Sync Data
Synchronisieren Sie Ihre Magento 1 Produkte, Attribute und Bestelldaten mit Clerk. Dieser Leitfaden behandelt das Anpassen der Produktdaten, die Auswahl der zu importierenden Produkte, das Ändern der Bildgrößen und das Verwalten der Auftragssynchronisierung.
Bevor Sie Daten synchronisieren, stellen Sie sicher, dass Sie die Clerk-Erweiterung in Ihrem Magento 1 Backend installiert und konfiguriert haben. Sehen Sie im Get Started guide nach den Installationsanweisungen.
Sync einrichten #
Um Ihre Magento 1 Shopdaten mit Clerk zu synchronisieren, müssen Sie die Import-URL in der Clerk-Erweiterung konfigurieren und die Synchronisierung starten.
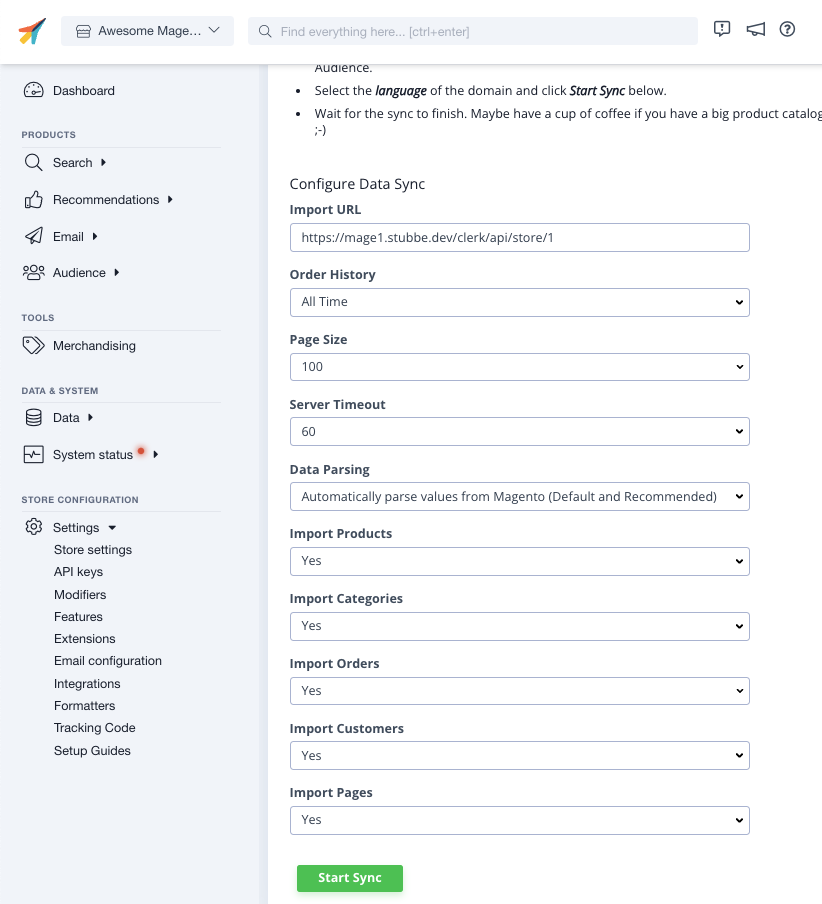
- Kopieren Sie in der Magento-Erweiterung die Import URL für Ihren Shop.

Gehen Sie zu my.clerk.io > Data > Configuration und fügen Sie die Import-URL in das Import URL Feld ein.
Wenn Sie vorhaben, Email & Audience zu verwenden, stellen Sie Collect Emails im Magento-Plugin auf Ja und speichern Sie.
Wählen Sie die Sprache für Ihre Domain, falls zutreffend.
Klicken Sie auf Start Sync und warten Sie, bis die Synchronisierung abgeschlossen ist.

Bestellungssynchronisierung deaktivieren #
Nachdem die erste Datensynchronisierung erfolgreich durchgeführt wurde, kann die Synchronisierung der Bestellungen aus Magento1 deaktiviert werden, da die Verkaufserfassung durch die Erweiterung übernommen wird.
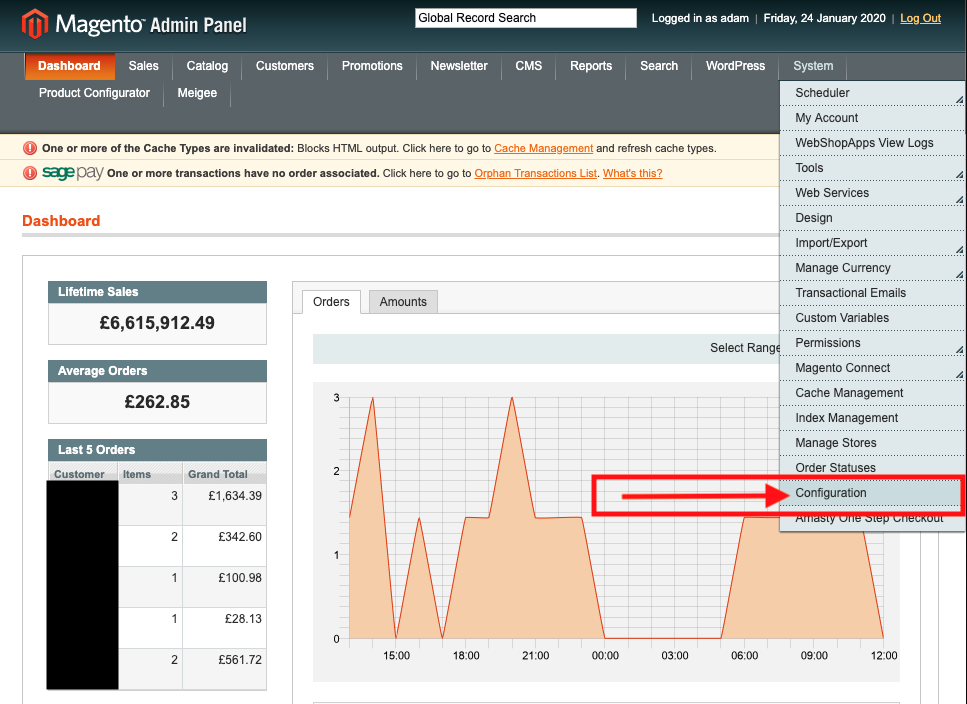
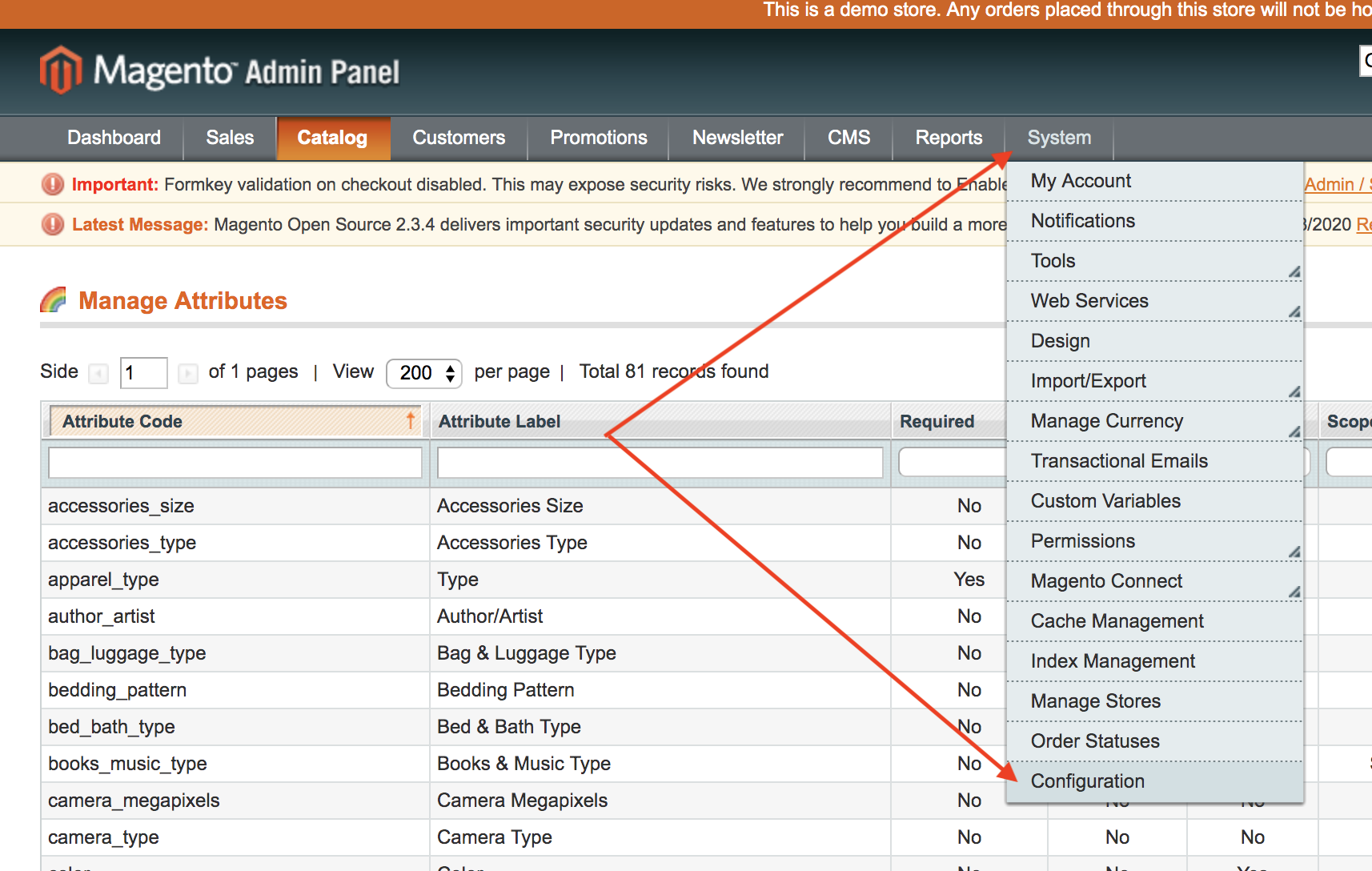
Um die Bestellungssynchronisierung zu deaktivieren, gehen Sie in Ihr Magento1-Backend, wählen Sie SYSTEM in der Menüleiste und drücken Sie KONFIGURATION:

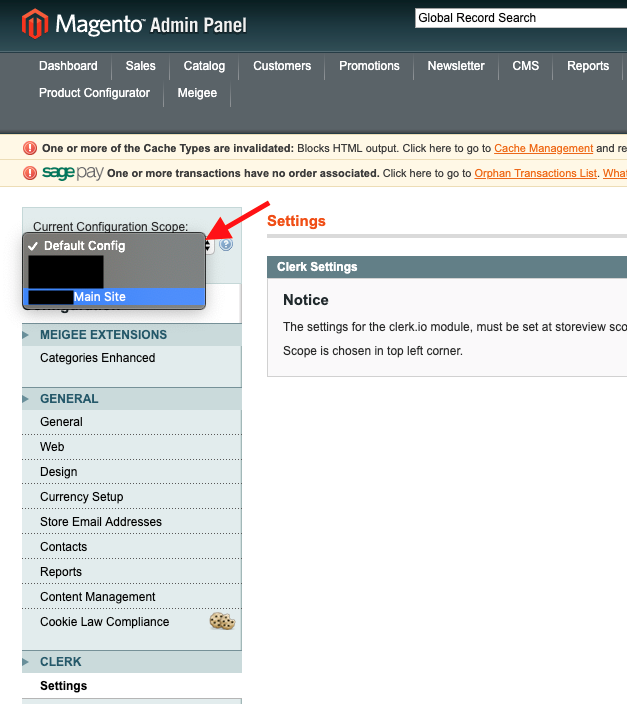
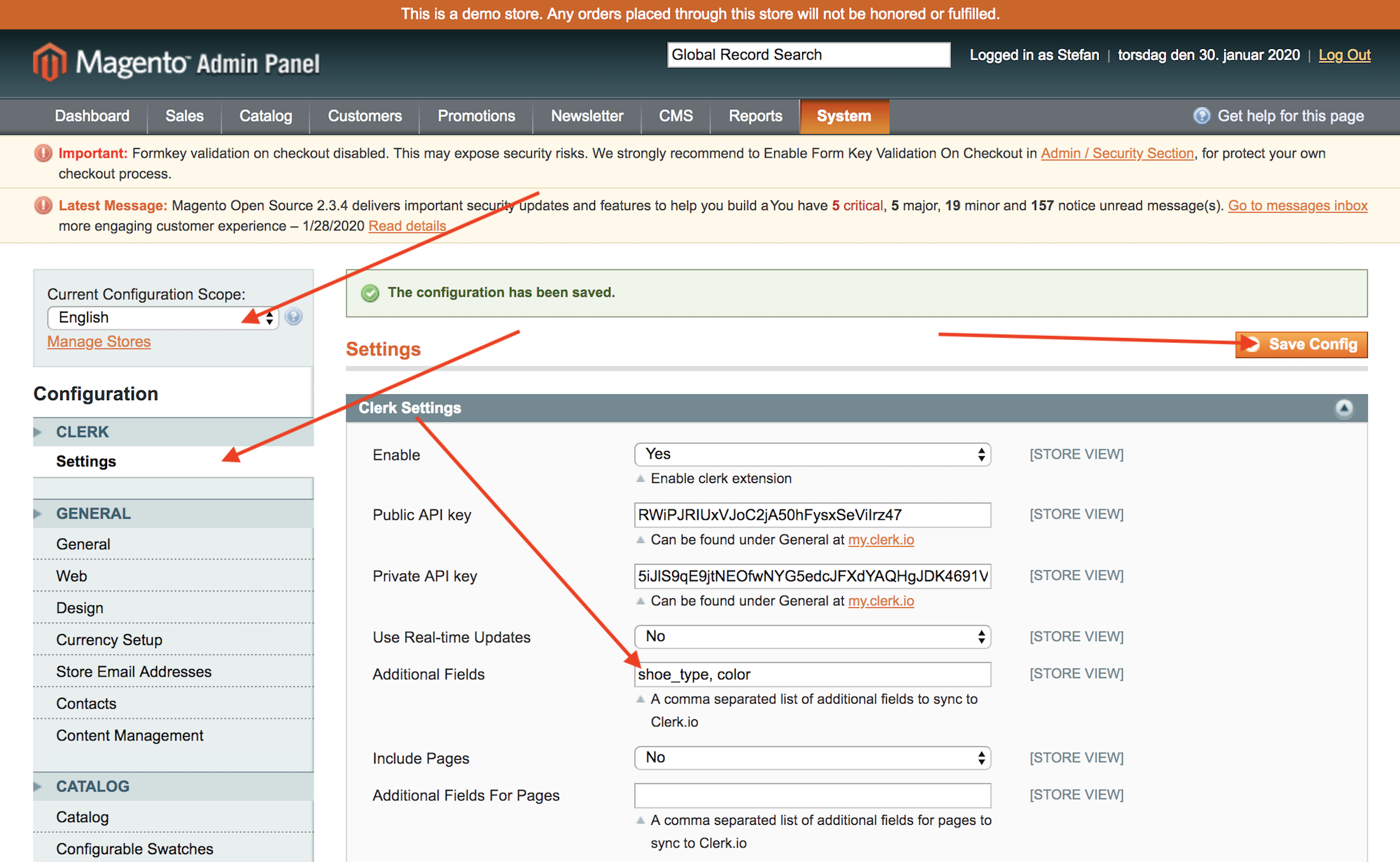
Wählen Sie die Hauptseite (die Seite, die Sie ändern möchten) unter AKTUELLER KONFIGURATIONSBEREICH:

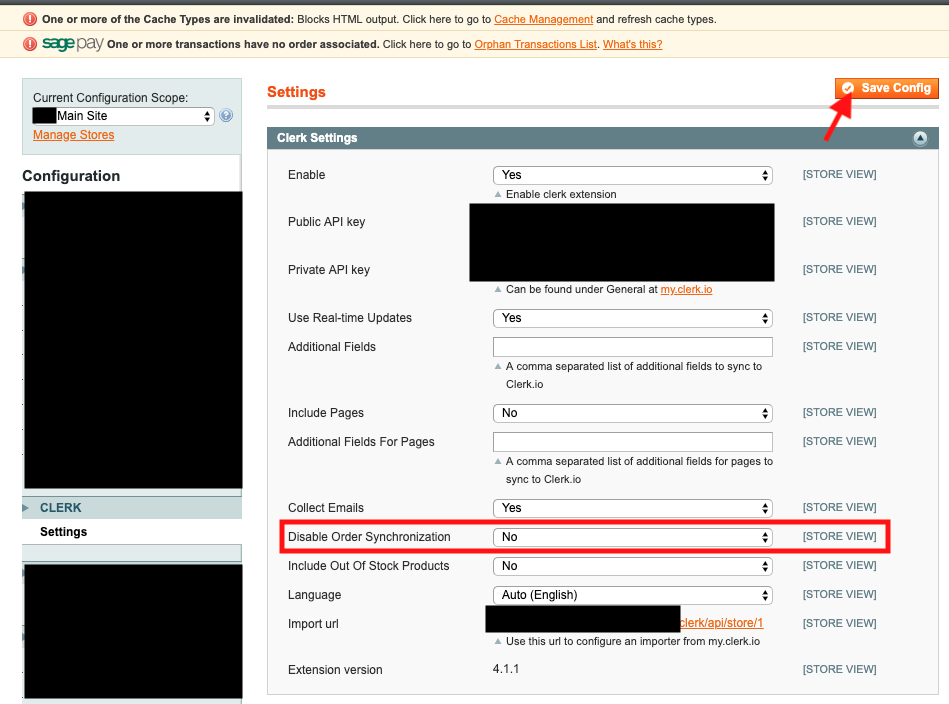
Klicken Sie dann auf EINSTELLUNGEN unter dem CLERK-Tab in der linken Seitenleiste und ändern Sie das Feld neben BESTELLUNGSYNCHRONISATION DEAKTIVIEREN von NEIN auf JA.
Drücken Sie SPEICHERN, um die Änderungen sofort wirksam zu machen:

Bildgrößen ändern #
Standardmäßig ruft die Clerk-Erweiterung für Magento Bilder mit einer Größe von 210x210 px ab.
Dies kann in der folgenden Datei geändert werden:
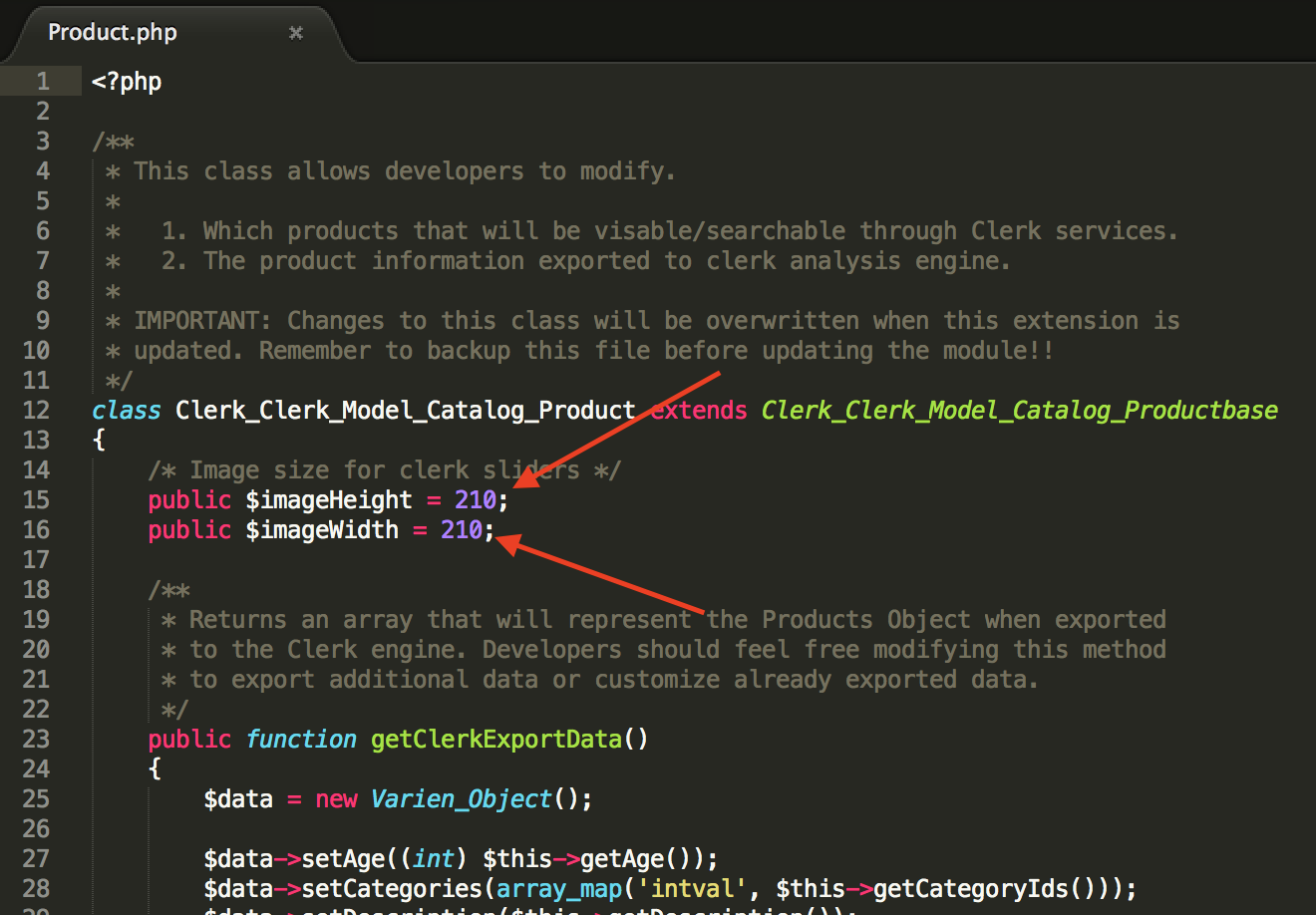
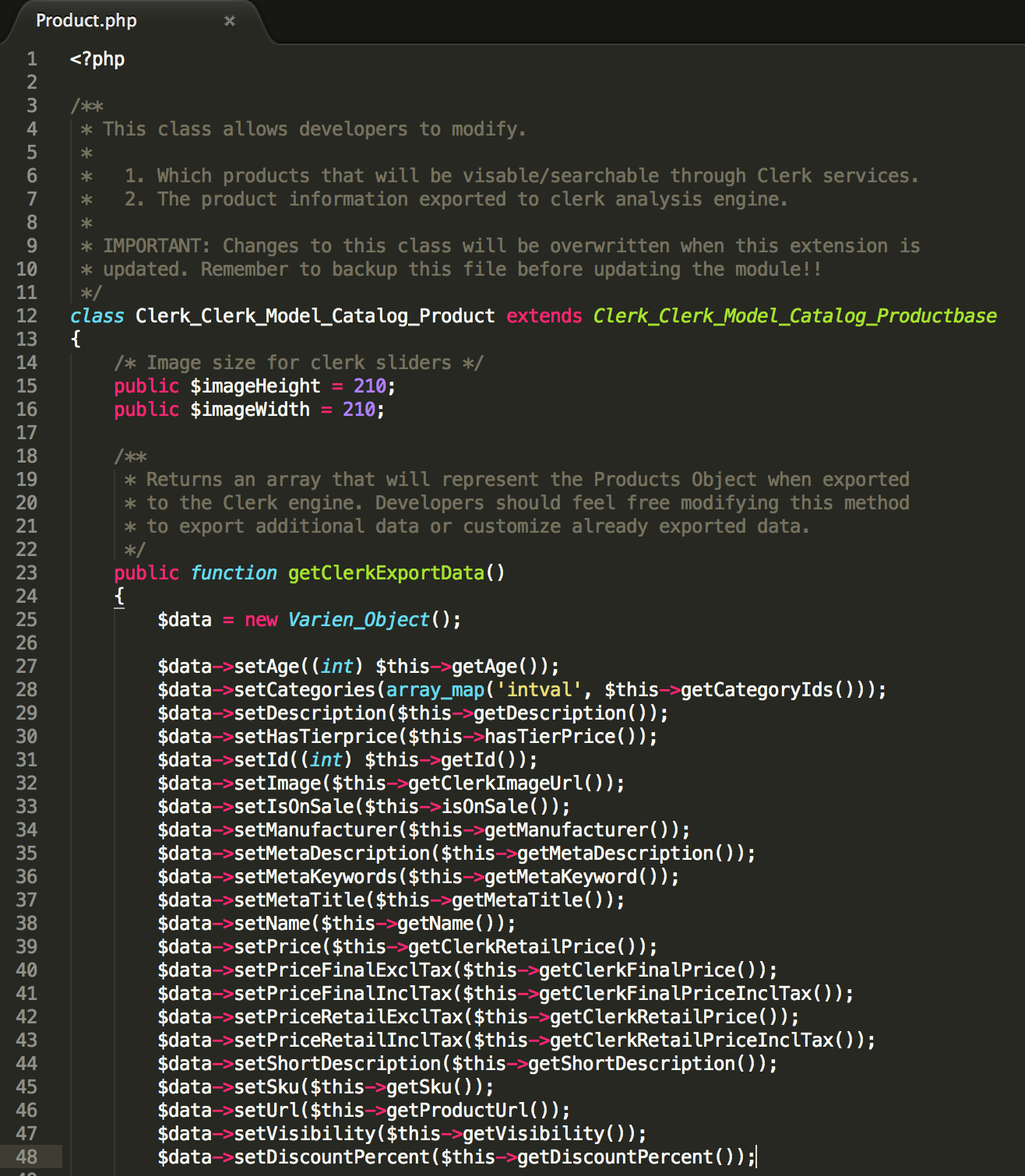
app->code->community->Clerk->Clerk->Catalog->Product.php
Am Anfang dieser Datei steuern die Variablen $imageHeight und $imageWidth die Höhe und Breite jedes Bildes:

