Module
Konfigurieren Sie Ihre PrestaShop-Modul-Einstellungen, verwalten Sie Optionen zur Datensynchronisierung und passen Sie die Funktionen für Search, Recommendations und Protokollierung an.
Einstellungen zur Datensynchronisierung #
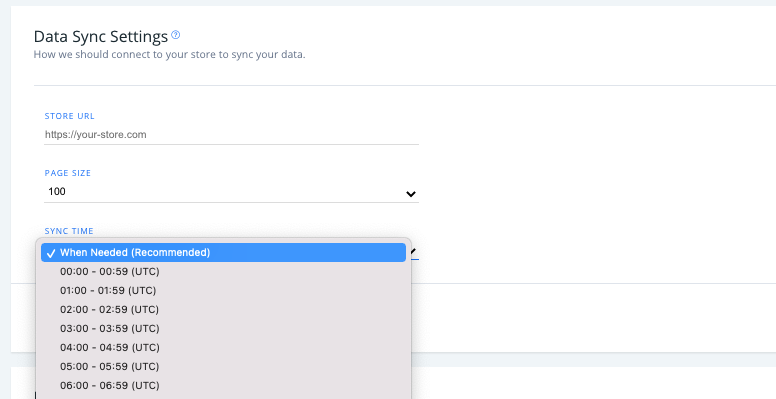
Gehen Sie zu Data > Configuration in my.clerk.io, um Ihre Prestashop-Synchronisationsoptionen anzuzeigen.
- Legen Sie Ihre Shop-URL, die Seitengröße Ihrer synchronisierten Daten und die Tageszeit fest, zu der Ihre Webshop-Daten mit Clerk synchronisiert werden (Standard ist „Bei Bedarf“).

Moduleinstellungen #
Wenn Sie v 6.7.0 oder eine neuere Version der Erweiterung verwenden (die neueste Version finden Sie hier), können Sie nach dem Hinzufügen Ihrer Public und Private Keys zum Modul auf die untenstehenden Einstellungen auf zwei Arten zugreifen:
Über das Prestashop-Backend unter Module > Clerk
Über my.clerk.io unter Developers > Extensions
Es spielt keine Rolle, wo Sie die Änderungen vornehmen, da die Erweiterung mit allen Änderungen in my.clerk.io und umgekehrt synchronisiert wird.
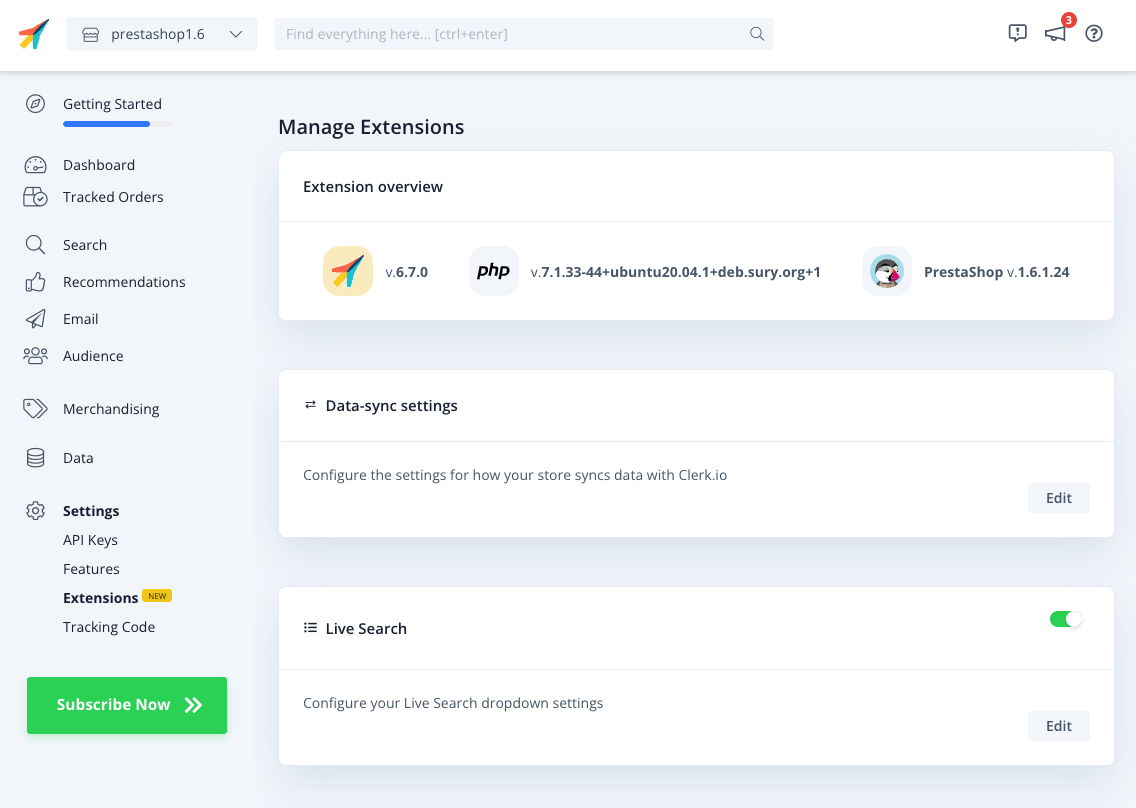
In my.clerk.io können Sie außerdem Ihre aktuelle Version der Erweiterung, Ihre Plattform und die PHP-Version einsehen.

Klicken Sie einfach auf “Edit” bei einer beliebigen Einstellung, um die verfügbaren Optionen anzuzeigen:

Modulübersicht #
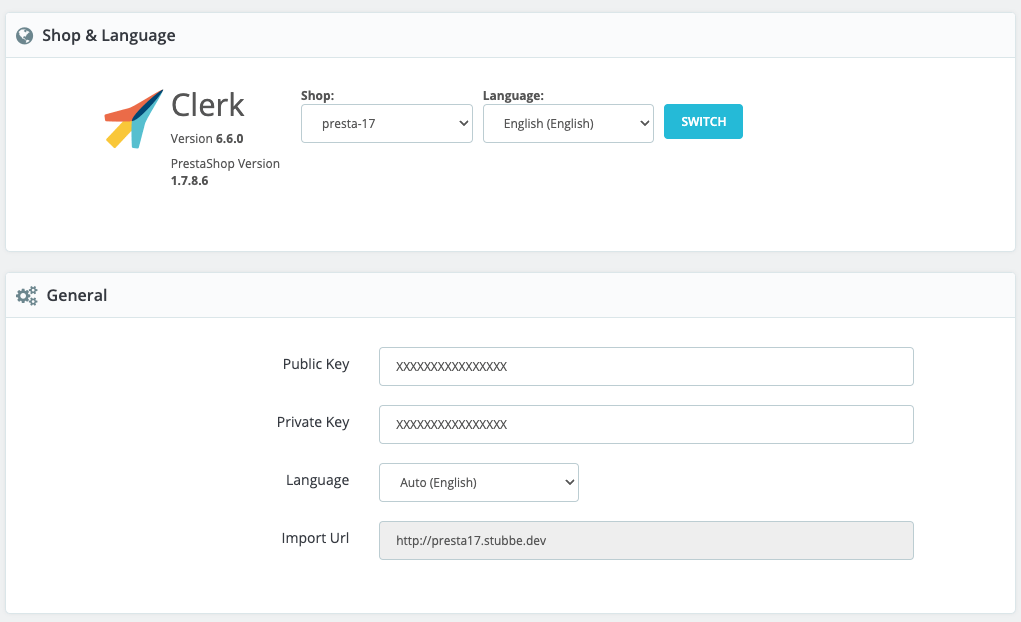
Wählen Sie im Administrationsbereich von Prestashop Clerk unter Ihren “Modulen” aus, um die Optionen Ihres Clerk-Moduls anzuzeigen und anzupassen.
Legen Sie die Standardsprache für das Modul unter “Shop & Language” fest und greifen Sie unter “General” auf Ihre API-Schlüssel, die Store-Sprache und die Datenimport-URL zu.

