Get Started
Bringen Sie Clerk in nur wenigen Schritten auf Ihrem Shopify-Shop zum Laufen. Diese Anleitung führt Sie Schritt für Schritt durch das Verbinden Ihres Shops, die Installation des Trackings und die Synchronisierung Ihrer Daten.
Ihren Shop verbinden #
Der erste Schritt bei der Installation von Clerk ist das Verbinden Ihres Shops mit Ihrem Clerk-Konto.
Das untenstehende Video zeigt Ihnen Schritt für Schritt, was zu tun ist. Verwenden Sie den Rest der Anleitung als Referenz.
Nachdem Sie diese einfachen Schritte befolgt haben, können Sie Ihren Live Demo Store sehen, der Ihnen einen persönlichen Überblick darüber gibt, wie Clerk in Ihrem Webshop funktioniert.
Shop hinzufügen #
Melden Sie sich bei my.clerk.io an. Beim ersten Mal sehen Sie die Seite „Add New Store“.
Geben Sie den Name und die Domain Ihres Webshops ein.
Wählen Sie Shopify als Platform und wählen Sie Ihre Currency aus.
Klicken Sie auf Add Store.
Besucher-Tracking installieren #
Gehen Sie in Ihrem Shopify-Backend zu Online Store > Themes.
Klicken Sie bei dem Theme, das Sie bearbeiten möchten, auf ... > Edit code.
Öffnen Sie
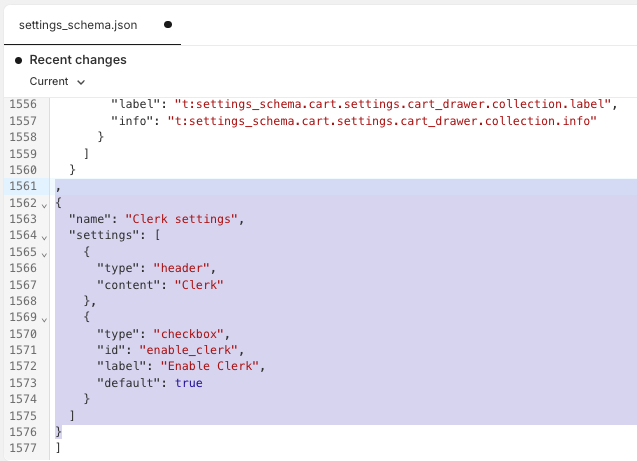
settings_schema.jsonund fügen Sie das Clerk Settings-Snippet ganz unten, direkt vor die letzte], ein.

,
{
"name": "Clerk settings",
"settings": [
{
"type": "header",
"content": "Clerk"
},
{
"type": "checkbox",
"id": "enable_clerk",
"label": "Enable Clerk",
"default": true
}
]
}
Klicken Sie auf Save.
Unter Snippets klicken Sie auf Add a new snippet mit dem Namen
clerk-tracking.liquidund klicken Sie auf Done.Fügen Sie Ihr Clerk-Besucher-TrackingSnippet in die neue Datei ein und klicken Sie auf Save. Ersetzen Sie INSERT_PUBLIC_API_KEY durch Ihren Public Key aus my.clerk.io > Developers > API Keys.
