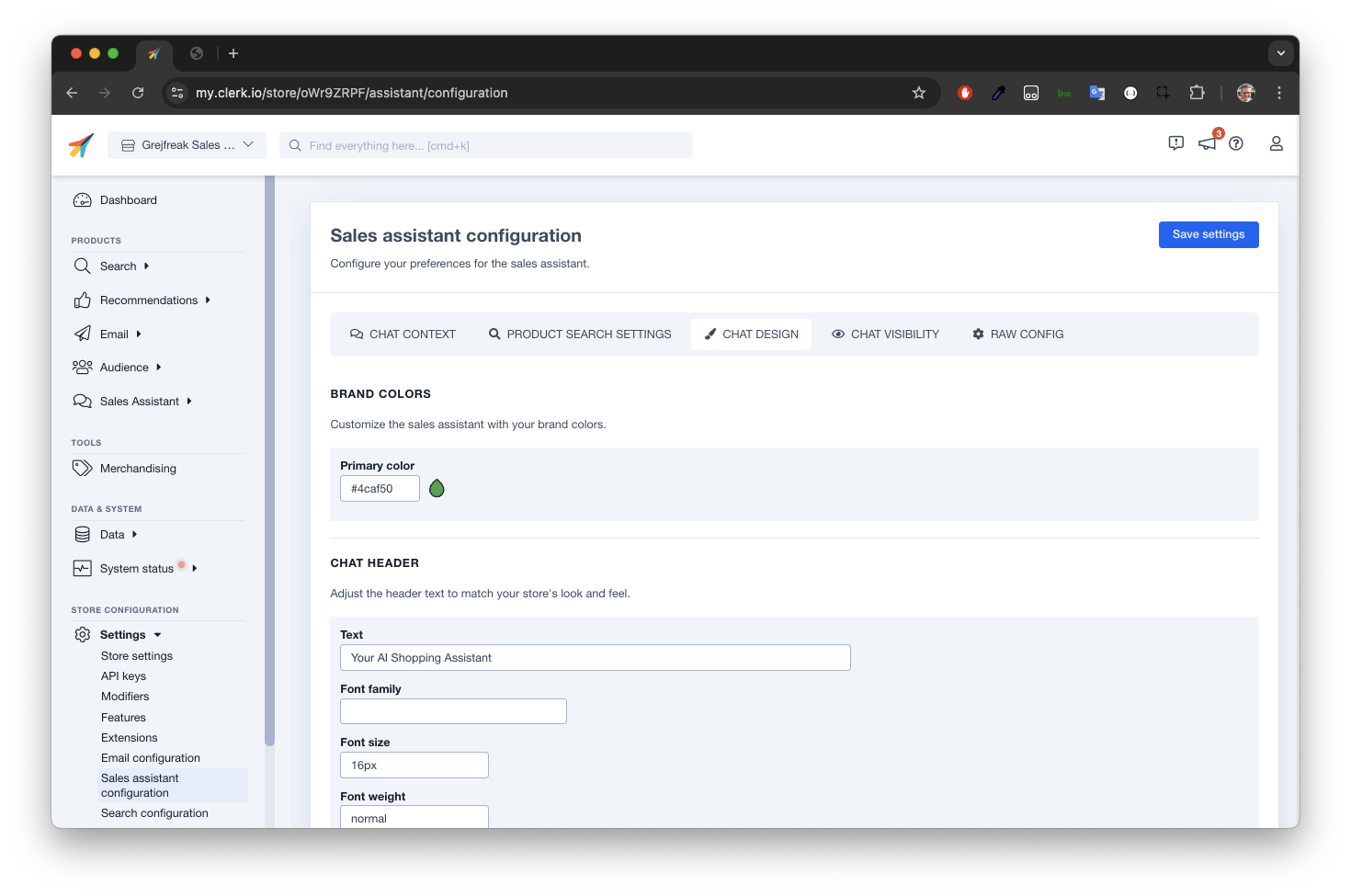
Chat-Design #
Steuern Sie das Aussehen und das Gefühl des Assistenten.