Synchronisierung #
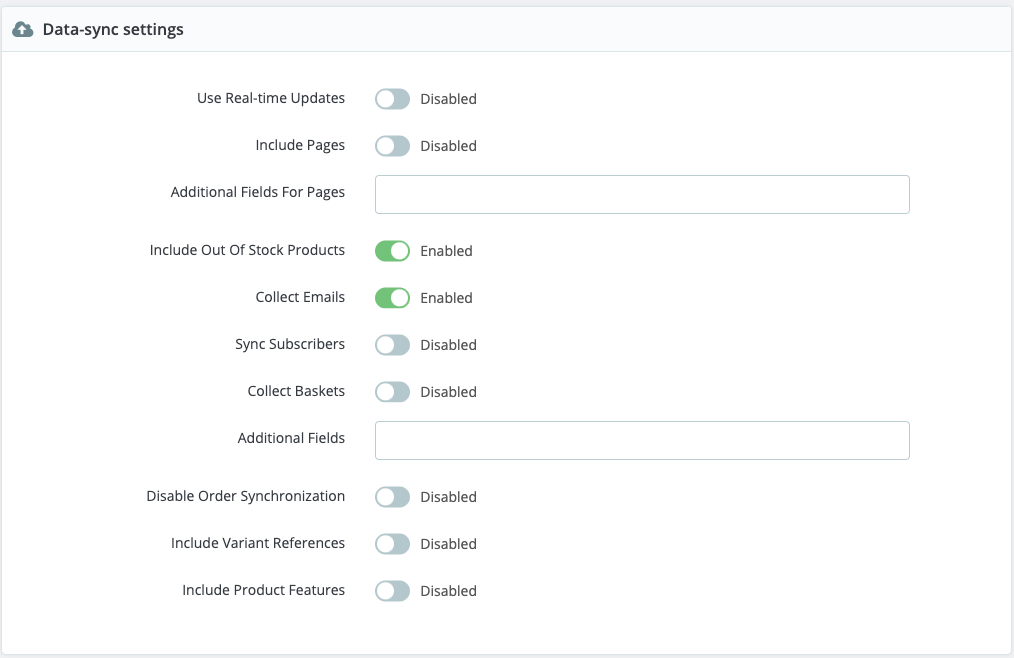
Legen Sie Ihre wichtigsten Einstellungen zur Datensynchronisierung im nächsten Abschnitt fest.
Use Real-time Updates aktualisiert Produktdaten in Clerk, sobald sie in Prestashop geändert werden.
Include Pages sendet Ihre Blogs & Artikel an Clerk, damit sie in Search angezeigt werden und Recommendations auf ihren Seiten erscheinen.
Additional Fields / For Pages ermöglicht es Ihnen, benutzerdefinierte Attribute zu Ihren Produkten und Seiten hinzuzufügen, die dann in der Suche und optisch in einem Design verwendet werden können.
Include Out Of Stock Products importiert Produkte zu Clerk unabhängig vom Lagerstatus.
Collect Emails fügt E-Mail-Adressen in Bestellungen ein. Dies ist notwendig für Audience und personalisierte Recommendations, die auf Bestellungen basieren.
Sync Subscribers ermöglicht es Ihnen, den Status von E-Mail-Abonnenten aus Prestashop abzurufen, zur Verwendung mit Auto-Email.
Collect Baskets verfolgt, was ein Benutzer im Warenkorb hat, zur Nutzung mit Abandon Cart Emails.
Disable Order Synchronisation ermöglicht es Ihnen, den Import neuer Bestellungen zu stoppen. Diese Bestellungen werden oft bereits durch das Live Sales-Tracking erfasst, sodass sie nicht mehr importiert werden müssen.
Include Variant References ermöglicht es Ihnen, Attribute basierend auf den für Produkte verfügbaren Varianten zu importieren. Standardmäßig importieren wir dann Listen von Varianten-IDs, Namen, Preisen und SKUs.
Include Product Features importiert die speziellen Attribute, die als Product Features from Prestashop bezeichnet werden.