Ändern Sie diese Werte auf die gewünschte Bildgröße und speichern Sie die Datei.
Gehen Sie dann auf my.clerk.io -> Data Sync und führen Sie eine neue Synchronisierung durch, indem Sie auf Start Sync klicken.
Ihre neuen Bilder werden jetzt synchronisiert.
Auswahl der zu importierenden Produkte #
Ausverkaufte Produkte anzeigen #
Wenn Sie auch Produkte anzeigen möchten, die nicht vorrätig sind, können Sie dies einfach im Magento-Backend steuern.
Gehen Sie wie folgt vor:
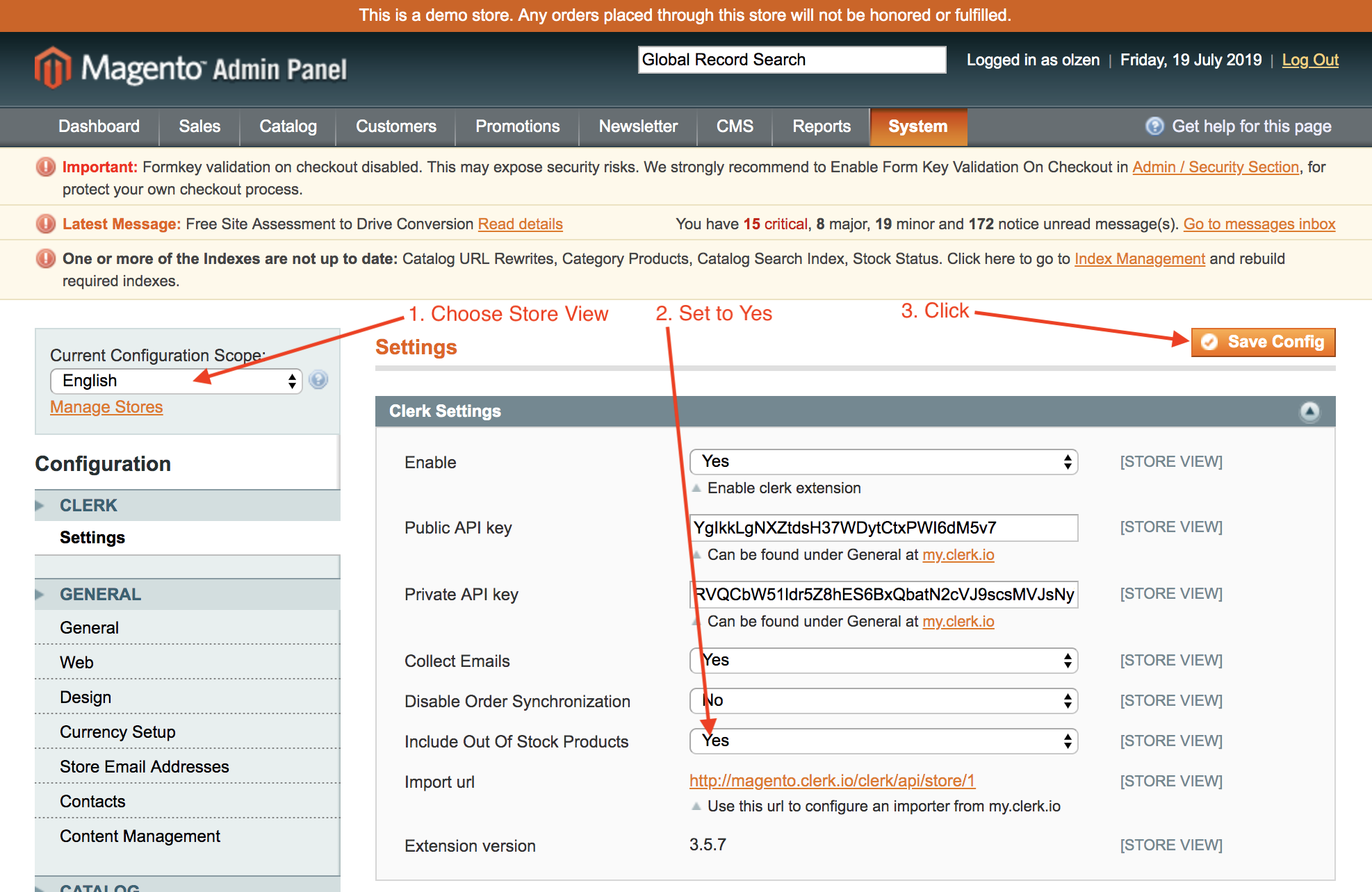
System -> Konfiguration -> CLERK -> Einstellungen
Wählen Sie Ihre Store View im linken Menü aus und gehen Sie zu Clerk Einstellungen.
Setzen Sie hier Include Out Of Stock Products auf Yes und klicken Sie auf Save Config:

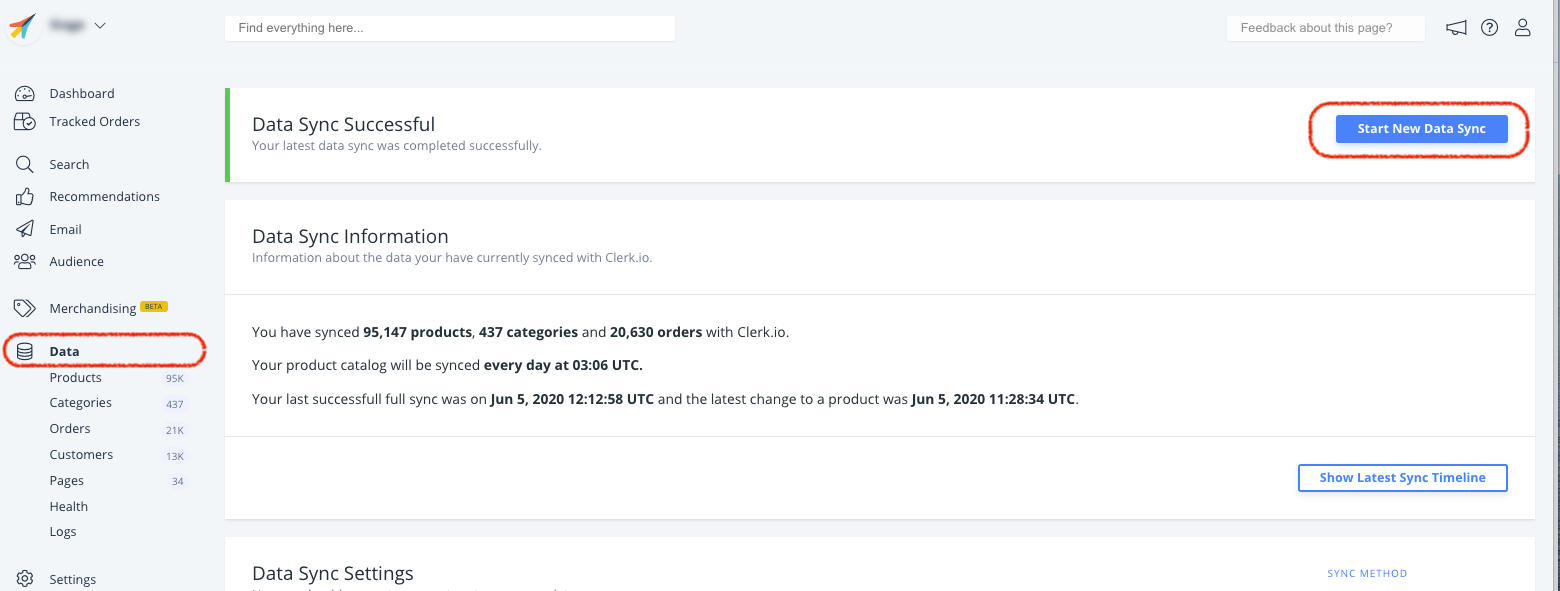
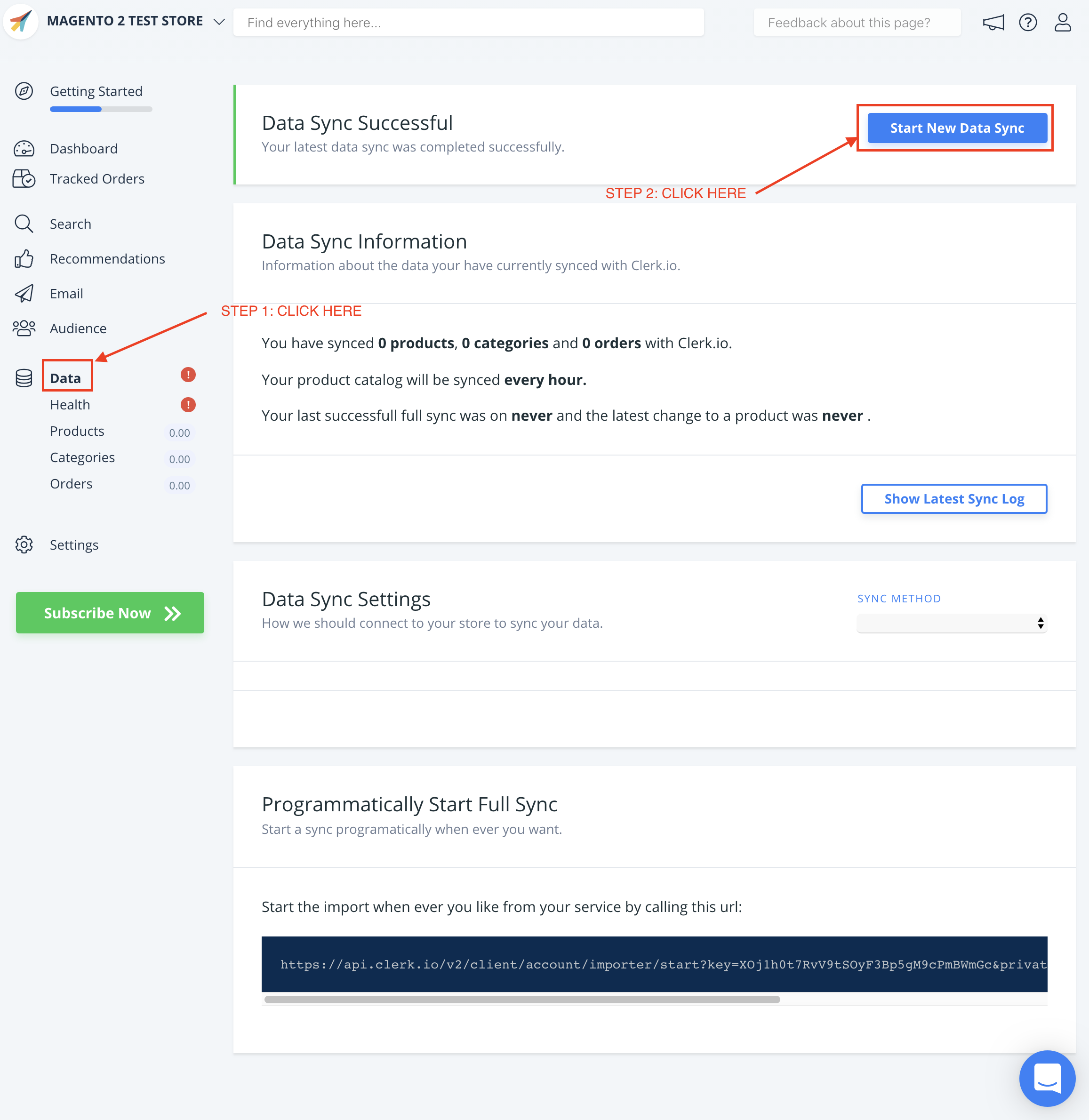
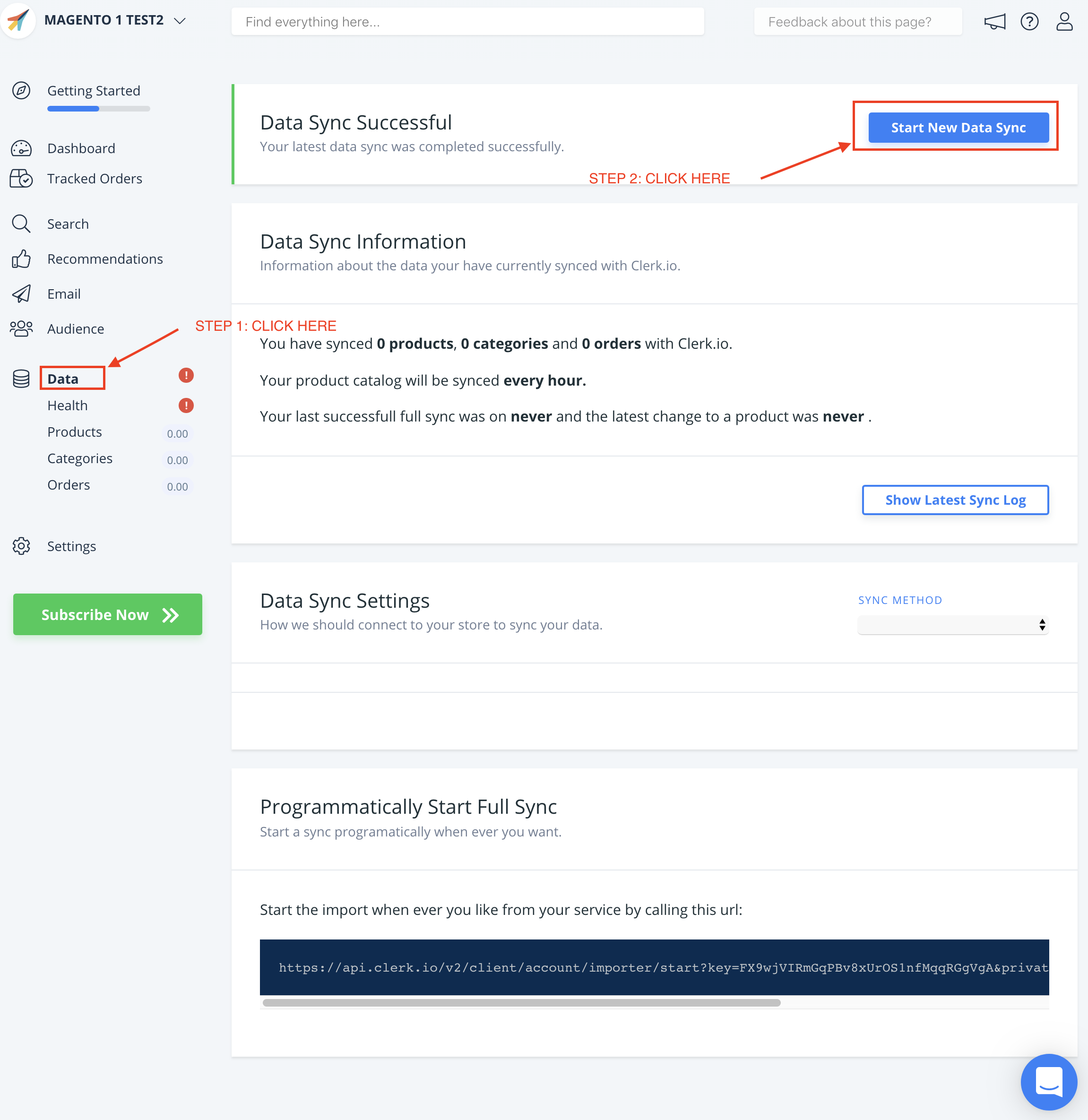
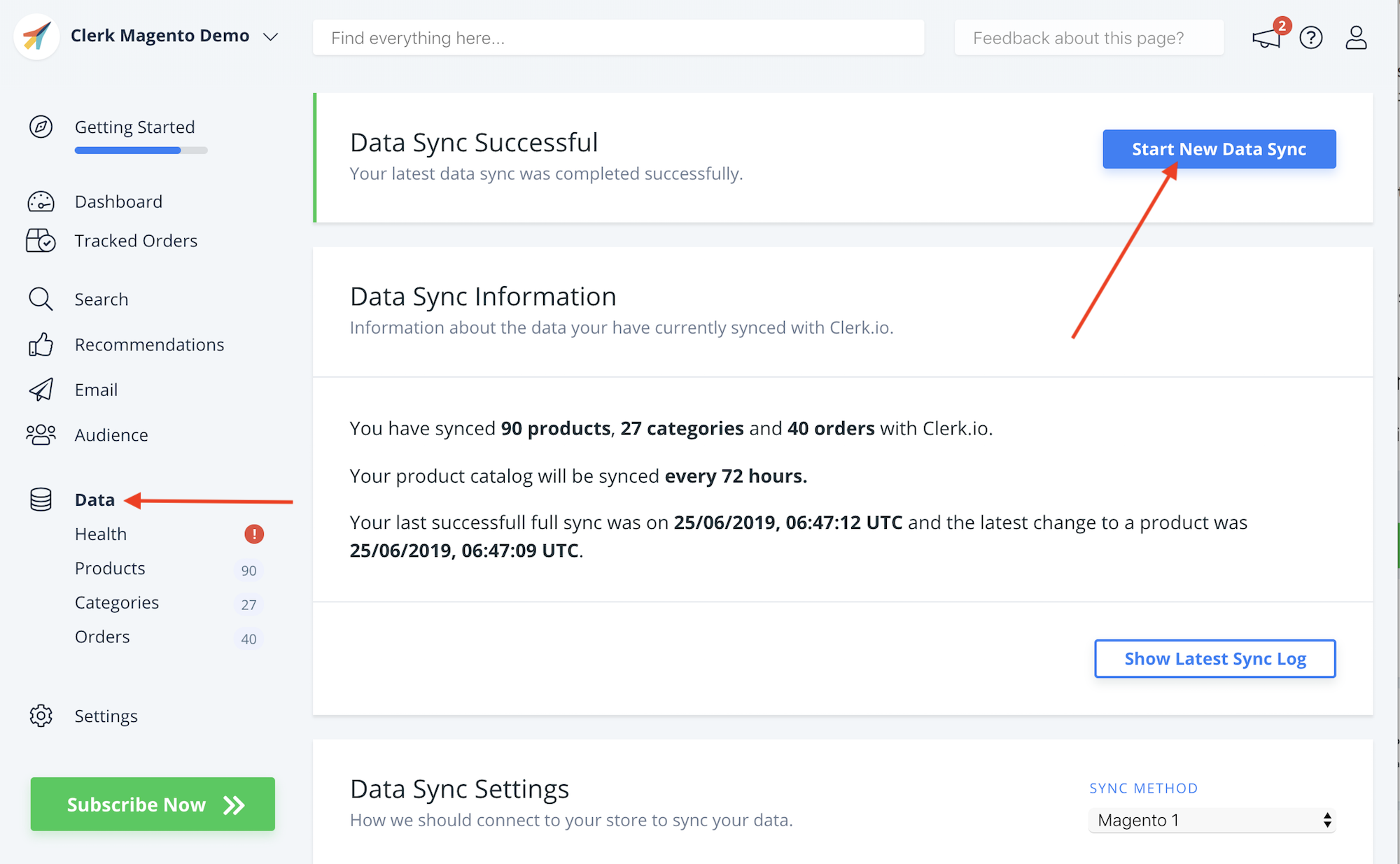
Gehen Sie abschließend zu my.clerk.io -> Data und klicken Sie auf Start New Data Sync, um alle Produkte, einschließlich ausverkaufter, zu importieren.
Erweiterte Anpassungen #
In Magento steuert die folgende Datei, welche Produkte zu Clerk importiert werden:
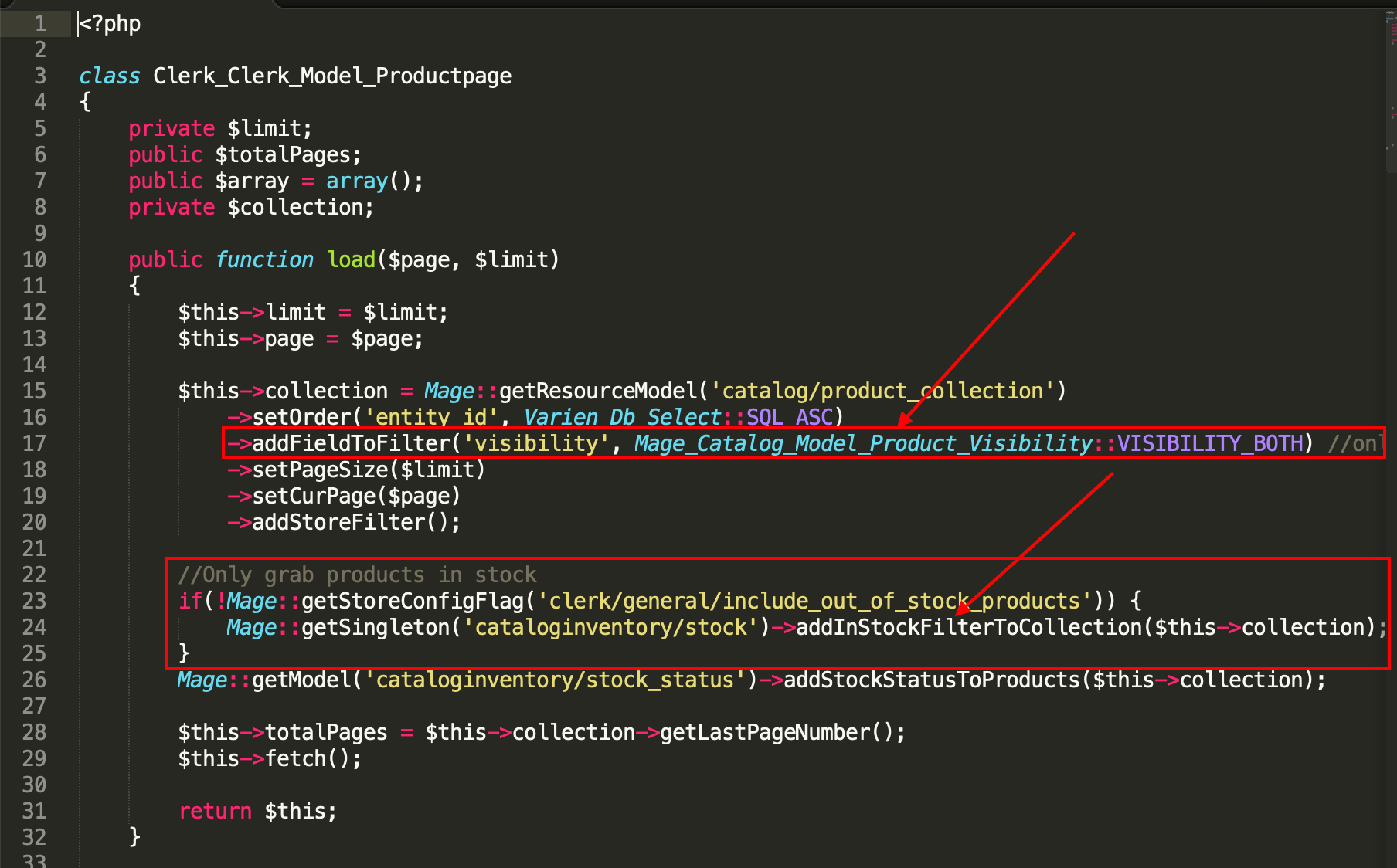
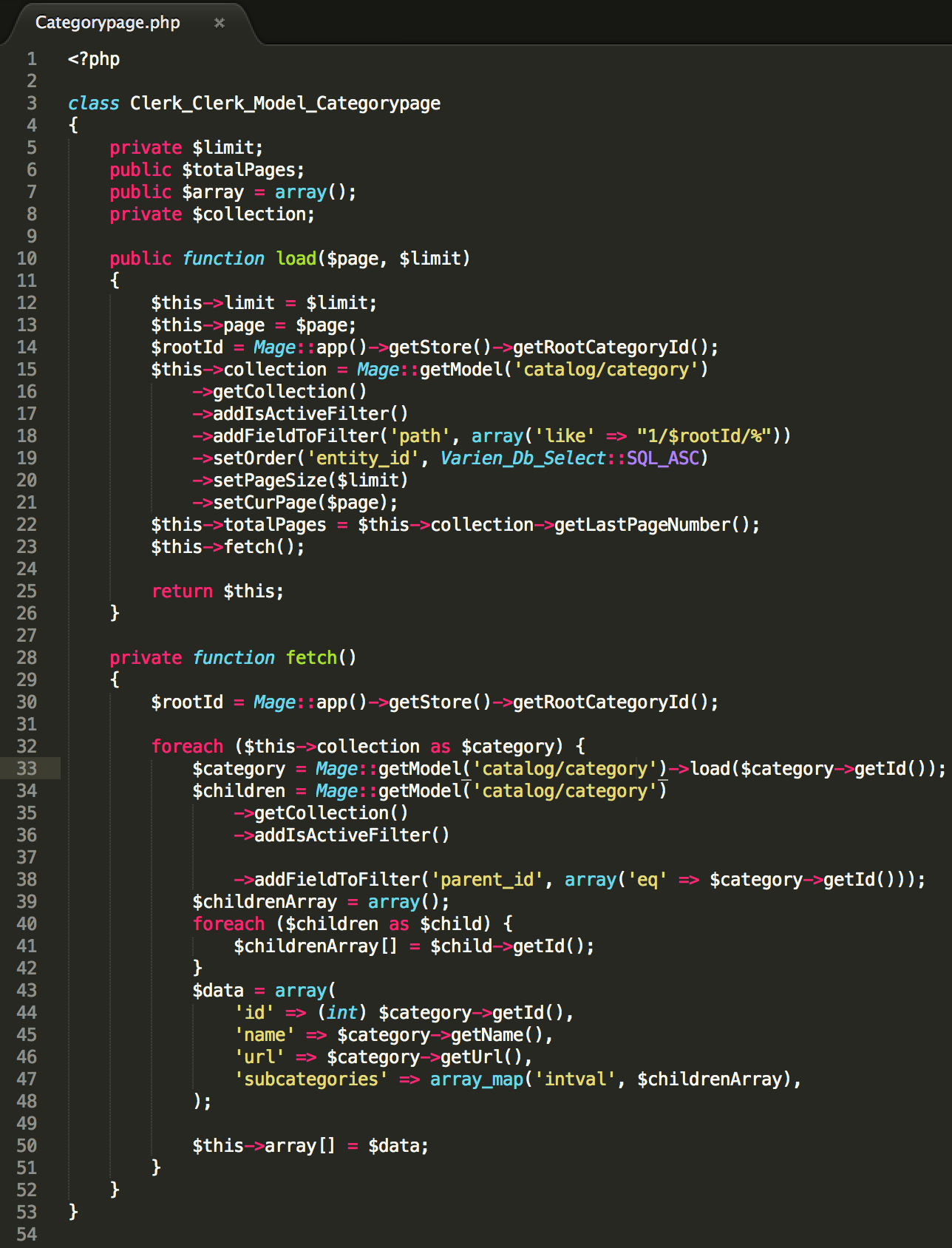
app->code->community->Clerk->Clerk->Model->Productpage.php
Die Funktion load($page,$limit) ist verantwortlich für die Steuerung der collection der Produkte, die an Clerk gesendet werden.
Standardmäßig werden nur Produkte mit visibility: both (Katalog, Search) und gleichzeitig vorrätig importiert.
Dies kann an den folgenden zwei Stellen geändert werden:

Wenn Sie die zu Clerk importierten Produkte ändern, empfehlen wir dringend, ein zusätzliches Attribut hinzuzufügen, das angibt, wann ein Produkt nicht verkäuflich oder sichtbar ist, damit Sie es in Ihrem Design anzeigen und danach filtern können.
Angenommen, Sie erstellen ein Attribut is_saleable, das entweder true oder false ist, können Sie es in Designs wie folgt verwenden:
{% if product.is_saleable %}
<div class="in-stock">In Stock</div>
{% else %}
<div class="not-in-stock">Not In Stock</div>
{% endif %}
Gehen Sie abschließend zu my.clerk.io -> Data und klicken Sie auf Start New Data Sync, um Ihre neuen Daten zu importieren.

Produktdaten anpassen #
In Magento 1 können Sie benutzerdefinierte Produktattribute über das Magento-Backend oder bei Bedarf auch im Code über die Clerk-Erweiterung hinzufügen.
Einfache Attribute hinzufügen #
Hinweis: Diese Funktion funktioniert erst ab v.4.2.3.
Wenn die Attribute, die Sie senden möchten, bereits als einfache Attribute in Ihrem Magento-Admin verfügbar sind, können sie einfach auf der Erweiterungsseite hinzugefügt werden.
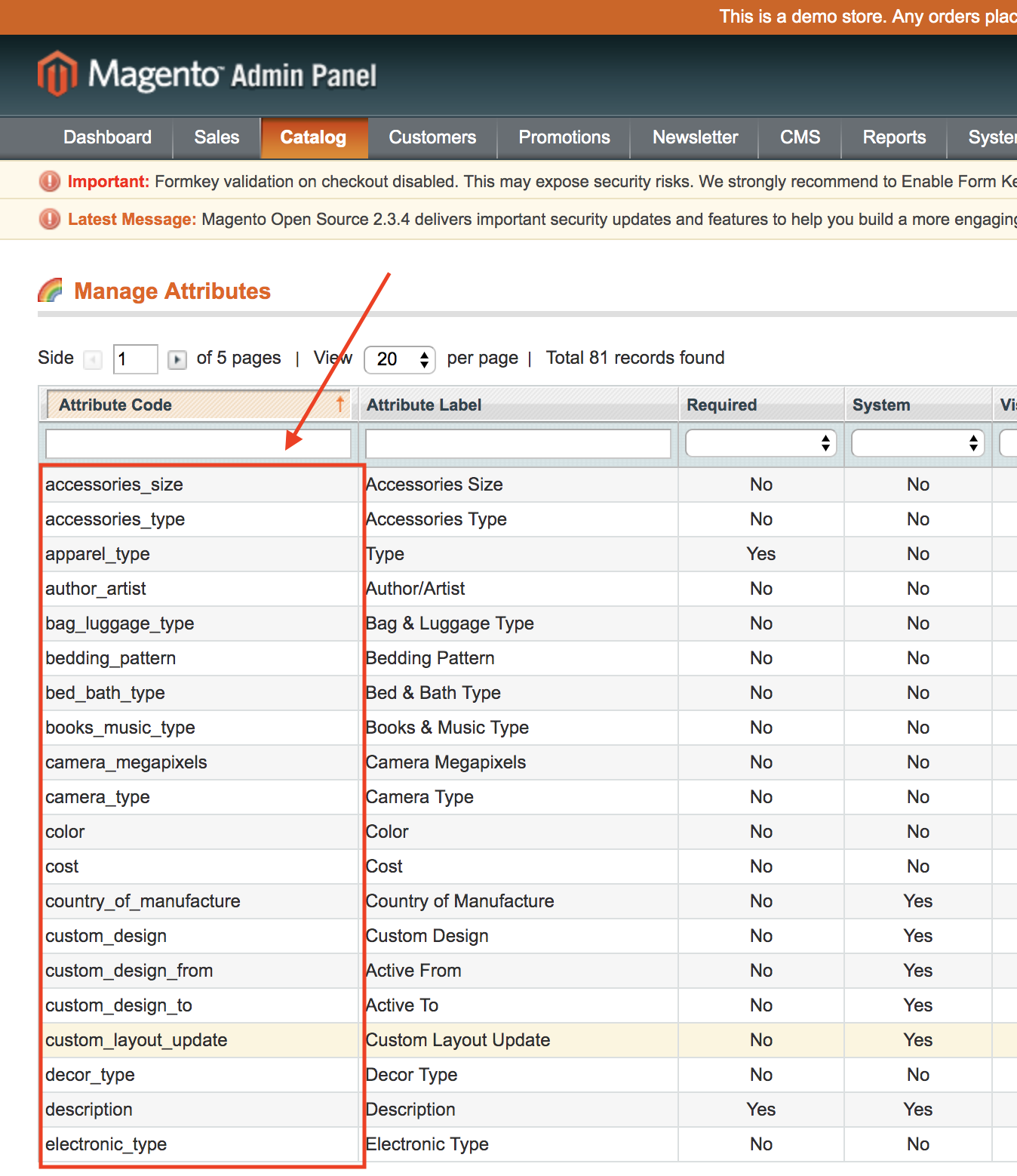
Gehen Sie in Ihrem Magento-Backend zu Katalog -> Attribute -> Attribute verwalten
Finden Sie die Attribut-Codes der Attribute, die Sie hinzufügen möchten:

- Gehen Sie zu System -> Konfiguration

- Schreiben Sie unter Clerk -> Einstellungen Ihre Attribute in Additional Fields und klicken Sie auf Save Config:

- Nachdem Sie Ihre Attribute implementiert haben, gehen Sie zu my.clerk.io->Data und klicken Sie oben rechts auf Start New Data Sync.

