FAQ
Probleme mit Ihrer Dandomain Classic Integration? Dieses FAQ behandelt die häufigsten Probleme und deren Lösungen – von HTTP-Authentifizierung bis hin zu Synchronisierungsfehlern.
HTTP-Authentifizierung #
HTTP-Authentifizierung wird oft auf Staging-Seiten verwendet, um unerwünschte Besucher fernzuhalten.
Dies blockiert den Clerk-Importer und zeigt einen 401 Unauthorized-Fehler im Synchronisierungsprotokoll an.
Sie können dies beheben, indem Sie die Authentifizierungsinformationen in die Import-URL einfügen.
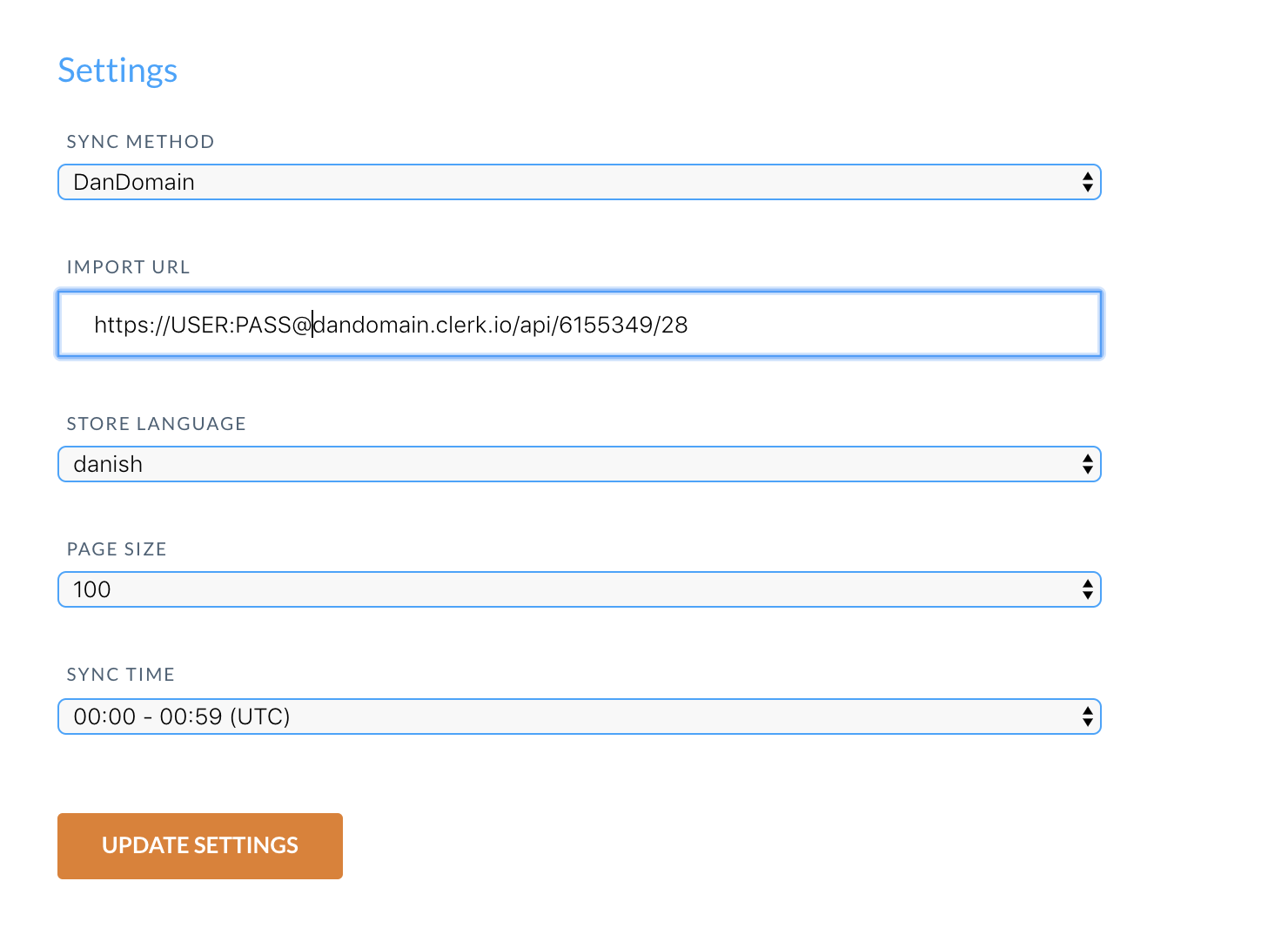
In my.clerk.io > Data > Configuration aktualisieren Sie Ihre Import-URL wie folgt:
https://USER:PASS@dandomain.clerk.io/api/6155349/28
Häufige Synchronisierungsfehler #
Beim Importieren von Daten mit der Dandomain App von Clerk ist der Server Ihres Webshops dafür verantwortlich, Produkt-, Kategorie- und Verkaufsdaten an Clerk zu senden.