Search #
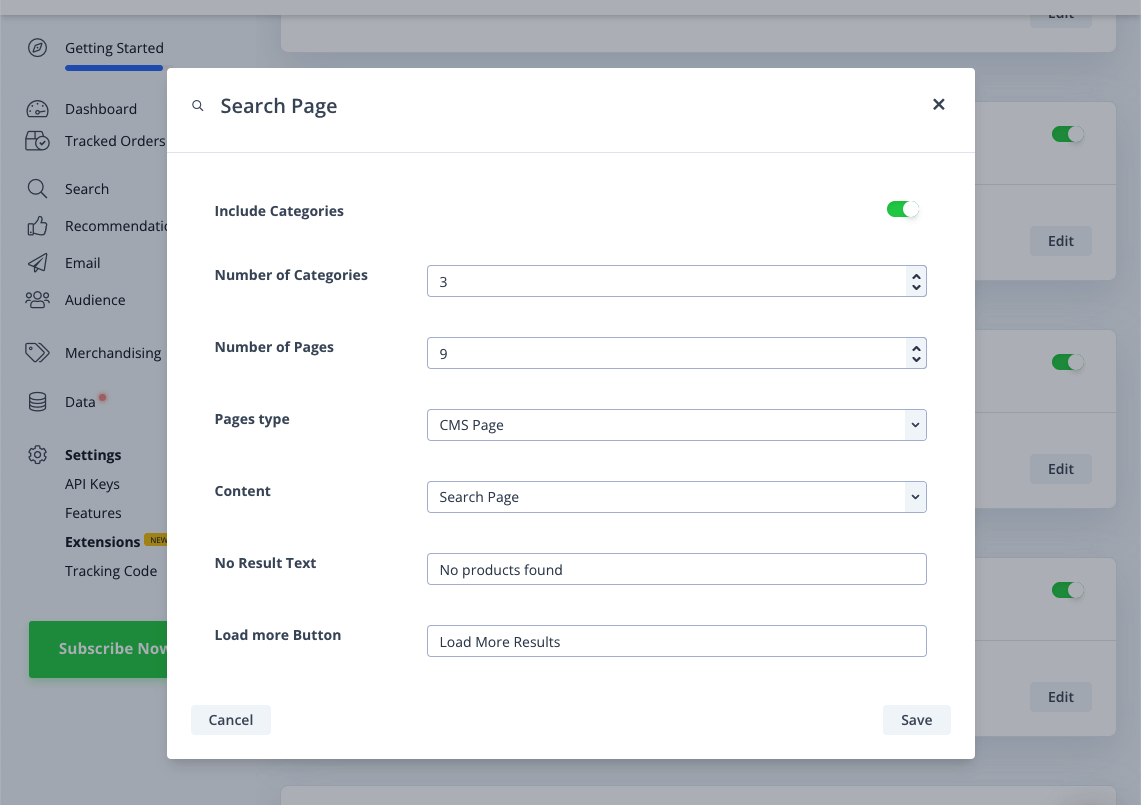
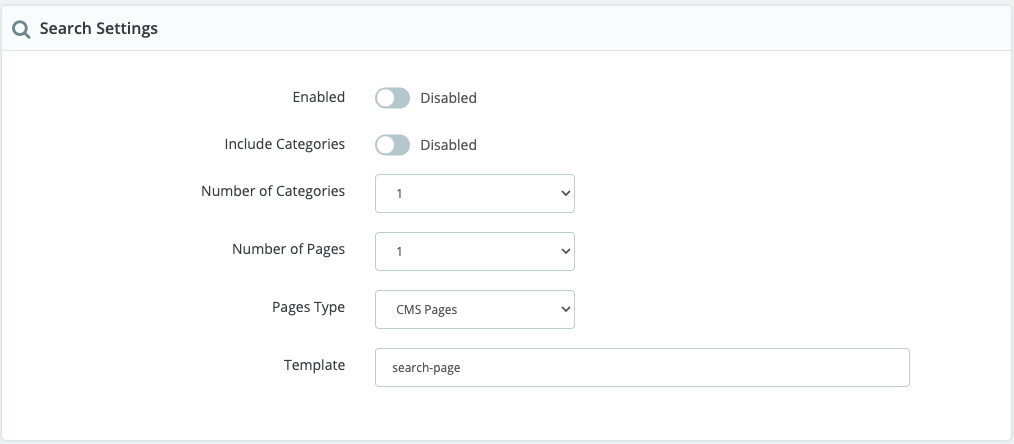
Aktivieren Sie Ihre Search Page, indem Sie auf “Enabled” umschalten.
Include Categories sorgt dafür, dass Clerk passende Kategorien bei der Suche zurückgibt.
Number of Categories / Pages ermöglicht es Ihnen, festzulegen, wie viele potenzielle Treffer für jeden Typ zurückgegeben werden.
Pages Type ermöglicht es Ihnen, einen bestimmten Seitentyp für den Import festzulegen. Zum Beispiel nur Artikel oder Service- / CMS-Seiten. Standardmäßig werden alle Seiten importiert.
Template sollte mit dem im Embed-Code Ihres Search Page Elements in my.clerk.io angegebenen Namen übereinstimmen. Dies ist üblicherweise „search-page“.

Facettierte Navigation #
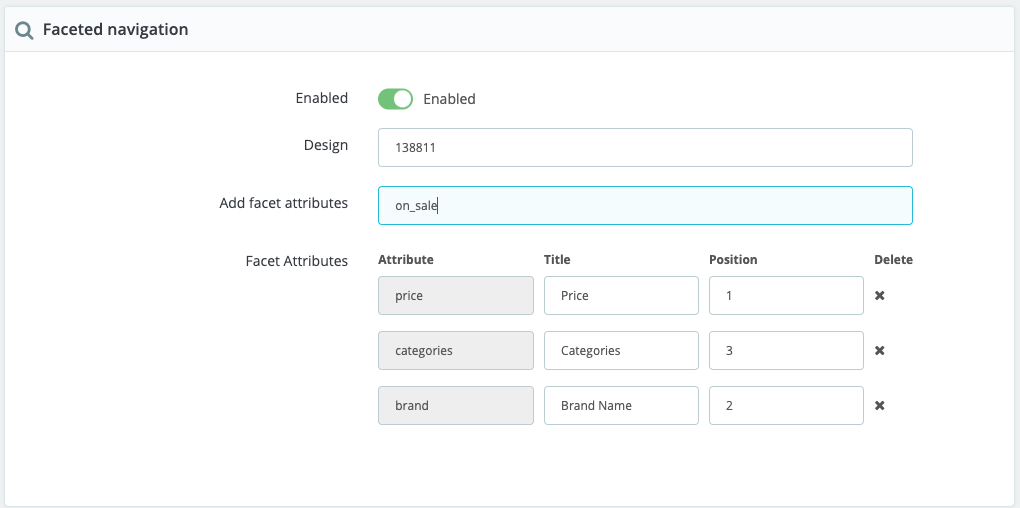
Schalten Sie diese auf “Enabled” um, um Filter zu Ihrer Search Page hinzuzufügen.
Design ermöglicht es Ihnen, ein optionales benutzerdefiniertes Design für Ihre Facetten auszuwählen. Siehe „Customising Your Search Page Facets“ unten.
Add facet attributes ermöglicht es Ihnen zu wählen, nach welchen Attributen die Benutzer filtern dürfen. Diese müssen mit den Attributen übereinstimmen, die Sie mit Clerk synchronisiert haben. Prüfen Sie, welche Attribute unter my.clerk.io > Data > Products verfügbar sind.
Facet Attributes ermöglicht es Ihnen, jede Facette individuell anzupassen, indem Sie den Title festlegen, wie er den Benutzern auf Ihrer Search Page angezeigt werden soll, sowie die position, also die Reihenfolge basierend auf der hinzugefügten Anzahl.