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function (w, d) {
var e = d.createElement('script'); e.type = 'text/javascript'; e.async = true;
e.src = (d.location.protocol == 'https:' ? 'https' : 'http') + '://cdn.clerk.io/clerk.js';
var s = d.getElementsByTagName('script')[0]; s.parentNode.insertBefore(e, s);
w.__clerk_q = w.__clerk_q || []; w.Clerk = w.Clerk || function () { w.__clerk_q.push(arguments) };
})(window, document);
let publicKey = 'INSERT_PUBLIC_API_KEY';
Clerk('config', {
key: publicKey,
formatters: {
currency_converter: function (price) {
var converted_price = (price * Shopify.currency.rate);
return (converted_price).toString();
}
},
globals: {
currency_iso: "{{ cart.currency.iso_code }}",
currency_symbol: "{{ cart.currency.symbol }}"
}
});
// Clerk.js Context
Clerk('context', {
product: {% if product %}{{ product.id }}{% else %}null{% endif %},
category: {% if collection %}{{ collection.id }}{% else %}null{% endif %},
page: {% if product %}null
{% elsif collection %}null
{% elsif page %}{{ page.id }}
{% elsif blog %}{{ blog.id }}
{% elsif article %}{{ article.id }}
{% elsif template.name == 'index' %}'homepage'
{% else %}'{{ template.name }}'
{% endif %}
});
{% if customer %}
Clerk('call', 'log/email', { email: "{{ customer.email }}" });
{% endif %}
document.addEventListener('DOMContentLoaded', (e) => {
(async function fetchVisitorId() {
let visitorId = window.sessionStorage.getItem('visitor_id');
try {
if (!visitorId) {
const response = await fetch(`https://api.clerk.io/v2/misc/visitor_id?key=${publicKey}&visitor=auto`);
const data = await response.json();
visitorId = data.visitor;
window.sessionStorage.setItem('visitor_id', data.visitor);
}
Clerk('config', {
visitor: visitorId,
});
} catch (error) {
console.error('Error:', error);
} finally {
window.Shopify.analytics.publish('clerk_pixel_context', {
localeApiKey: publicKey,
visitor: visitorId,
});
}
})();
});
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
- Öffnen Sie
theme.liquidund fügen Sie Folgendes direkt vor</head>hinzu:
{% if settings.enable_clerk %}
{% render 'clerk-tracking' %}
{% endif %}
Bestelltracking installieren #
Gehen Sie in Shopify zu Settings > Customer Events.
Klicken Sie auf Add custom pixel, benennen Sie es Clerk.io, und klicken Sie dann auf Add pixel.
Fügen Sie Ihren Clerk Sales Tracking Code ein und klicken Sie auf Save.
analytics.subscribe("clerk_pixel_context", (event) => {
browser.localStorage.setItem("clerkPixelContext", JSON.stringify(event.customData));
});
analytics.subscribe("checkout_completed", async (event) => {
const pixelContextRaw = await browser.localStorage.getItem("clerkPixelContext");
const pixelContext = await JSON.parse(pixelContextRaw);
const checkout = event.data.checkout;
fetch(`https://api.clerk.io/v2/log/sale/shopify`, {
method: "POST",
mode: "cors",
body: JSON.stringify({
sale: checkout.order.id,
key: pixelContext.localeApiKey,
visitor: pixelContext.visitor,
}),
});
});
- Klicken Sie auf Connect und bestätigen Sie.
Daten synchronisieren #
Die Datensynchronisierung verbindet Ihren Shopify-Shop mit Clerk und ermöglicht es Clerk, auf Ihre Produkte, Bestellungen, Kunden und andere Shopinformationen zuzugreifen. Dadurch kann Clerk personalisierte Empfehlungen und Suchergebnisse auf Basis Ihrer realen Shopdaten bereitstellen. Folgen Sie den Schritten in der Sync Data guide, um die Datensynchronisierung einzurichten.
Mehrere Domains/Sprachen #
Die einfachste Möglichkeit, Clerk in Standard-Setups auf mehreren Domains zu implementieren, besteht darin, für jede Domain einen separaten Store in my.clerk.io zu erstellen und diese mit jeder Ihrer Shopify-Sprachdomains zu synchronisieren.
So können Sie Produkte, Verkäufe, Währungen usw. trennen, um jede Domain im Blick zu behalten.
Stores Setup #
Beginnen Sie mit der Erstellung Ihres Haupt-Stores und folgen Sie der Einrichtungsanleitung, um Ihren Store mit Clerk zu verbinden. Wählen Sie die Recommendations und/oder Search aus, die Sie in Ihrem Webshop anzeigen lassen möchten.