In einigen Fällen kann jedoch die Serverkonfiguration den Import daran hindern, auf die Daten zuzugreifen, was zu einem Fehler in Data Sync führt.
Nachfolgend finden Sie eine Liste der häufigsten Fehler und deren Behebung.
401 Unauthorized #
Dieser Fehler tritt auf, wenn Ihr Webshop oder Ihre Entwicklungsumgebung eine HTTP-Authentifizierung für den Zugriff erfordert.
Das Problem wird gelöst, indem der Benutzername und das Passwort als Teil der Import-URL eingefügt werden:
http://USER:PASS@dandomain.clerk.io/api/6155349/28

403 Forbidden #
Dieser Fehler tritt auf, wenn Ihr Server den Importer am Zugriff hindert.
In den meisten Fällen müssen Sie lediglich die IP-Adresse des Importers whitelisten, um Zugang zu gewähren.
Die aktuelle IP-Adresse finden Sie hier.
Prüfen Sie außerdem, ob Ihr public key, private key und die import URL für den Store stimmen, den Sie in my.clerk.io betreiben.
In manchen Fällen (wenn Sie eine ältere Dandomain-Version nutzen) tritt dieser Fehler auch auf, wenn Sie verschiedene Sprach-Domains mit unterschiedlichen IDs verwenden.
Vergleichen Sie in diesem Fall die IDs und stellen Sie sicher, dass sie zu denen in Ihrem Dandomain-Backend passen.

Was, wenn ich bereits eine Whitelist erstellt habe, aber der Fehler weiterhin besteht?
Es gibt einige Fälle, in denen Sie die IP-Adresse des Importers bereits auf die Whitelist gesetzt haben, der Fehler aber weiterhin auftritt.
In diesen Fällen empfehlen wir, folgende Punkte zu prüfen:
Der Authentifizierungsteil des Bodys könnte von der Anfrage durch den Shop-Server entfernt worden sein.
Rate-Limit für den Server bei Nutzung von Cloudflare.
404 Not Found #
Dieser Fehler tritt auf, wenn der Importer den Link, der die Daten aus dem Webshop sendet, nicht erreichen kann.
In den meisten Fällen passiert dies, weil die App entweder:
Überhaupt nicht installiert ist
Ein Cache verhindert, dass der Link initialisiert wird
Stellen Sie zunächst sicher, dass Sie die App korrekt installiert haben.
Leeren Sie anschließend den Cache Ihres Webshops, bevor Sie einen neuen Import starten.
429 Too Many Requests #
Dieser Fehler tritt auf, wenn Ihr Server dem Importer den Zugriff wegen zu vieler eingehender Anfragen verweigert.