Facetten anpassen #
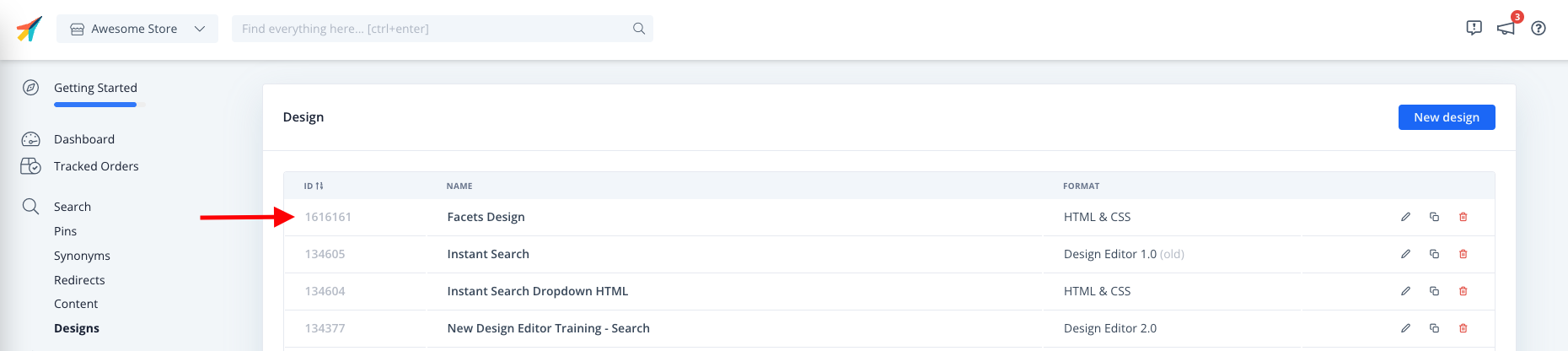
Clerk ermöglicht es Ihnen, die Facetten Ihrer Search Page innerhalb des Designs zu gestalten und Sie können dies anzeigen, indem Sie das Design über das Design-ID-Feld referenzieren.
Die Design-ID finden Sie im Clerk Backend, ganz links in der Spalte jeder Designs auf der Designübersichtsseite und unten links auf der Seite, sobald Sie das Design zum Bearbeiten öffnen.

Hinweis: Sie können nun die Daten für Kategorien und Seiten auf Ihrer Search Page auf dieselbe Weise wie in Ihrer Live Search abrufen, wodurch Sie eine größere Auswahl an Informationen haben, um Ihre Kunden zu begeistern. Für weitere Informationen können Sie hier nachsehen.
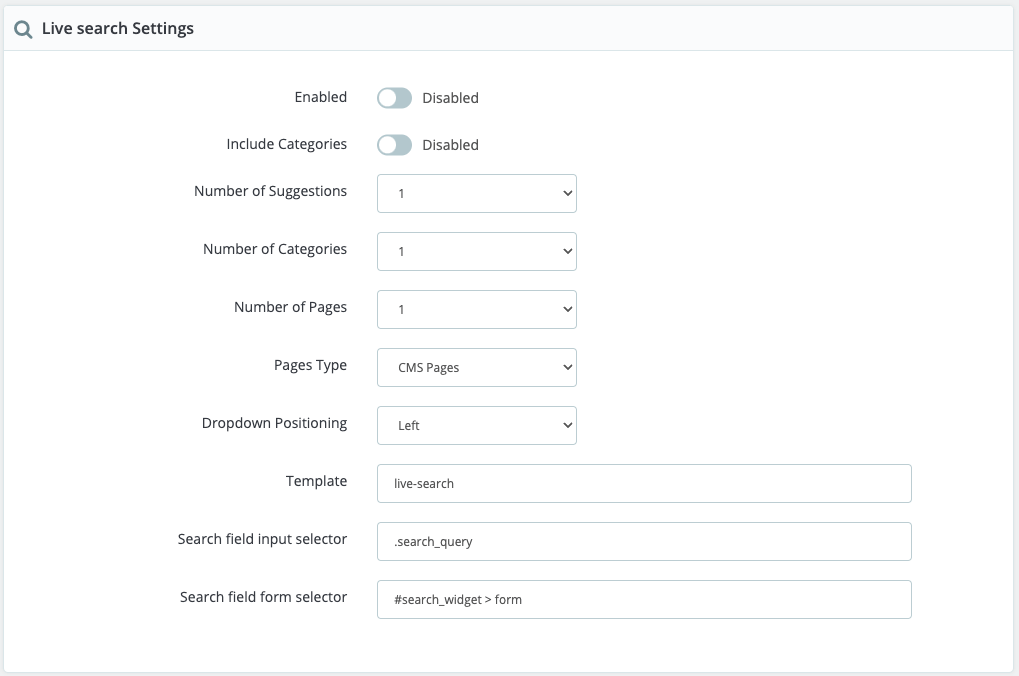
Live Search #
Aktivieren Sie Clerk Live Search in diesem Abschnitt, indem Sie „Enabled“ bei der ersten Option umschalten.
Include Categories sorgt dafür, dass Clerk passende Kategorien bei der Suche zurückgibt.
Number of Suggestions / Categories / Pages ermöglicht es Ihnen, festzulegen, wie viele potenzielle Treffer für jeden Typ zurückgegeben werden.
Pages Type ermöglicht es Ihnen, einen bestimmten Seitentyp für den Import festzulegen. Zum Beispiel nur Artikel oder Service- / CMS-Seiten. Standardmäßig werden alle Seiten importiert.
Dropdown Positioning steuert, in welche Richtung Instant Search angezeigt wird, relativ zum Suchfeld. Wenn Sie beispielsweise ein Suchfeld im linken Bereich Ihres Webshops haben, wählen Sie left.
Template sollte mit dem im Embed-Code Ihres Search Page Elements in my.clerk.io angegebenen Namen übereinstimmen. Dies ist üblicherweise „search-page“.
Search field input selector sollte verwendet werden, wenn Sie ein benutzerdefiniertes Suchfeld haben. Fügen Sie die Klasse oder ID des input-Tags hier hinzu, um Instant Search mit dem Feld zu verbinden und die Suche sichtbar zu machen.
Search field form selector wird ebenfalls für benutzerdefinierte Suchfelder verwendet und ermöglicht Clerk die Anpassung der Weiterleitung, sodass sie mit der von uns hinzugefügten Search Page übereinstimmt.

