FAQ
Haben Sie Probleme mit Ihrer Shopify-Integration? Diese FAQ behandelt die häufigsten Probleme und deren Lösungen – von Währungsumrechnung bis zu Dateipfaden von Themes.
Währungsumrechnung #
Die in Shopify integrierte Währungsumrechnung macht es einfach, das Währungssymbol und den Wechselkurs vom Webshop auszulesen.
Standardmäßig wird Clerk.js für Shopify mit einem Formatter ausgeliefert, der funktioniert, solange Ihre Drittanbieter-App das integrierte Währungsobjekt von Shopify verwendet.
Standardlösung #
Sie müssen in Ihren Designs einen Formatter verwenden, um Preise umzurechnen.
Dieses Beispiel verwendet unsere Standard-Template-Sprache hier.
Bei der Verwendung von Währungsumrechnung und Symbolen erkennt Clerk.js Einstellungen wie Sprache, Währung und Ländercode.
Die folgenden Beispiele zeigen, wie die verschiedenen Komponenten funktionieren.
| Formatter | Beschreibung | Beispielausgabe |
|---|---|---|
| currency_symbol | Währungssymbol für das jeweilige Land oder die Region. Dies kann je nach Konfiguration des Shops variieren | €, £ und kr. |
| currency_converter | Ein Umrechnungs-Formatter basierend auf der im Shop festgelegten Währung und deren Wechselkurs | Sie haben z. B. 10 Euro auf einem Produkt. Wenn ein Nutzer auf eine andere Währung wie Dänische Kronen wechselt (je nach Einstellung), wird dies umgerechnet. |
Design Editor #
Erstellen Sie eine Text-Komponente, an der Stelle, an der der Preis angezeigt werden soll.
Fügen Sie den folgenden Liquid-Code ein, um den Preis abhängig von der Währungsumrechnung im Text-Element darzustellen:
{{ currency_symbol }}{{ item.price | currency_converter }}
Code-Modus #
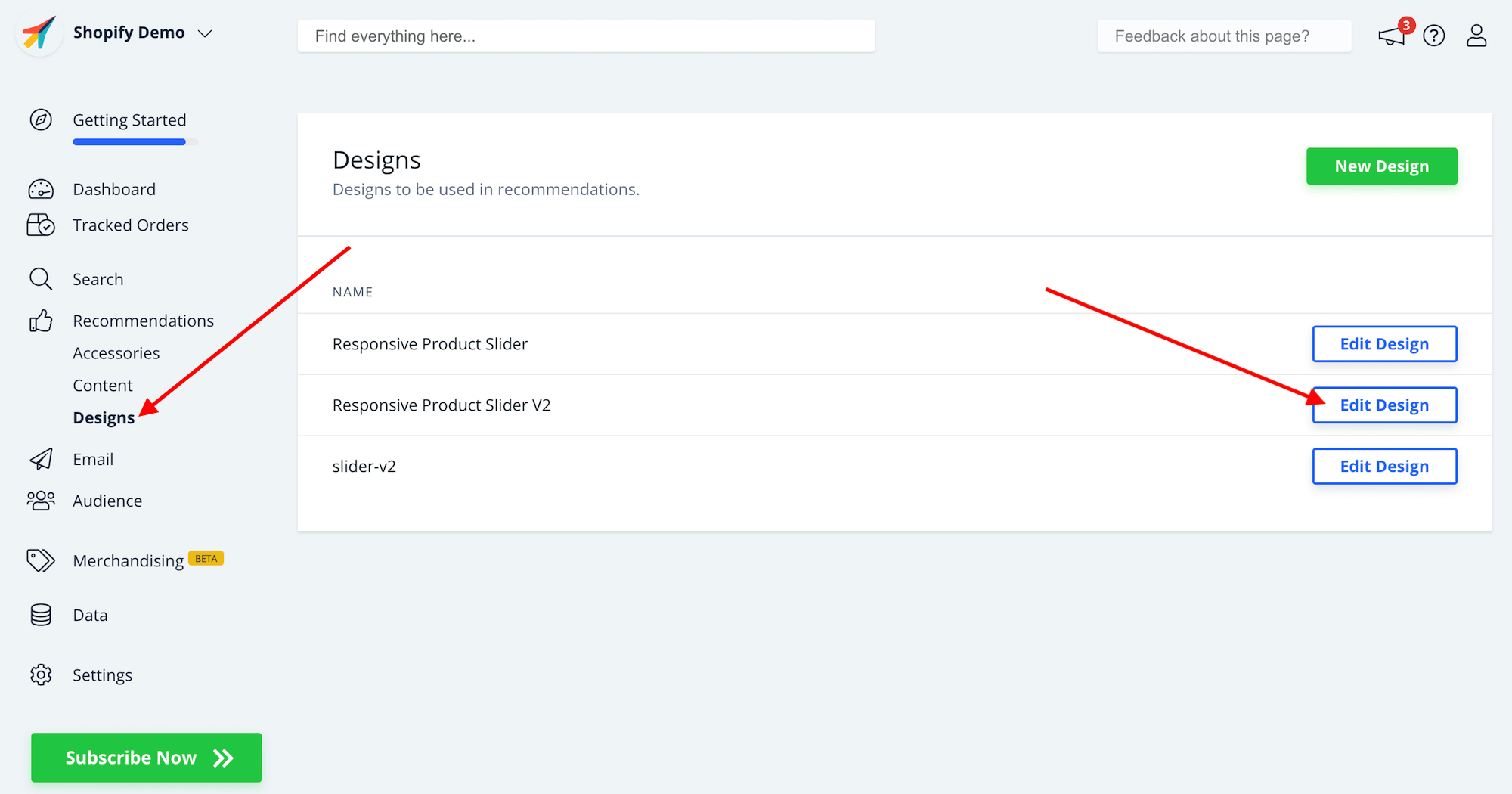
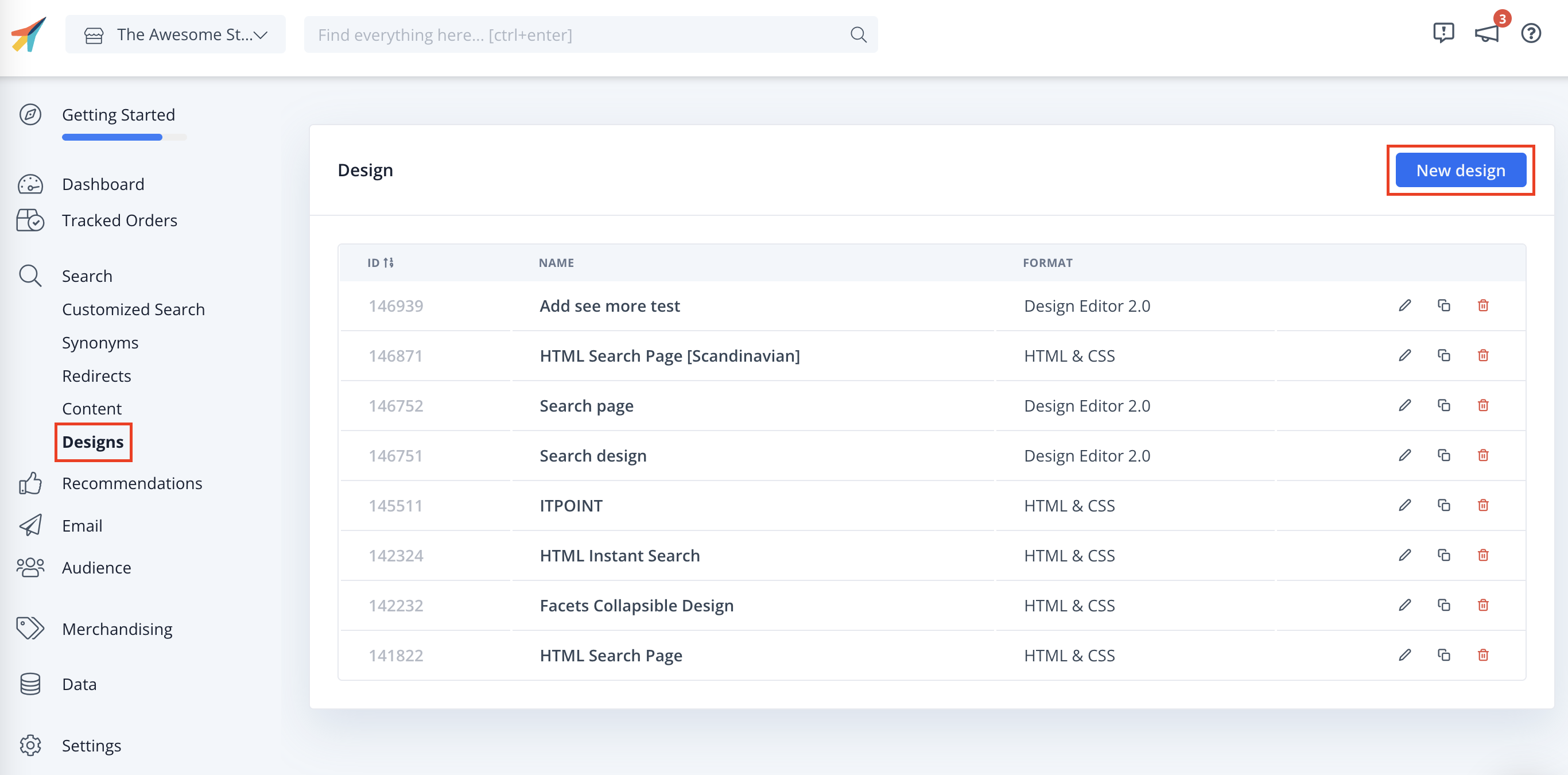
- Gehen Sie in my.clerk.io zu Search/Recommendations > Designs und klicken Sie auf Edit Design für Ihr Design.