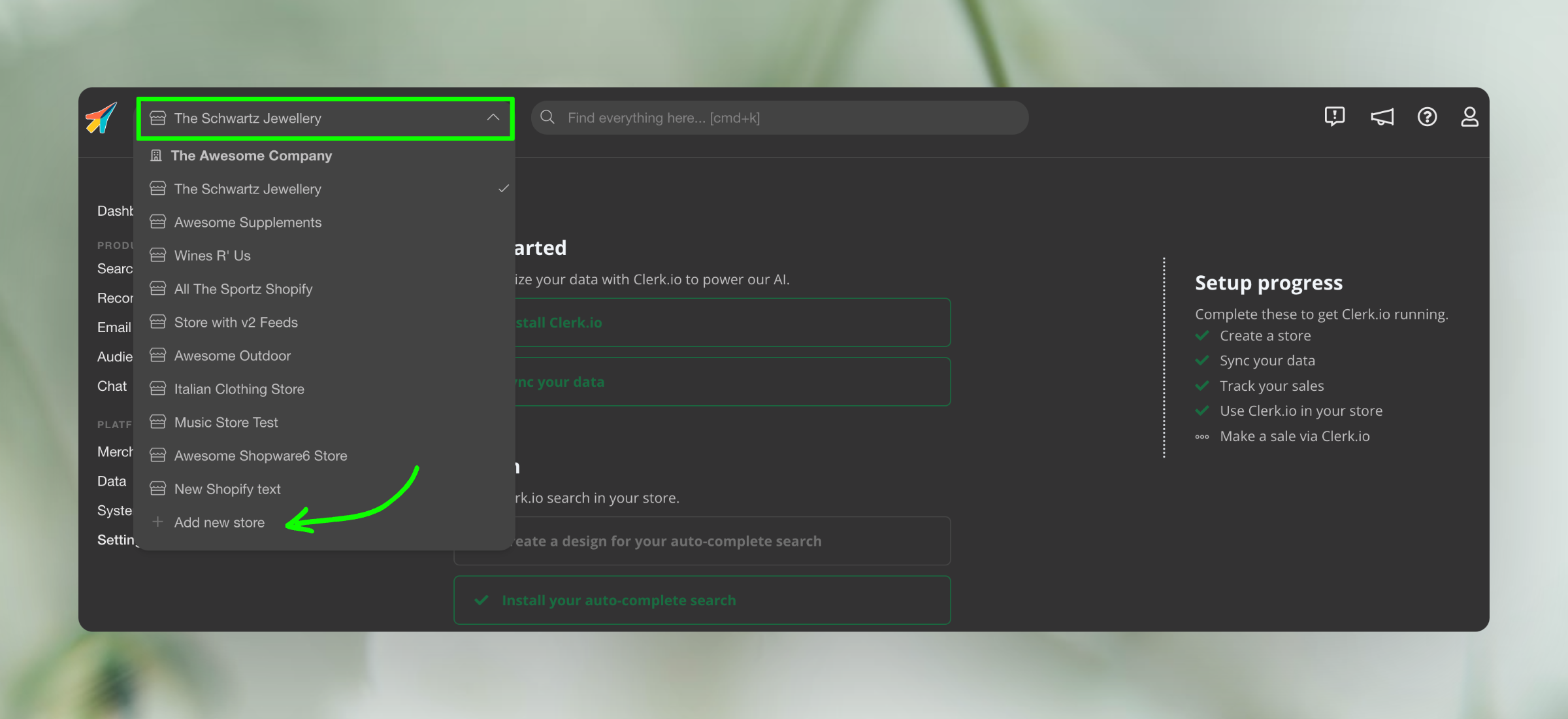
Wenn Sie die Ersteinrichtung abgeschlossen haben, klicken Sie auf "+ Add new Store" – die letzte Option in der Dropdown-Liste (typischerweise unter Ihrem bestehenden Store/Ihren bestehenden Stores und Firmennamen):

Geben Sie auf der Seite Add New Store Ihre Domain-Details ein.
Klicken Sie auf Copy from existing Store? und wählen Sie den Store aus, von dem Sie Elemente übernehmen möchten. Klicken Sie dann auf Add Store. Dadurch werden die Elements und Designs von Ihrem Haupt-Store übernommen.