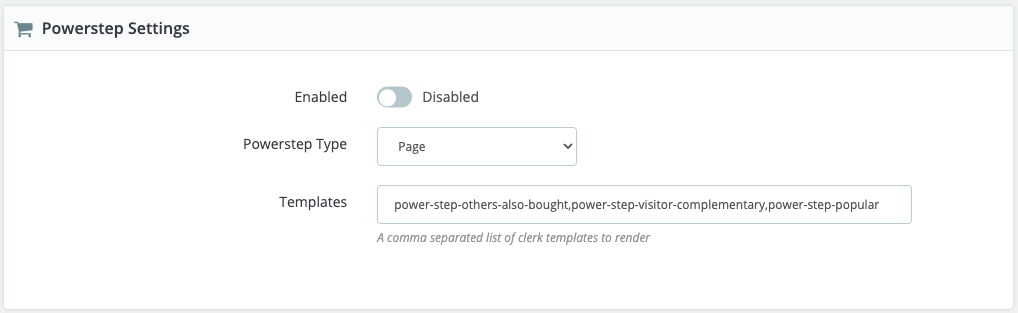
Powerstep #
Aktivieren Sie Ihren Powerstep, indem Sie oben auf Enabled umschalten.
Der Powerstep wird ausgelöst, wenn ein Benutzer ein Produkt in den Warenkorb legt.
Powerstep Type lässt Sie zwischen 3 Optionen wählen:
Page leitet auf eine vollständige Mittelseite weiter, die von unserem Modul hinzugefügt wurde.
Popup zeigt ein neues Popup an, das von unserem Modul hinzugefügt wurde.
Embedded fügt Recommendations zum bestehenden Add-to-Cart-Popup von Prestashop hinzu.
Templates ermöglicht es Ihnen, auszuwählen, welche Recommendations im Powerstep angezeigt werden sollen, indem Sie deren Element IDs hinzufügen. Dies ist mit den besten Optionen vorausgefüllt.

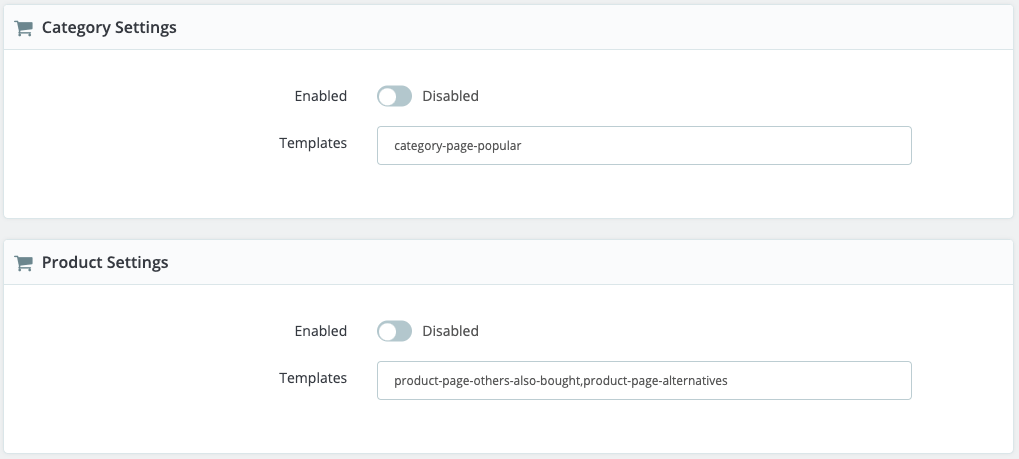
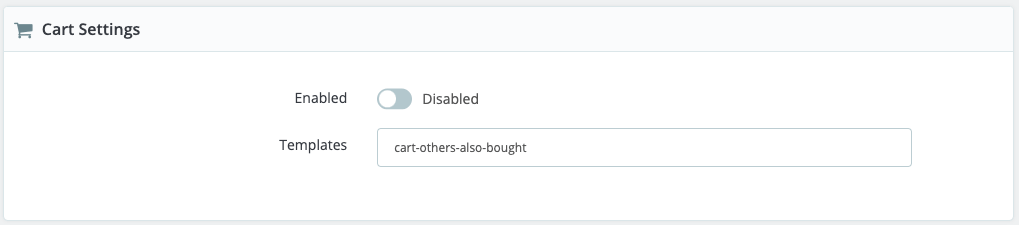
Recommendations #
Diese Einstellungen ermöglichen es Ihnen, Recommendations zu verschiedenen Seiten Ihres Webshops hinzuzufügen: Kategorieseiten, Produktseiten, den Warenkorb und ein Exit Intent Popup.
- Templates ermöglicht es Ihnen, festzulegen, welche Recommendations auf den jeweiligen Seiten angezeigt werden, indem Sie deren Element IDs hinzufügen. Diese sind mit den besten Optionen vorausgefüllt.


Protokollierung #
Die Protokollierung kann verwendet werden, um Fehler und/oder Warnungen anzuzeigen, die in Prestashop 1.6 auftreten.
Dies ist eine große Hilfe beim Debuggen von Problemen.
Um die Protokollierung zu aktivieren, gehen Sie wie folgt vor:
Öffnen Sie Ihr Prestashop-Backend.
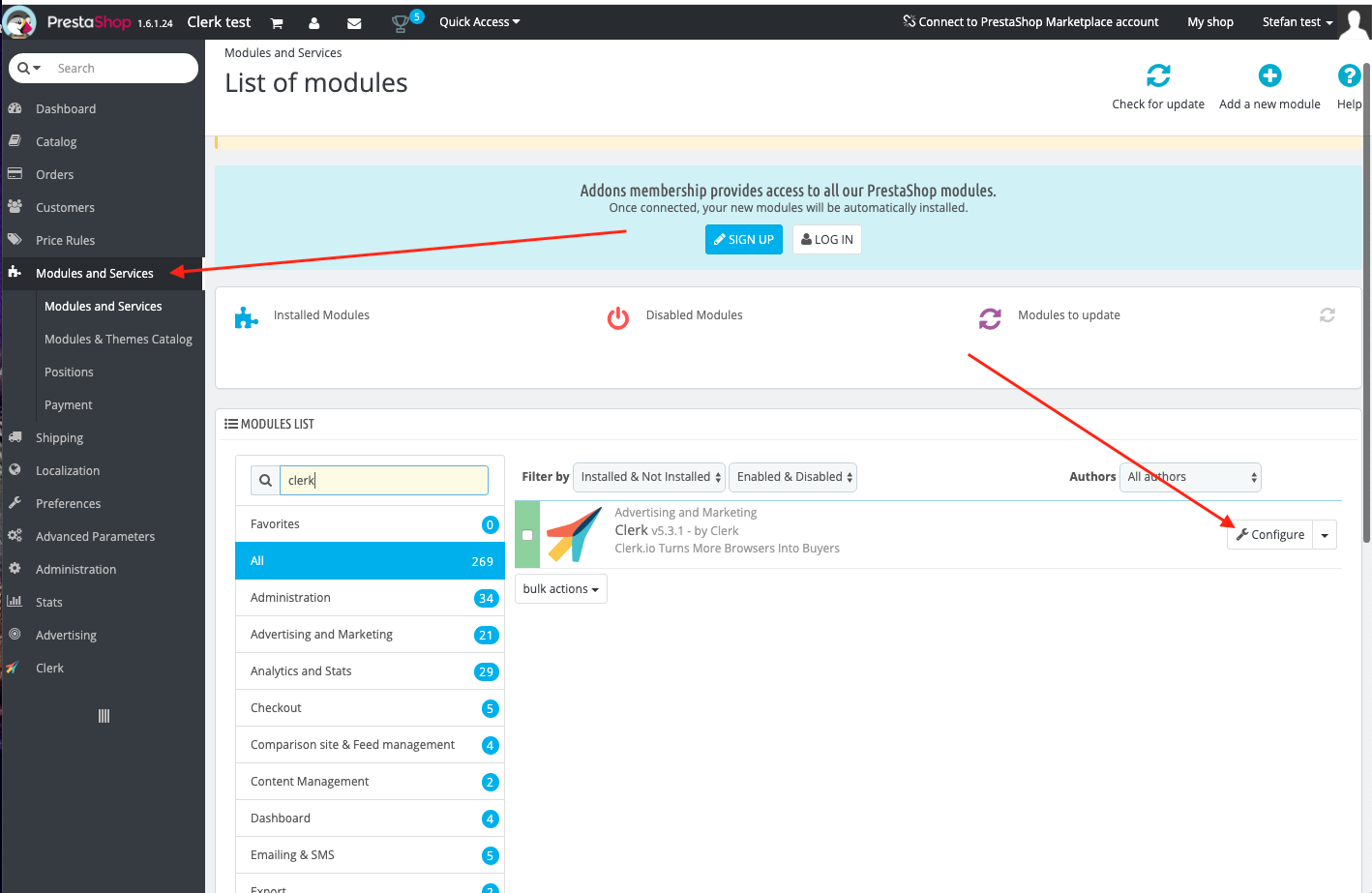
Gehen Sie zu Modules and Services -> Modules and Services.
Suchen Sie nach clerk, um das Modul zu finden, und klicken Sie auf Configure:

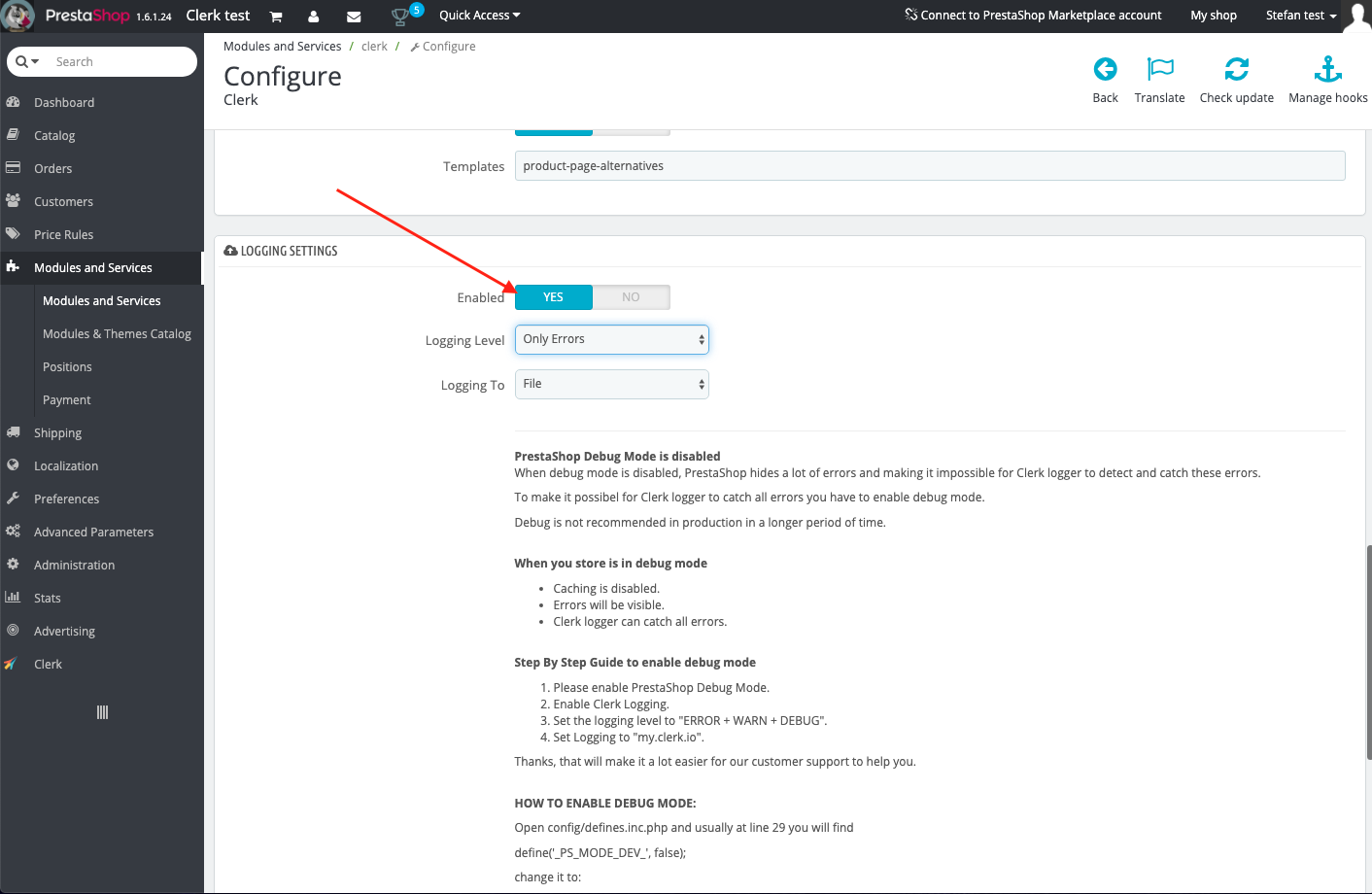
Scrollen Sie auf der Clerk-Modul-Seite nach unten, um die Protokollierungseinstellungen zu finden.
Stellen Sie Enabled auf Yes:

- Scrollen Sie zum Seitenende und klicken Sie auf Save.
Die Protokollierungseinstellungen umfassen:
Logging Level
Nur Fehler: Protokolliert alle Fehler, die verhindern, dass das Modul korrekt funktioniert.
Error + Warn: Protokolliert zusätzlich Warnungen, die nicht das Modul stoppen, aber ebenfalls behoben werden sollten.
Error + Warn + Debug: Protokolliert alles, womit das Modul interagiert. Dies sollte nicht in einem Live-Webshop aktiviert werden, da es die Seite verlangsamt.
Logging To
Datei: Speichert das Protokoll in einer Datei auf dem Prestashop-Server.
my.clerk.io: Protokolliert alles unter Developers->Logs im my.clerk.io Backend.
Upgrade #
Wenn Sie eine Version vor 5.0.0 verwenden, wird Ihr Design beim Upgrade nicht mehr funktionieren, da Clerk.js 2 verwendet wird. Bei einer älteren Version folgen Sie stattdessen dieser Anleitung.
Wichtig: Denken Sie daran, Sicherungskopien aller geänderten Dateien zu erstellen, da diese überschrieben werden.
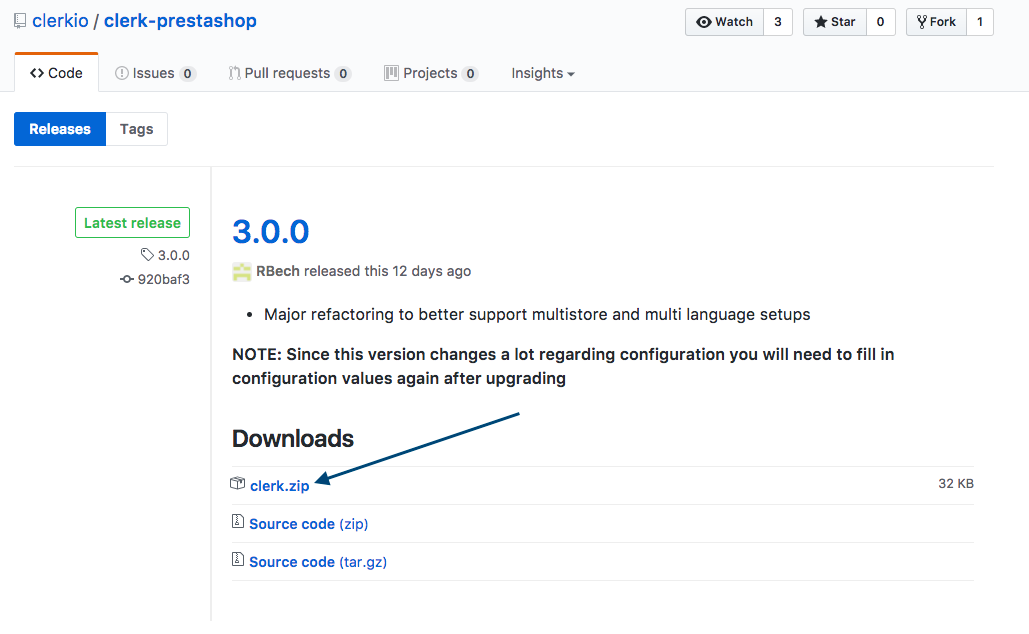
Laden Sie zunächst die neueste Version unter folgendem Link herunter:
https://github.com/clerkio/clerk-prestashop/releases/latest

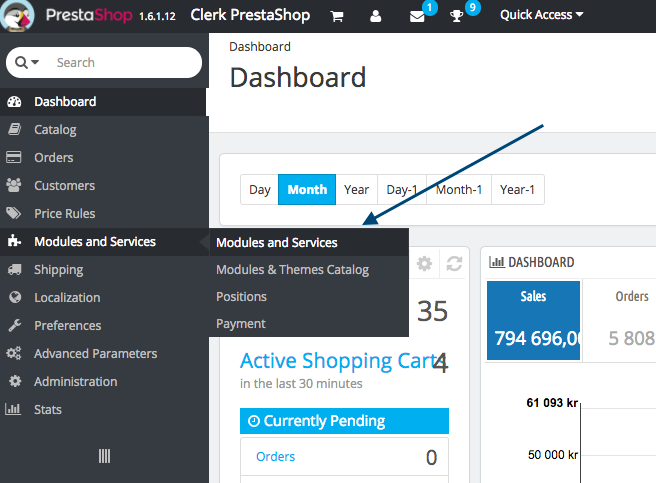
Melden Sie sich dann beim Prestashop-Admin an und gehen Sie zu Modules And Services -> Modules And Services

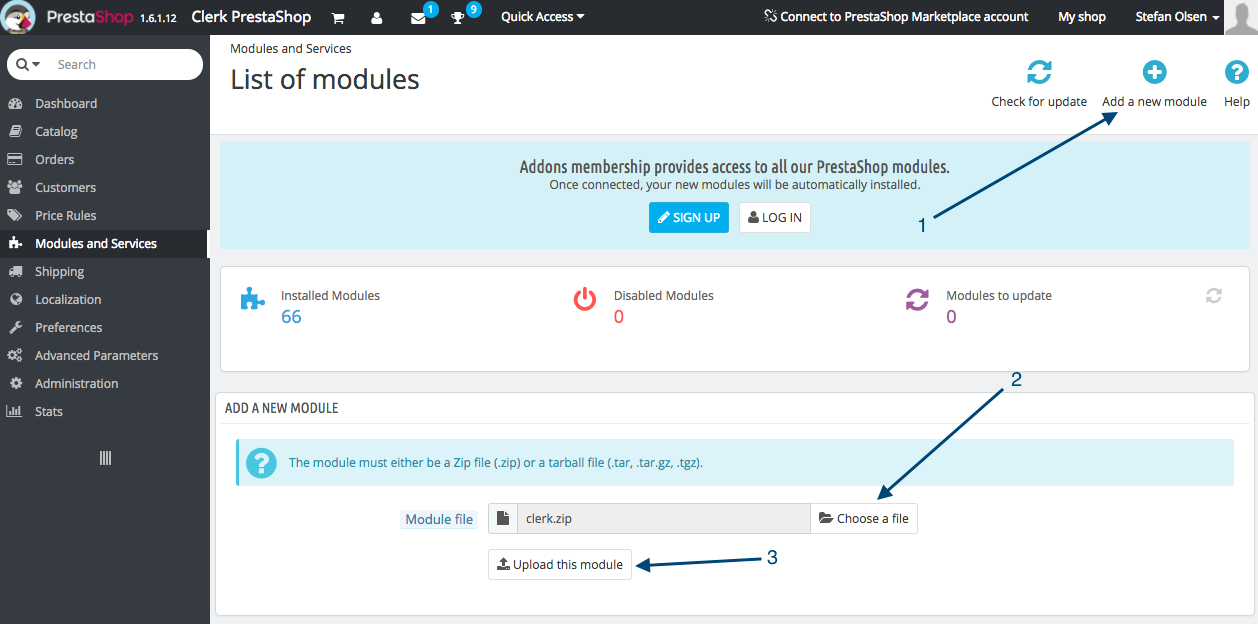
Führen Sie auf dieser Seite Folgendes aus:
Klicken Sie auf Add New Module.
Klicken Sie auf Choose a file und laden Sie die clerk.zip hoch, die Sie gerade heruntergeladen haben.
Klicken Sie auf Upload this module.

