Category Page

Slider #
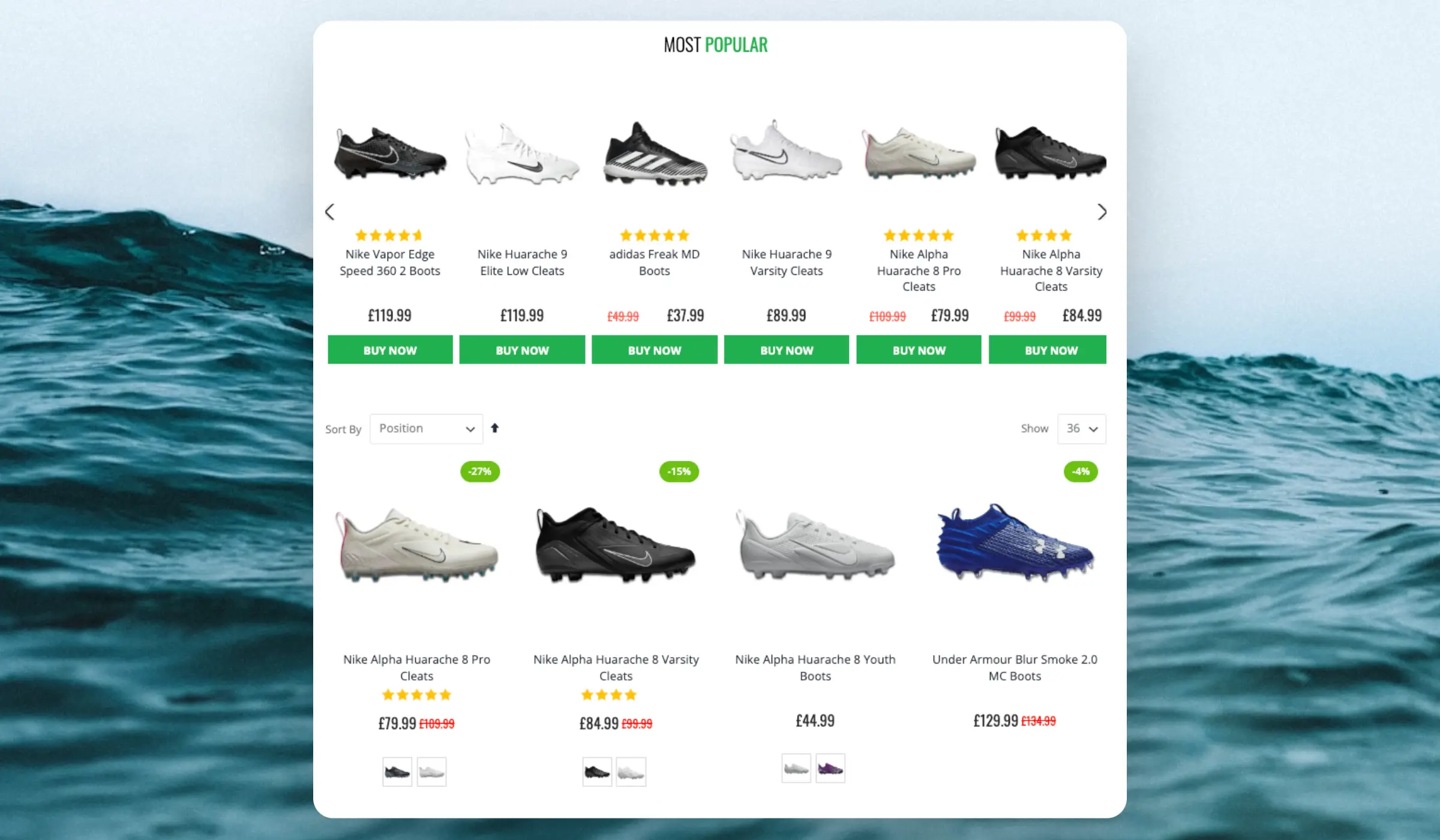
Kategorie-Seiten werden verwendet, wenn ein Kunde nach einer bestimmten Art von Produkt sucht, aber nicht nach einem bestimmten Produkt wie T-Shirts, Sofas oder Laufschuhen. Hätte er ein spezielles Produkt im Sinn gehabt, hätte er es höchstwahrscheinlich zuerst mit der Suchfunktion gesucht.
