Sync Data
Synchronisieren Sie Ihre WooCommerce-Produkte, -Kategorien, -Bestellungen und -Seiten mit Clerk. Dieser Leitfaden behandelt die Grundlagen sowie erweiterte Anpassungsoptionen.
Bevor Sie Daten synchronisieren, stellen Sie sicher, dass Sie das Clerk-Plugin in Ihrem WooCommerce-Backend installiert und konfiguriert haben. Siehe die Erste Schritte Anleitung für Installationsanweisungen.
Sync einrichten #
Um Ihre WooCommerce-Shopdaten mit Clerk zu synchronisieren, müssen Sie die Import-URL in Clerk konfigurieren.
Kopieren Sie im Plugin Ihre Import URL aus dem Bereich “Allgemein”.
Gehen Sie zu my.clerk.io > Data > Configuration und fügen Sie die Import-URL in das Feld Import-URL ein.
Wenn Sie Email & Audience verwenden möchten, stellen Sie im Plugin Collect Emails auf “Ja” und speichern Sie.
Wählen Sie die Sprache für Ihre Domain, falls zutreffend.
Klicken Sie auf Start Sync und warten Sie, bis die Synchronisierung abgeschlossen ist.
Clerk importiert nun Ihre Produkte, Kategorien und Bestellungen.
Produktdaten anpassen #
In WooCommerce können Sie benutzerdefinierte Produkteigenschaften entweder über das WooCommerce-Backend oder bei Bedarf über das Clerk-Plugin im Code hinzufügen.
Einfache Eigenschaften hinzufügen #
Wenn die gewünschten Eigenschaften bereits als einfache Attribute in Ihrer WooCommerce-Administration vorhanden sind, können Sie diese problemlos auf der Plugin-Seite hinzufügen.
Gehen Sie in Ihr WooCommerce Backend.
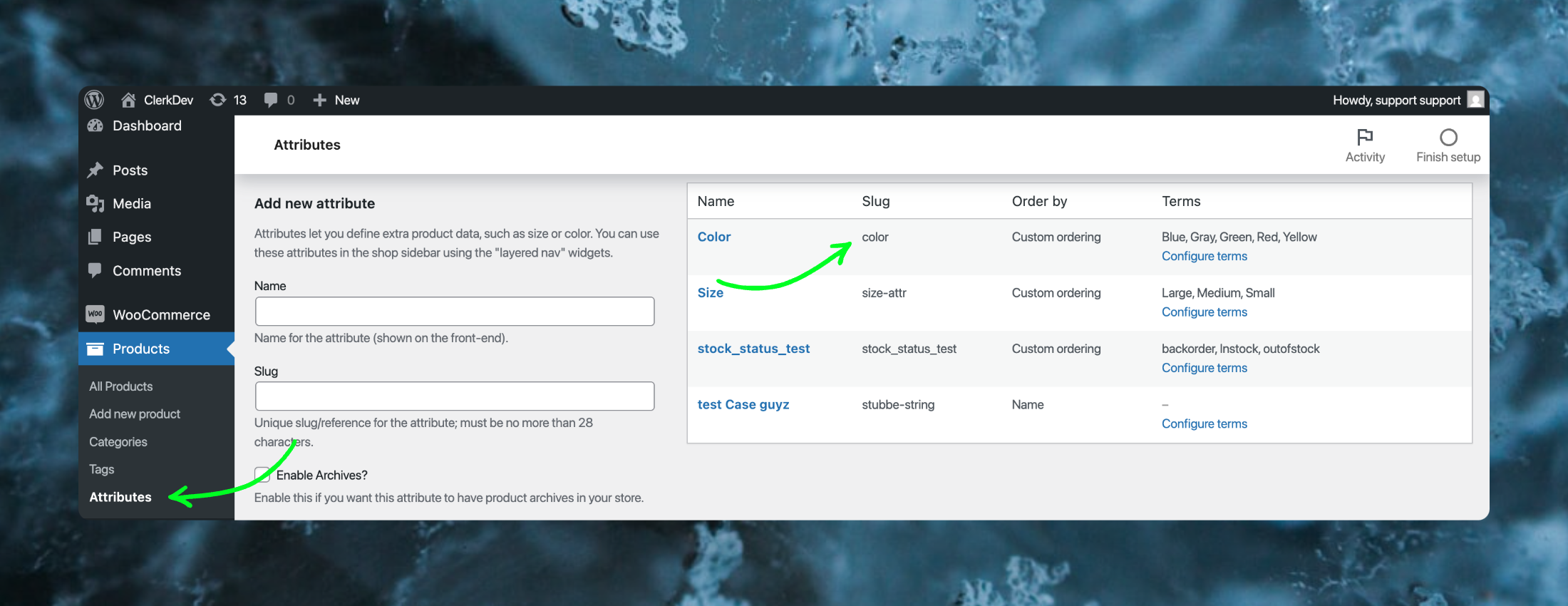
Navigieren Sie zu Products > Attributes.