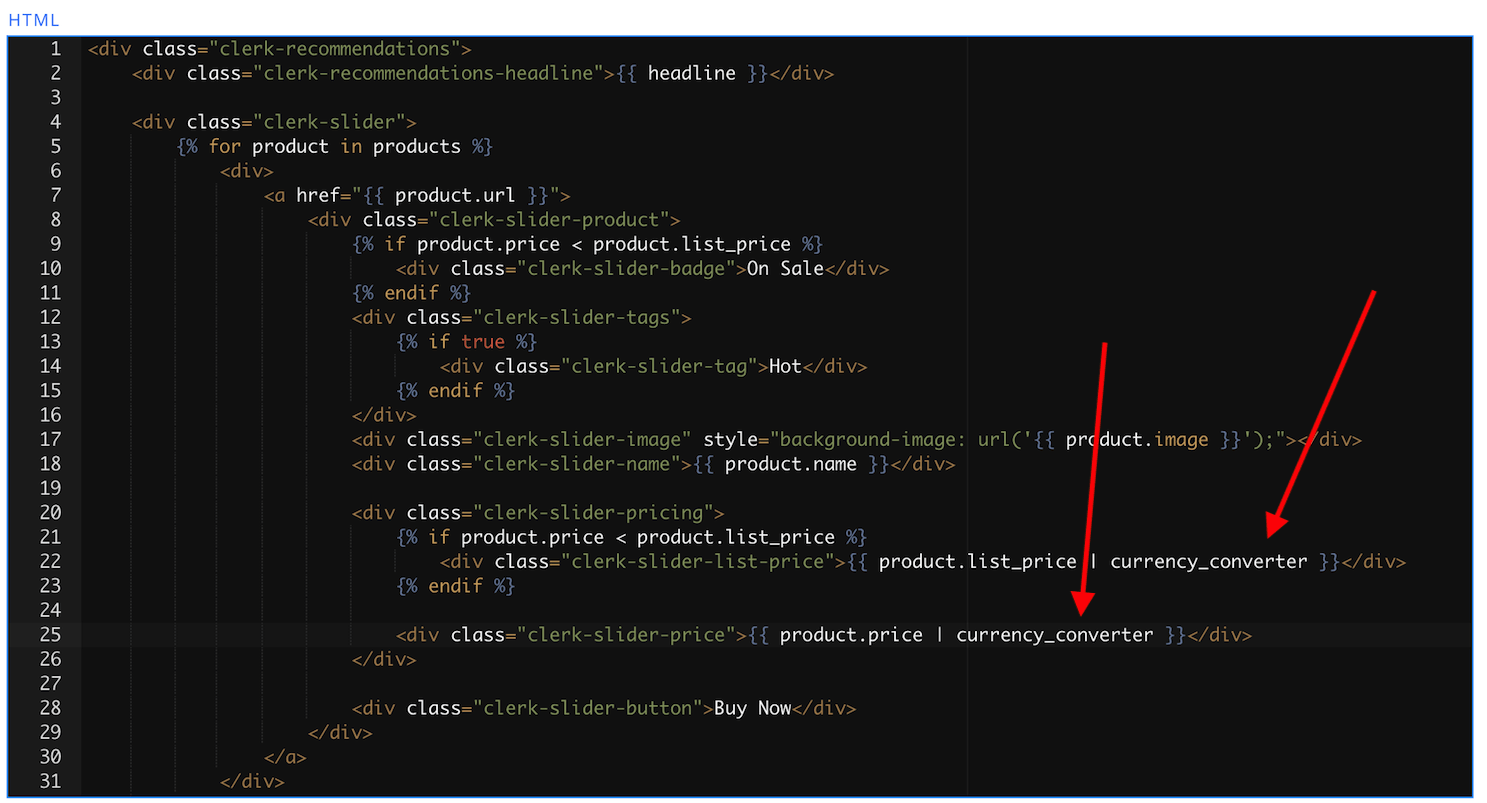
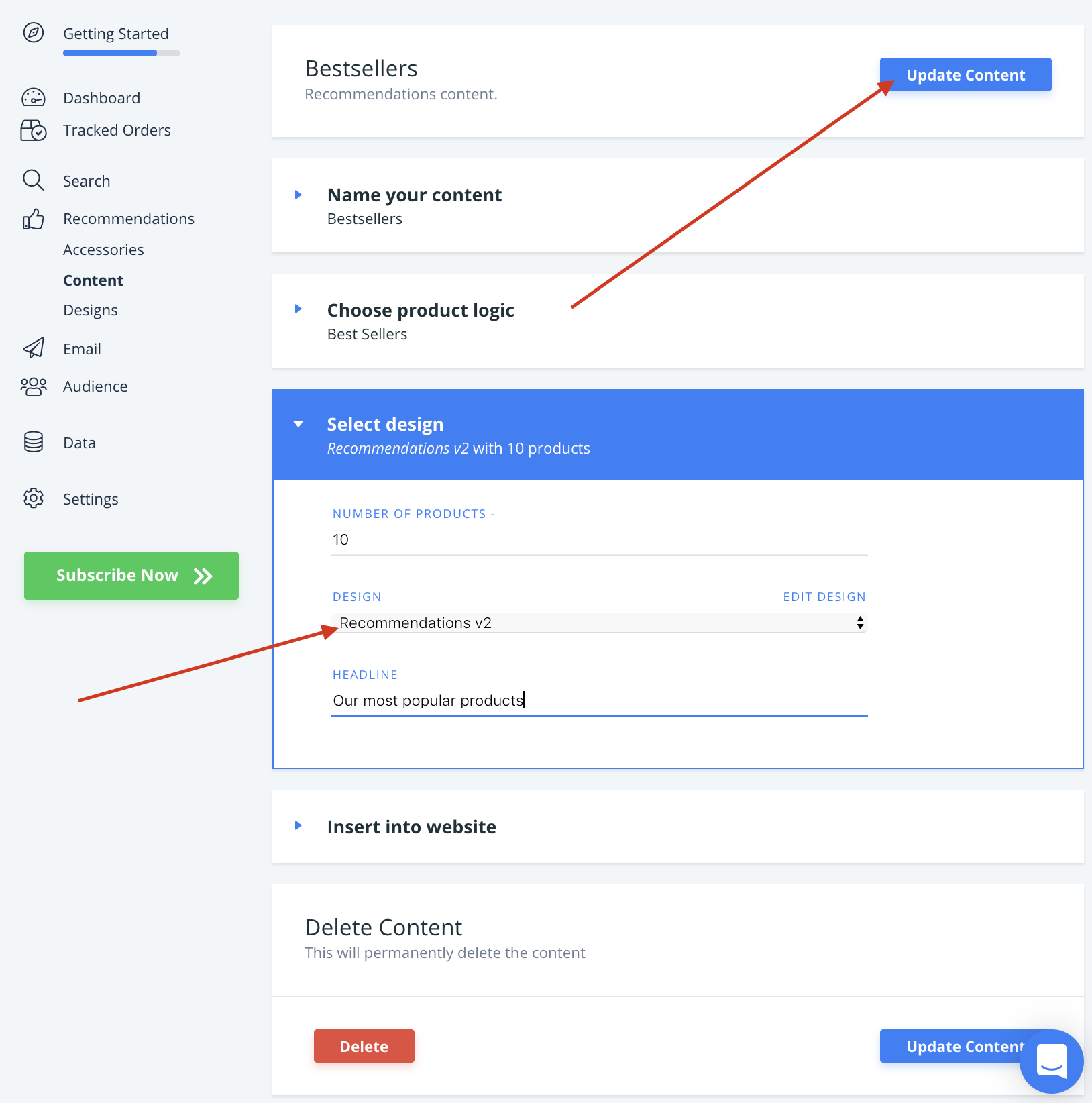
- Ersetzen Sie den bestehenden money oder money_eu Formatter für Preise durch currency_converter.

Klicken Sie auf Update Design.
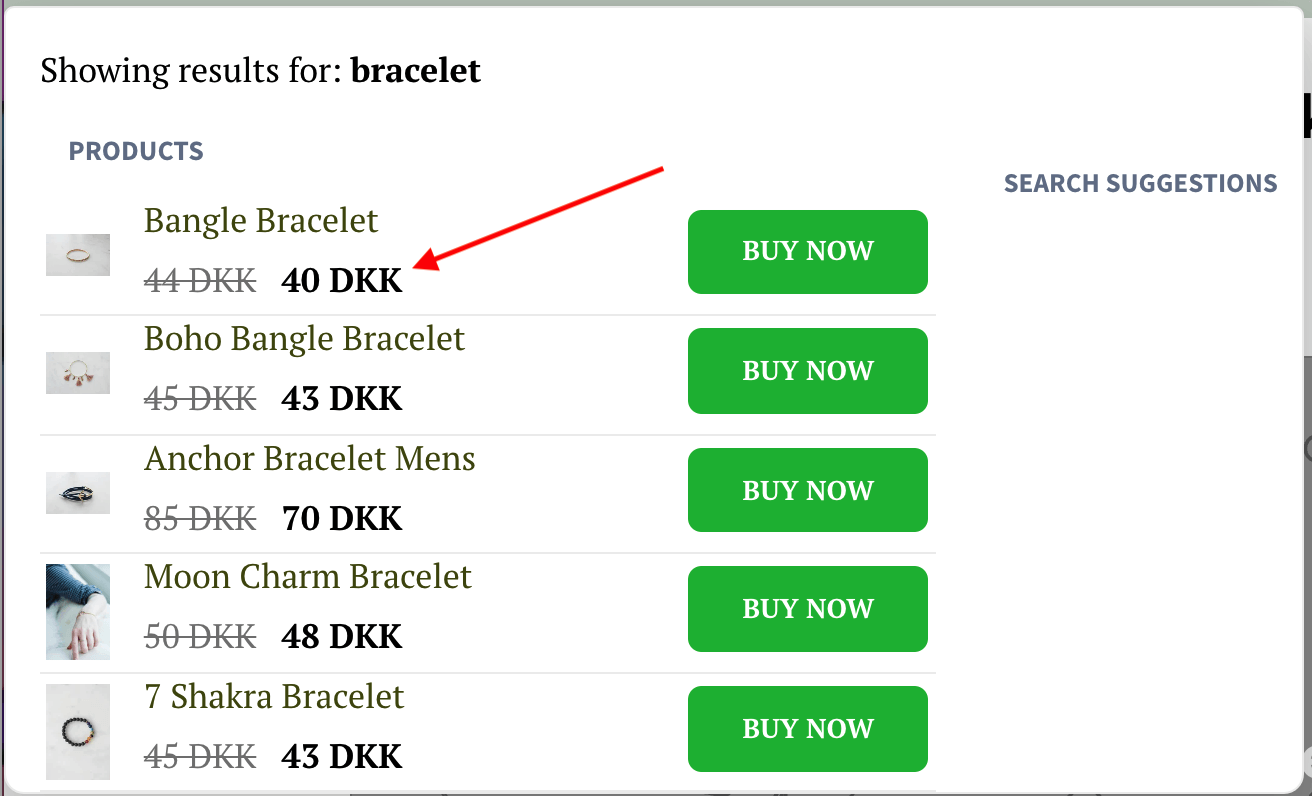
Sie können jetzt die umgerechneten Preise und das Währungssymbol in Ihrem Design sehen:

Individuelle API-Lösung #
Haftungsausschluss: Dies ist eine sehr individuelle Lösung für Preisumrechnungen, falls keine Daten von der Shopify API vorliegen. Verwenden Sie diese Methode nur, wenn Sie eine spezielle und individuelle Umsetzung für Preisumrechnungen aufgrund von Geo-IP-Änderungen einsetzen.
Dies ist die Dokumentation der Frontend-Lösung auf Github.
Dieser Abschnitt erklärt, wie Sie kontextuelle Daten in Echtzeit abrufen können, um sie innerhalb von Inhalten anzuzeigen, die von der Clerk API zurückgegeben werden.
Das Design-Pattern besteht aus folgenden Teilen:
Eine Kollektion, die alle Produkte enthält.
Ein alternatives Layout, das Sammlunginformationen als JSON rendert.
Eine JavaScript-Klasse, die die in der Kollektion verfügbaren Daten einsammelt.
Ein JavaScript-Snippet, das die Daten für die relevanten Produkt-IDs aus einem Ergebnis abruft und sie innerhalb eines div im Template platziert.
Kollektion erstellen #
Um sicherzustellen, dass Sie eine Kollektion mit allen möglichen Produkten haben, erstellen Sie eine Kollektion mit einer Bedingung, die von allen Produkten erfüllt wird.
Die Kollektion sollte Clerk api heißen, da sie so die Route /collection/clerk-api im Frontend zugewiesen bekommt.
Die Bedingung für die Kollektion sollte etwa price > -1000000 lauten.
Alternatives Layout erstellen #
Erstellen Sie ein alternatives Layout, um Ihre Daten mithilfe der Kollektion darzustellen.
Gehen Sie dazu wie folgt vor: Bearbeiten Sie zuerst den Theme-Code für das gewünschte Theme.
Unter dem Bereich “Templates” auf der linken Seite klicken Sie auf Add new Template.
Im Popup wählen Sie als Ressourcentyp collection.
Wählen Sie als Dateityp liquid.
Schreiben Sie unten json ins Feld, sodass der Name des erstellen Templates collection.json.liquid ist.
Der Inhalt dieser Datei sollte die Datei collection.json.liquid aus dem liquid-Ordner dieses Projekts sein.
Sie können nach Bedarf Felder zum Produkt in diesem Template hinzufügen.
JS-Klasse hinzufügen #
Um die Daten aus Ihrer Kollektion einzulesen und sie vorzubereiten, platzieren Sie den gesamten Inhalt von index.js im Ordner class dieses Projekts innerhalb des Script-Tags, der Clerk.js enthält, das Sie bereits in theme.liquid eingefügt haben.
Dies sollte ungefähr so aussehen:
<script>
// Clerk.js Injection Code
// Clerk Config with Key and Formatters
// Klasse aus diesem Projekt
clerk_shopify_api.init()
// Schließlich init() auf der Klasse, damit sie beim Laden der Seite ausgeführt wird.
</script>
Diese Klasse invalidiert Daten basierend auf Zeitstempeln und Währungen, ohne dass Sie den Code anpassen müssen.
Die Zeit bis zur Invalidierung beträgt 12 Stunden seit dem letzten Datenaufbau.
Jede Änderung im Währungskontext invalidiert ebenfalls die Daten.
Template-Funktion hinzufügen #
Binden Sie die template.js im verwendeten Designtemplate ein.
Die Funktion liest die Daten bei Verfügbarkeit aus und platziert sie in spezifischen Kindelementen innerhalb jeder Produktkachel.
Das Beispiel beinhaltet die Felder list_price und price.
Zu beachten: Sollten Sie andere als die Felder price und list_price benötigen, fügen Sie diese in collection.json.liquid hinzu und passen Sie anschließend template.html sowie template.js an, damit diese Felder ebenfalls verarbeitet werden. Sie müssen nie die Klasse aus Schritt 3 anpassen.
Mehrere Währungen #
Hinweis: Dies ist veraltet. Das Pixel-Tracking-Skript ersetzt diese Methode. Folgen Sie den Schritten 4 und 5 aus der Get started with Shopify guide.
Bei Verwendung mehrerer Währungen in Ihrem Shopify-Webshop ist es wichtig, dass Bestellungen in einer Währung übertragen werden, damit Ihre umsatzbezogenen Auswertungen in Clerk korrekt sind.
Im Clerk Dashboard werden Ihre Kennzahlen immer in einer Währung ausgewiesen.
Wenn Sie zum Beispiel sowohl GBP als auch DKK in Ihrem Webstore verwenden, werden Ihre Dashboards die Performance entweder in GBP oder in DKK ausweisen.
Darum ist es wichtig, auf eine Währung zu vereinheitlichen — schließlich möchten Sie nicht, dass ein Einkauf über 600 GBP von Clerk als 600 DKK erfasst wird!
Damit Ihre Clerk Dashboards Ihre Verkaufsdaten in einer einheitlichen Währung anzeigen, kann dies im Sales Tracking-Code, den Sie bei Installation von Clerk eingefügt haben, angepasst werden.
Gehen Sie im Shopify-Backend zu Settings > Checkout > Additional Scripts und ändern Sie den Sales-Tracking-Code von:
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script>
(function (w, d) {
var e = d.createElement('script'); e.type = 'text/javascript'; e.async = true;
e.src = 'https://cdn.clerk.io/clerk.js';
var s = d.getElementsByTagName('script')[0]; s.parentNode.insertBefore(e, s);
w.__clerk_q = w.__clerk_q || []; w.Clerk = w.Clerk || function () { w.__clerk_q.push(arguments) };
})(window, document);
Clerk('config', {
key: 'yourPublicKey'
});
let clerk_order_id = parseInt("'{'+'{ checkout.order.id }'+'}'");
document.addEventListener('DOMContentLoaded', (e)=> {
clerk_order_id = window.Shopify.checkout.order_id
});
if ( isNaN( clerk_order_id ) ) {
if(window.Shopify){
clerk_order_id = window.Shopify.checkout.order_id
}
}
let log_sale_retry = setInterval(() => {
if( ! isNaN( clerk_order_id ) ){
Clerk('call', 'log/sale/shopify', {
sale: clerk_order_id
});
clearInterval(log_sale_retry);
}
}, 100);
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
zu:
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script>
(function (w, d) {
var e = d.createElement('script'); e.type = 'text/javascript'; e.async = true;
e.src = 'https://cdn.clerk.io/clerk.js';
var s = d.getElementsByTagName('script')[0]; s.parentNode.insertBefore(e, s);
w.__clerk_q = w.__clerk_q || []; w.Clerk = w.Clerk || function () { w.__clerk_q.push(arguments) };
})(window, document);
let clerkLocale = Shopify.locale;
let publicKey;
switch (clerkLocale) {
case 'en':
publicKey = 'yourPublicKeyEN';
break;
case 'fr':
publicKey = 'yourPublicKeyFR';
break;
case 'de':
publicKey = 'yourPublicKeyDE';
break;
// Add more cases as needed
}
Clerk('config', {
key: publicKey
});
let clerk_order_id = parseInt("'{'+'{ checkout.order.id }'+'}'");
document.addEventListener('DOMContentLoaded', (e) => {
clerk_order_id = window.Shopify.checkout.order_id
});
if (isNaN(clerk_order_id)) {
if (window.Shopify) {
clerk_order_id = window.Shopify.checkout.order_id
}
}
let log_sale_retry = setInterval(() => {
if (!isNaN(clerk_order_id)) {
Clerk('call', 'log/sale/shopify', {
sale: clerk_order_id
});
clearInterval(log_sale_retry);
}
}, 100);
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Belassen Sie das Besucher-Tracking-Skript unverändert—dieses befindet sich direkt unterhalb des Sales-Tracking-Codes.
Ihre Bestellungen sollten nun in einer einzigen Währung in den Clerk Dashboards erscheinen.
Theme-Dateien finden #
Shopify bietet über 100 verschiedene Themes, um Ihren Webshop zu gestalten und zu individualisieren.
Jedes Theme funktioniert dabei gleich: Sie passen die Theme-Dateien an, um gewünschte Ergebnisse im Shop zu erzielen.
Die Dateinamen der Themes unterscheiden sich jedoch je nach Theme.
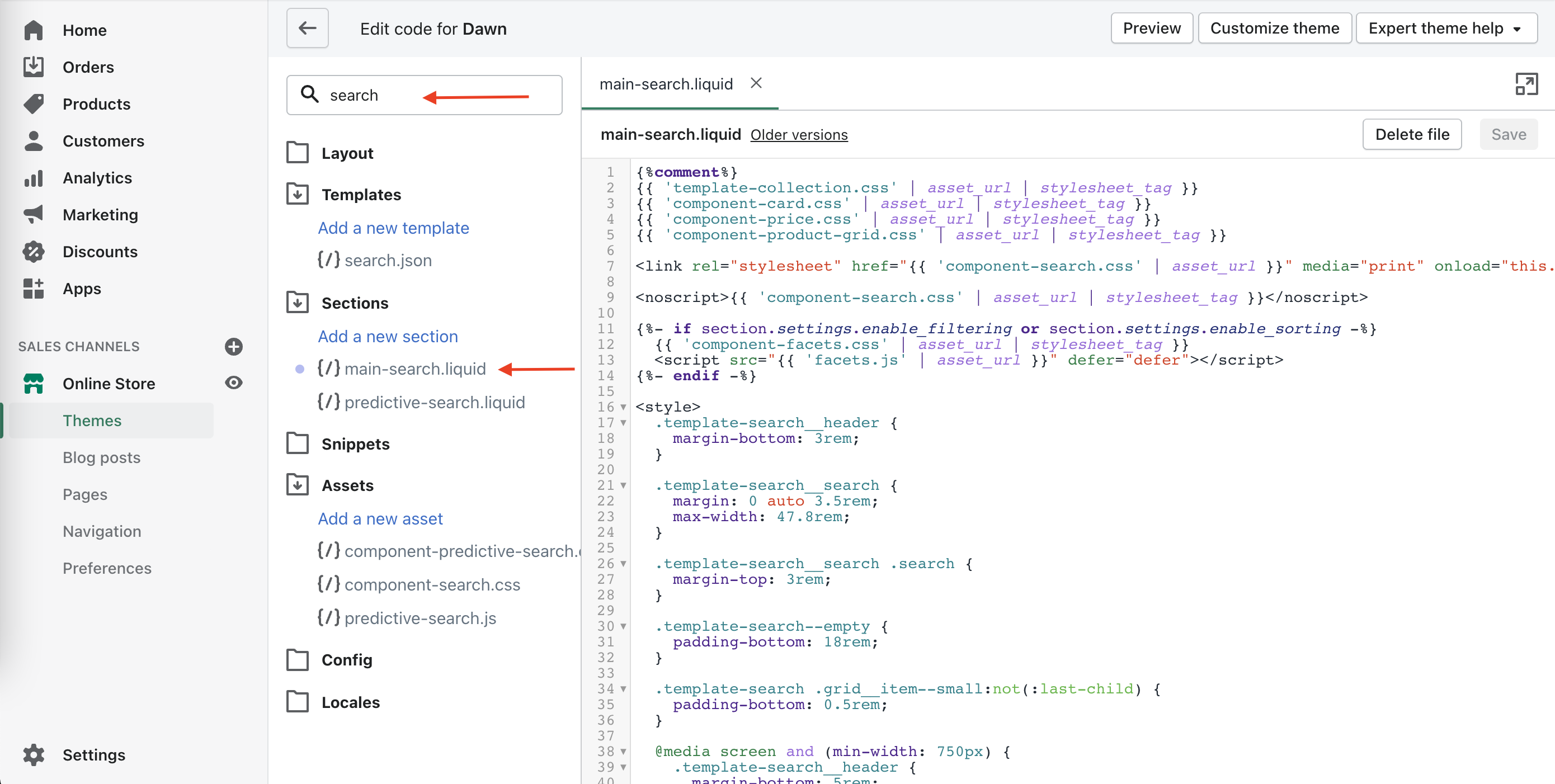
Shopify stellt ein Suchfeld zur Verfügung, um schnell und einfach die gewünschte Theme-Datei zu finden.
Falls Sie den Dateinamen nicht kennen, den Sie suchen, hilft Ihnen das Suchfeld beim Auffinden.
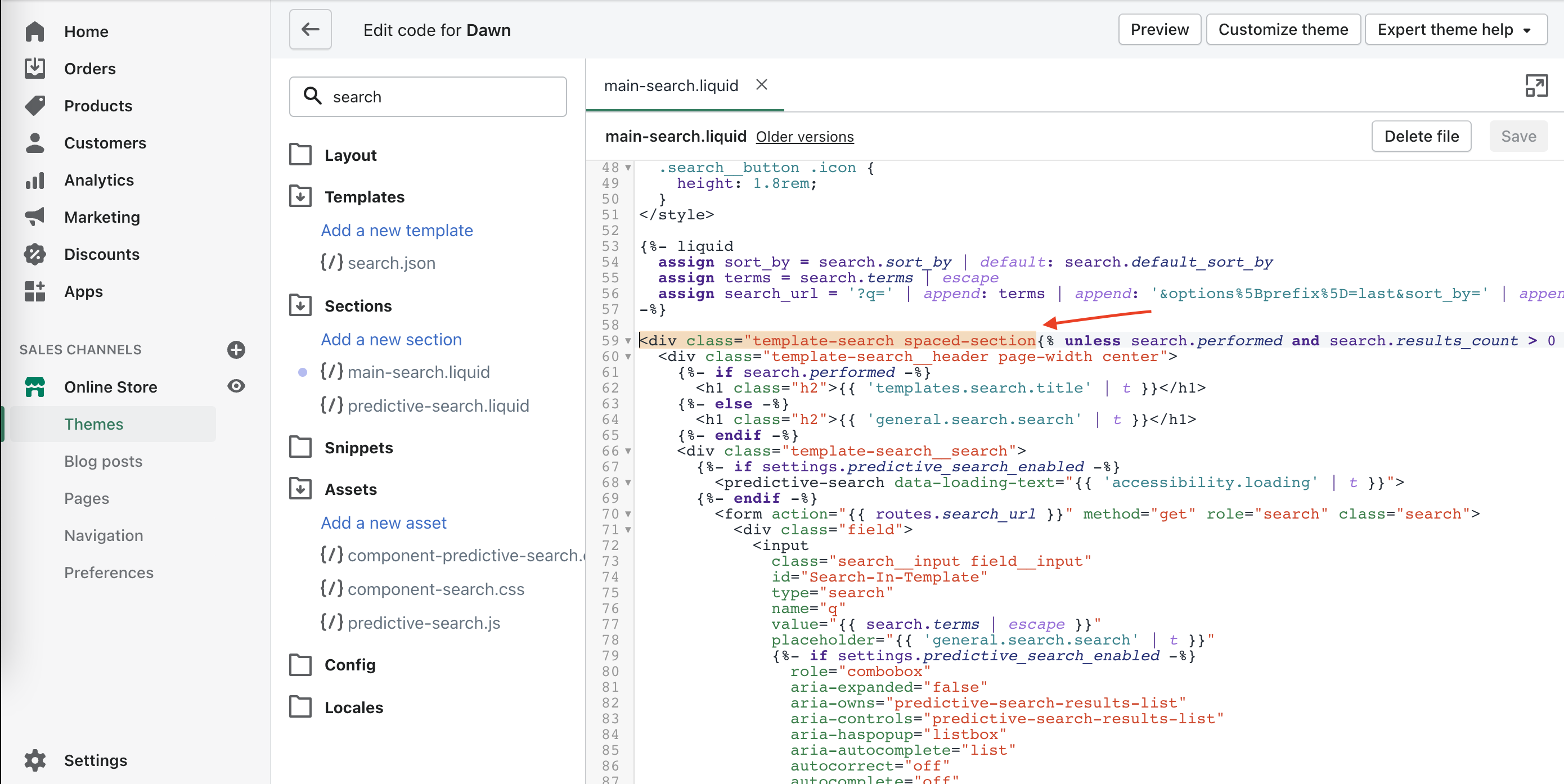
Wenn Sie z. B. die Datei suchen, die den Code für die Suchseite enthält, wird diese vermutlich „search“ im Dateinamen tragen.