Kategorien enthalten meist viele Produkte, daher kann die Navigation schwierig sein, aber viele Kunden suchen nach denselben wenigen Produkten in den Kategorien.
Diese ausgewählten Produkte sind in der Regel für jeden Kunden gleich, daher sind sie wahrscheinlich die Bestseller. Das liegt daran, dass Bestseller dem Kunden ein Gefühl von Sicherheit vermitteln – wenn das Produkt bei anderen beliebt war, gibt es einen gewissen Nachweis für seinen Wert.
Indem Sie diese Artikel oben auf der Kategorieseite als eine Gruppe von Empfehlungen platzieren, wird es Ihren Kunden deutlich einfacher gemacht, sich zu orientieren.
Es ist wahrscheinlich, dass diese Produkte das Interesse neuer Kunden wecken und somit die Chancen auf eine Konversion erhöhen.
Volle Kategorieseite #
Clerk kann verwendet werden, um alle Ergebnisse auf einer Kategorieseite darzustellen, was eine intelligente Sortierung der Ergebnisse erlaubt und mithilfe von Merchandising eine hohe Kontrolle darüber gibt, welche Produkte priorisiert werden.
Dieser Artikel beschreibt die Verwendung unserer API und der Clerk.js-Bibliothek als zwei unterschiedliche Möglichkeiten, dieses Rendering zu handhaben.
Verwendung der API #
Unsere category recommendations Endpunkte funktionieren genauso wie unser search page Endpunkt. Der einzige Unterschied besteht darin, dass diese Endpunkte sich auf eine Kategorie-ID statt einer Suchanfrage stützen.
Daher können sie verwendet werden, um alle Produkte auf Kategorieseiten darzustellen, indem jede bestehende Webshop-Logik zum Abrufen von Produkten durch Clerks API ersetzt wird.
Wenn Sie ein serverseitiges API-Setup verwenden, können Sie das bestehende Styling in der Regel beibehalten, indem Sie einfach die Produktdaten von Clerk abrufen und die Darstellung über den Webshop-Code erfolgen lassen.
Dies sind die beiden verfügbaren Endpunkte:
- recommendations/category/popular
(Sortiert nach meistverkauften Artikeln – ändert sich gelegentlich) - recommendations/category/trending
(Sortiert nach Produkten, die beim Verkauf aktuell im Trend sind – ändert sich häufig)
Welcher Endpunkt am besten geeignet ist, hängt von der Art des Geschäfts ab.
Viele Modegeschäfte mit häufig wechselndem Inventar profitieren in der Regel am meisten von trendigen Produkten.
Geschäfte mit Katalogen, bei denen Kunden dazu neigen, dieselben Artikel mehrfach zu kaufen, wie z.B. Nahrungsergänzungsmittel- oder Lebensmittelgeschäfte, sollten in der Regel Bestseller verwenden.
API-Endpunktparameter #
Hier ist eine Aufschlüsselung dessen, was jedes Argument bewirkt, wenn ein Aufruf an einen Kategorie-Endpunkt gemacht wird.