Finden Sie den slug des Attributs, das Sie hinzufügen möchten.

Klicken Sie im linken Seitenmenü auf das Clerk-Plugin.
Fügen Sie im Bereich “Data Sync” das Attribut slug in Additional Fields hinzu. Sie können auch mehrere durch Kommas getrennte Attribute angeben.
Klicken Sie auf Save Settings.
Gehen Sie zu my.clerk.io > Data > Configuration und klicken Sie auf Start New Data Sync.
Attribute manuell hinzufügen #
Attribute in WooCommerce können auch durch Code in zwei Dateien hinzugefügt werden.
Diese Dateien werden sowohl für die manuelle als auch automatische Synchronisierung der Produkte verwendet, wenn Änderungen im Webshop vorgenommen werden.
Das sind die Dateien:
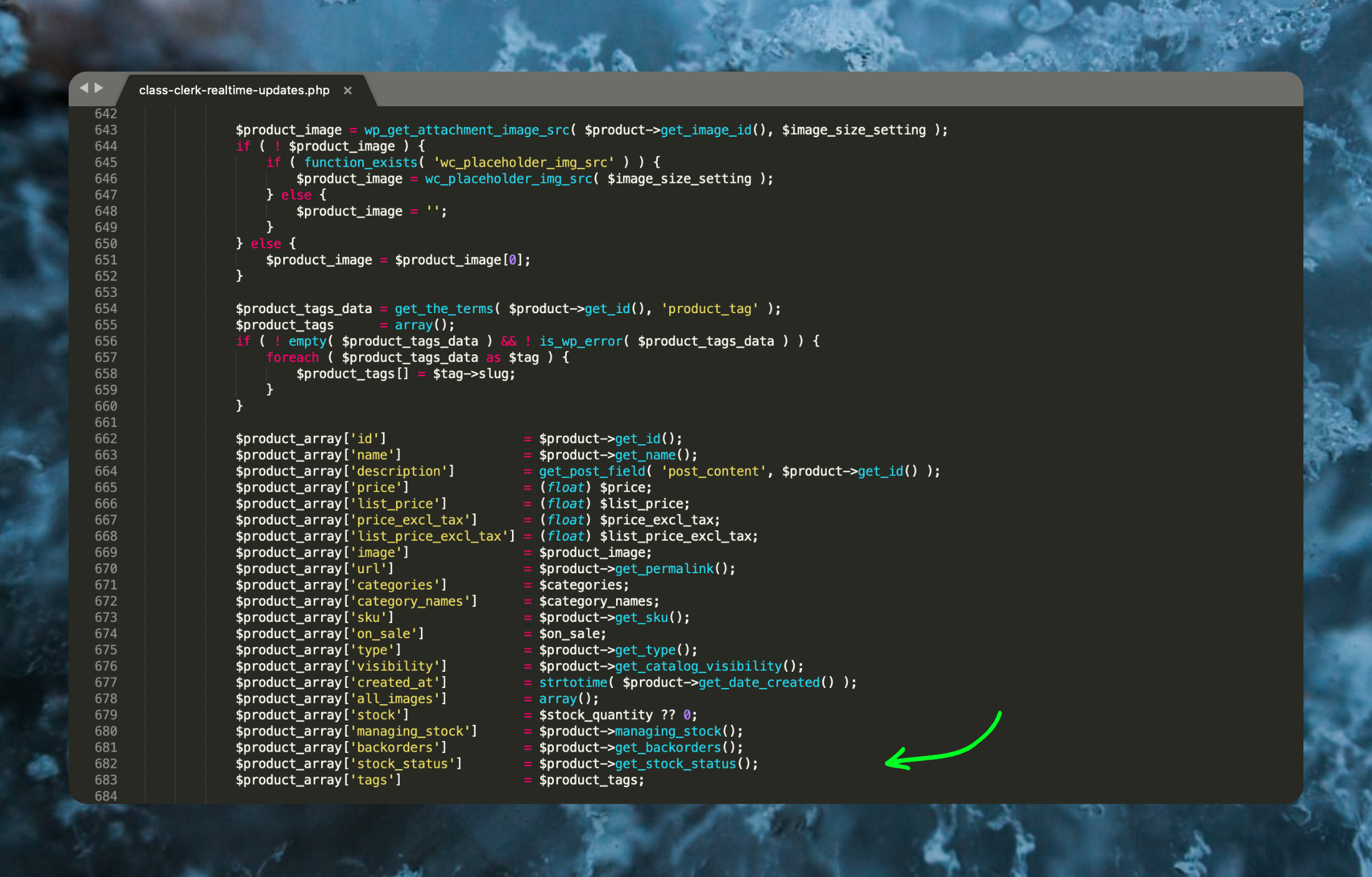
- wp-content > plugins > clerkio > includes > class-clerk-realtime-updates.php in der Funktion
add_product:

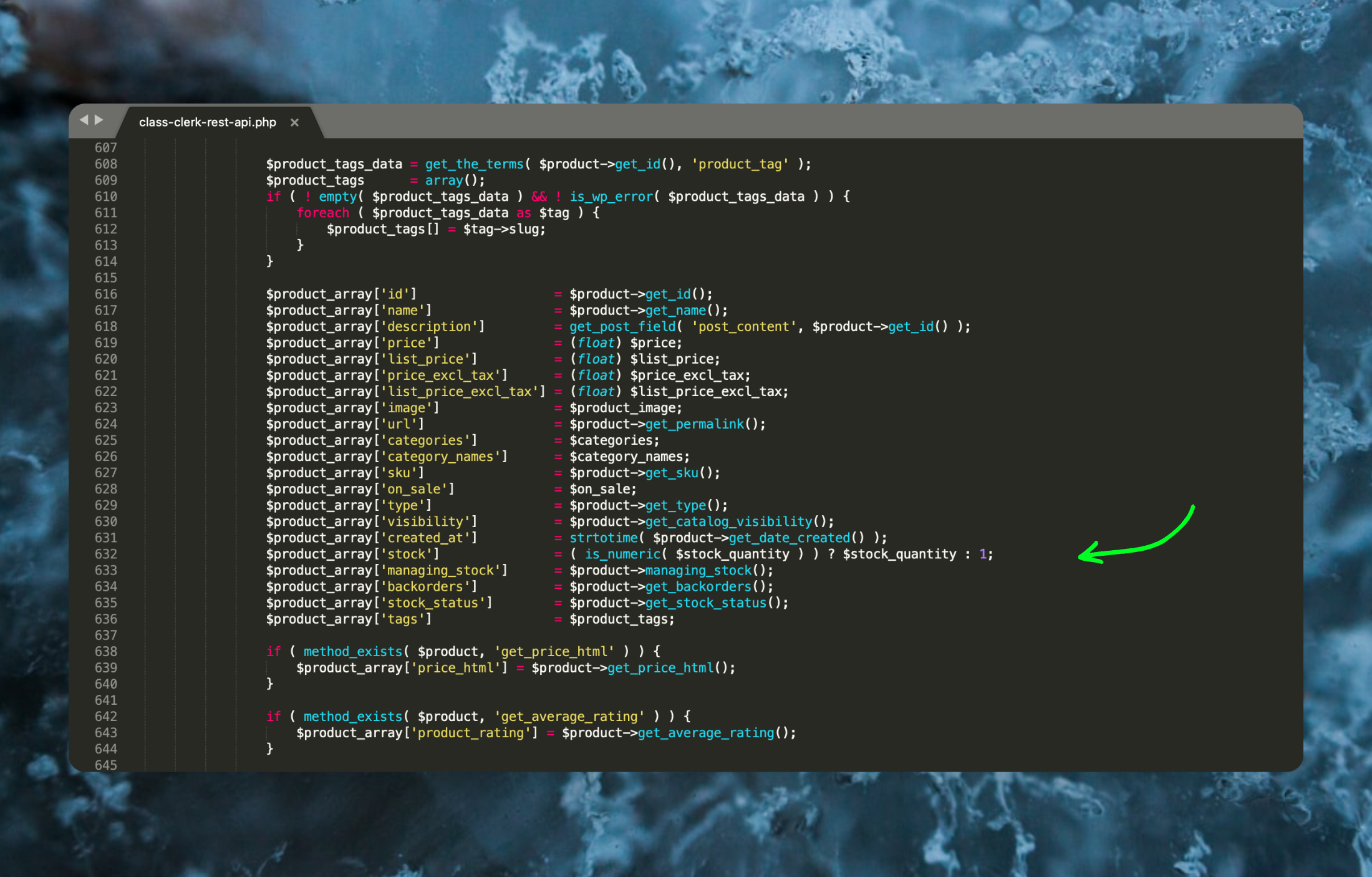
- wp-content > plugins > clerkio > includes > class-clerk-rest-api-php in der Funktion
product_endpoint_callbackin$product_array:

