Inhaltsseiten

Grundlagen #
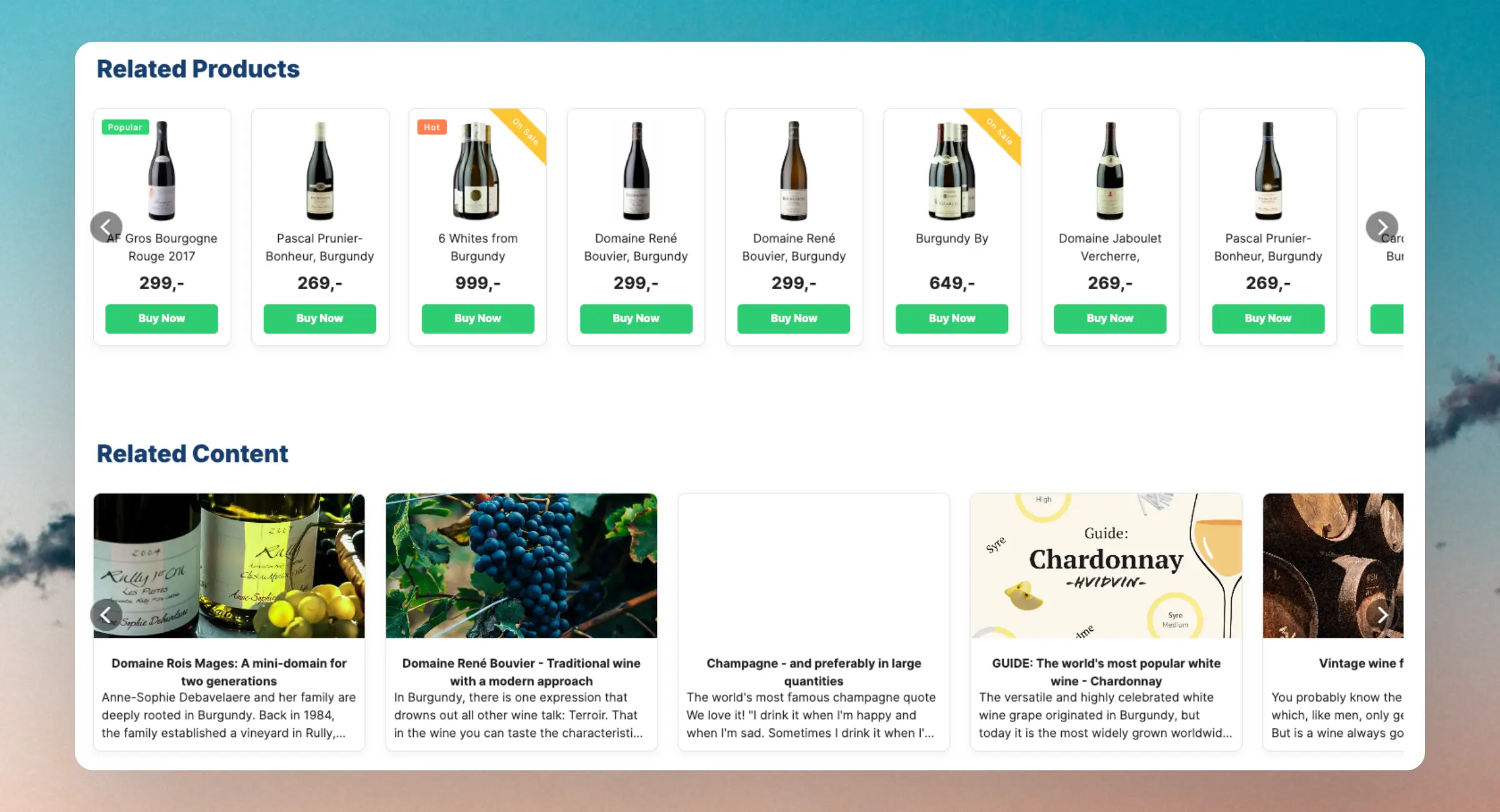
Mit den Recommendations von Clerk.io kannst du vollautomatische Banner hinzufügen, die die Entdeckung von Inhalten für Kunden verbessern.
Sie basieren auf den pages-Daten, um Banner auf Inhaltsseiten zu automatisieren.
Durch mehrere Logiken, die direkt auf deinen Inhaltsseiten, Kategorien und Produkten verwendet werden können, stellst du sicher, dass Kunden Blogs und Artikel finden, die mit dem gerade angesehenen Inhalt zusammenhängen.