| Argument | Beschreibung |
|---|---|
key | Der öffentliche Schlüssel Ihres Shops |
limit | Anzahl der zurückzugebenden Produkte |
category | Die ID der aktuell angesehenen Kategorie |
offset | Der Index, ab dem das Ergebnis-Set beginnt. Wird mit limit für die Paginierung verwendet. |
orderby | Ein Attribut, nach dem die Ergebnisse sortiert werden. Wenn nicht gesetzt, sortiert Clerk nach meistverkauften Artikeln |
order | Kann entweder asc oder desc sein. Sortiert die Produkte in aufsteigender oder absteigender Reihenfolge |
attributes | Eine Liste von Attributen, die Clerk zurückgeben soll. Nützlich für schnelle Setups, bei denen alle Produktdaten von Clerk kommen. Wenn nicht gesetzt, gibt Clerk nur Produkt-IDs zurück |
filter | Ein String, der Clerk so konfiguriert, dass nur eine Teilmenge von Produkten zurückgegeben wird. Wird mit bestehenden Filtern auf der Seite oder Clerks facets genutzt, damit Kunden die Ergebnisse eingrenzen können |
facets | Eine Liste von Attributen, die als Produktoptionen ausgegeben und beim Auswählen durch Besucher in Filter umgewandelt werden können |
labels | Die mit der Kategorieseite verknüpften Labels. Wird zur Leistungsidentifizierung in my.clerk.io genutzt |
visitor | Die Besucher-ID des aktuellen Besuchers |
Ergebnisse filtern #
- Mit
facetsin der Anfrage liefert Clerk eine Liste möglicher Filteroptionen für diese Ergebnismenge zurück.- Z.B. wenn das günstigste Produkt in der Kategorie €10 kostet und das teuerste €500, könnte das niedrigste Preis-Bucket €10-50 und das höchste €450+ oder ähnlich sein.
- Eine Kategorie könnte 10 verschiedene Marken und eine andere nur 3 bei den Facetten haben.
- Wenn ein Besucher eine Option auswählt, sollte diese in einen Filter umgewandelt werden, der in der nächsten API-Anfrage gesendet wird.
- Z.B.
filter='(price > 10 and price < 100) and brand="Swarovski"'
- Z.B.
- Wir empfehlen das Erstellen einer grafischen Oberfläche basierend auf Clerks Facetten und die Auflistung als auswählbare Optionen, da so automatisch nachverfolgt wird, welche Optionen in jeder Kategorie verfügbar sind.
- Es kann auch mit einer bestehenden Filter-GUI umgesetzt werden, solange die Auswahl des Besuchers in einen Filter-String umgewandelt werden kann.
Mehr darüber können Sie in unseren Entwicklerdokumentationen zu Filtern lesen.
Paginierung der Ergebnisse #
- Die
limit- undoffset-Parameter werden gemeinsam für die Seitennummerierung verwendet limitsteuert die Anzahl der zurückzugebenden Produkte je Anfrageoffsetsteuert den Startpunkt in der Gesamtergebnisliste- Der erste Aufruf sollte
offset: 0enthalten, jeder folgende dannoffset: offset + limit- Seite 1:
limit: 60,offset: 0 - Seite 2:
limit: 60,offset: 60 - Seite 3:
limit: 60,offset: 120 - … usw.
- Seite 1:
- Der Schlüssel
countin der API-Antwort enthält die Gesamtanzahl an Produkten in der Kategorie, unabhängig vomlimit. Sie kann verwendet werden, um die Seitenanzahl zu berechnen, indem mancountdurchlimitteilt und aufrundet. Z.B.:pages = ceil(count / limit)
Volle API-Anfrage & -Antwort Beispiel #
Hier ist ein vollständiges Beispiel für einen Aufruf und eine Antwort zur Anzeige von Produkten einer Kategorie.