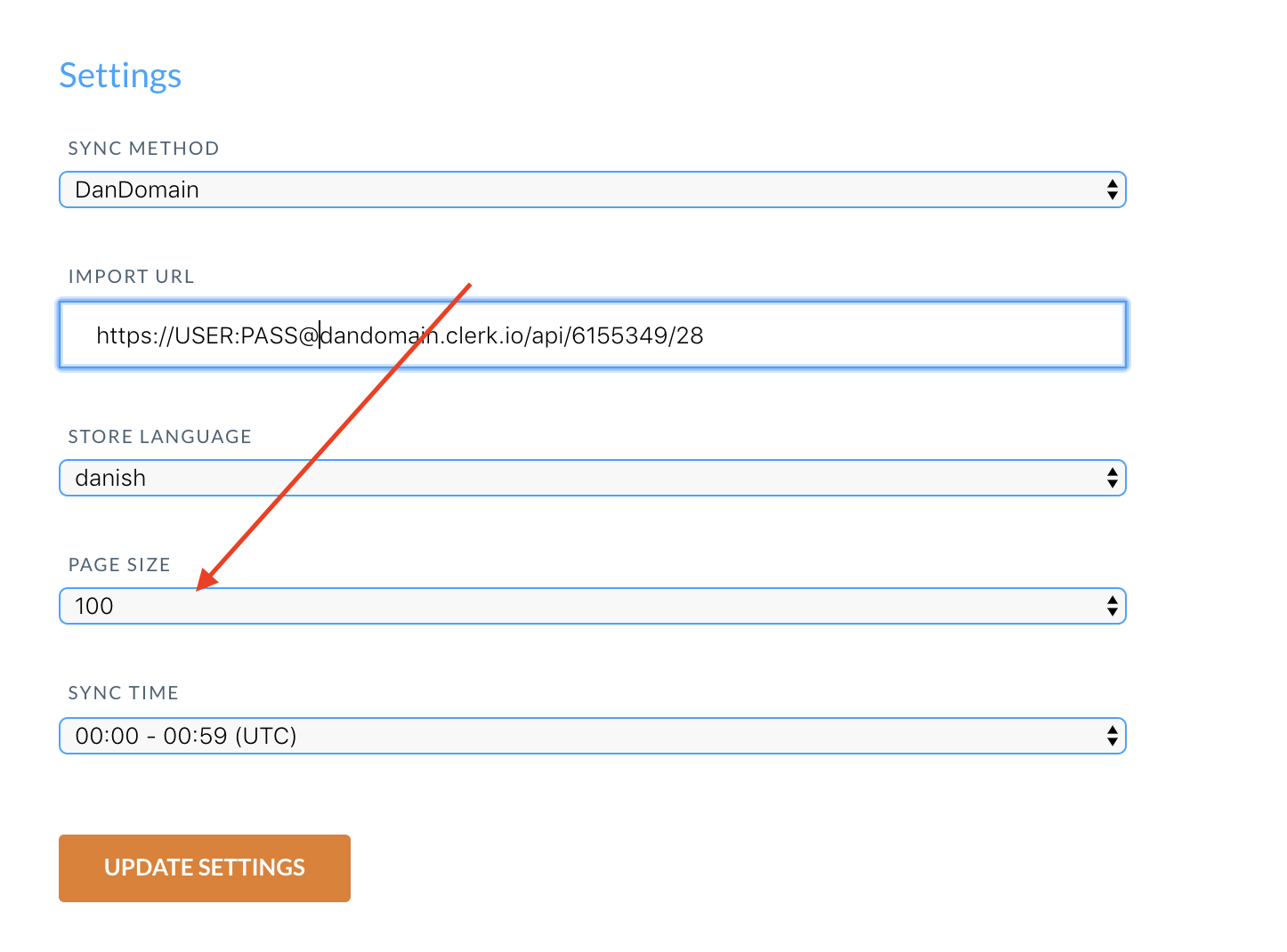
Sie können dies beheben, indem Sie das Request-Limit für Ihren Server erhöhen oder im my.clerk.io > Data > Configuration die Page Size auf einen höheren Wert setzen, wodurch der Importer weniger, aber größere Anfragen stellt:

500 Internal Server Error #
Dieser Fehler bedeutet, dass Ihr Server auf einen internen Fehler gestoßen ist und nicht angeben konnte, welcher Fehler aufgetreten ist.
Überprüfen Sie in diesen Fällen Ihr Server Log, um festzustellen, welcher Prozess abgestürzt ist und warum.
Meistens liegt es einfach an einem Produkt mit einem ungültigen Attribut oder einer Funktion, die im Webshop falsch aufgerufen wird.
In letzterem Fall empfehlen wir, unseren technischen Support zu kontaktieren.