PrestaShop zeigt nun eine Erfolgsmeldung an, die bestätigt, dass Ihr Modul jetzt aktualisiert wurde.
Das war’s! Jetzt verwenden Sie die neueste Version des Prestashop-Moduls.
Deinstallation #
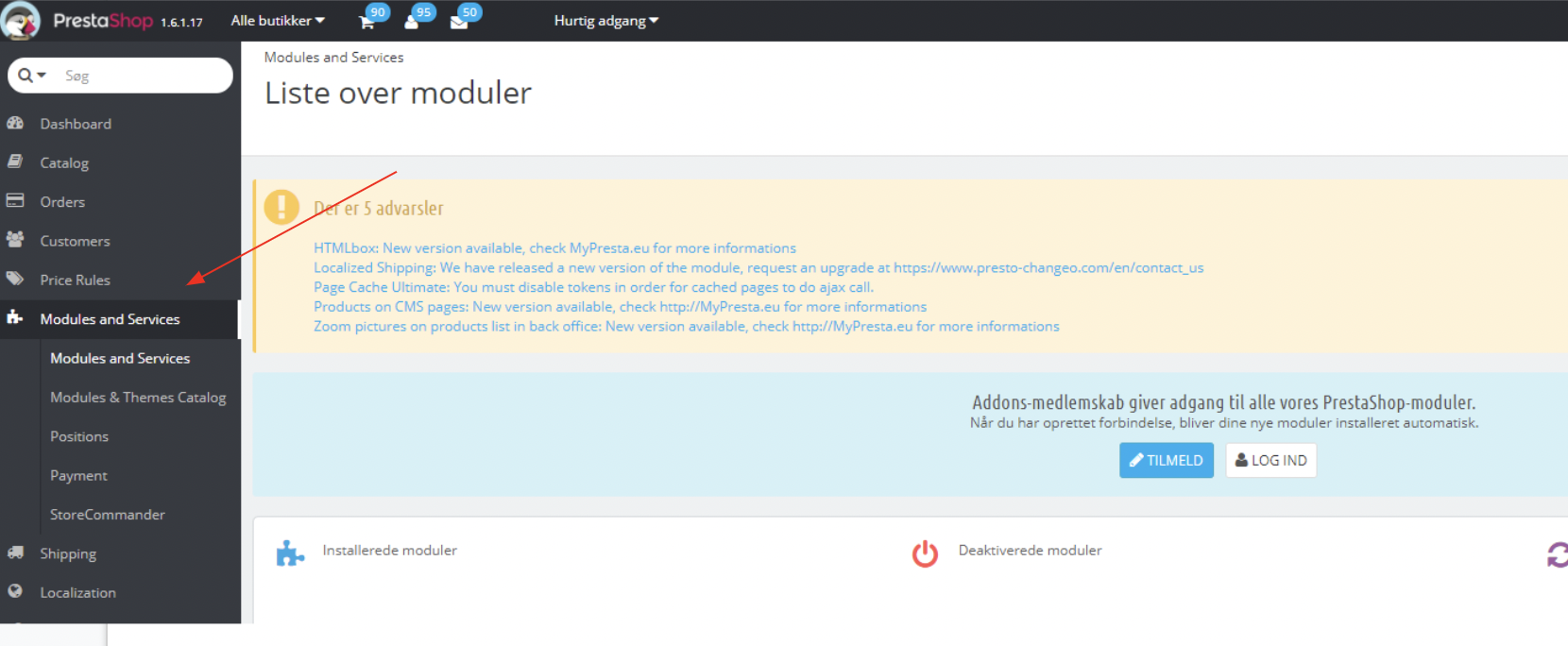
Melden Sie sich in Ihrem Prestashop-Admin-Portal an und wählen Sie im Menü auf der linken Seite “Modules and Services” aus:

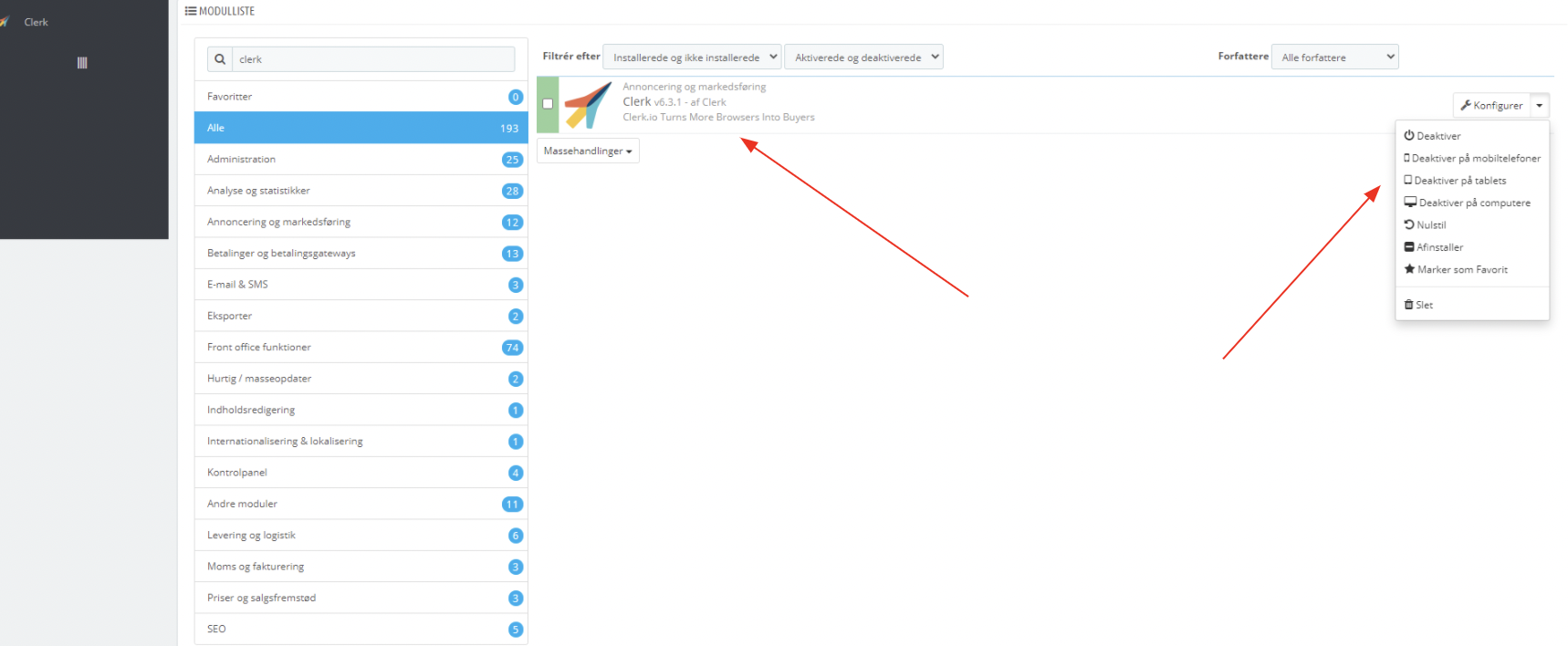
Suchen Sie anschließend “Clerk” in Ihrer Modulliste und wählen Sie “Deaktiver”, um das Clerk-Plugin zu deaktivieren:

Nach der Deaktivierung sollte Clerk aus Ihrem Prestashop-Store entfernt sein.
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.