Jedes Attribut wird wie folgt strukturiert:
$product_array['sku'] = $product->get_sku();
Dabei definiert ['sku'] den Namen, den das Attribut in Clerk haben soll, und = $product->get_sku() ist die WooCommerce-Logik zum Abrufen des Attributs.
Functions.php Attribute #
Sie können auch neue Attribute zu Clerk hinzufügen, indem Sie die Datei functions.php bearbeiten.
Diese Änderungen bleiben auch nach Updates des Plugins erhalten.
Gehen Sie dafür folgendermaßen vor:
- Fügen Sie den folgenden Code zu Appearance > Theme Editor > functions.php hinzu:
// Ändert Clerk-Parameter
add_filter( 'clerk_product_sync_array', 'clerk_change_params', 10, 2 );
add_filter( 'clerk_product_array', 'clerk_change_params', 10, 2 );
function clerk_change_params( $params, $product ) {
// Versteckte Produkte aus Search ausblenden
$params['catalog_visibility'] = $product->get_catalog_visibility();
// Es wird nur short_description verwendet
$params['description'] = $product->get_short_description();
return $params;
}
- (Optional) Wenn Sie benutzerdefinierte Attribute (wie Marke, Farbe oder Material) in Clerk einbeziehen wollen, passen Sie die Funktion wie folgt an:
add_filter('clerk_product_sync_array', 'clerk_change_params', 10, 2);
add_filter('clerk_product_array', 'clerk_change_params', 10, 2);
function clerk_change_params($params, $product) {
$params['catalog_visibility'] = $product->get_catalog_visibility();
$params['description'] = $product->get_short_description();
// Benutzerdefinierte Attribute setzen
$params['brand'] = $product->get_attribute('brand');
$params['color'] = $product->get_attribute('color');
$params['material'] = $product->get_attribute('material');
return $params;
}
Ersetzen Sie “brand”, “color” und “material” durch beliebige WooCommerce-Attribute, die Sie synchronisieren möchten. Falls die Attribute nicht erscheinen, stellen Sie sicher, dass sie im WooCommerce-Backend unter Products > Attributes definiert sind.