503 Service Unavailable #
Dieser Fehler ist meist vorübergehend und tritt auf, wenn der Server zu beschäftigt ist, um die Anfrage zu bearbeiten.
Versuchen Sie es später erneut.
Wenn das Problem weiterhin besteht, kann dies bedeuten, dass der Server durch zu viele Prozesse überlastet und fast an seiner Kapazitätsgrenze ist.
Überprüfen Sie die Serverauslastung, um festzustellen, ob dies der Fall ist.
Upgrade auf Clerk.js 2 #
Clerk.js 2 ist eine schnellere und flexiblere Version unserer JavaScript-Bibliothek.
Sie vereinfacht die Installation von Clerk auf jedem Webshop.
Da sich die beiden Versionen jedoch geringfügig unterscheiden, müssen Sie diese Schritte befolgen, um erfolgreich zu aktualisieren.
Die beiden Hauptunterschiede bei Clerk.js 2 sind, dass die Designs in my.clerk.io die Liquid Templating-Sprache verwenden, sie lassen sich aber auch einfach mit dem Design Editor erstellen.
Designs erstellen #
Da Clerk.js 2 einen anderen Ansatz für Designs hat, müssen Sie neue Designs erstellen.
Sie können Ihre Clerk.js 2 Designs auf zwei Arten erstellen:
Nutzen Sie den intuitiven Design Editor zur Erstellung neuer Designs, wie in den folgenden Punkten beschrieben.
Konvertieren Sie Ihre alten Designs. Folgen Sie dieser Anleitung, um zu sehen, wie das geht.
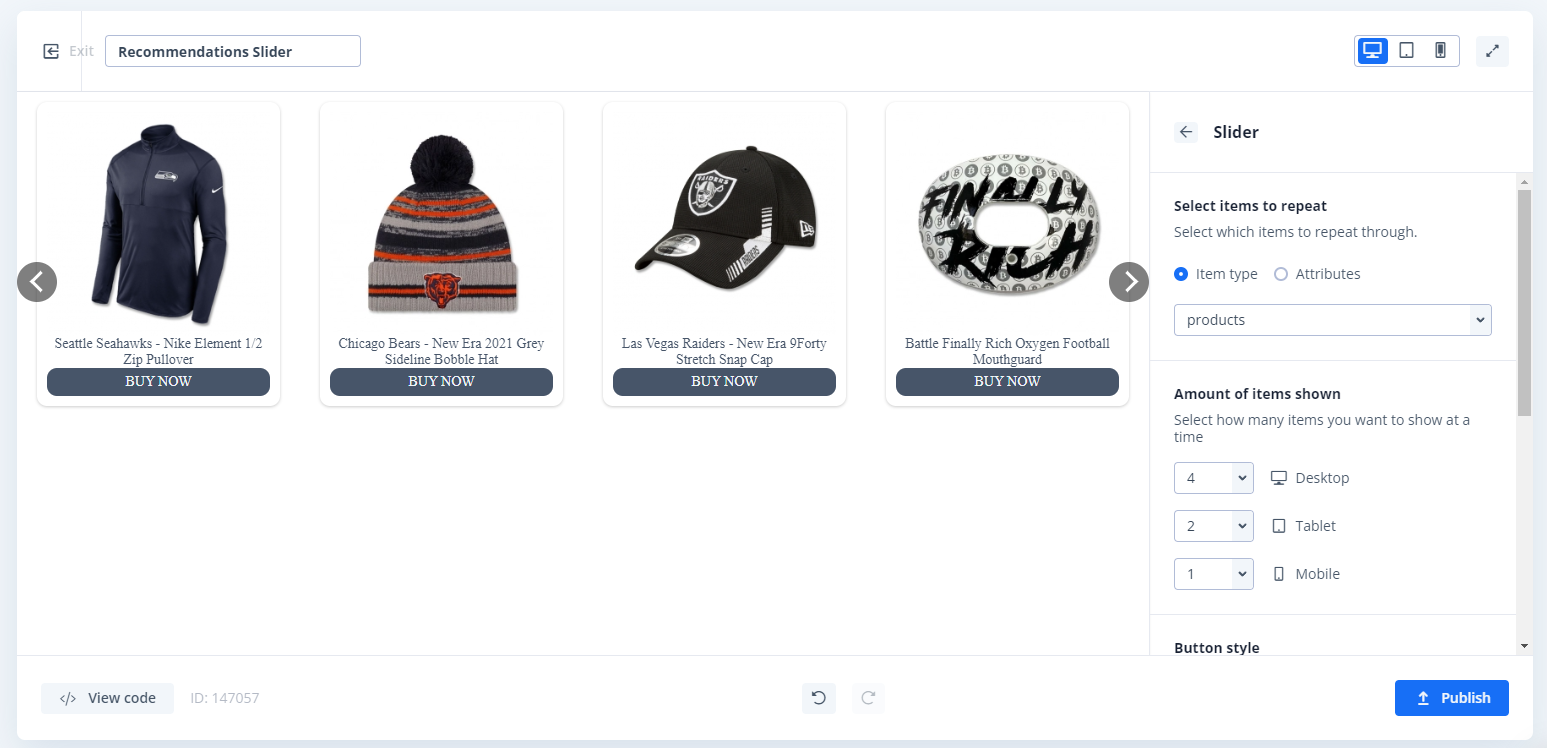
Option Design Editor #
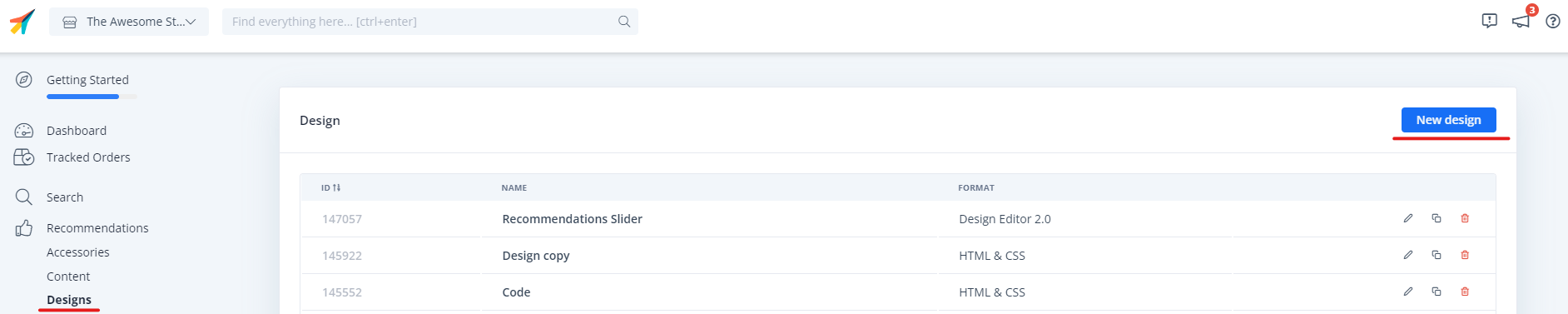
- Gehen Sie zu my.clerk.io > Recommendations/Search > Designs > New Design.

Folgen Sie dem Setup-Assistenten für das Design und wählen Sie den Typ Ihres Designs sowie einen Namen (wir empfehlen, “V2” hinzuzufügen, damit deutlich ist, dass Sie Clerk.js 2 verwenden).
Im Design Editor klicken Sie auf ein vorhandenes Element wie den Namen, das Bild, den Button usw., um es zu bearbeiten, oder fügen Sie neue Elemente hinzu, um dem Design weitere Produktinformationen hinzuzufügen.

Klicken Sie auf Publish Design, wenn Sie fertig sind, und gehen Sie zu Schritt 2 in der Anleitung.