Wenn Sie unsicher sind, ob Sie die richtige Datei gefunden haben, können Sie den HTML-Code der Theme-Datei mit dem HTML der entsprechenden Seite vergleichen.
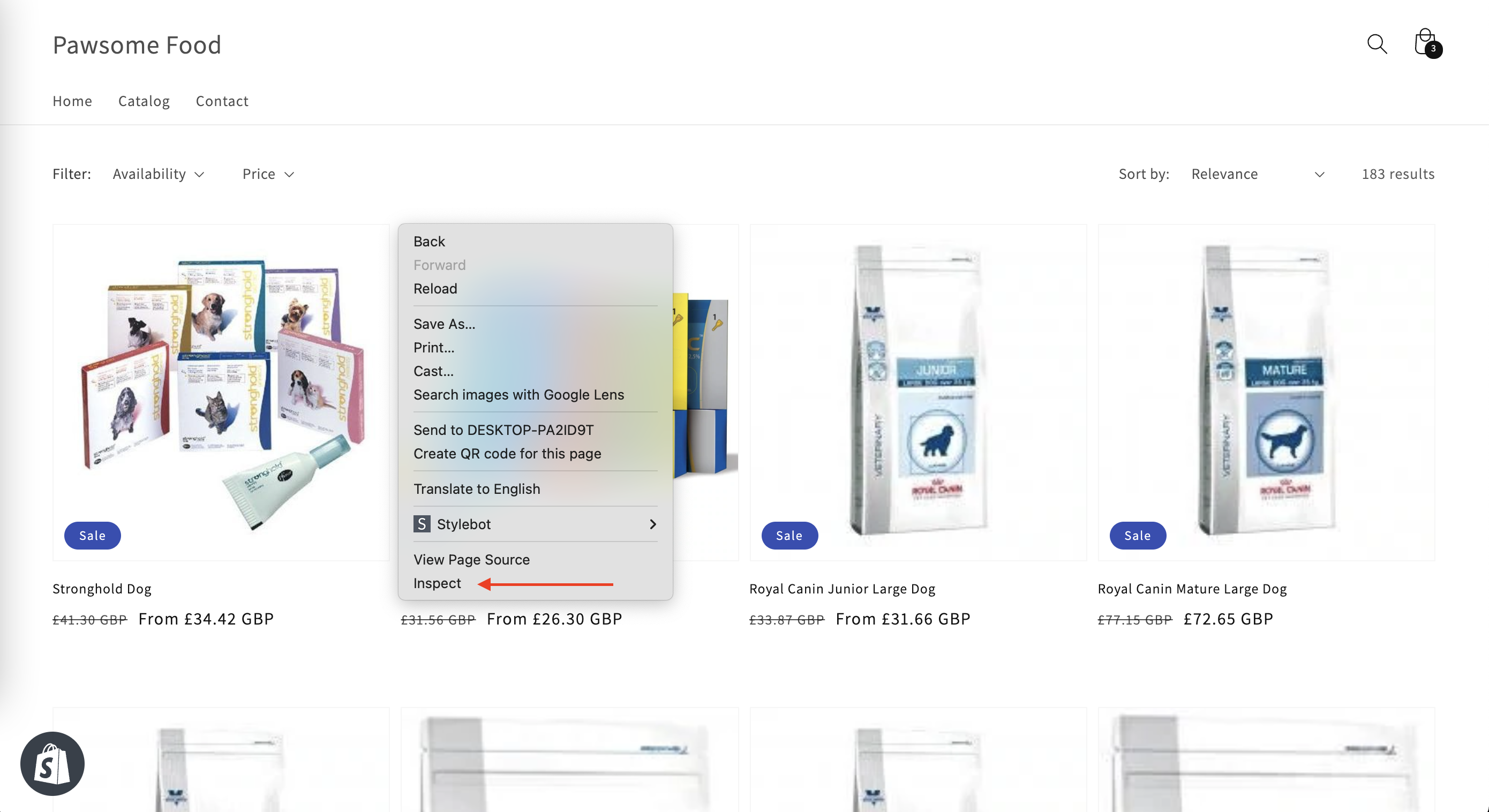
Das geht in Google Chrome, indem Sie mit der rechten Maustaste auf einen Abschnitt der Seite klicken und „Element untersuchen“ auswählen.