Gehen Sie abschließend zu my.clerk.io > Data > Configuration und klicken Sie auf Start New Data Sync, um Ihre neuen Attribute zu importieren.
Produkteinstellungen importieren #
Standardmäßig importiert das WooCommerce-Plugin von Clerk nur veröffentlichte Produkte.
Dies kann bei Bedarf geändert werden.
Die folgende Datei steuert, welche Produkte zu Clerk importiert werden: wp-content > plugins > clerkio > includes > class-clerk-rest-api.php
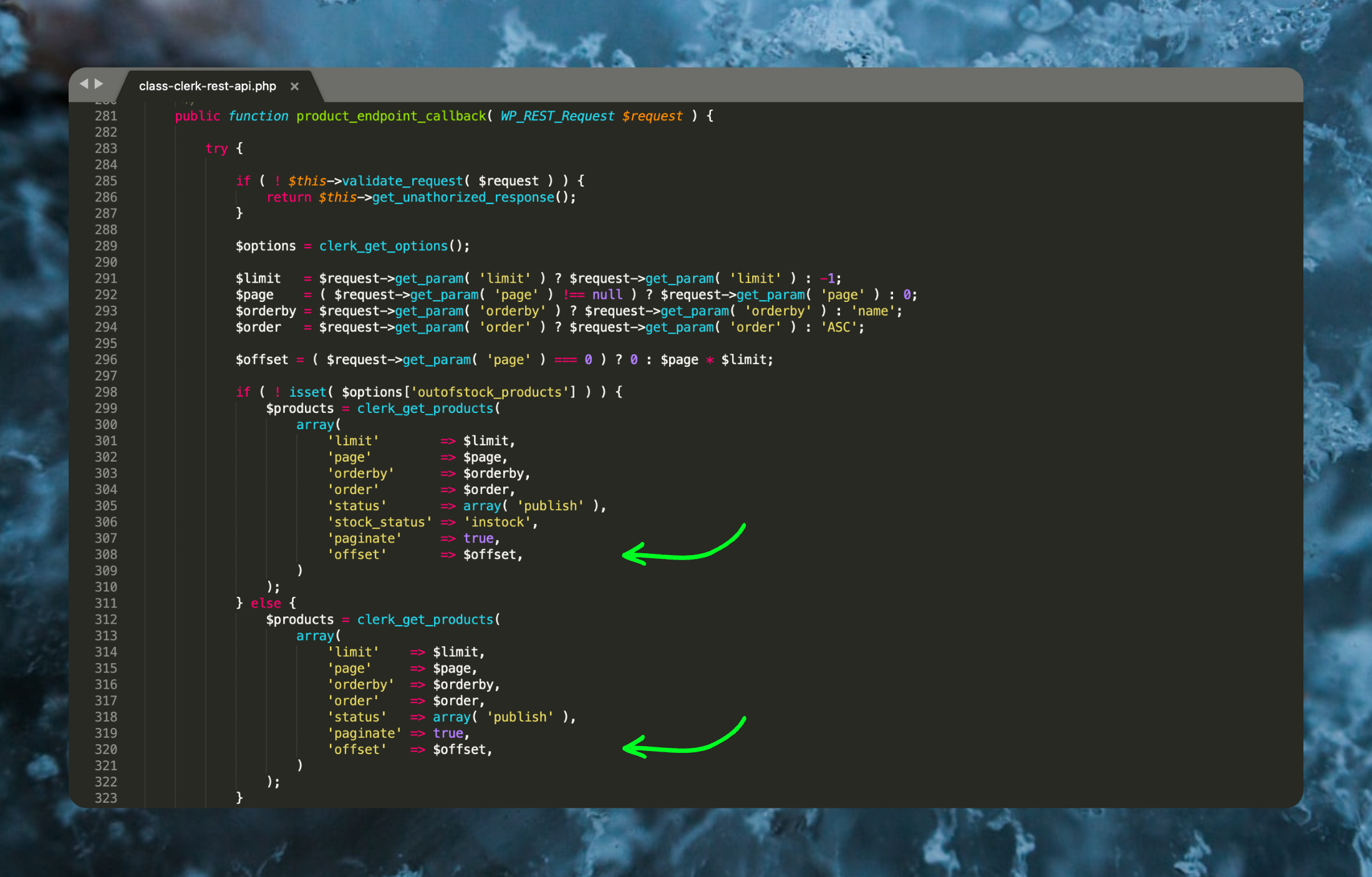
Suchen Sie in der Datei die Funktion
product_endpoint_callback.Fügen Sie in der
$products-Liste unter'status'alle Status hinzu, die Sie einbeziehen möchten, getrennt durch Kommas:

- Beim Importieren von nicht-veröffentlichten Produkten fügen Sie ein Attribut
is_saleablehinzu, das true oder false zurückgibt, um die Verfügbarkeit zu verfolgen.