Konfiguriert für:
- Produkte aus der Kategorie mit ID 13
- 50 Produkte auf der zweiten Seite mittels limit und offset 50
- Produkte vom Typ “Star Wars” mit Filtern
- Sortiert nach Preis aufsteigend mit orderby price und aufsteigender Reihenfolge
- Facetten für Preis und Kategorie
// Request
curl --request POST \
--url 'https://api.clerk.io/v2/recommendations/category/popular' \
--header 'accept: application/json' \
--header 'content-type: application/json'
-d '{"key": "Ipkv9tKfxRdpLv3mpMhqxfWGNdqugE0c",
"limit": 3,
"category": 13,
"offset": 50,
"orderby": "price",
"order": "asc",
"attributes": ["id","name","image","price", "url"],
"filter": "type = \"Star Wars\"",
"facets": ["price", "category"],
"labels": ["Category Page Grid - Popular"],
"visitor": "xfgu47fd2"
}'
// Response
{
"status": "ok",
"result": [
27988,
25629,
22482
],
"count": 11,
"facets": {
"categories": [
{
"type": "unit",
"name": "Home Accessories",
"value": 81,
"count": 1
},
{
"type": "unit",
"name": "Swarovski",
"value": 3436,
"count": 5
}
],
"price": [
{
"type": "range",
"name": "50 - 99",
"min": 50,
"max": 99.99,
"count": 1
},
{
"type": "range",
"name": "100 - 149",
"min": 100,
"max": 149.99,
"count": 3
},
{
"type": "range",
"name": "200 - 249",
"min": 200,
"max": 249.99,
"count": 1
},
{
"type": "range",
"name": "300 <",
"min": 299.99,
"max": 383,
"count": 6
}
]
},
"product_data": [
{
"id": 27988,
"image": "https://warstars.com/images/star_wars_tie_fighter_ornament.jpg",
"name": "Swarovski Star Wars Tie Fighter Ornament ",
"price": 76,
"url": "https://warstars.com/products/star_wars_tie_fighter_ornament"
},
{
"id": 25629,
"image": "https://warstars.com/images/swarovski_star_wars_mandalorian_the_child.jpg",
"name": "Swarovski Star Wars Mandalorian, The Child",
"price": 112.5,
"url": "https://warstars.com/products/star_wars_mandalorian_the_child"
},
{
"id": 22482,
"image": "https://warstars.com/images/swarovski_star_wars_master_yoda.jpg",
"name": "Swarovski Star Wars Master Yoda",
"price": 131.52,
"url": "https://warstars.com/products/star_wars_master_yoda"
}
]
}
Verwendung von Clerk.js #
Clerk.js ist eine Bibliothek, die das Aufrufen der Clerk-API, das Anwenden von Tracking sowie die Handhabung des Stylings einfach macht.
Vorteile #
- Die Einrichtung funktioniert sehr ähnlich, jedoch werden API-Aufrufe vom Frontend aus mit HTML-Snippets gemacht
- Durch Einbinden des Clerk.js-Skripts im Header können Sie Snippets direkt im Frontend verwenden
- Wenn Sie eine der Extensions oder Plugins (z.B. für Magento2 oder WooCommerce) nutzen, ist Clerk.js vermutlich bereits eingebunden
- Clerk.js scannt die Website nach Snippets mit der Klasse
clerkund führt API-Aufrufe mit dendata-Parametern durch - Das Styling kann mit der Liquid Template Sprache direkt im Snippet erfolgen
- Clerk.js kann die Paginierung ohne zusätzliche Codierung übernehmen, indem auf der Seite durch Klick auf einen Button mehr Ergebnisse geladen werden:
Clerk('content', '#SNIPPET_ID', 'more', LIMIT); - Facetten-HTML wird erstellt, indem das Snippet mit den Facetten, deren Übersetzungen und einem HTML-Block als Ziel für die Ausgabe konfiguriert wird. Mehr über Clerk.js Facetten erfahren Sie hier
Beispiel-Code #
Unten finden Sie ein vollständiges Snippet, das Produkte und Facetten auf einer Kategorieseite anzeigt.
<div id="clerk-category-filters"></div>
<span
id="clerk-category-products"
class="clerk"
data-category="113"
data-facets-target="#clerk-category-filters"
data-facets-attributes='["price","categories"]'
data-facets-titles='{"price": "Pricing", "categories": "Collections", "brand": "Vendor"}'
data-facets-price-prepend="€"
data-facets-in-url="true"
data-facets-view-more-text="View More"
data-facets-searchbox-text="Search for ">
<div class="product-search-result-list">
{% for product in products %}
<div class="product">
<h2 class="product-name">{{ product.name }}</h2>
<img src="{{ product.image }}" title="{{ product.name }}" />
<div class="price">${{ product.price | money }}</div>
<a href="{{ product.url }}">Buy Now</a>
</div>
{% endfor %}
{% if count > products.length %}
<div class="clerk-load-more-button"
onclick="Clerk('content', '#clerk-category-products', 'more', 60);">
Show More Results
</div>
{% endif %}
</div>
</span>
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.