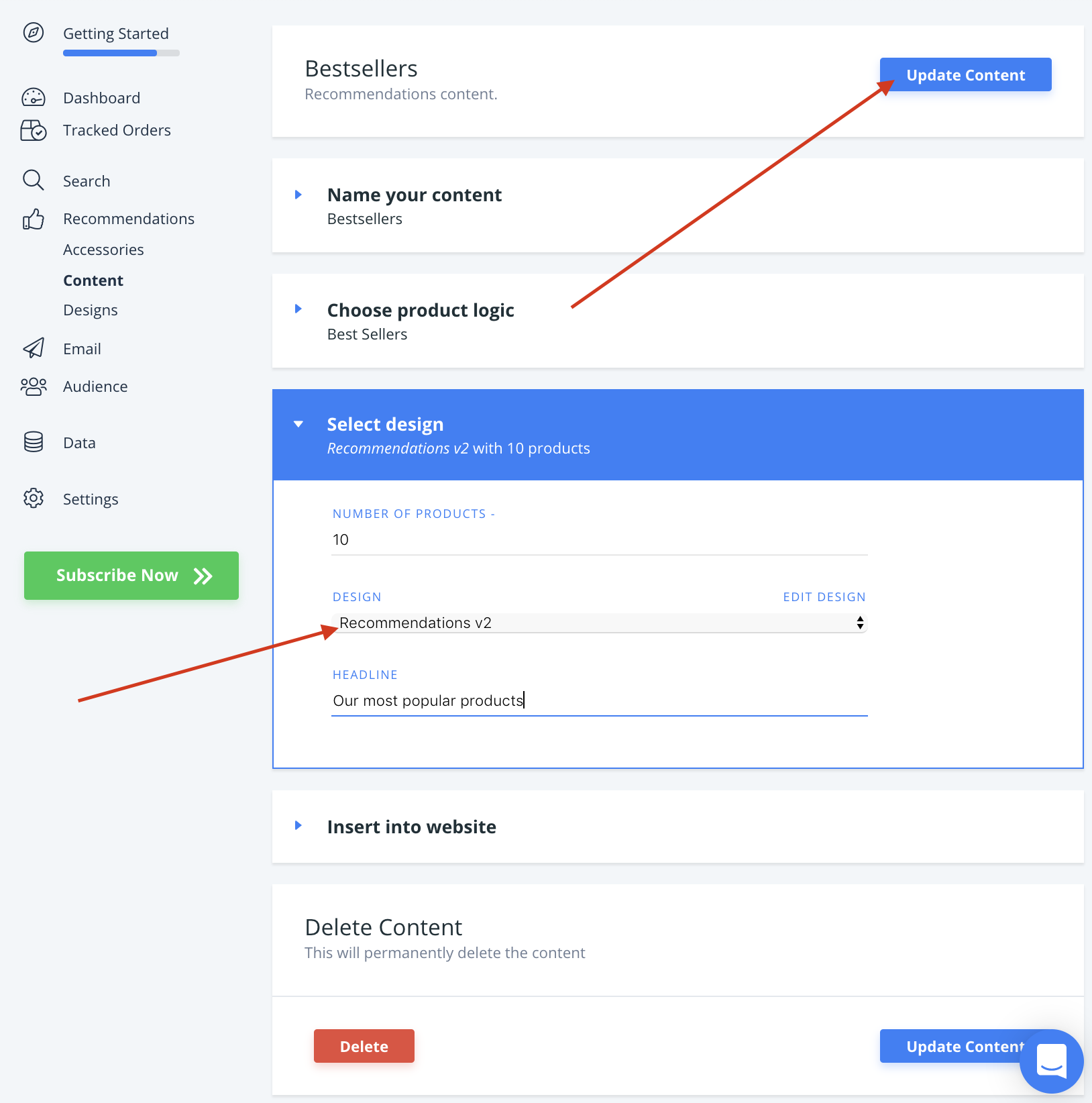
Gehen Sie zu Recommendations/Search > Elements und ändern Sie Ihr Clerk Element, sodass es Ihr neues Design verwendet.
Klicken Sie auf Update Element. Dadurch werden sie vorübergehend in Ihrem Webshop nicht angezeigt, bis Sie mit Schritt 2 fertig sind. Wählen Sie das neue Design für alle Elemente, die aktualisiert werden sollen.

Sie sind nun bereit, auf Clerk.js 2 umzusteigen.