Am wichtigsten ist, dass du dadurch auch direkt von deinen Inhaltsseiten verkaufen kannst, was einen Feedback-Loop aus Entdeckung und Konversion erstellt.
Sie können direkt über Clerk’s API oder über das Elements- & Designs-System mit Clerk.js wie bei anderen Recommendations implementiert werden.
Synchronisation #
Da pages ein separater Datentyp ist, musst du sicherstellen, dass er mit Clerk synchronisiert wird. Die meisten unserer Plug&Play-Plattformen übernehmen dies automatisch, wenn du deren eingebautes Blog-/Content-Management-System verwendest.
Du kannst einfach überprüfen, ob pages in my.clerk.io unter Data > Pages. synchronisiert ist.
Wenn du noch keine pages übermittelst, mache Folgendes:
Falls du eine unserer Plug&Play-Plattformen nutzt, stelle sicher, dass du die neueste Version der Erweiterung/des Plugins verwendest.
Wenn du eine Custom platform integration mit einem Daten-Feed/API-Integration verwendest, stelle sicher, dass pages im Datenfeed oder API-Aufruf enthalten sind.
Wenn sich deine Seiten auf einer anderen Plattform befinden, z.B. WordPress, nutze Clerk’s Sync-Methode namens Clerk.io JSON Feed V2. Das ermöglicht es dir, Feeds für Produkte, Kategorien und Seiten aus separaten Quellen zu synchronisieren.
Logiken #
Content Recommendations können verwendet werden, um die Entdeckung auf allen wichtigen Seiten des Webshops zu automatisieren.
| Logik | Seite | Zeigt an |
|---|---|---|
| Best Page Alternatives | Artikel/Blog | Ähnliche Artikel wie der aktuell gelesene |
| Pages Related To A Product | Produktseite | Zu dem angesehenen Produkt passende Artikel |
| Pages Related To A Category | Kategorieseite | Zu der angesehenen Kategorie passende Artikel. |
| Products Related To A Page | Artikel/Blog | Produkte, die mit dem gelesenen Artikel in Zusammenhang stehen. Dieser Typ funktioniert am besten mit einem normalen Produktdesign, das auch Preise anzeigt. |
| Categories Related To A Page | Artikel/Blog | Kategorien, die mit dem gelesenen Artikel zusammenhängen. |
Für Entwickler sind dies die API-Endpunkte für die Logiken:
- Best Page Alternatives (recommendations/page/substituting)
- Pages Related To A Product (recommendations/page/product)
- Pages Related To A Category (recommendations/page/category)
- Products Related To A Page (recommendations/page/related_products)
- Categories Related To A Page (recommendations/page/related_categories)
Einbindung #
Wie bei anderen Clerk recommendations können Elements in deine Seiten mittels unseres Injection-Systems eingefügt werden.
Dazu suchst du einfach einen passenden festen CSS-Selektor aus, mit dem die Recommendations hinzugefügt werden können.
Einfügen des Einbettungscodes #
Nachdem du ein Element mit einer der oben genannten Logiken erstellt hast, kannst du den Einbettungscode auf der Inhaltsseite, der Kategorie- oder Produktseite einfügen, auf der die Empfehlungen angezeigt werden sollen.
Beachte, dass der Einbettungscode entweder data-page, data-category oder data-products enthält. Diese zeigen an, dass eine ID benötigt wird, um die Recommendations anzuzeigen. Der benötigte Datentyp hängt von der Logik ab.
Für die Pages Related To A Product / Category kannst du eine der Integrationen aus dem Choose Platform-Dropdown auswählen, und der Code wird automatisch konfiguriert.
In den anderen Fällen musst du einen Shortcode / Mergetag einfügen, der die notwendige ID einträgt.
Dies ermöglicht es dir, den Code in eine allgemeine Vorlagendatei deines Webshops einzubetten und dadurch auf allen Seiten Empfehlungen anzuzeigen.
Ein Beispiel aus Shopify:
<span class="clerk"
data-template="@similar-to-article"
data-page="{{ page.id }}"
></span>
Alternativ kannst du die ID einer Seite manuell in den Code eintragen und ihn in eine spezifische Artikelseite über HTML einfügen:
<span class="clerk"
data-template="@similar-to-article"
data-page="1234"
></span>
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.