Damit können Sie den Verfügbarkeitsstatus in Ihren Designs wie folgt anzeigen:
{% if product.is_saleable %}
<div class="in-stock">Auf Lager</div>
{% else %}
<div class="not-in-stock">Nicht auf Lager</div>
{% endif %}
- Gehen Sie zu my.clerk.io > Data und klicken Sie auf Start New Sync, um die neuen Produkte zu importieren.
Bestellsynchronisierung deaktivieren #
Nachdem die erste Datensynchronisierung erfolgreich abgeschlossen wurde, kann die Bestellsynchronisierung aus WooCommerce deaktiviert werden, da das Sales Tracking der Erweiterung übernimmt.
Sie haben zwei Optionen: Über my.clerk.io oder über das Plugin in WooCommerce.
my.clerk.io #
Gehen Sie zu my.clerk.io > Data > Configuration.
Scrollen Sie nach unten und ändern Sie rechts die Option bei Import Orders von Yes auf No und klicken Sie anschließend auf Save.
Clerk importiert keine Bestellungen mehr aus WooCommerce.
Plugin #
Gehen Sie ins WooCommerce-Backend und klicken Sie im linken Seitenmenü auf Clerk.
Scrollen Sie in den Plugin-Einstellungen bis zum Bereich Data Sync: Orders. Aktivieren Sie das Kontrollkästchen Disable Order Synchronization.
Um die Änderungen zu übernehmen, klicken Sie auf Save Settings.
Seiten synchronisieren #
Wichtig: Damit dies funktioniert, muss WooCommerce in Ihrem WordPress-System installiert und aktiviert sein. Sie müssen WooCommerce nicht verwenden oder konfigurieren, aber das Plugin bietet wichtige Funktionalitäten, die das Clerk-Plugin benötigt.
Da ein Shop in Clerk primär an Ihre E-Commerce-Plattform angebunden ist, um Kataloge, Bestellungen und Kunden zu synchronisieren, kann die Aktualisierung externer Blog-Inhalte eine Herausforderung darstellen.
Um dieses Problem zu lösen, bieten wir nun eine No-Code-Lösung an, um Blog-Inhalte mit jedem Clerk-Shop zu synchronisieren – unabhängig von der Hauptplattform, wenn Sie Ihre Blogs mit WordPress/WooCommerce verwalten.
Um diese Funktion zu nutzen, gehen Sie wie folgt vor:
Installieren Sie unser Plugin im WordPress-Backend.
Nach der Installation klicken Sie im linken Seitenmenü auf Clerk.
Geben Sie Ihre API-Keys aus Developers > API keys in my.clerk.io ein, um das Plugin zu konfigurieren.
Da wir in diesem Fall nur Inhalte importieren möchten, müssen Sie lediglich Use Real-time Updates im Abschnitt Data Sync: Pages aktivieren.
Klicken Sie auf Save Settings.