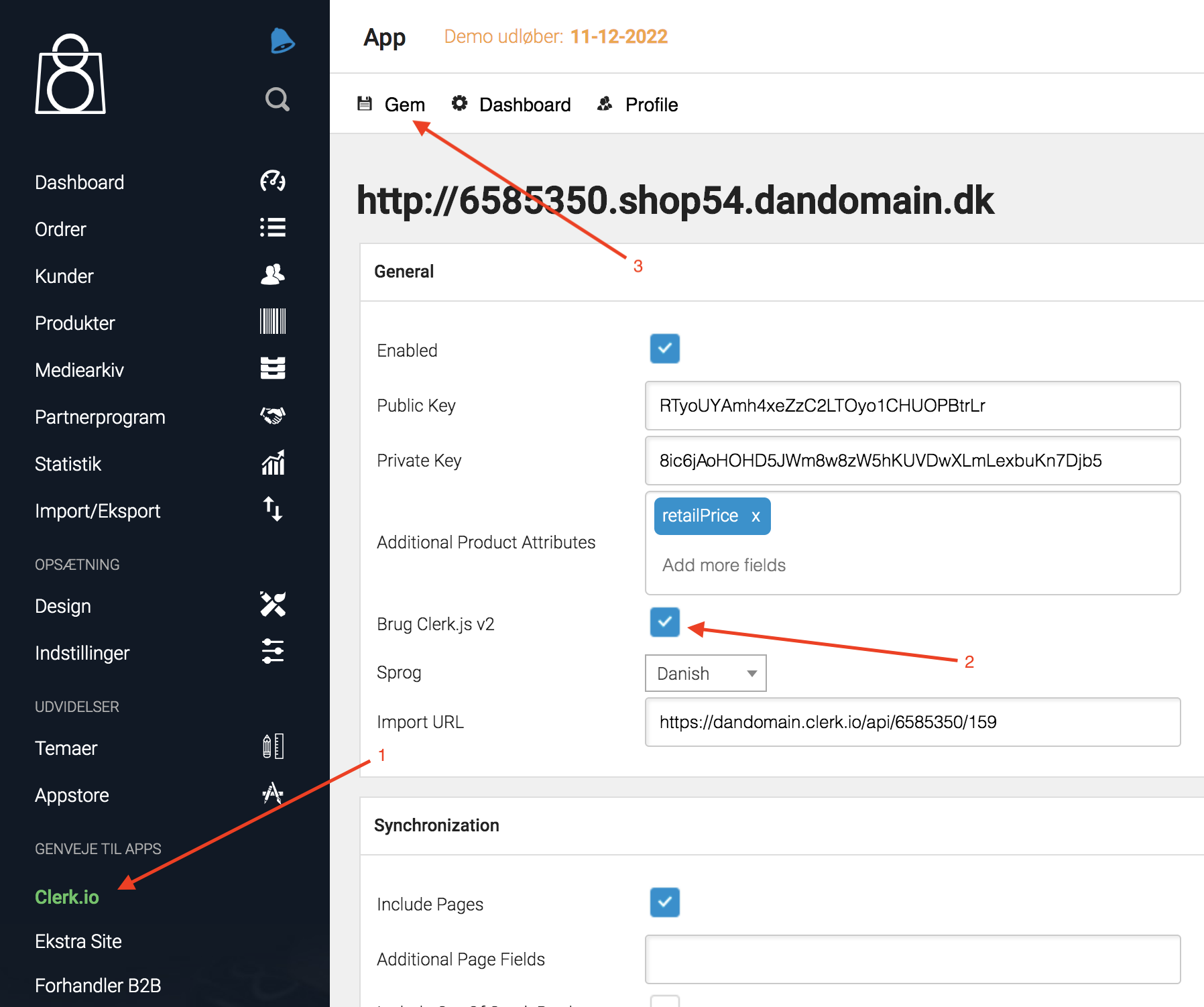
Clerk.js 2 aktivieren #
Als Nächstes müssen Sie Clerk.js 2 in der Dandomain Classic App aktivieren.
Melden Sie sich in Ihrem Dandomain Classic Backend an und gehen Sie zum Clerk App im Seitenmenü.
Unter General aktivieren Sie das Kontrollkästchen bei Brug Clerk.js 2 und klicken Sie auf Save:

Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.