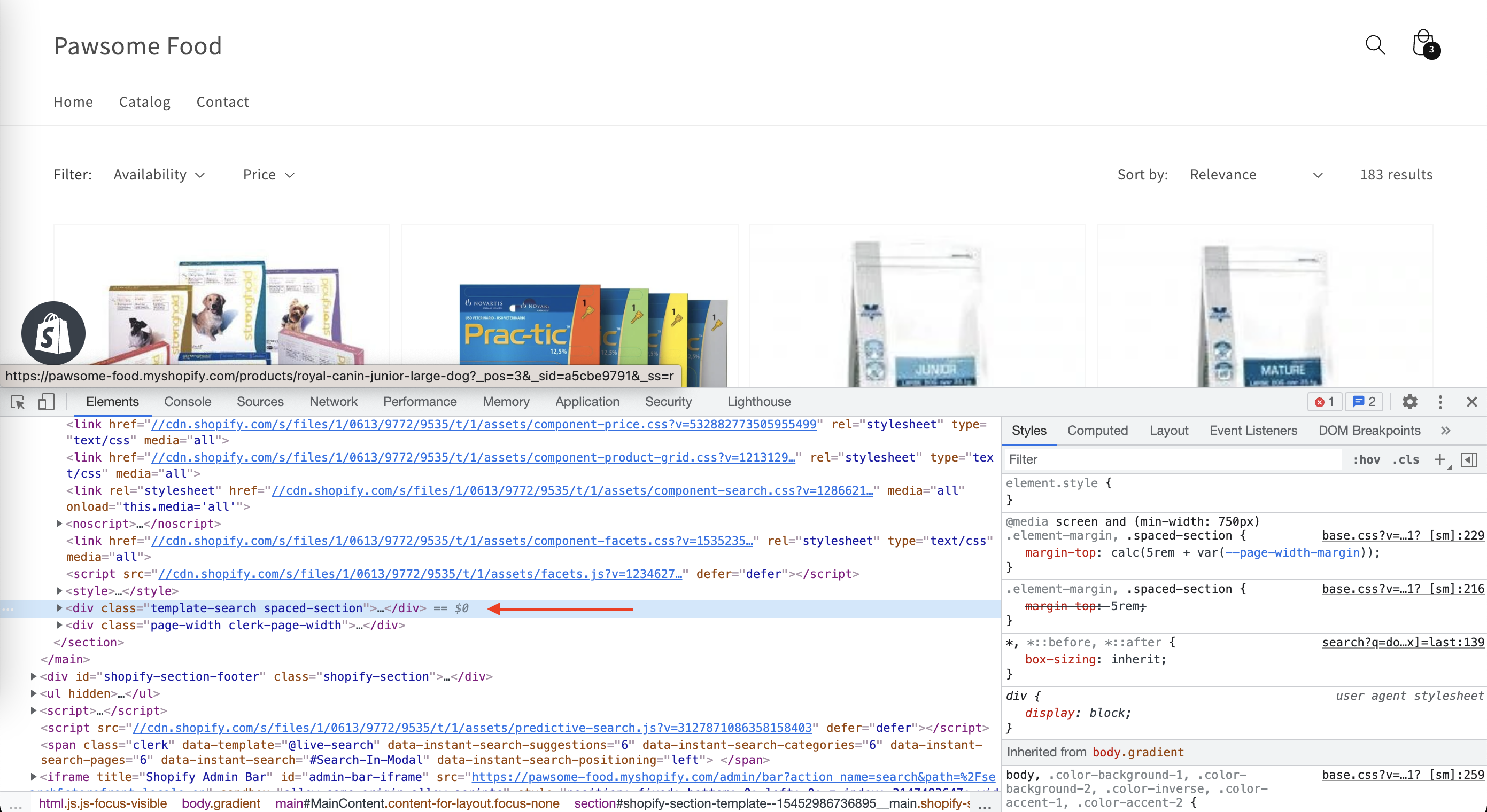
Sie können dann das HTML der Seite untersuchen und prüfen, ob die Klasse/ID der Elemente der Datei und der Seite übereinstimmen.


Bei weiteren Fragen unterstützt Sie auch gerne unser Support-Team.
Empfehlungen im Cart Drawer #
Die Installation durch einen Shopify-Entwickler wird dringend empfohlen.
Diese Anleitung beschreibt eine sehr individuelle Lösung, die sich je nach Shopify Theme unterschiedlich verhalten kann. Sie ist speziell für Themes gedacht, bei denen der Warenkorb auf jeder Seite Teil des DOM ist, jedoch erst beim Öffnen sichtbar wird.
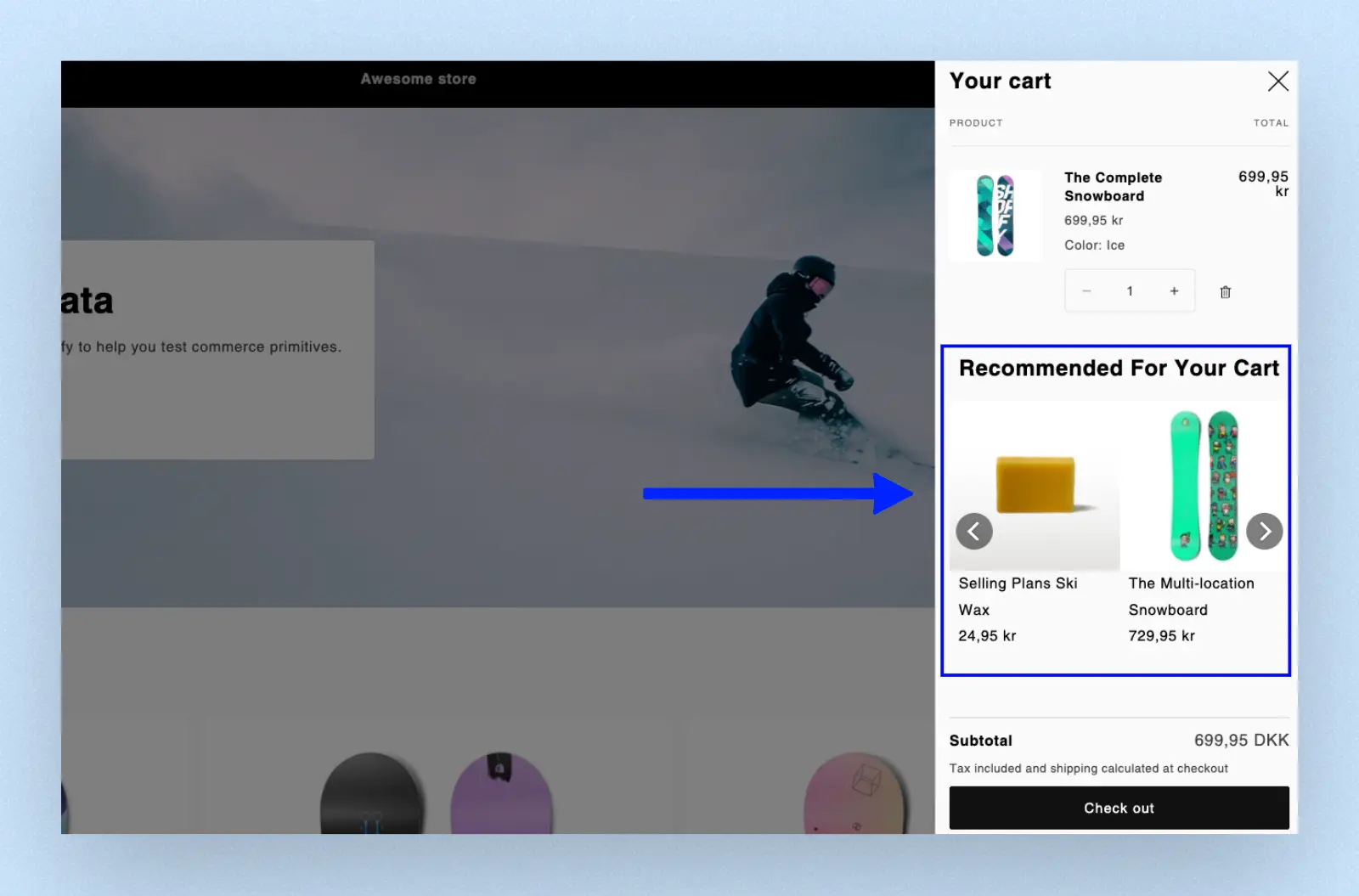
Die Anzeige von Clerk Recommendations im Warenkorb-Drawer bei Shopify ist eine großartige Möglichkeit, Ihren Kunden vor Abschluss des Kaufvorgangs weitere Produkte zu präsentieren.