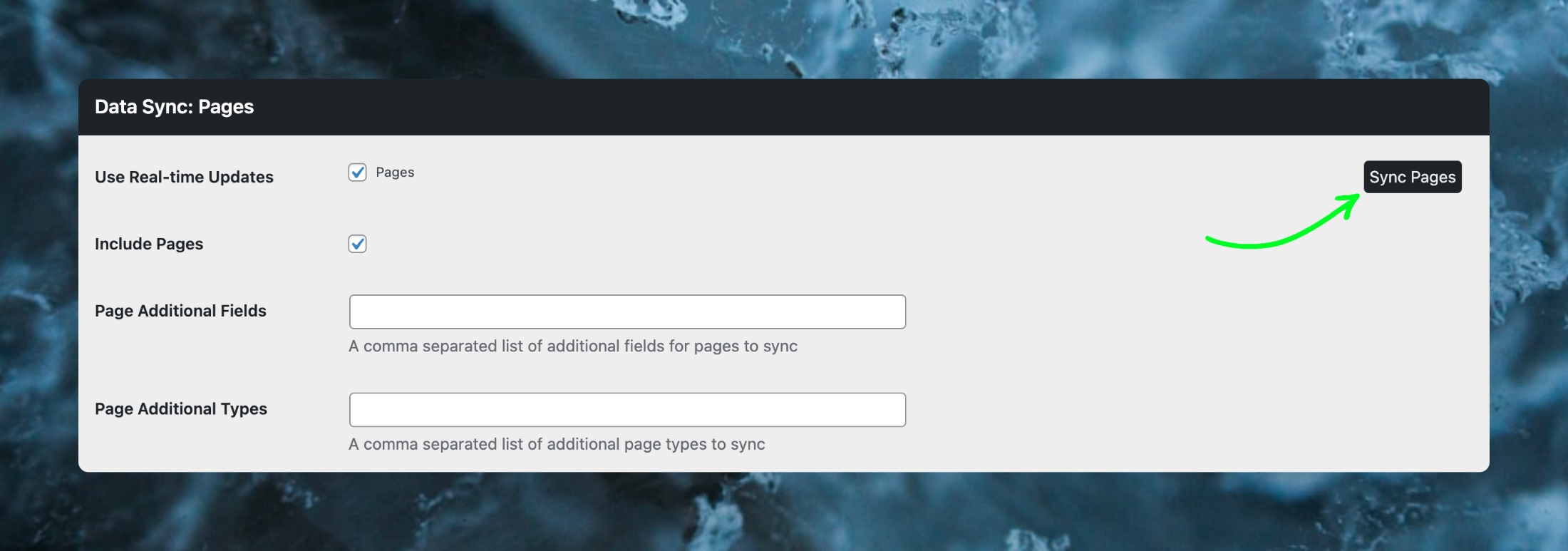
Nach dem Speichern der Einstellungen finden Sie einen Sync Pages Button unter Data Sync: Pages. Mit einem Klick darauf werden alle Seiten sofort mit Ihrem my.clerk.io Shop synchronisiert.

Das Plugin ermöglicht es Ihnen auch, anzupassen, welche Seitenattribute synchronisiert werden.
Sie können Additional Fields angeben, die für jede Seite abgerufen werden, und Page Additional Types einschließen, die durch Drittanbieter-Plugins erstellt wurden.
Sie brauchen den Sync Pages Button in der Regel nur einmal zu drücken, da jede Änderung an einer Seite, Veröffentlichung einer neuen Seite, Archivierung oder Löschung von unserem Plugin erkannt und die Daten automatisch im my.clerk.io Store aktualisiert werden.
Seitenimport deaktivieren #
Um sicherzustellen, dass Seiten nur aus WordPress synchronisiert werden und nicht aus anderen Quellen während der Data Sync, deaktivieren Sie den Seitenimport in my.clerk.io:
Gehen Sie zu Data > Configuration.
Suchen Sie die Einstellung Import Pages und setzen Sie diese auf No.
Klicken Sie auf Save.
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.