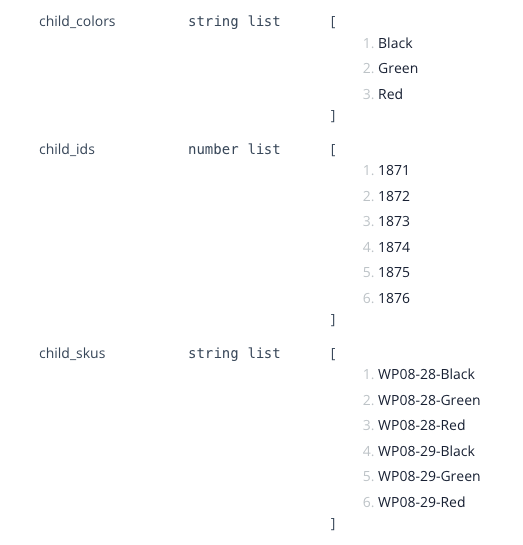
Wenn die Attribute, die Sie senden möchten, bereits als Teil der konfigurierbaren/gruppierten Produktdaten in Ihrem Magento-Admin zur Verfügung stehen, können sie mit der neuesten Version Ihres Plug-ins einfach synchronisiert werden.
Sie erscheinen als child_attribute, zum Beispiel child_color, child_skus usw.

Attribute per Code hinzufügen #
Wenn Ihr Attribut eine Standard-Magento-Funktion nutzt, kann dies direkt in Product.php implementiert werden:
app->code->community->Clerk->Clerk->code->Model->Catalog->Product.php
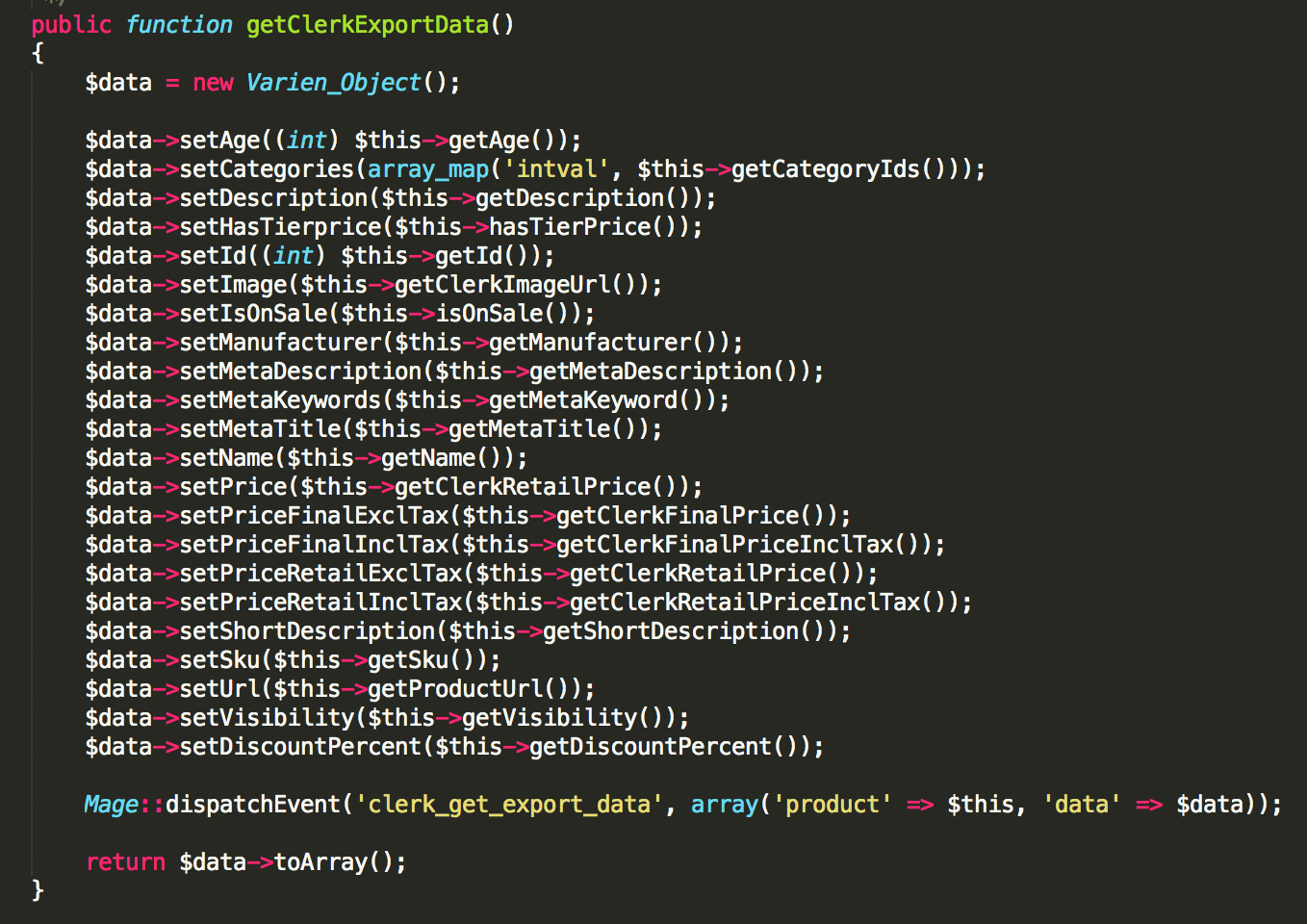
Die Funktion getClerkExportData() erstellt das Produkt-Objekt mit allen Attributen:

Sie können dann neue Attribute mit dieser Syntax hinzufügen:
$data->setAttributeName($this->insertMagentoLogic());
wobei setAttributeName den Namen definiert, den es in Clerk haben soll, und insertMagentoLogic(); verwendet eine Magento-Logik, um einen Wert vom Produkt abzurufen.
Benutzerdefinierte Attributfunktionen verwenden #
Manchmal erfordert ein Magento-Attribut eine fortgeschrittenere Logik als eine einfache Funktion.
In diesem Fall suchen Sie diese Datei:
app->code->community->Clerk->Clerk->Model->Catalog->Productbase.php
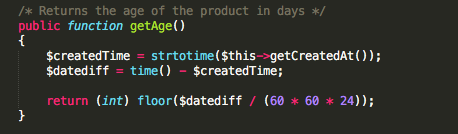
In Productbase.php können Sie erweiterte PHP-Funktionen zum Laden benutzerdefinierter Attribute schreiben.

Nachdem Sie eine Funktion definiert haben, können Sie sie wie die bestehenden Funktionen in Product.php einfügen.
Zum Beispiel:
$data->setAge($this->getAge());
Nachdem Sie Ihre Attribute implementiert haben, gehen Sie zu my.clerk.io->Data und klicken Sie oben rechts auf Start New Data Sync.

Die Erweiterung anpassen #
Produktdaten hinzufügen/ändern #
Falls Sie weitere Attribute zu Ihren Produkten hinzufügen oder bestehende ändern möchten, finden Sie diese Dateien:
app->code->community->Clerk->Clerk->Model->Catalog->Product.php
app->code->community->Clerk->Clerk->Model->Catalog->Productpage.php
Product.php baut das Produktmodell auf und ermöglicht es Ihnen, einfache Attribute hinzuzufügen.
Productpage.php erlaubt Ihnen, erweiterte Logik für das Abrufen von Attributen zu erstellen und sie in Product.php zu verwenden.

Kategoriedaten ändern #
Möglicherweise müssen Sie Kategorienamen umstrukturieren oder bestimmte Kategorien von Clerk ausschließen.
Suchen Sie in diesen Fällen diese Datei:
app->code->community->Clerk->Clerk->Model->Catalog->Product.php
Diese Datei steuert, welche Kategorien eingeschlossen werden, sowie die Daten id, Name, URL und Unterkategorien für jede Kategorie.
Sie können keine zusätzlichen Daten zu jeder Kategorie hinzufügen, aber Sie können ändern, was gesendet wird.

Powerstep gestalten #
Der Powerstep hat ein Standard-Design, Sie möchten es jedoch vielleicht an Ihr eigenes Design anpassen.
Diese Dateien werden für das Styling verwendet:
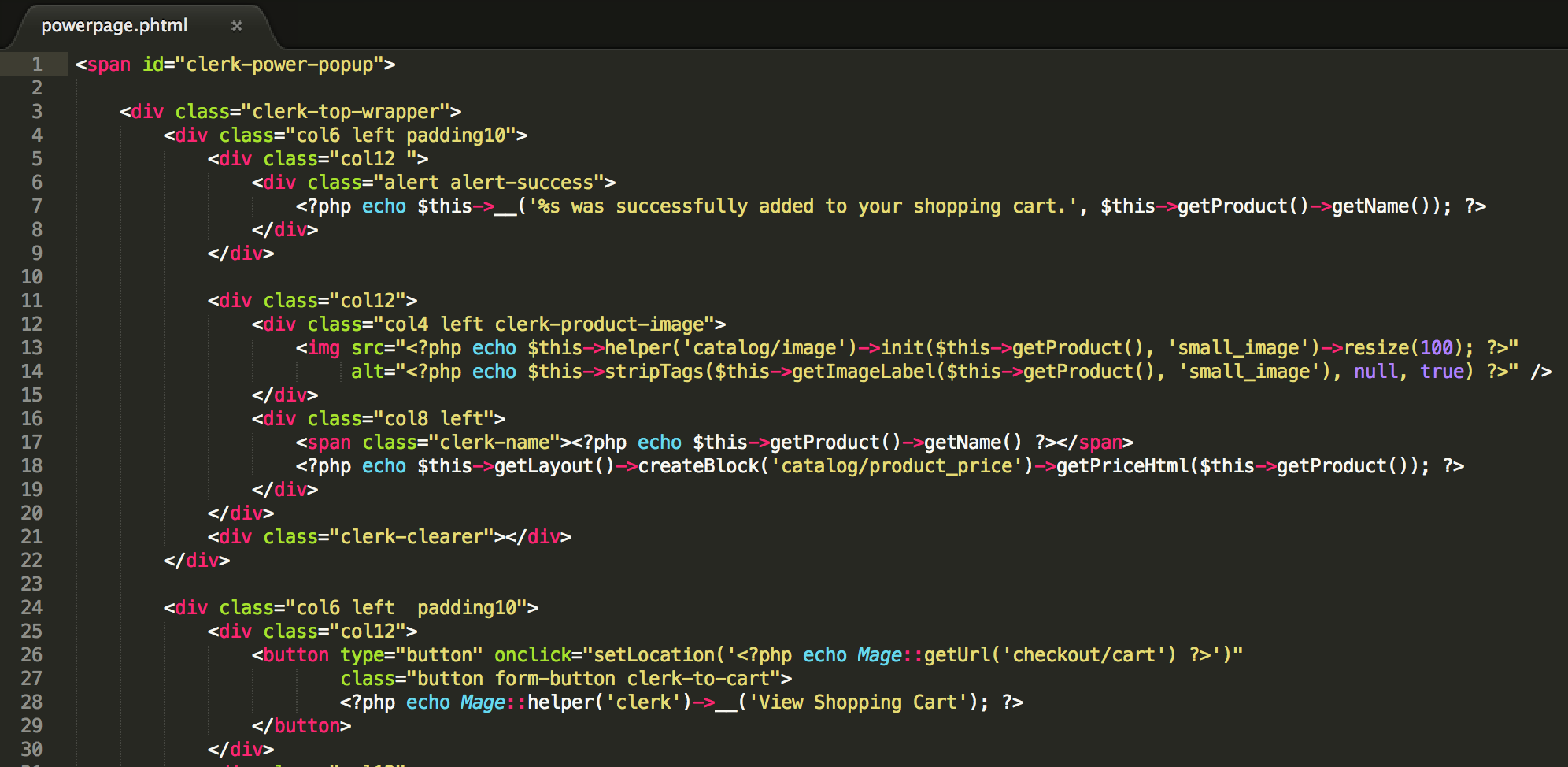
app->design->frontend->base->default->template->clerk->powerpage.phtml
app->design->frontend->base->default->template->clerk->powerpopup.phtml
skin->frontend->base->default->clerk->style.css
powerpage.phtml enthält das HTML für die Seite, während powerpopup.phtml für das Popup ist.
style.css enthält das CSS für alle Teile der Clerk-Erweiterung, einschließlich des Powerstep.
Sie können diese Dateien verwenden, um das Aussehen des Powerstep zu ändern.