Bearbeiten Sie den Code Ihres Shopify Themes unter Online Store > Themes > Edit code.
Finden Sie die Datei, in der sich das Cart Drawer Template befindet (meistens cart-drawer.liquid oder ähnlich genannt).
Fügen Sie einen Clerk Recommendations-Snippet aus Recommendations > Elements ein.
Benennen Sie die Klasse von
clerkum, um die Darstellung zu steuern. Zum Beispiel alsclerk_m:
<span class="clerk_m" data-template="@cart-others-also-bought" data-products="[{% for line_item in cart.items %}{% if forloop.index0 > 0 %}, {% endif %}{{ line_item.product.id }}{% endfor %}]"></span>
- Fügen Sie gemeinsam mit dem obenstehenden Snippet ein Skript hinzu, das Clerk Recommendations beim Öffnen des Warenkorbs rendert. Eine Möglichkeit besteht darin, einen MutationObserver zu verwenden. Das folgende Skript enthält all diese Elemente als Anwendungsbeispiel:
<script>
// Wähle das zu beobachtende Node für Mutationen aus
const targetNode = document.querySelector("cart-drawer.drawer");
// Alle Klassennamen des Warenkorb-Drawers, wenn er geöffnet wird
const targetNodeClasses = "drawer animate active";
// Optionen für den Observer (welche Mutationen beobachtet werden)
const config = { attributes: true };
let cartFetched = false;
let previousitemsID = [];
// Funktion zum Abrufen der Warenkorb-Daten
async function fetchCartData() {
const response = await fetch("/cart.js");
const data = await response.json();
let itemsID = [];
let cartItems = data.items;
for (var i = 0; i < cartItems.length; i++) {
itemsID.push(cartItems[i].product_id);
}
return itemsID;
}
// Callback wird bei Mutationen ausgeführt
const callback = async (mutationList, observer) => {
for (const mutation of mutationList) {
if (mutation.type === "attributes") {
if (targetNode.className == targetNodeClasses && !cartFetched) {
cartFetched = true;
try {
const itemsID = await fetchCartData();
if (JSON.stringify(previousitemsID) != JSON.stringify(itemsID)) {
await Clerk('content', '.clerk_m', 'param', { products: itemsID })
previousitemsID = itemsID
}
} catch (error) {
console.error(error);
} finally {
cartFetched = false;
}
}
}
}
};
// Observer erzeugen und mit Callback verbinden
const clerk_observer = new MutationObserver(callback);
// Beobachtung des Target-Node für konfigurierte Mutationen starten
clerk_observer.observe(targetNode, config);
</script>
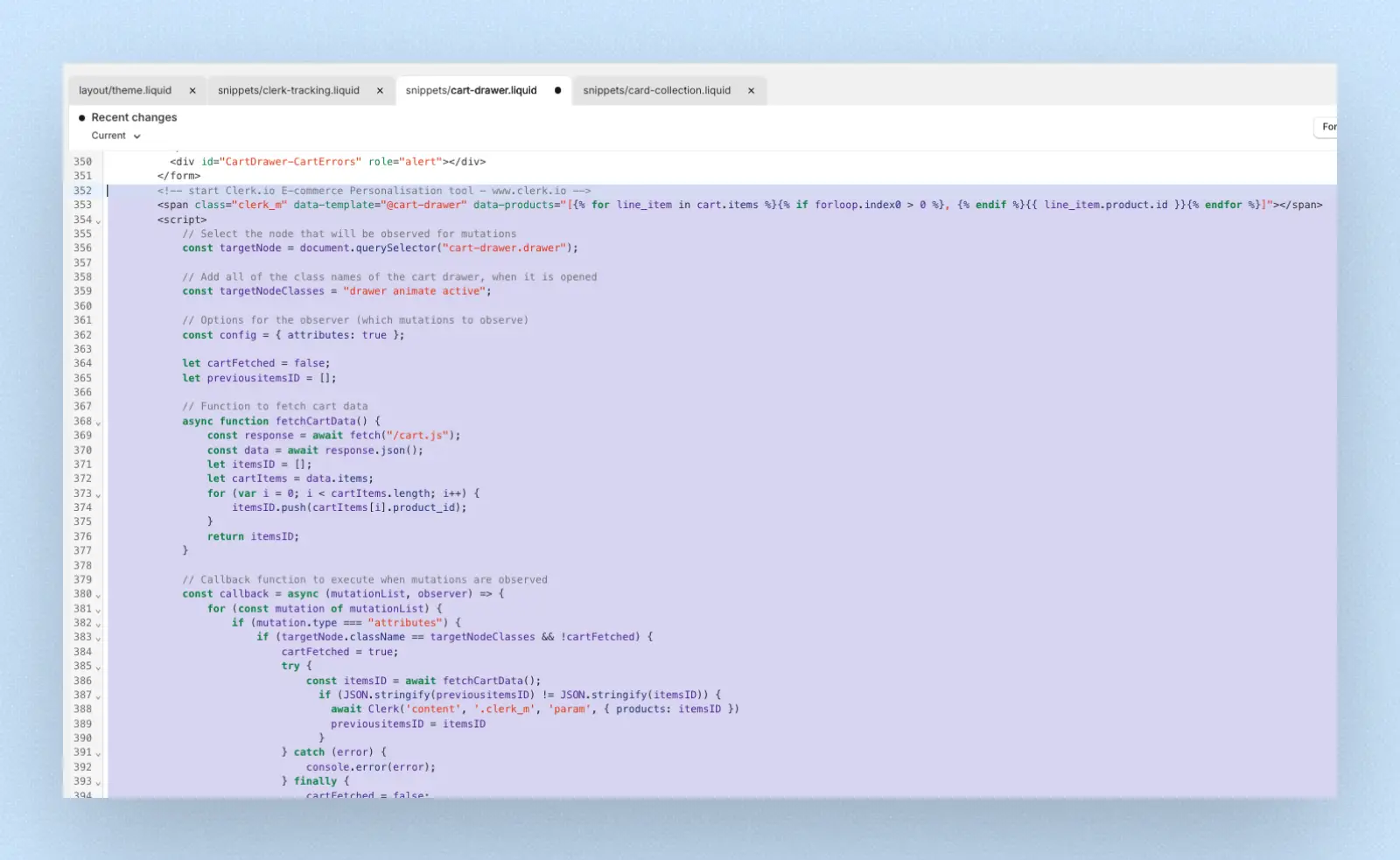
Ihre Cart Drawer-Datei sollte nun etwa so aussehen:

HTTP-Authentifizierung #
HTTP-Authentifizierung wird häufig auf Staging-Seiten eingesetzt, um unerwünschte Besucher fernzuhalten.
Dies blockiert den Clerk-Importer und zeigt eine 401 Unauthorized-Fehlermeldung im Sync-Log an.
Sie können dies beheben, indem Sie die Authentifizierungsdaten in die Import-URL eintragen.
In my.clerk.io > Data > Configuration aktualisieren Sie Ihre Import-URL folgendermaßen:
https://USER:PASS@www.ewoksRus.com
Häufige Synchronisationsfehler #
Beim Importieren von Daten mit der Shopify-Integration ist der Server Ihres Webshops dafür verantwortlich, Produkt-, Kategorie- und Verkaufsdaten an Clerk zu senden.
In manchen Fällen kann eine Serverkonfiguration jedoch verhindern, dass der Importer darauf zugreift, was einen Fehler in Data Sync verursacht.
Im Folgenden finden Sie eine Liste der häufigsten Fehler und deren Lösungen.
401 Unauthorized #
Dieser Fehler tritt auf, wenn Ihr Webshop oder Ihre Entwicklungsumgebung eine HTTP-Authentifizierung erfordert.
Das lösen Sie, indem Sie Benutzername und Passwort in die Import-URL einfügen:
http://username:password@awesomeshop.myshopify.com
Berechtigungsfehler #
Dieser Fehler tritt meistens auf, wenn Sie keinen Lesezugriff auf Store content like articles, blogs, comments, pages and redirects in Ihrer privaten App vergeben haben.
So beheben Sie das:
Loggen Sie sich bei Shopify ein und gehen Sie zu Apps > Manage Private Apps > Clerk.io (oder wie immer Sie die App genannt haben).
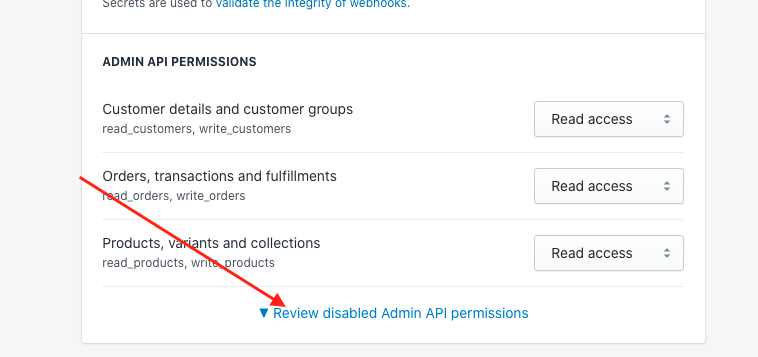
Scrollen Sie zu Admin API Permissions und klicken Sie auf Review disabled Admin API permissions.
Suchen Sie nach Store content like articles, blogs, comments, pages and redirects und wählen Sie Read access:

- Scrollen Sie zum Seitenanfang und klicken Sie auf Save.
Umgang mit require.js #
Diese Anleitung gilt nur für die Verwendung von Clerk.js 1.
In manchen Setups verhindert Require.js das Laden von Clerk.js, sodass keine Slider oder Suchergebnisse angezeigt werden.
In diesem Fall erscheint folgender Fehler in Ihrer Konsole:
Uncaught ReferenceError: Clerk is not defined
Es gibt zwei Möglichkeiten, Require.js zu handhaben. Beide erfordern Änderungen am tracking-script, das normalerweise in index.liquid eingefügt ist.
In Require.js einbinden #
Die beste Methode ist, zu versuchen, Require.js Clerk erkennen zu lassen.
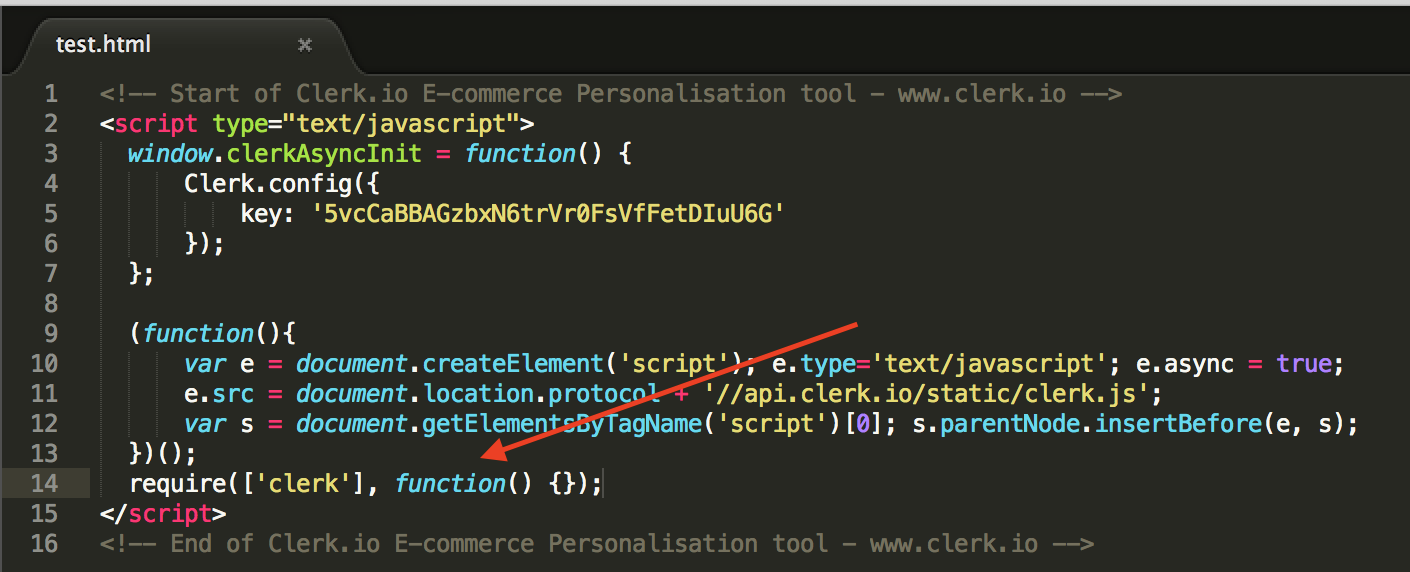
Fügen Sie dazu require(['clerk'], function() {}); am Ende des Tracking-Skripts ein:

Require.js ignorieren #
Wenn die obige Lösung nicht funktioniert, kann Require.js auch ignoriert werden.
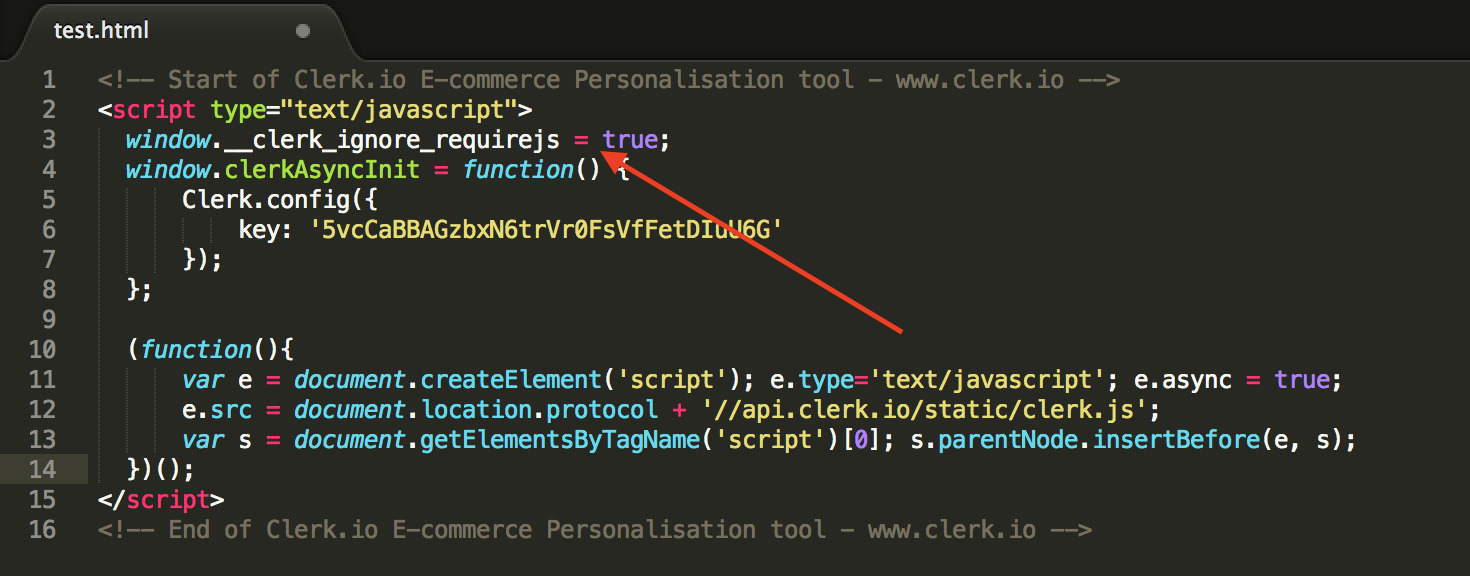
Fügen Sie dazu window.__clerk_ignore_requirejs = true; am Anfang des Tracking-Skripts ein:

Nach einer dieser Lösungen ist Require.js jetzt mit Clerk kompatibel.
Upgrade auf Clerk.js 2 #
Clerk.js 2 ist eine schnellere und flexiblere Version unserer JavaScript-Library.
Sie macht es einfacher, Clerk auf jedem Webshop zu installieren.
Da sich die beiden Versionen leicht unterscheiden, müssen Sie folgende Schritte beachten, um erfolgreich zu upgraden.
Die zwei wichtigsten Unterschiede bei Clerk.js 2 sind:
- Die Designs in my.clerk.io verwenden die Liquid Template-Sprache, können aber auch einfach mit dem Design Editor erstellt werden.
- Das Script muss direkt vor dem
</head>-Tag in das Template Ihres Webshops eingefügt werden.
Designs erstellen #
Da Clerk.js 2 einen anderen Ansatz für Designs hat, müssen diese neu erstellt werden.
Sie können Ihre Clerk.js 2 Designs auf zwei Wegen erstellen:
- Verwenden Sie den intuitiven Design Editor, um neue Designs zu erstellen, wie in den folgenden Punkten beschrieben.
- Konvertieren Sie Ihre alten Designs. Folgen Sie dieser Anleitung, um zu erfahren wie.
Option “Design Editor” #
- Gehen Sie zu my.clerk.io > Recommendations/Search > Designs > New Design.

Geben Sie auf dem folgenden Bildschirm Ihrem Design einen Namen (wir empfehlen, “V2” anzuhängen, damit klar ist, dass Sie Clerk.js 2 verwenden).
Wählen Sie den Design-Typ.
Klicken Sie auf Publish Design, wenn Sie fertig sind, und gehen Sie zu Schritt 2 der Anleitung.
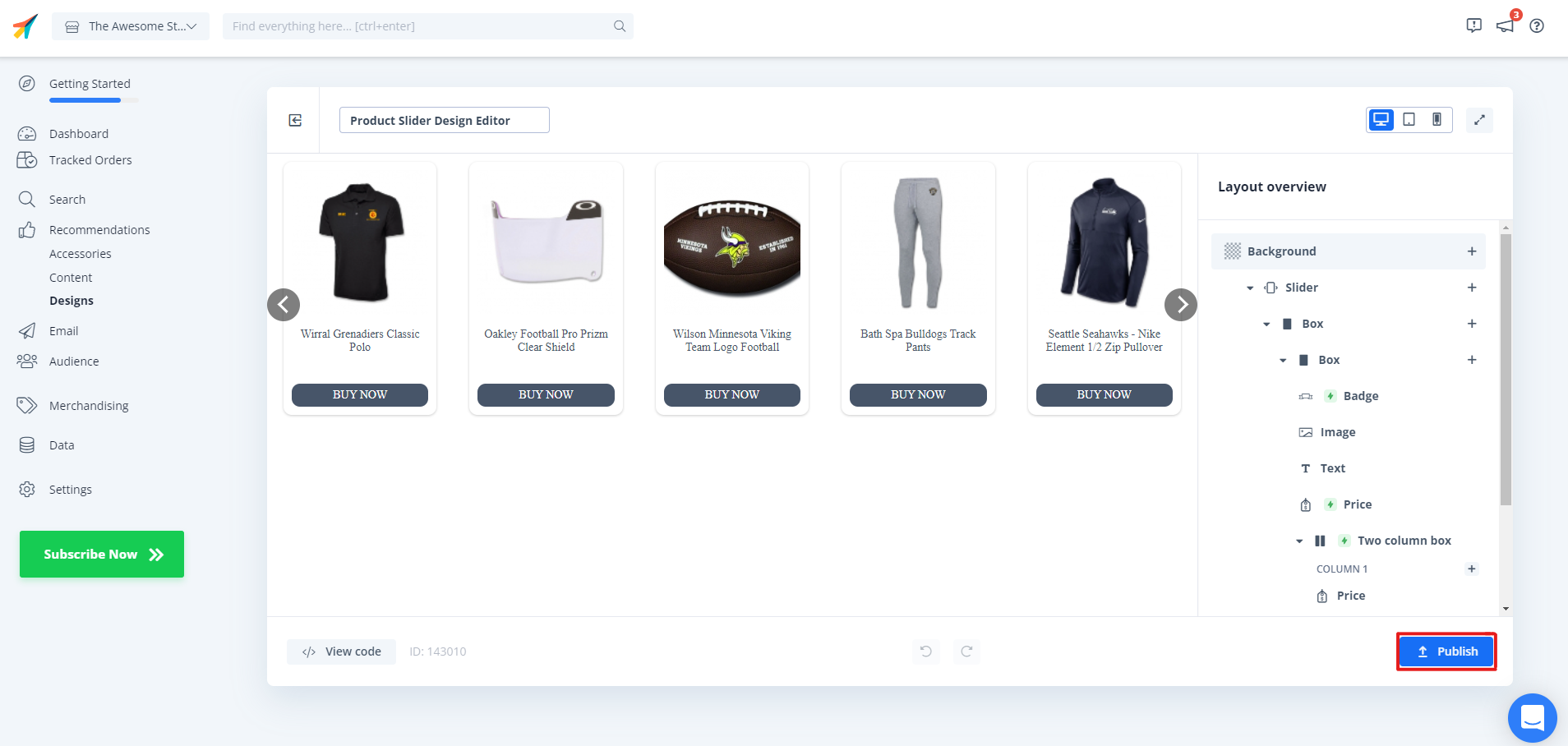
Im Design Editor können Sie beliebige vorhandene Elemente wie Name, Bild, Button etc. bearbeiten oder neue Elemente zum Design hinzufügen, um mehr Produktinformationen anzuzeigen.