Markenfarben #
Die Hauptfarbe, die im Assistentenfenster verwendet wird.
Chat-Header #
Der Header-Text und die Schriftarteinstellungen für den oberen Teil des Fensters.
In-Chat-Nachrichten #
Der Text, der im Gesprächsteil des Fensters angezeigt wird.
Chat-Icon #
Eine optionale benutzerdefinierte SVG-Datei, die Ihr Logo in der oberen linken Ecke anzeigt.
Chat-Blase #
Positionierung des Chatblasen-Icons, das verwendet wird, um Gespräche zu öffnen.
Währung #
Formatierung der Preise, die der Assistent bei der Anzeige von Produkten verwendet.
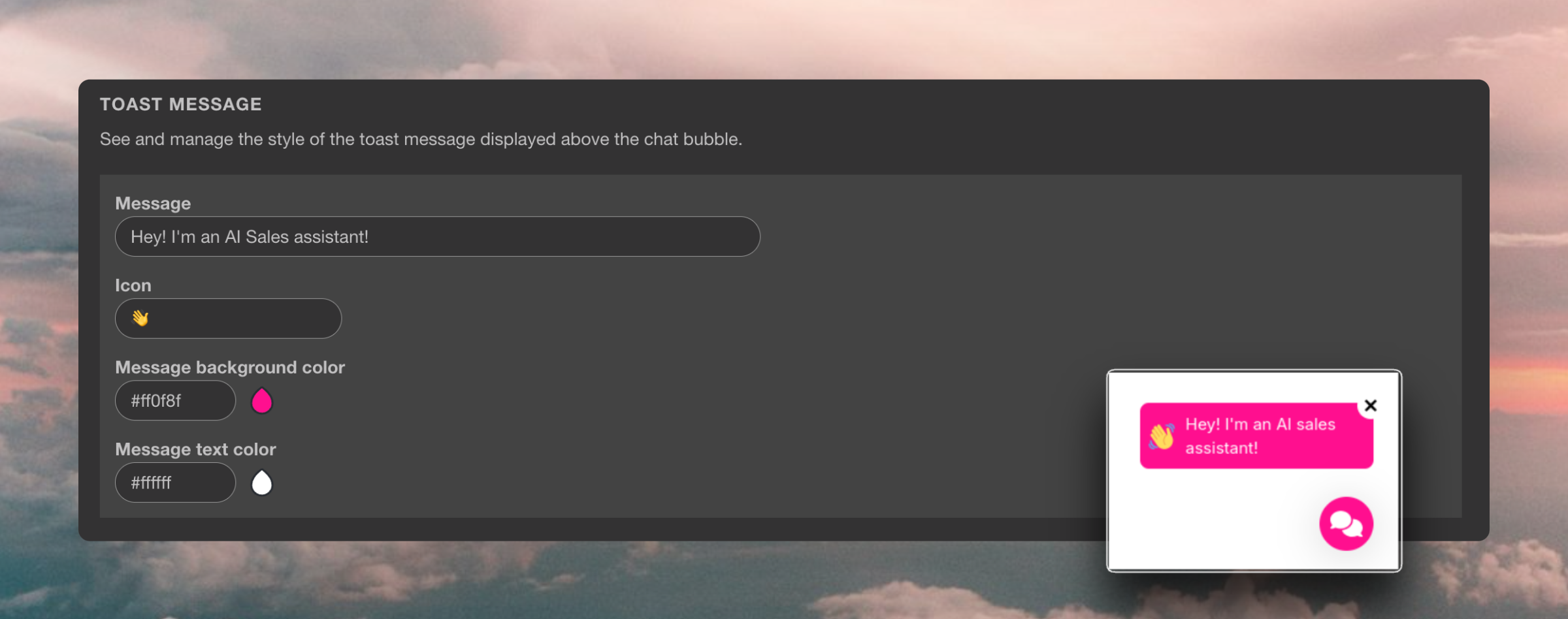
Toast-Nachricht #
Aktiviert eine anpassbare Toast-Nachricht, um die Aufmerksamkeit der Besucher zu erregen. Sie kann im Frontend durch Klicken auf “X” oder durch Öffnen des Chats geschlossen werden und wird während derselben Sitzung nicht erneut angezeigt.