Suchseite anpassen #
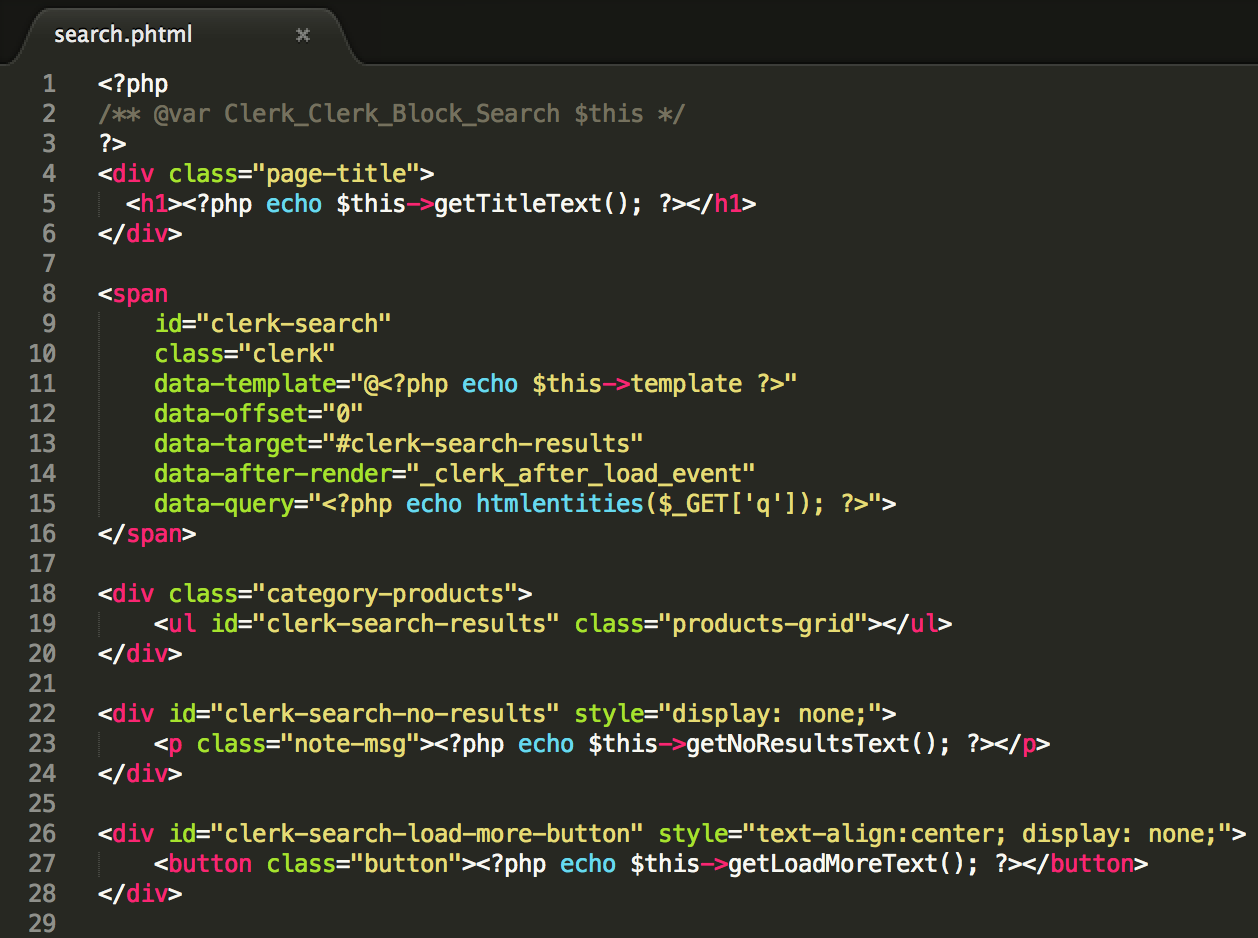
Wenn Sie das Layout der Search Page ändern, einen Slider auf der Seite mit keinen Suchergebnissen hinzufügen usw. möchten, suchen Sie diese Datei:
app->design->frontend->base->default->template->clerk->powerpage.phtml
Diese ermöglicht es Ihnen, den Search embedcode und andere Teile der Suchseite zu ändern.

Titel der Live-Suche ändern #
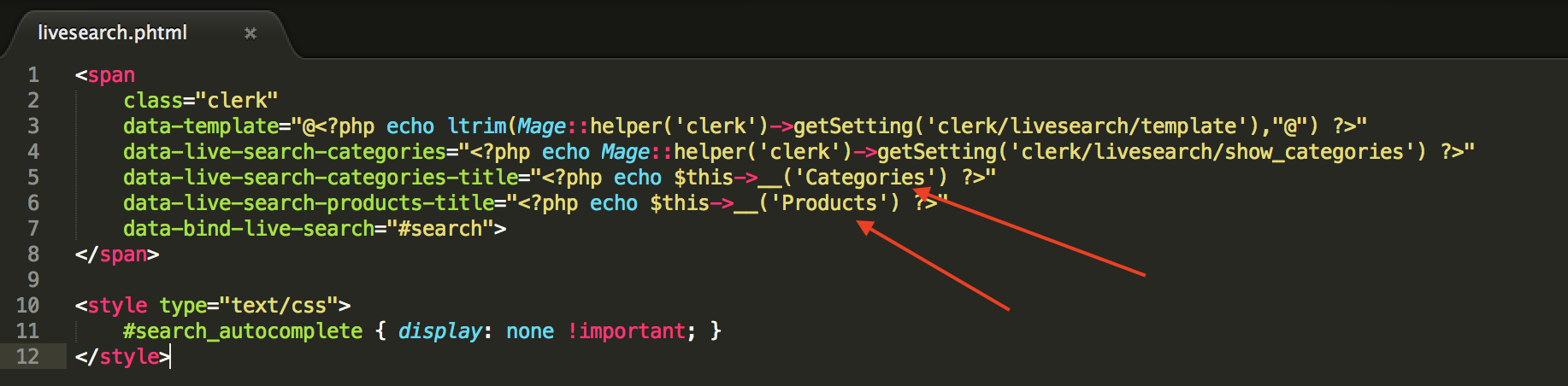
Die in der Live-Search angezeigten Titel für Produkte und Kategorien können in dieser Datei geändert werden:
app->design->frontend->base->default->template->clerk->livesearch.phtml
Übersetzen Sie hier einfach Categories und Products nach Ihren Wünschen:

Gruppierte Produkte als Varianten #
Standardmäßig verwendet Magento Configurable Products zur Verwaltung von Hauptprodukten und Varianten.
Die Clerk-Erweiterung ist darauf ausgelegt, dies zu unterstützen, da es die Best Practice für Magento ist.
Wenn Sie jedoch Ihre Varianten als Grouped Products eingerichtet haben, funktioniert Ihr Verkaufstracking nicht, da Sie IDs von Produkten nachverfolgen, die Clerk nicht aus Ihrem Magento-Webshop importiert hat.
Das liegt daran, dass Varianten in der Regel nicht sichtbar sind.
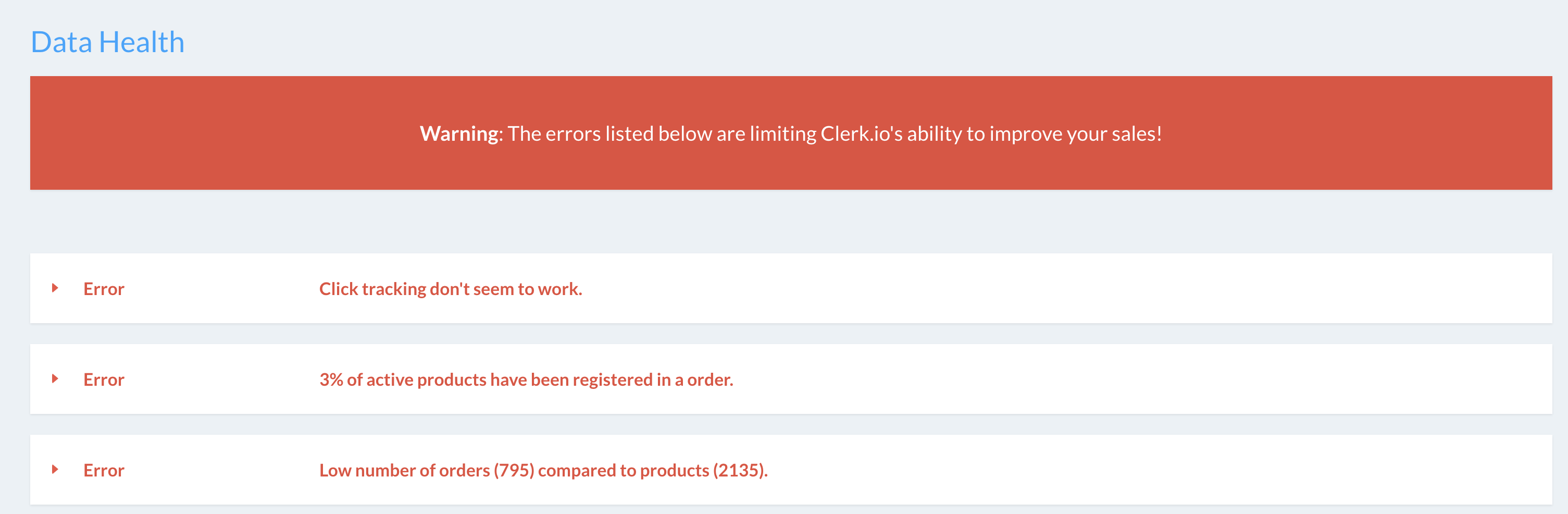
Clerk kann keine Verbindungen zwischen Produkten sehen, wenn sie nicht importiert wurden:

Für Clerk spielt es normalerweise keine Rolle, welche Variante gekauft wurde, solange das “Hauptprodukt”, zu dem sie gehört, verfolgt wird.
Um dies zu beheben, müssen Sie 2 Dateien in der Erweiterung ändern, um sie an Ihre Konfiguration anzupassen.
Das Verkaufstracking #
Die Datei, die die Verkaufsdaten generiert, ist diese:
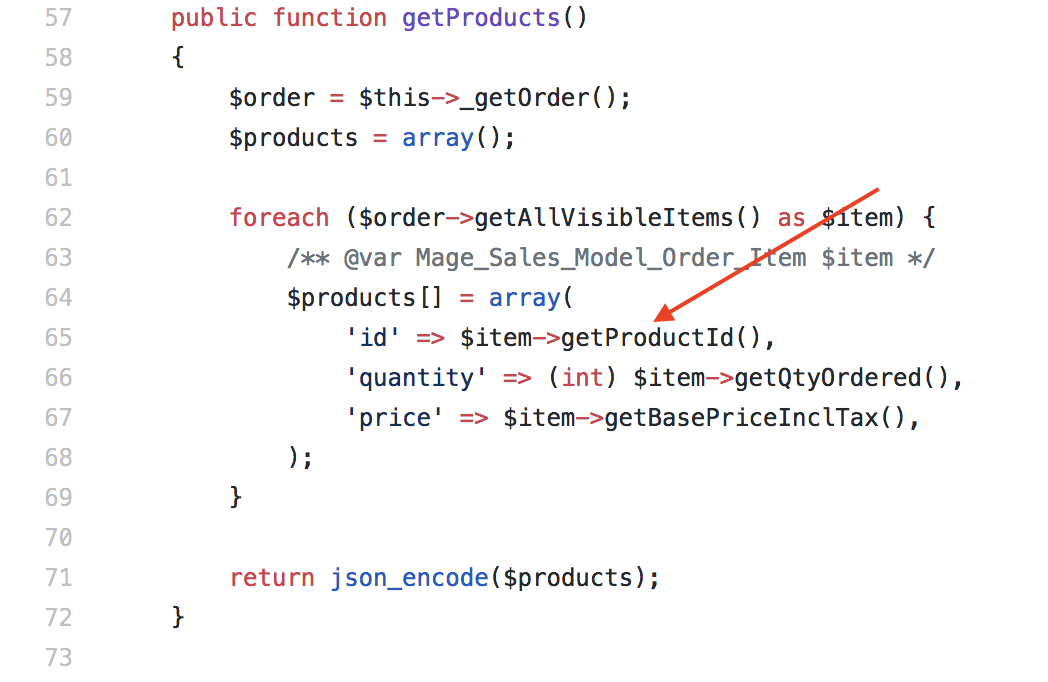
app->code->Block->SalesTracking.php
In dieser Datei wird ungefähr bei Zeile 65 folgender Code verwendet, um die ID des gekauften Produkts zu erhalten:

Dies muss so geändert werden, dass unabhängig davon, welche gruppierte Produktvariante gekauft wurde, immer die ID des “Hauptprodukts” gesendet wird.
Die importierten Bestellungen #
Der gleiche Vorgang muss für die vorherigen Bestellungen durchgeführt werden, die importiert werden, damit bekannt ist, welche “Hauptprodukte” bereits gekauft wurden.
Diese Datei verarbeitet dies:
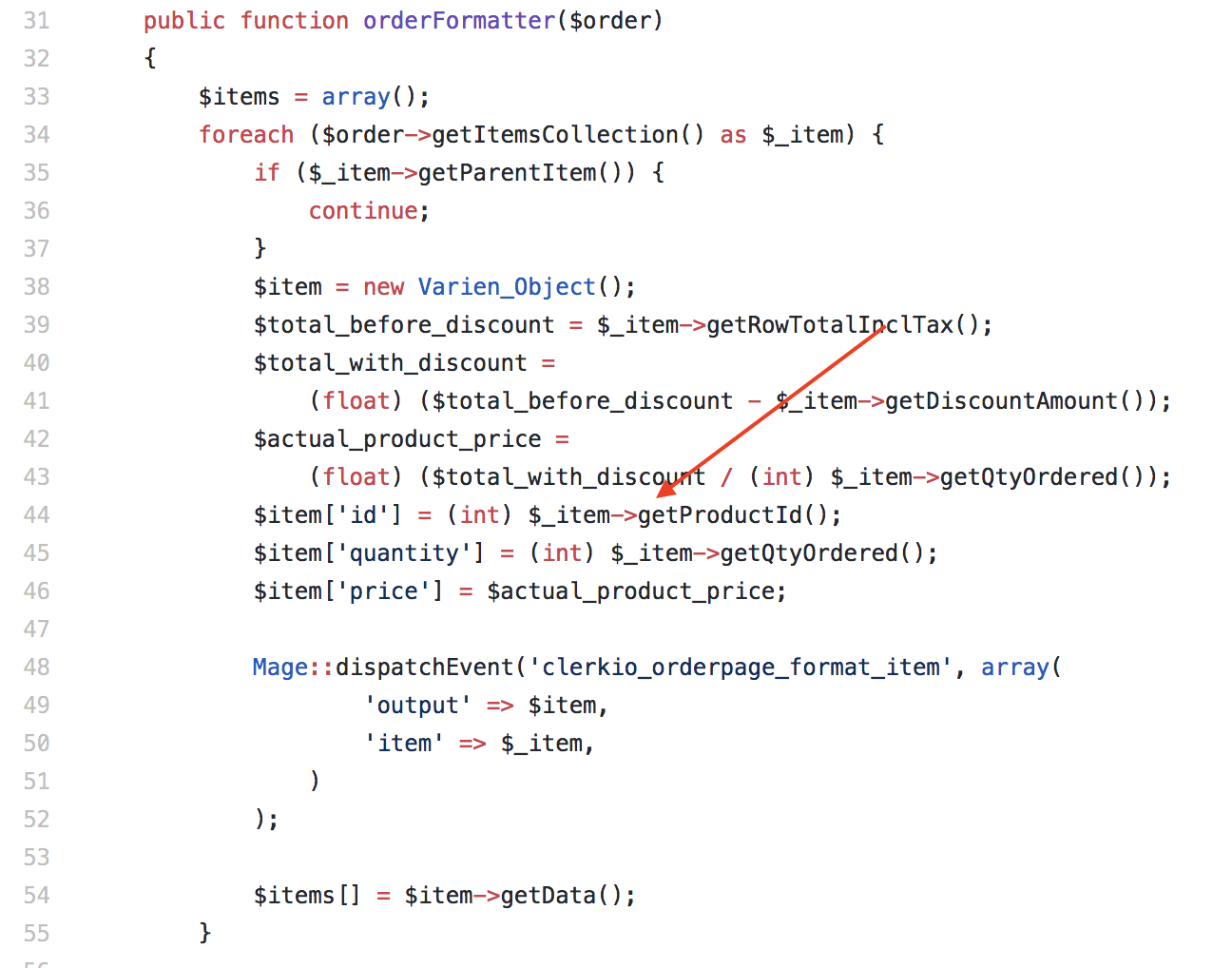
app->code->Model->Orderpage.php
Um Zeile 44 in der Funktion orderFormatter($order) wird die Produkt-ID von Magento gesendet:

Ändern Sie dies auf die gleiche Logik wie beim Verkaufstracking.
Überprüfen Sie, ob Ihre Änderungen funktionieren #
Gehen Sie nun auf my.clerk.io -> Data und klicken Sie auf Start New Data Sync, um die neuesten Daten zu importieren:

Legen Sie anschließend einen Testauftrag an, bei dem Sie ein Produkt mit Varianten kaufen.
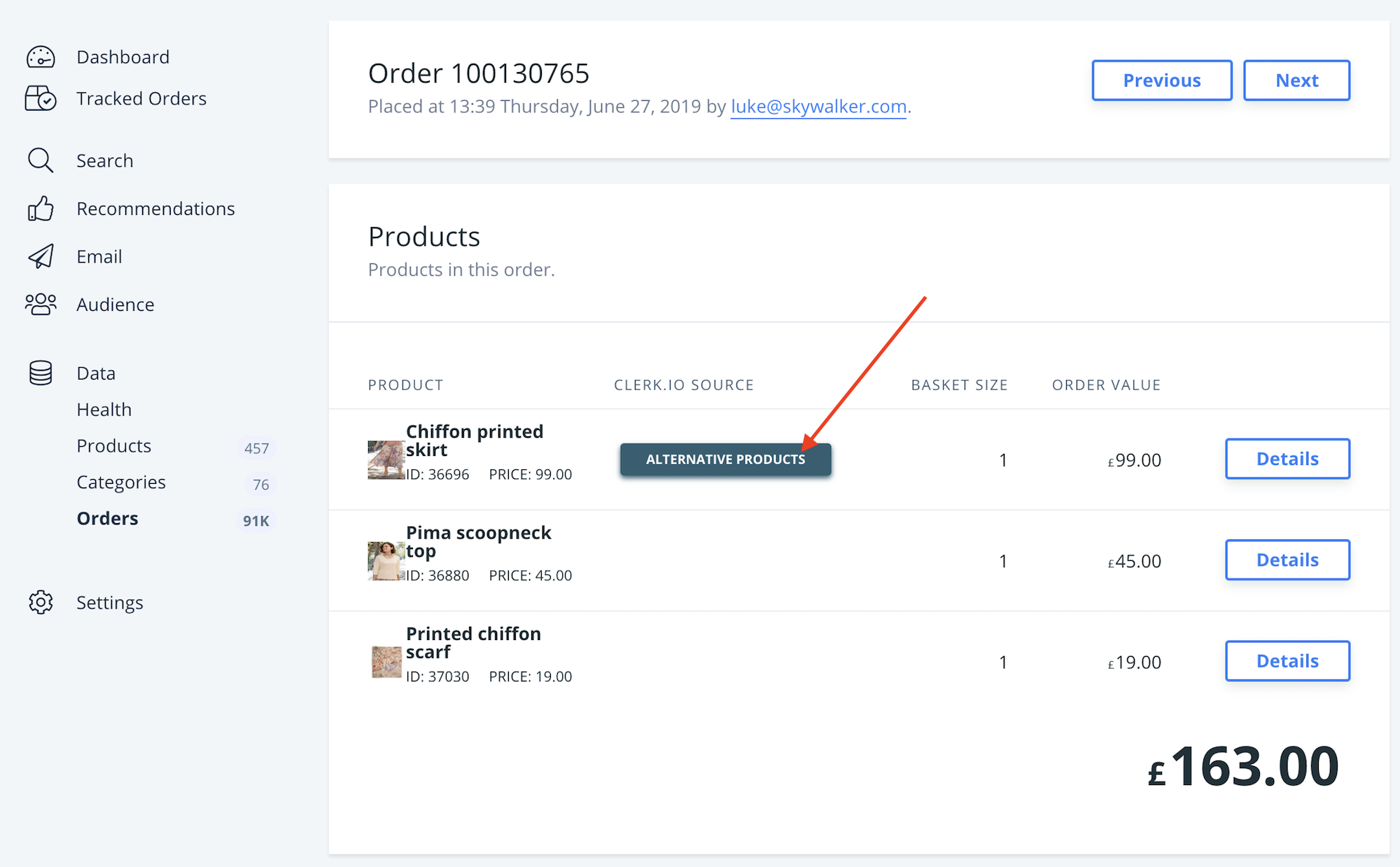
Gehen Sie danach zu Orders und öffnen Sie den soeben erstellten Auftrag.
Wenn Sie die Hauptprodukte in der Bestellung sehen, einschließlich deren Namen und Bild, funktioniert Ihr Code:

Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.