Folgen Sie erneut der Einrichtungsanleitung, um Clerk für die neue Domain unter Settings > Setup Guides zu aktivieren und die Sync Data durchzuführen.
Sobald die Data Sync abgeschlossen ist, ist Ihre Domain bereit und verwendet die gleiche Einrichtung wie Ihr Haupt-Store.
Wiederholen Sie diesen Vorgang für jede Ihrer Shopify-Sprachdomains.
Passen Sie abschließend das Tracking Script in Ihrem Shopify-Theme an, um für jede Domain den richtigen Public Key zu verwenden.
Hier ist ein Beispiel für das TrackingScript, das für mehrere Sprachen angepasst wurde:
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function (w, d) {
var e = d.createElement("script"); e.type = "text/javascript"; e.async = true;
e.src = "https://cdn.clerk.io/clerk.js";
var s = d.getElementsByTagName("script")[0]; s.parentNode.insertBefore(e, s);
w.__clerk_q = w.__clerk_q || []; w.Clerk = w.Clerk || function () {
w.__clerk_q.push(arguments);
};
})(window, document);
document.addEventListener("DOMContentLoaded", (e) => {
let publicKey;
switch (Shopify.locale) {
case 'nl':
publicKey = 'KEY';
break;
case 'en':
publicKey = 'KEY';
break;
case 'es':
publicKey = 'KEY';
break;
case 'it':
publicKey = 'KEY';
break;
case 'fr':
publicKey = 'KEY';
break;
case 'de':
publicKey = 'KEY';
break;
}
Clerk("config", {
key: publicKey,
formatters: {
currency_converter: function (price) {
var converted_price = (price * Shopify.currency.rate);
return (converted_price).toString();
}
},
globals: {
currency_iso: "{{ cart.currency.iso_code }}",
currency_symbol: "{{ cart.currency.symbol }}",
clerkShopLocale: "{{ shop.locale }}",
template_name: "{{ template.name }}",
clerkCountry: "{{ routes.root_url }}"
}
});
// Clerk.js Context
Clerk('context', {
product: {% if product %}{{ product.id }}{% else %}null{% endif %},
category: {% if collection %}{{ collection.id }}{% else %}null{% endif %},
page: {% if product %}null
{% elsif collection %}null
{% elsif page %}{{ page.id }}
{% elsif blog %}{{ blog.id }}
{% elsif article %}{{ article.id }}
{% elsif template.name == 'index' %}'homepage'
{% else %}'{{ template.name }}'
{% endif %}
});
; (async function fetchVisitorId() {
let visitorId = window.sessionStorage.getItem('visitor_id');
try {
if (!visitorId) {
const response = await fetch(`https://api.clerk.io/v2/misc/visitor_id?key=${publicKey}&visitor=auto`);
const data = await response.json();
visitorId = data.visitor;
window.sessionStorage.setItem('visitor_id', data.visitor);
}
Clerk('config', {
visitor: visitorId,
});
} catch (error) {
console.error('Error:', error);
} finally {
window.Shopify.analytics.publish('clerk_pixel_context', {
localeApiKey: publicKey,
visitor: visitorId,
});
}
})();
});
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Denken Sie daran, die Headlines in Element -> Edit -> Select Design ebenfalls in die richtige Sprache zu übersetzen.
Mehrere Bestände (Inventories) #
Wenn Sie einen einzigen Store mit mehreren Beständen und Sprachen haben, müssen Sie mehrere Clerk Apps erstellen, um eine schnelle Datensynchronisation sicherzustellen.
Dies geschieht, damit Stores nicht das gleiche Rate Limit und die gleiche Wiederherstellungsrate in der Shopify ADMIN API teilen.
– Gehen Sie im Shopify-Backend zu Apps > Develop apps für Ihren Store.
– Klicken Sie auf die Schaltfläche Create an app und wiederholen Sie diese Schritte, bis Sie für jede Subdomain Ihres Shops eine entsprechende “Clerk.io”-App haben.
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.