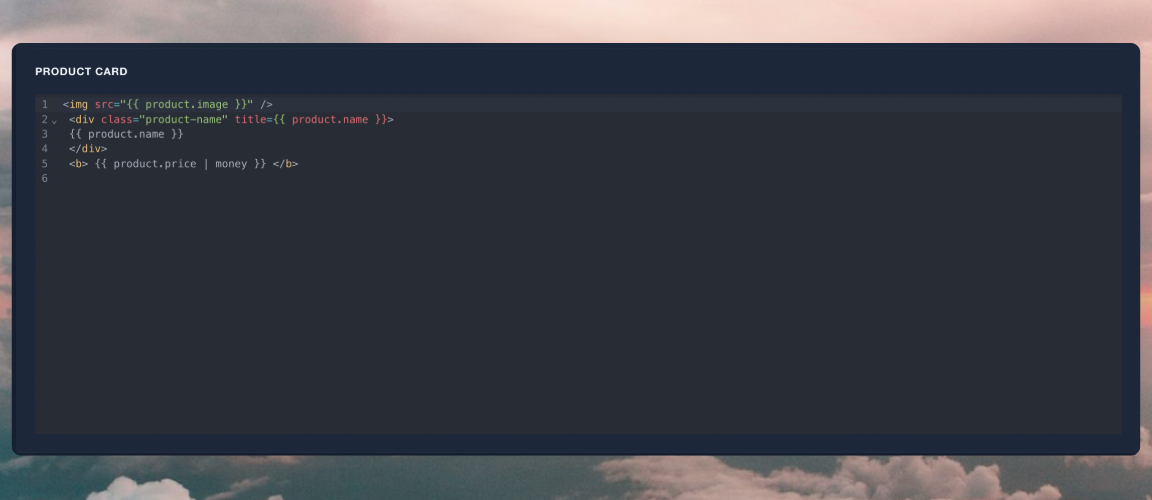
Chat-Produktkarte #
Optionale Anpassung der Produktkarten, basierend auf Liquid Design. Weitere Informationen im Code Design Leitfaden.

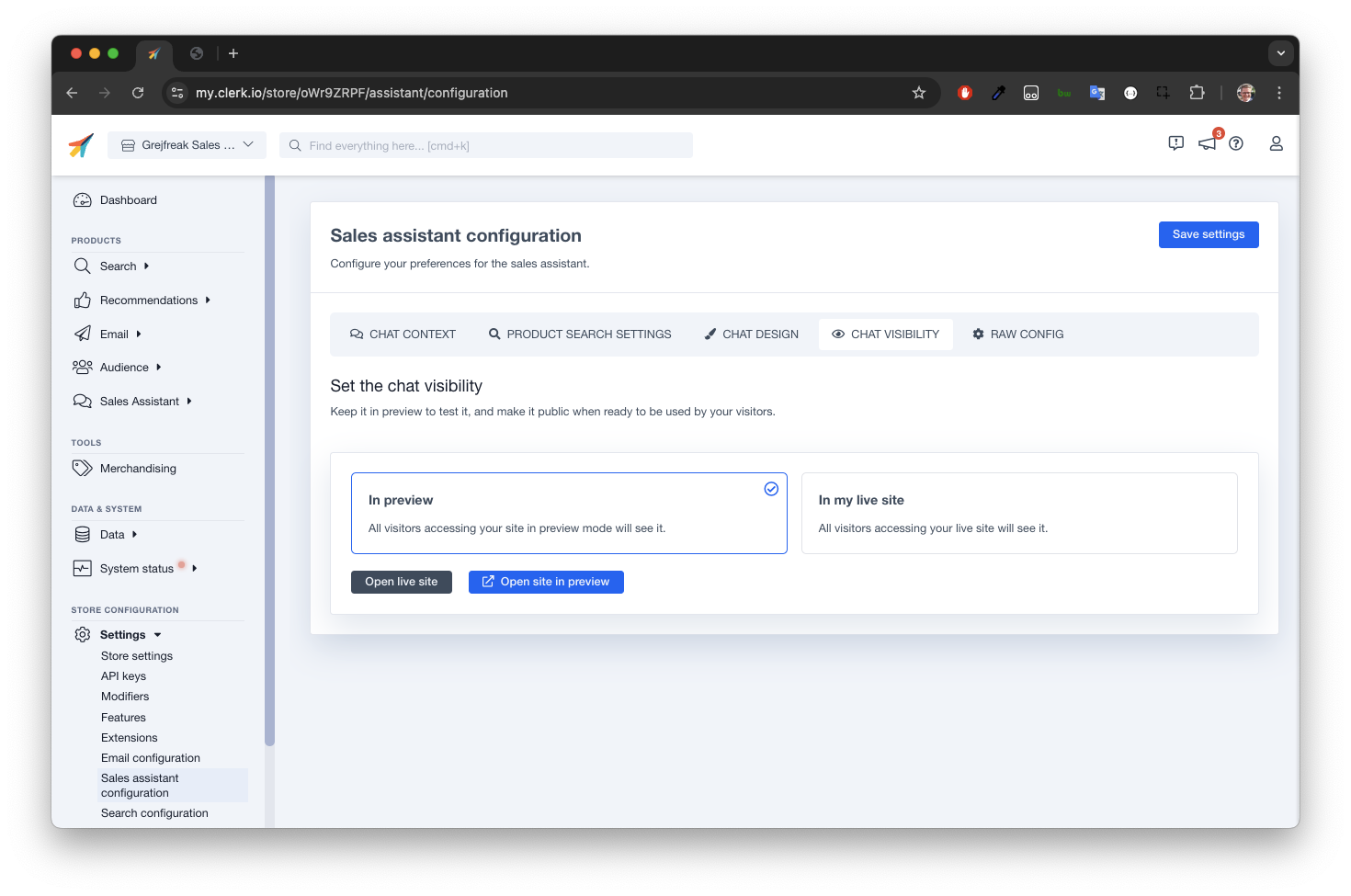
Chat-Sichtbarkeit #
Testen Sie den Assistenten, bevor Sie ihn freigeben

Wenn der Assistent In der Vorschau ist, kann er nur gesehen werden, indem man Site in der Vorschau öffnen klickt oder ?clerk_content_mode=preview zu Ihrer URL hinzufügt.
Wenn Sie Auf meiner Live-Website verwenden, wird er von jedem Besucher, der Ihren Store durchsucht, nutzbar sein.
Funktionen #
Dies sind zusätzliche Funktionen, die auf Anfrage aktiviert werden können, wenn die richtigen Kriterien erfüllt sind.
Paketverfolgung #
Diese Funktion befindet sich in der Beta-Phase und erfordert, dass ein Clerk.io-Mitarbeiter sie für Sie aktiviert. Wenden Sie sich an Ihren Customer Success Manager oder den Support, um Hilfe zu erhalten.Kunden fragen oft nach dem Status ihrer Bestellung und wo sich das Paket nach dem Versand befindet. Durch die Aktivierung dieser Funktion ermöglichen Sie es den Kunden, Fragen dazu zu stellen.
Sie müssen immer ihre E-Mail-Adresse und die Bestell-ID angeben, um zu bestätigen, dass es sich um ihre Bestellung handelt. Nach der Bestätigung wird der Chat eine kurze Zusammenfassung der Bestellung und des Lieferstatus schreiben und den Link zur Verfolgung ihres Pakets bereitstellen.
Shopify-Nutzer können dies einfach nutzen, da es in unseren Importer integriert ist.
Für andere Plattformen müssen Sie den Bestellstatus und die Paketdaten über API-Aufrufe bereitstellen.
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.