Klicken Sie auf Publish. Temporär werden die Änderungen nicht im Webshop angezeigt, bis Sie mit Schritt 2 fortfahren. Wählen Sie das neue Design für alle Elemente aus, die aktualisiert werden sollen.
Gehen Sie zu Recommendations/Search > Elements und ändern Sie Ihr Clerk-Element so, dass es das neue Design verwendet.

Sie sind nun bereit für den Umstieg auf Clerk.js 2.
Script ersetzen #
Suchen Sie die Template-Datei, die für die Darstellung aller Seiten Ihres Webshops verwendet wird und in der das bisherige Clerk.js-Script am Seitenende enthalten ist.
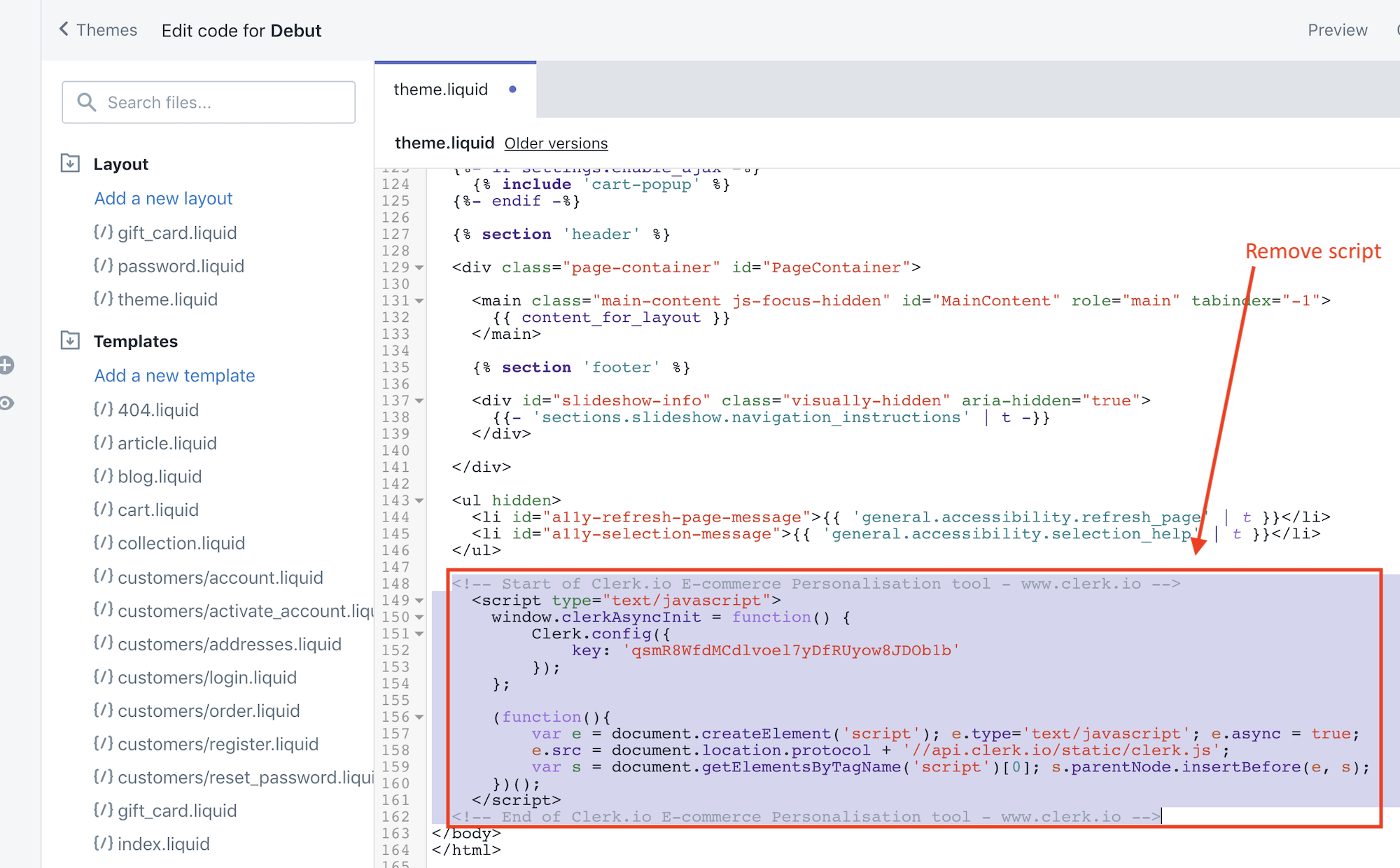
Entfernen Sie das alte Script aus der Datei:

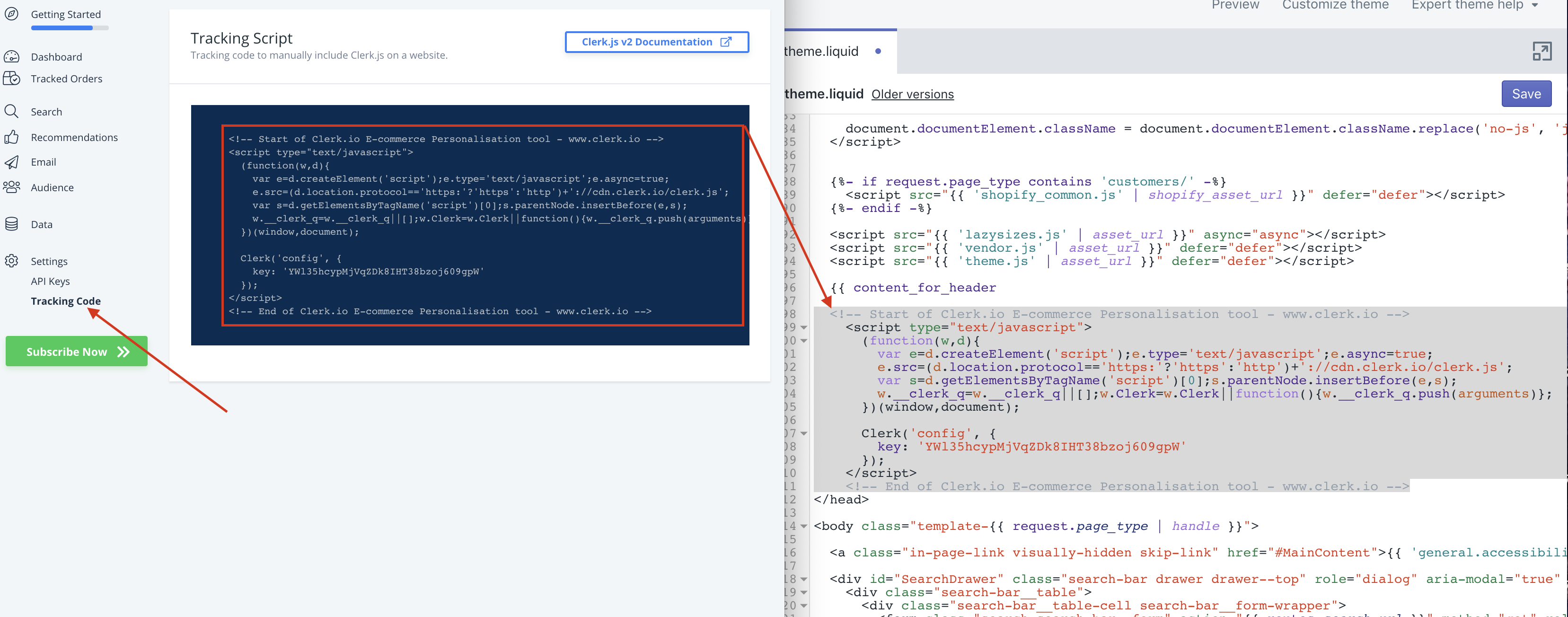
Gehen Sie zu my.clerk.io > Developers > Tracking Code. Diese Seite enthält nun Ihren Clerk.js 2 Tracking-Code.
Kopieren Sie diesen Code und fügen Sie ihn direkt vor dem
</head>-Tag in das Template ein:

- Speichern Sie Ihr Template.
Glückwunsch! Sie arbeiten jetzt mit der stark verbesserten Clerk.js 2-Lösung!
Die vollständige Dokumentation zu Clerk.js 2 finden Sie hier: https://docs.clerk.io/docs/clerkjs-quick-start
Clerk Zugriff auf “Customer Events” gewähren #
Wenn wir Sie beim Einrichten oder der Fehlersuche für das Order-Tracking via Shopify Pixel unterstützen, fragen wir eventuell nach Zugriff zum Bereich “Customer events” im Shopify-Admin.
So vergeben Sie die erforderlichen Berechtigungen:
- In Shopify zu Settings > Users and permissions gehen.
- Auf den Mitarbeiter Clerk.io klicken (oder den gewünschten Benutzer auswählen).
- Zu Store settings scrollen und aktivieren:
- View customer events
- Manage and add custom pixels
- Auf Save klicken.
Mit diesen Berechtigungen kann unser Team den Bereich “Customer events” einsehen und den Clerk Pixel verwalten, um die korrekte Funktion des Order-Trackings zu überprüfen.
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.